กลับมางาน event อีกครั้งหลังจากหายไปยาวนานกับงาน GDG DevFest 2020
และเป็นงานอาถรรพ์ด้วยนะ ปีแรกที่จัดปี 2018 ที่จุฬาฝนตก ปีที่แล้วจัดที่ SET เป็นไข้หวัด ปีนี้เสียวๆ ดีที่ทาง Ookbee เขา support ค่าบัตรให้ เลยได้มากับที่ออฟฟิค สิริรวมตัวเองเป็น 9 คนเด้อ
งานในปีนี้จัดขึ้นที่โรงแรม Carlton ซึ่งเป็นโรงแรมที่สร้างมาไม่นานเมื่อเทียบกับโรงแรมเมิดสันบลูข้างๆ เป็นโรงแรมหรูย่านสุขุมวิท เพียงลง BTS อโศก หรือ MRT สุขุมวิท และเดินไปประมาณ 5 นาทีก็ถึงโรงแรมที่จัดงานแล้วจ้า งานจัดขึ้นที่ชั้น 9 ของโรงแรมแห่งนี้ พอมาถึงก็ session เปิดแล้วอ่ะ
แล้วก็จะเขียนบล็อกนึกขึ้นได้ว่า ไม่ได้ถ่ายบรรยากาศรอบๆงานเลยแหะ เลยเอารูปนี้เป็นรูปปกไปก่อน ในงานจะมีไลฟ์และมีให้ดูย้อนหลังด้วย แน่นอนยกเว้น session สุดท้าย ที่น้องเขาก็ขอไม่ให้ไปเผยแพร่ที่ไหนด้วย แต่น้องเขาทิ้ง reference บางอย่าง งั้นแปะให้อ่านก็คงจะพอได้เนอะ
และแอบเสียดายไม่มี session นี้ Machine Learning with Google Colab เนื่องจากพี่ speaker ไม่สบายกระทันหันพอดี ฮืออออ พี่คนนี้ดังในสายนี้ด้วยอ่ะ
Welcome Remarks—Wittaya Assawasathain, Apppi / GDG Bangkok

ก่อนอื่นเปิดงานกันด้วยคลิปนี้
- งาน DevFest ปีนี้จัดเป็นปีที่ 3 ซึ่งสองครั้งแรกจัดขึ้นที่ Chula และ SET ตามลำดับที่เราเล่าไปตอนต้นบล็อก
- ตอนนี้มีงาน 300-400 events ทั่วโลกนะ
- ด้วยความที่ปีนี้มีเรื่อง COVID-19 ทำให้ทาง Google เขา prefer มาว่าอยากให้จัด online เพราะหลายที่ยังระบาดอยู่ ด้วยความที่เมืองไทยมี condition ที่ดีคือยังไม่ได้หนักเท่าประเทศอื่นๆด้วยแหละเลยจัด offline event แบบนี้ได้ และขอบคุณ sponser ให้มีงานดีๆแบบนี้เนอะ
- วันที่ 16 - 18 ตุลาคมนี้ จะมี DevFest live ก็คือทั่วโลกจัดพร้อมกัน เขาก็จะเอา content แต่ละประเทศมาฉายนั่นแหละ สามารถดูเพิ่มเติมได้ที่นี่เลยจ้า

- ด้วยความที่ช่วงนี้ก็เป็นช่วง new normal ก็จะเน้น work from home เป็นพิเศษเนอะ
- product ต่างๆ นอกจากจะมีสาย developer แล้วก็ยังมีสาย business ด้วยนะ

- website Google Developer โฉมใหม่ สามารถสร้าง profile ของเราเองในนั้นได้ และที่สำคัญมี feature ที่เรียกว่า pathway ว่าเราอยากเรียนอะไร เรียนจบเราจะได้ badge มาครอบครอง แบบนี้

สามารถเข้าไปดูเพิ่มเติมได้ที่

สำหรับผลิตภัณฑ์ใหม่ๆ
- 5G ก่อนหน้านี้ทำทุกอย่างได้เร็วขึ้นเมื่อมี 4G แล้วก็ IoT และมีระบบต่างๆ เช่น assistance ตอนนี้ก็จะเร็วขึ้น สามารถผนวกกับ Machine Learning ได้อย่างรวดเร็ว
- cloud มี Google Anthors
- Google App เขาเปลี่ยนชื่ออีกแล้วเป็น Google Workspace และทำการ merge ทุกอย่าง เช่นเอา Google Meet เข้าไปใน gmail ไม่ต้องลงโปรแกรมเพิ่มหล่ะ และทำให้เราสามารถทำ add-on ใส่ script ต่างๆได้
- Firebase Summit วันที่ 27-28 ตุลาคม ปกติชอบไปจัดที่ยุโรป รอบนี้จัดออนไลน์ดูสดๆได้จากที่บ้านหรือที่ทำงานก็ได้
- งาน Android Bangkok Conference 2020 จัดวันที่ 20 เดือนธันวาคม ที่นี่ ยังไม่ได้เปิดเผย line-up ต่างๆออกมา
- GDG Bangkok เปลี่ยน logo ให้เข้ากับทาง global มาขึ้น และมี Developer Student Clubs รุ่นแรกแล้วด้วยนะ และมาช่วยงานในวันนี้ด้วยหล่ะ

- จำนวน GDG + Experts + Women Techmakers มีจำนวนรวม 12 คนเอง น้อยลงไปเยอะเลยง่า ถ้าเราสนใจอยากจะเป็น GDE เราต้องมีความรู้ความเข้าใจเกี่ยวกับ product ตัวนั้น มีการ developer, share knowledge และ contribute กับ commulity มีการสอบสัมภาษณ์ก่อน มี process ค่อนข้างยาวนาน ให้เก็บ port แล้วลองถาม GDE สายที่เราต้องการดูน้าา benefit ที่ได้ แน่นอนได้ไปงาน event ต่างๆที่ Google จัดขึ้นแหละ แล้วก็ได้เจอชาว Googler ด้วยนะ ประมาณนี้

Women Techmakers sessions—Supatida Prompayuk, WTM Bangkok

ตัวเนื้อหาใน session ไม่ได้กล่าวถึง Women Techmakers เลยนะ พูดเรื่อง Diversity Leads Innovation ซึ่งน่าจะเป็น session ที่ได้พูดยาวๆมากกว่านี้อ่ะ เพราะแต่ละอันรายละเอียดค่อนข้างเยอะทีเดียว ในนี้เขาเลยพูดได้แค่ผ่านๆอ่ะ
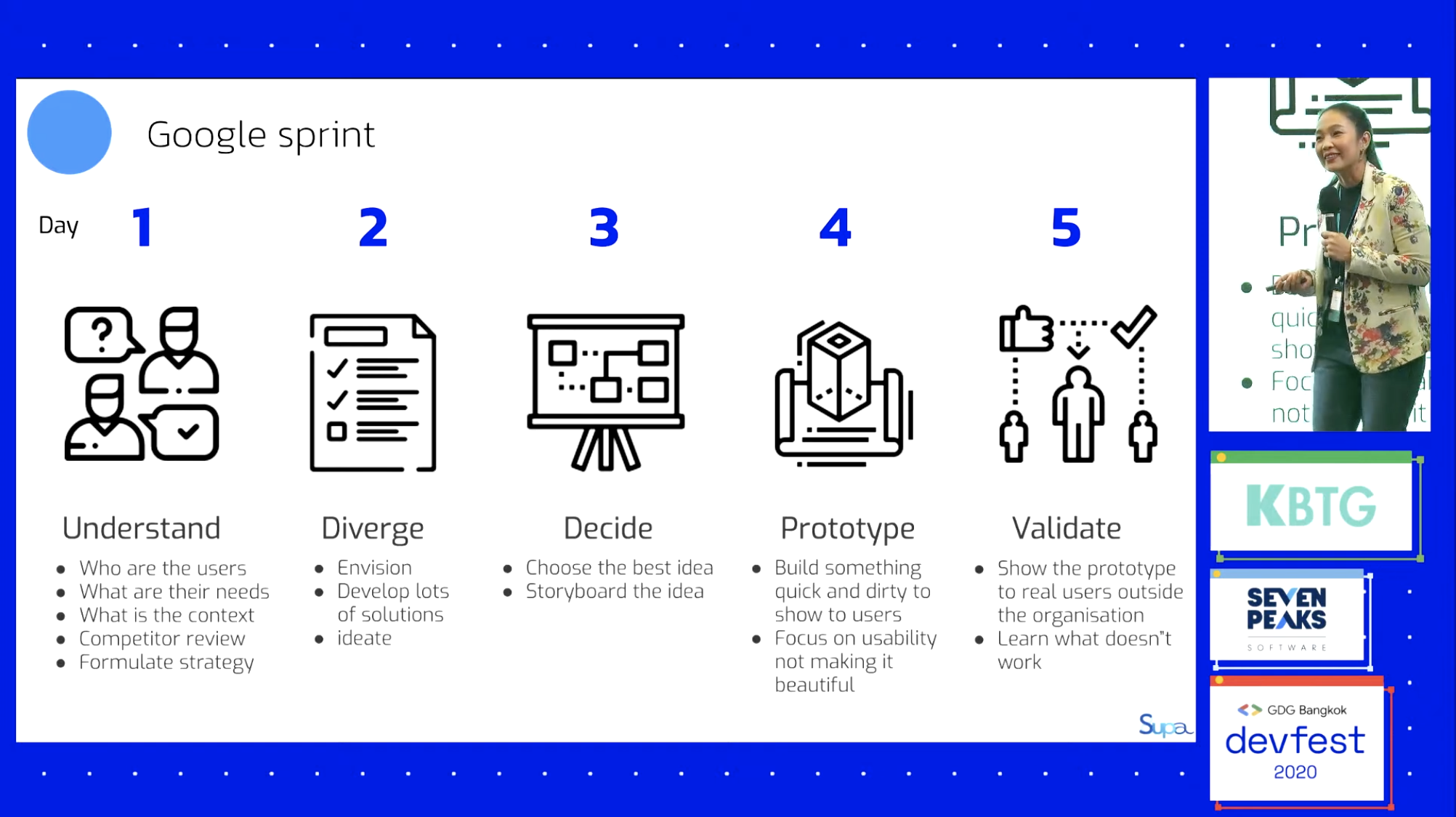
อย่าง นวัตกรรมเกิดขึ้นได้อย่างไรหล่ะ? อาจจะมาจากกระบวนการ Google Design Sprint และ Design Thinking ก็คือเข้าใจกลุ่ม user หรือลูกค้าด้วยว่าเขาต้องการอะไร ของเราตอบโจทย์เขาไหมงี้

ขออนุญาติโยนไปบล็อกนี้แล้วกันเนาะ ที่วันนั้นพี่แบงค์เล่าครบสุดๆหล่ะ ส่วนหนังสือ Google Design Sprint นั้นอ่านถึงวันอังคารเอง รอหน่อยน้า

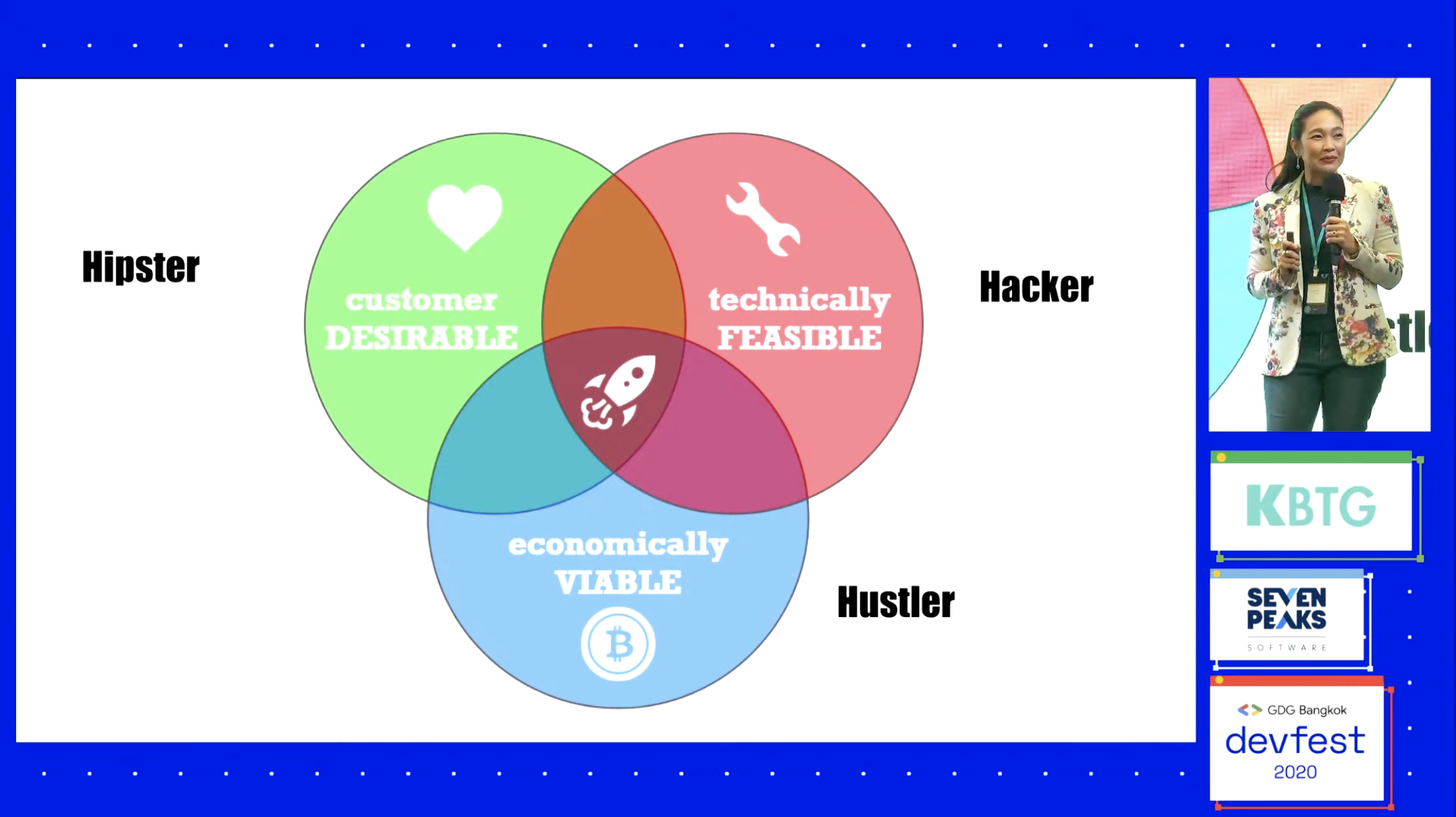
นวัตกรรมจะเกิดขึ้นได้จากองค์ประกอบหลายๆวง เช่น technology ที่เจ๋งๆ ที่ตอบโจทย์ความต้องการของลูกค้า และทำเงินให้กับองค์กรเราได้ไหม หรือเขาจะลงทุนให้เราไหม มันขายได้หรือเปล่า

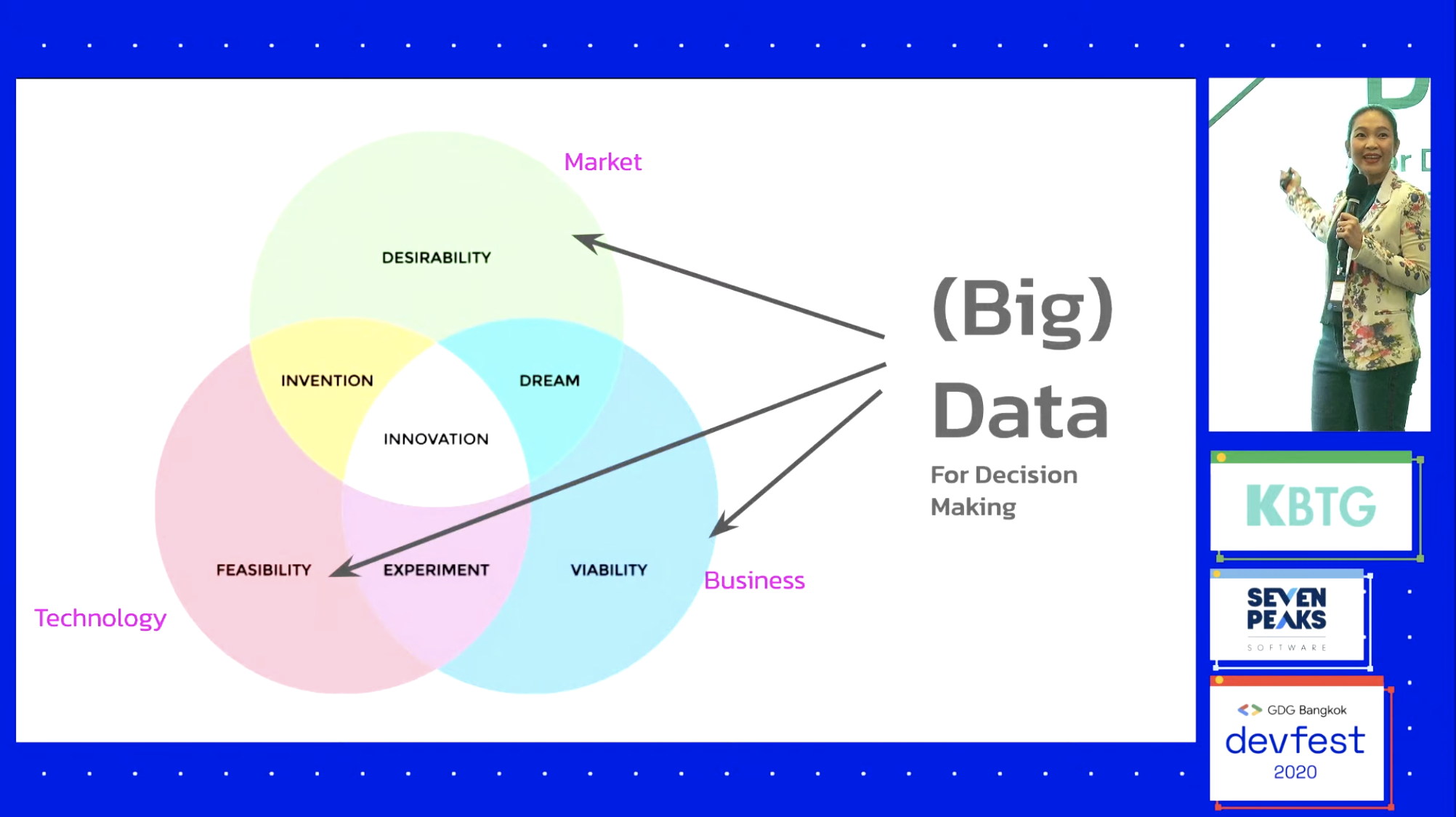
เราต้องมีข้อมูล เพื่อนำมาพูดคุยในเชิง logic ที่ทำให้ทุกคนสามารถตัดสินใจได้ใน 3 เรื่องหลักๆ คือ Technology, Market และ Business
และ Big data องค์กรเรามีหรือยัง เอาไปใช้ยังไง และเอาไปใช้ถูกไหม

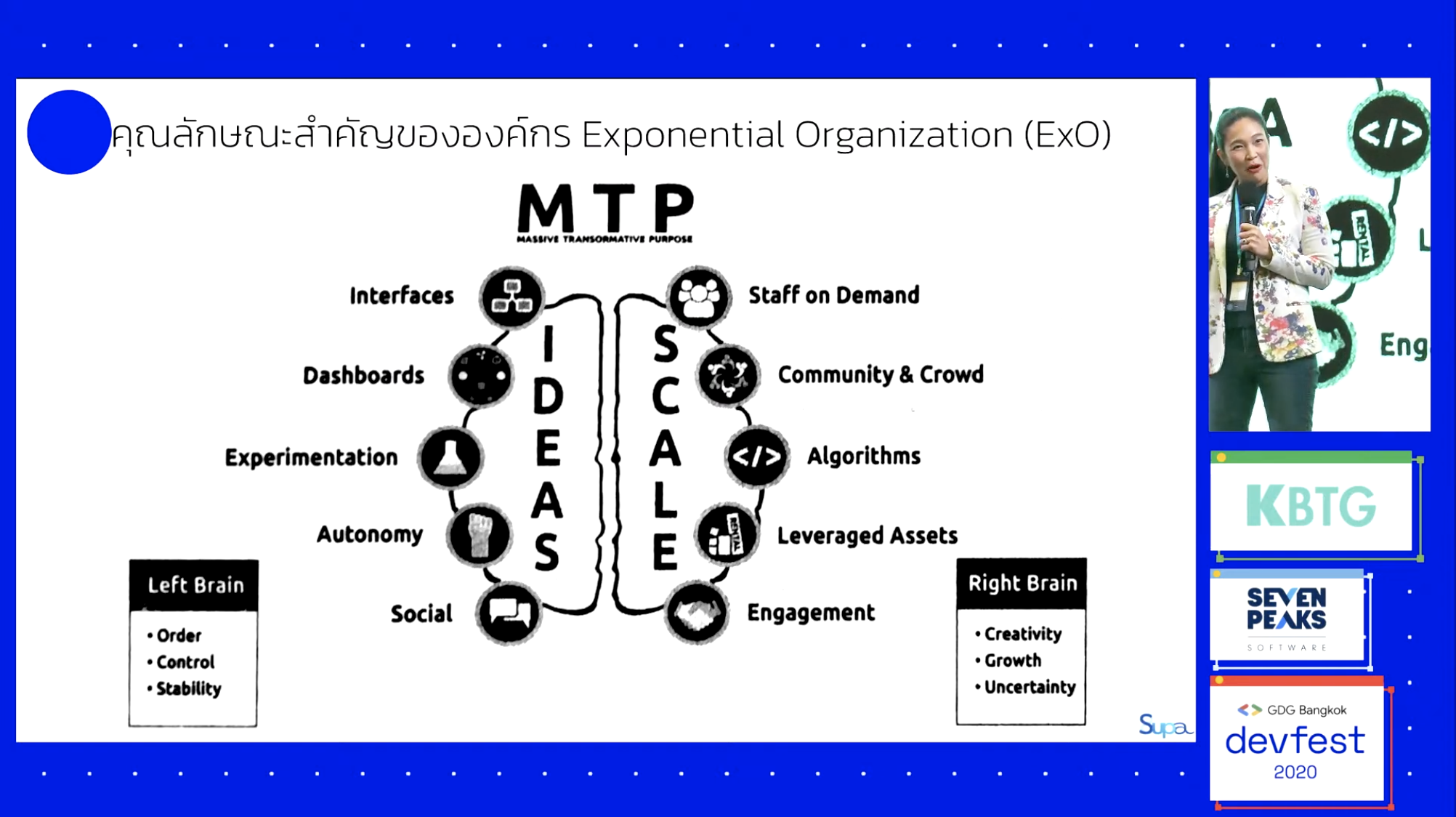
Innovation ไม่ได้เกิดจาก Technology เพียงอย่างเดียว แต่เกิดจากความหลากหลาย Google ให้ความสำคัญให้กับมุมมองที่หลากหลายในหลายๆมุม ทั้งสมองฝั่งซ้าย ที่ต้องเข้าใจว่าเกิดอะไรขึ้น และสามารถที่จะวัดผลได้อย่างไร และสมองฝั่งขวา ฝั่ง creativity ทำงานมองไปข้างหน้า

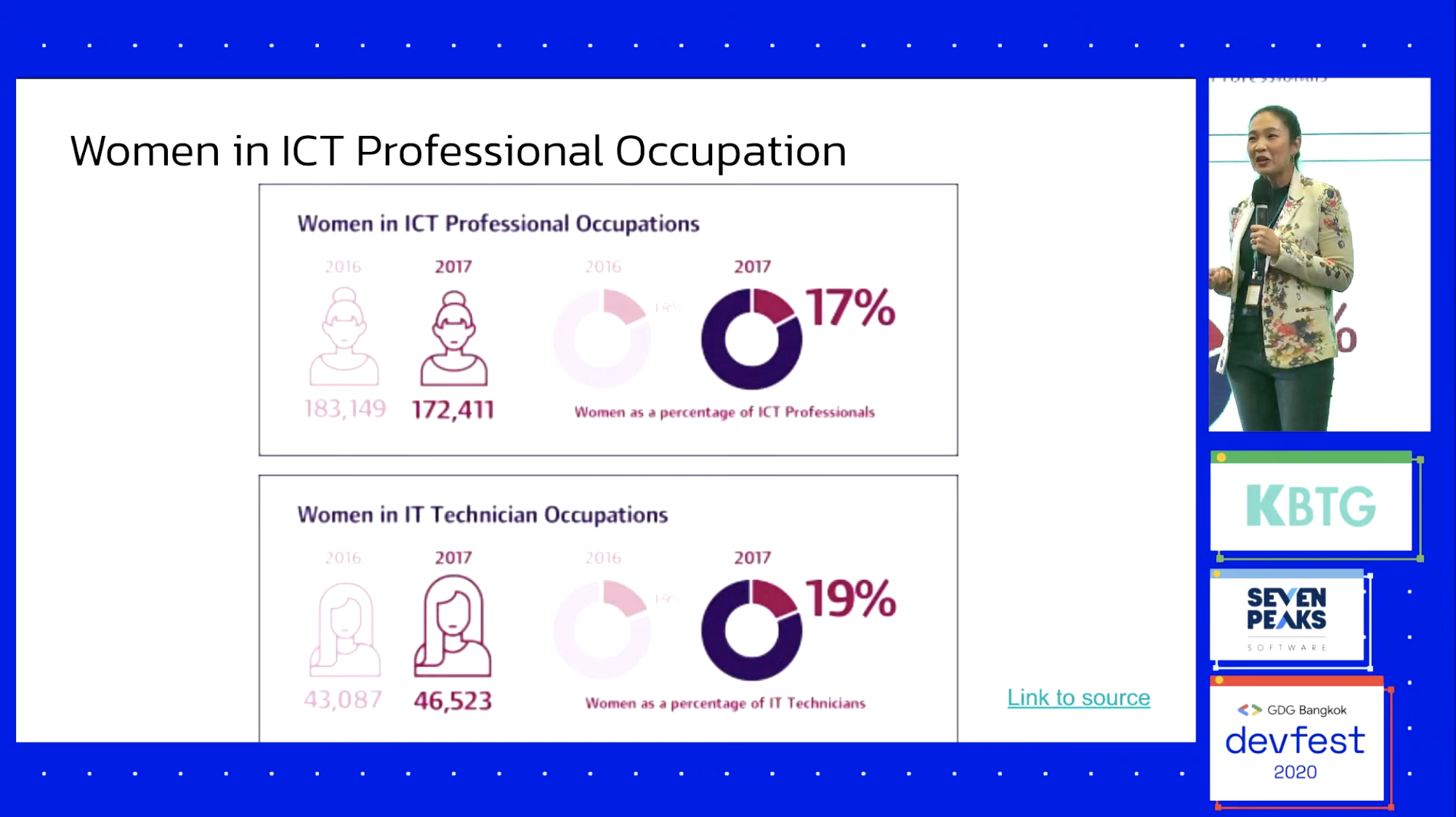
diversity มีหลายแง่มุม ทั้งทักษะ skill และเรื่องเดียวกัน มุมมองของผู้หญิงและผู้ชายไม่เหมือนกัน และ user ข้างนอกก็มีความหลากหลายเช่นกัน และตัดสินใจด้วยเหตุผลหรืออารมณ์

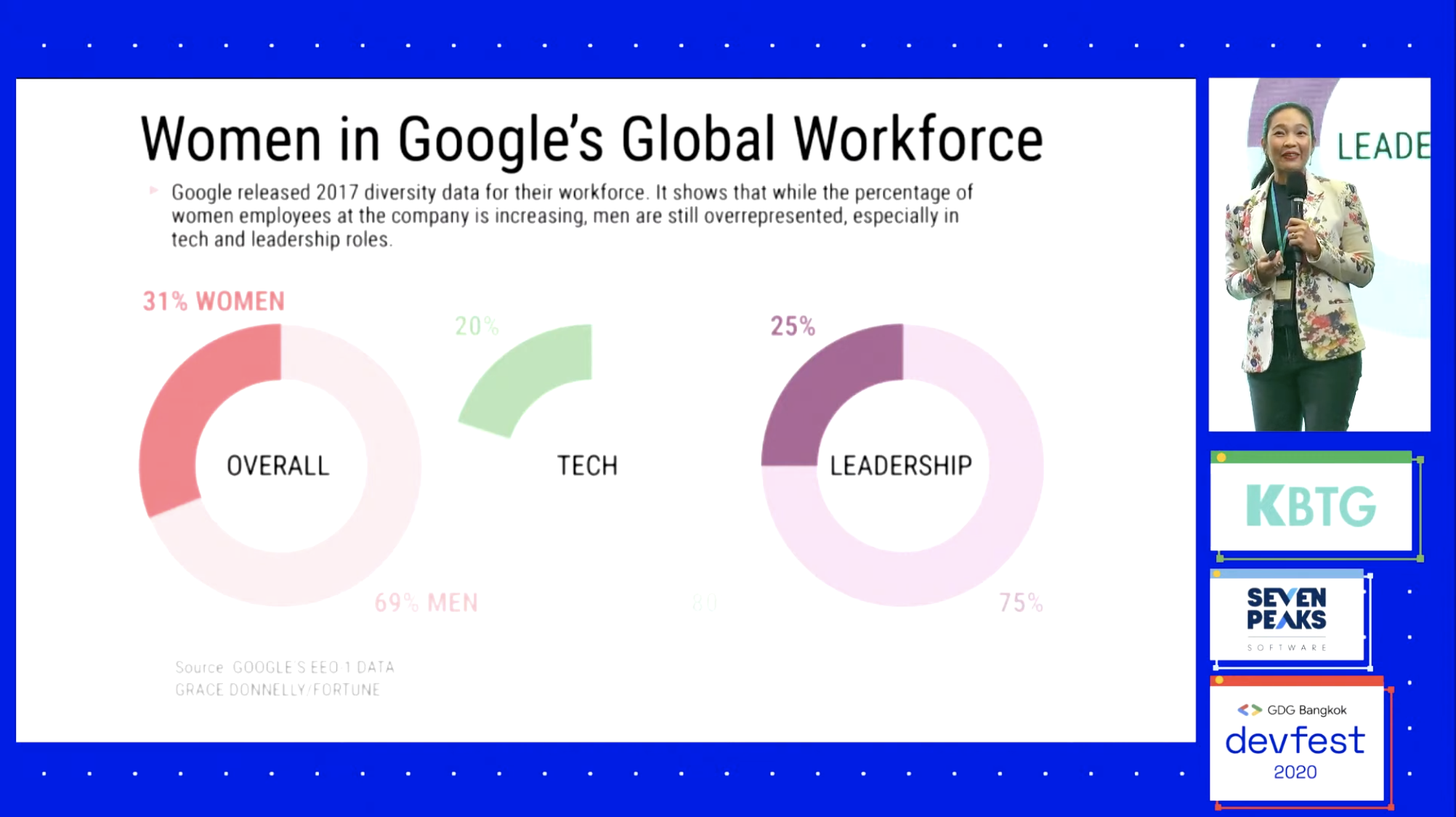
และอยากให้ผู้หญิงเข้ามาในวงการ tech มากขึ้น (อันนี้แล้วแต่คนสนใจหรือเปล่าน้าา) มีผู้หญิงในสาย IT ประมาณ 20% ถ้านับแบบเลขกลมๆแบบเราปัดขึ้นให้แล้วนะ และ Google ทำการสำรวจในองค์กรตัวเอง มี overall 31% ในสาย technical 20% และได้ขึ้นเป็น leadership ยากหน่อย


สรุปคืออยากให้ผู้หญิงมีส่วนร่วมมากขึ้น เช่น มางานพวกนี้มากขึ้น (อันนี้ก็แล้วแต่คนอีกเช่นกันในความเห็นเรานะ)
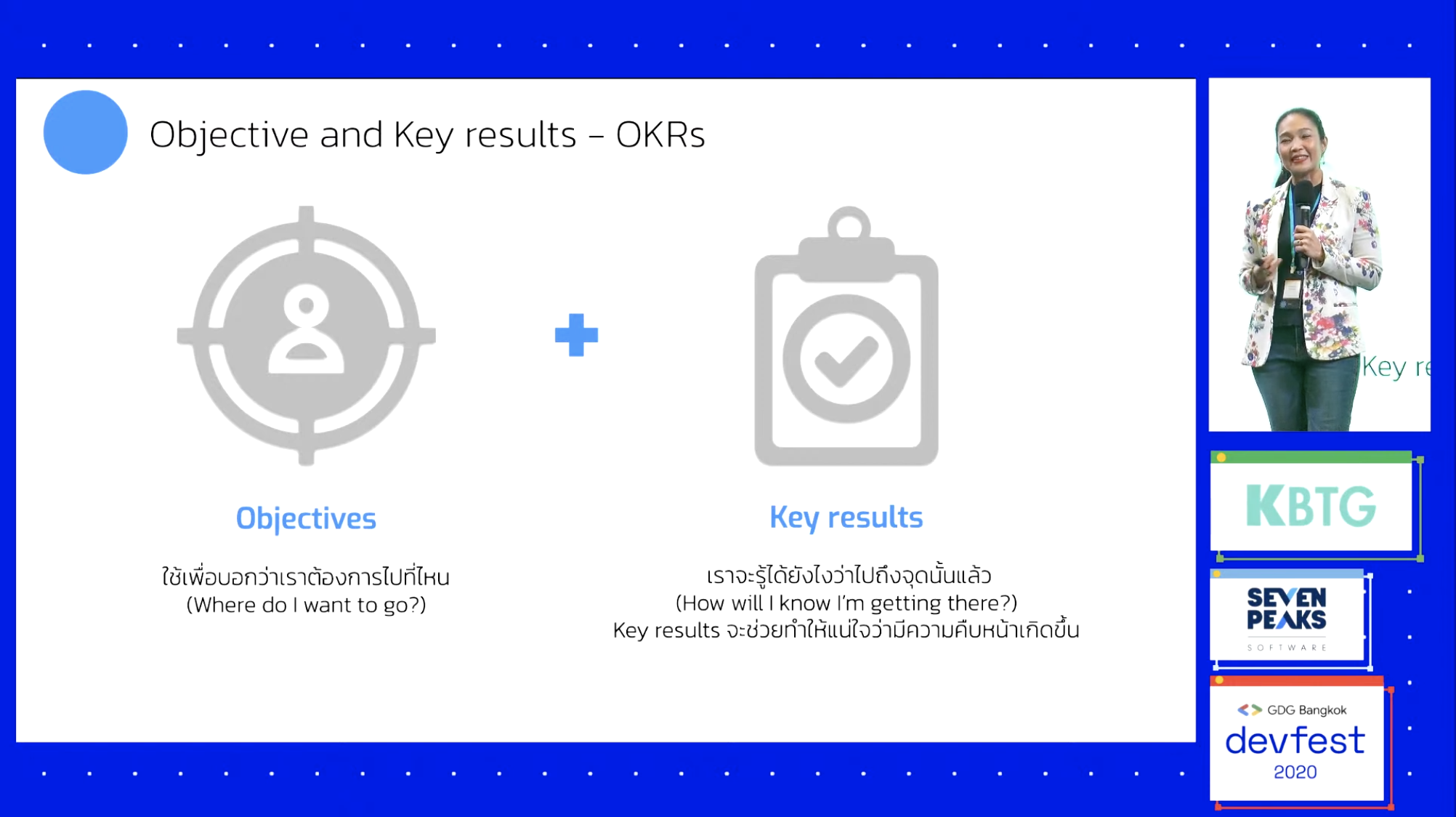
OKR เราเอาองค์ความรู้ไปทำให้เกิดประโยชน์อะไร และช่วยเหลือ commulity ได้อย่างไรบ้าง

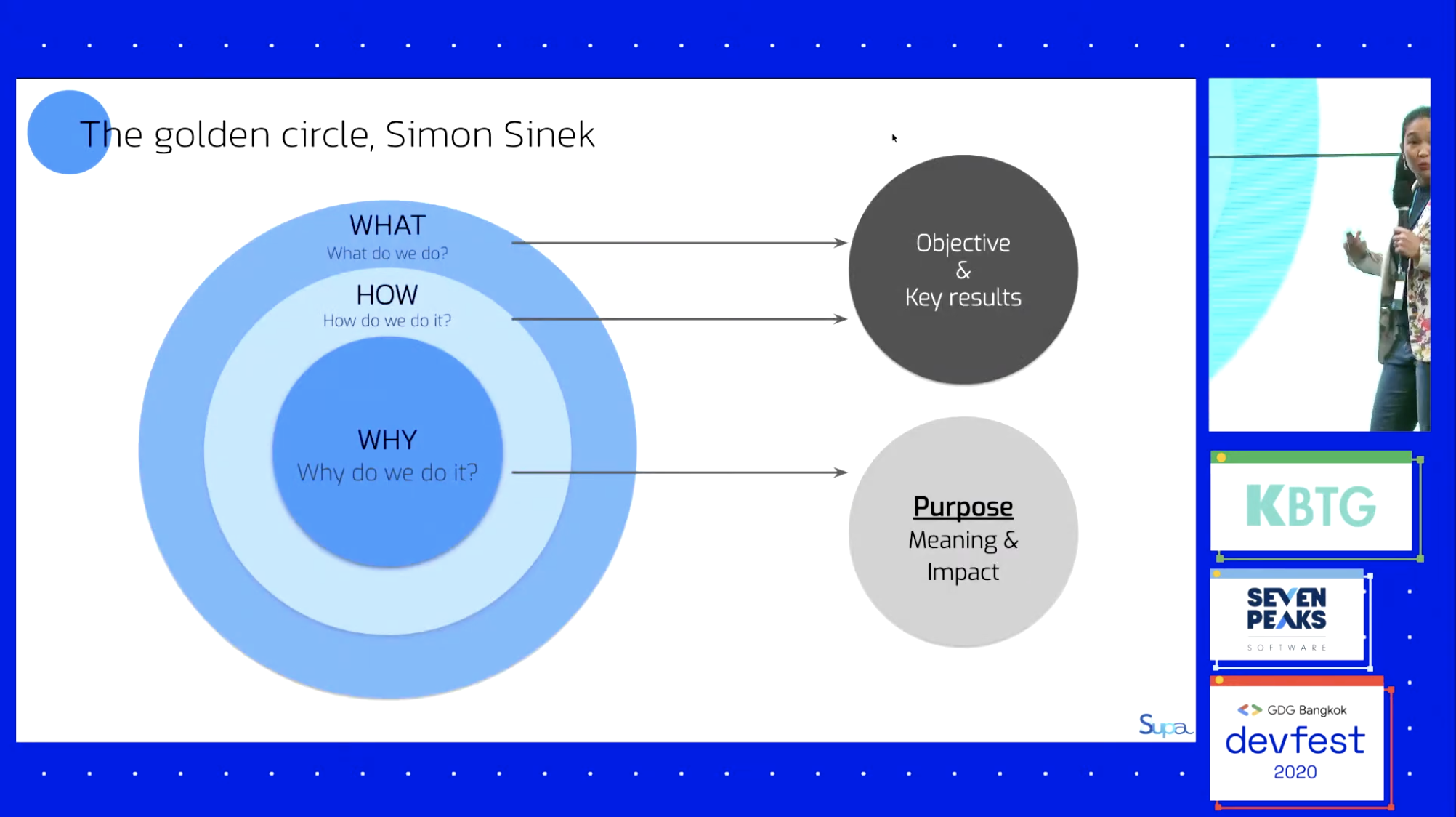
มีอะไรที่เราไม่รู้มาเรียนรู้กันในวันนี้ และสิ่งที่ฝากคือ why คือ value เอาองค์ความรู้ไปสร้างให้เกิดประโยชน์ ดังนั้นถ้าเรามี purpose ด้วยกัน ลองคุยกันดู และรวมตัวกันเพื่อเกิด commulity ที่เกิดการเปลี่ยนแปลงได้

ถ้ามันใหญ่ เรียกว่า Massive Transformative Purpose คือสร้างการเปลี่ยนแปลงที่ยิ่งใหญ่ เป็นจุดเบื้องต้นของนวัตกรรม

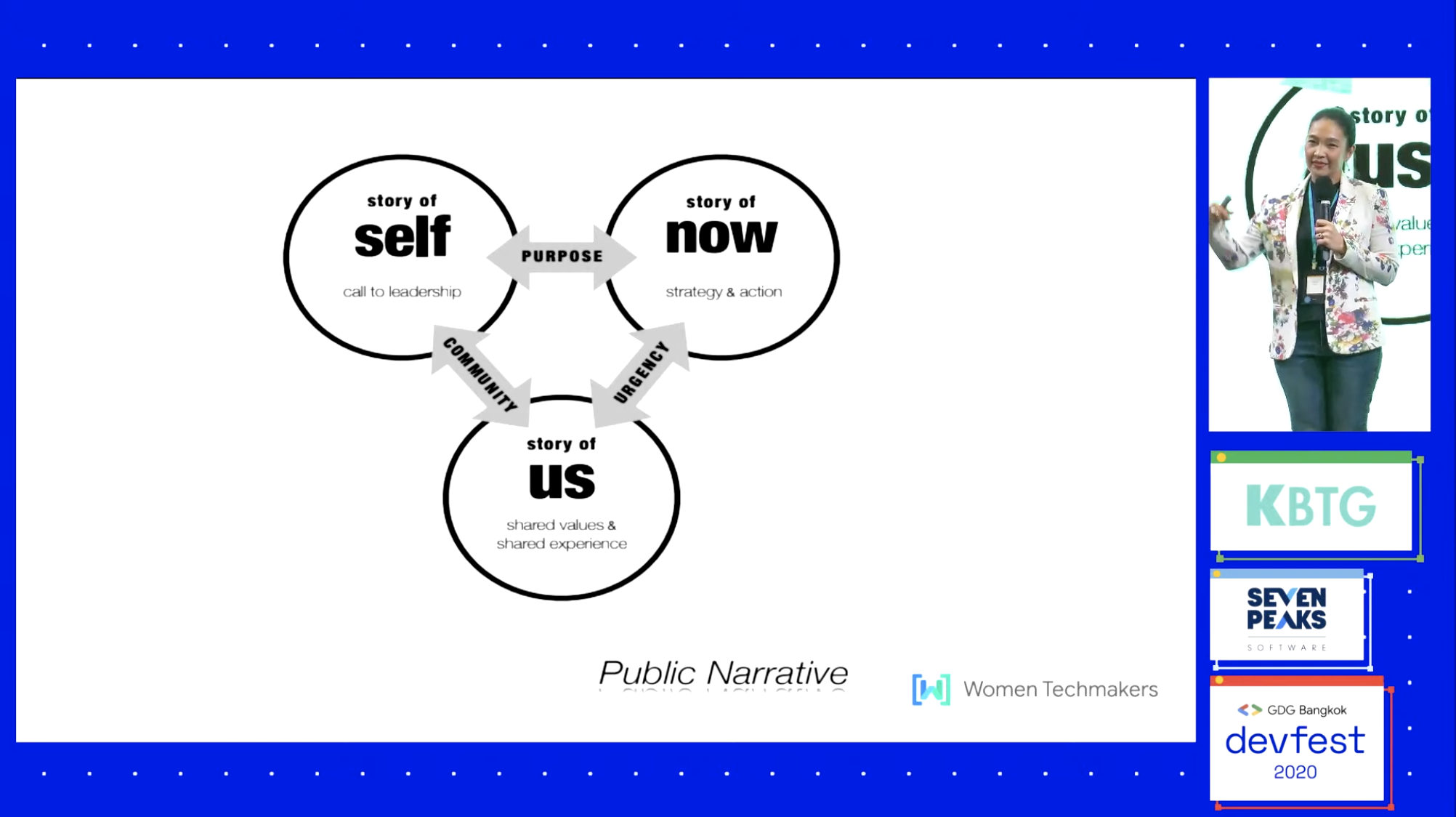
เริ่มต้นจากการคุยกันเล็กๆว่า story of self เรามีอะไร เราอยากทำอะไร story of now วันนี้ได้เรียนรู้อะไรกันบ้าง และ story of us outcome สำหรับวันนี้ สิ่งที่เรามีอละสิ่งที่เราเรียนรู้กันในวันนี้มีหลากหลาย แต่สิ่งที่เราจะทำร่วมกันต่อไป ถ้าเรามี key result ตัวนี้จะมีประโยชน์กับหลายๆคน

สรุป ทำอย่างไรผสานความแตกต่างในองค์กรให้เป็นเป้าหมายเดียวกัน

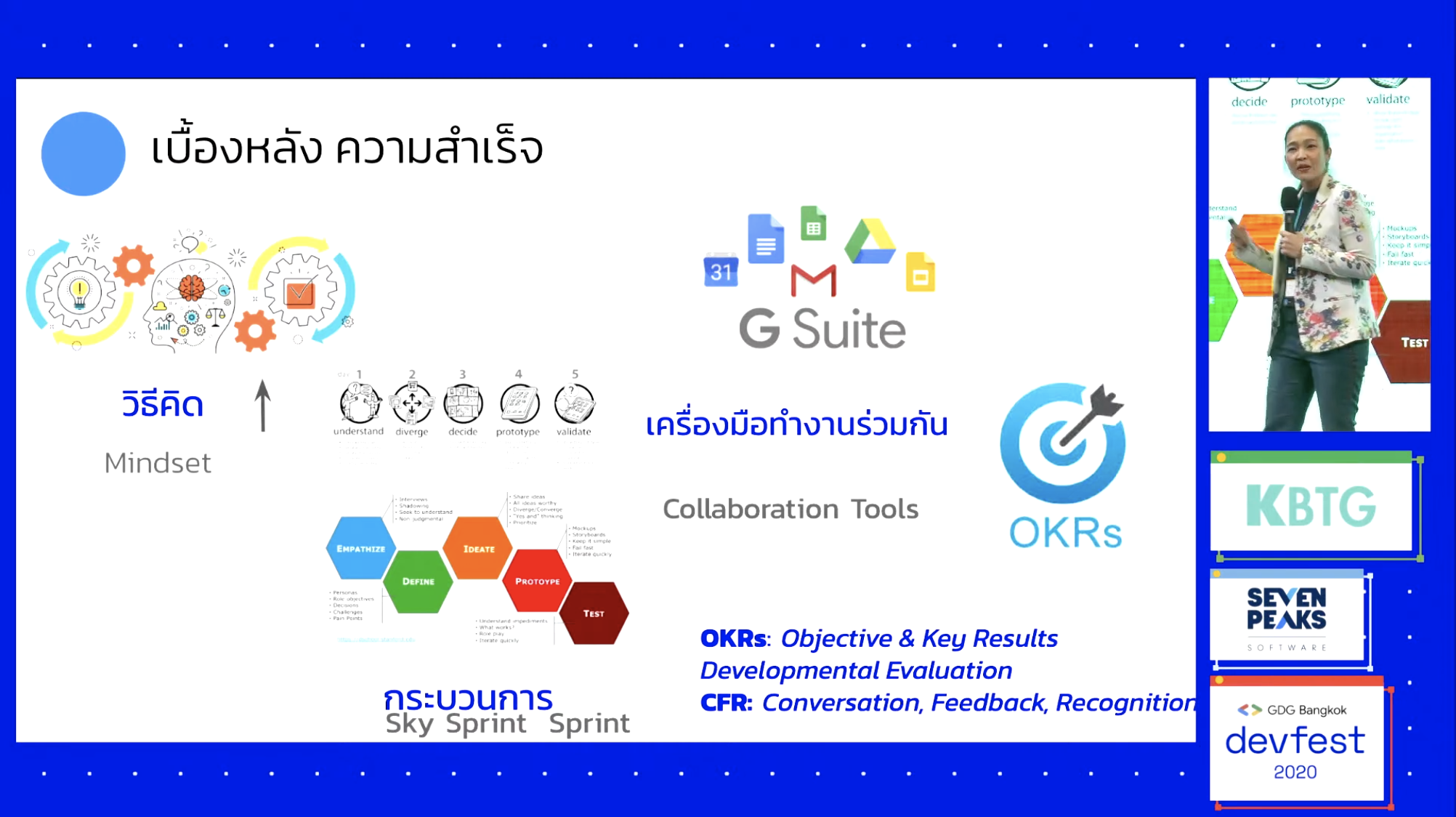
เบื้องหลังความสำเร็จ ... เกิดจากวิธีคิดมากกว่า technology และมีกระบวนการหรือ tool ต่างๆ ที่สามารถทำงานด้วยกันได้

สุดท้ายฝากกลุ่ม Women Techmakers Thailand เราได้กดเข้าไป join group แล้วยังรอ pending อยู่เลยจ้า แง

จริงๆสิ่งที่เราอยากรู้คือ Women Techmakers Thailand อ่ะ เพิ่งเดบิวต์ในงาน devfest : AI Day ปีที่แล้ว เลยอยากรู้ว่าในช่วง 1 ปีที่ผ่านมาเกิดอะไรขึ้นบ้าง มีการ take action หรือจัดกิจกรรมอะไรหรือยัง ดูจะไม่มีข่าวคราวข่าวสารอะไรเลย
และจริงๆแล้วเราเองก็สิงใน Slack ใน Women Techmakers กลางมานานแล้ว คือเป็น member ในนั้นมานานมากแล้ว แหะๆ สามารถอ่านเพิ่มเติมได้ที่นี่จ้า

Ready KBTG for regional with Silicon Valley engineering practices—Tassapol Athiapinya, Senior Machine Learning Engineer / KBTG

ทาง KBANK จะเริ่มเข้า regional แข่งขันในระดับเอเชีย โดยใช้ tech และ digital เข้ามา ตัวอย่าง product ที่เราคุ้นหน้าคุ้นตากันดี นอกจาก K+ ก็จะมีขุนทอง และ make by kbank เนอะ ที่มี feature โอนเงินโดยการเอามือถือสองเครื่องวางใกล้กัน ผ่าน bluetooth ซึ่งจะใช้ Flutter และ GCP เพราะอยากสเกลได้

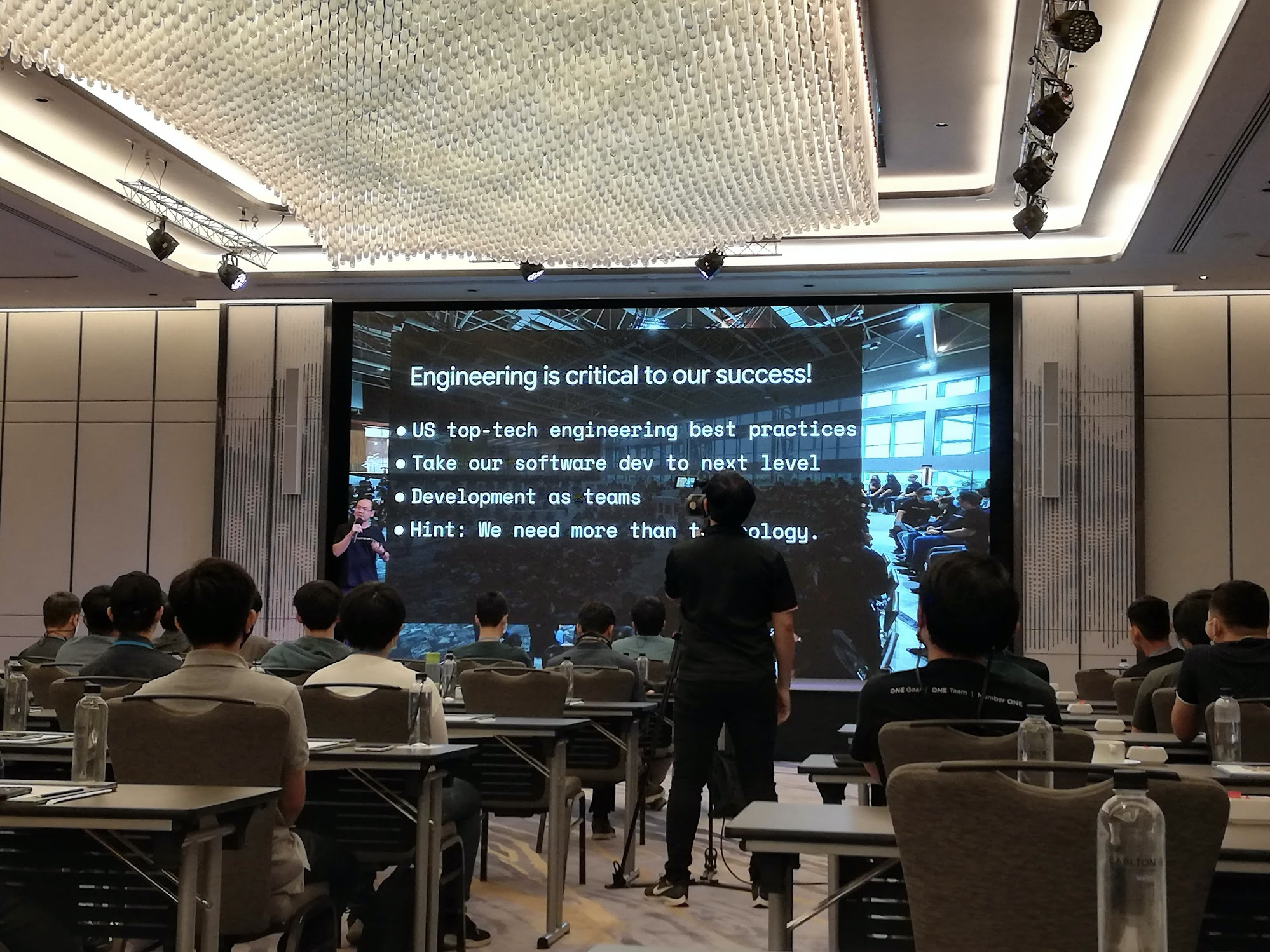
ซึ่งเราจะไม่สามารถ scale ได้ถ้าทีม tech ไม่แข็งพอ และ adopt บางอย่างจาก Silicon Valley เข้ามาใช้ในทีมด้วย

Speaker ได้เล่าประวัติการทำงานของตัวเองนิดหน่อย ก่อนมาทำ KBTG นั้นเคยทำงานที่ Silicon Valley ถึง 8 ปีด้วยกัน และทำ open source ด้วย

มีอ้างอิงถึง session หนึ่งในงาน Android Bangkok 2018 ด้วยมั้ง คุ้นๆอยู่

Best practice การทำงานเป็นทีม ก็คือสามารถ scale ทีมได้ มี 500 แอพ 1400 developer กับ user active ใน K+ ถึง 14 ล้านคน และทำการ operate ให้ user 24x7 ให้ได้ 99%

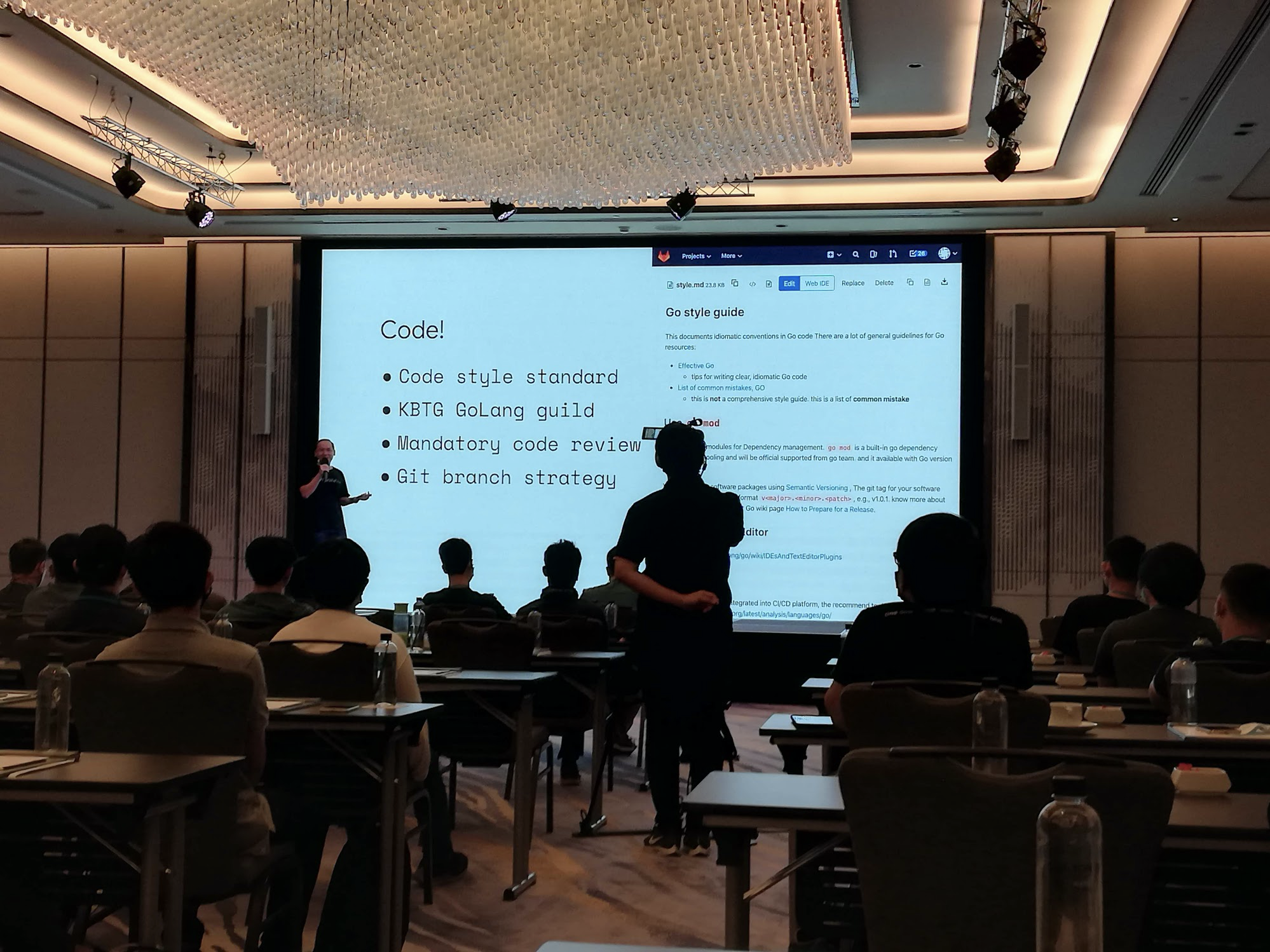
ส่วนการ code จะมี standard กลาง ดังนี้

- Style Guide มีการ review code กันหลายๆคน
- Guild ถามตอบ ว่าเขียนโค้ดปบบนี้ดีไหมนะ และตอนนี้มี career tech patg แล้วนะ คือปกติต้องขึ้นไปสาย manager อย่างเดียว ตอนนี้มีสาย tech specialist ด้วยหล่ะ
- Code Review นอกจาก yes/no แล้ว เราจะ review อะไรกันหล่ะ
- Git Branching ใช้ git flow และ feature branch
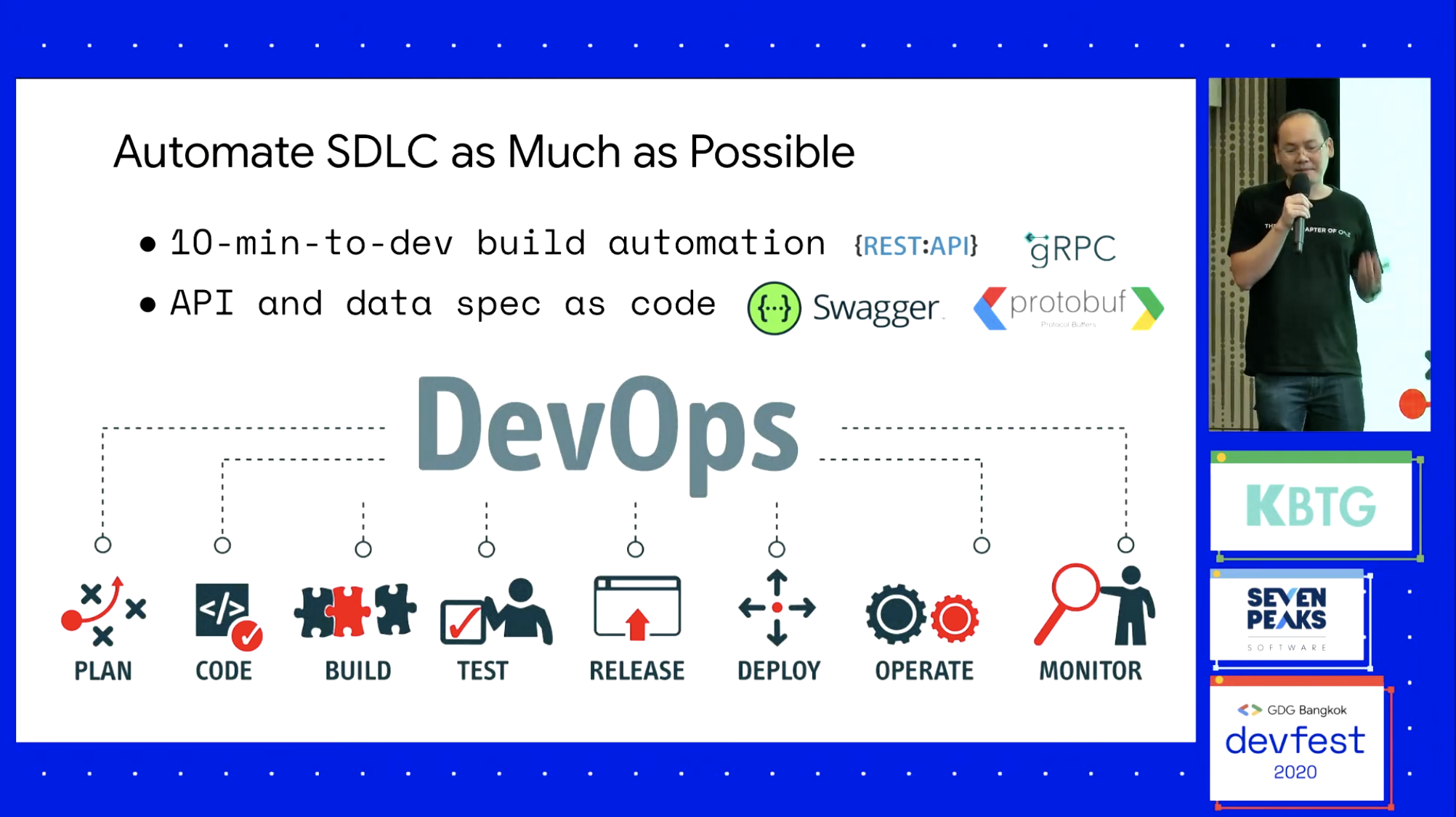
มีการทำ Automate SDLC ในการทำให้เร็วที่สุด เป็น full loop แล้ววนกลับมา แบบ Agile ถ้ามี manual มาเกี่ยวข้องยังไงก็จะเร็วไม่ได้เนอะ ส่วนที่ developer เป็นพระเอกก็จะมี code build test release อะเนอะ แบบ push code เข้า master แล้วก็ deploy และ run unit test ให้ทันที
และถ้ามี API หรือ data spec มาใหม่จะใช้ Swagger, Open API หรืออะไรก็ตามแต่ที่ transfer components กัน จะใช้ REST API หรือ gRPC จะช่วยลดเวลาการทำเอกสารลงไปได้จนไม่ต้องทำเอกสารแล้วหล่ะ

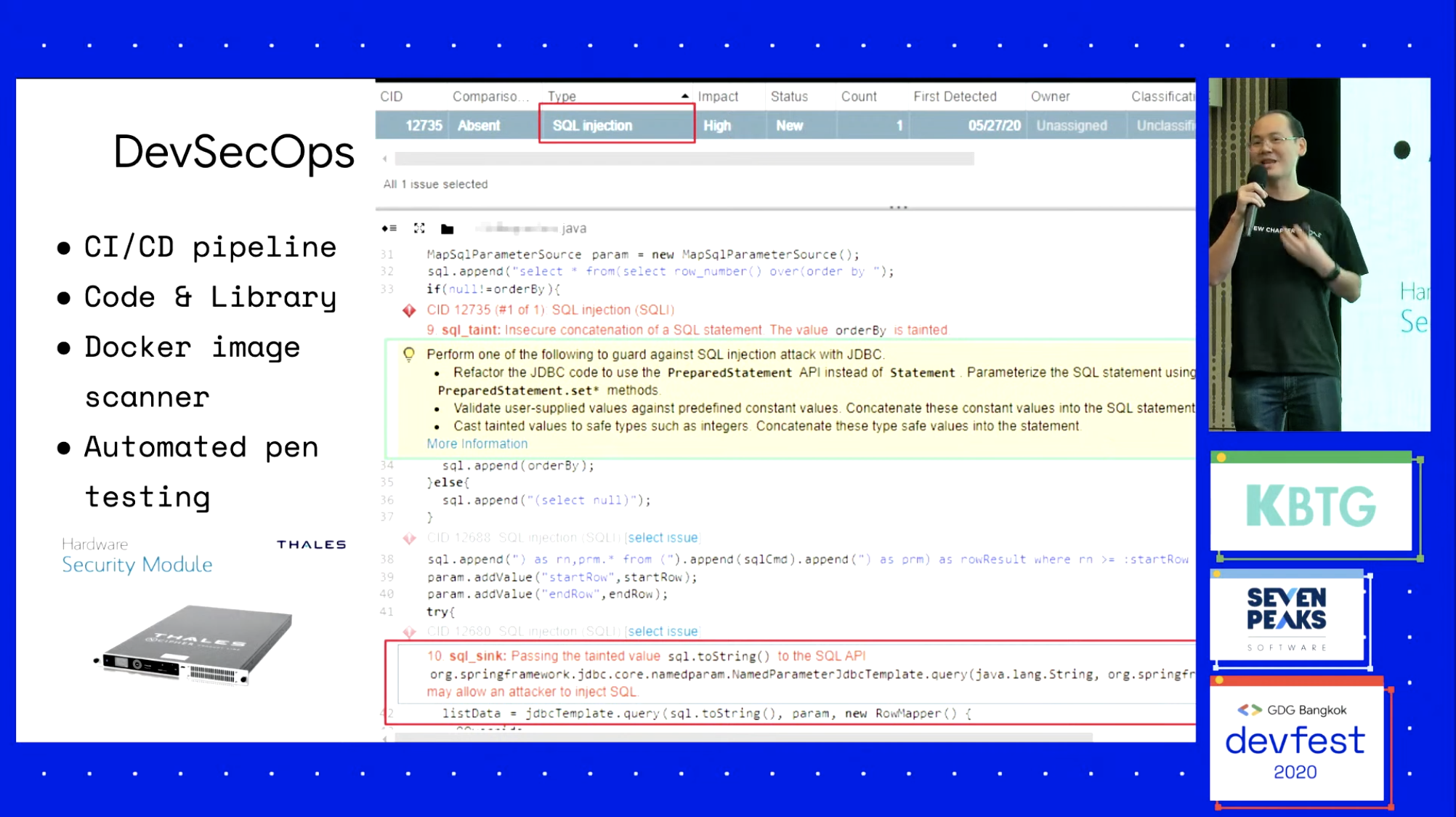
DevSecOps เนื่องจากช่วงนี้ทำงานที่บ้านอะเนอะ อยากให้ security เป็น best practice ให้กับ developer รวมถึงอุดช่องโหว่ให้ได้มากที่สุด ตอนนี้ทำ code scan, library scan และ docker scan เนอะ

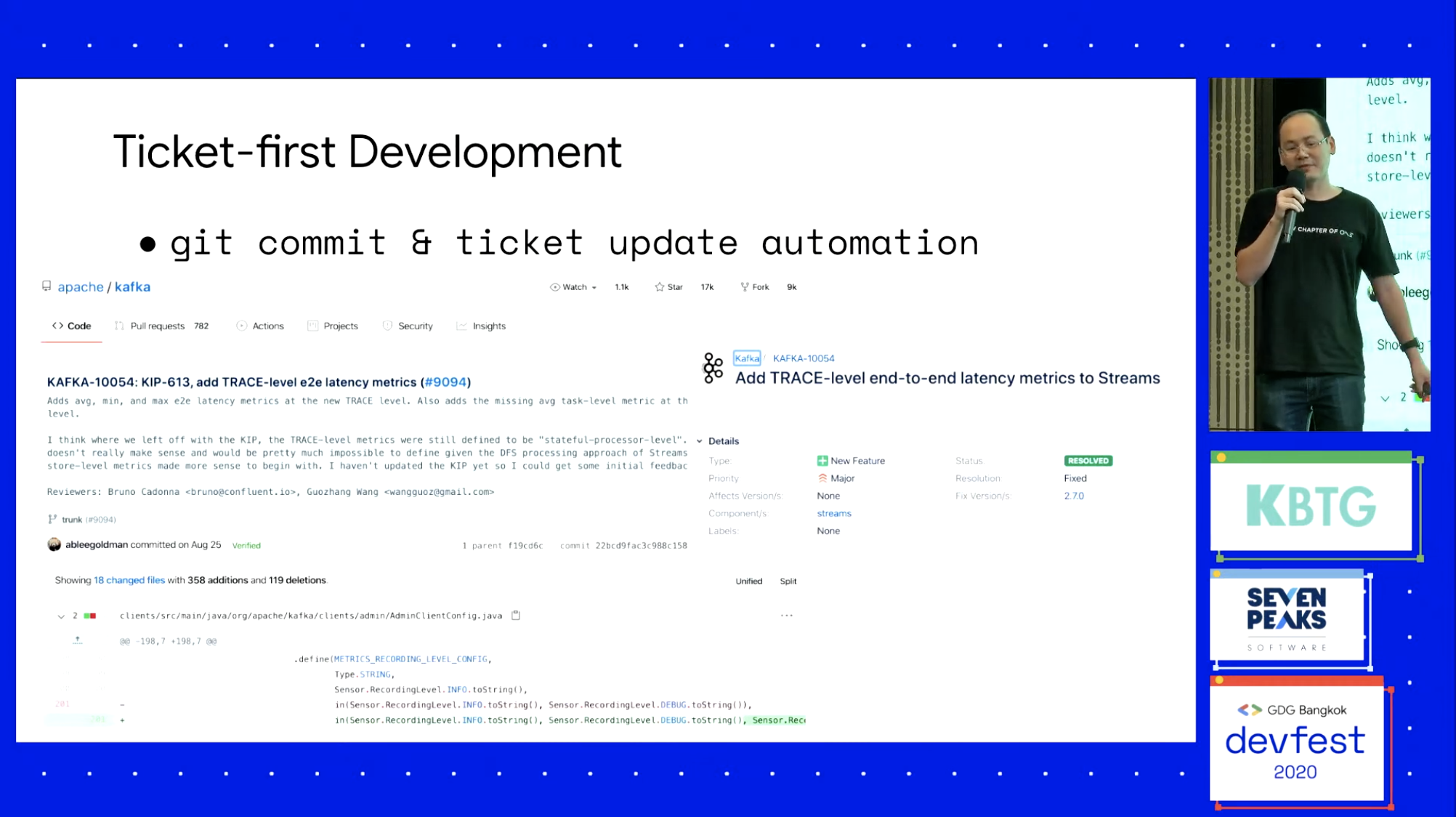
Ticket-first Development มีการ link PR ก่อนออก release ว่าเห็นอะไรถูก change ไปยังหรือ issue ไหนที่ยังไม่ได้ถูกแก้

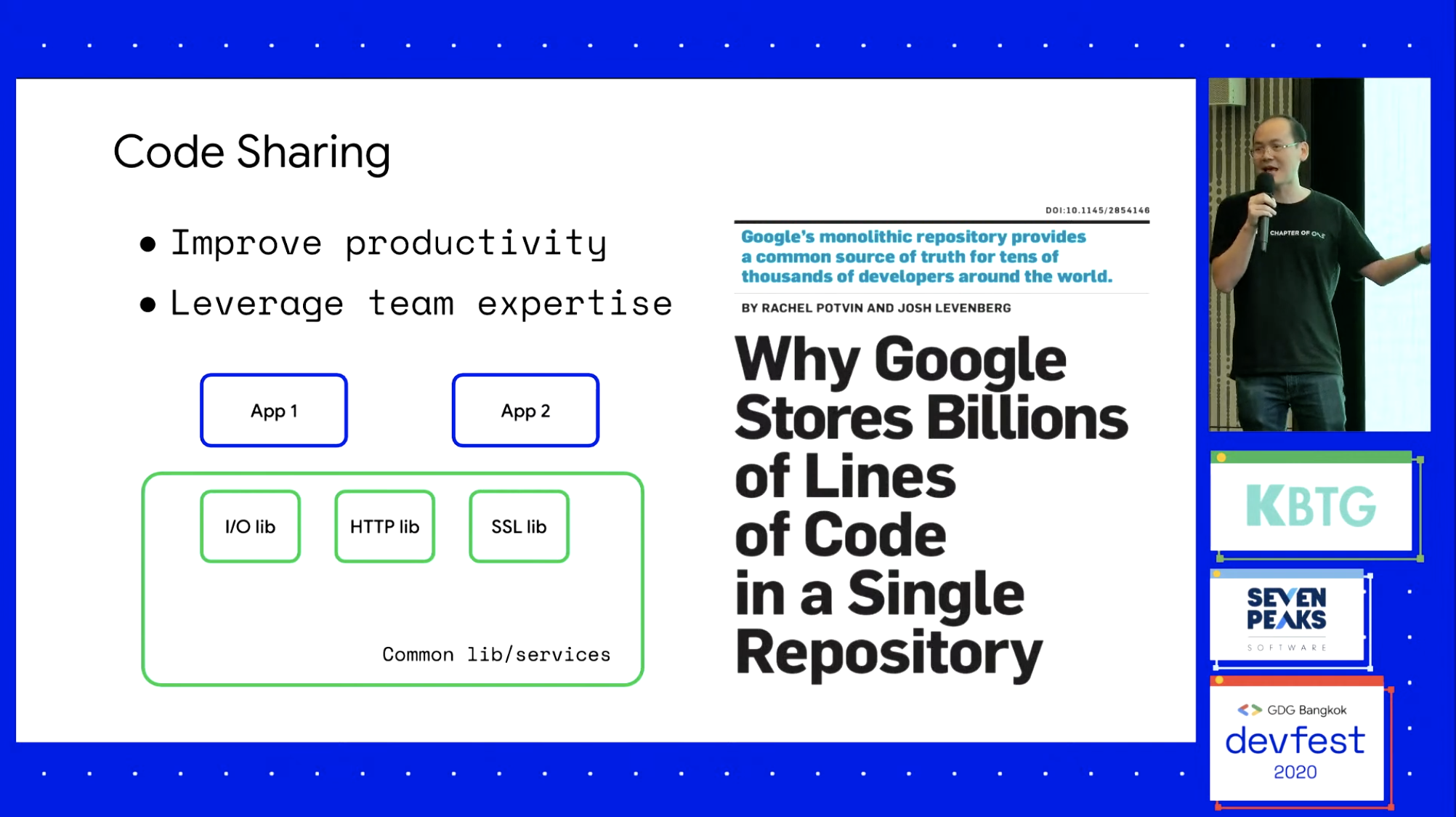
Code Sharing top tech company จะพยายามทำ commend code library หรือ service กลางให้ได้มากที่สุด เพื่อไม่ให้ทำงานซํ้าซ้อนกัน มีทีมที่เก่งไปที library ตรงกลาง เช่น I/O lib, HTTP lib, SSL lib เวลามีปัญหาก็ไปแก้ตรงกลางเลย ทำให้ productivity โดยรวมดีขึ้นด้วย
ส่วน Google ใช้ concept mono repository ก็คือ ให้ developer ให้อยู่โปรเจกเดียวกัน แล้วทุกคนส่งโค้ดข้ามกัน และมี code owner เป็นคน review code

อันนี้ paper ที่ speaker เขาอ้างอิงถึงอยู่ https://research.google/pubs/pub45424/
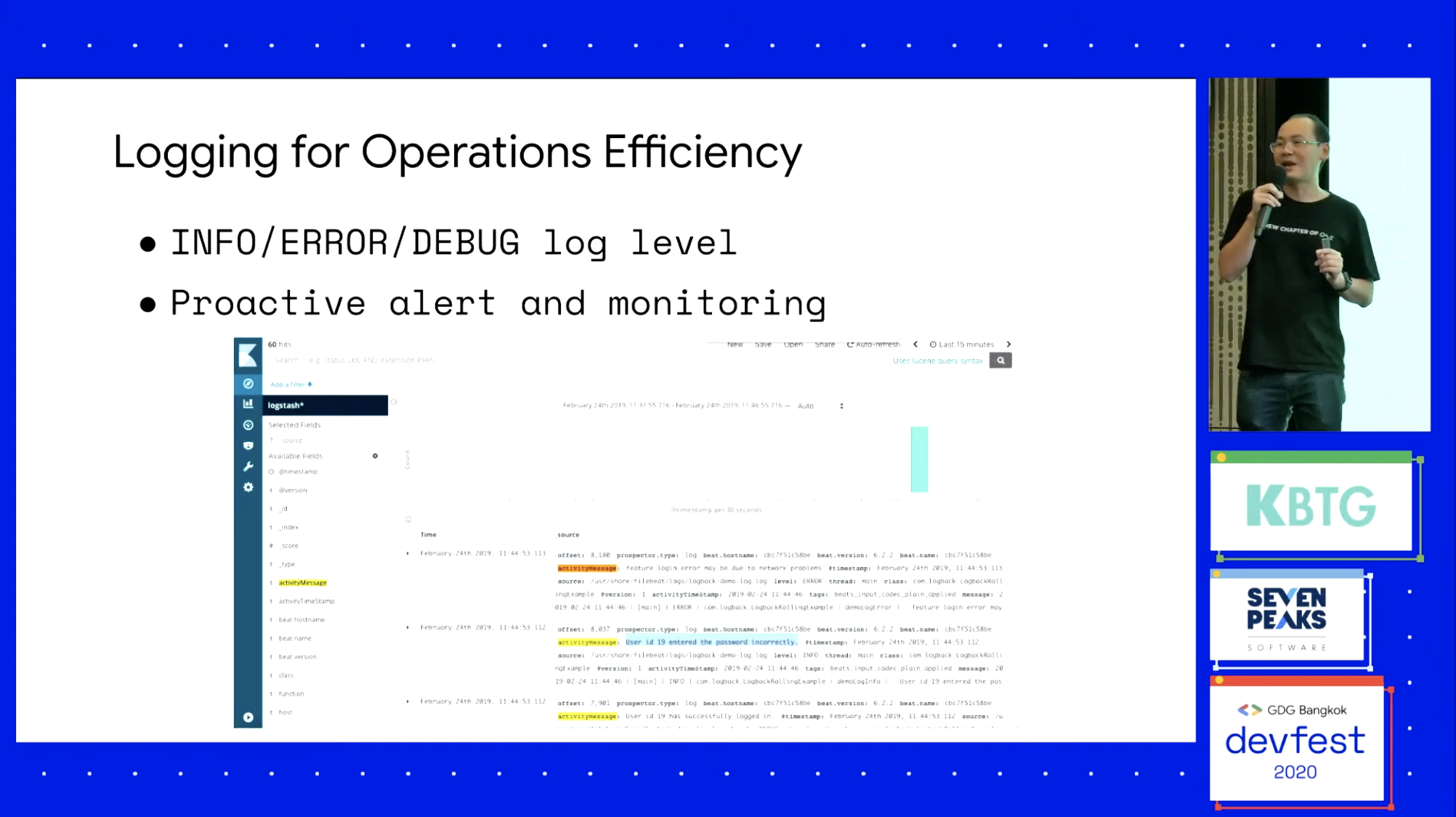
Logging for Operations Efficiency มี logging ที่ดีด้วย สามารถ set level ต่างๆได้ การ re-produce เป็นแค่ปลายทางเท่านั้น มี productive alert เช่น ROM ใกล้เต็มแล้วนะ หรือมี transactions มาเยอะ

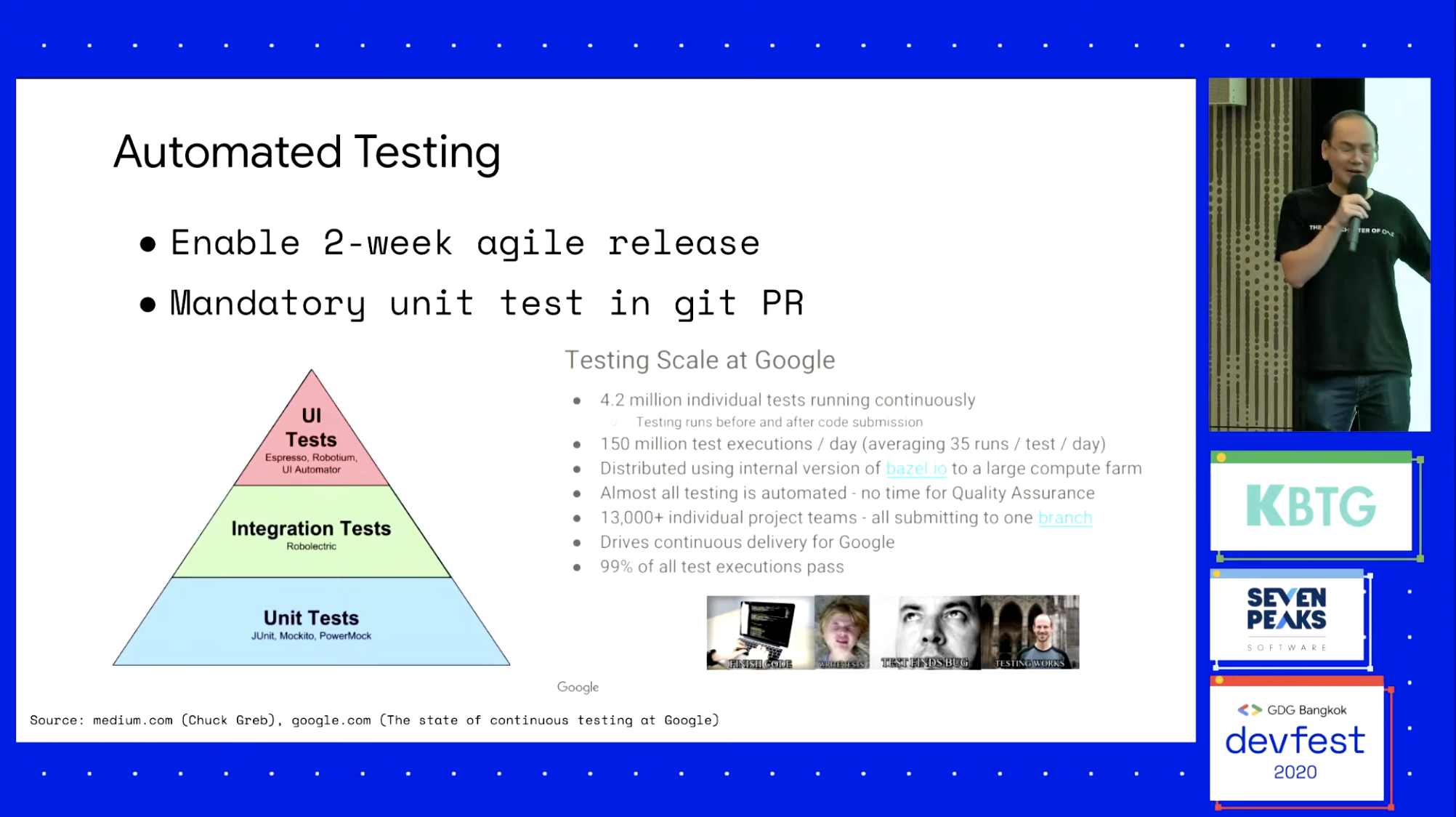
Automated Testing เป็นสิ่งที่ต้องมีสำหรับการทำ Agile เพื่อที่สามารถ release แอพได้เนอะ unit test นั้น developer จะต้องเขียนด้วย เป็นการพัฒนา skill ให้ developer เก่งขึ้น เพราะการ interview test ที่อเมริกานั้น หลังจากมีการทดสอบเขียนโค้ดแล้ว เวลาเหลือให้เราเขียน test code นี้ให้หน่อย เขียน automation test ซึ่งเขาทำเป็น practice ทั่วไป ดังนั้นเราควรฝึกเขียน test case ต่างๆได้ด้วย
ที่ Google น้านนน run test 150 ล้านต่อวัน โหวเยอะมาก เพราะเขา automate testing

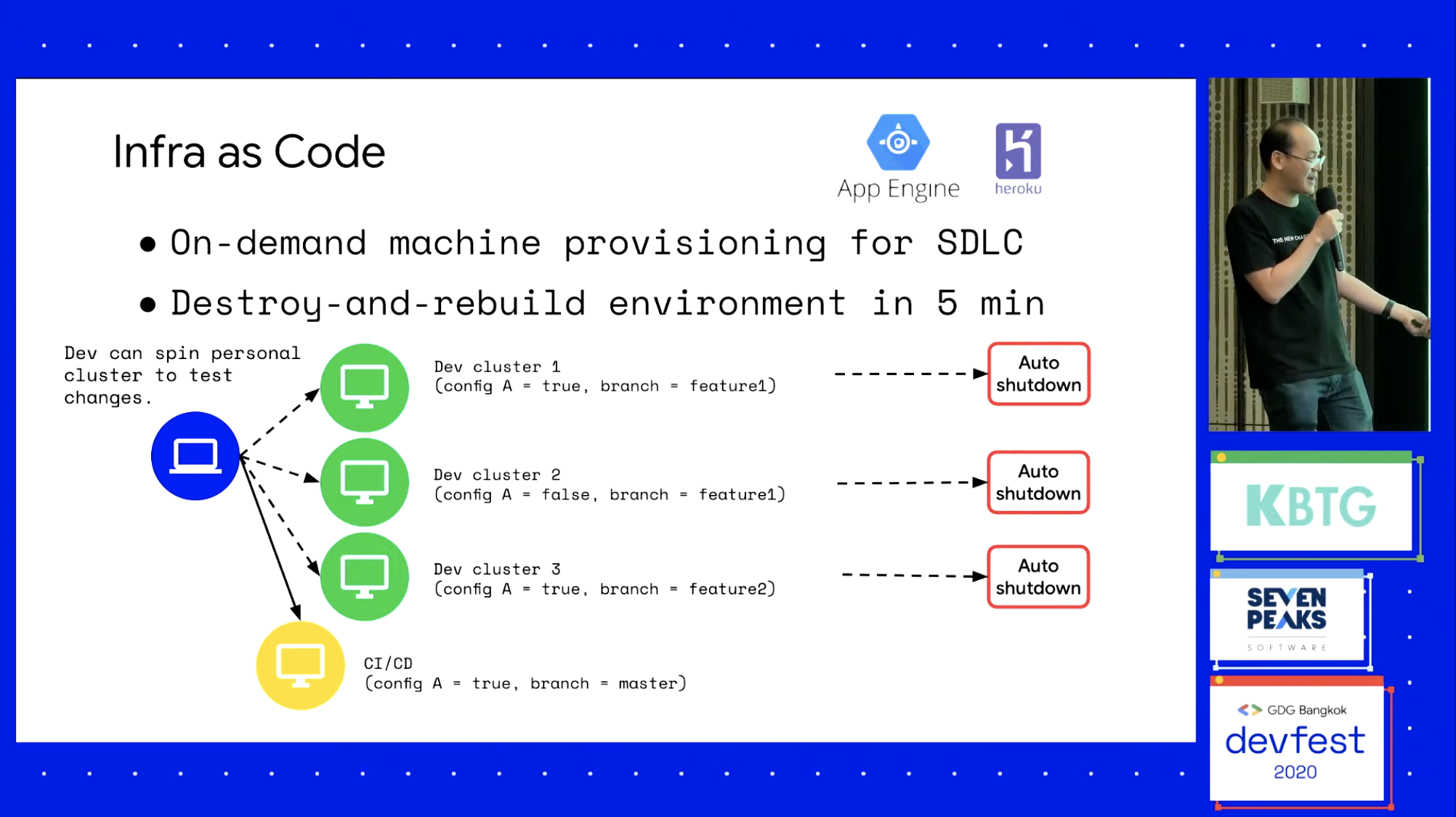
Infra as Code สร้าง dev clutter คล้ายๆ integration test ทำ hybrid และ auto shutdown ได้

Dogfood & Beta Feedback Gathering เมื่อมี product ใหม่จะให้คนในองค์กรใช้ก่อน และมีการเก็บ feedback

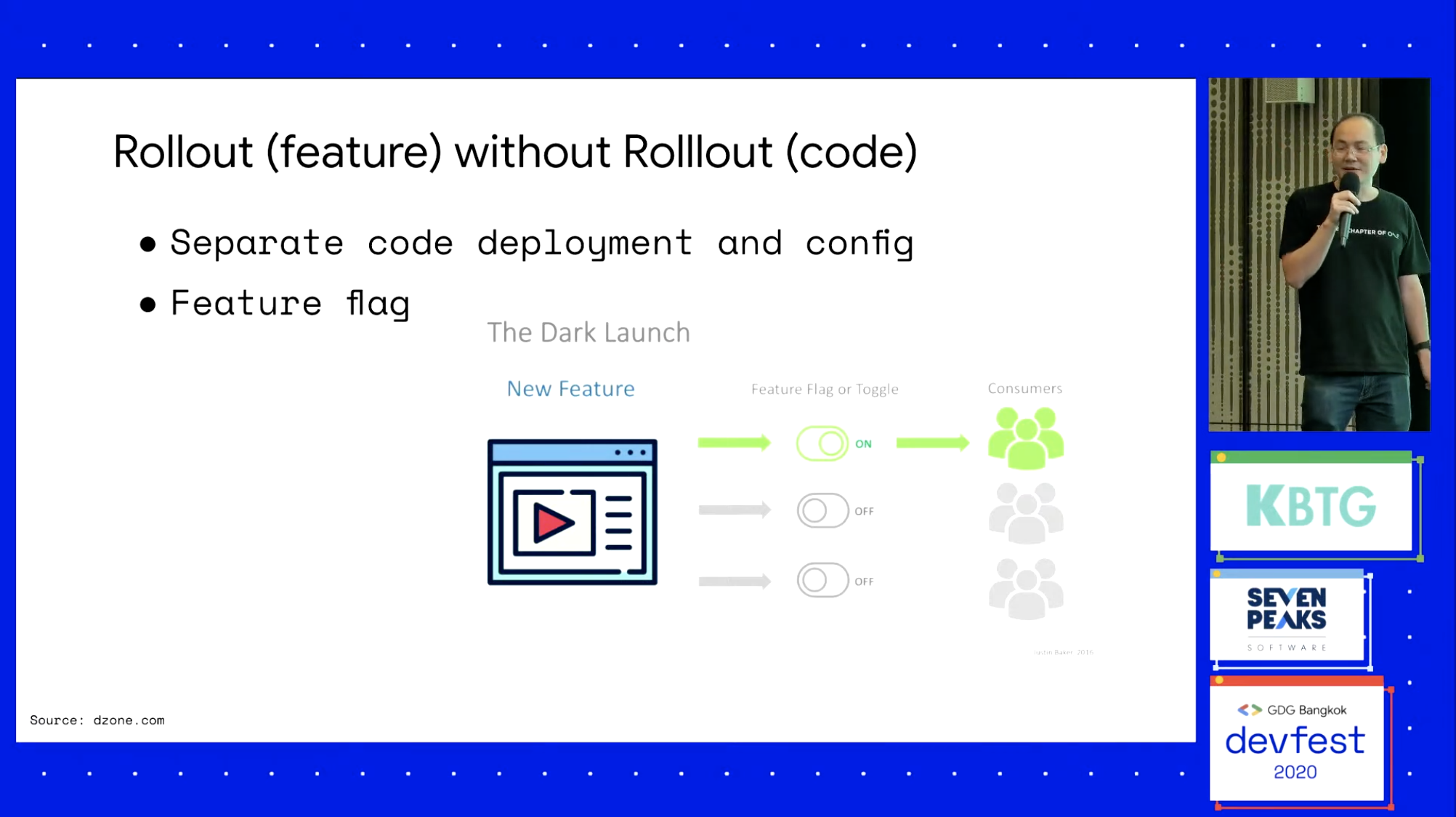
Canary Deployment ค่อยๆปล่อยแอพลง production เล่าให้คนอ่านไม่งง แบบบิ้วแอพไปใน play store แล้วเราสามารถกำหนดได้ว่า release rollout กี่เปอร์เซ็นต์ของทั้งหมด เพื่อดูว่าแอพ version ใหม่ของเรานั้น ทำงานได้ปกติสุขดีไหมเมื่ออยู่บนมือ user นั่นเอง

การ rollout ของออกสู่สายตา user นั้น จะมี rollout code ซึ่ง release ออกไปก่อน ค่อย toggle rollout feature ทีหลัง

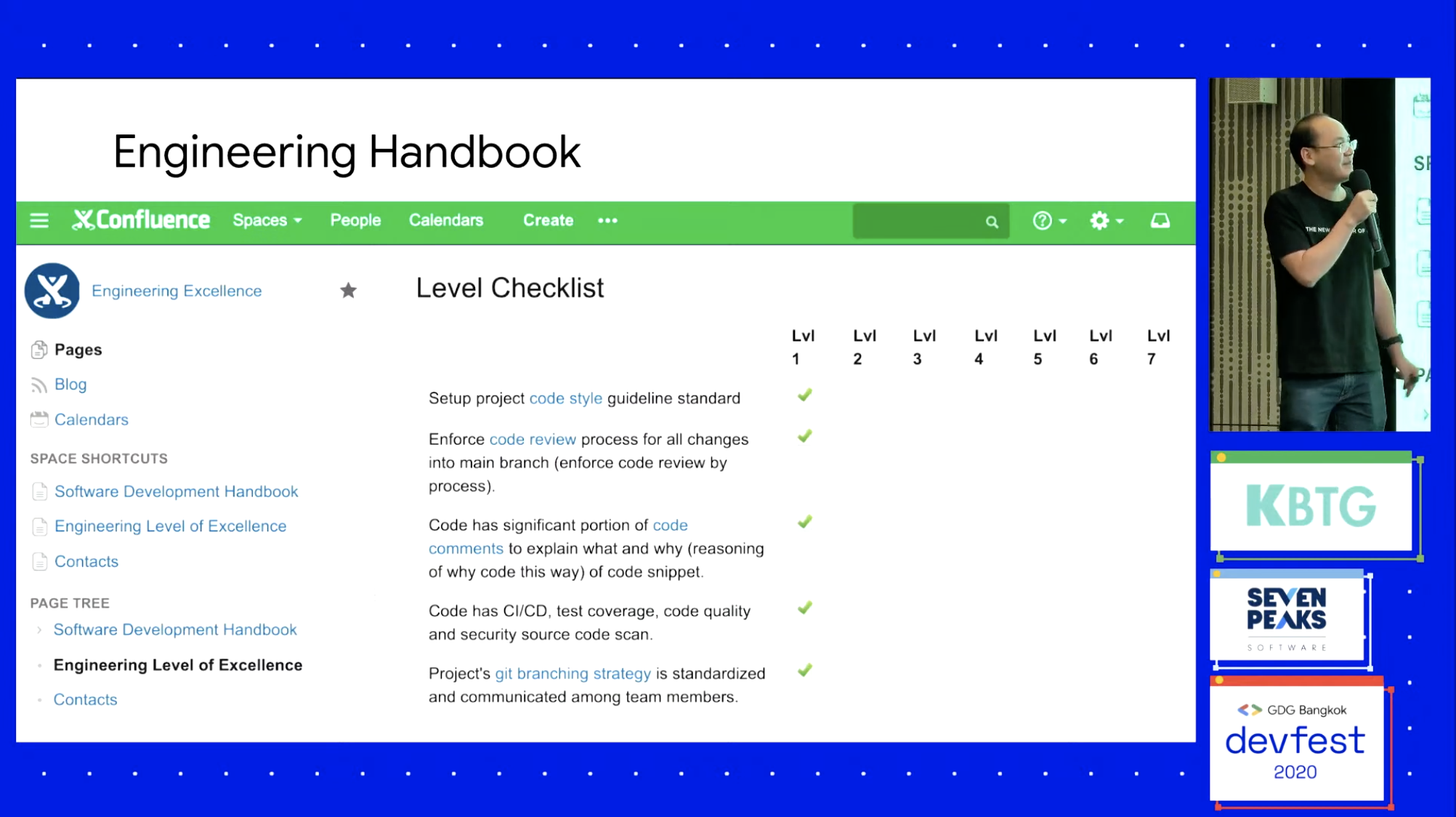
จะเริ่มต้นยังไงดีนะ จะมี Engineering Handbook ตาม level 1 2 3 4 5 ประมาณนี้

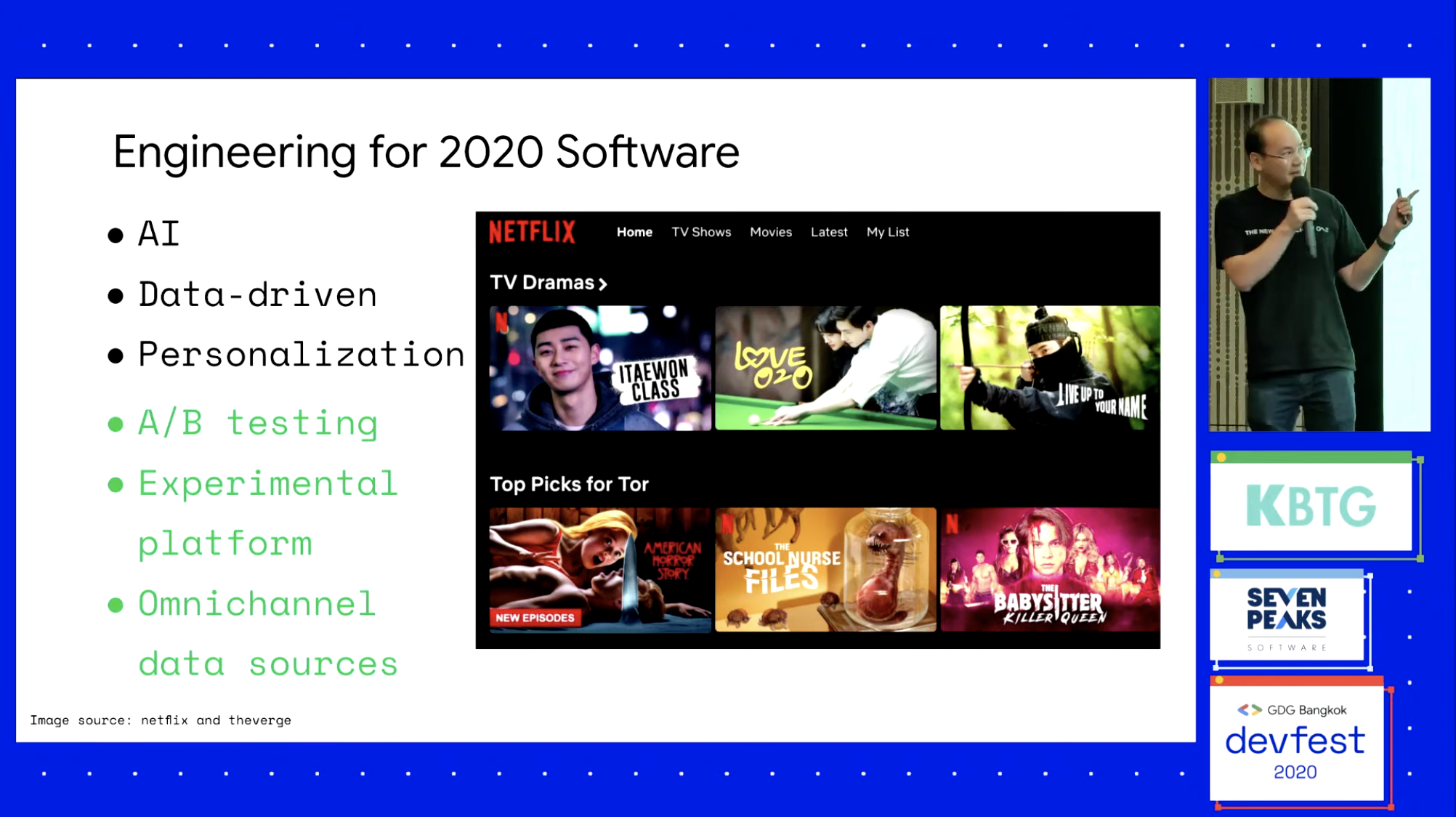
แล้ว level 6 7 หล่ะ จะไปสุดขนาดไหน ก็คือ software สำหรับปี 2020 โดยมี Netfilx มี demographic ต่างๆว่าชอบอะไร เราเพิ่งดูอะไรมา แล้วเอามาขึ้นให้เราดู ซึ่งแตกต่างไปเฉพาะบุคคลเนอะ

ส่วนอื่นๆมี hackathon ในองค์กร ใครๆก็สร้างนวัตกรรมได้

ตอนนี้ hiring อยู่นะ

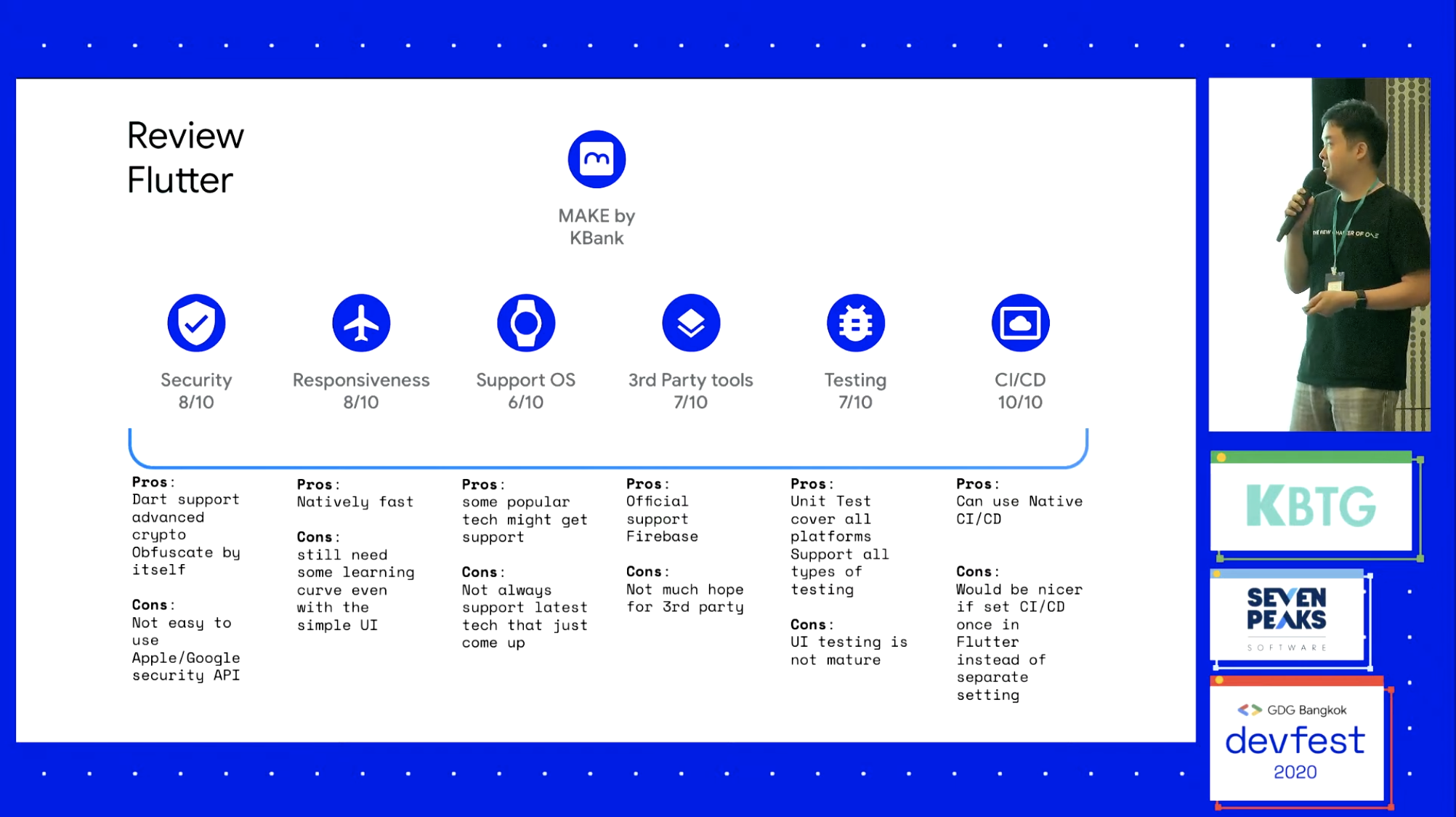
Flutter Deep Dive with MAKE by KBank—Amorn Apichattanakul, Advanced Innovation Engineer / KBTG

ก่อนอื่นมาทำความรู้จัก make by kbank เพิ่มเติมเนอะ แอพนี้มี target เป็นคนรุ่นใหม่ มี beacon โอนเงินผ่าน bluetooth ใช้ graphQL และใช้ Flutter ในการทำแอพนี้
สำหรับแอพนี้ตั้งใจใช้ Flutter แต่บางเคสติด limit จึงจะต้องมีเขียน native เข้าไปในนั้นด้วย และเป็นแอพ banking แรกในไทยที่ใช้ Flutter ด้วยหล่ะ

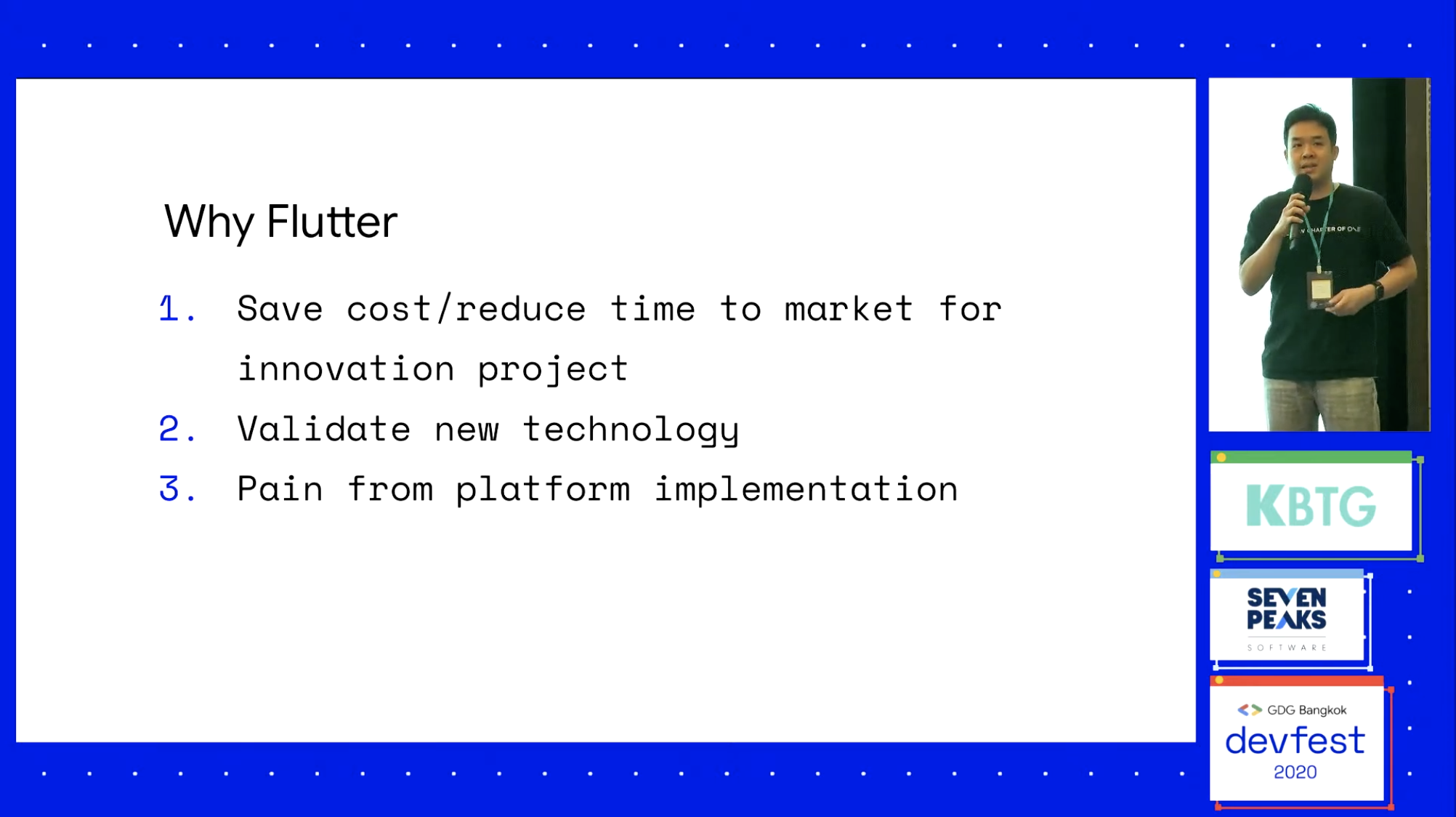
มีคำถามว่าทำไมต้อง Flutter หล่ะ? เพราะตัว speaker เองเขียน iOS มา 10 ปี เคยเขียน Android มานิดหน่อย มี bias เกี่ยวกับ cross platform โดยได้คำตอบคือ save cost และประหยัดเวลาในการทำ innovation product, ได้ใช้ของใหม่ๆ และแก้ pain กับการ implement logic ที่ต่างกันใน 2 platform

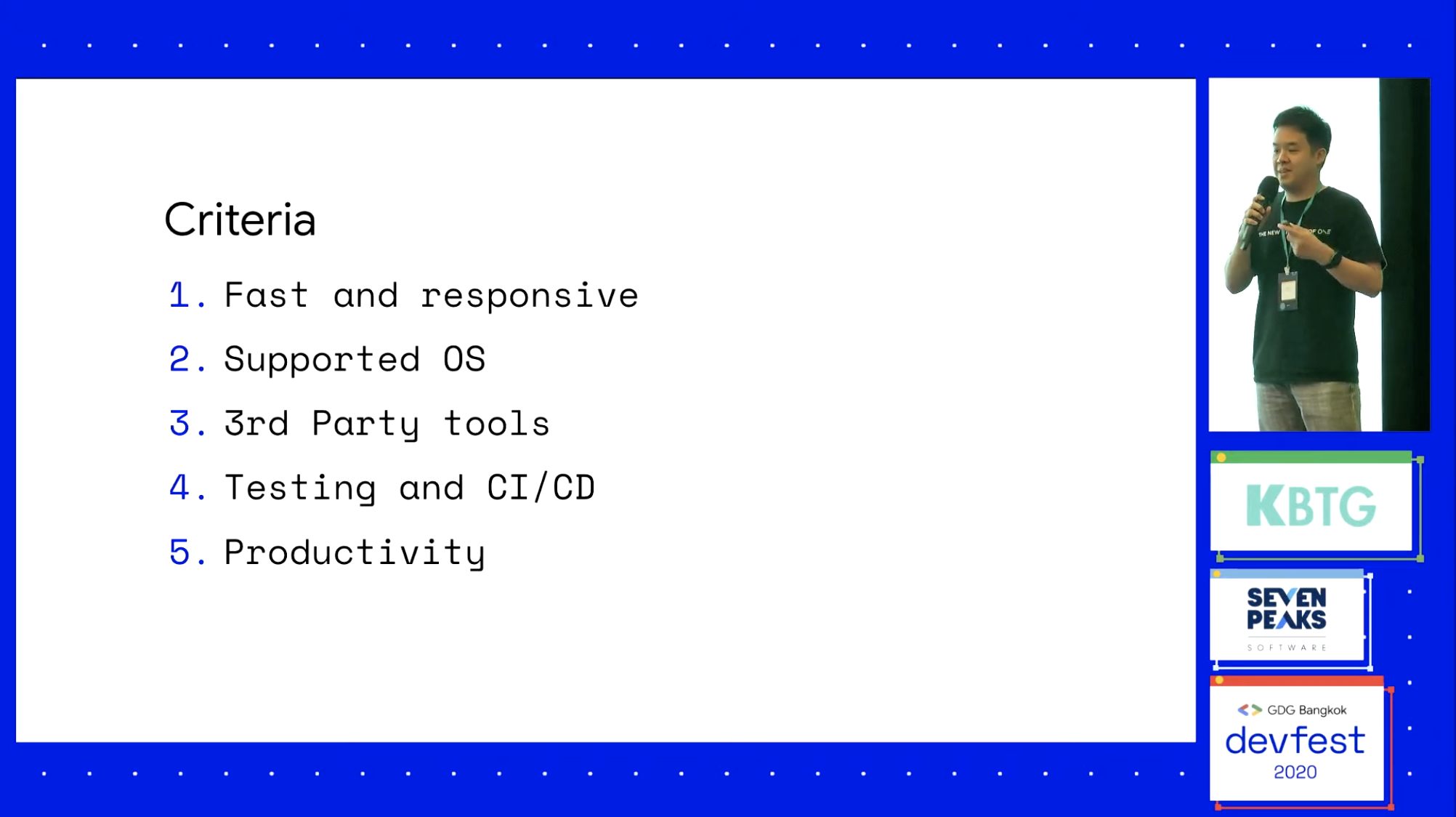
และมีคำถามในใจ 5 ข้อดังต่อไปนี้

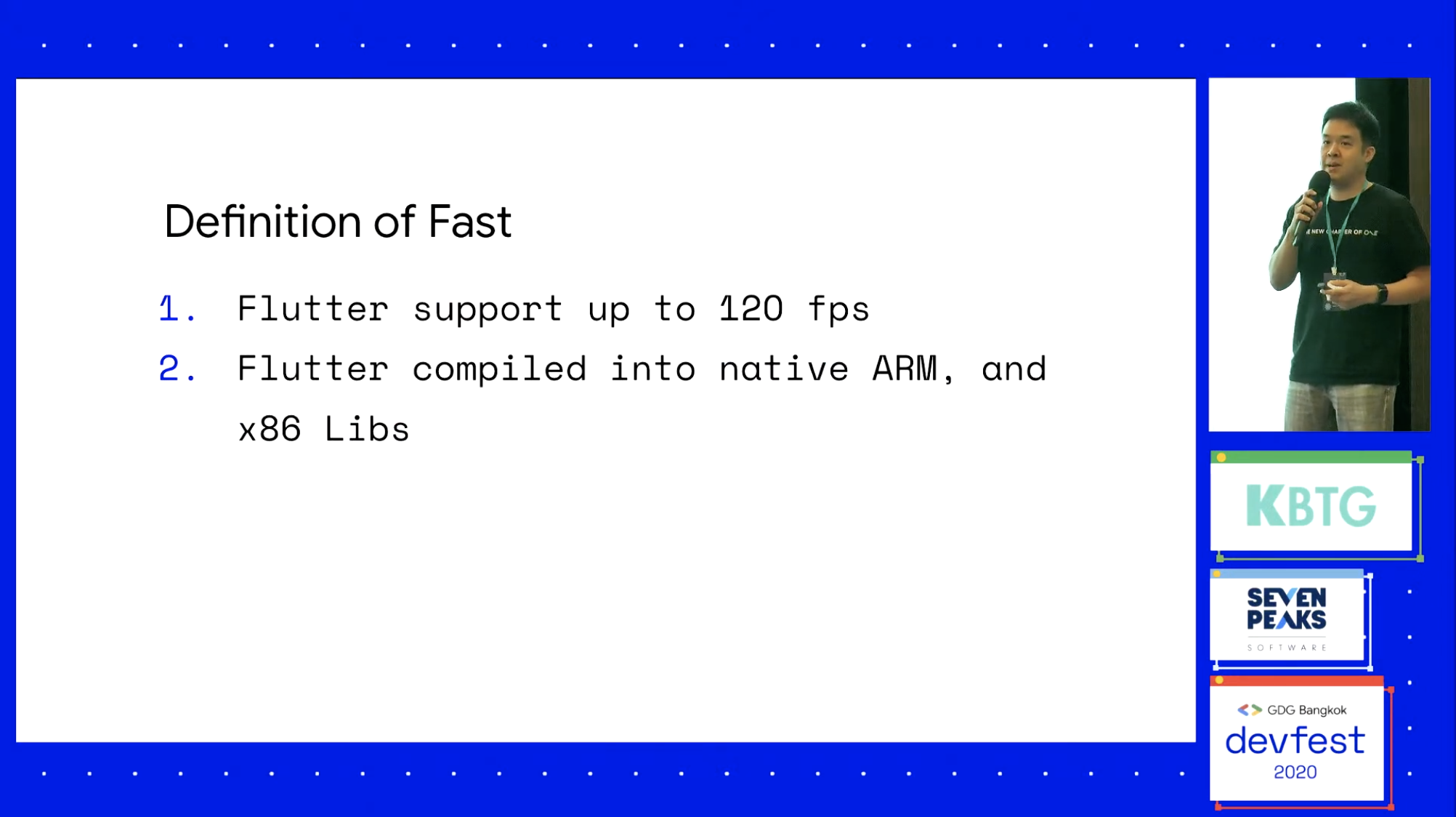
- ความเร็ว : ก่อนอื่นมานิยามความเร็วกันก่อนเนอะ ว่าเป็นแบบนี้ ต้อง render ได้ frame rate สูงๆ และสุดท้าย compile เป็น ARM และ x86 เหมือนกัน

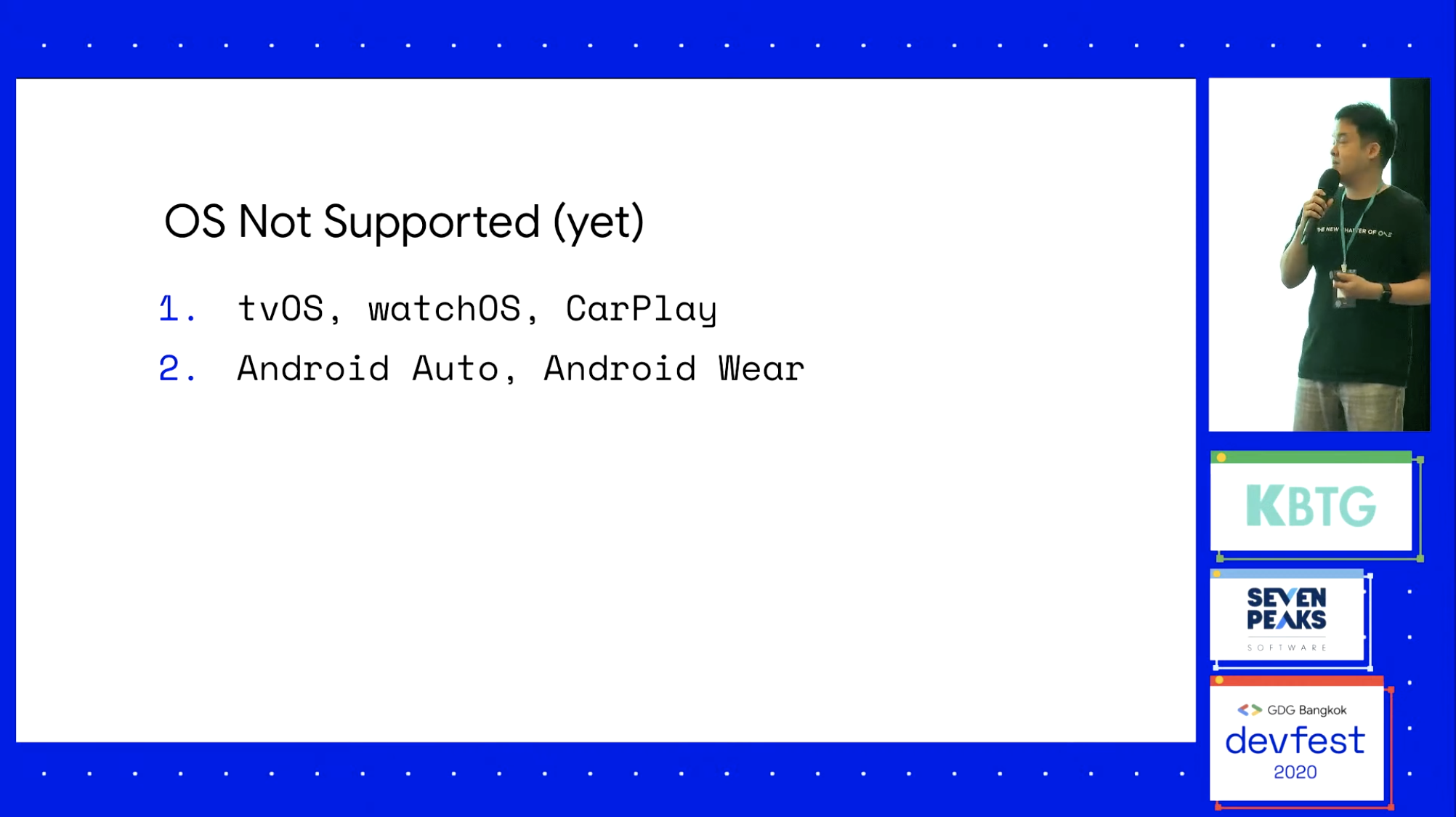
- support OS support ของใหม่ๆที่ถูกปล่อยมา แต่จะช้ากว่าหน่อย เช่น ของ iOS 14 หลังจาก 2 อาทิตย์ หรือ Android 11 หลังจาก 3 อาทิตย์ และก็ support OS อื่นๆ ไม่ว่าจะเป็น MacOS, Linux, Web, Windows ยัง alpha อยู่ และ Fuchsia เป็น Google OS ตัวใหม่ และไม่ support minor OS อย่างพวกทีวี นาฬิกา รถยนต์
AppCilp ของ iOS คือ Instant App ของ Android นั่นแหละ แต่เขาเพิ่งออกมาอ่ะเนอะ


- 3rd-party tools: Firebase มี FlutterFire, Google Map, OneSignal อันนี้ใช้ส่ง notification, BranchIO ทำ deeplink ต่างๆ จริงๆยังไม่ support แต่มีคนทำมาให้ ส่วน Realm กำลังจะเริ่ม implement บน Flutter

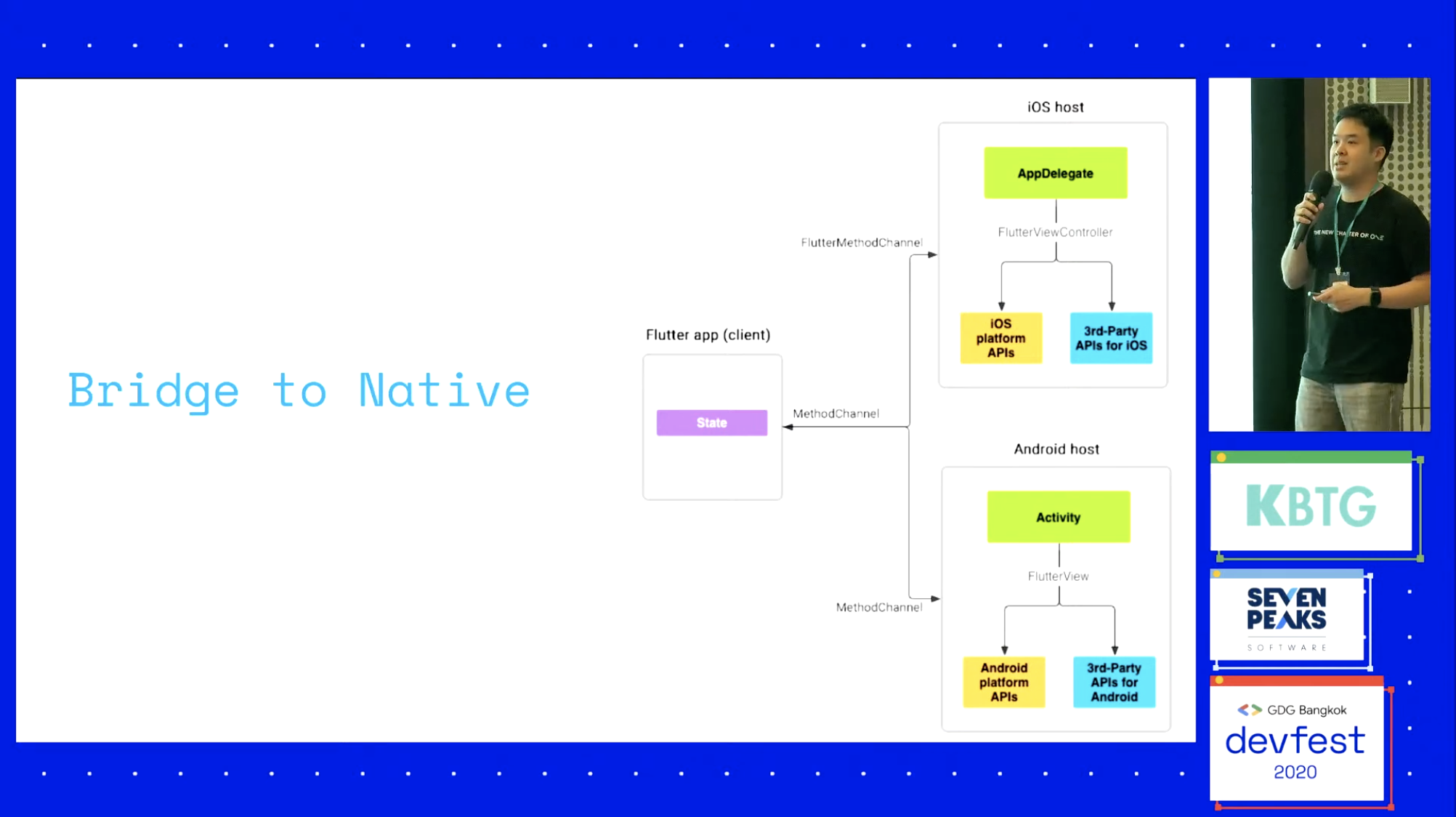
- และอันที่ยังไม่ได้ทำให้ support Flutter หล่ะ มี bridge ใช้ library เดิมบน native ได้

ส่วน document เขาบอกว่าแข็งแกร่งมาก

- testing CI/CD มีการทำ Unit Test, Golden Test ฝั่ง iOS เรียกว่า Snapshot Testing เป็นการ test UI ตรวจสอบ pixel-by-pixel ได้, UI Test ก็ทำได้ทั้งหมด
ส่วน CI/CD ใช้ fastlane สำหรับ xcode project และ android project, support schema ของ iOS และ flavor บน Android , ใช้ Gitlab Runner ตอนเริ่มแรก หลังๆมี Github Action, Travis CI, CircleCI support ด้วย
สามารถไปอ่าน document เพิ่มเติมได้

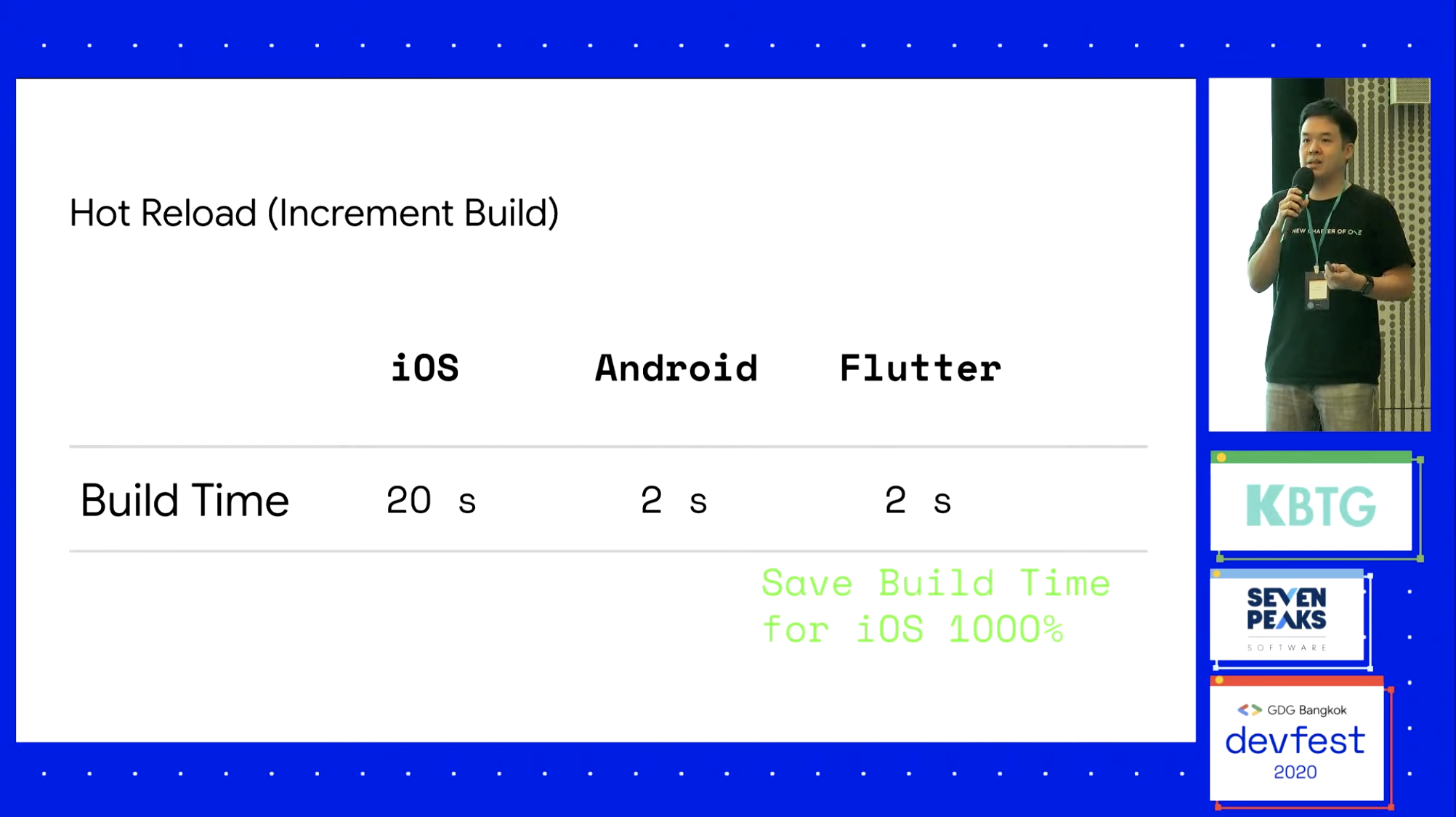
- productivity: มี hot reload (ก็คือ Instance Run ของ Android นี่แหละ), build เร็ว, ลด man day ลด ในที่นี้มีตัวเอง mock ให้ดู แต่ยังมีเรื่อง technical dept ของใหม่ ยังใช่ช้ไม่ค่อยคล่อง อาจจะต้องค่อยๆ refactor ให้ดีกว่านี้ได้) ปกติเราจะเทสแยก platform กันตอนนี้เทสแค่อันเดียวพอ สำหรับการ implement logic เพราะมันเหมือนกัน และมีการ cross check กันด้วย



สรุป save cost ไปถึง 41% เมื่อใช้ Flutter ถ้ามีมากกว่า 2 Platform ตัวเลขตรงนี้จะเปลี่ยนไป จะสูงขึ้น
Review ประสบการณ์ 1 ปีที่ได้ทำ Flutter : security ใช้ของ native ไม่ง่าย, ยังไม่มี best practice สำหรับ responsive อาจจะ implement ผิด, ไม่ได้ support OS ใหม่ๆ, 3rd-party ตัวอื่นๆยังไม่ได้ support, testing ไม่มี record screen หรือทำ UI Test แบบไม่ต้องเขียนโค้ด, CI/CD แต่ละ platform ต้อง set แยกกันอยู่

และแอพแบบไหนทำเป็น Flutter กันนะ? แอพ 85% ในท้องตลาดทั่วไปทำได้ ส่วนแอพขนาดใหญ่ๆ ต้องการ support OS ใหม่ๆ หรือแอพที่ใช้ CPU/GPU สูงๆ ที่ไม่ใช่แอพเกมส์เพราะใช้ Unity เนอะ แต่เป็นแอพแบบ Photoshop, Camera AI feature, หรือแอพตัดต่อวิดีโอ ไม่แนะนำให้ทำจ้า
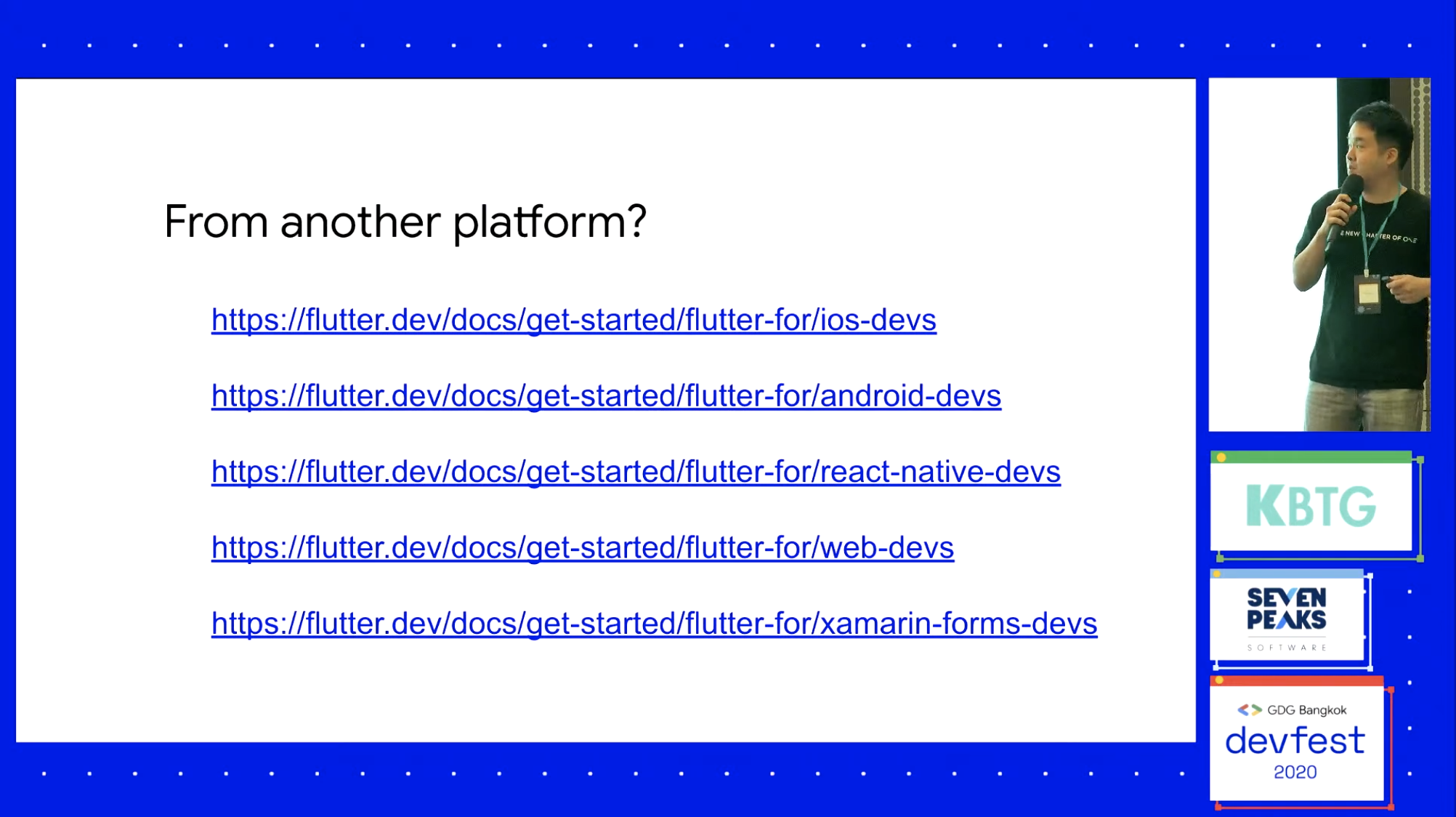
Doc flutter อย่างละเอียด

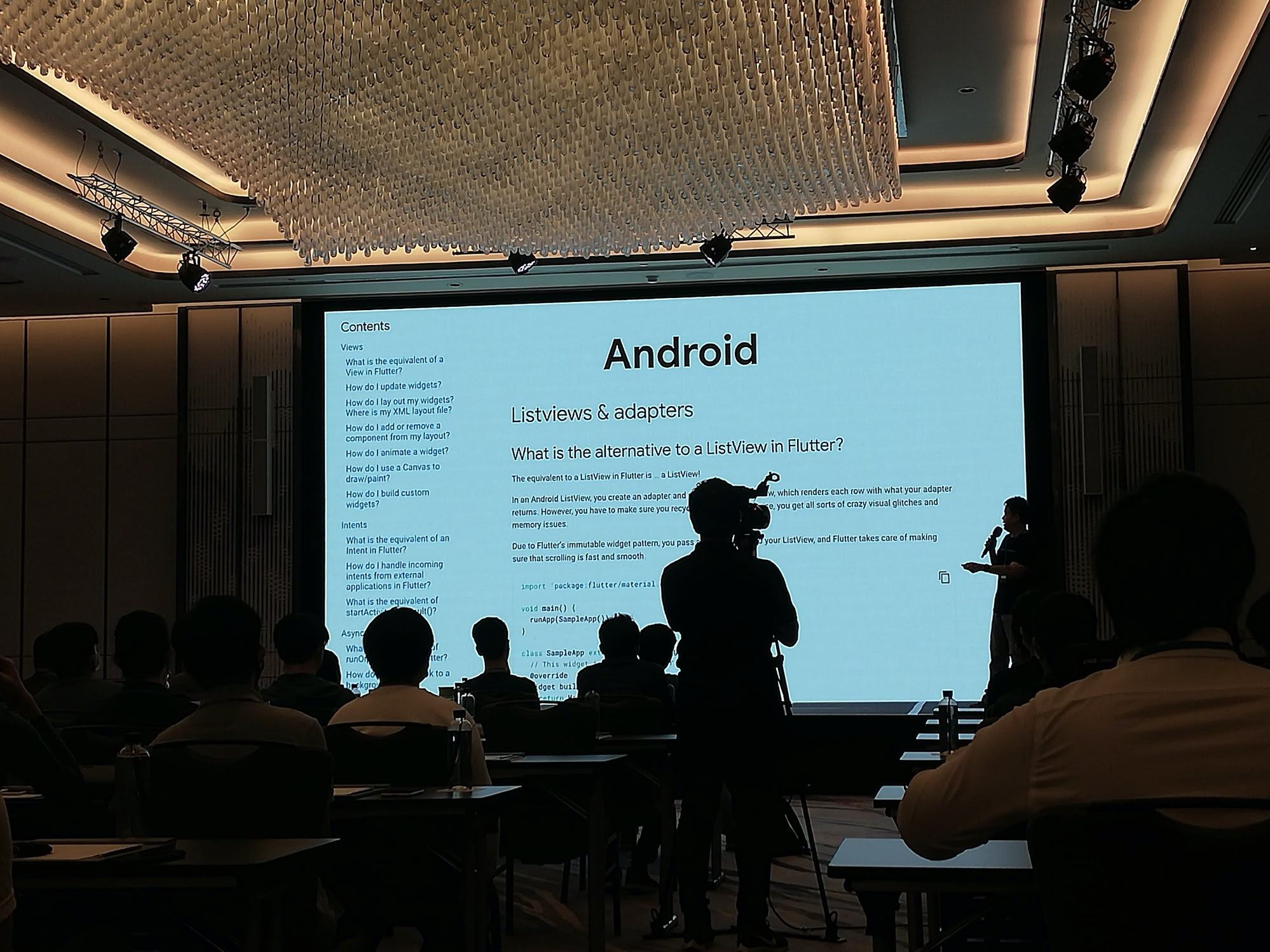
ในที่นี้ขอแปะลิ้งแค่ Android น้า แล้วไปกดเปลี่ยนเอาเองแล้วกันเนอะ ฮ่าๆ

FAQ
- Flutter เรียนยากไหม : มี document และใช้เวลา 1 อาทิตย์ในการเปรียบเทียบกับ iOS ตัวอย่าง ของ Android เราจะใส่ RecyclerView ยังไงนะ จริงใน Flutter มันเรียกว่า Listview มั้งนะ

- Google จะทิ้ง Flutter คือมันจะมีแบบ product บางตัวออกมาให้ใช้แล้วเทจ้า ด้วยความที่มีแอพ 100M ในท้องตลาด และแอพ Google Pay ก็ใช้ Flutter ด้วย ยันไม่ทิ้งแน่นอน
- มีแอพไหนใช้บ้าง : Google Pay, ผลโหวตใน stackoverflow 2020 ก็มาแรงสุดๆ
ขอเพิ่มแล้วกัน ถ้าอยากรู้ว่าแอพใดในโลกเป็น Flutter บ้าง ไปส่องได้ที่นี่

- ภาษาที่ใช้ ใช้ภาษา Dart จะมีความงงๆตรงตอนประกาศ private function เป็น
_foo()ไม่มีคำว่า function นำหน้า - เขียนแล้วโดน Apple reject ไหม : ไม่โดนเพราะ apple ไม่มีทางรู้ว่าเขียนด้วยอะไรยังไง เพราะ compile เป็น native
- ที่ KBTG ตอนนี้ hiring Flutter dev อยู่นะ
What's new in Flutter 2020—Kajornsak Peerapathananont, Mobile developer / Agoda
Session ป้ายยาขนานใหญ่แห่งปี ทำไม Flutter น่าเล่นจังเลย

ในงาน Flutter Day มีอะไรอัพเดตบ้างนะ? ก่อนอื่นงาน Flutter Day จะเป็นงาน devfest ขนาดย่อม และมีบอก roadmap ของ Flutter ว่าปีนี้ทำอะไรบ้าง
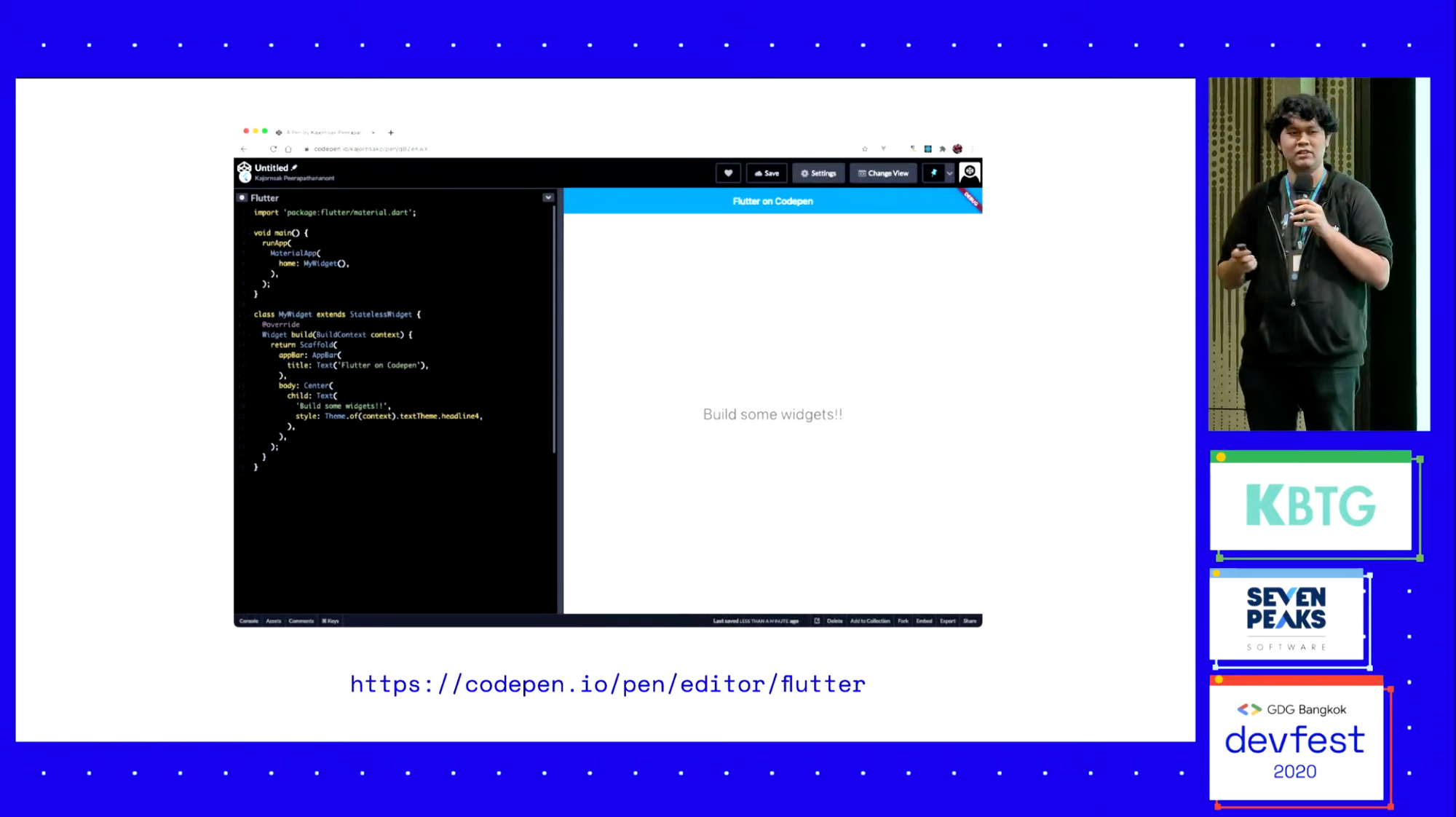
- Flutter x Codepen เราสามารถแชร์โค้ดจาก codepen ให้เพื่อนๆเข้ามาดู และสามารถ run ได้เองด้วย ทำได้เพราะ Flutter support web มีความสามารถเหมือน Flutter ทุกอย่าง และ render UI เป็น Flutter for Web (ว้าวสุด น่าเล่นสุด mark ไว้ 1) ข้อดีไม่ต้องโหลด SDK หรือลงแอพจริง แถมส่งให้เพื่อนได้ด้วย

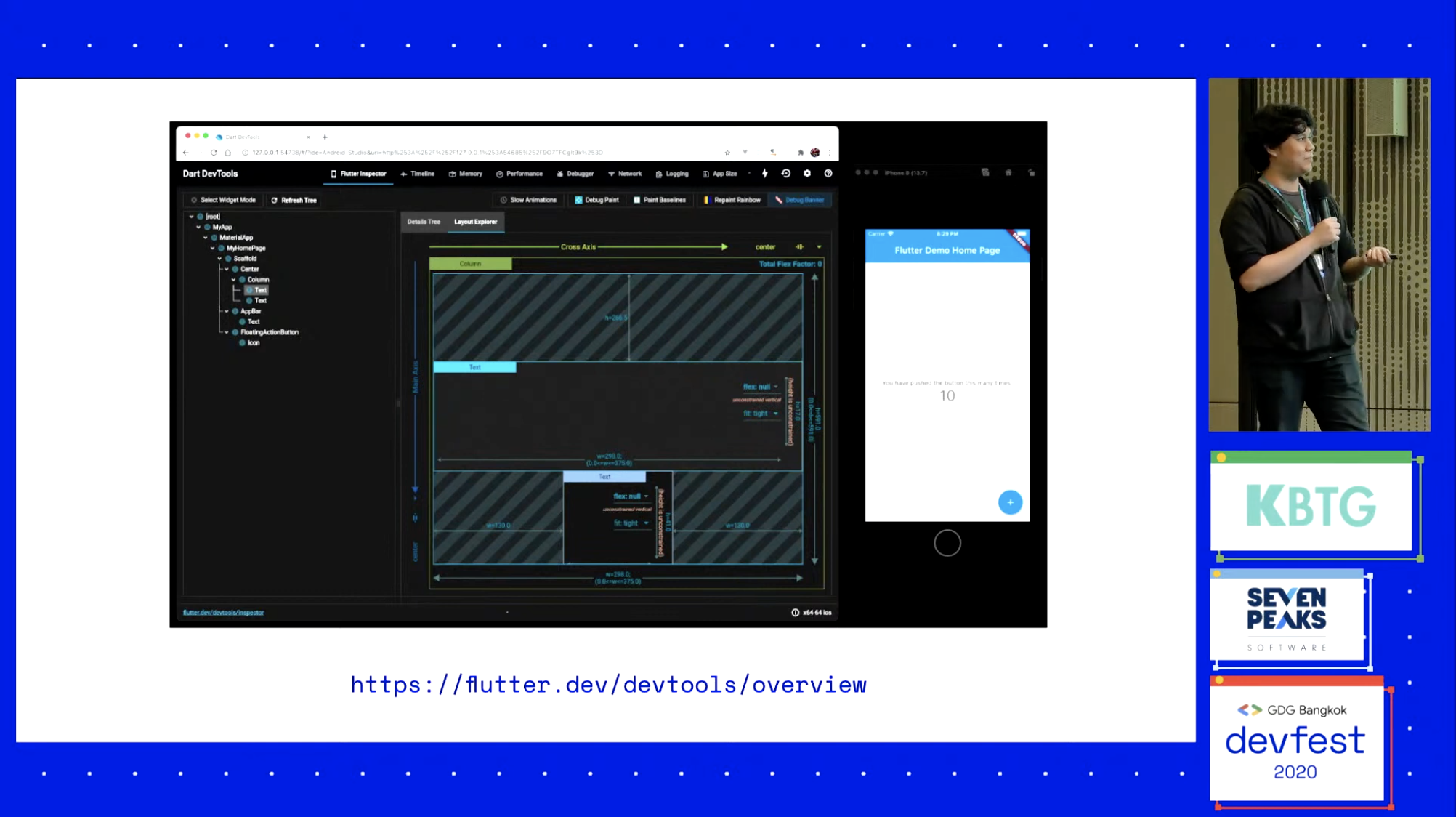
- Devtools มี improvement อยู่ใน Intellij และ VS Code ซึ่งพัฒนาแยกกันไปอีก ดังนั้นเข้าจึง introduce ของใหม่ขึ้นมา นามว่า layout explorer ทำให้เราเห็นก้อน widget ทำให้เราทำงานได้ง่ายขึ้น (mark ไว้ว่าน่าสนใจ)


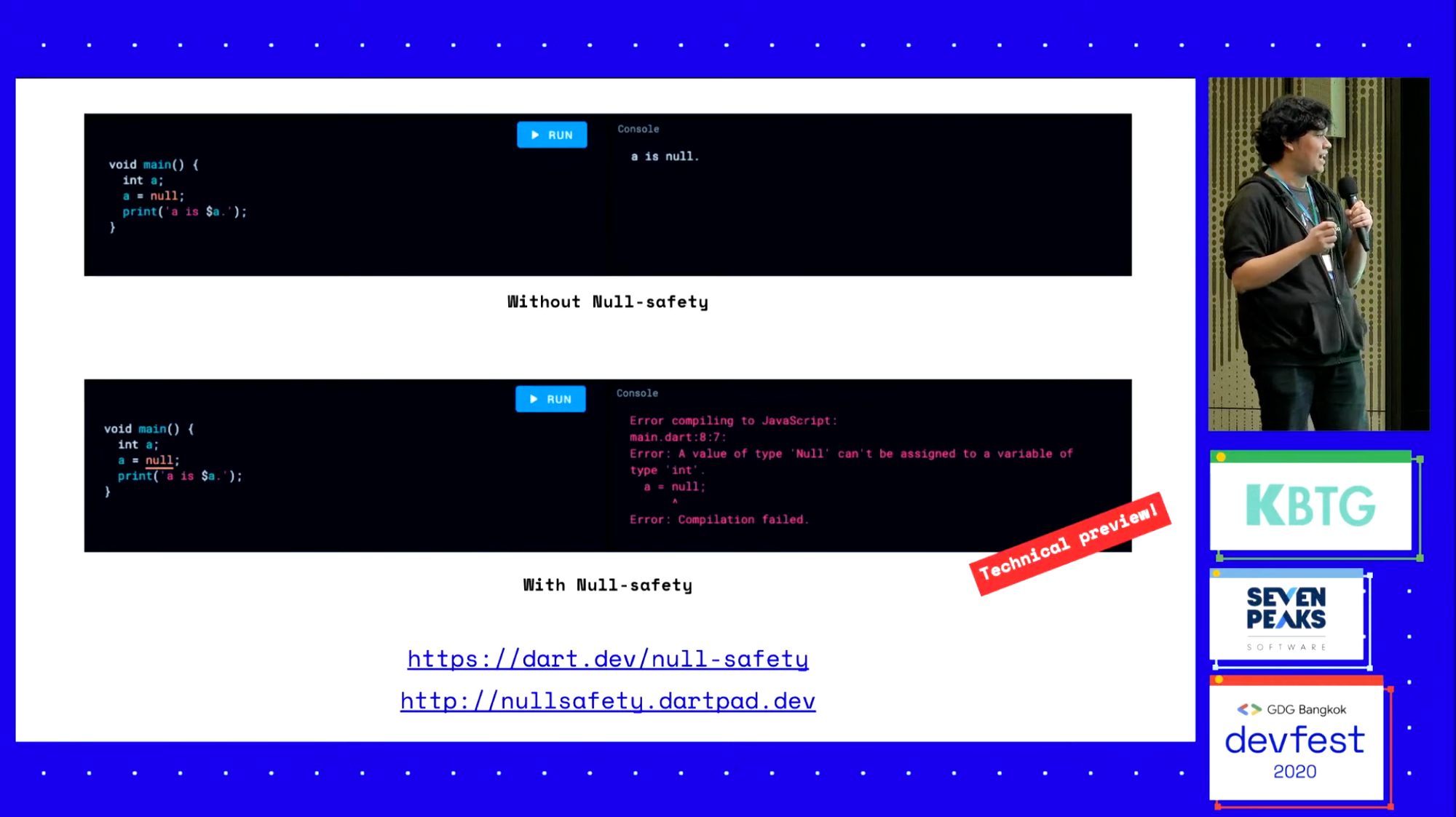
- Dart มี Null Safety แล้ว แต่ตอนนี้ยังเป็น technical preview 2 อยู่ ถ้าจะทำก็ต้องเปลี่ยนเองทั้งโปรเจกน้าา

การ update Flutter จะมีการ update ทุก 3 เดือน มี 1.17 1.20 และ 1.22
Flutter 1.17
- เน้น performance ที่ดีย์ เอาไปใช้แล้วไม่รู้สึกเสียใจ เพราะมันเร็วขึ้นเรื่อยๆ สามารถ run ใน less memoy ได้ดีขึ้น และฝั่ง iOS render with Metal ทำให้เร็วขึ้นและเสถียรมากขึ้น
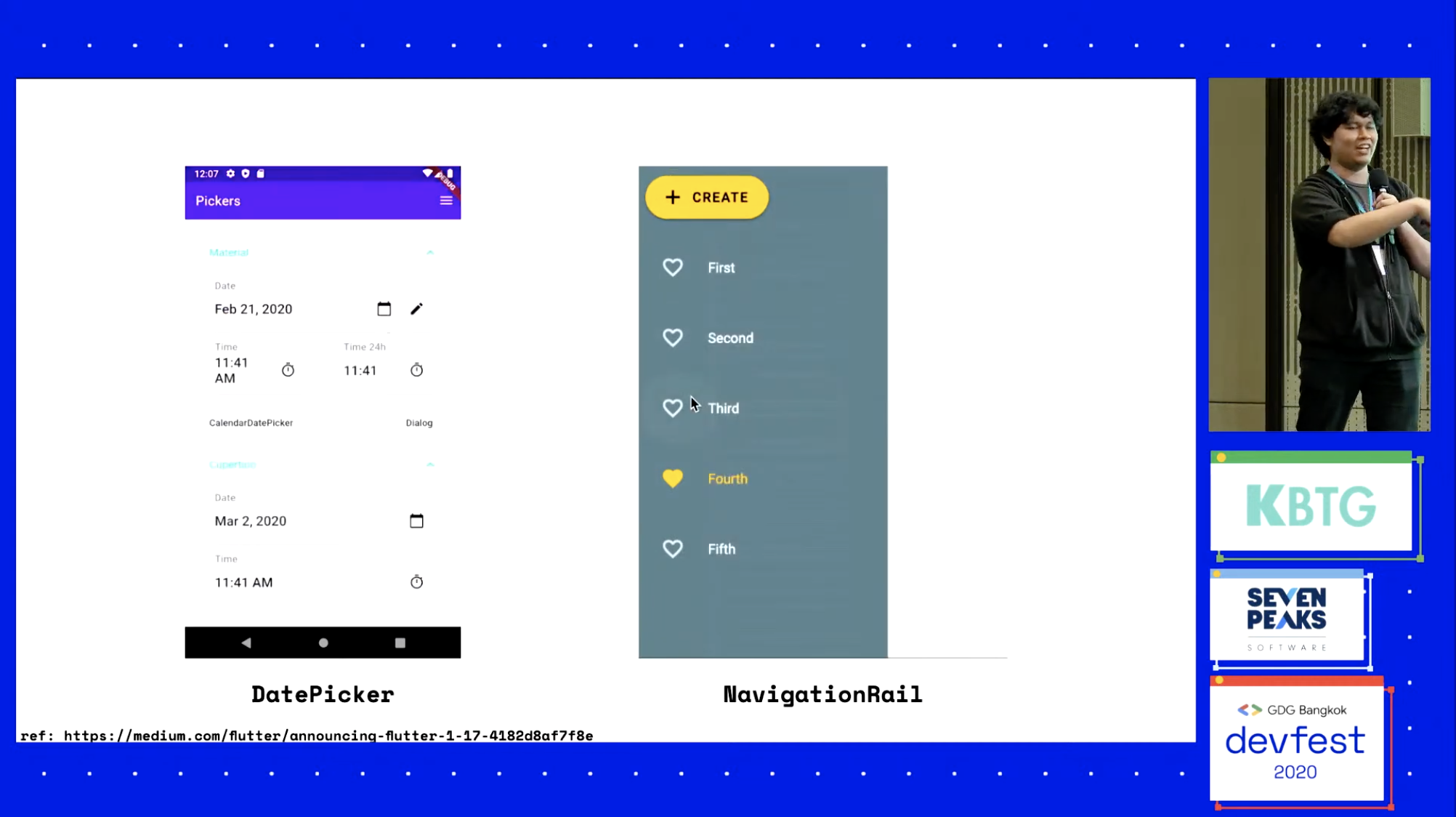
- DataPicker, NavigationRail พวก UI มี update ตาม Material Design นั่นแหละ

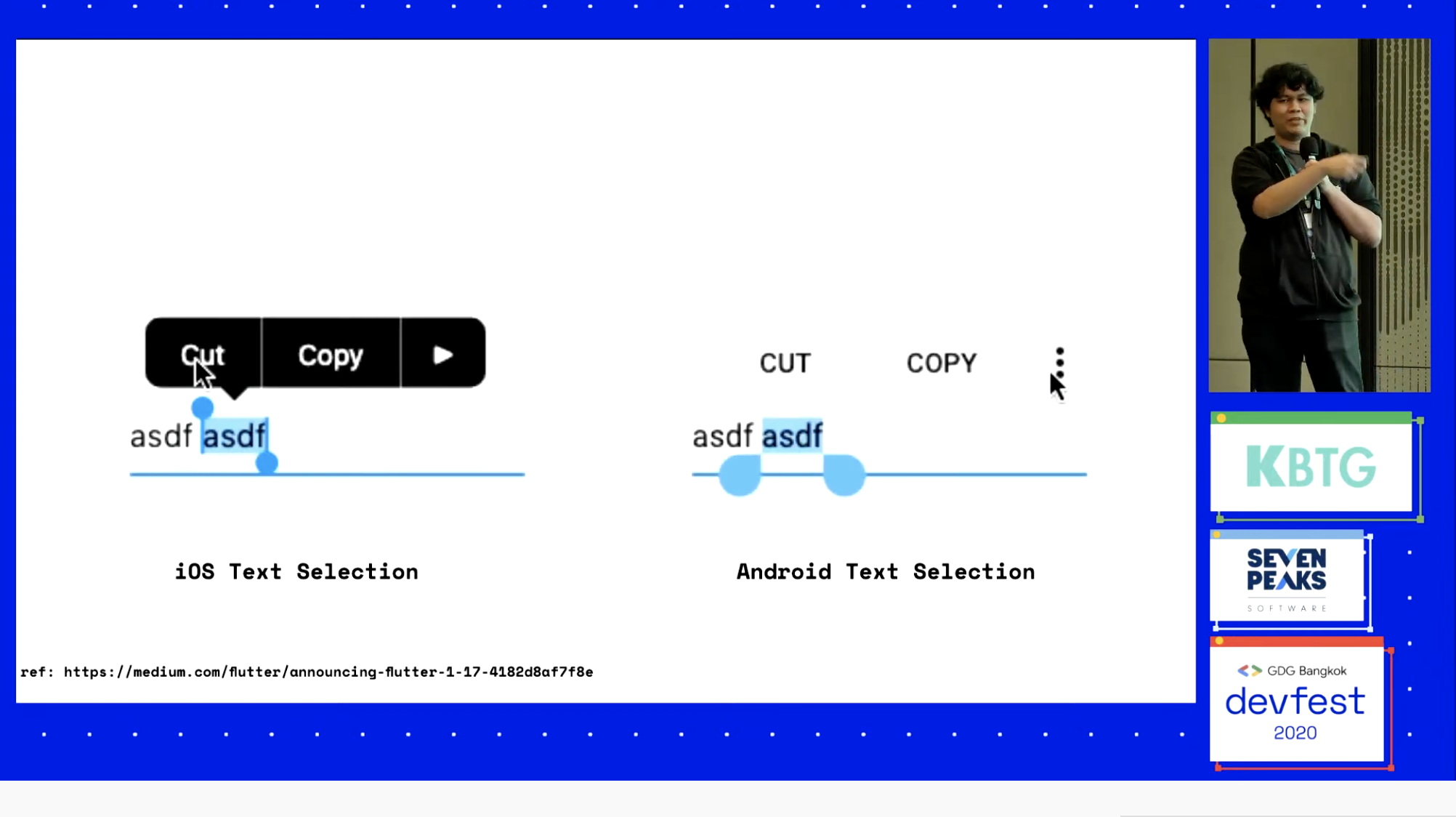
- Text Selection ทำหน้าตาต่าง platform ให้เราแล้ว เหมือน native app มากขึ้น เพราะเขาใส่ใจ user นั่นเอง เลยบรรจงทำให้เลยเห็นไหมหล่ะ

- ส่วนอื่นๆคือ เช่น run android เร็วขึ้น, support AndroidX แล้ว, สามารถ import font จาก Google Font ได้ง่ายขึ้น
ทั้งหมดอ่านได้ที่นี่จ้า (จริงๆสับสนอยู่ เอ๊ะอันเดียวกันกับในสไลด์ไหมนะ สรุปดันตั้งชื่อบทความเหมือนกัน =_=)


Flutter 1.20
- Icon tree shaking : ก่อนอื่น tree shaking คืออะไร เวลาเรา compile จะไล่ดูว่า โค้ดส่วนไหนยังไม่ถูกใช้ จะไม่อยู่ใน binary ที่ใช้จริงๆ ไม่งั้นจะเปลือง storage ถ้าเอามาหมดอะนะ ในที่นี้ก็คือไม่เอา icon ที่ไม่ใช้งานไปรวมกับ Flutter app ทำให้ขนาดแอพเล็กลง และตั้งให้เป็น default ยกเว้น web เพราะทำ tree shaking ได้ยาก และไม่รู้ว่า icon นั้นถูกใช้เมื่อไหร่
- Dart 2.9 support UTF Decoding ดีขึ้น ทำให้ยิง request เร็วขึ้นและใช้ internet ลดลง
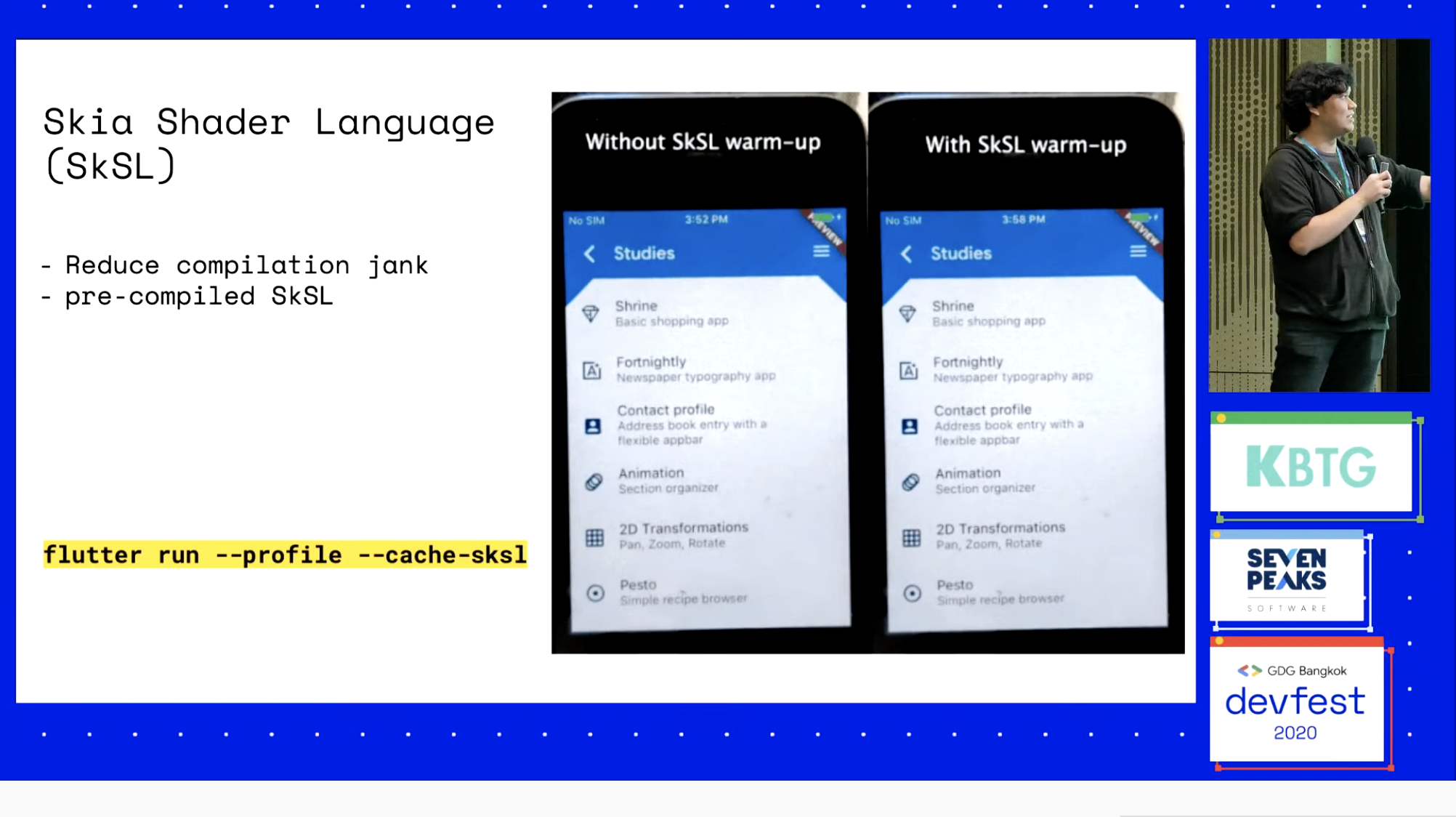
- SKSL : เปิดแอพได้เร็วขึ้น เพราะมี caching และ pre-runner เอาไปทำได้ json เก็บไว้ และนำไปใส่พร้อมแอพ ข้อเสียแอพมีขนาดใหญ่ขึ้น ข้อดี แอพแรงขึ้น

- Widget ใหม่ๆ

ทั้งหมดสามารถเข้าไปอ่านเพิ่มได้ที่นี่จ้า
Flutter 1.22 เพิ่งออกเมื่อวันที่ 2 ตุลาคมที่ผ่านมา
- iOS14 support แก้เรื่อง user เจอแอพแคลช หรืออะไรบางอย่างอปลกๆ โดยมี default เป็น iOS9.0, แก้เรื่อง popup app นี้อ่าน clip board ของเราอยู่ จริงๆคือ Flutter อ่านเองไม่ใช่ตัวแอพ, support icon?
- Android 11 : support พวก notch ต่างๆ และทำการ resizing view เมื่อเปิดปิด keyboard, plug-in Flutter เปลี่ยนเพื่อ performance ที่ดีขึ้น
ทั้งหมดสามารถเข้าไปอ่านเพิ่มได้ที่นี่จ้า
ส่วนอื่นๆที่น่าสนใจ
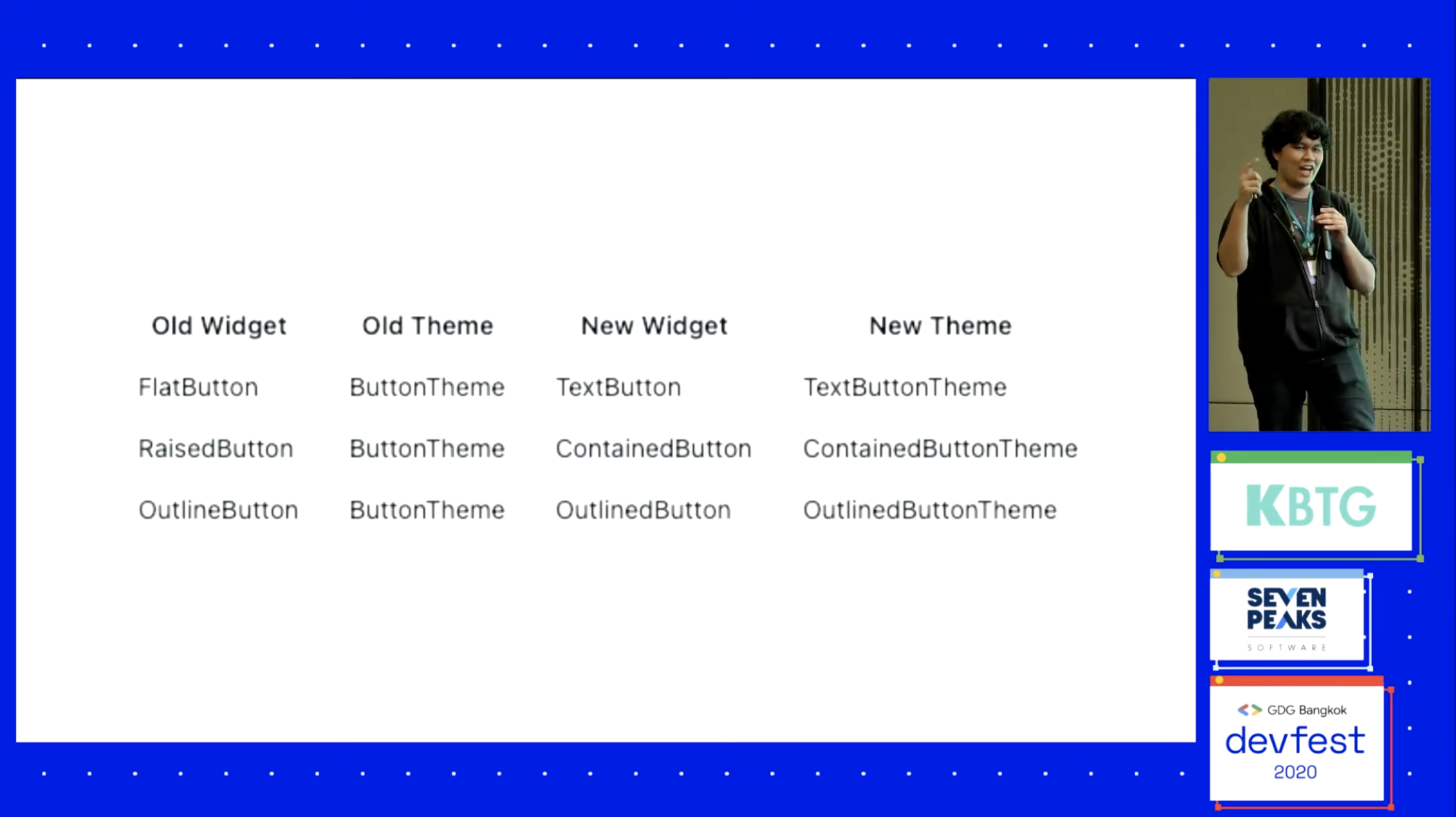
ฝั่ง design จะ work ตาม Material Design ซึ่งเขามี document บอกว่ามีอะไรเปลี่ยนบ้าง ต้อง migrate ยังไง

เช่น Button มี 3 แบบ คือปุ่มแต่ละแบบไม่เหมือนกันงี้ ของเก่าใช้แบบนี้ ของใหม่ใช้ยังไง จะได้อัพเดตกันเนอะ

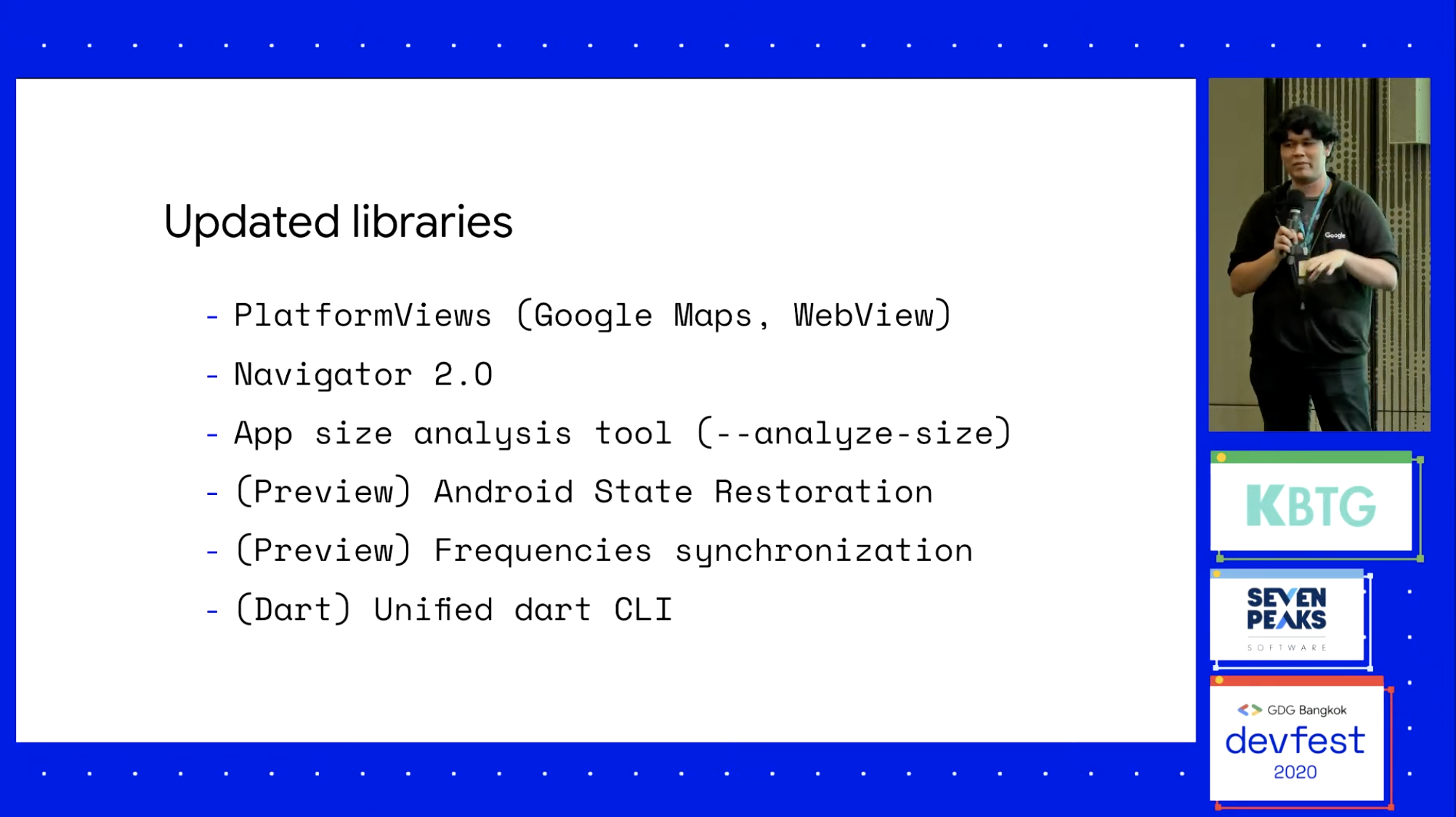
Update libraries : PlatformViews ใช้ได้อย่าง smooth มากขึ้น เพราะเขาเจาะช่อง notch ต่างๆให้แล้ว, Navigation 2.0 อันนี้ไปลองดูกันได้ มีอัพเดตเยอะจนสามารถเปิดเพิ่มอีก 1 session ได้

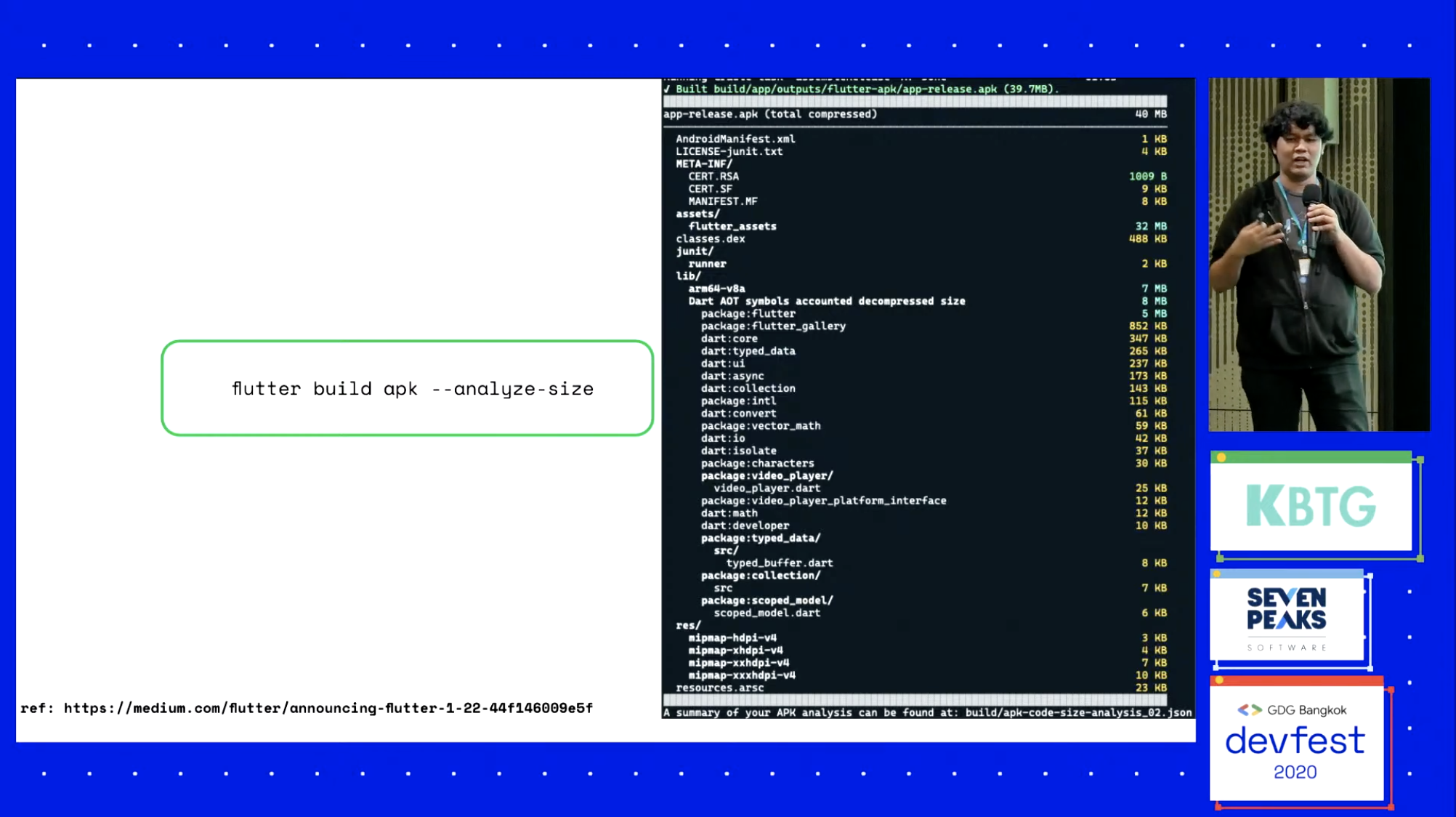
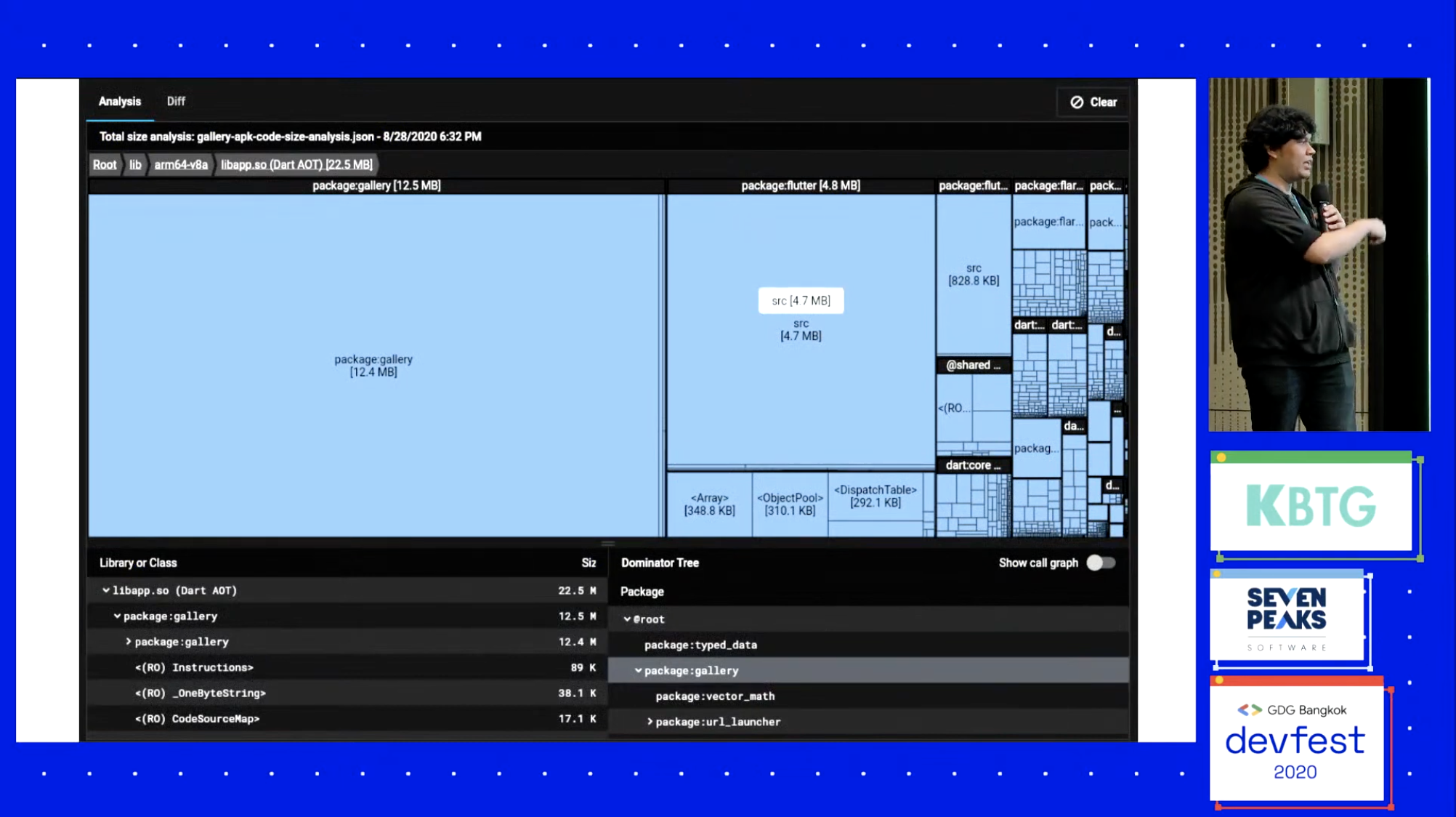
มี analyze sizer ทุกๆ platform ทำให้ dev เข้าใจแอพตัวเองมากขึ้น และทำให้ใช้งานได้ง่ายขึ้น และเราสามารถพัฒนาอะไรเพิ่มได้บ้าง แล้วลบอะไรทิ้งได้บ้าง


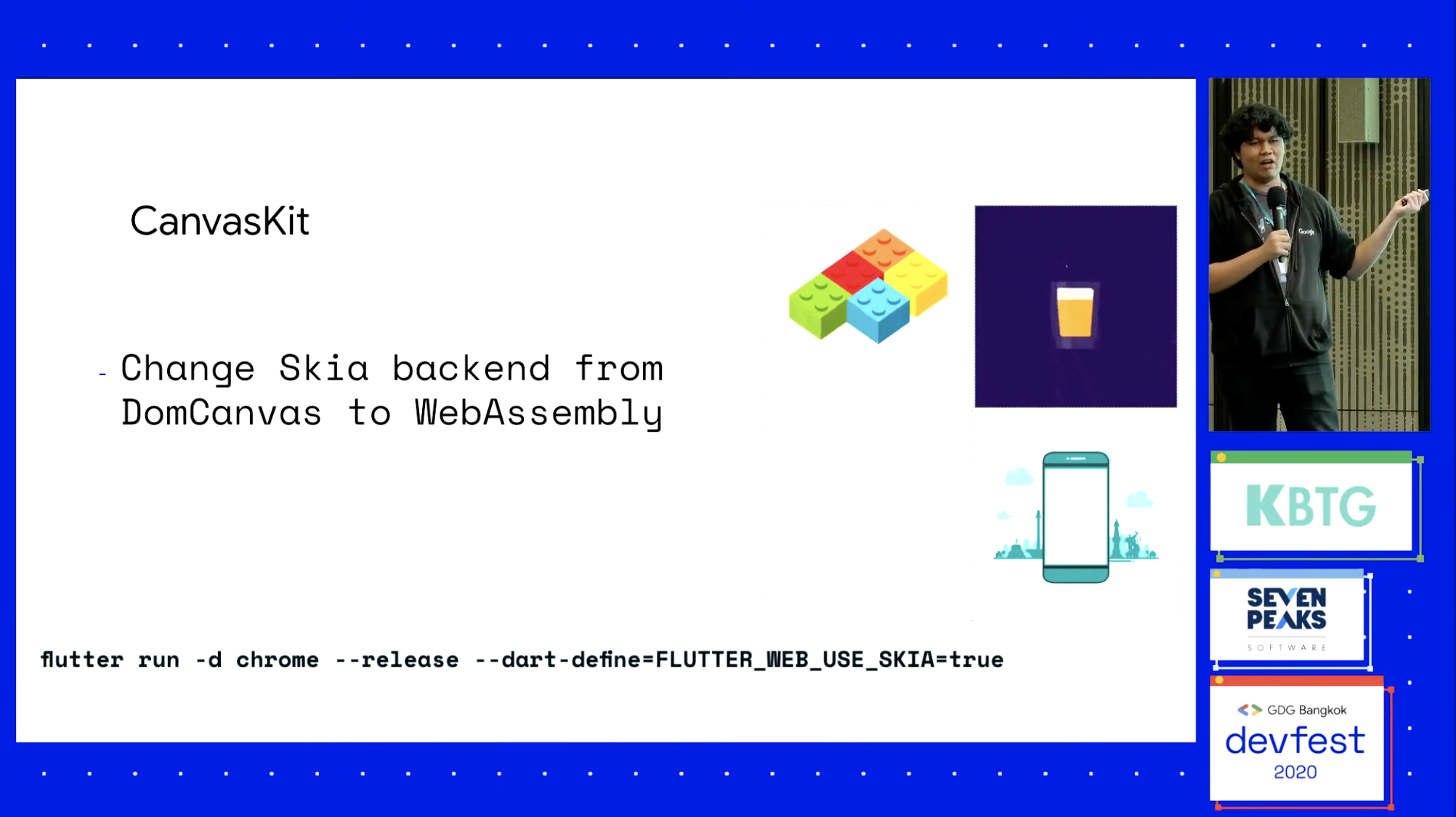
Web Support มีอัพเดตส่วนที่ยังเป็น beta channel อยู่ มี
- CanvasKit เดิมใช้ DOM ผสมกับ canvas ตอนนี้แปลงเป็น canvas 1 ผืนผ้าใบ เป็น Web Assembly ทำให้เว็บ smooth และ performance ดีขึ้น

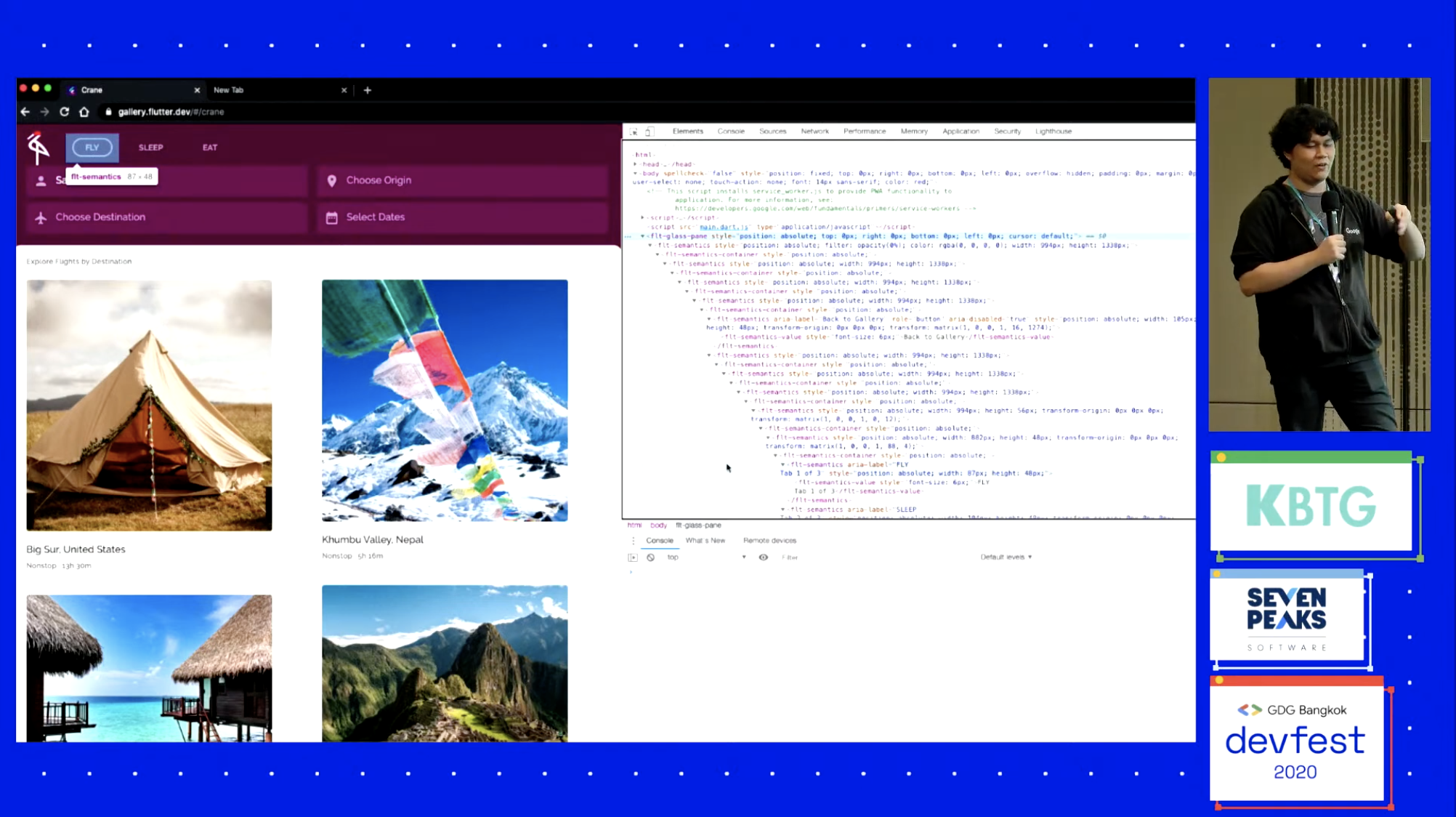
- Accessibility จะมีแบบ
RenderObjectที่คนปกติเห็นกัน และSemanticNodeที่อ่าน layout ที่แสดง สำหรับผู้บกพร่องทางการมองเห็น

Desktop support มีทั้ง Windows, Linux, MacOS ตัวอย่างเป็น showcase เปิดบน MacOS เอาโค้ดเดิม เปิดให้ support MacOS แล้วก็ run หลังจากนั้นเราจะใช้ได้เลยจ้า

FlutterFire ตอนนี้ support เกือบทุกๆ feature แล้ว สามารถเข้าไปดูว่า support อะไรบ้าง ซึ่งน้องเบนได้กล่าวไว้ว่า "สำหรับนักพัฒนาแล้ว Firebase เป็นของขวัญที่พระเจ้าให้มาแล้ว เราไม่ต้องทำ backend เอง เราไม่ต้องทำอะไรเอง เราแค่ใช้อย่างเดียว แล้วก็ใส่บัตรเครดิตลงไป"

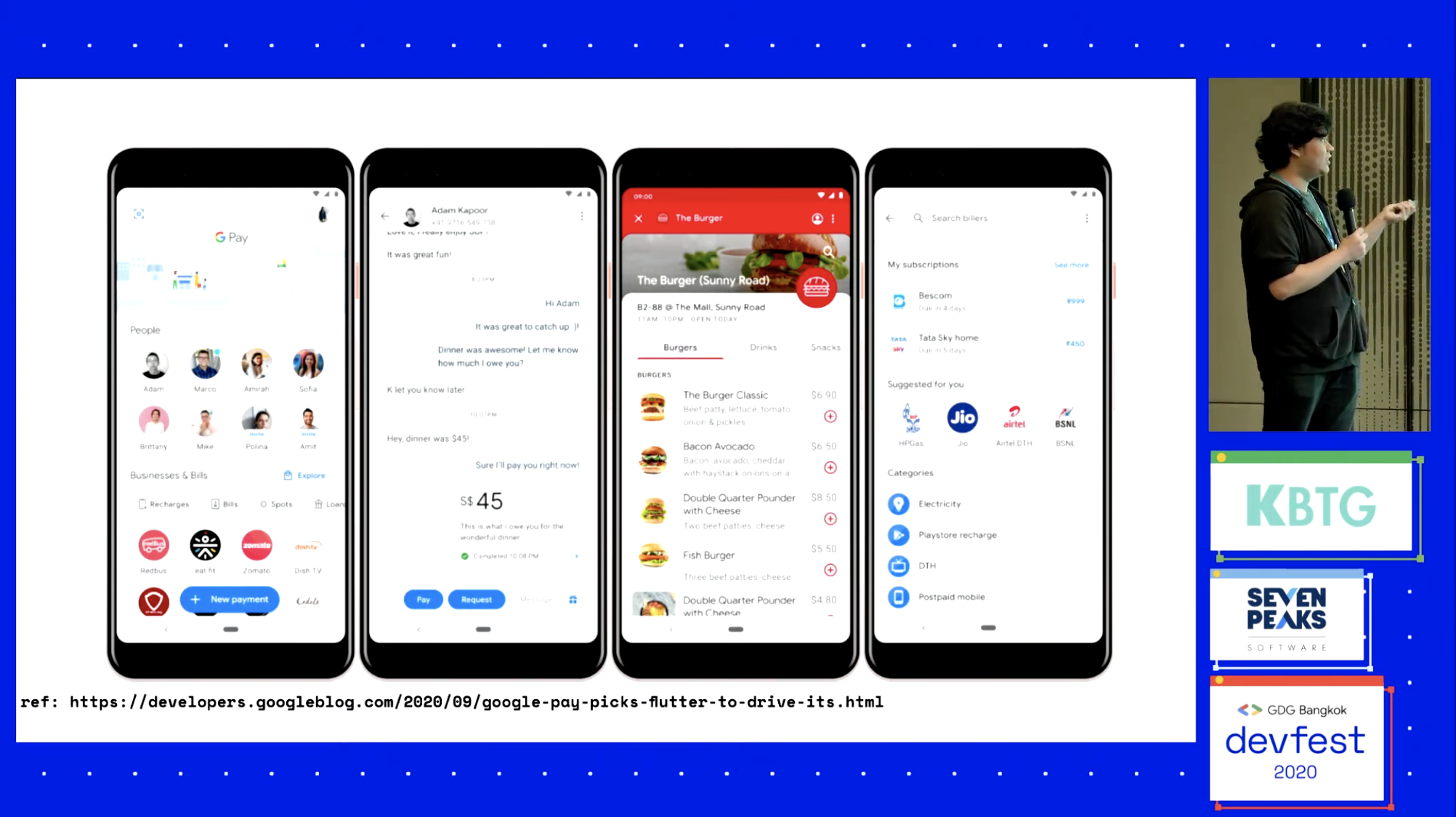
Case study ล่าสุดคือ Google Pay ตอนทำเริ่มที่ India ก่อน โดยการเขียนแอพใหม่โดยใช้Flutter และขนาด developer ของ Google เองยังบอกว่า Flutter ไม่ได้ตอบโจทย์ทุกอย่าง เช่น security ก็ต้องเขียนเอง เราต้องมาลอง trend-off ดูเนอะ

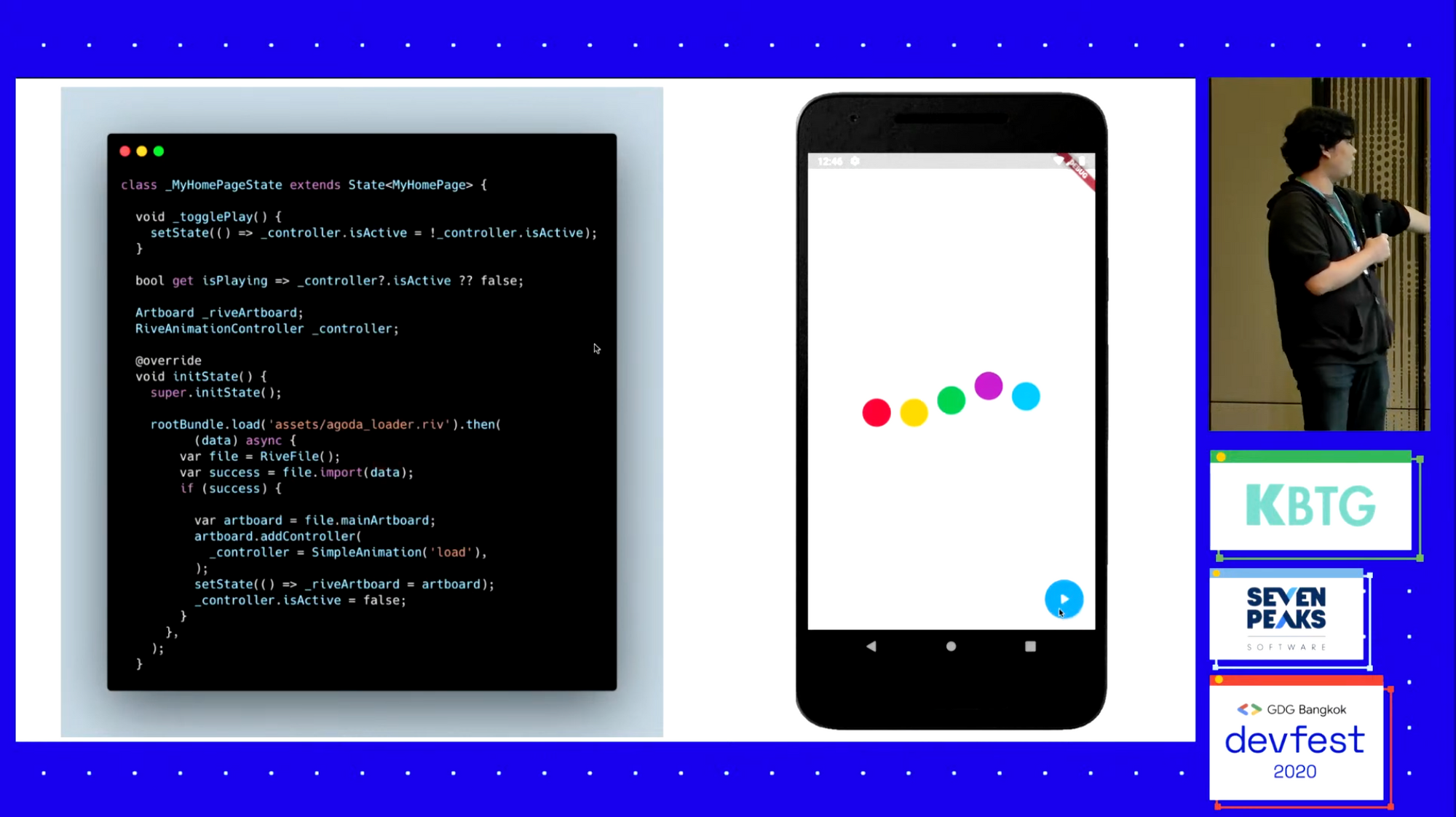
สุดท้าย Rive สร้าง animation model ไปรันบนแอพได้ ใส่ keyframe หรืออะไรต่างๆลงไปเองได้ ไม่ต้องรอกราฟฟิคทำให้ จะคล้ายๆ Lottie แต่เล็กกว่าและ support Flutter ได้ คือมันทำด้วย Flutter แล้วให้ Flutter ใช้อ่ะ หรือเอาไปทำเกมส์ก็ได้เช่นกัน มันน่าเล่นสุดๆอ่ะ (mark ตรงนี้ไว้แรงๆ)



Architecture with Google Anthors—Giorgio Desideri, Tech Lead Cloud Solution / Seven Peaks Software
ก่อนอื่น session นี้ เป็น session ที่มาแทนอันที่เป็น ML อ่ะ ฮือออออออ
ด้วยความที่แอร์หนาวมาก และคนในห้องเริ่มมีการเข้าห้องนํ้ากันเกิดขึ้น จึงตัดสินใจ เข้าห้องนํ้า เลยไม่ได้จดจ้า กล้บเขามาก็หลุดไปไกลโพ้นล้าว ไปฟังย้อนหลังกันน้าทุกคน ซอรี่~~

ด้วยความที่ส่วนตัวมีความงงๆเหมือน Cloud ด้วยเพราะมันเกี่ยวกับพวก Network ที่ไม่ค่อยถนัดเท่าไหร่ ดีที่ก่อนจบ session เขาแปะลิ้ง YouTube ให้เราไปตามต่อได้
มื้อเที่ยง คือคนเยอะมากกกกกกกก ต่อแถวลงลิฟต์กันเต็ม เรามากัน 9 คนก็ยืนเม้ากัน สาวๆบ่นกันหมดว่าแอร์เย็นมากกกกกกกก และมีการโชว์น้องที่แต่ละคนได้รับอุปการะไปเลี้ยงที่บ้าน
- เราเปิดน้องออกมาดู พบว่า เหมือนของน้องในทีมที่ตั้งอยู่บนโต๊ะ
- น้องอีกคนบอกว่า ปีที่แล้วหนูก็เปิดได้ตัวนี้ง่ะ
- มีน้องบินมาจากเชียงใหม่เพื่อมางานนี้ด้วยน้าา
- มีการถามถึงน้องคนนึงว่ารู้จักไหม (คิดว่าเจ้าตัวมาอ่านคงพอรู้บ้างแหละนะ555)
นอกจากคิวลงลิฟต์ที่ยาว จนคิวสั้นลง จนลงลิฟต์และพบว่า ...... คิวกินข้าวต่อมหาศาลมาก หันไปหันมา ไม่มีโต๊ะว่างเลย อ่ะไปต่อคิวก่อนค่อยหาที่นั่งก็ได้
ไลน์อาหารคาวก็จะเป็นข้าวกับกับข้าวเนอะ มีอันนึงเป็นผักผัด เอ้ออมีความหอมกลิ่นกระทะ แล้วก็แซลม่อนนึ่งมะนาว และก็ปลาซอสครีมสักอย่าง ส่วนของทอดอย่างทอดมันข้าวโพดกับเป๊าะเปี๊ยะไส้ผักคือมันชืด มันไม่กรอบแล้ว ฮือออออออ
ส่วนไลน์ขนม ได้ชิมขนมฝรั่งหมดเลย มี Red Velvet ชีสเค้ก อันนี้โอเค เลม่อนชีสเค้กก็ดี เมอแรงเลม่อนมั้งมันออกหวานไปนิด กว่าจะออกเปรี้ยว ส่วนอีดอันเป็นสาคูมะม่วง เหมือนจะเป็นไข่ขาวด้านบน กินรวมกันยังงงๆ ฮ่าๆ


กินของหวานไป เอ๊ะเสียวไป จะฟัง session ตอนบ่ายทันไหมนะ ทันไหมๆๆๆๆๆ
What's New in Firebase—Jirawat Karanwittayakarn, GDE Firebase; Somjintana Korbut, GDE Firebase
ขอบคุณคนนับหมื่น ที่มากดไลค์เพจ Firebase Thailand จ้า

ก่อนวันงานมีให้ทำ servey กันด้วยจ้า วันนี้เลยมาบอกผลโหวตกัน แน่นอนประชากรส่วนใหญ่เป็น Web รองลงมาเป็น Android และอันดับที่ 3 มาแนงสุดๆกับ Chatbot จ้า

แชมป์เก่าอย่าง Firestore ก็ครองอันดับ 1 เป็นปีที่ 2 ในใจ developer ชาวไทยจ้า

ส่วนใหญ่ทำงานบริษัท start-up กันเนอะ
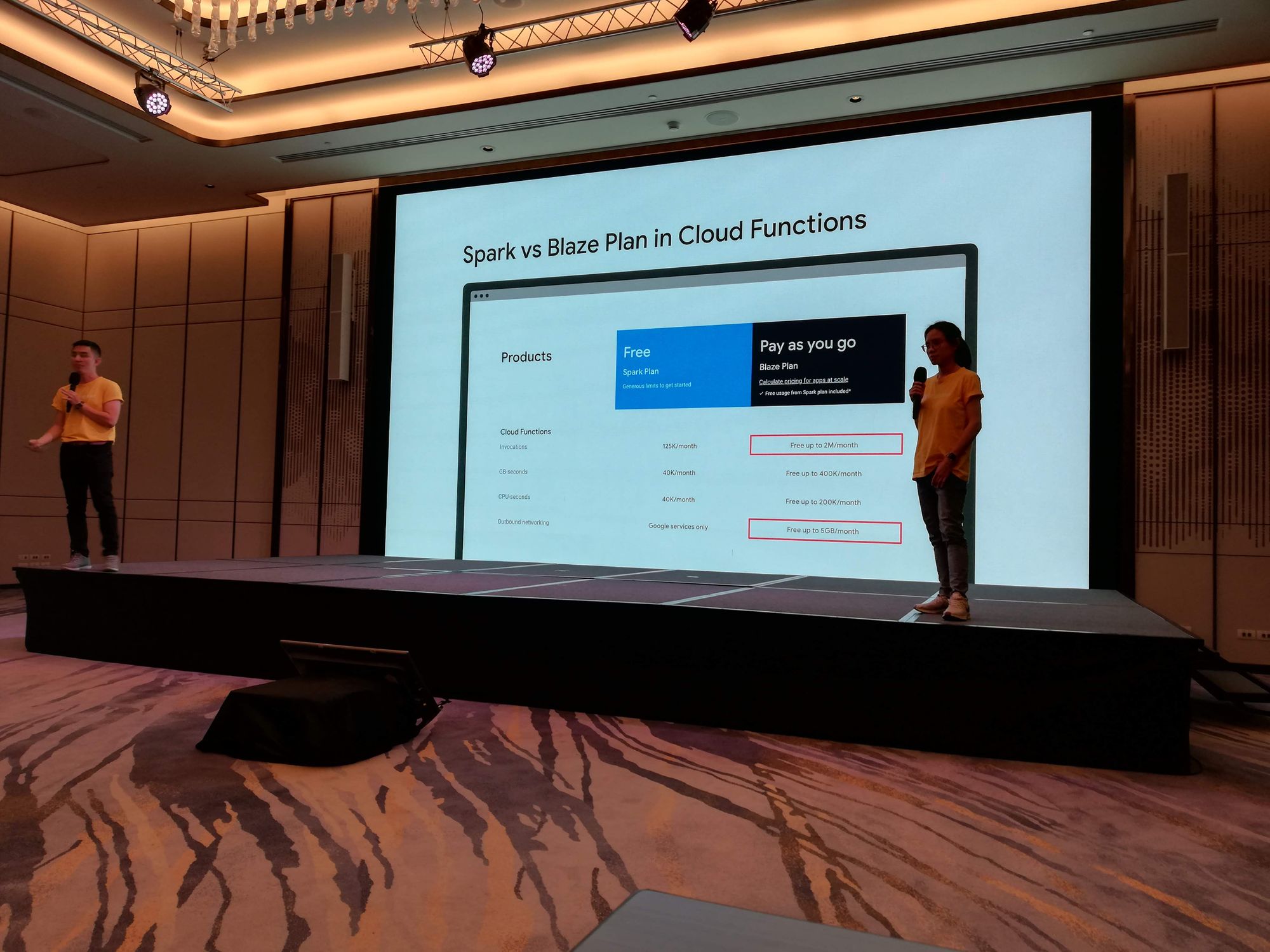
ต่อมา plan ที่ใช้กันน้านนนนน ในใจของพี่ตี๋น้านน คิดว่าคนตอบ spark กันเยอะสุดๆ ผลคือ spark 35.1% blaze 31.4% ซึ่งไม่ห่างกันมาก และ both อยู่ที่ 32.9% จ้า
และแอพในไทยเราที่ใช้ Firebase น้านนนนน แน่นอนมีน้องบี๊บด้วย เซอร์พร๊ายและน้องๆก็ยิ้มกันทั้งทีมเลยจ้า แน่นอนเอาไปอวดหัวหน้าเป็นที่เรียบร้อย 555

[พื้นที่โฆษณา] อยากรู้จักน้องบี๊บ Beeber มากขึ้น คลิก https://beeber.live/
บี๊บนั้นเป็นพี่ชายของจอยลดา และเป็นน้องของธัญวลัยจ้า
จากนั้นเข้าสู่เนื้อหาจริงๆของ session นี้ล้าว อัพเดต product ตามพันธกิจของ Firebase อันได้แก่ Build better apps, Improve app quality และ Grow your business
Build better apps
เริ่มที่ข่าวดี ปกติเราจะไปต่อพวก Cloud Functions หรือ Cloud Firestore กันที่ฮ่องกงเนอะ ก่อนหน้านี้จะ pain กว่านี้เพราะบังคับเลือก region ที่อเมริกา พอมีฮ่องกงก็รู้สึกชีวิตดีขึ้นเพราะมันเร็วกว่า ตอนนี้จะเร็วยิ่งขึ้น เพราะมี region Jakarta อินโดนีเซียให้เลืกแล้วหล่ะ ใกล้กว่าเดิมไปอีก

- Firebase Cloud Firestore : มี support not-equal queriesที่เป็น != และ not-in return เป็น group ของ value ได้มากสุด 16 กลุ่ม และ support unity และ C++


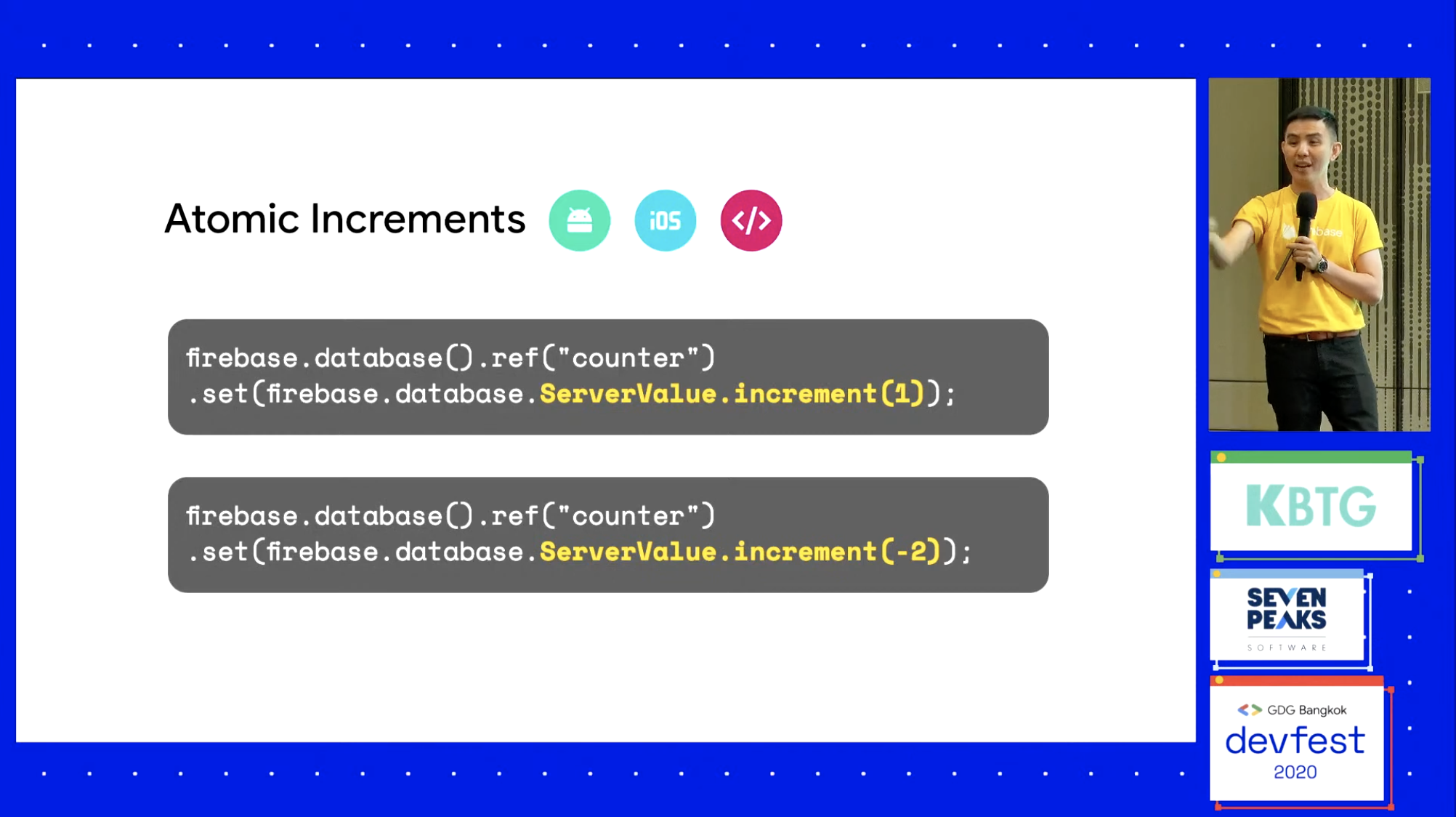
- Firebase Realtime Database : ทาง Firebase ยังไม่ทิ้งตัวนี้นะ มี improvement มาเรื่อยๆ มีเรื่อง atomic increment เพิ่มค่าสำหรับพวก concurrent ไวๆ เช่นพวกจำนวน like post งี้ ใช้
ServerValue.increment()ได้เลย ไม่ต้องใช้พวก transition ต่างๆอีกต่อไป

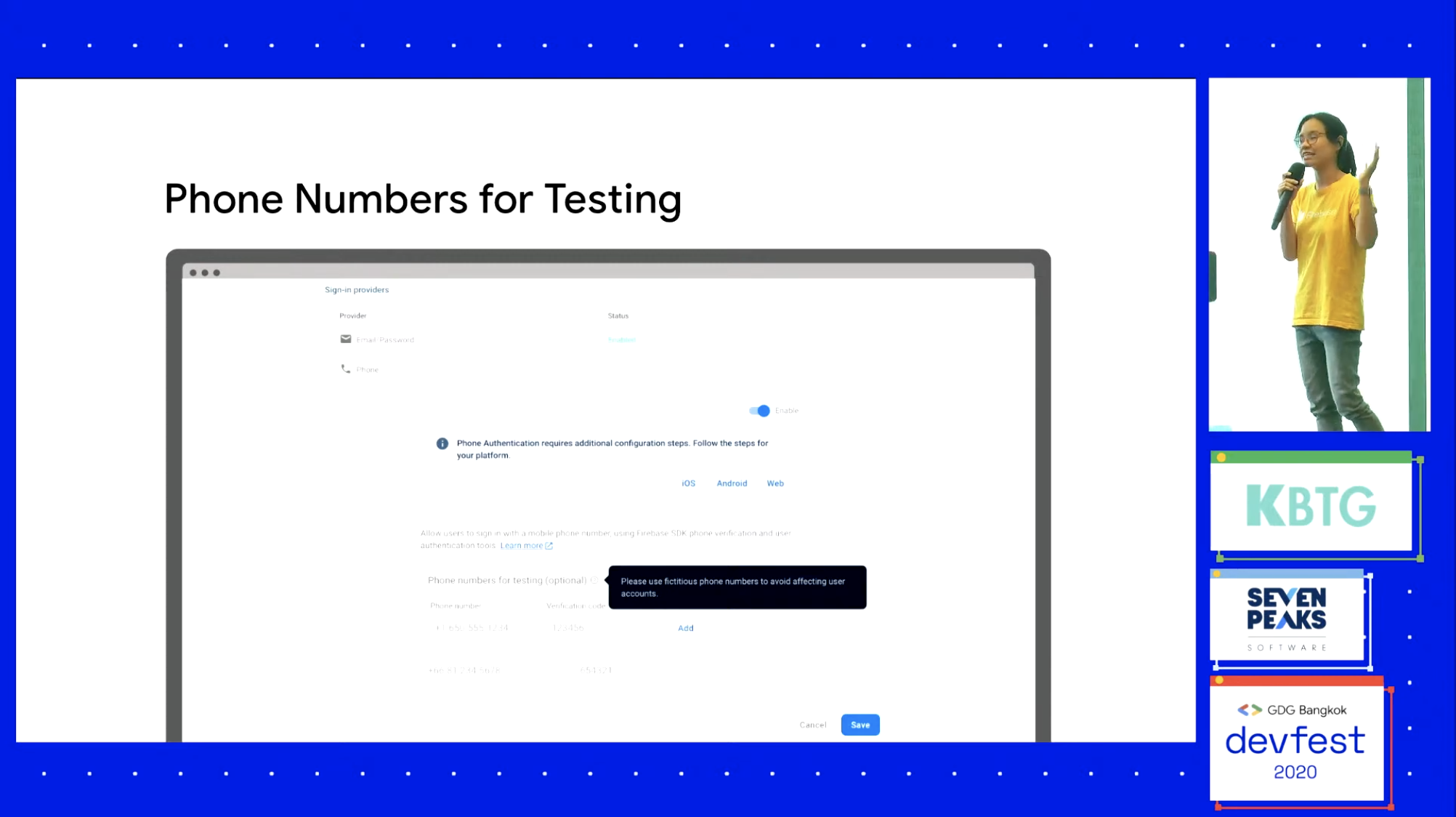
- Firebase Authentication : support “Sign up with Apple” สามารถเอาไป integrate ใน web และ android ได้ด้วยนะ (หลังจากทางเราได้เลี่ยงและปิดบังอยู่นานเพราะขี้เกียจทำในแอพ555) และมี phone number for testing จะมีการ bypass ให้ login สำเร็จ โดยเทสจำนวนเท่าไหร่ก็ได้ได้แบบฟรีๆไปเลยจ้า

- Hosting : ข่าวดีสุดๆ ขยายจาก 1 GB เป็น 10 GB เหมาะกับการฝากไฟล์ต่างๆบนเว็บได้เลย, cloud logging มาเป็น transection ไว้สำหรับดูว่ามี request จากที่ไหนบ้าง มีคนโหลดเว็บเราเท่าไหร่ use case ก็คือตอน LINE Rookie มีช่วงนึงที่คนเข้ามาเยอะมาก จนพี่ตี๋ก็แอบงงๆว่ามาจากไหนกันนะ สรุปมาจากทาง marketing ยิง ads ไปนั่นเอง ซึ่งจริงๆทาง Firebase มีการกันไม่ให้เว็บเราถูกผู้ไม่หวังดียิงเว็บ หรือที่เรียกกันว่า Ddos attack

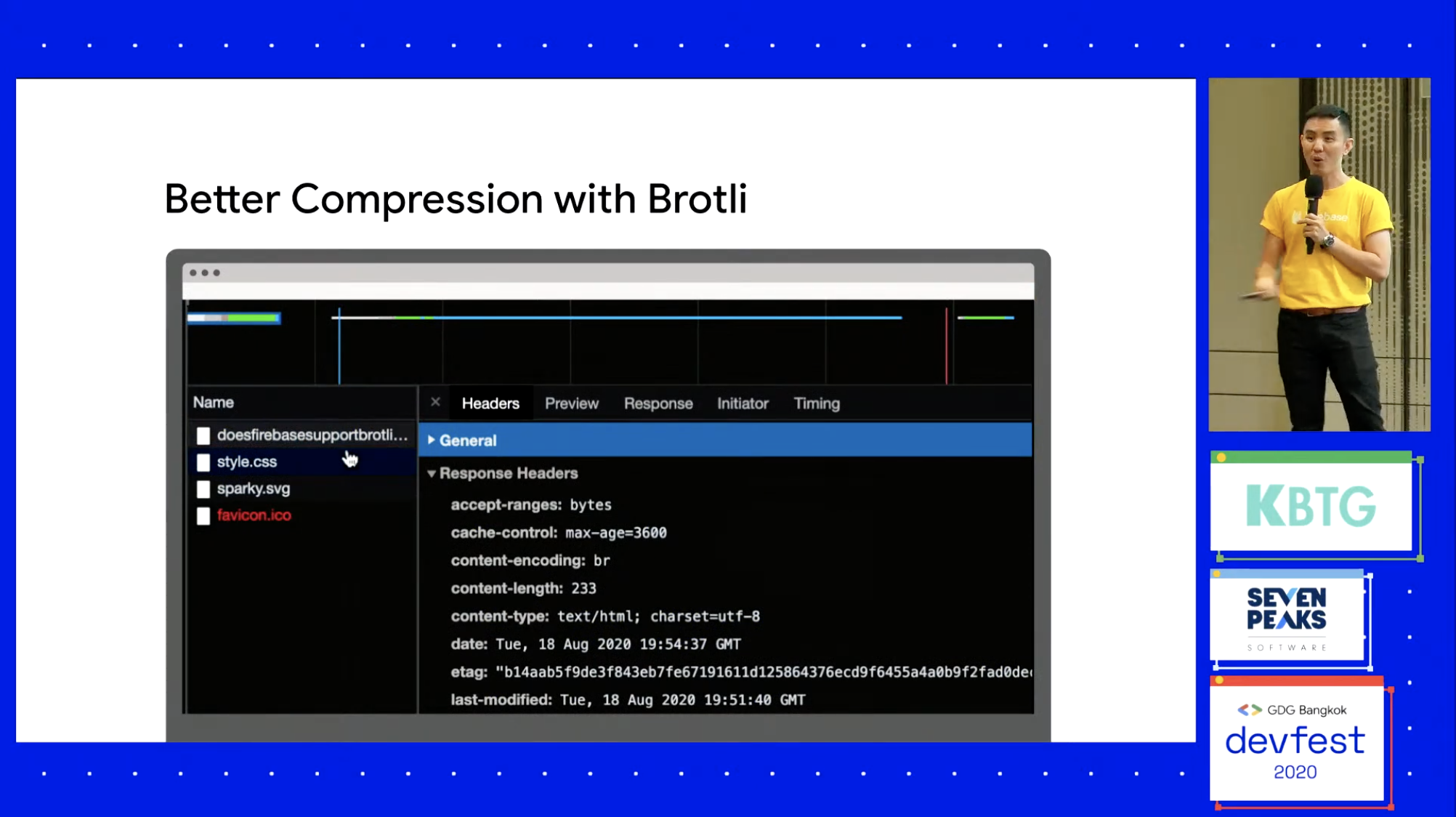
Compression ใน Firebase Hosting นั้นใช้ GZIP ในการ encoding ให้ไฟล์มีขนาดเล็กลงกิน brandwitch น้อยลง สามารถ serve ไปให้ user ได้มากขึ้น แล้วก็มี Brotli ช่วย compress file ให้เล็กลงเช่นกัน โดยที่เราไม่ต้องทำอะไร เพราะเขาทำมาให้ล้าวจ้า

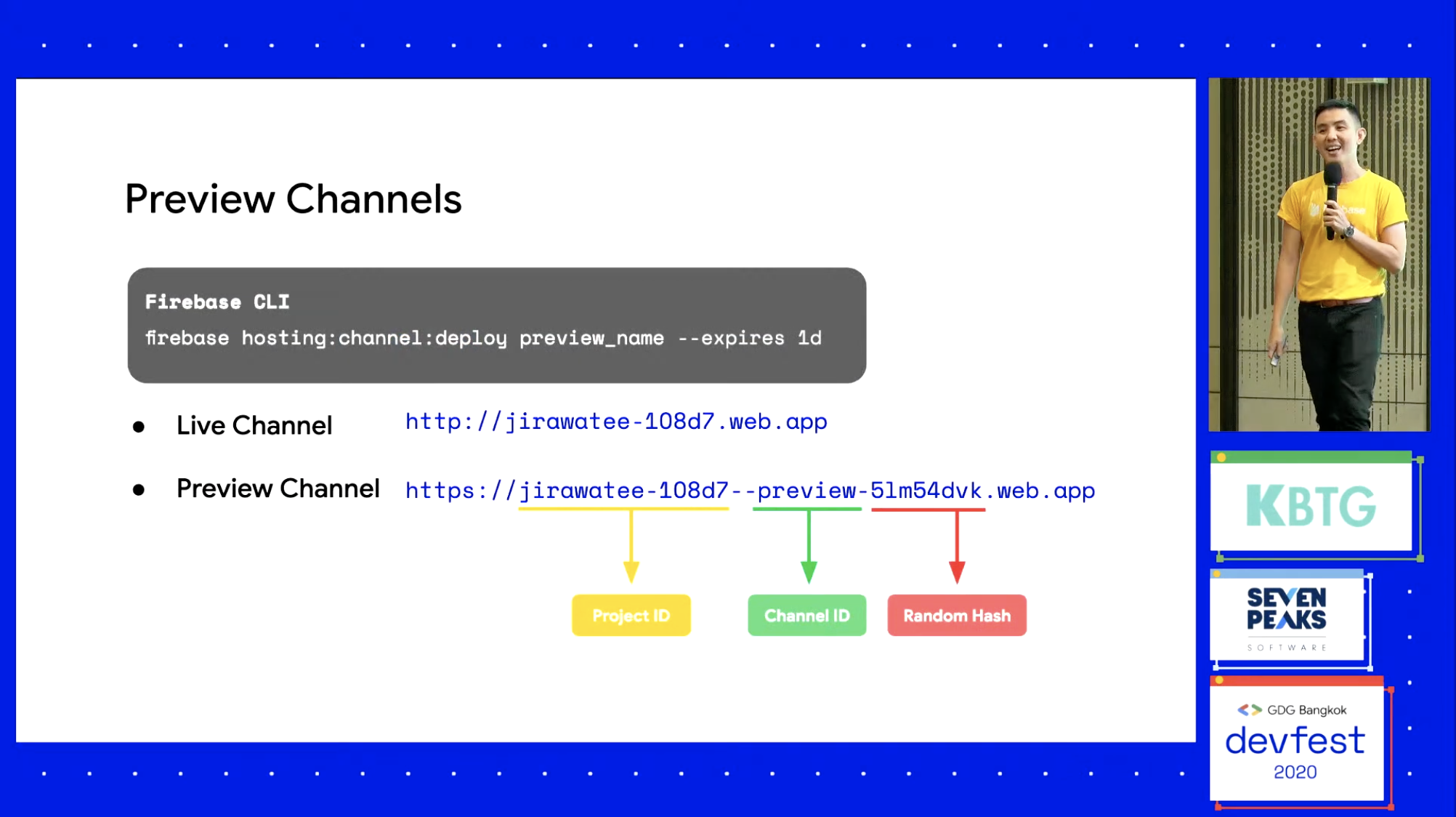
feature ที่เปิดตัวที่แรก และออกก่อนวันงาน 1 วัน นั่นคือ Preview Channels อันนี้เป็น beta อยู่ ก็คือตอนนี้ 1 site มีอย่างน้อย 2 channels เหมาะสำหรับอยากลอง deploy บน production ให้ทีมดูก่อนออกสู่สายตา user เนาะ ใช้ Firebase CLI ในการทำเว็บ preview channel ขึ้นมาถ้าเราไม่ได้กำหนด expire จะมีอายุ 7 วัน สามารถกำหนดเป็น วัน ชั่วโมง นาทีได้

support Github Action แล้วนะ สามารถสร้าง PR ไป deploy ที่ preview channel ได้
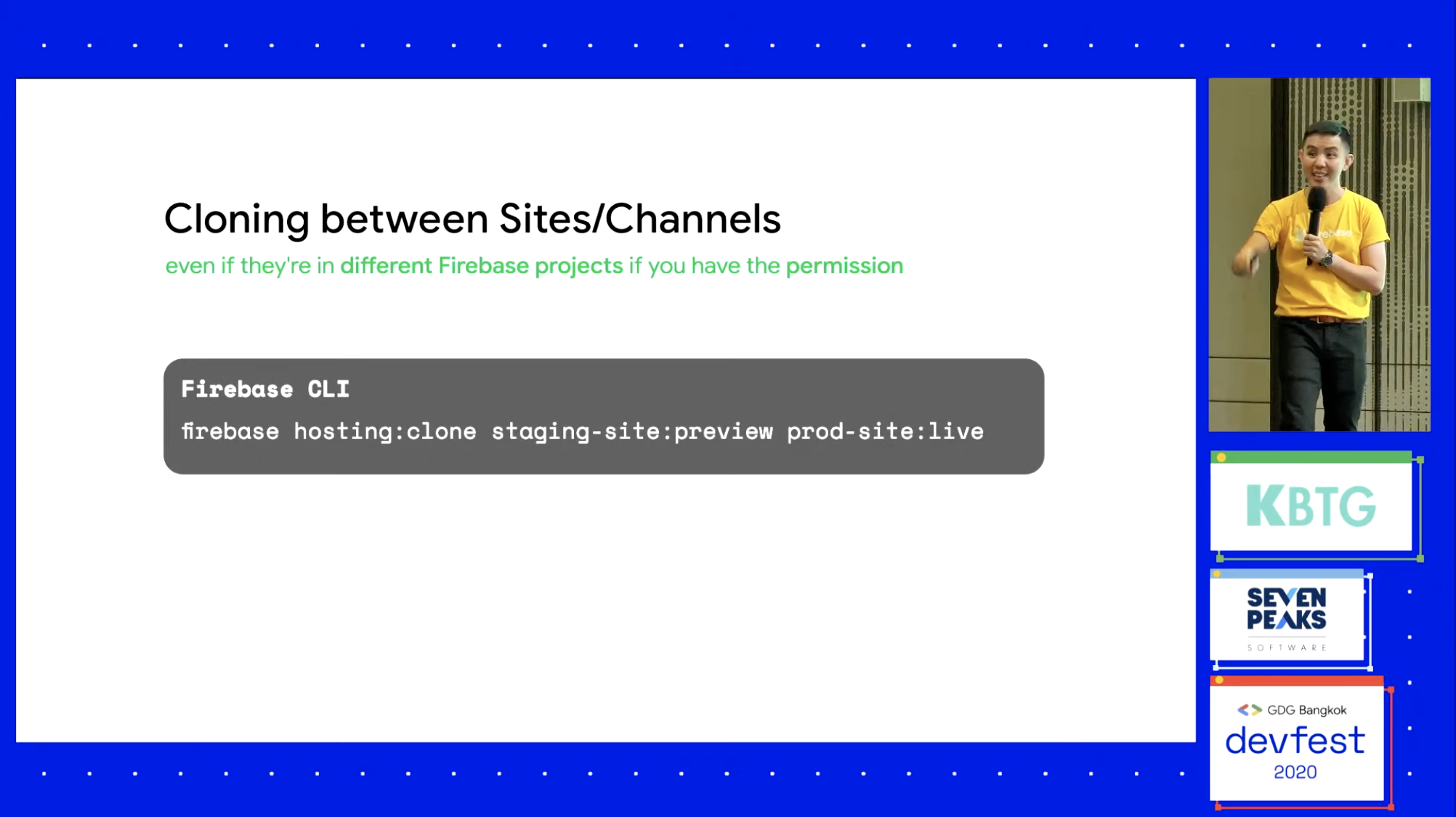
Cloning between sites/channels สามารถ deploy ขึ้น production และถ้าเป็น admin สามารถ clone และ deploy ข้ามโปรเจกได้เลย

- ML Kit for Firebase → Firebase ML มีการจัดการ on cloud model โดยมี 5 features ย่อยก็คือ custom model เอาไว้ deploy TensorFlow Lite model ทั้ง on device และ on cloud, AutoML Vision Edge เหมาะกับคนที่ไม่รู้ ML แล้วมันจะทำ model ให้เราได้ อย่าง session ปีที่แล้วที่พี่ตี๋ถ่ายรูปบราวน์และโคนี่ทุกมุม เพื่อทำเป็น model แล้วเอาไปใช้ต่อได้ ส่วนอีก 3 ตัว คือ Text Recognition, Image Labeling และ Landmark ใช้ on cloud แม่นยำกว่า
- Firebase Cloud Function : ให้ใช้ node.js v10 ขึ้นไป และบังคับใช้ Blaze plan โดยสาเหตุคือ มันอยู่ใน cloud build ซึ่งอยู่บน GCP ซึ่งมัน pay-as-you-go เลยต้องเสียเงินด้วย มันจะมี pain คือไม่มีบัตรให้ผูกทำไงดีอ่ะ อดใจอีกแปปนึงเดี๋ยวมาบอก, innocation request ให้ function ทำงาน, outbound curl เราสามารถเรียก 3rd-party อื่นๆได้เลย (ก่อนหน้านี้อ่ะถ้า Spark plan มันจะใช้นอกไม่ได้ เช่น ทำ chatbot บน Facebook Messenger หรือบน LINE ต้องผูกบัตรเป็น Blaze plan ถึงจะใช้ได้)


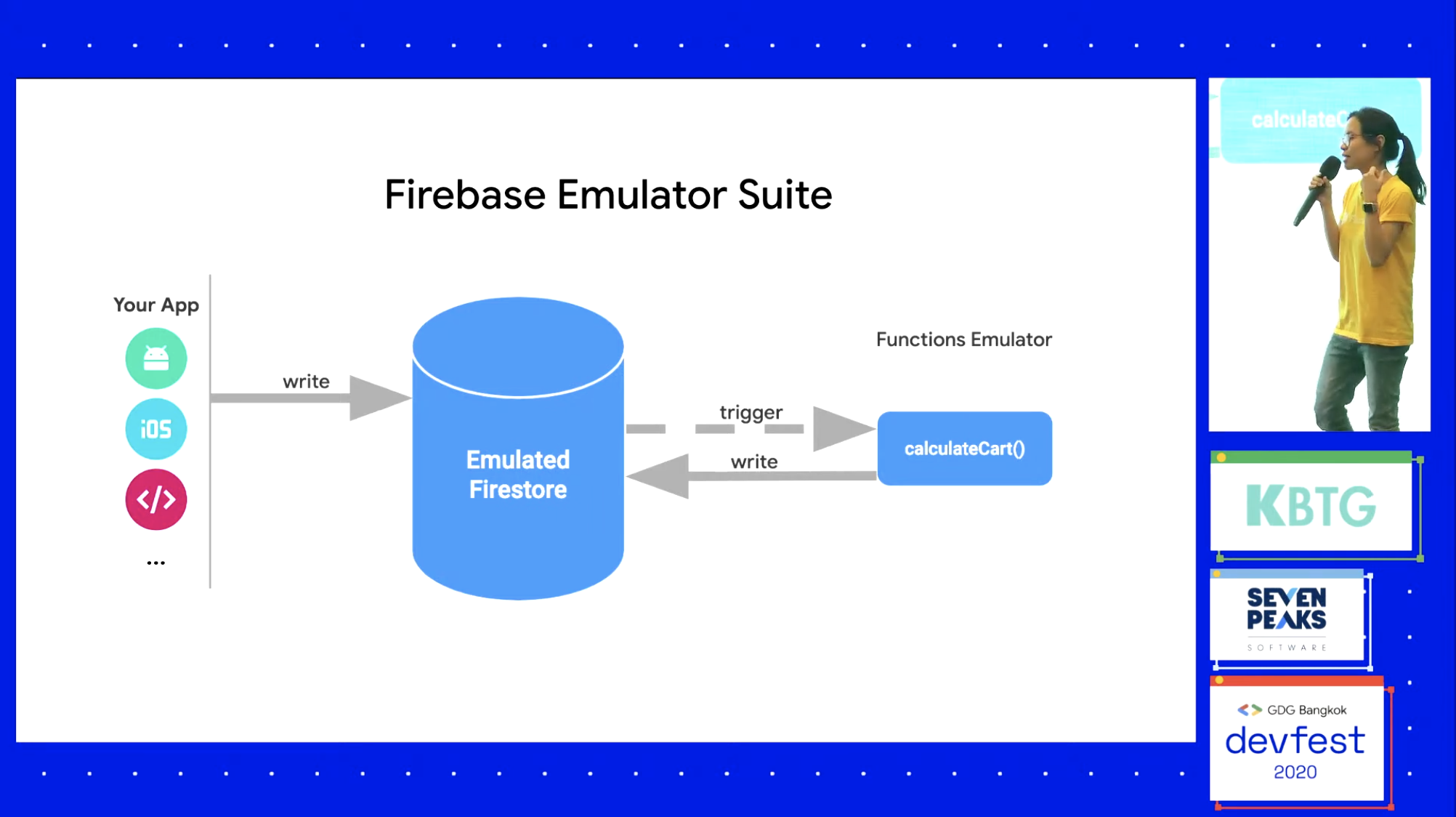
- Firebase Emulator Suite : สามารถ develop และ test บน local ได้ รองรับ Hosting, Firestore, Cloud Function และ Realtime Database ใช้ได้ทั้ง iOS, Android, Web และ Server Site ข้อดี คือใช้ฟรี ยังไม่เสียโควต้าต่อเดือนใดๆ ไม่ต้องรอนานจนต้องไปวิดพื้น เหมาะกับ develop state ไม่ต้องผูกบัตรอีกต่อไป
- Firebase Emulator Suite UI : เราสามารถ visualite ข้อมูลต่างๆได้มากขึ้น ดูใน dashboard ได้เลย เช่น กด clear all data ใน Cloud Firestore ได้ และสามารถ filter และ edit data ใน Realtime Database ได้ แน่นอนว่าสองอันนี้เราไม่เห็นใน Console ปกติแน่นอนจ้า

เอาจริงๆอัพเดตเยอะและแน่สุดๆเลยจ้า สูดหายใจแปป มาต่อกันอีกสองภารกิจ
Improve App Quality
- Firebase Crashlytics : ตอนนี้เป็น stable แล้วจ้า ดีใจน้ามตาไหล แน่นอนว่าเขาจะส่งเมลล์มาบอกให้เราอัพเดตก่อนสิ้นปีนี้จ้า สำหรับแอพในโปรเจกที่ยังไม่ได้อัพเดตน้าา
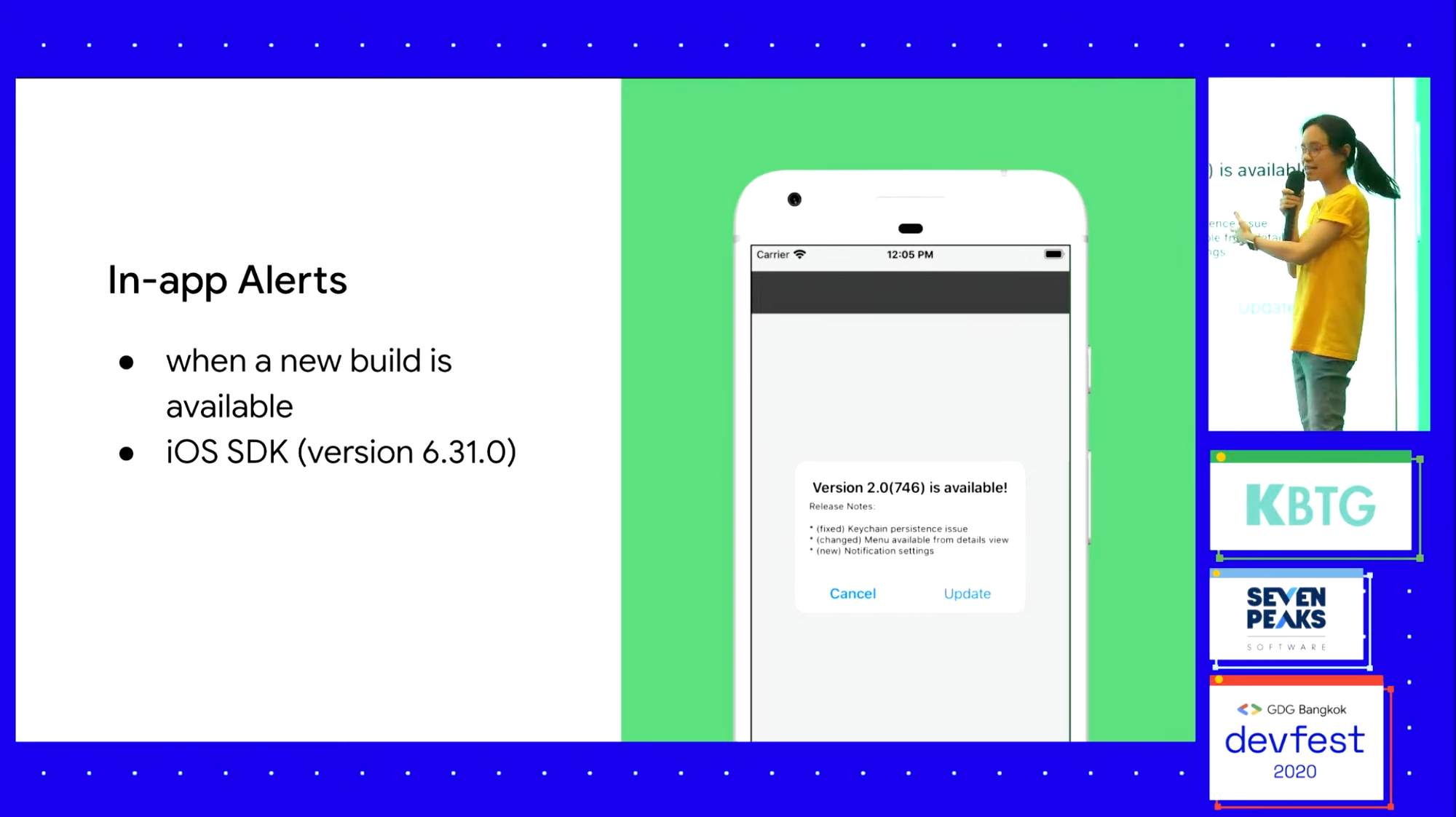
- Firebase App Distribution : มี in-app alerts ทุกครั้งที่เปิดแอพแล้วมี build update ที่ใหม่กว่า ซึ่งดีกว่าอีเมลล์เนอะ ไม่ต้องไปบอก tester หล่ะ แต่ ทำไม ในสไลด์ มีแต่ iOS ง่ะ ไม่มีใน Android หรอ ฮือออออออ

Grow Your Business
- Google Analytics for Firebase : สามารถ track screen view แบบ manual ได้แล้ว สามารถ track แต่ละ screen ได้เลย ซึ่งในทีมก็ทำกันแล้วด้วยหล่ะ เพราะว่าอย่างใน Android อ่ะ 1 activity ก็อาจจะมีหลาย fragment อ่ะเนอะ
- Firebase Remote Config : เราสามารถจัด grouping parameter ต่างๆให้หาได้ง่ายขึ้น ไม่มีผลกระทบกับการ coding ใดๆเนอะ, improved version targeting เป็น operators แล้ว เพื่อให้ทาง marketing ไม่ต้องงงกับเลขบิ้วเยอะ ของ iOS เพิ่มเลข version บน store ได้ด้วย
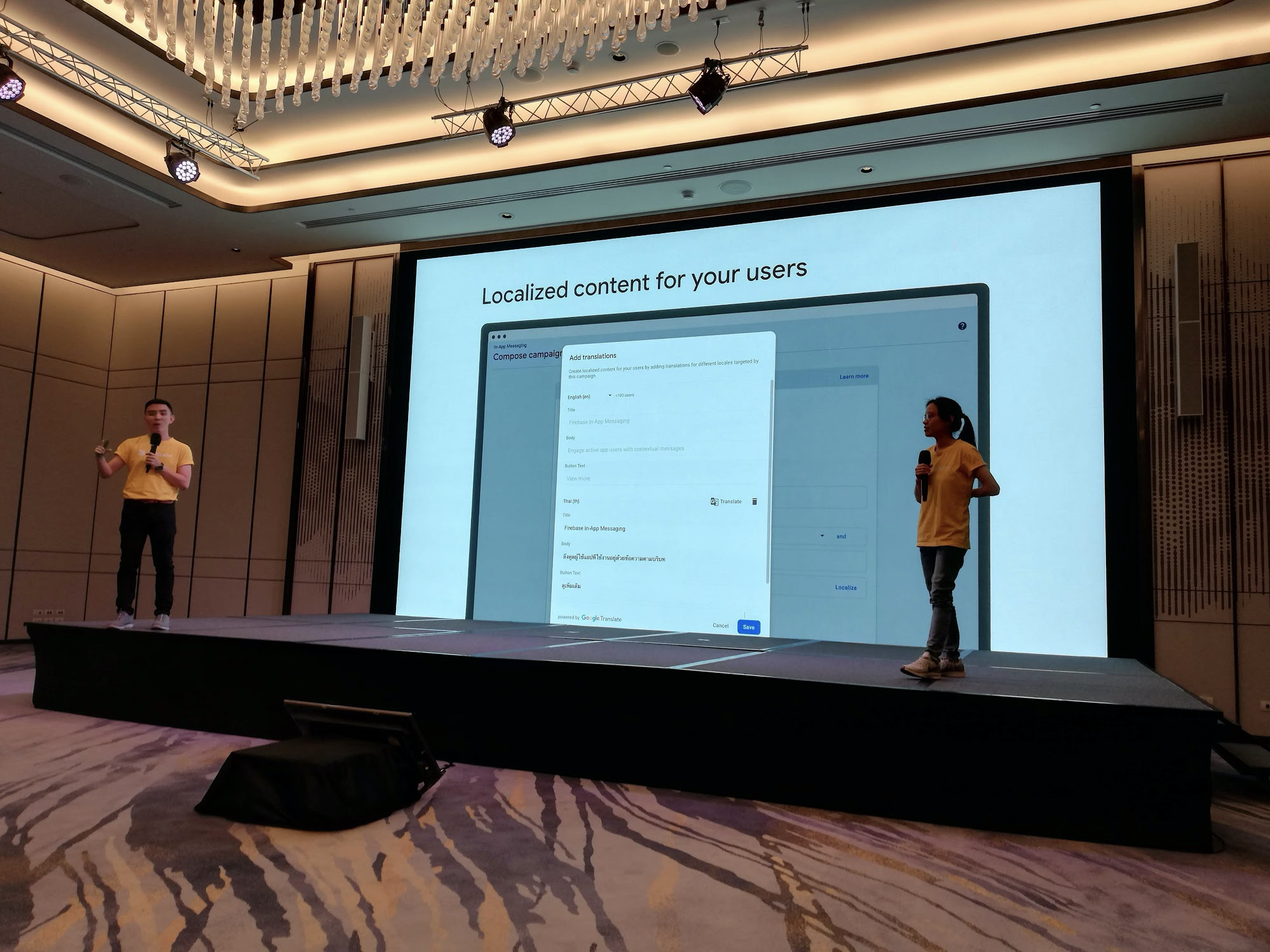
- Firebase In-app Messaging ก็คือ alert message ในระหว่างที่ใช้แอพ สามารถทำ localized content เพิ่มภาษาหลักและภาษาอื่นๆได้ด้วยหล่ะ

- Firebase A/B Testing ก็คือทดลองกับ user บางกลุ่มก่อน มีเพิ่ม in-app message ตามกลุ่ม audience ที่ได้ด้วย
หมวดอื่นๆ
- Usage and Billing บอกว่าโปรเจกเราใช้ feature นี้ไปเท่าไหร่ บอกแบบ real-time ให้เราวางแผนค่าใช้จ่ายได้
- Firebase admin SDK มีเพิ่ม Firebase Remote Config และ Firebase ML

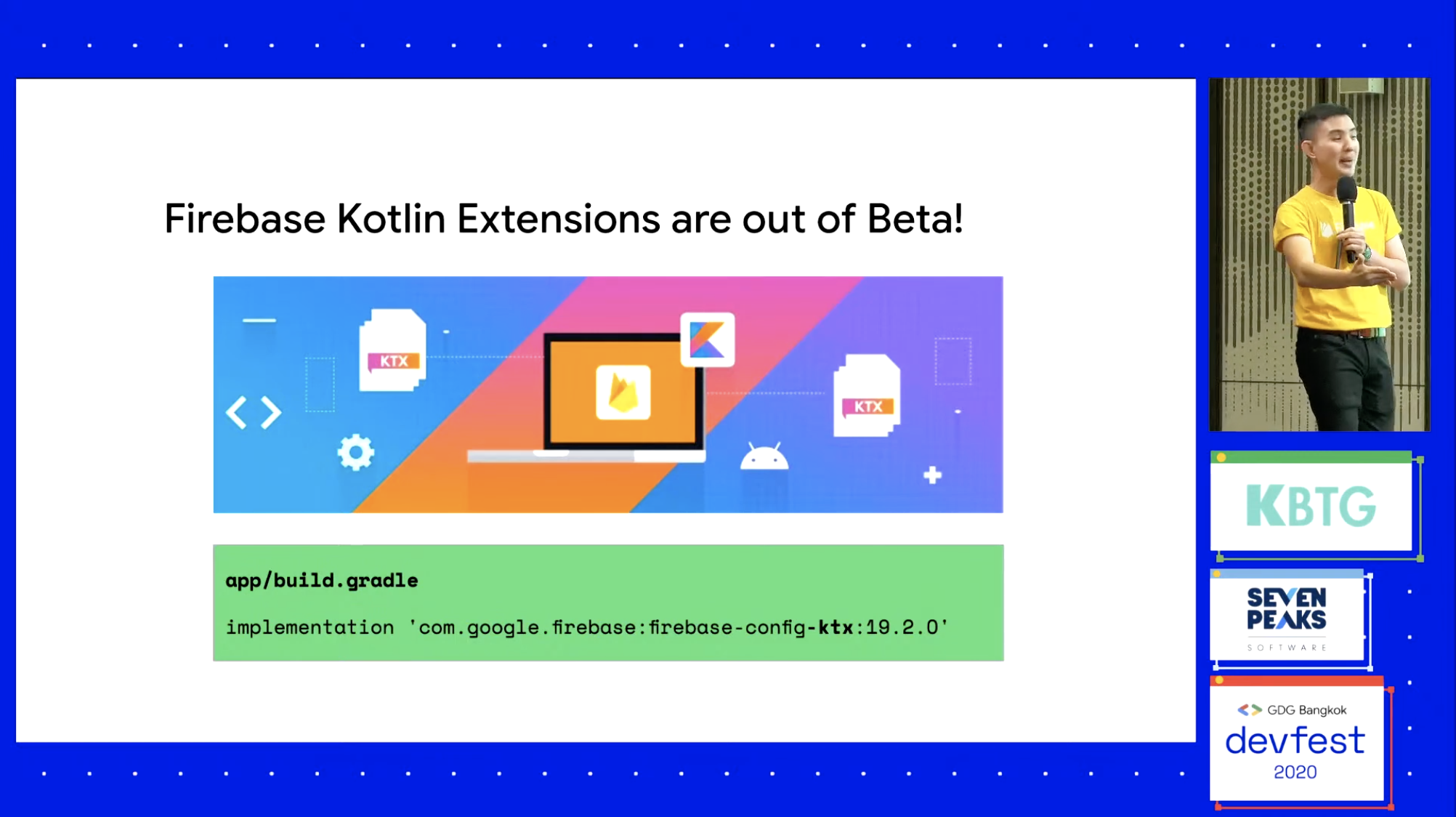
- ชาว Android Kotlin Developer น้านนน มี library core ที่เป็น -ktx เอามาใช้งานให้เป็น Kotlin มากขึ้นได้ล้าวนะ

- ส่วนชาว iOS มี Swift Package Manager ที่ตอนนี้ยังเป็น beta อยู่
- ชาว Flutter มี document FlutterFire ให้อ่านกัน

- Alpha program ก็คือเป็นการให้เราทดลองใช้ feature ใน 3-6 เดือนข้างหน้า อย่างเงียบๆ (เพราะมี NDA อยู่)
https://services.google.com/fb/forms/firebasealphaprogram/
- งาน Firebase Summit ปีนี้จัด online เน้อ วันที่ 27-28 ตุลาคมจ้า


สุดท้ายฝากร้าน

แน่นอนว่ามีคนสรุป session นี้ก่อนเราแล้ว สามารถตามอ่านได้ที่ medium ของ Firebase หรือคลิกด้านล่างเลยจ้า

What's new in Android 11—Somkiat Khitwongwattana, GDE Android Android

ปล. พี่บราวน์ตัวใหญ่มาก
ปัจจุบันนอกจากมือถือ Pixel รุ่นต่างๆ ยังมีมือถือเรือธงของแต่ละยี่ห้อ เริ่ม update OS ล่าสุดแล้วเช่นกัน โดยทาง Android จะทำทีละ layer ให้ยี่ห้อต่างๆเอาไป dev ได้ ดังนั้นในยุคสมัยของ Android 11 นั้นจะได้รับการ update ที่มากขึ้นกว่า Android version ก่อนหน้านี้ที่ผ่านมานั่นเอง
มาในส่วนของอัพเดตใหม่ๆเนอะ
Device Control : ควบคุมอุปกรณ์ไฟฟ้าภายในบ้าน ถ้า integrate เข้า device โดยไม่ต้องลง Google Home อีกต่อไป (อ่ะเล่าประสบการณ์ส่วนตัวให้ฟัง ตอนที่ทำอยู่แอพสตรีมมิ่งเพลงอินดี้อ่ะ เราจะเดโม่แอพให้ทีมดูใช่ม้า เราต้องเอามือถือไปลงแอพ Google Home เพื่อเชื่อมต่อ Chromecast อ่ะ)
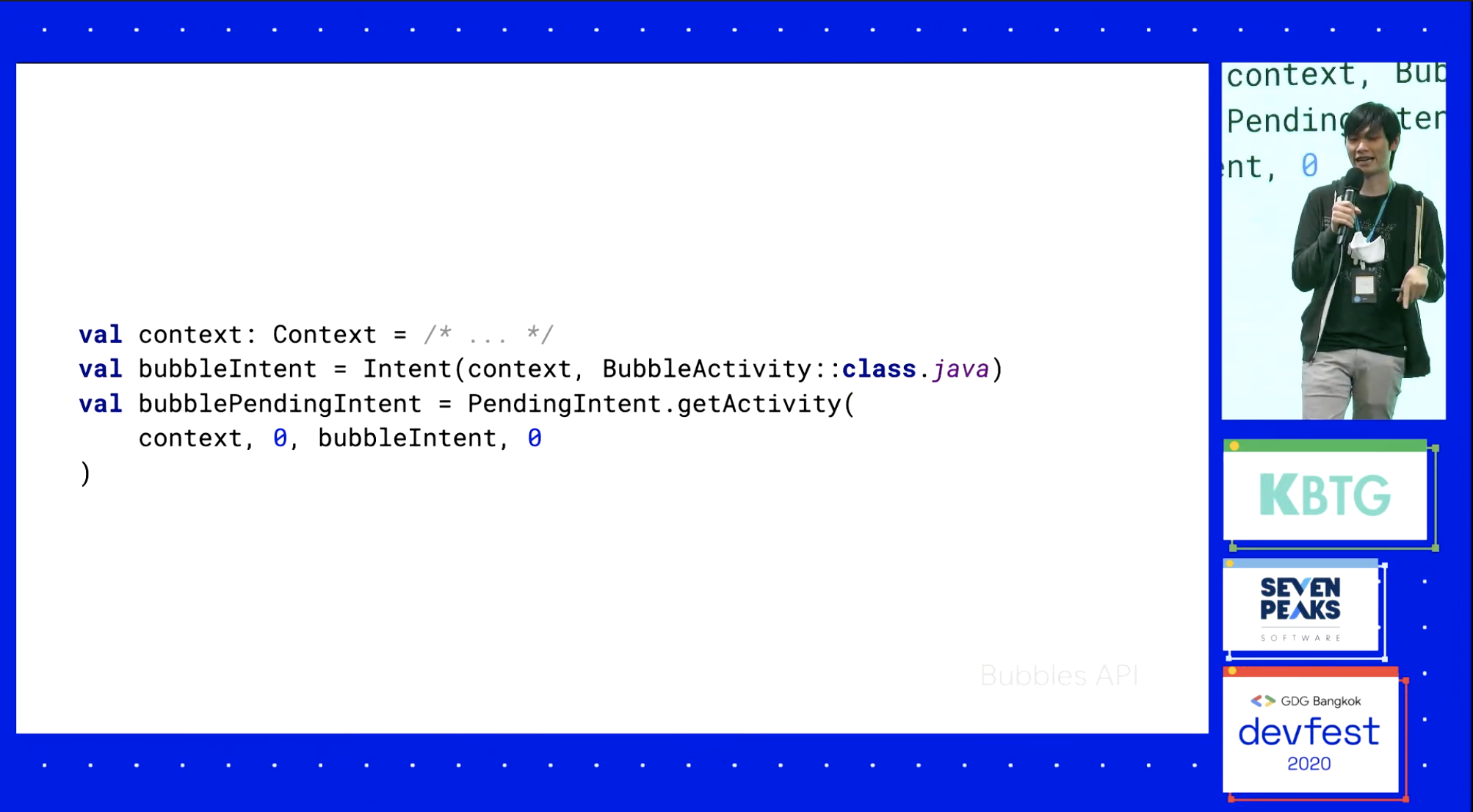
Bubble : เหตุเกิดมาจากแอพ Messenger/Work Chat ที่จะมี chat head ขึ้นมาเวลาที่มีใครทักแชทเรามาเนอะ แล้วก็มีความพยายามทำ แต่มันก็ยากมาก ทาง Google เลยทำมาให้ โดย integrate กับ notification พอกดไปดูจะพบว่า Activity ปกติธรรมดาตัวนึง ที่อาจจะมี fragment ภายในตามปกติ ที่แสดง chat เมื่อเราปิดทิ้งก็จะหายไป
ก่อนอื่นเราสร้าง intent แล้วแนบไปให้ pending intent และส่งไปยัง NotificationCompat เพื่อให้ backward ที่ activity จริงๆมีใน Android 10 แล้วแหละ แต่ยังไม่เปิดให้ใช้นั่นเอง และก็กำหนด metadata ต่างๆ โดยเงื่อนไขในการใช้เจ้านี่ก็คือต้องเป็น messaging style เท่านั้น



Waterfall Displays : เหตุเกิดจากมือถือรุ่นหนึ่งที่ชื่อว่า Samsung Galaxy Note Edge ที่มีจอโค้งที่ขอบ ทำให้ UI บางอย่างมีอาการตกขอบกันไป

ดังนั้นก็มีเพิ่มให้ใน display cut-out ทำให้ไม่ตกขอบแล้วนะ และสามารถลองได้ใน developer option นะ

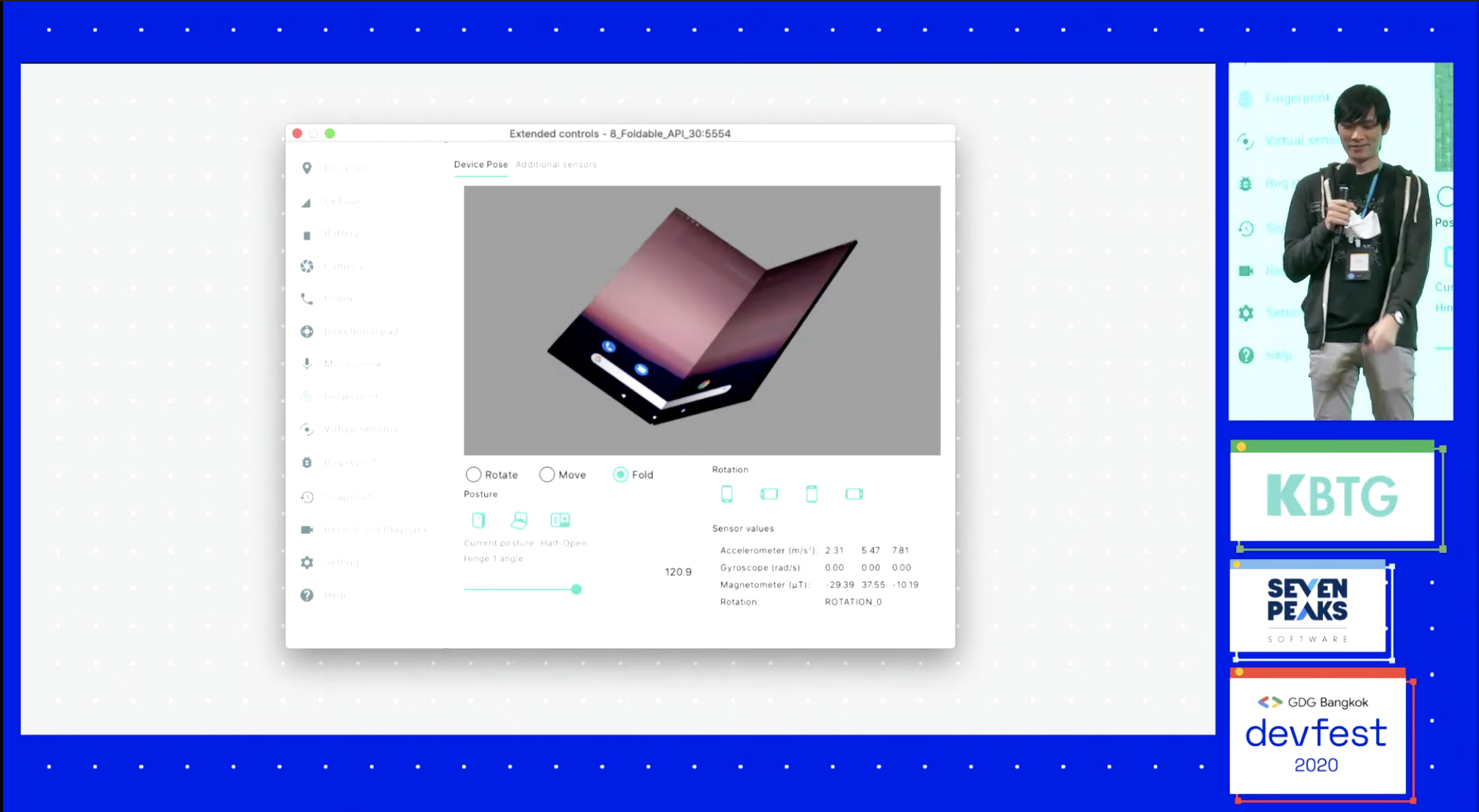
Hinge Angle : การใช้งาน สามารถใช้งานได้ 2 วิธีคือ

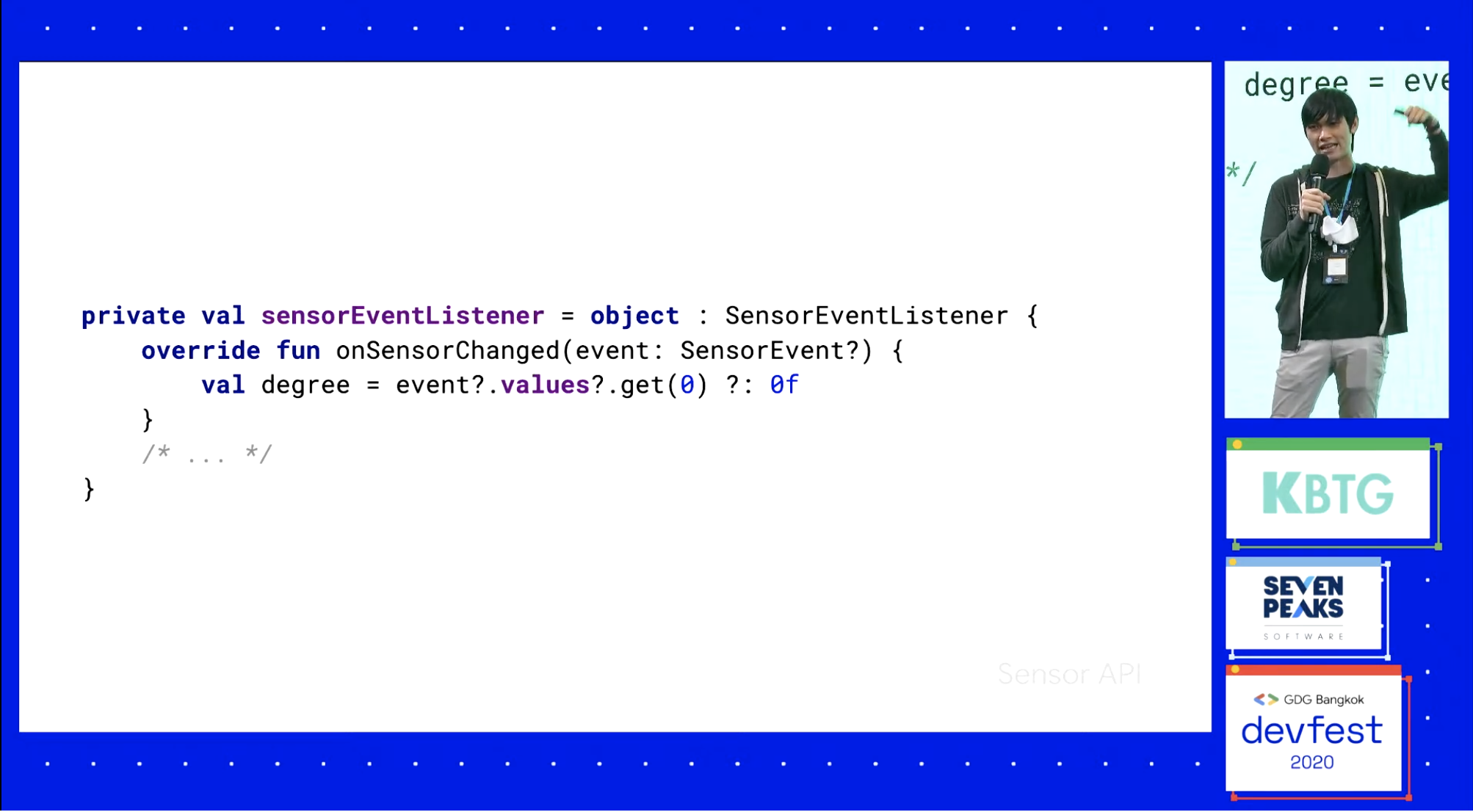
1) sensor API จริงๆมีมานานแล้ว แต่เพิ่ม type ใหม่มาให้ ว่าจอถูกกางหรือหุบลงกี่องศา

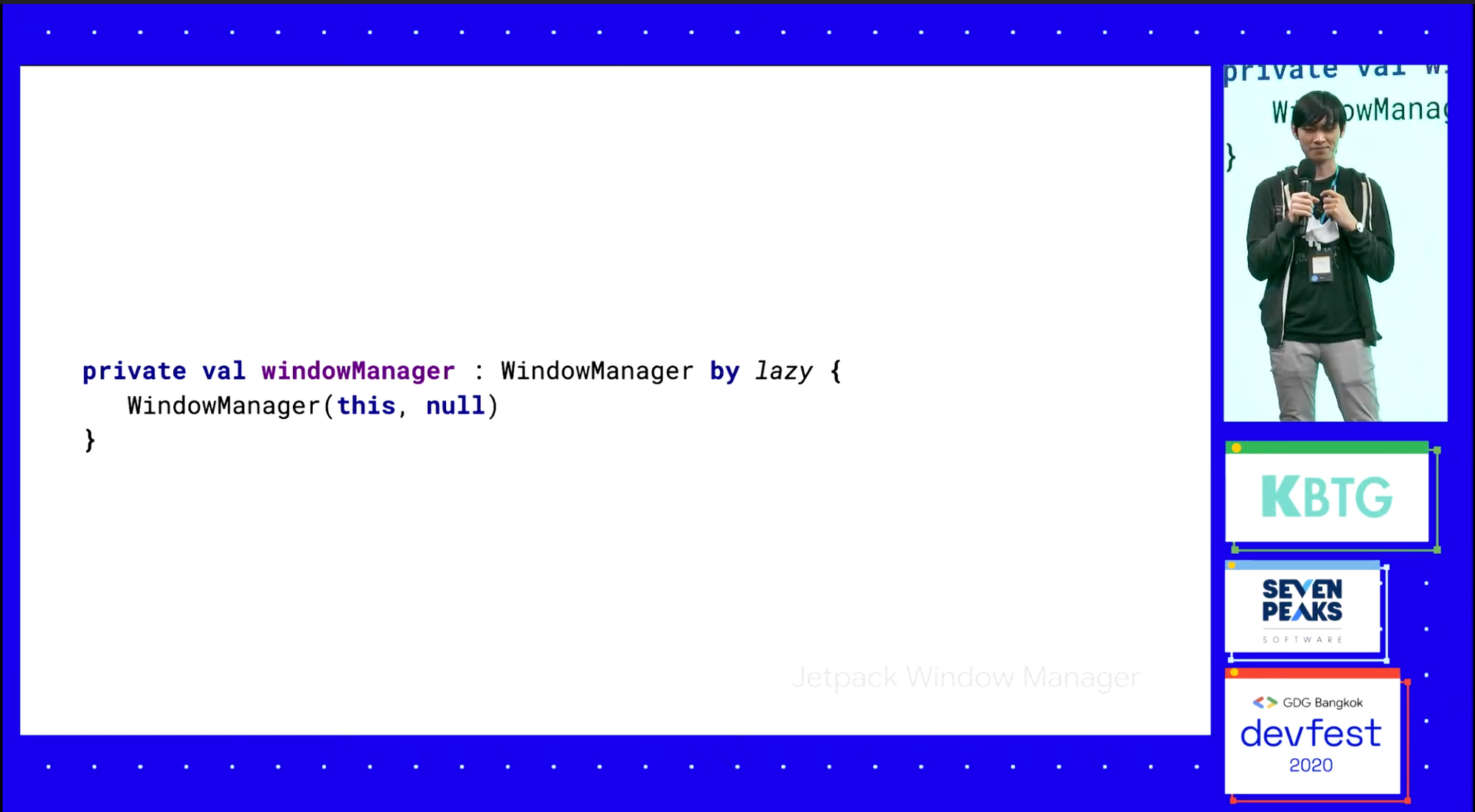
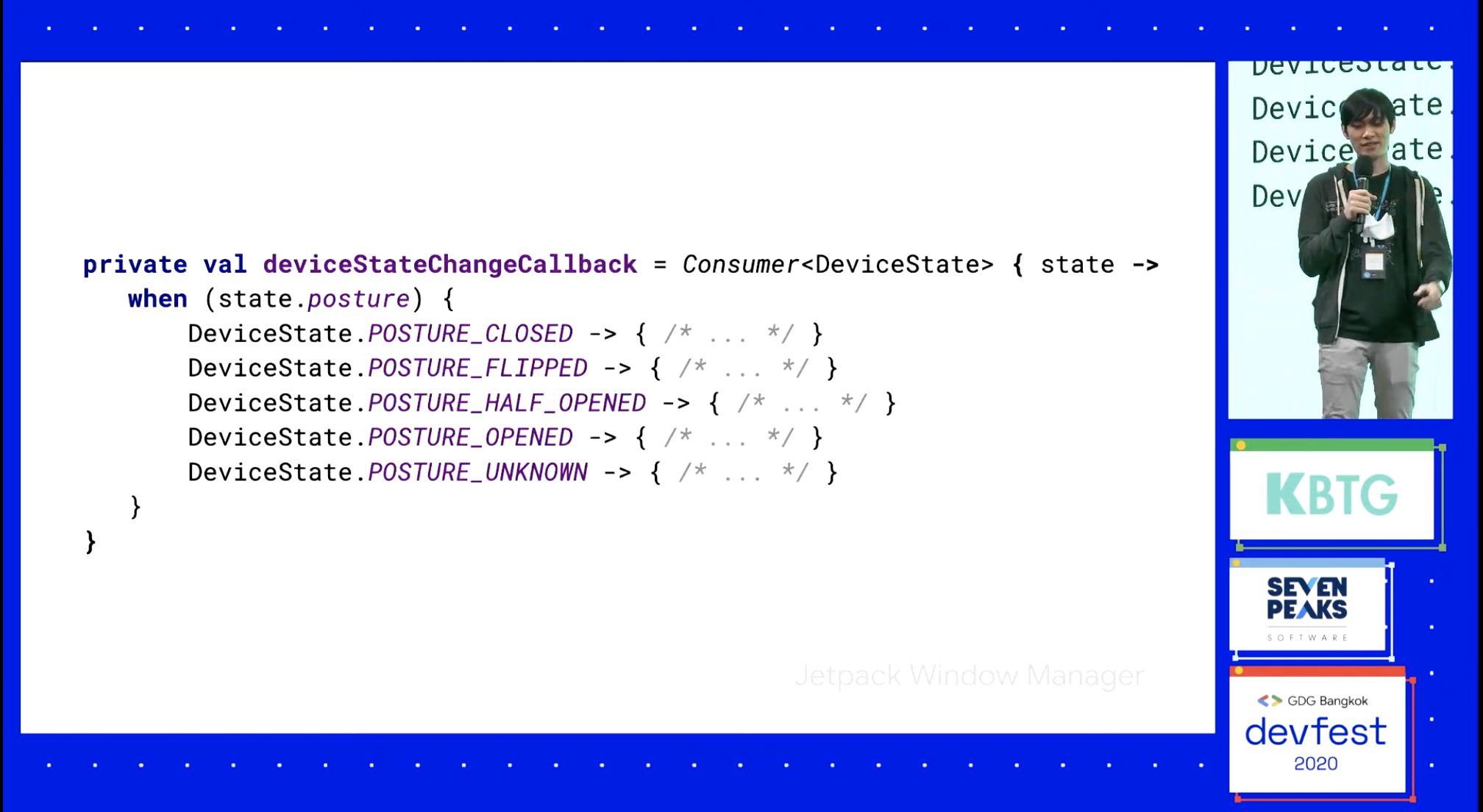
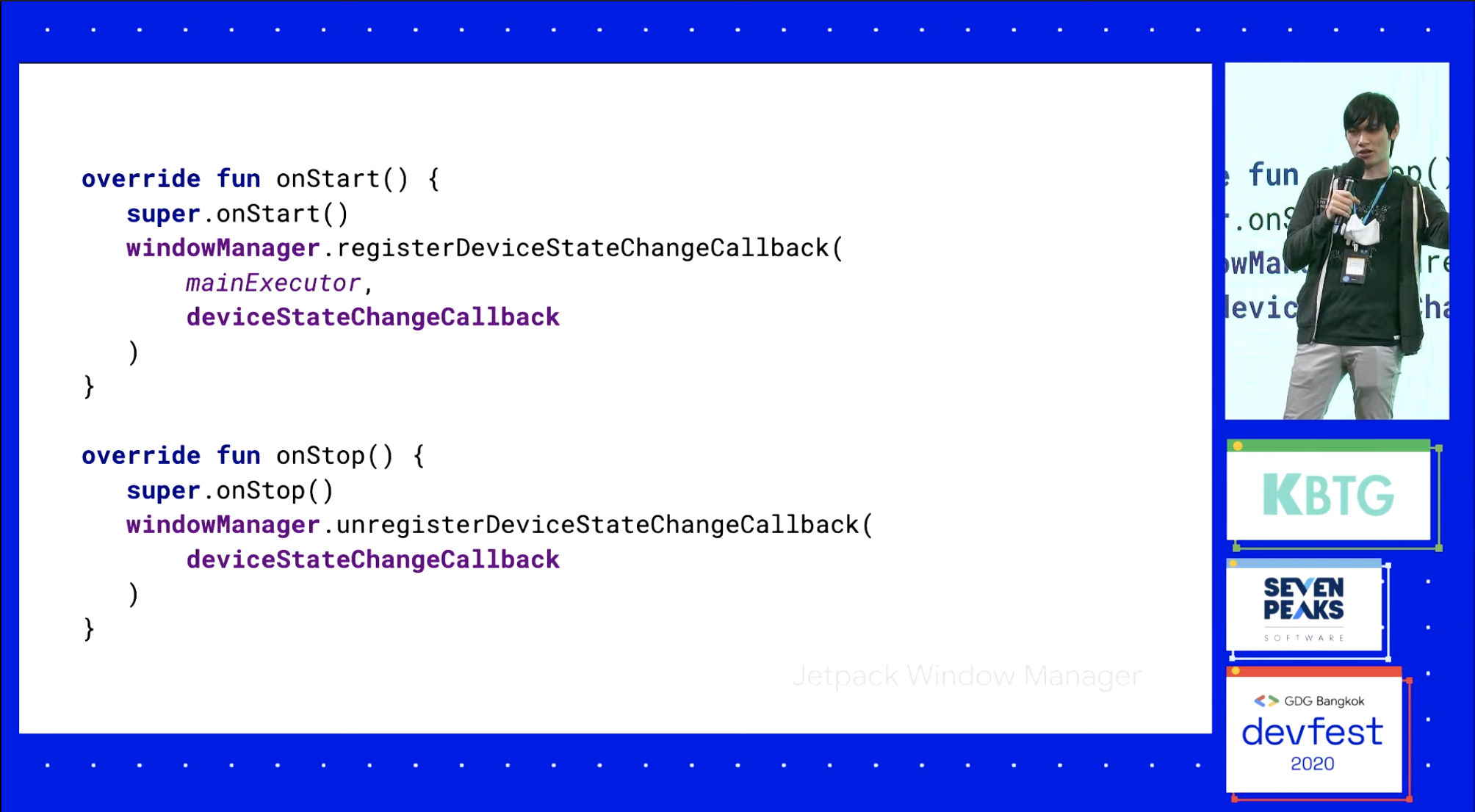
และ 2) Jetpack Windows Manager มีการ register callback ที่ onStart() เพื่อส่ง Consumer<DeviceState> และอย่าลืม unregister callback ที่ onStop() ด้วยนะ



นอกจากจะทำหน้าจอ responsive แล้ว ยังต้องทำหน้าจอแบ่งบนล่างด้วย เช่น พับเพื่อให้ตั้งได้เพื่อถ่ายรูป หรือดู video YouTube
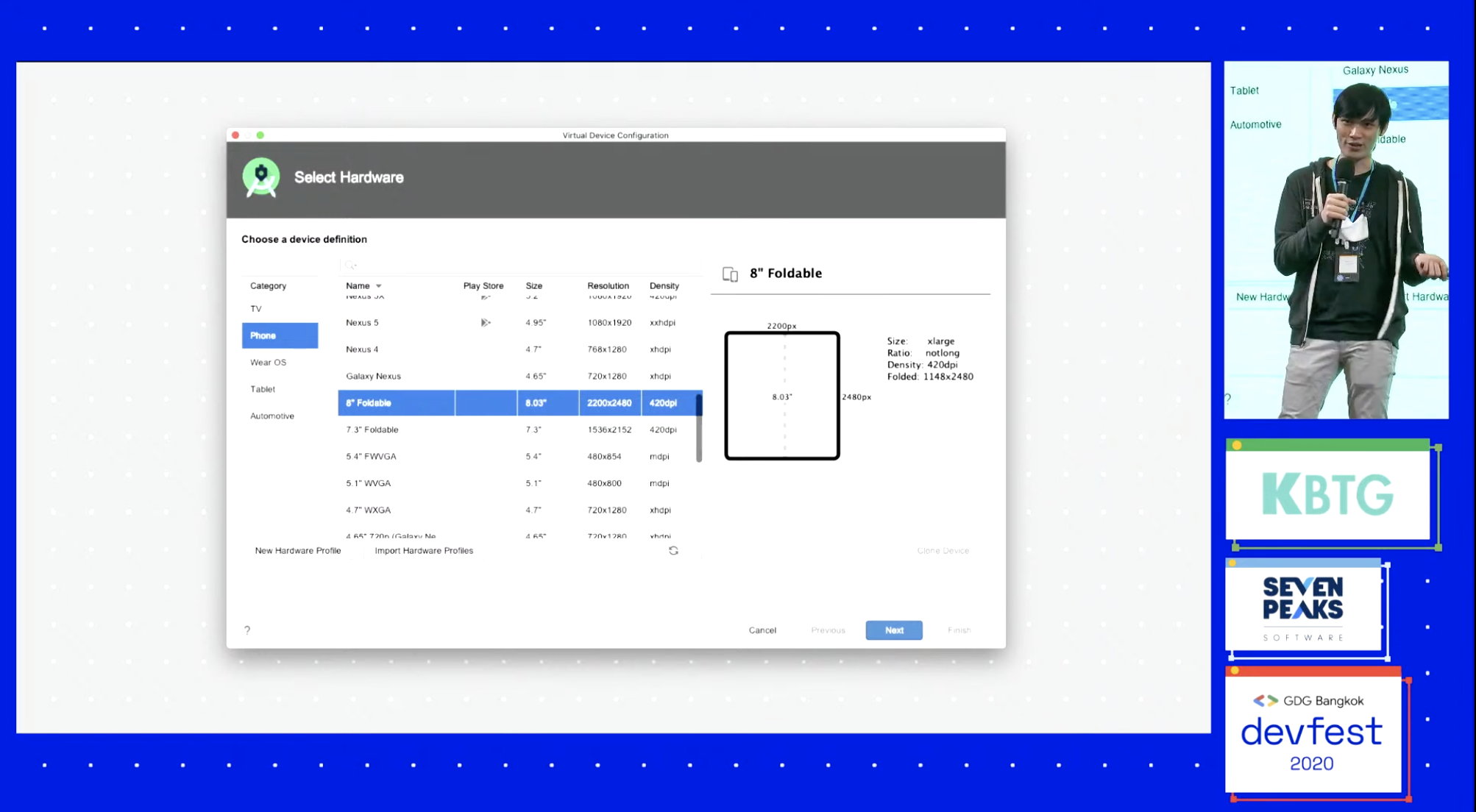
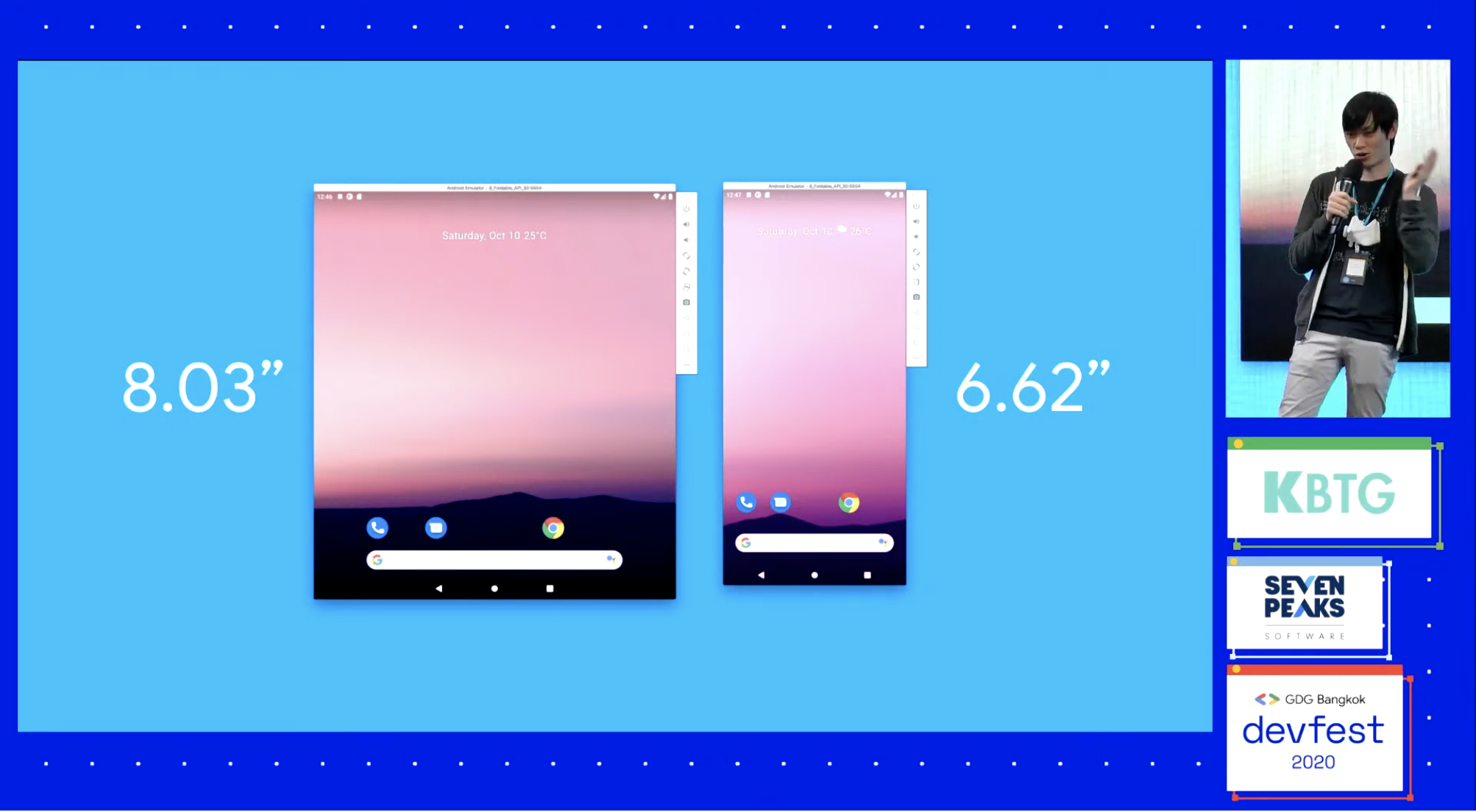
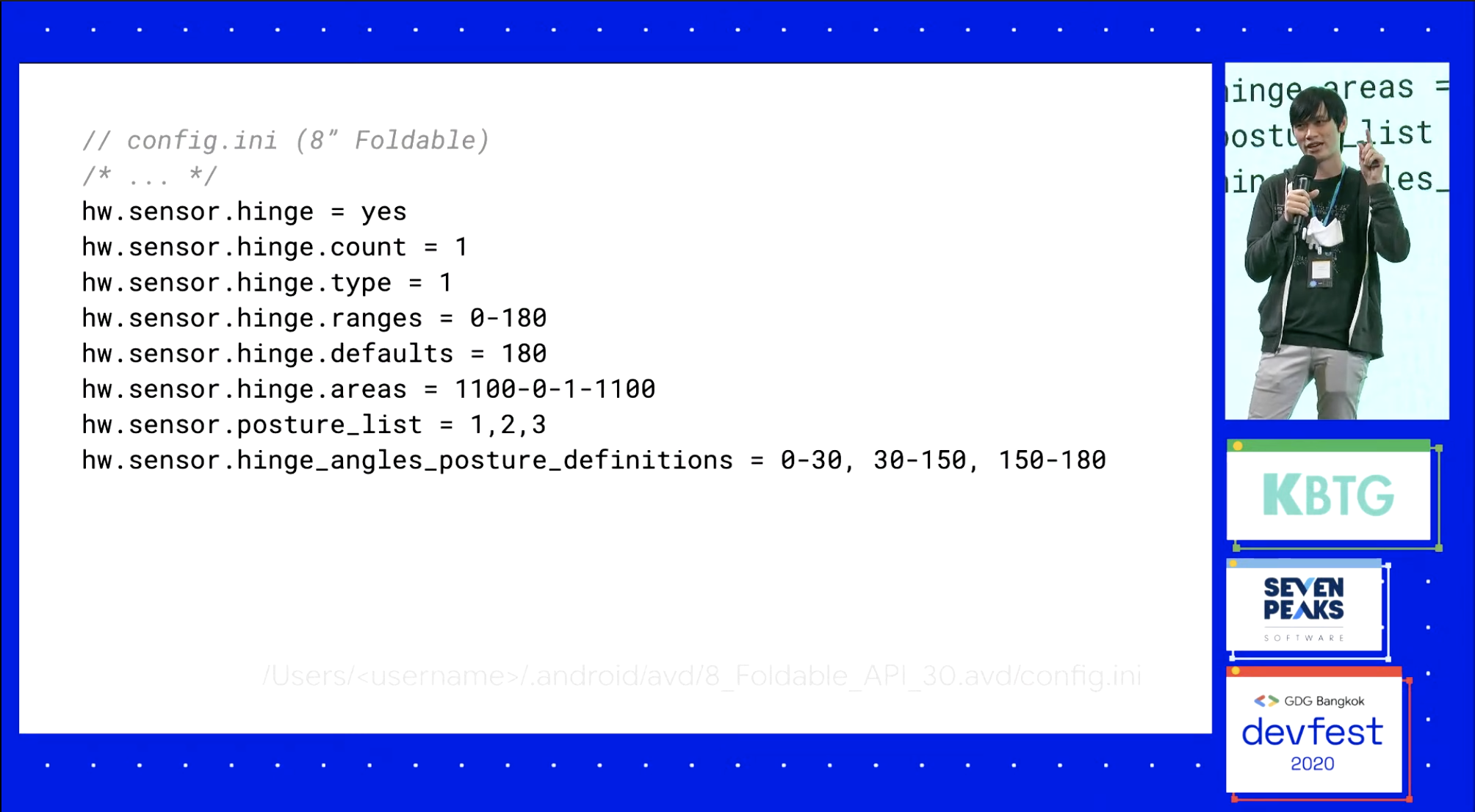
แล้วเราจะทดสอบเจ้าตัวนี้ที่ไหนอ่ะ เพราะซื้อเองก็ไม่ไหวป้ะ เราสามารถทดสอบได้ผ่าน Emulator โดยเลือก Foldable Device 8.03 นิ้ว พอพับจอจะเหลือเป็น 6.62 นิ้ว แต่เขารองรับมาไม่ครบ เราจะต้อง config เอง ถึงจะกดพับจอเองได้จ้า พอใส่ config เสร็จแล้วก็ save file และเปิด emulator ใหม่




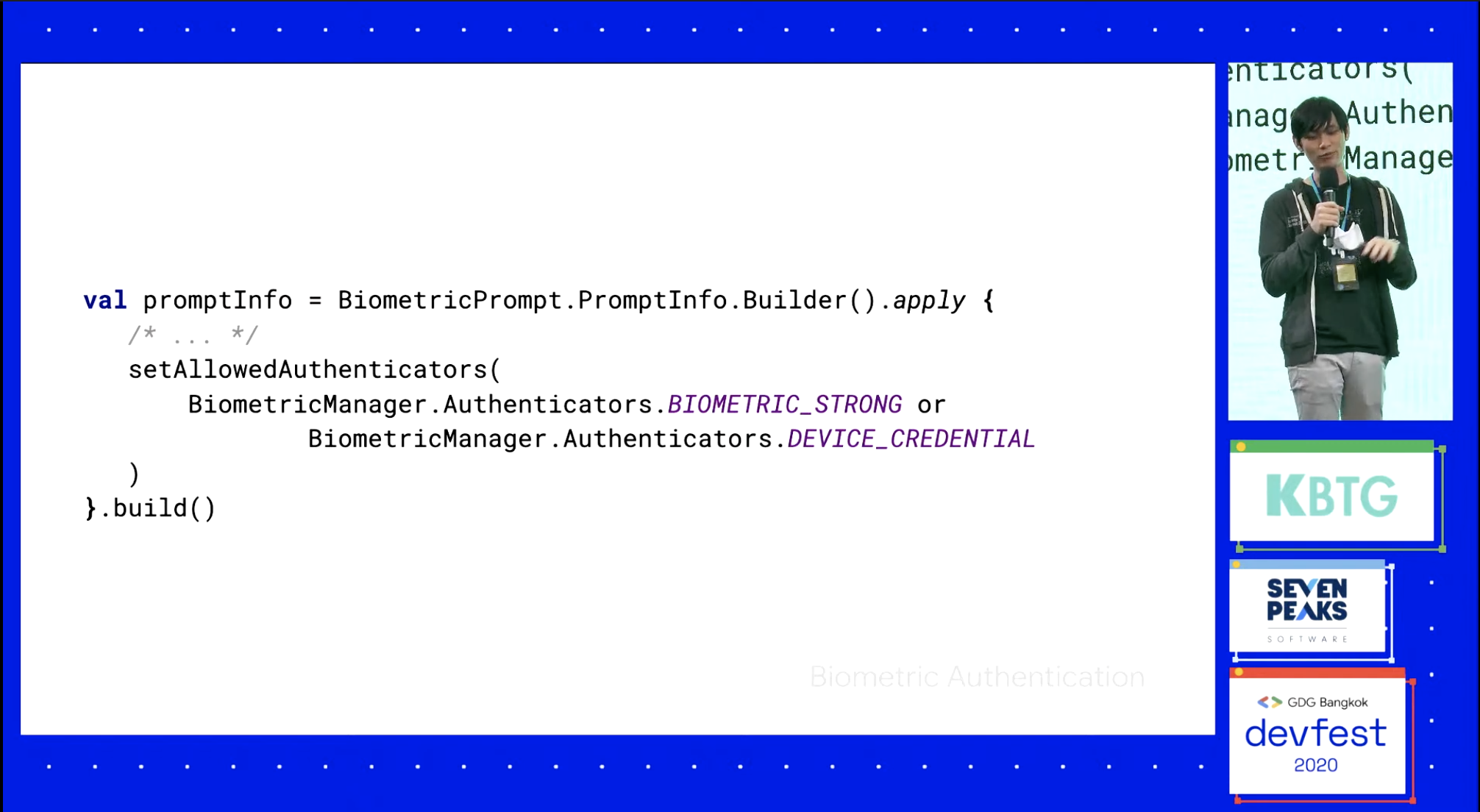
Biometric Authentication : อันนี้ก็คือ fingerprint และ face scanner (face id ของ Apple) เนอะ ใน Android 11 จะเพิ่มตัว request type เป็น 3 ตัว คือ
BIOMATRIC_STRONGprefer ตัวนี้เพราะตรวจจับได้แม่นยำกว่าแบบBIOMATRIC_WEAKBIOMATRIC_WEAKDEVICE_CREDENTIALคือการใช้ pin หรือ pattern ของมือถือที่เคย set ไว้ตอน unlock
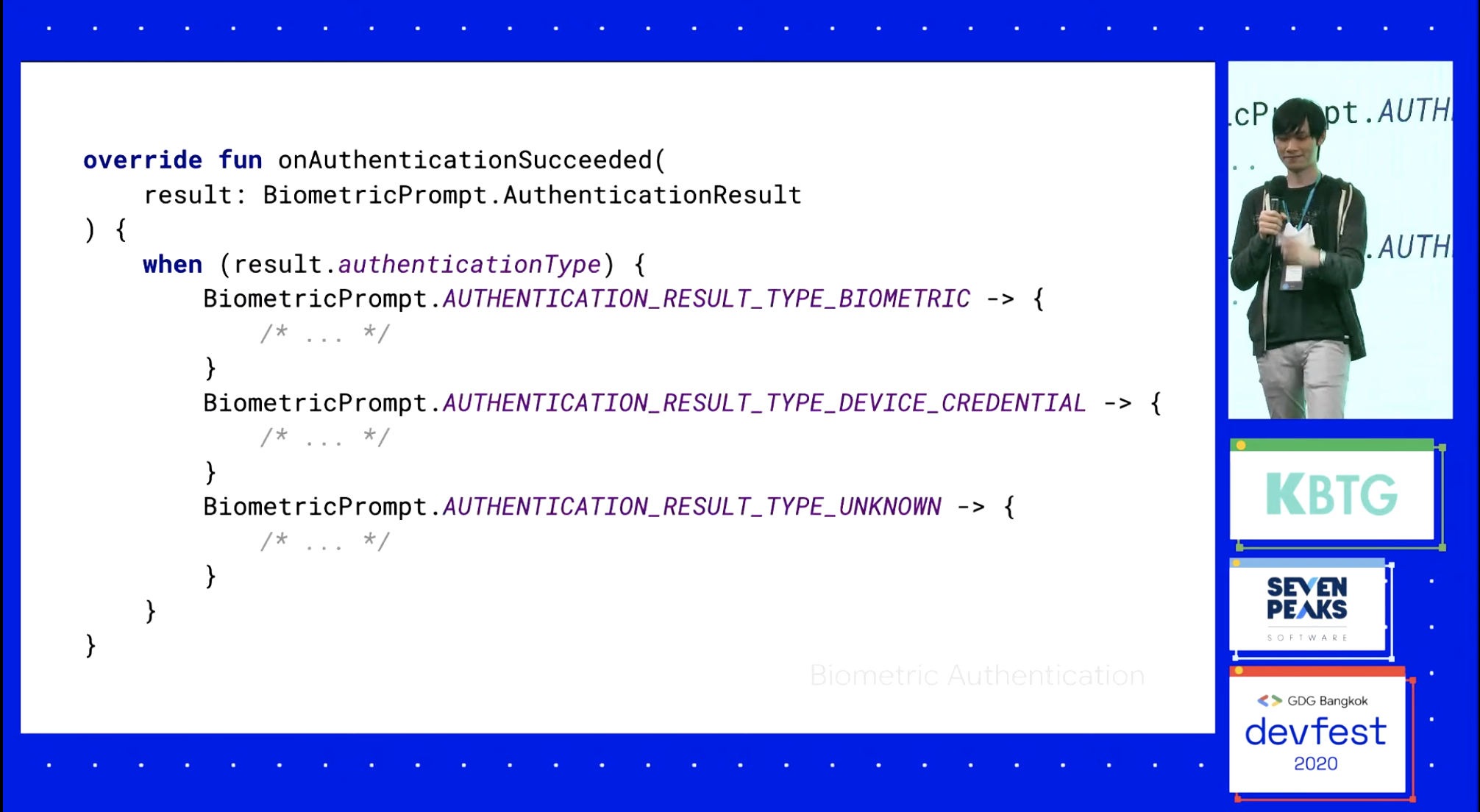
ส่วน result type เพราะเราให้ user เลือกได้ว่าจะใช้แบบไหน และสามารถดัก result กลับมาได้ว่าเลือกแบบไหน เป็นแบบ BIOMATRIC หรือ DEVICE_CREDENTIAL ส่วน UNKNOWN คือ firmware ในเครื่องของ user ไม่มีให้จ้า


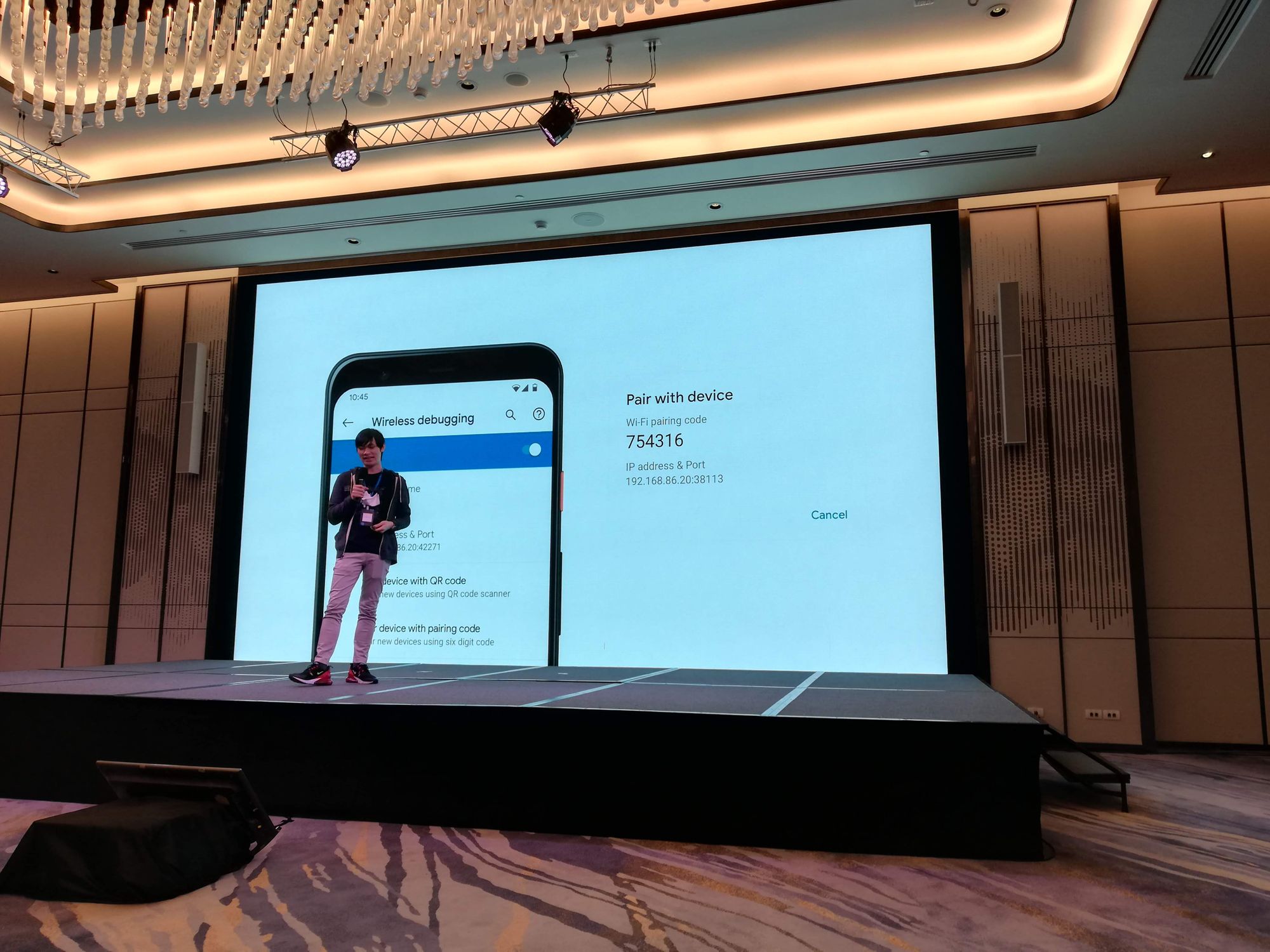
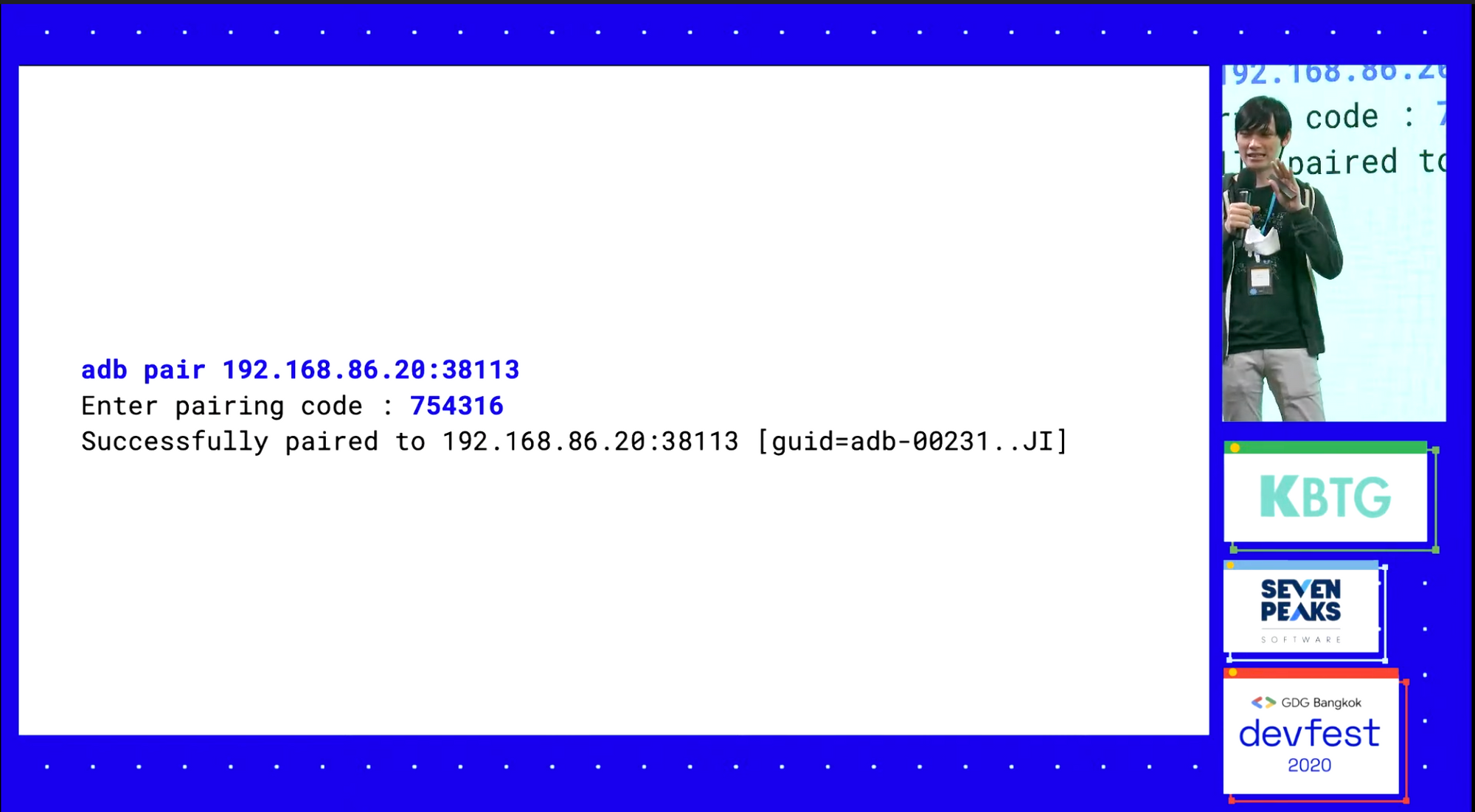
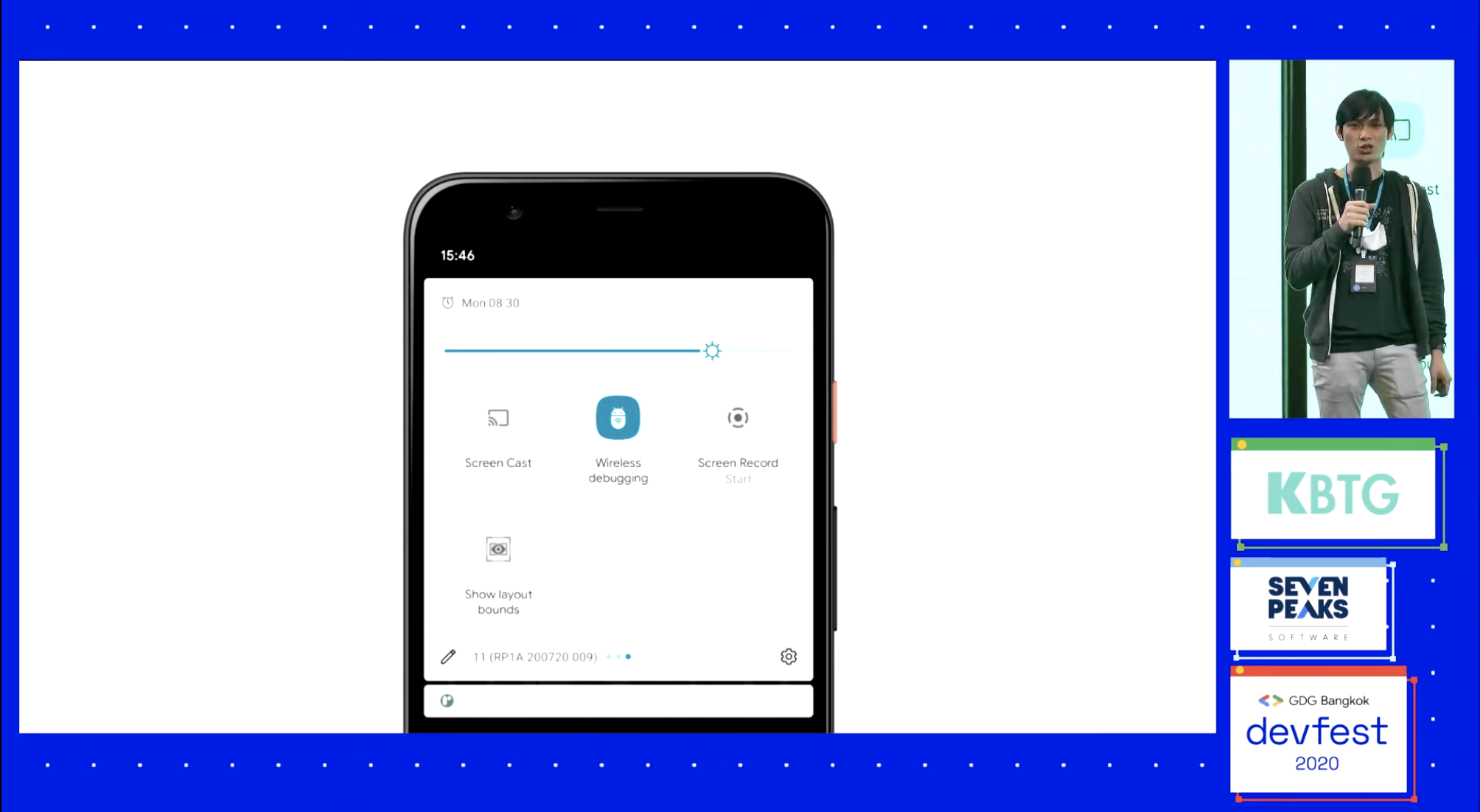
Wireless Debugging : จริงๆก็ทำได้นะ ก็ต้องเสียบสายก่อน ไปพิมพ์ command แล้วก็ดึงสายออก เมื่อวันดีคืนดีดันลืมเอาสายมาออฟฟิคด้วยหล่ะ แย่เลยหล่ะสิ ใน Android 11 มีตัวนี้มาให้ โดยไม่ต้องทำท่ายากอีกต่อไป ใน Android 11 สามาระกดเปิดใช้งาน และ pair กับ WiFi สามารถเลือกได้ว่าจะ pair แบบไหน ซึ่ง prefer แบบใช้ code แต่ต้องกดเปิด wireless debugging ทุกครั้ง โดยการพิมพ์ command เราสามารถทำให้ง่ายขึ้นโดยการไปเปิด quick setting developer พอเพิ่มมาแล้วกดปุ๊ป จะต่อให้ปั๊ปทันทีเลยหล่ะจ้า ถ้าเครื่องเรายังเปิด adb และทำงานอยู่ อย่างไปกินข้าวเที่ยงกลับมาก็ทำงานต่อได้เลย




Window Insets Controller : inset ก็คือพื้นที่ที่หายไป เช่น status bar, navigation ตัวนี้จะช่วย control เช่น show/hide keyboard ซึ่ง Android Developer จะ pain กันมาก เพราะต้องเขียนเอง อะไรเอง แล้วหน้านี้ keyboard เปิดอยู่ไหมนะ สามารถใช้ isVisible ใส่ type เป็น id ได้เลย
Dynamic intent filter : เราสามารถเปลี่ยนได้กลางทางว่าเป็นแบบไหน ใส่ key ชื่ออะไรก็ได้ที่ mimeGroup และ mimeType เป็นไปตามต้องการ ปกติเราจะ set intent filter แบบตายตัว เช่นจะรับเป็น text/plain นะ หรือ image/* อะหรือ video/* เพียงอย่างเดียวเนอะ
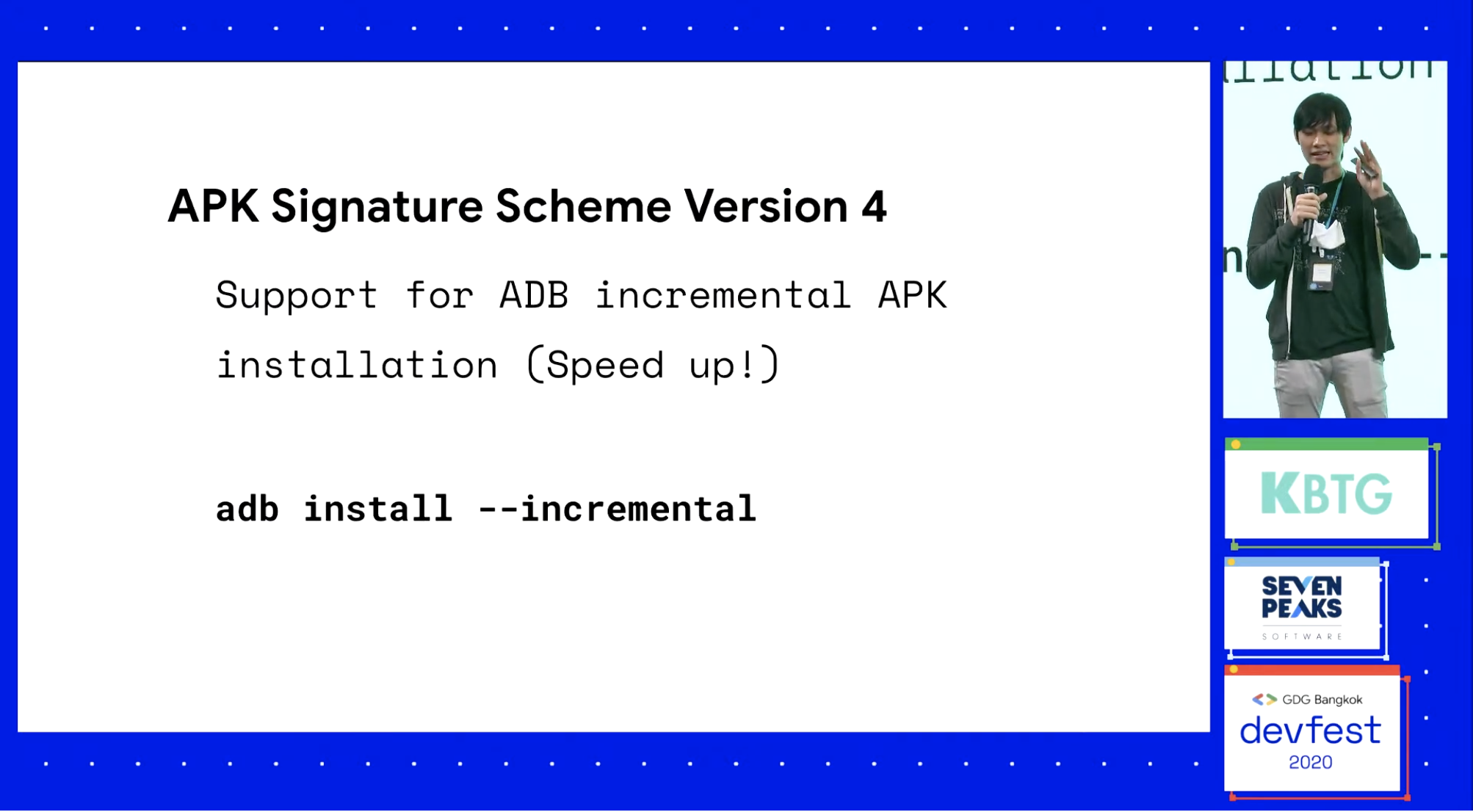
APK Signature Schema version 4 : v1 เป็น Jar Signature, v2 เป็น Full APK Signature ส่วน v3 เป็น app bundle ส่วน v4 ที่เพิ่มมาเหมาะกับ APK ที่มีขนาดใหญ่มาก โดยการทำ incremental APK install ส่วนที่ change ไป


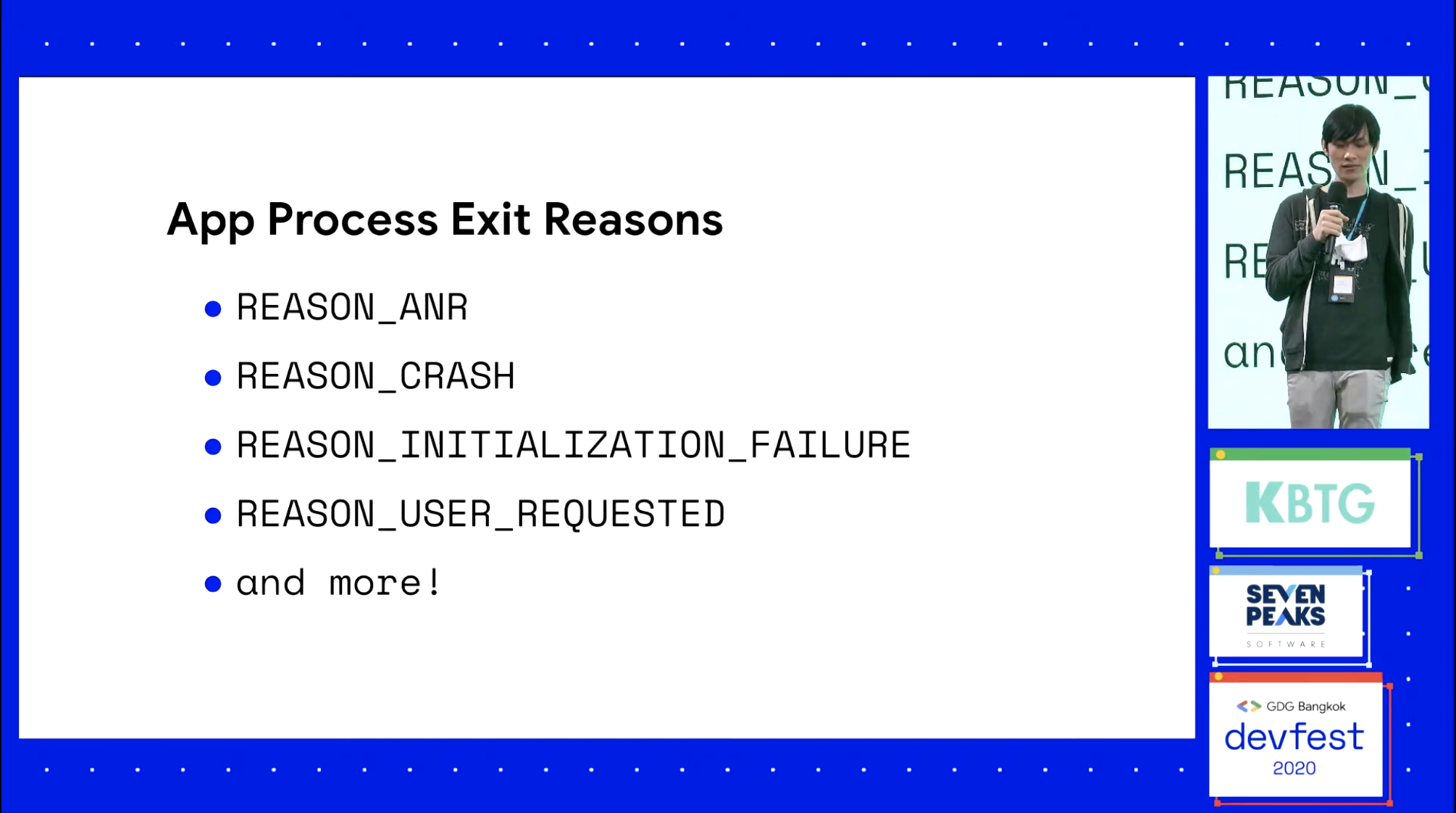
App Process Exit Reasons : แอพเราถูกปิดเพราะอะไร เพราะเราไปดักไม่ได้ แต่มันเก็บ history ได้ และทำเป็น crashlyticd ได้ด้วย โดยใช้ ActivityManager จ้า



Privacy
- Scoped Storage : external storage ไม่ให้ใส่
android:requestLegacyExternalStorage="true"ในtargetSdk= 30 แต่ใน 29 ยังใส่ได้อยู่นะ ส่วน 30 นั้นจะต้องทำการ migrate ส่วนใน document ก็มี use case ต่างๆว่าจะทำยังไงต่อไป

https://developer.android.com/training/data-storage/use-cases
- Permission : ถ้าทำตาม guideline ก็ไม่ต้องปรับอะไร สำหรับ one-time จะใช้กับ location, auto-reset permission จะโดน remove ทิ้ง, permission dialog เมื่อ user กด deny จะไม่ทำอีกครั้งแล้ว ดังนั้นควรชี้แจงให้ชัดเจนว่าขอ permission นี้ไปทำอะไร
- Foreground Service : เหมาะกับสิ่งที่ต้องอยู่นานๆ เช่น detact ตำแหน่งคนขับในแอพ LINE MAN เนอะ แต่ถ้าถูก set เป็น background จะ access อะไรไม่ได้ให้ระวังด้วย ตัวที่รอดตัวเดียวคือ location แนะนำให้ทำตาม guideline

- Google Play's target level ไม่ว่าจะเลี่ยงยังไงก็เลี่ยงไม่พ้น เพราะมัน min ที่ 29 นาจา
ทั้งหมดของ Android 11 สามารถเข้าไปดูได้ที่นี่จ้า
https://developer.android.com/about/versions/11
System Design—Gaëtan Herfray, Android Tech Lead / Seven Peaks Software
เอาจริงๆก็ยังงงๆอยู่ดีง่ะ มุแงงงงงงง

พอไป search คำว่า system design มันก็ออกไปในเชิง UI/UX เนอะ แต่จริงๆแล้ว
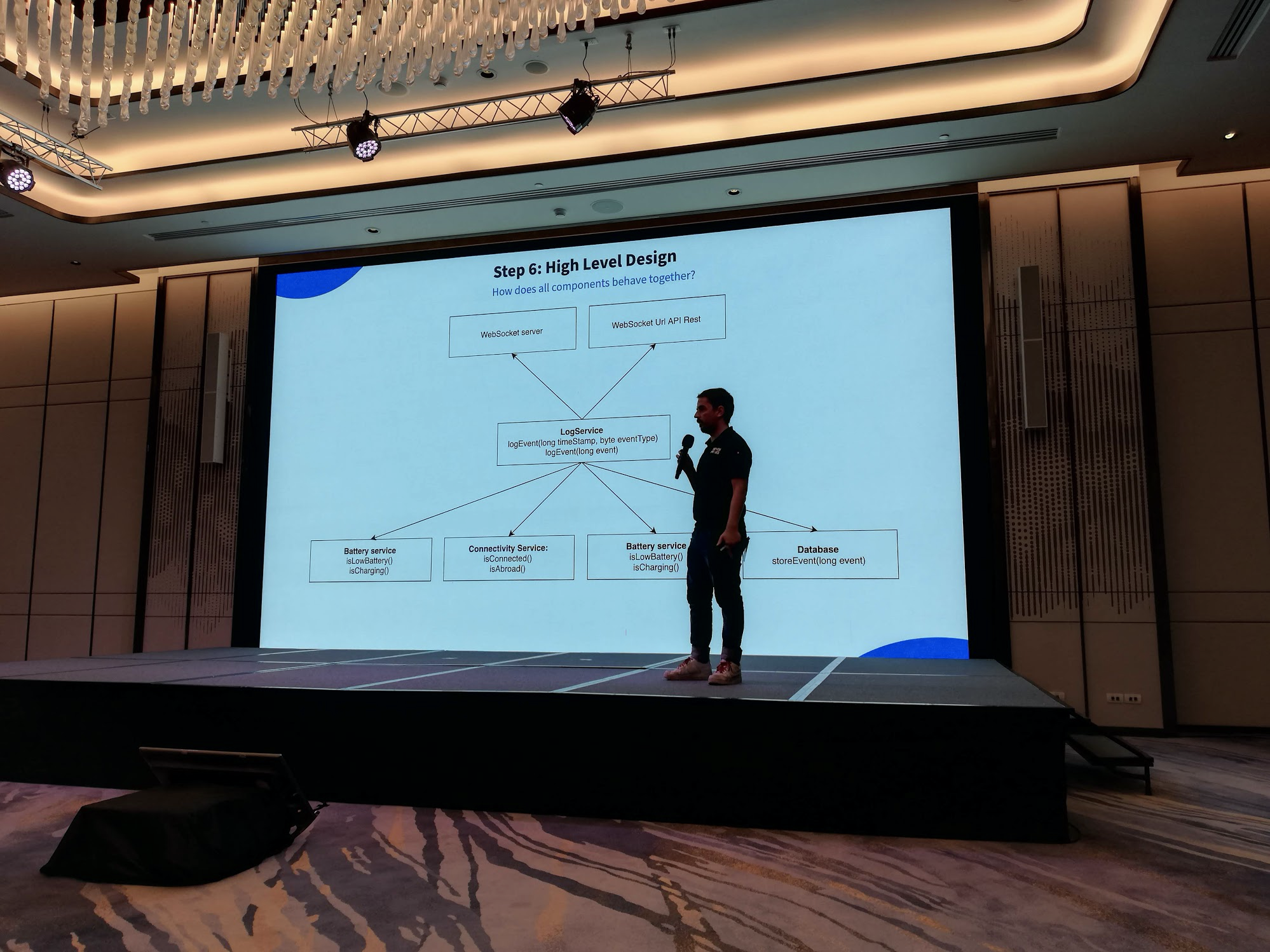
ตัวอย่างในที่นี้คือ log event อะไรสักอย่าง
step 1) define requirement : เช่น อะไรที่เป็นเหตุการณ์ที่ทำให้เกิด log, ใน log ต้องมีข้อมูลอะไรบ้าง, ต้องการ log เป็นจำนวนเท่าไหร่
step 2) define data consumption : response จาก REST API เป็น json มีทั้งหมดกี่ byte และ HTML เป็นทั้งหมดกี่ byte เหมือนกับว่ามันออกมาเป็นอะไรได้บ้าง แล้วเอาข้อมูลมา compare กัน, มี data จำนวนเท่าไหร่ต่อเดือน, ค่าใช้จ่ายที่เกิดขึ้นมีเท่าไหร่, เราจะส่ง data ก้อนนี้ไปแบบไหน และใช้วิธีการใดในการส่ง
step 3) define needed webservice : endpoint webservice และเราจะ scale ออกไปยังไง
step 4) define app strategy : ถ้าเกิดเหตุการณ์ไม่พึงประสงค์บางอย่าง เช่น offline, online aboard, low battery จะ handle ยังไงต่อไป
step 6) High Level Design เอ๊ะ แล้ว step 5 ไปไหนหว่า
สุดท้ายคือร่างระบบของเรามาเป็น flow จะได้แบบนี้จ้า

แล้วจะทำอะไรต่อไปหล่ะ จะเน้นที่ low level design, team work แล้วก็ code
What's new in web platform—Warat Wongmaneekit, Wisesight / GDE Web

เนื่องจากเนื้อหาวันนี้เยอะมาก แล้วกลัวจดไม่ทัน ถ่ายรูปไม่ทัน และมี reference link เยอะ เลยมี link slide ให้เราไปดูได้ และหลังจากนั้น ใน session นี้ก็ไม่มีรูปอื่นอีกเลย 555 เนื้อหาทั้งหมด cover ไปยังไตรมาตรที่ 2 ของปี 2021 เลยทีเดียว
Security
- SameSite Cookies : ทำ script ดึง cookie ข้าม site กันได้ แต่ทำให้ security ก็ไม่ดีด้วย ตอนนี้จังมีการประกาศ type มา โดย default เป็น
Laxก็คือส่งได้เฉพาะ top level เท่าน้าน ถ้าอยากได้แบบเดิมใส่เป็นNoneและถ้าไม่อยากให้ส่งไป site อื่นไม่ได้ ให้ใส่Strict - Quieter UI Notification : บางเว็บชอบมี popup ว่ารับ notification ไหมครับ ถ้าเรากด disable บ่อยๆ จนมันมองเป็น spam จะ quite เป็น auto ให้เลย

Web Performance
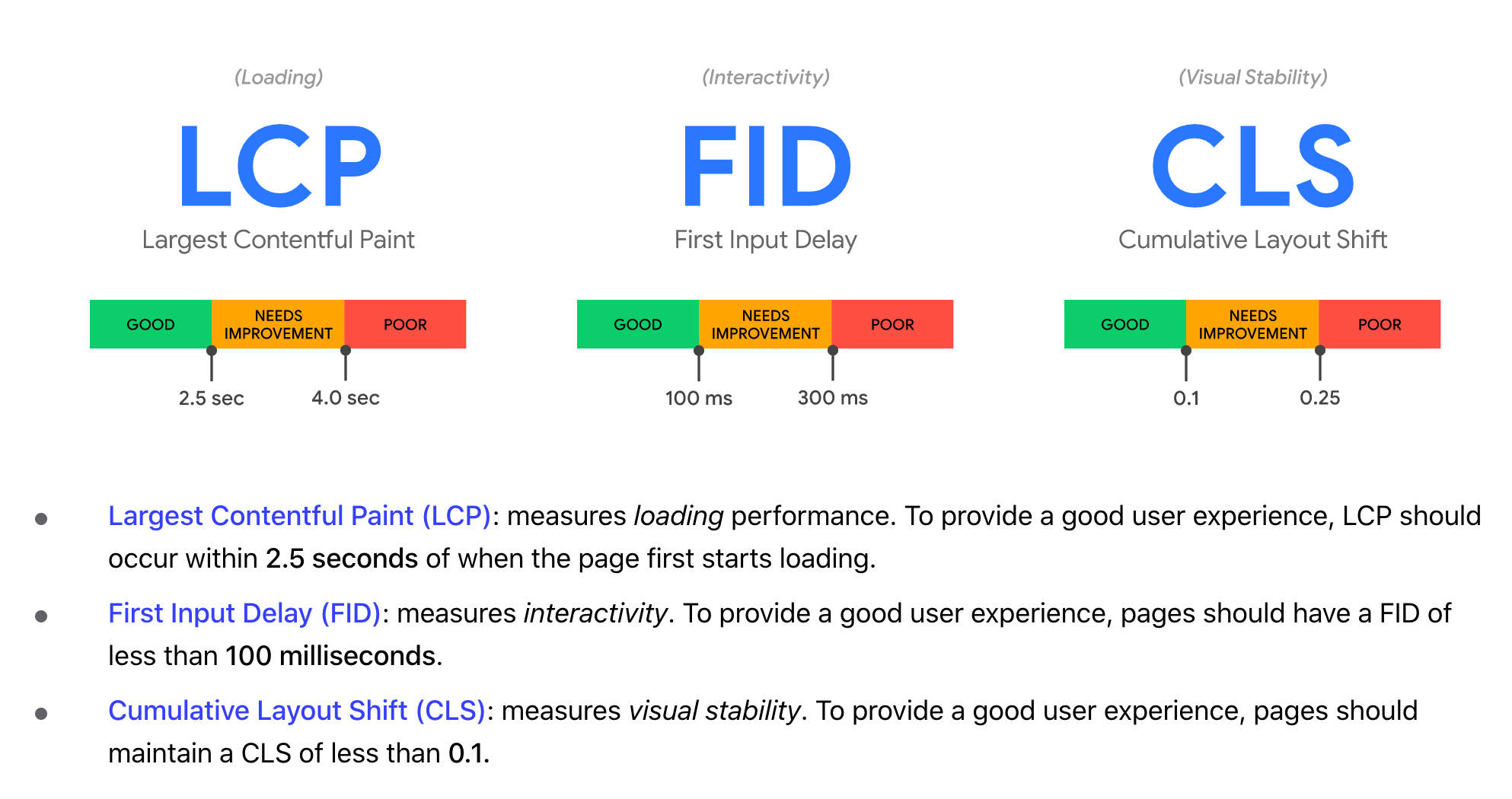
- Web Vitals : อันนี้เห็นมาพักนึงแล้ว ในกลุ่ม content creator นะ LCP คือ load content ที่ใหญ่ที่สุดในหน้านั้นเสร็จเมื่อไหร่, FID input แรกจะใช้ได้ในเวลาเท่าไหร่, CLS จังหวะที่หน้าจอกระตุกเท่าไหร่ การ fit size image ถูกคิดเป็น score ใน lighthouse ด้วยเช่นกัน

- Lighthouse Scoring Calculator : เหมาะกับสาย optimize เมื่อเราอยากเพิ่ม score แต่ไม่รู้ว่าต้อง optimize เพิ่มเท่าไหร่ tool นี้ช่วยคุณได้
https://googlechrome.github.io/lighthouse/scorecalc/
- AVIF - Another new image format : เนื่องจากทุก web browser น้าน มี WebP มากันหมดแล้ว ก็มีเจ้า AVIF เกิดมาใหม่ ซึ่งเขาเคลมว่าเล็กกว่า jpeg ประมาณ 4-5 เท่าได้ ตอนนี้ยังเป็น experiment อยู่เนอะ ใช้ได้แค่ Chrome กับ Firefox เท่านั้น อย่างรูปทั้งหมดใน Netfilx ก็ใช้อันนี้นะ

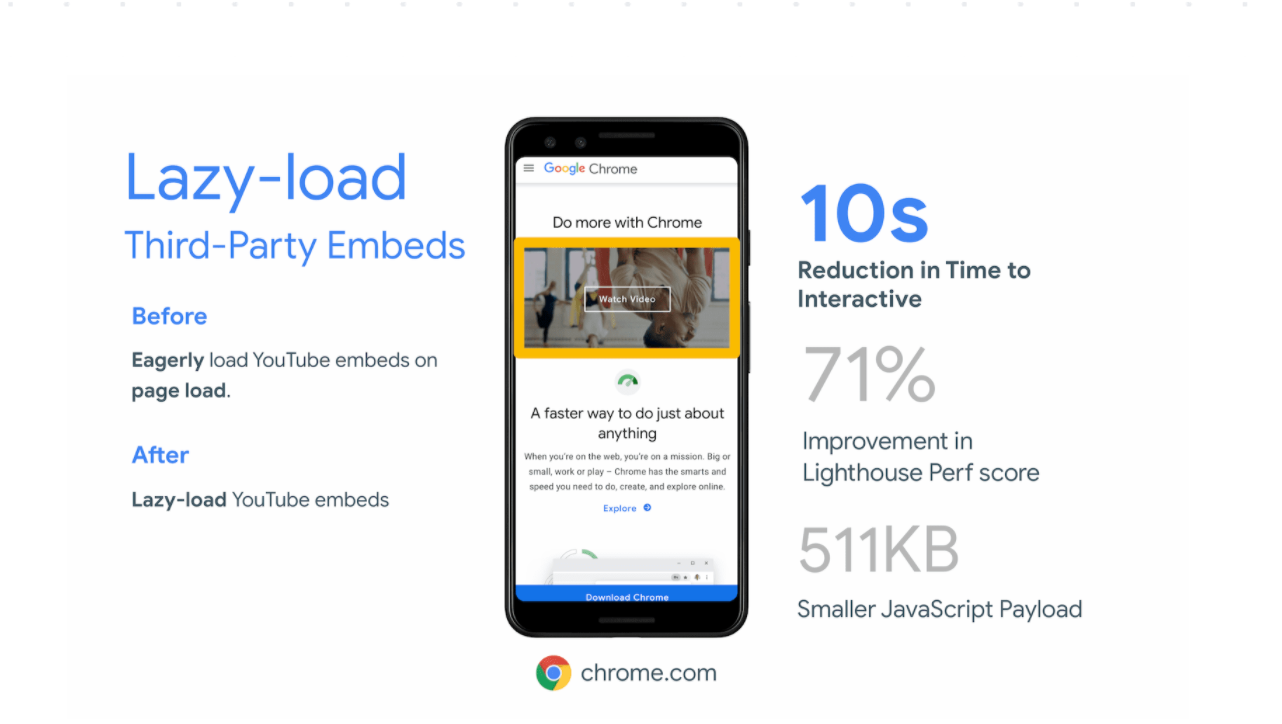
- Native Image Lazy-Loading : เป็น native แล้ว developer ไม่ต้องไปทำมือเองด้วยนะ ใช้ในตระกลูบ้าน Chromium และ Firefox

- HTTP/3 อันนี้เกี่ยวกับ network ซึ่งเราเองก็ไม่ค่อยถนัด เอาเป็นว่ามันเปลี่ยนที่วิ่งนิดหน่อย ทำให้ perfermance ดีขึ้น
บ้าน Chromium คืออะไรกันนะ? เป็น open-source browser project ที่มีเป้าหมายคือสร้าง web browser ที่ปลอดภัย เร็ว และ stable โดยบ้านนี้จะมีหลายๆ browser ซึ่งแน่นอนว่า Chrome นั้นไม่ใช่ Chromium แต่เป็นลูกหลานในตระกูล Chromium นอกจาก Chrome ยังมี Opera, Samsung Internet และน้องใหม่ล่าสุดที่เข้าร่วมกับทางบ้าน Chromium ก็คือ Microsoft Edge ที่เพิ่งเข้าร่วมในวันที่ 15 มกราคม ปี 2020 นี้นี่เอง
https://en.wikipedia.org/wiki/Chromium_(web_browser)
PWAs Experience
ก่อนอื่นขอบคุณ Microsoft ที่ทำให้เว็บดีขึ้นในทุกๆวัน ตั้งแต่ Microsoft ประกาศ join เข้ามาในบ้าน Chromium แล้วนั้น มีการ commit code ถึง 40% เลยทีเดียว ทำให้ performance ดีขึ้น และแน่นอน Microsoft Edge ก็ดีขึ้นด้วย
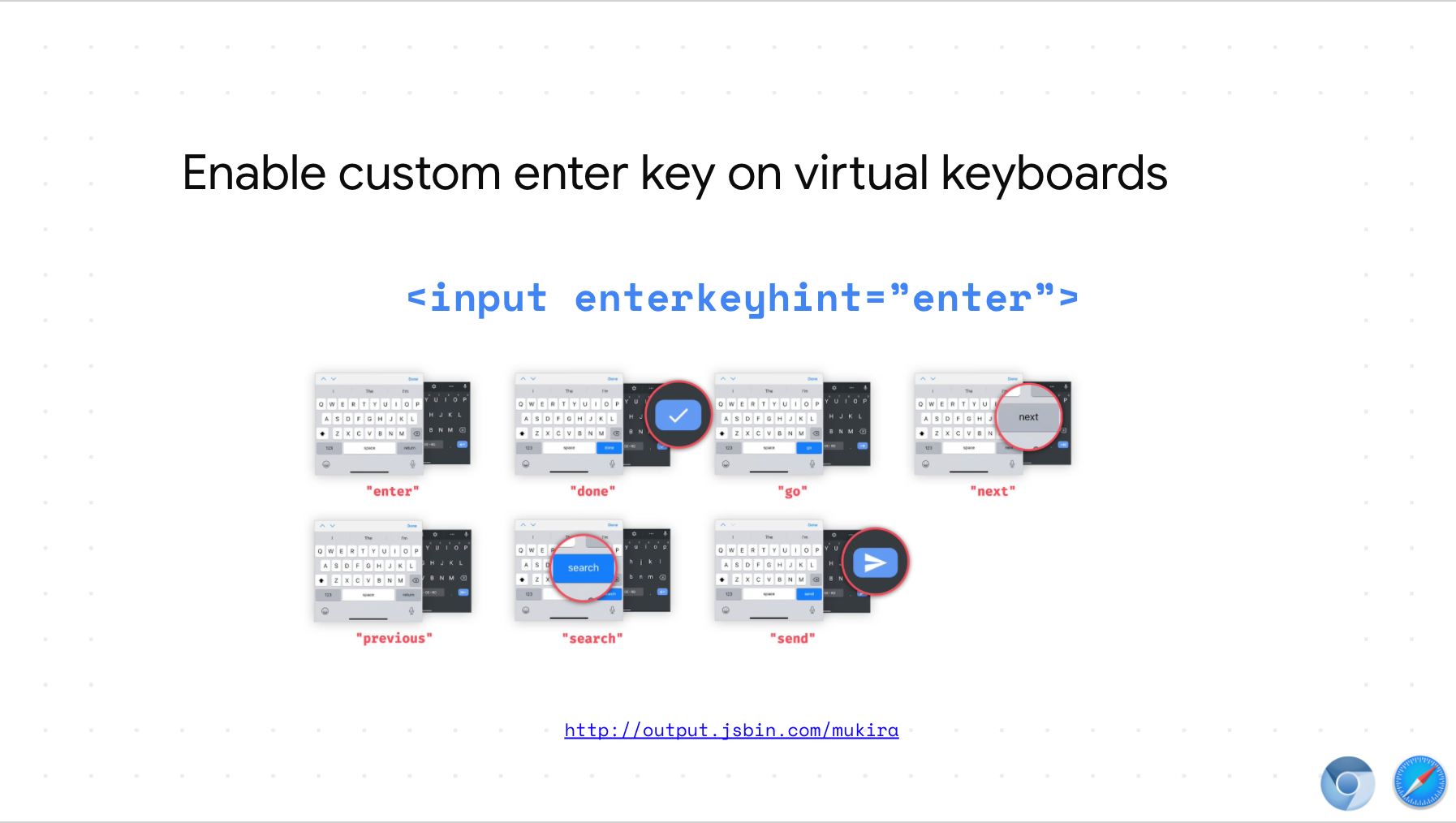
- ตอนนี้สามารถกำหนดปุ่ม enter ได้เหมือนตอนเราเขียนแอพแล้วน้าา โดยใช้คำสั่ง
<input enterkeyhint="enter">ในสไลด็นอกจากenterที่เป็น default แล้ว ยังมีdone,go,next,previous,searchและsendนอกจากบ้าน Chromium แล้ว Safari ก็ตามด้วยแหะ

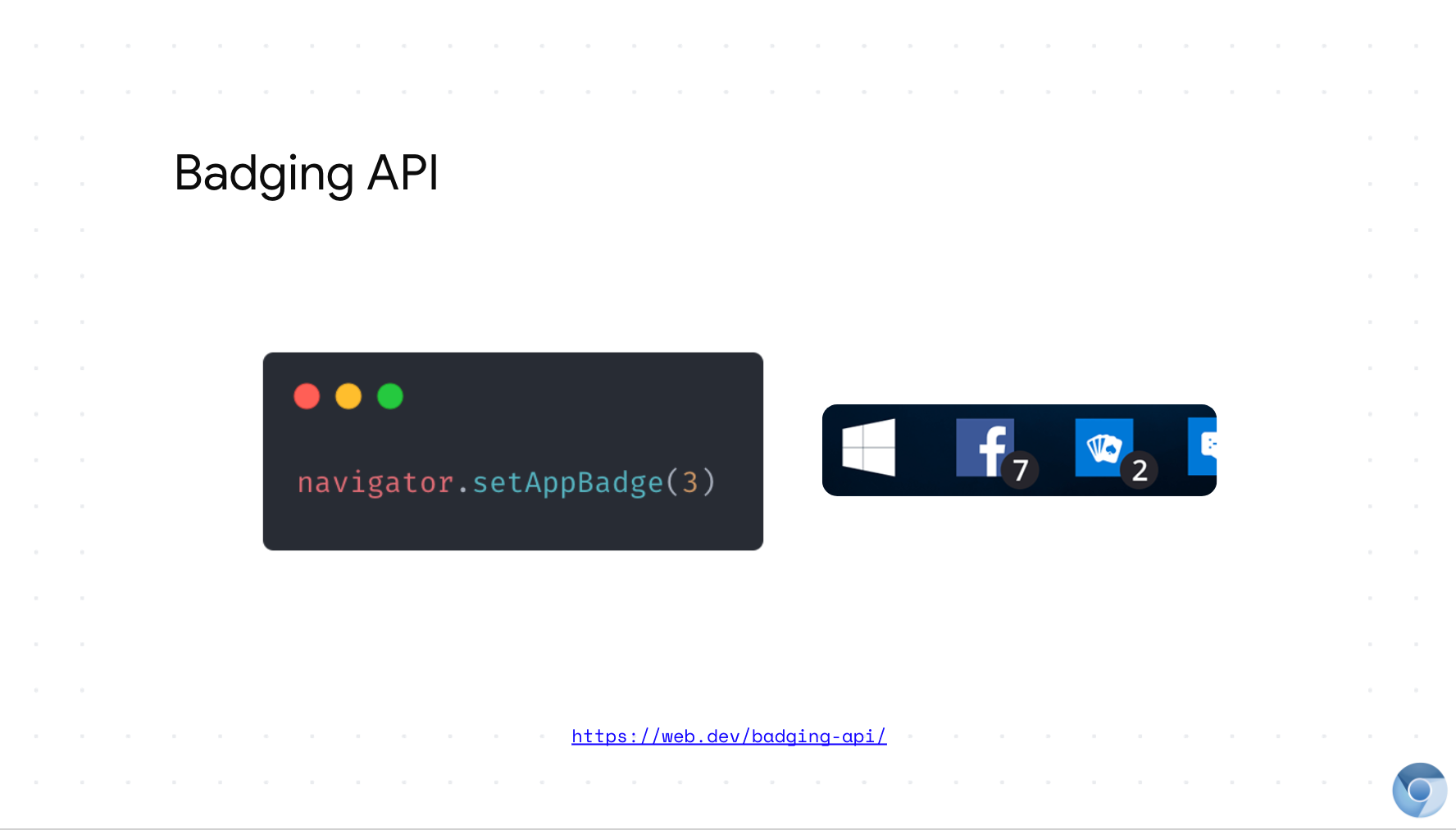
- Badging API : บอกได้ว่ามี notification เข้ามาเท่าไหร่ จะว่าไป ก็เหมือน Bottom Navigation นะที่เราสามารถ set จำนวนได้ว่ามีเท่าไหร่


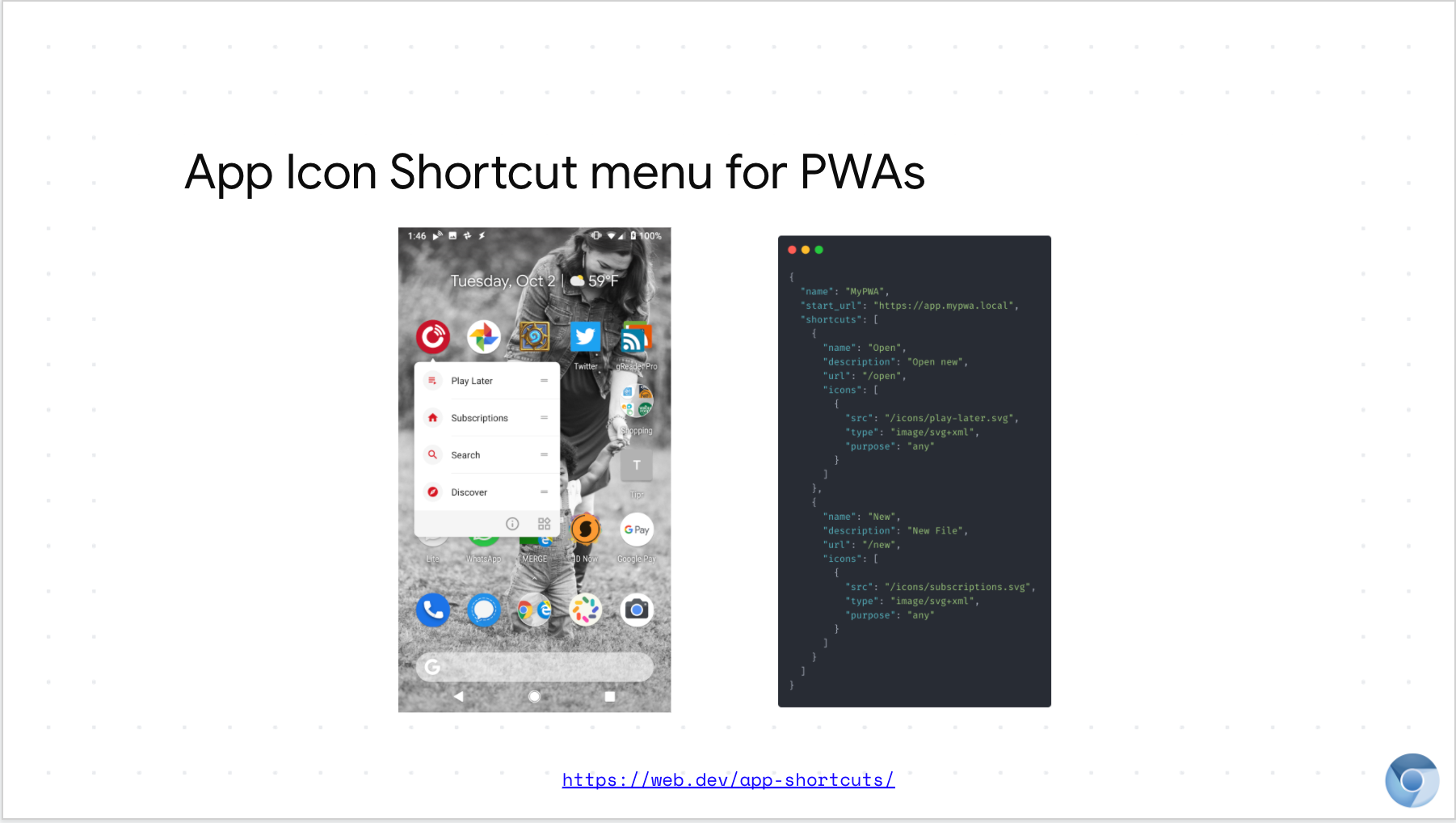
- Shortcut Menu สามารถใช้ได้บน Windows, Mac และ Android ได้ ก็จะเหมือนใน Android ที่เรียกว่าอะไรน้าาา มีเหมือนกันเลย


- Start-up App อันนี้ไม่มีมาในสไลด์เนอะ ประมาณว่าเราเคย login เข้ามาแล้ว ไม่ต้อง login เข้ามาใหม่ทุกครั้ง
Web Capabilities
- Web OTP : ไม่ต้องกรอกเองแล้วเมื่อมี OTP เข้ามา เหมือนใน Android แล้ว เย้ๆ

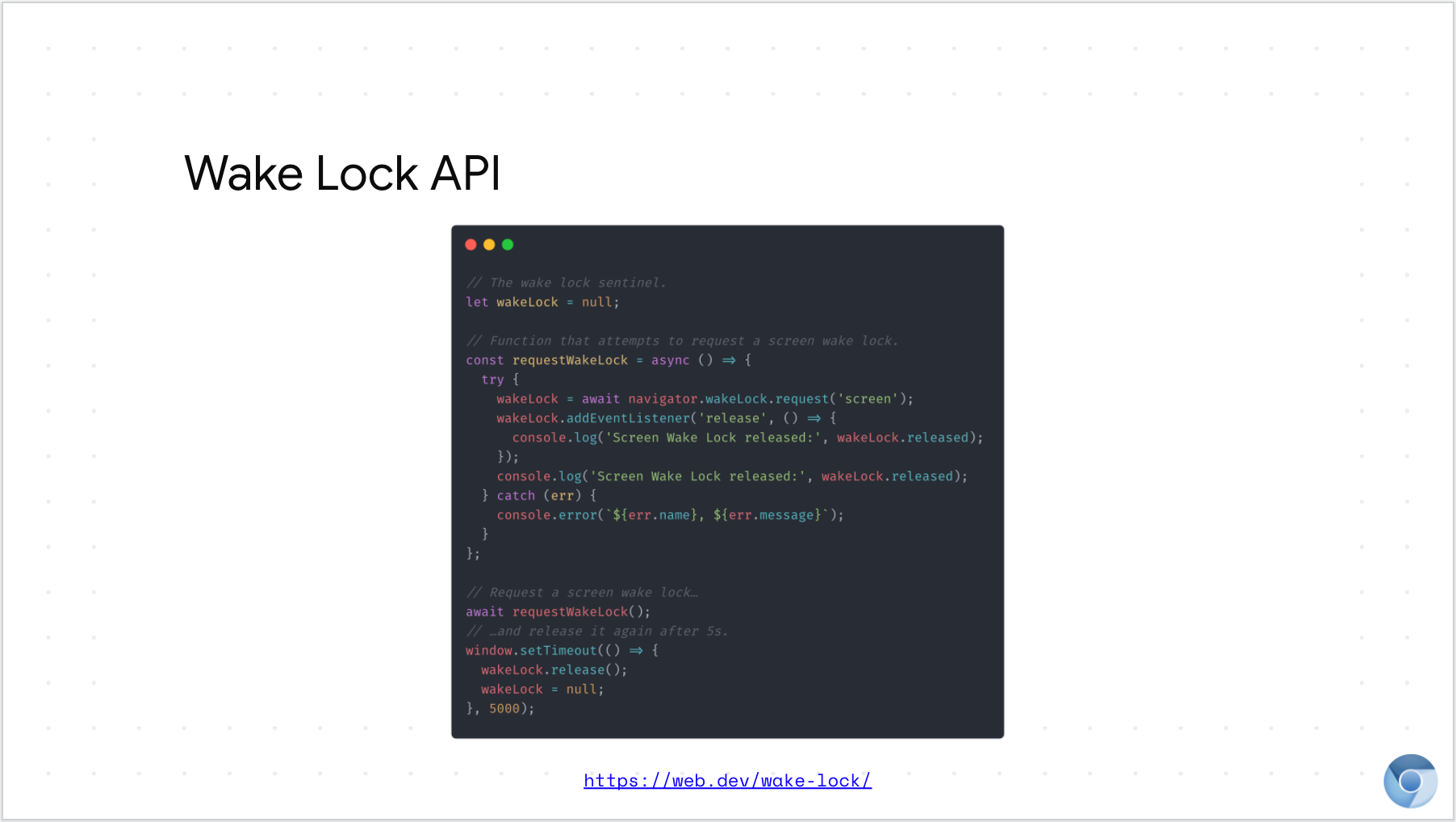
- Wake Lock : web สามารถสั่งได้ว่าห้าม dim จอ ถ้า user ใช้เสร็จแล้ว release ออก เช่น ดูหนัง เล่นเกมส์


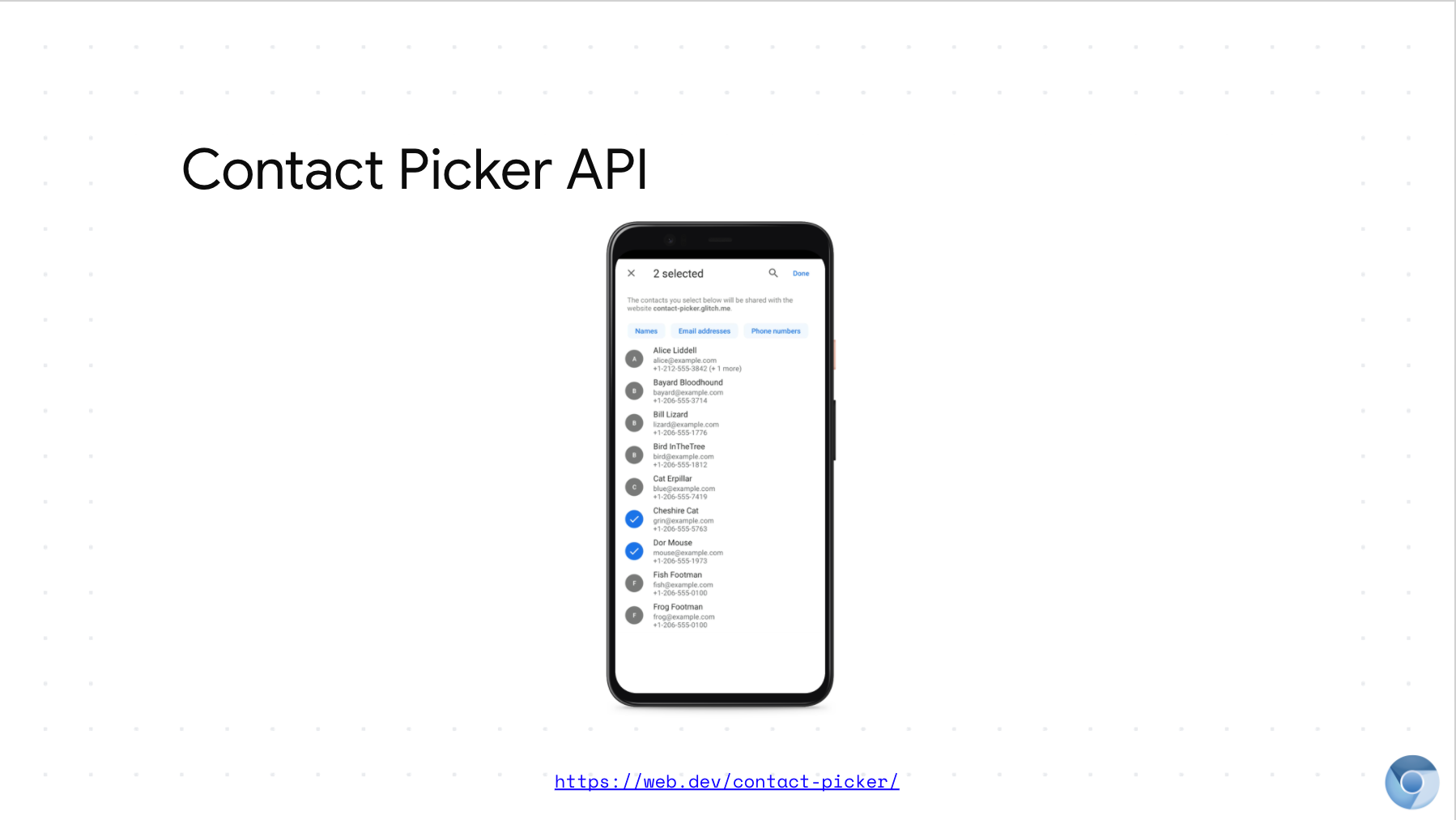
- Contact Picker API : ส่ง contact ได้ ตัวนี้เหมือนเป็น mini feature เนอะ


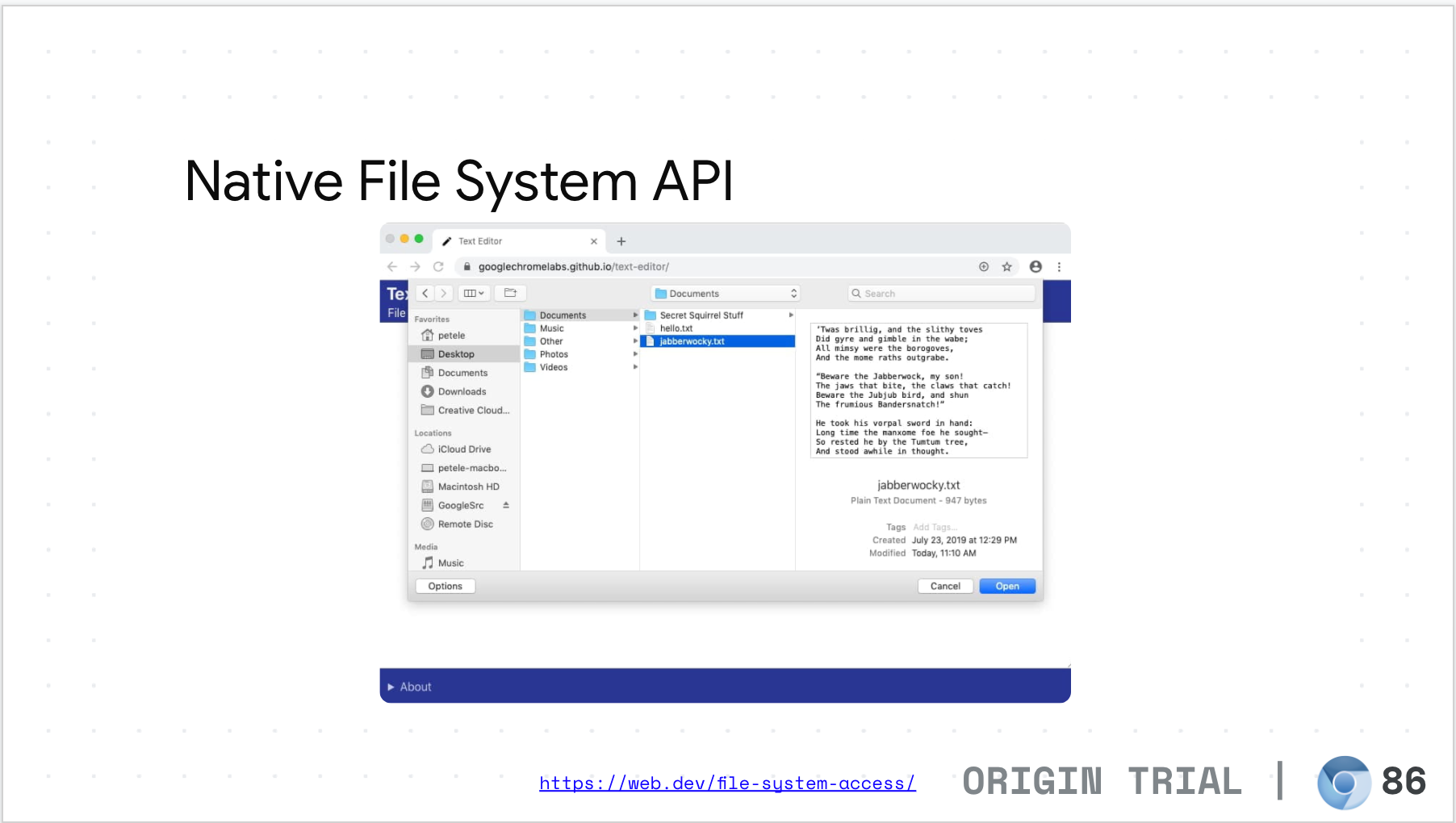
- Native File System API : กด open เพื่อเลือกไฟล์ และกด save ลงเครื่องได้ เช่น เว็บแต่งรูป


Original Trial ก็คือ feature ที่ใช้ได้แล้ว เอาไปใช้บน production ก็ได้ด้วย แต่ต้องมี token บางอย่างก่อน เว็บเราถึงจะทำได้ อย่างตอนนี้ version stable ที่ 85 และ สำหรับ Native File System API อยู่ที่ version beta 86 จ้า
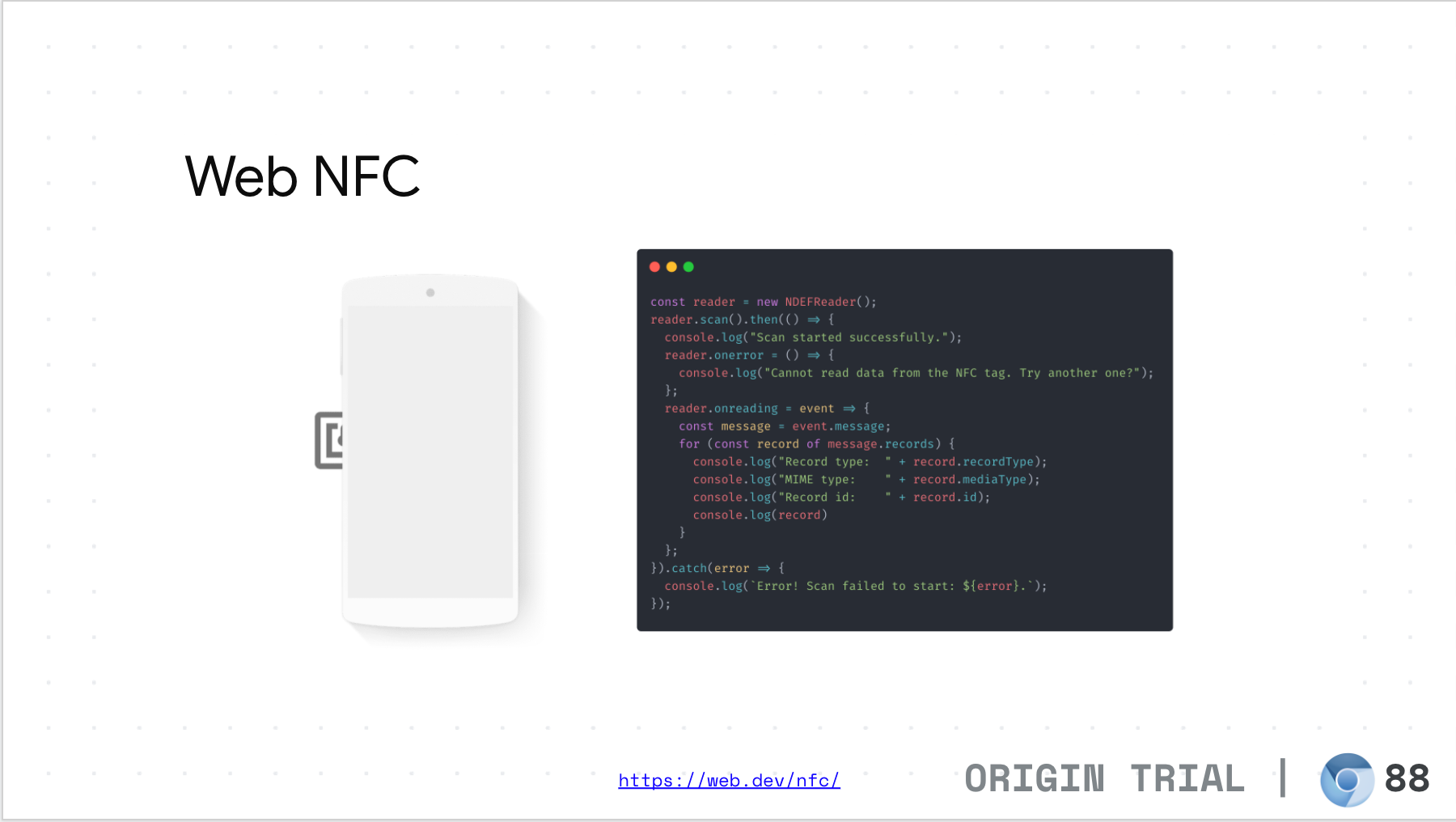
- Web NFC : เอาไปทำ website เพื่องาน event ได้เลย


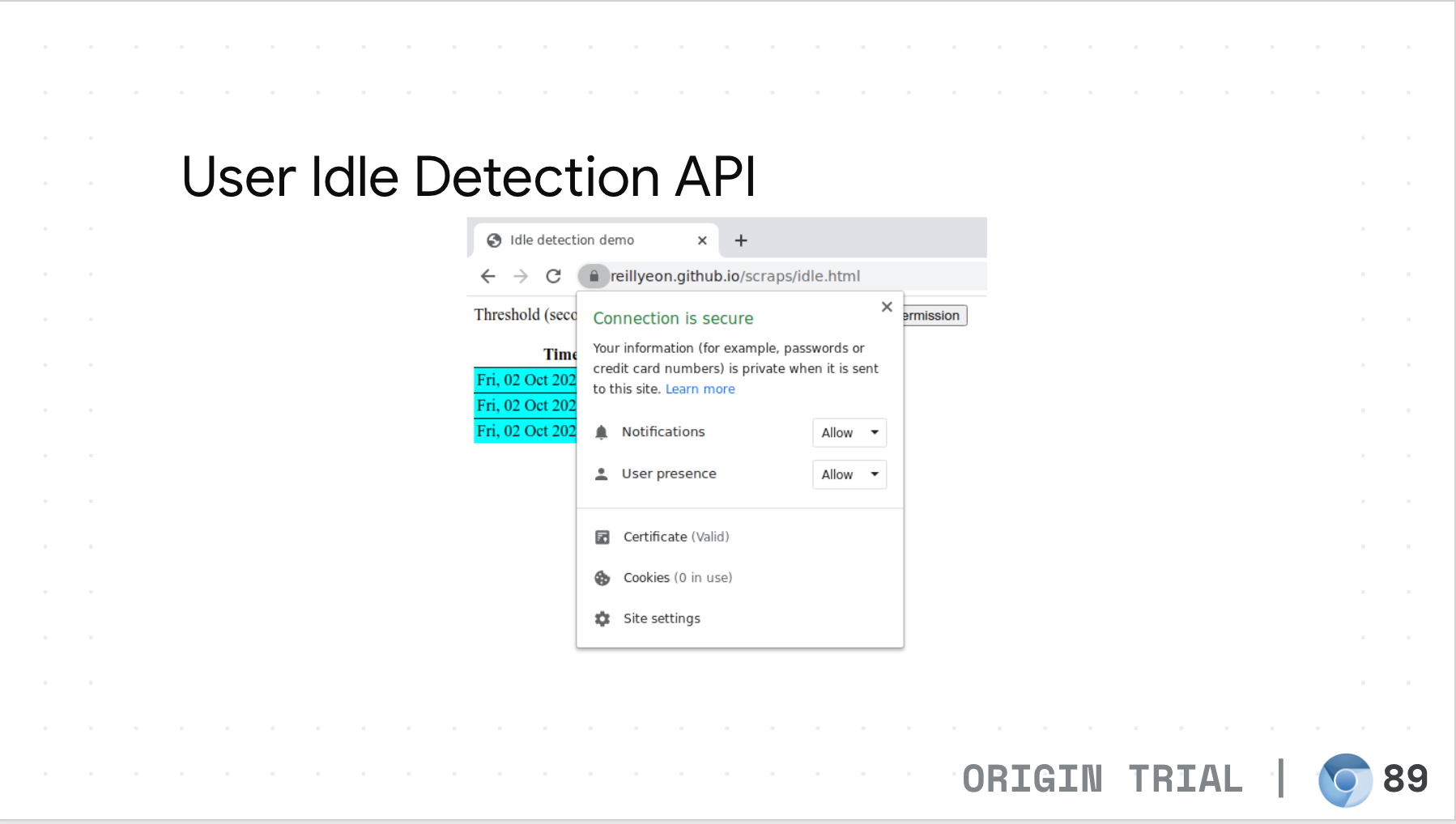
- User Idle Detection API : user เขาเปิดหน้าเว็บไว้เฉยๆหรือเปล่านะ ไป register กับ browser โดย feature นี้ยังเป็น origin trial โดยจะออกตอนไตรมาตร 2 ในปี 2021

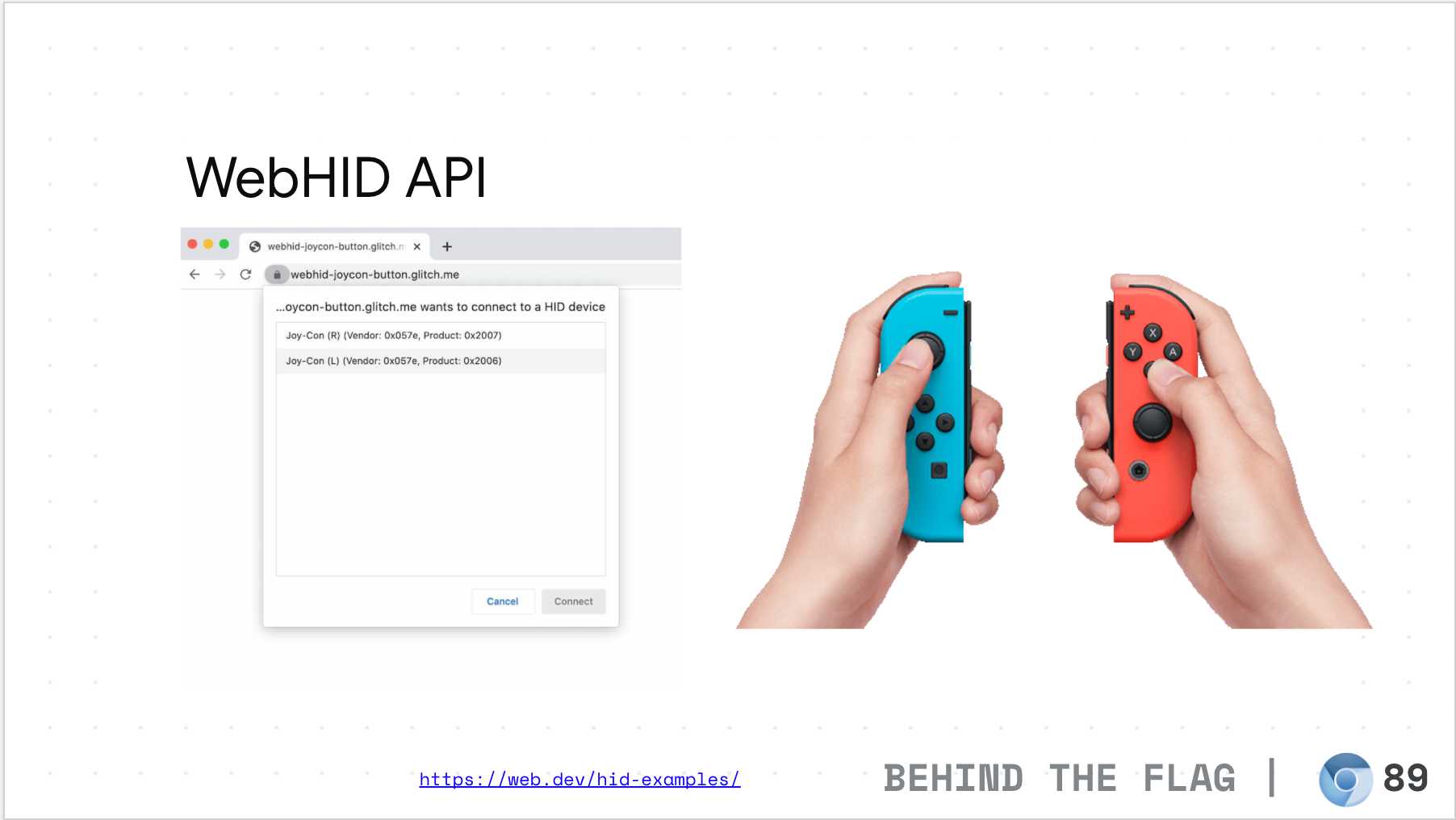
- WebHID API : พวก control game patch ต่างๆ ใช้กับ joy-con, keyboard backlight คือไฟ keyboard บน macbook นั่นแหละ (ว่าแต่มันรวมพวก custom keyboard ที่มีไฟข้างใต้ไหมนะ แบบ keychron อ่ะ) และ stream text


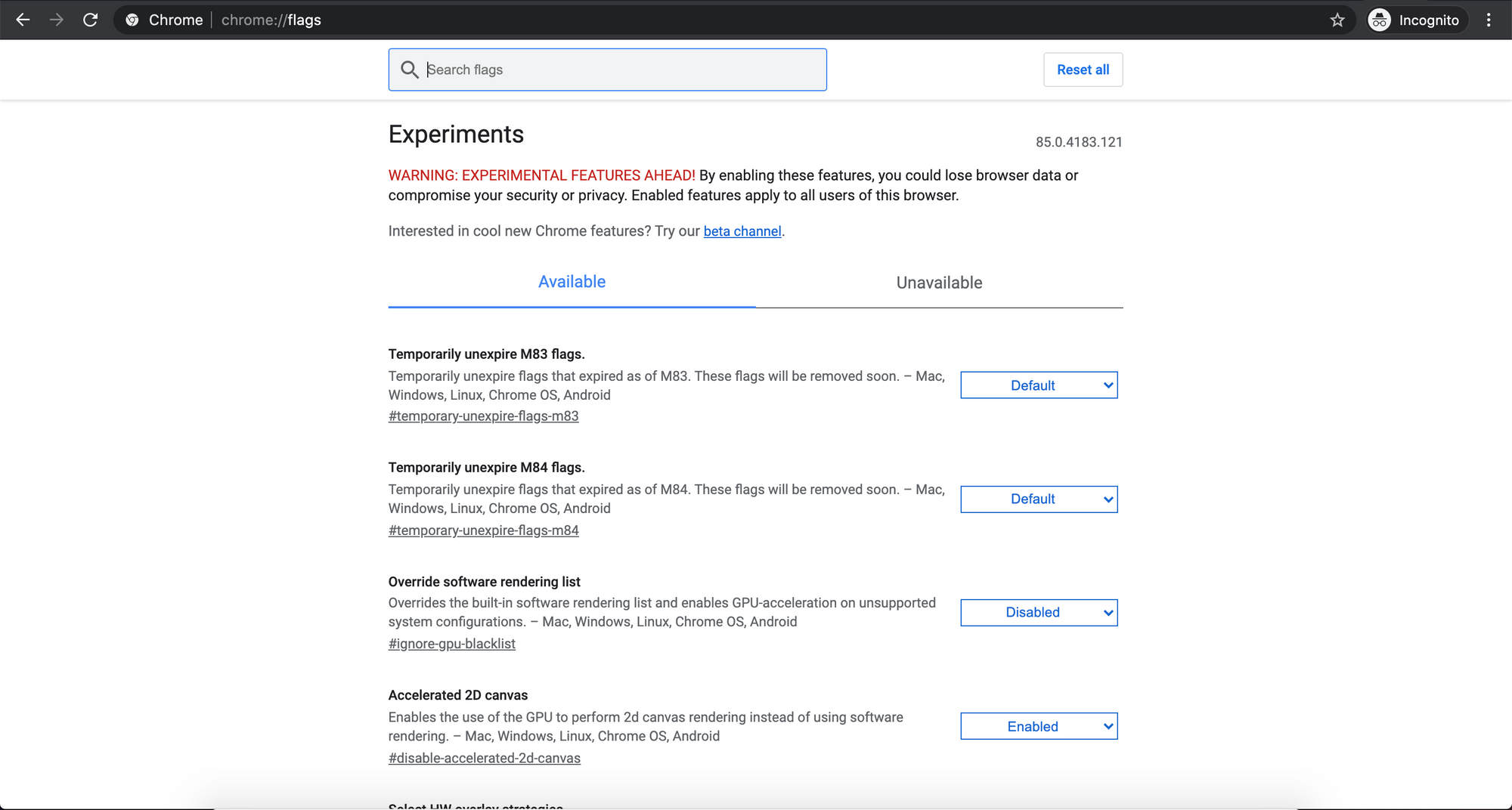
อยากลองอันนี้ ขอไปเปิด flag แปปปปปป
behind the flag สามารถเข้าไปเล่นได้โดยเข้าไปที่ chrome://flags
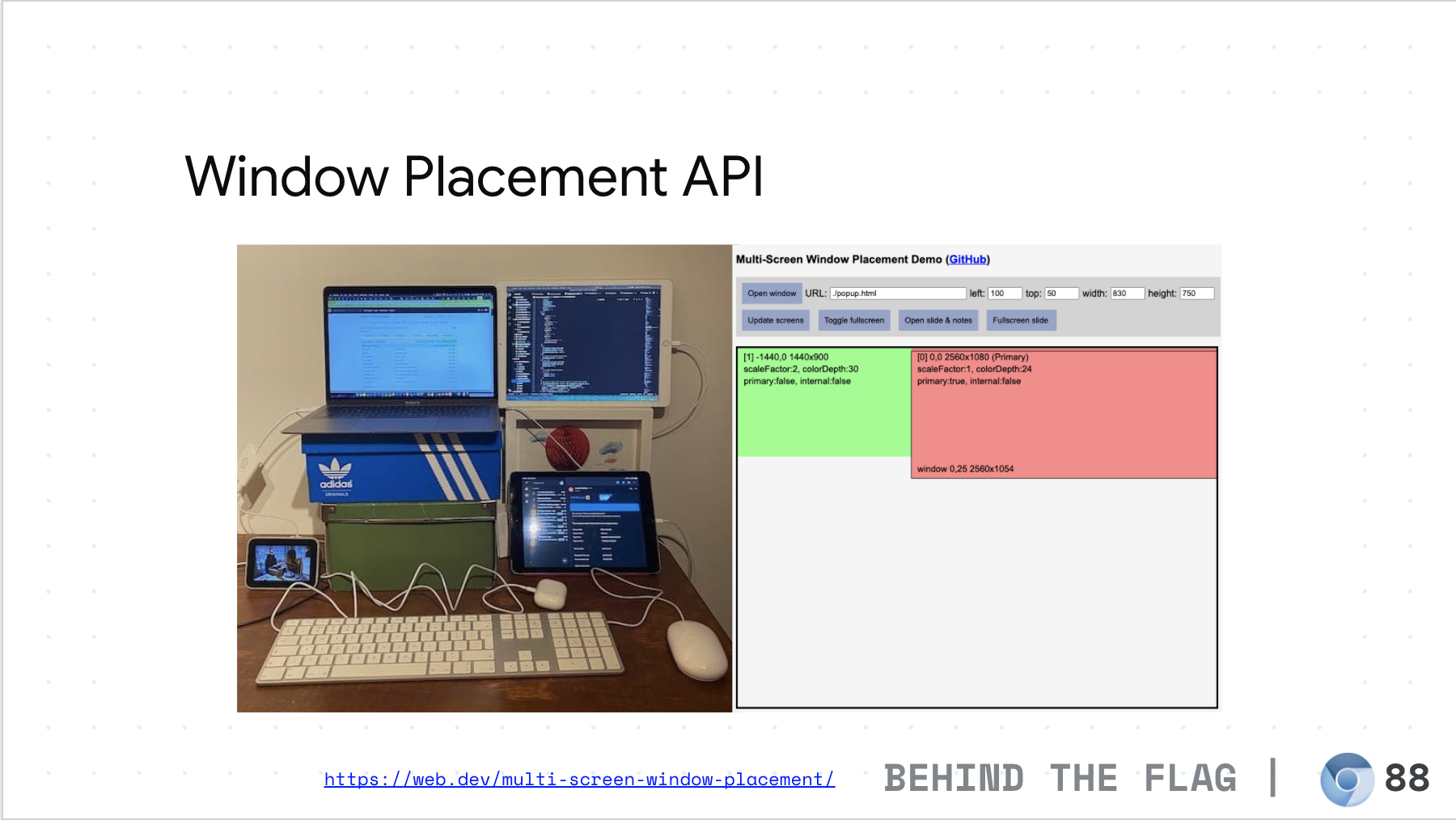
- Window Placement API : เปิด web เราแล้วไปอยู่ตรงไหนของจอ


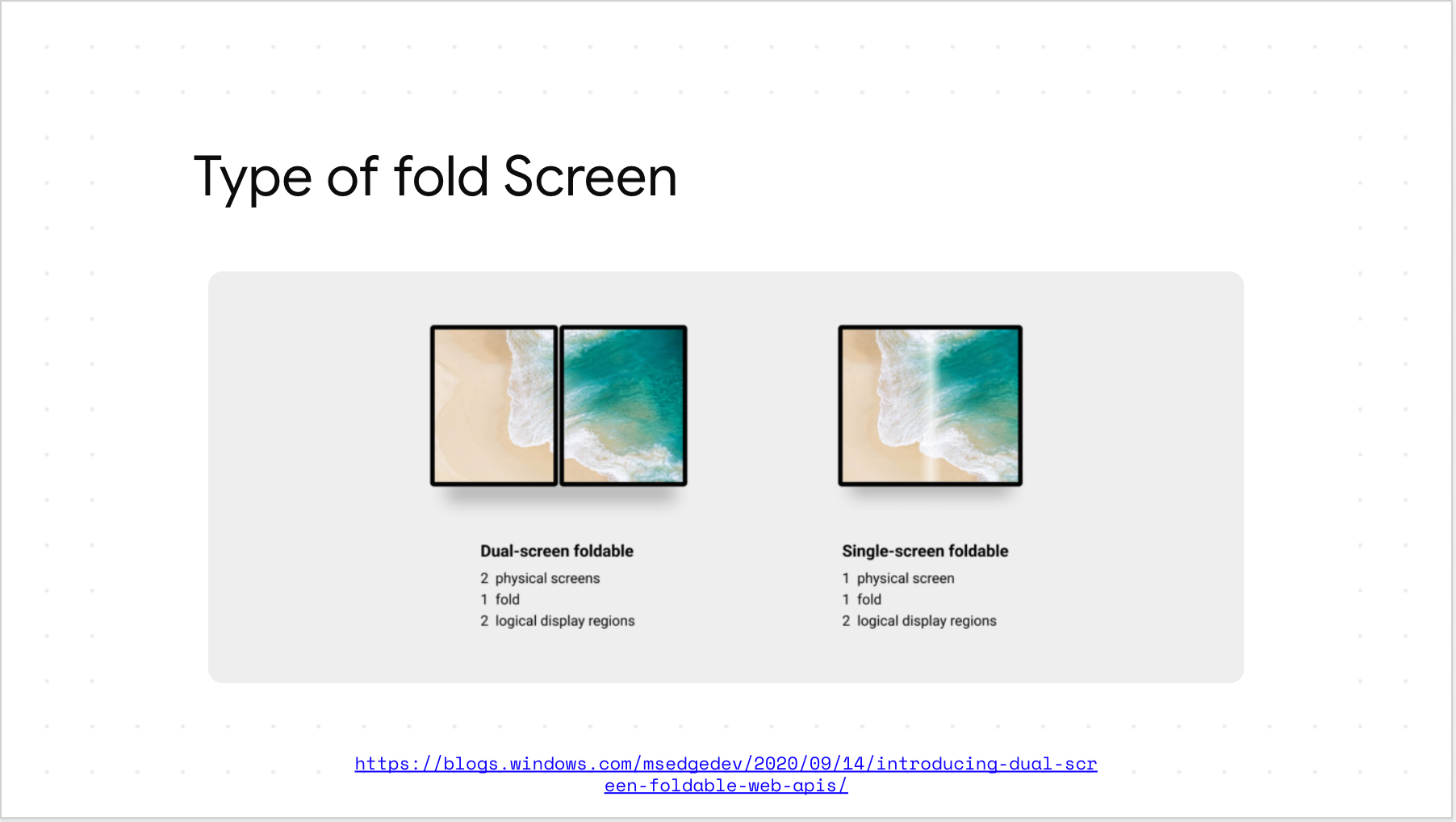
Foldable Screen
เพิ่งชีวิตดีไปกับ responsive ไป ซึ่ง foldable screen มี 2 แบบ คือ แบบพับครึ่ง และไม่พับครึ่ง เฮ้ออออออออ

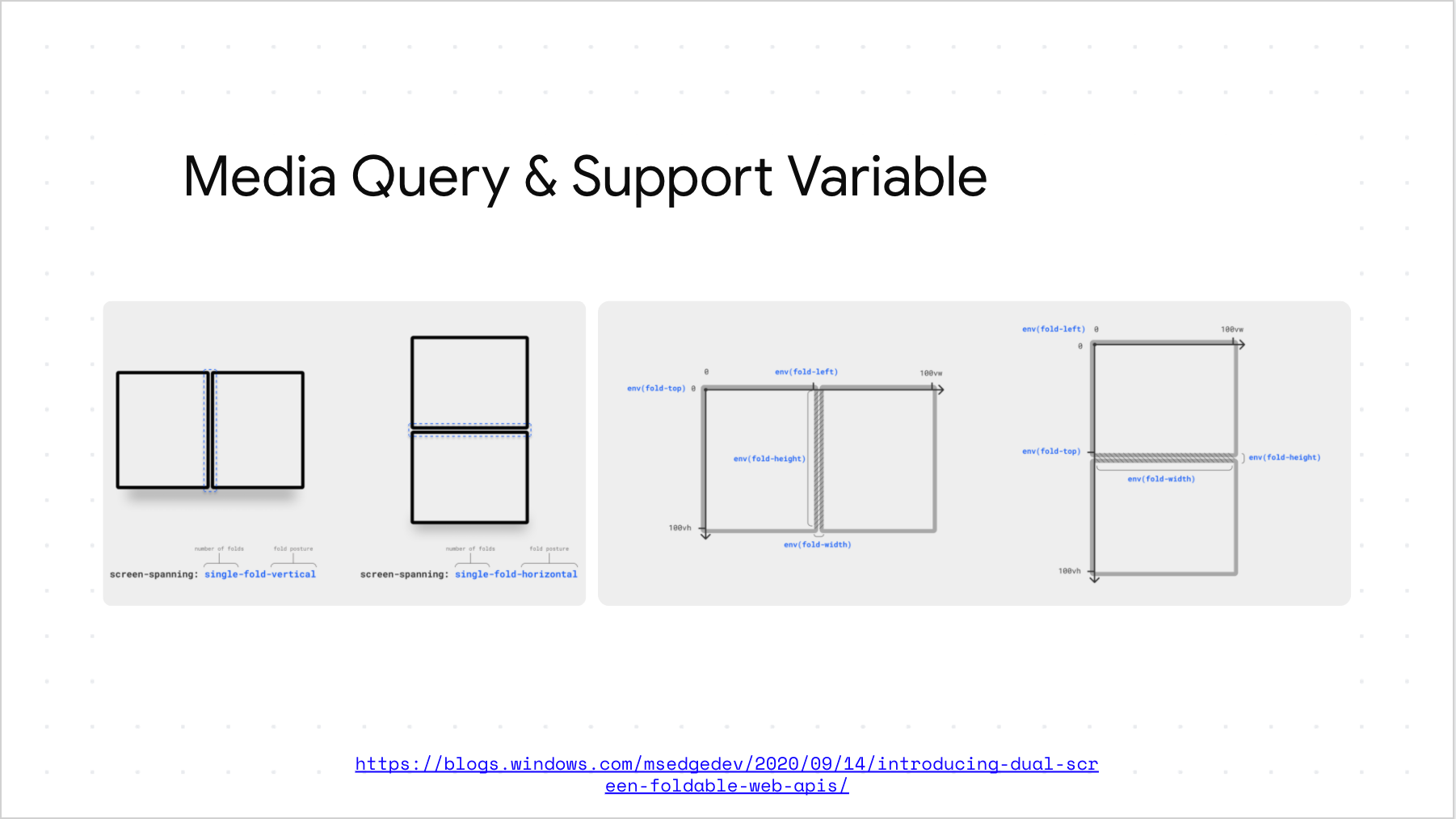
CSS จะ detect ได้ว่าเป็นจอพับได้แบบไหน และ position นี้อยู่ pixel ที่เท่าไหร่


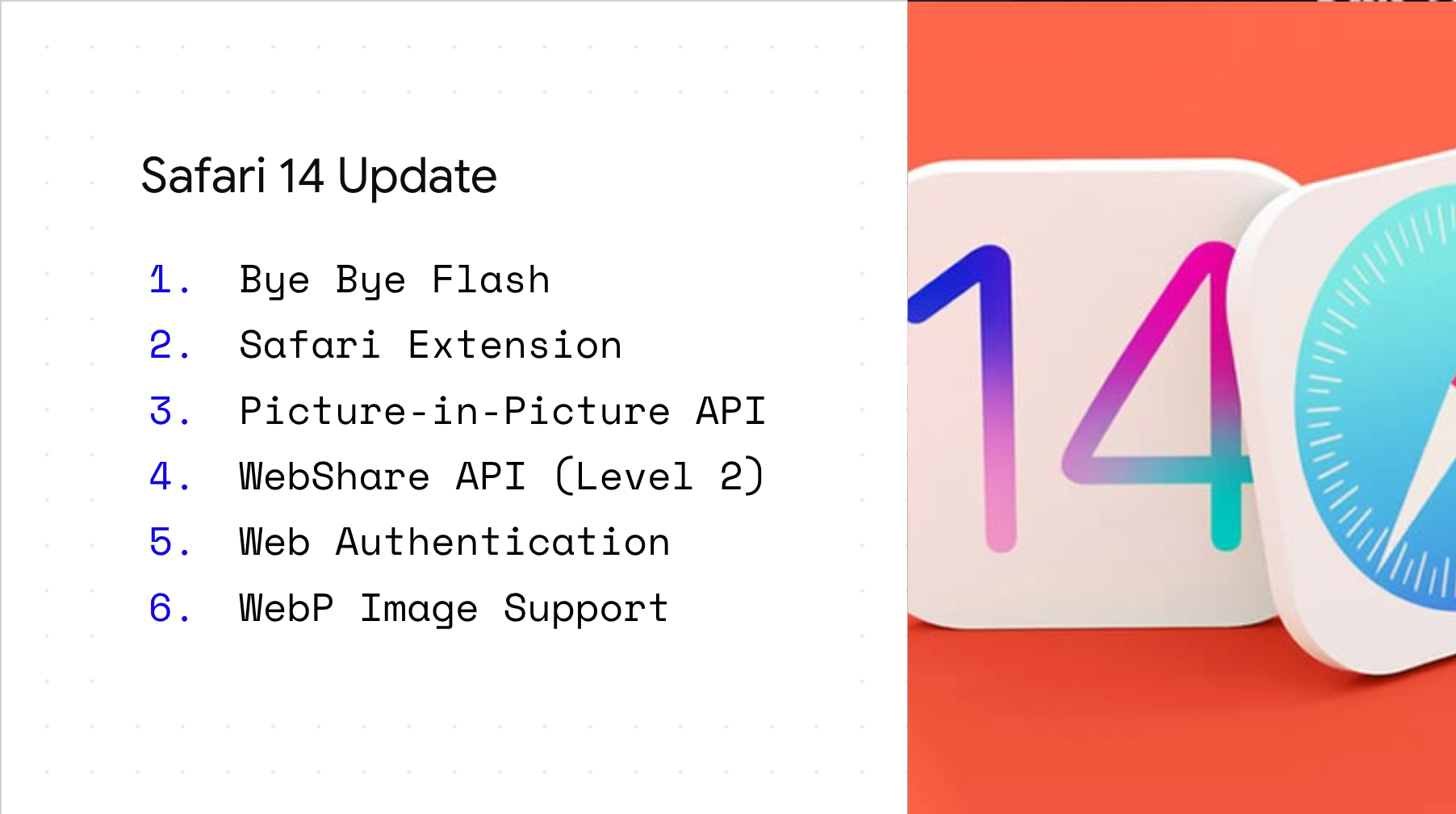
Safari 14
ด้วยความไม่เหมือนชาวบ้านเขา เลยอุทิศสไลด์ 1 หน้าให้เขาหน่อย จะได้บลูเบอรี่ได้สะดวก

bye bye Flash เขาบายกันไปชาติครึ่งแล้วน้าา ส่วน extension ก็ดันไม่เหมือน standard ชาวบ้านเขา ส่วน WebShare API อ่ะใช้ได้พร้อม Shrome ส่วนอื่นๆคนอื่นเขามาเป็นชาติแล้ว และ WebP มาทีหลังสุดเลยนะเธอ
Reverse Engineer Web Applications using Chrome DevTools—Henry Lim, GDE Web

เป็น session ที่เราเห็นคำว่า ไม่มีไลฟ์และย้อนหลังให้ดู อยากรู้เลยว่าน้องเขาพูดอะไรใน session นี้บ้างนะ อีกทั้งเกร็งๆด้วย กลัวจดละเอียดเกินไปแล้วหลุดต้องมาเซฟน้องเขาอีกเนี่ย
ก่อนอื่นมาทำความเข้าใจกันก่อนว่า Reverse Engineer คืออะไร คำนี้แปลไทยคือ วิศวกรรมผันกลับ ก็คือย้อนกลับไปดูว่าสิ่งนี้จริงๆมันทำงานยังไงให้สิ่งนี้เกิดขึ้นมา โดยเราทำกลับแล้วได้ผลเหมือนเดิม โดยไม่ copy ของเดิมมา สมมุติเนอะว่าเราสั่งผัดกระเพราร้านตามสั่ง เรารู้ว่าโครงสร้างมันมีหมูสับ ใบกระเพรา เครื่องปรุงต่างๆ กระทำโดยการผัด เราก็ไปผัดของเราเอง แล้วไปโปะใส่ข้าวของเรา ทอดไข่ดาวมาโปะด้วยงี้
ตัวอย่าง
เจอบัค replace รูปใน SoundCloud จ้า
SoundCloud is working on a feature that replaces all images with my face
— Jane Manchun Wong (@wongmjane) April 17, 2020
It’s named “Hey Jane” with the description that links me to their careers page and bug bounty page
I’ve reached out to @SoundCloud for the release timeline and I’m looking forward to it being released! pic.twitter.com/k6sxEnHSNc
สามารถอ่านข้อมูลการชั่งนํ้าหนักได้ผ่าน web ซึ่งต้องเชื่อมต่อ Bluetooth ก่อนนะ

เนื่องด้วย Spotify นั้นมีเนื้อเพลงให้ร้องคาราโอเกะได้ คุณน้องเลยทำตัวเว็บนี้ขึ้นมา พอไปเปิดเพลงใน Spotify ก็จะขึ้นเนื้อเพลงให้เราร้องได้ดังนี้
จะว่าไปก็เลือกเพลงดีด้วยนะเนี่ย รสนิยมดีจริงๆ ฮ่าๆ

จะว่าไป วงเขามีบั้มออกแล้วเหรอ เหมือนชั้นตกข่าวเลยง่ะ
🎤 DIY Karaoke Machine for Smart Displays 🎤
— Henry Lim 🧳🏖☀️ (@henrylim96) June 21, 2020
✅ Media Control (Spotify)
✅ Display Synchronizes Lyrics (LRC)
✅ Built with Interactive Canvas
✅ Powered by Dialogflow & Firebase (Auth, Hosting, Storage, Functions)
Source code coming soon 🎉#ActionsOnGoogle #aogdevs pic.twitter.com/ftn4L4yxQ2
จากนั้นเป็น demo ซึ่งเป็น confidential a proprietary นะ เราจดไว้คร่าวๆเพื่ออ่านเองว่ามีอะไรบ้าง ซึ่งทำผ่าน Chrome DevTools เนอะ

สรุปเราจะ prevent ยังไงหล่ะ ถ้าเราไม่ต้องเขียนโค้ดเลยมันก็ไม่ใช่เนอะ ฮ่าๆ เราจะต้อง disable source map to link something เนอะ
ข้อคิดที่ได้ เนื่องจากเราเองไม่ค่อยได้เขียนเว็บ เรื่อง security มันก็สำคัญเนอะ โดยเฉพาะการทำโค้ดเราให้ปลอดภัยจากการส่องแล้วข้อมูลสำคัญหลุดออกมางี้
ก่อนจบ session น้องเขาฝากร้านนิดนุง ไป follow กันได้จ้า
https://twitter.com/henrylim96/
สำหรับงานนี้ก็จบกันไปด้วยอากาศหนาวเย็น เนื่องจากฝนตกและแอร์เย็น ขากลับได้ติ๊กเกอร์น้อยๆมา 2 ตัว เผื่อเป็น reference สำหรับของแจก อุ้ยยยยยย แล้วก็เสื้อ GDG ตัวเล็กกลับบ้านไป แน่นอนทุกคนที่มีบัตรจะได้น้อง Android มาเลี้ยงเพิ่มที่บ้านอีก 1 ตัว งั้นขอแนะนำน้องที่บ้านทีละตัวเนอะ

ตัวแรก น้องเขียว ได้มาจากงาน Firebase AppFest Bangkok จ้า แบบ present เสร็จก็ได้รับน้องมาเลี้ยงคนละตัว และได้น้องเป็นตัวแรกด้วย ดีใจสุดๆ อยากได้ตั้งแต่ปี 2012 มั้งถ้าจำไม่ผิด555 ตั้งชื่อว่าน้องเขียว
ตัวที่สอง ชื่อน้องเต้าหู้ ตัวสีแดงๆ ซื้อมาจากงาน Android Bangkok 2018 ราคา 300 บาท เราซื้อคนละตัวกับเพื่อน แล้วนางบ่นว่าโกงอ่ะ ทำไมซื้อแล้วได้ 2 ตัวอ่ะ 55555555
ตัวที่สาม ลายไม่ค่อยถูกใจเท่าไหร่ ซื้อที่งาน Firebase Dev Day 2018 ถ้าจำไม่ผิดนะ จนวันนี้ก็ยังไม่ได้ตั้งชื่อให้นาง555

ตัวที่สี่ ได้จากงาน Android Bangkok Conference 2019 ตั้งชื่อว่าอาสี่ เพราะกรงกรรมกำลังฉายช่วงนั้น บวกกับด้านหลังน้องมีเลข 4 พอดี
และตัวล่าสุด collection เดียวกันกับน้อง 4 แกะปุ๊ป ทำไมคุ้นๆจังนะ อ๋อออออ มีอยู่ตัวนึงวางอยู่บนโต๊ะน้องในทีม เหมือนกันเป๊ะเลย จนน้องเขาแซวว่า ให้เราไปเอาที่โต๊ะน้องเขาก็ได้นะ 555
สุดท้ายขอบคุณทาง Ookbee U. ที่ support ค่าบัตรของงานนี้ แล้วก็ขอบคุณทุกสิ่งที่อย่างที่ทำให้เกิดงาน devfest ในงานนี้ด้วยเนอะ ไม่ว่าจะพี่โอ๋คนจัดงาน sponser รวมไปถึง speaker ด้วยค่า
ท้ายสุด มิน่าทำไมเราไม่เจอพี่ๆ speaker ในงานนอกจากบนเวทีเลย .........
ครั้งนึงในชีวิตกับห้องรับรองแขกของโรงแรม Carlton จัดรีวิวไป 1 ชุด
Posted by Somkiat Khitwongwattana on Friday, 9 October 2020
เขียนบล็อกเสร็จแล้ว อ่ะฝากร้านหน่อย
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, 10 December 2017
และฝากช่องทางใหม่ ทาง Twitter ฮับ
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— mikkipastel (@mikkipastel) August 24, 2020