มาทดลองทำ Firestore Codelab ที่บ้านให้เหมือนไปทำที่งาน Android Bangkok 2018
สวัสดีค่ะทุกคน ในนี้ดูไม่ค่อยได้มาเขียนเลยแหะ ส่วนใหญ่สิงที่ medium เพราะเขียนง่ายดี bookmark ได้ด้วย เขียนยาวๆก็ดองได้งี้ 555 ก่อนเราจะเขียนบทความสั้นๆ (เหรอ) เรามาท้าวความนิดนึงแบบสั้นๆก่อนนะ

เราได้ไปเป็น speaker งาน Android Bangkok 2018 พูดเรื่อง ExoPlayer เป็นงานใหญ่งานแรกที่ได้ไปพูดต่อหน้าประชาชน ซึ่งวันนั้นก็จะสวมหมวก speaker ด้วย สวมหมวกคนฟังด้วย เนื่องจากเราต้องขึ้นไปพูด session ตัวเองหลัง session codelab ทำให้เรายังไม่ได้ลอง codelab ที่ว่านี้ ที่หลายคนได้รับเสื้อ Firebase กลับบ้านไป ว่าจะทำยากง่ายเพียงใด
ปล. น้องในทีมเราเขียนเป็น web ส่งมาเลยแหะ ฮ่าาๆๆ
สามารถอ่านบล็อก session ของเรา และเกี่ยวกับงานได้ที่นี่


ไม่รอช้า มาเปิด codelab ที่นี่ https://codelabs.developers.google.com/codelabs/firestore-android/#0 และทำไปพร้อมกันเลยค่ะ
1. Overview เตรียมเครื่องให้พร้อมเน้อ โดยรวมทำแอปเชื่อมต่อข้อมูลกับเจ้า Firestore นี่แหละ และคิดว่า Android Developer ที่เจอบล็อกนี้ คงจะใช้ Android Studio 3 กันบ้างแล้ว จริงๆให้ใช้ 2.3 ขึ้นไปแหละ และมีมือถือแอนดรอยด์อยู่แล้ว ใช่ป่ะ ถ้าไม่ก็ Emulator ก็ได้ก๊าาา
2. Set up the sample project
- โคลนมันออกมาซะ :
git clone https://github.com/firebase/friendlyeats-android
- เปิด Email Authentication ในโปรเจก Firebase ของเรา
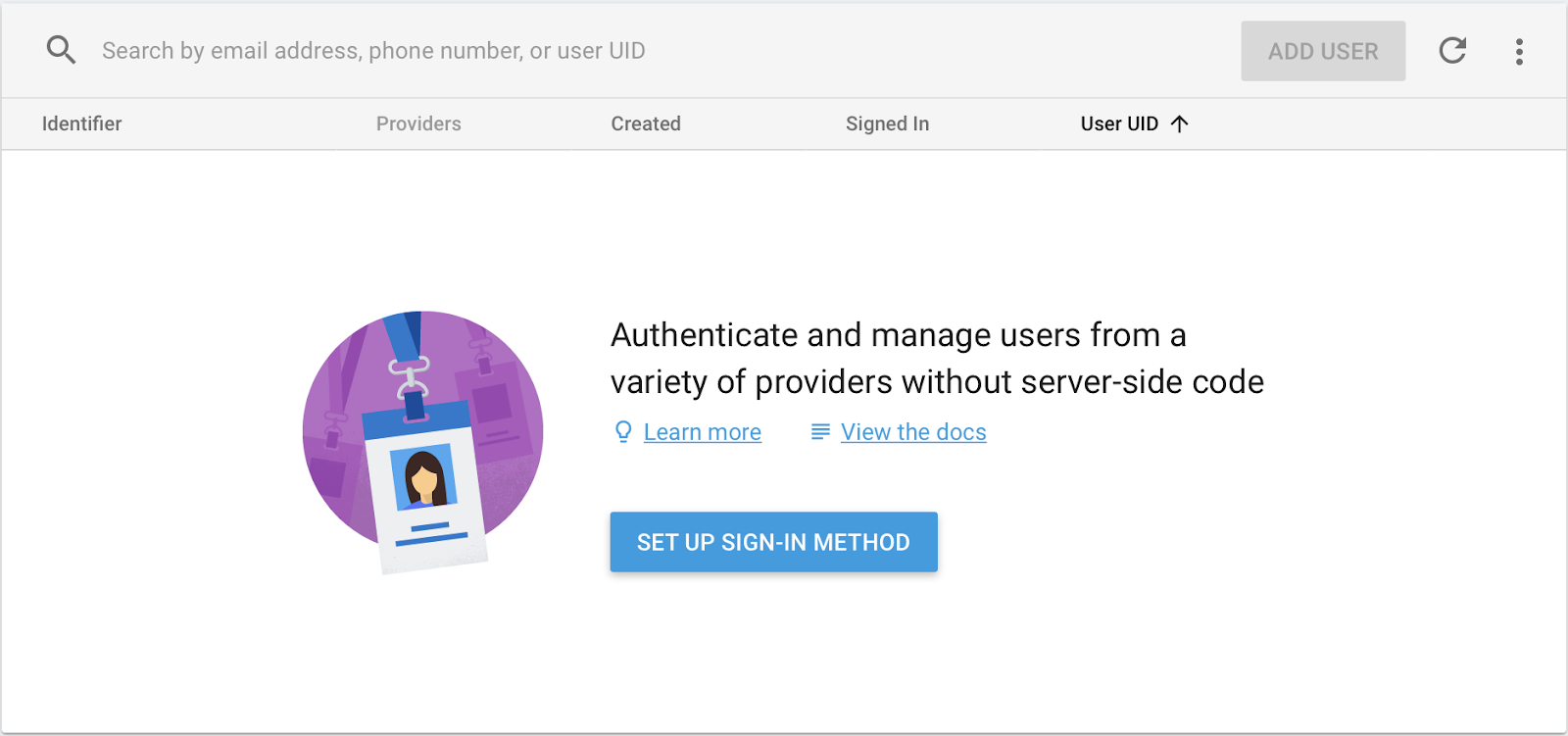
ตอนแรกไปที่ Authentication โปรเจกเรายังไม่มีเนอะ กดปุ่ม SET UP SIGN-IN METHOD เลยจ้า

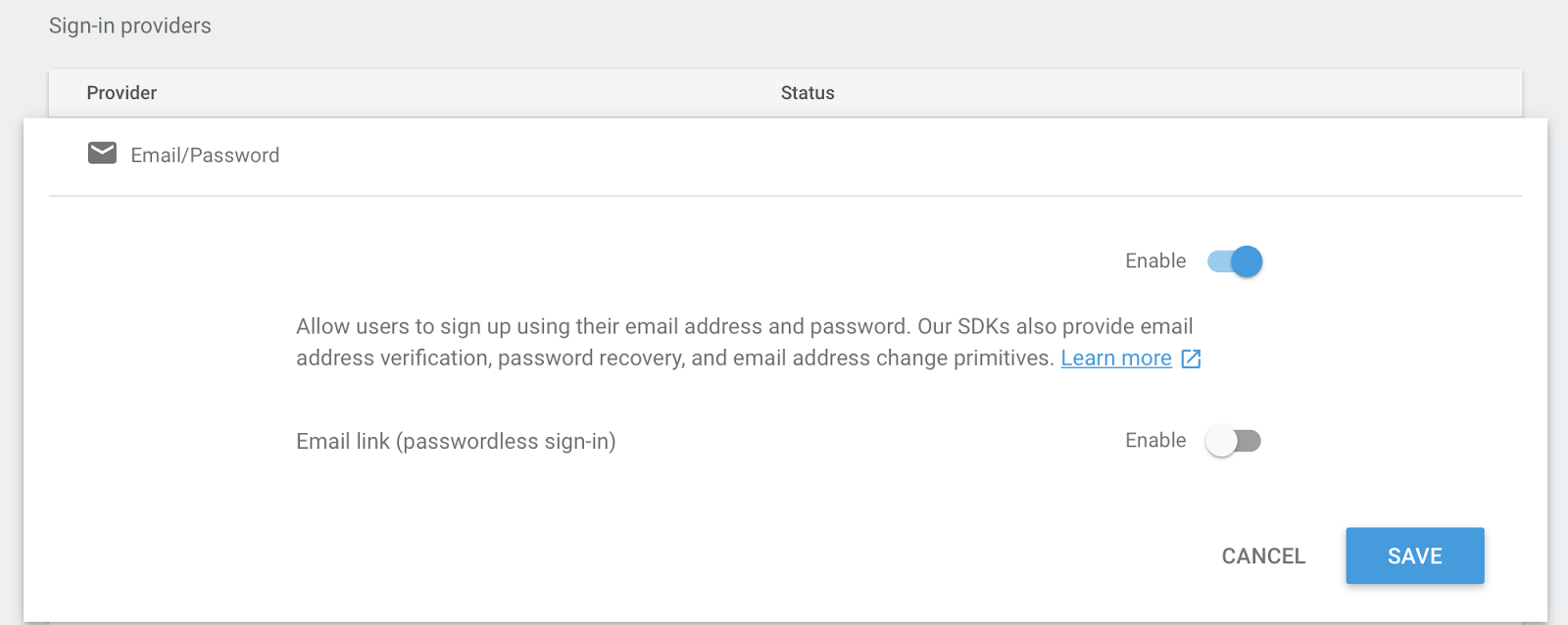
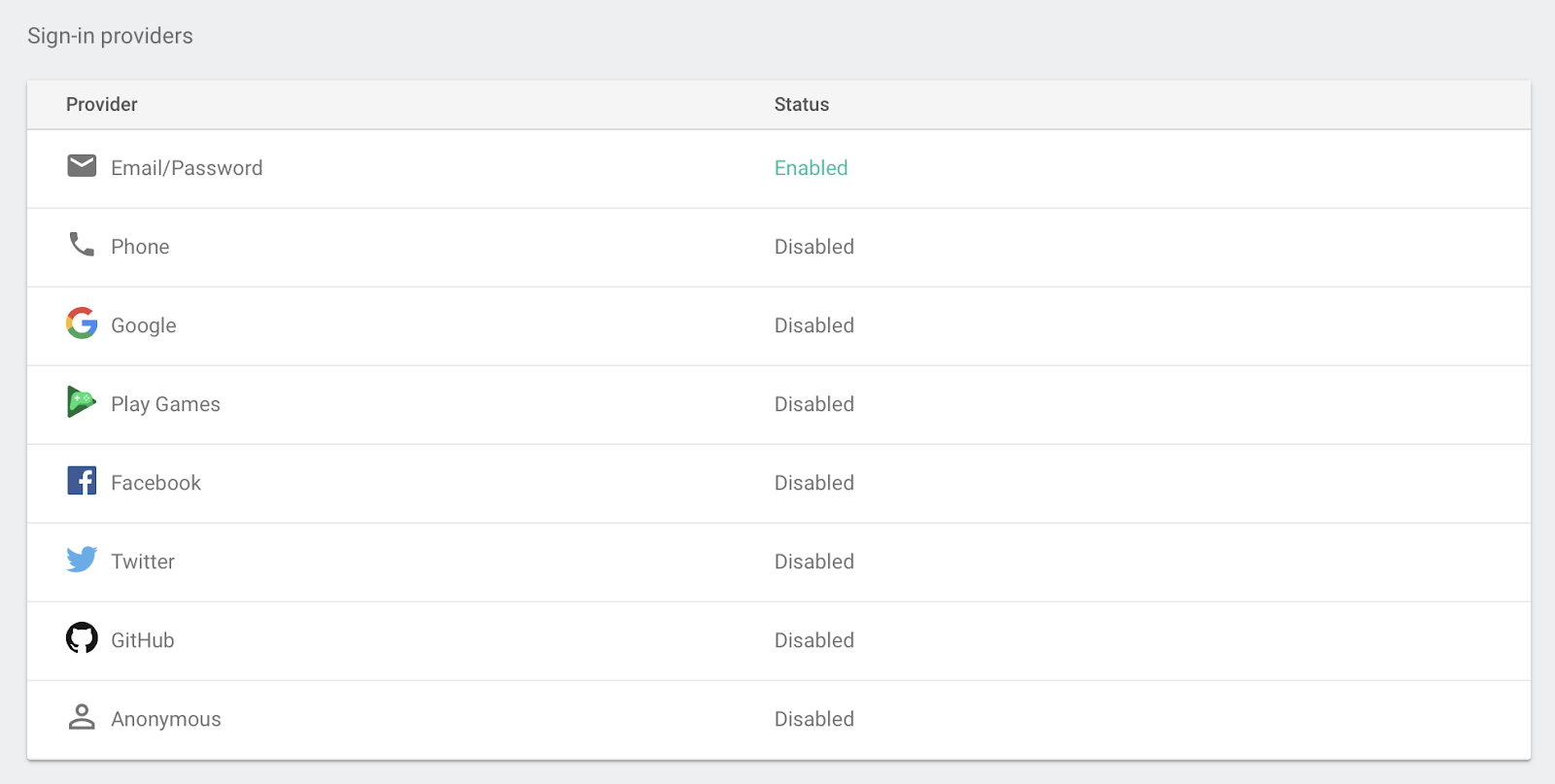
แล้วก็เปิดเจ้า Email/Password ซะ

จริงๆเจ้า Authentication มีหลายตัวนะเออ

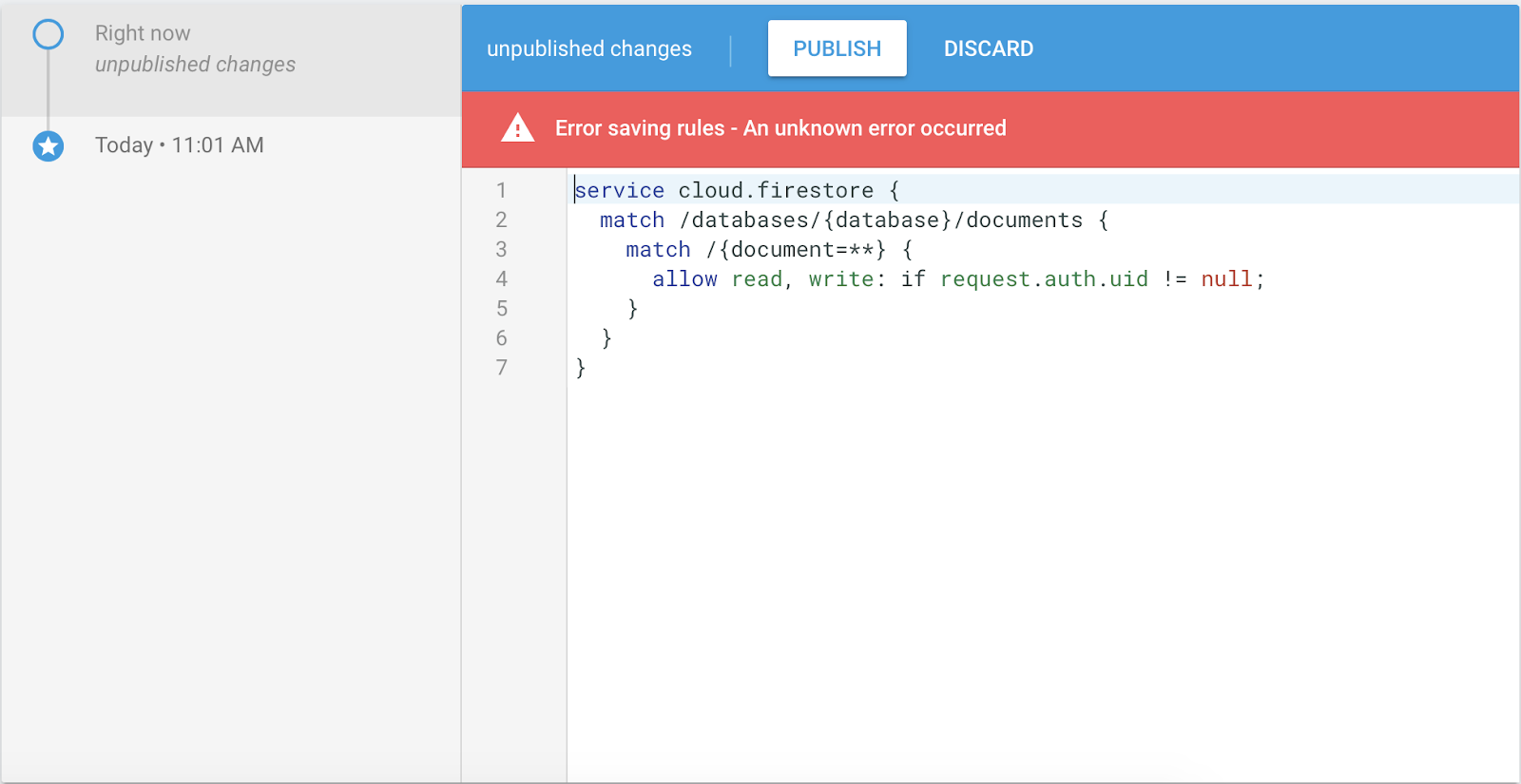
จากนั้นไปที่ Firestore ใส่ไปแบบนี้
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
allow read, write: if request.auth.uid != null;
}
}
}

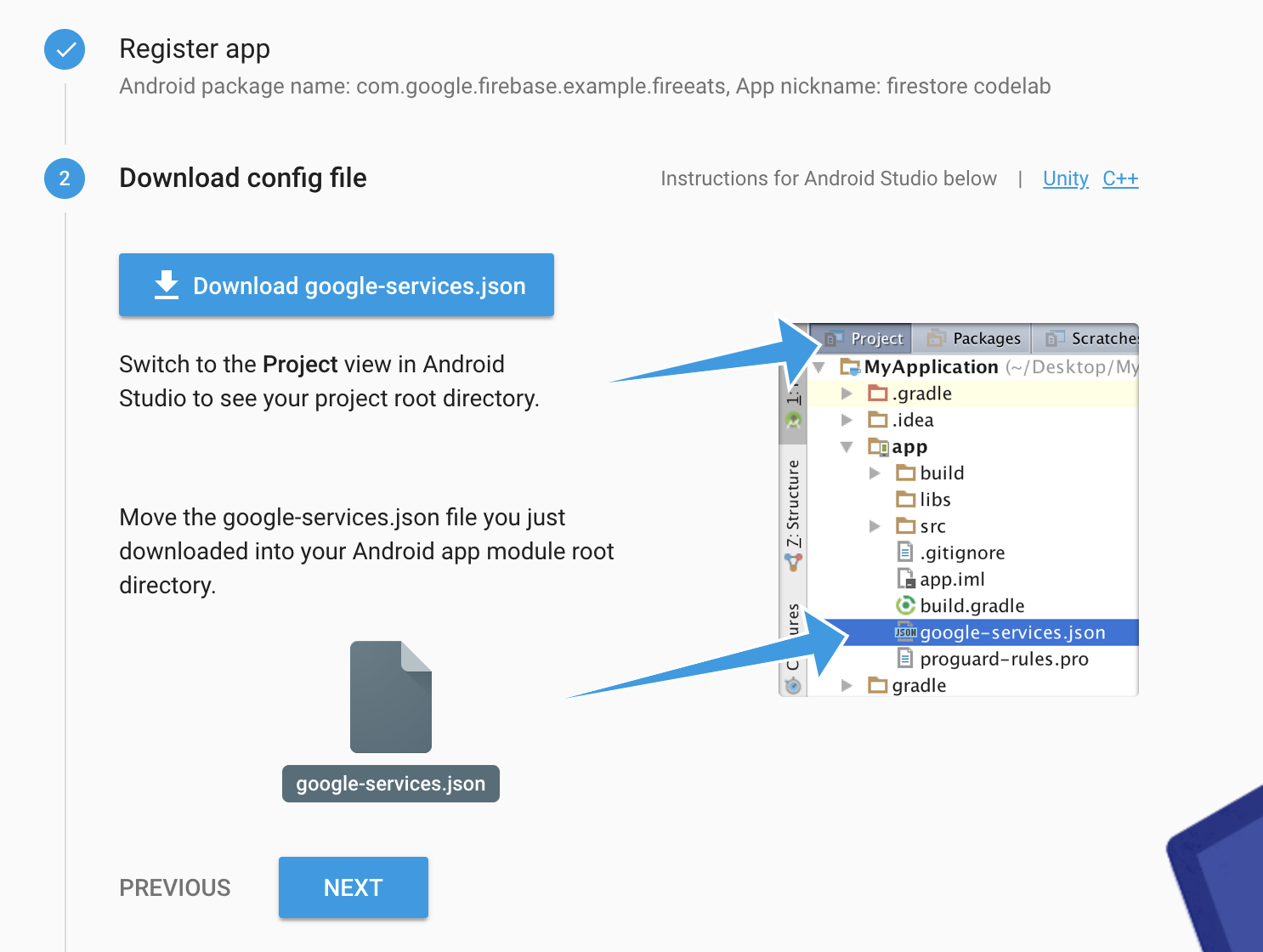
- ใส่ไฟล์
google-service.jsonในแอปเราก่อนค่อย build นะ
ส่ิงที่ขาดไม่ได้ คือgoogle-service.jsonนั่นเองงง ไม่มีเหมือนขาดใจเลยทีเดียว ได้ไฟล์นี้โดยการเพิ่มแอปแอนดรอยด์ของเรา แล้วก็ download มา

จากนั้นรันแอปดูจ้า เป็นอันจบขั้นตอนที่สองงงง

ปล. อย่าเพิ่ง update gradle instant run อะไรสักอย่างหลังจากโคลนนะ ไม่งั้น import ของเราพังอย่างไร้สาเหตุ
3. Write data to Firestore
จริงๆทำตามนั้นแหละ บนไฟล์ MainActivity.java จะมี TODO อยู่ เพิ่มส่วน init firebase ลงไป
private void initFirestore() {
mFirestore = FirebaseFirestore.getInstance();
}
และใส่ model Restaurant ลงไป
private void onAddItemsClicked() {
// Get a reference to the restaurants collection
CollectionReference restaurants = mFirestore.collection("restaurants");
for (int i = 0; i < 10; i++) {
// Get a random Restaurant POJO
Restaurant restaurant = RestaurantUtil.getRandom(this);
// Add a new document to the restaurants collection
restaurants.add(restaurant);
}
}
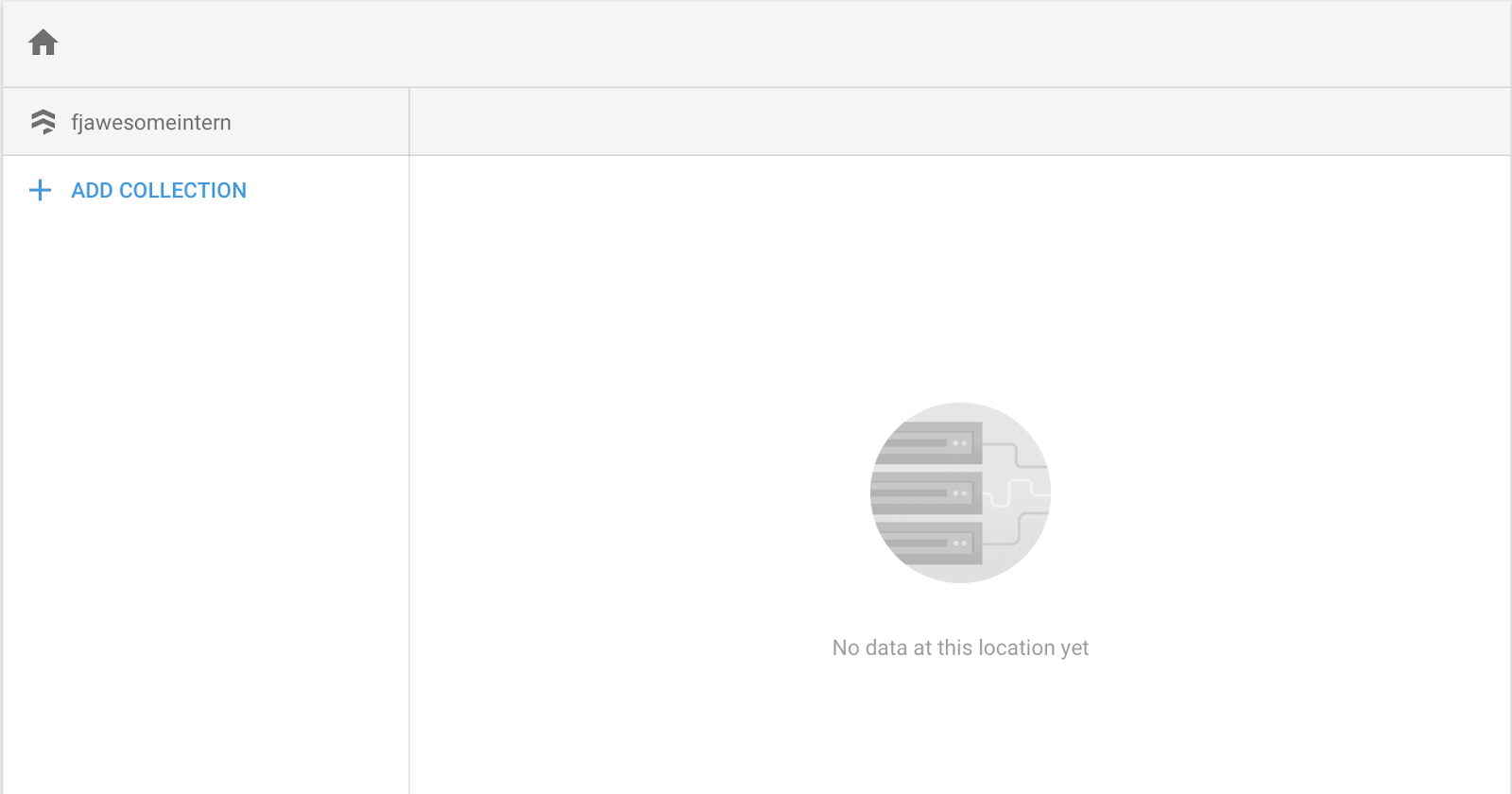
```ตอนแรกใน Firestore จะเป็นว่างๆอยู่แบบนี้

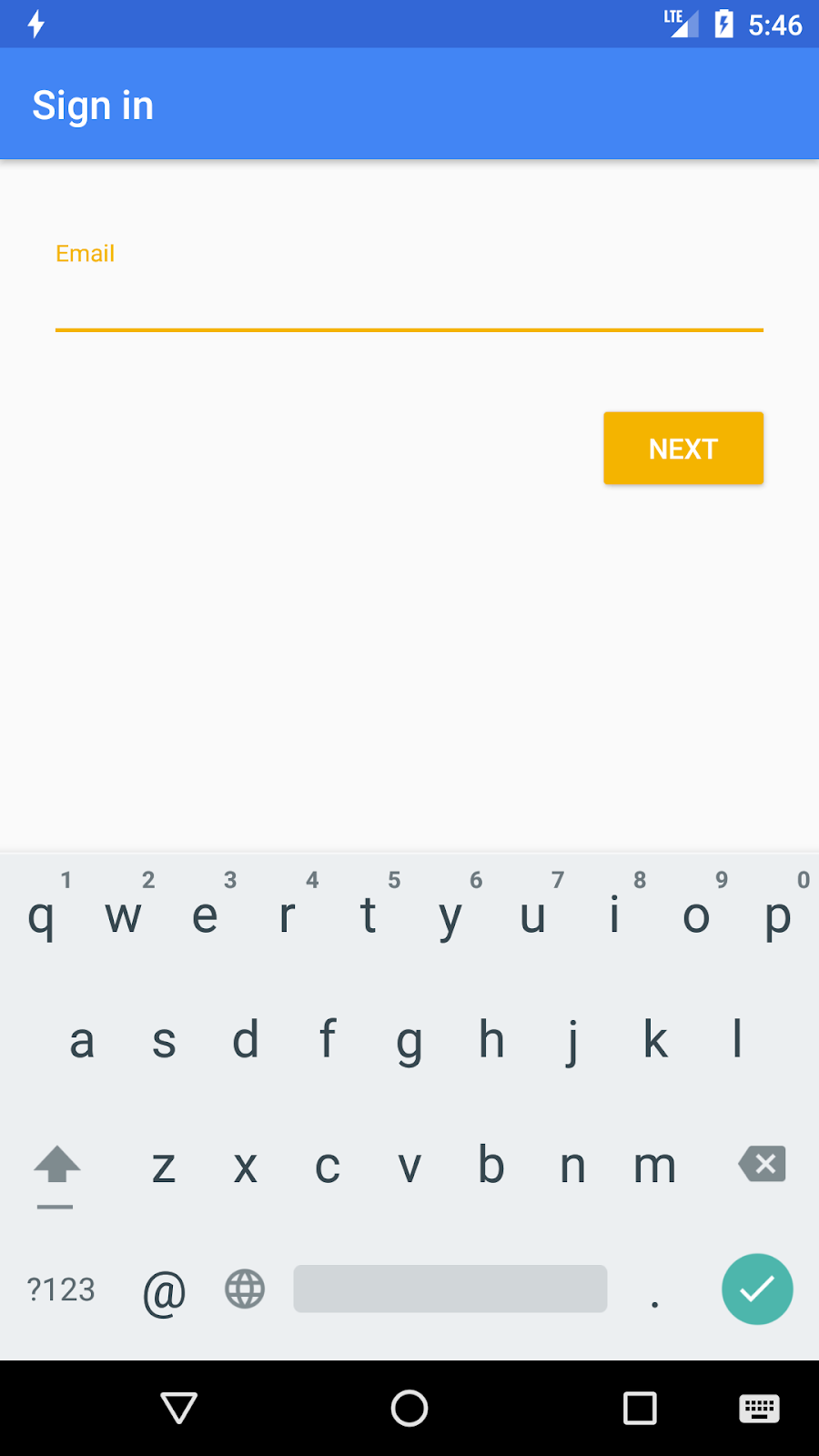
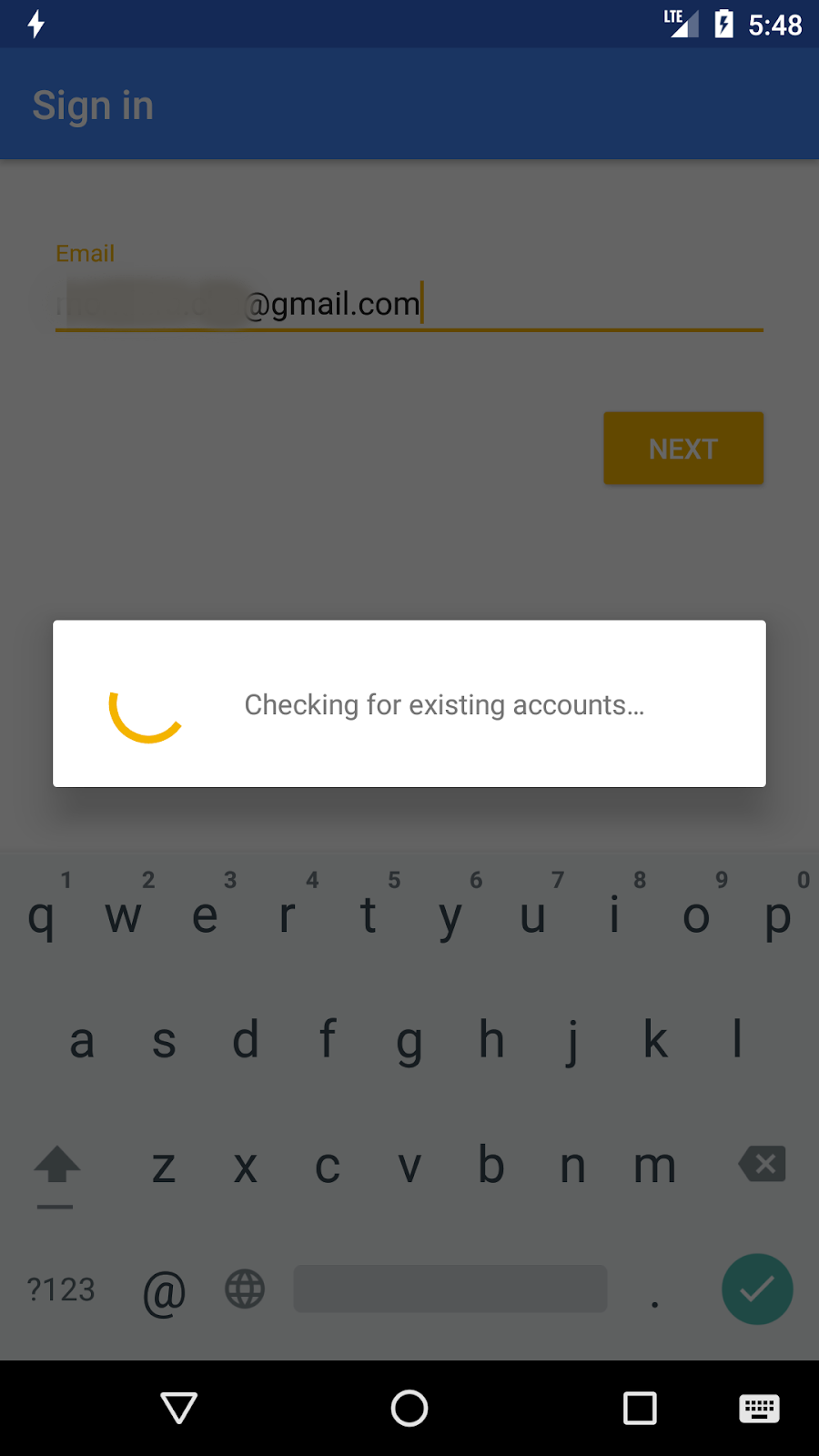
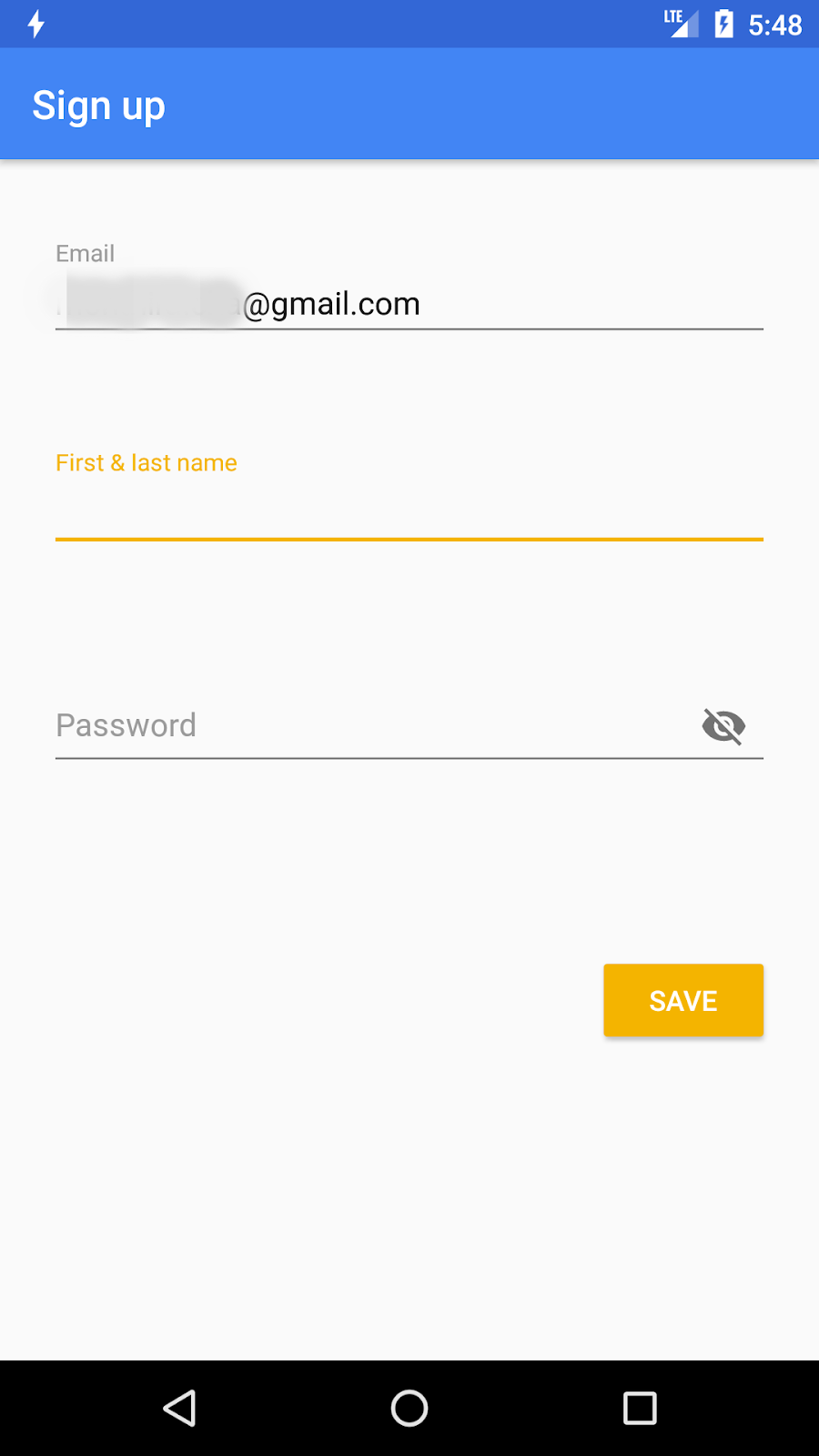
พอรันแอปจะพบหน้า sign-in email มาแบบนี้ ให้เราสมัครสมาชิกก่อน




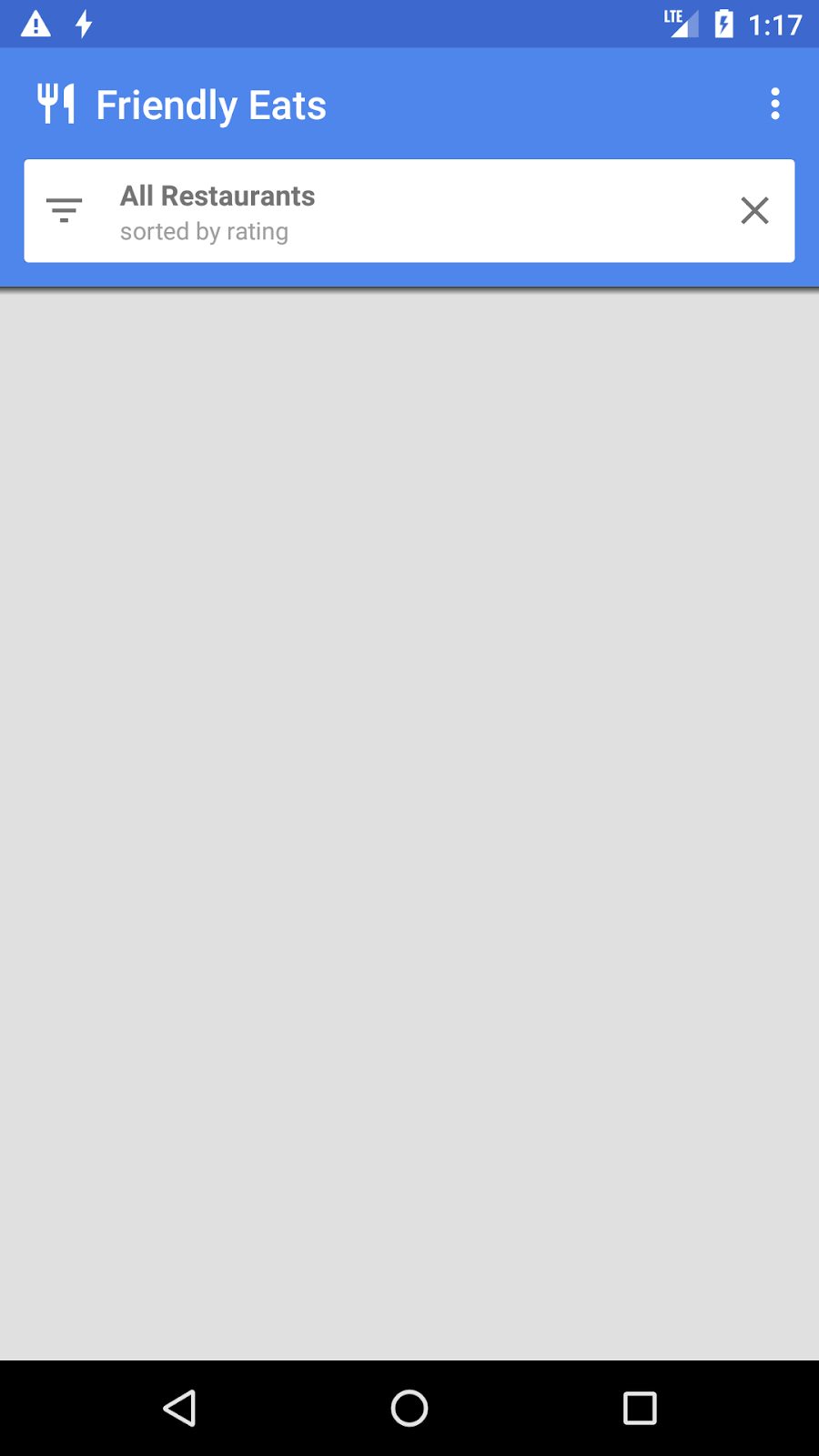
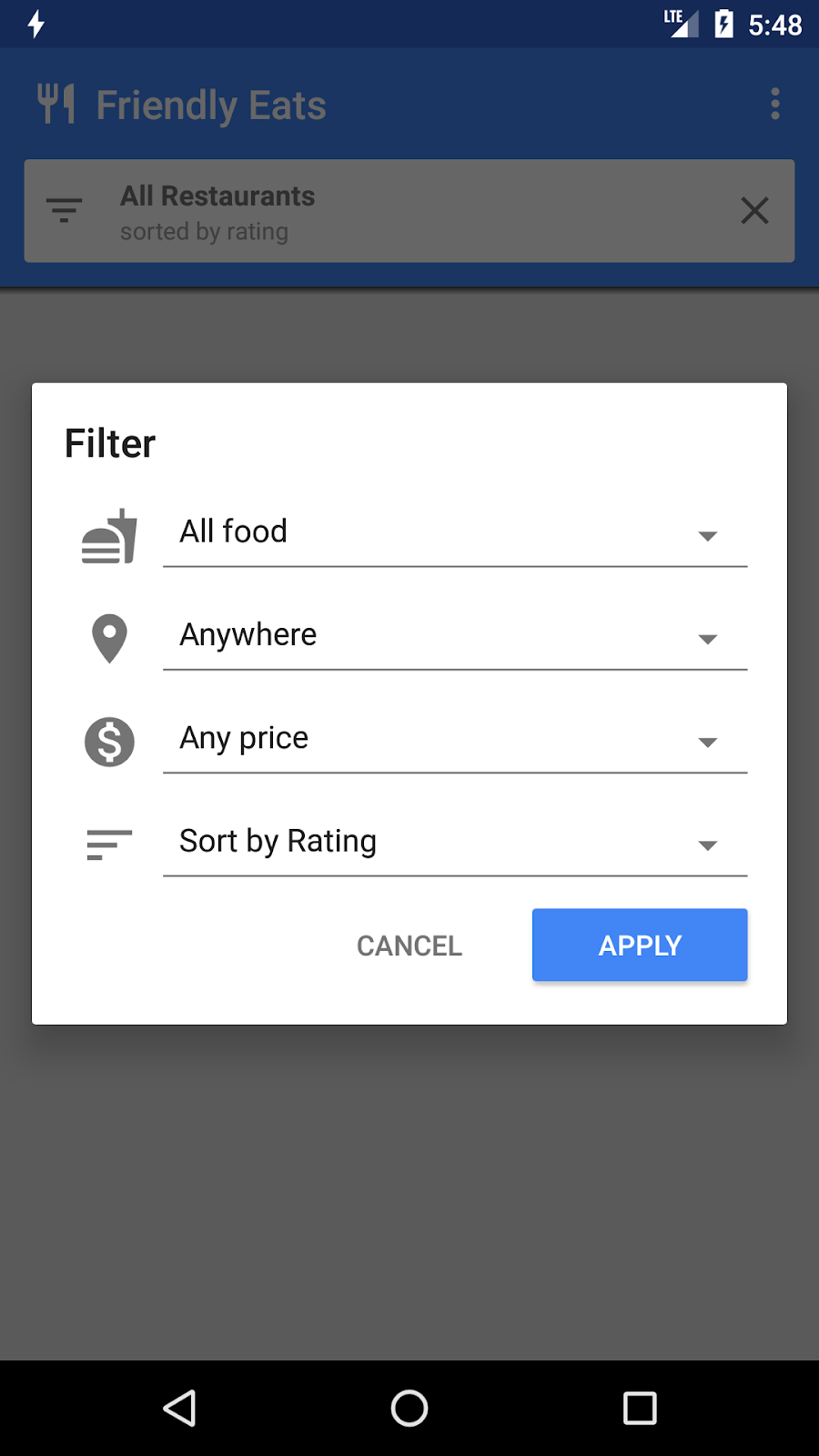
หลังจากลงทะเบียนแล้ว ก็พบกับหน้าหลัก ลองกดเลือกดูเล่นๆ แต่ มันไม่ได้ query data มาให้เรานะ




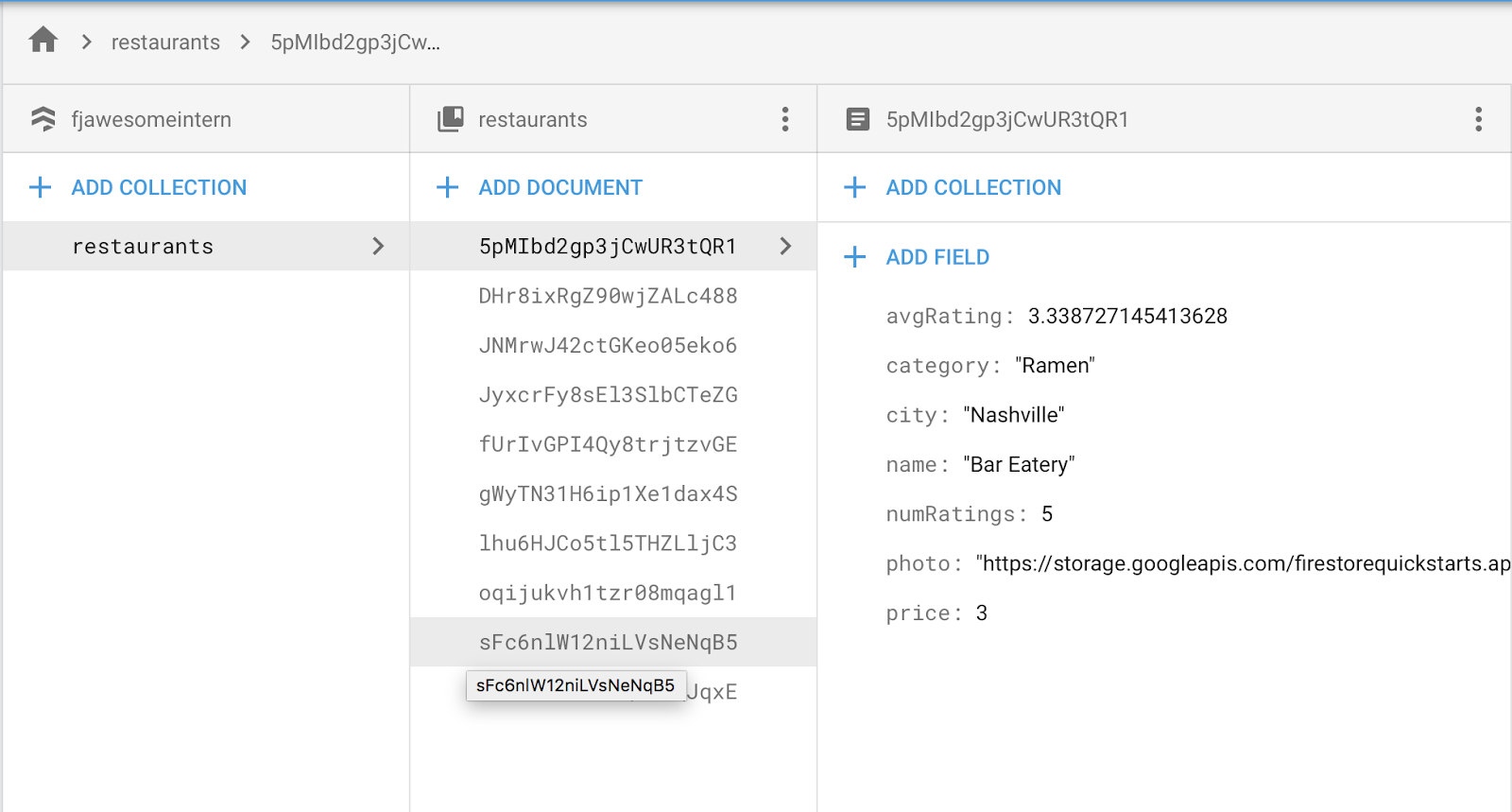
และสุดท้ายหน้า Firestore จะมีข้อมูลแบบนี้ มาจาก RestaurantUtil ตอนที่เราเพิ่มที่ onAddItemsClicked() นั่นเอง

4. Display data from Firestore
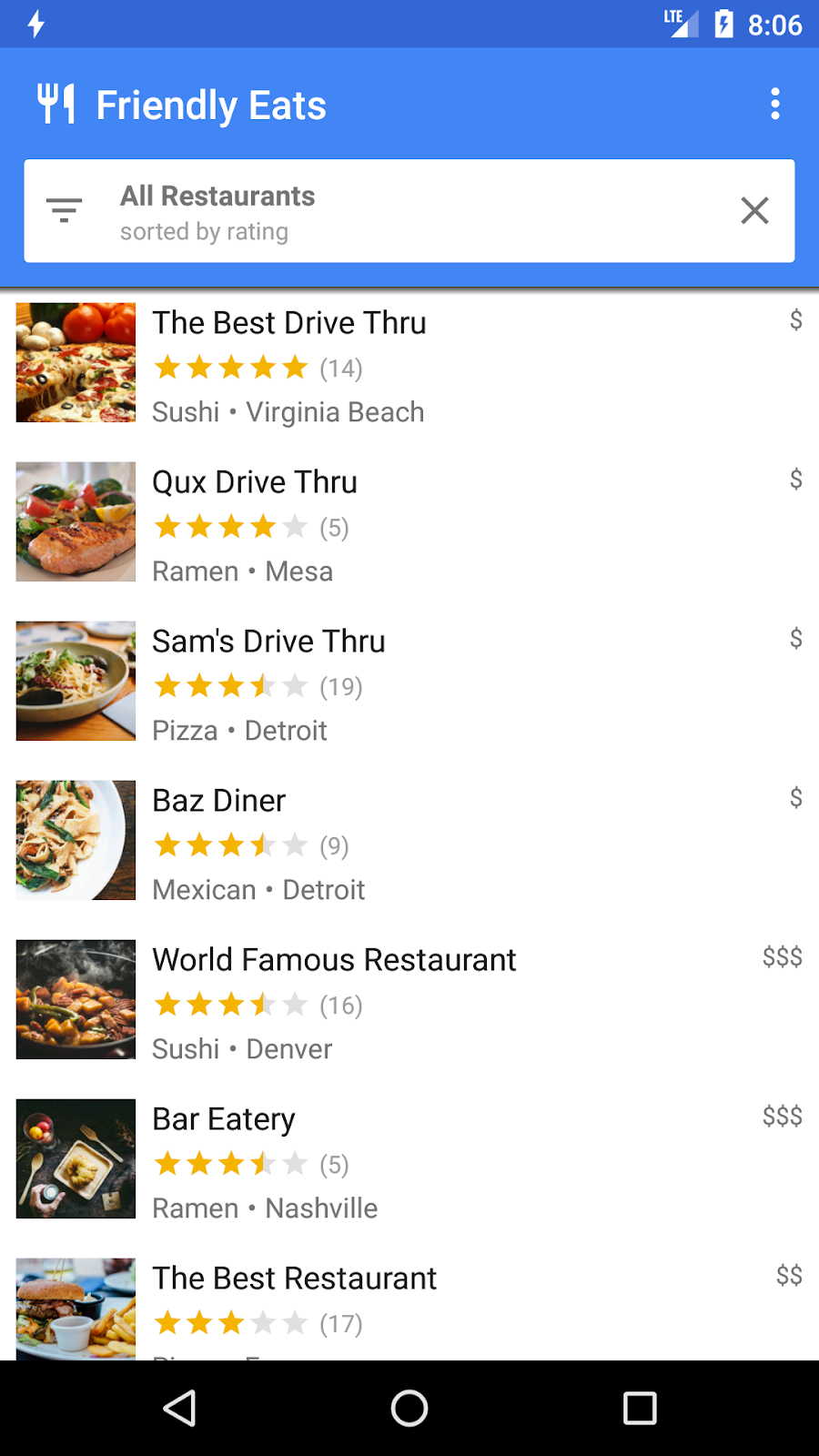
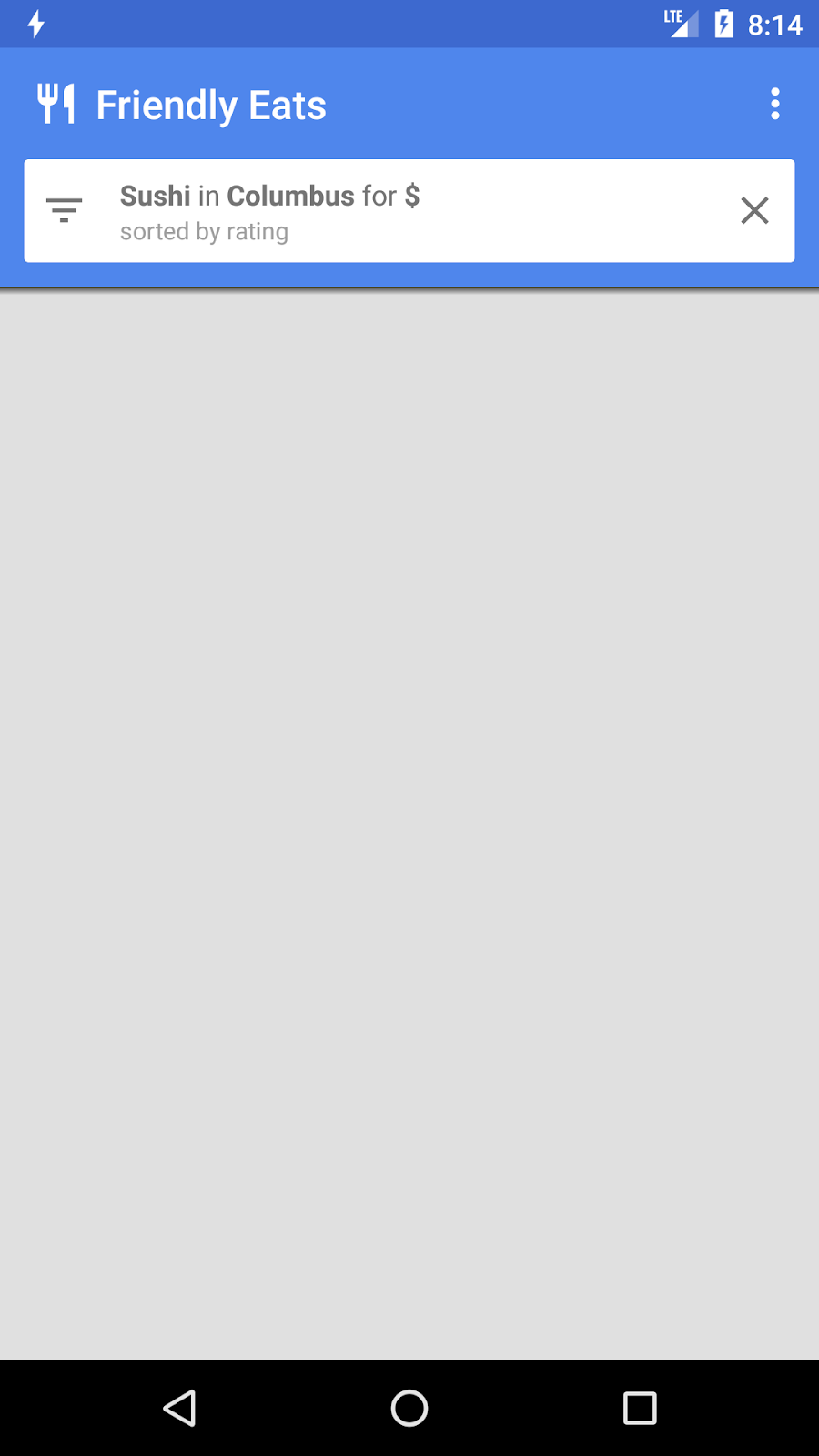
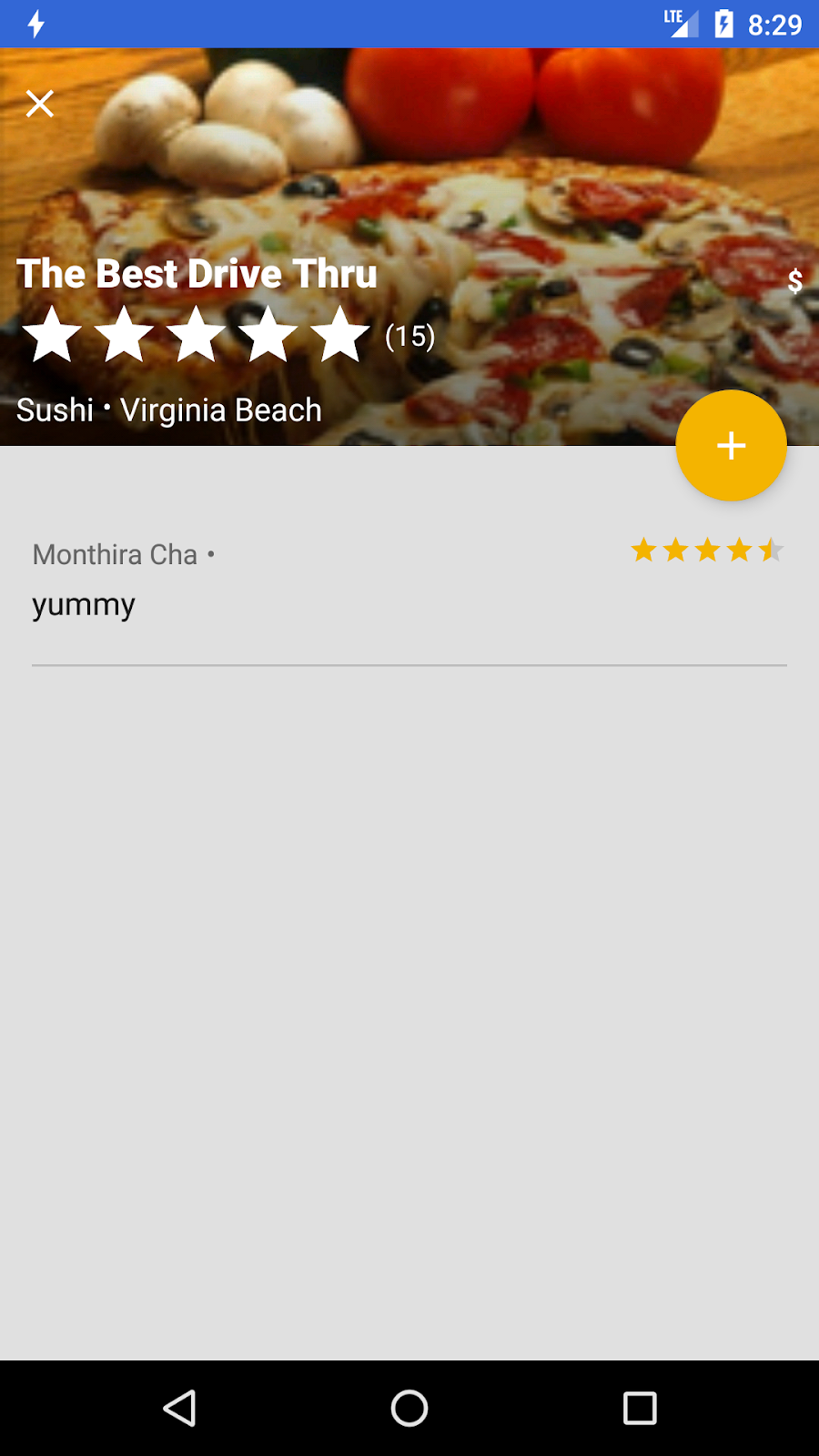
สุดท้ายจะได้ data ขึ้นมาแบบนี้ แต่ยัง sort ไม่ได้นะเออ


5. Sort and filter data
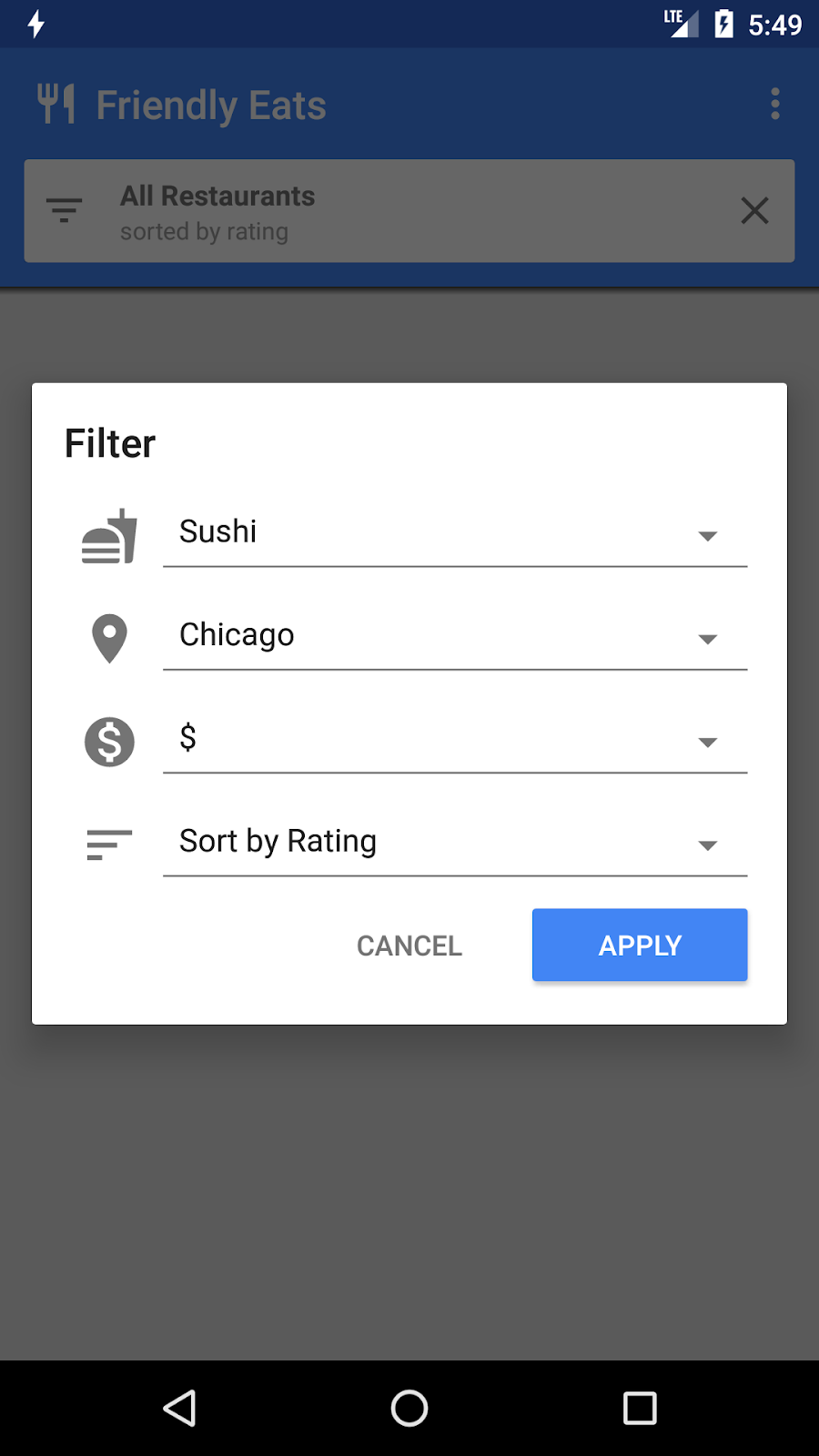
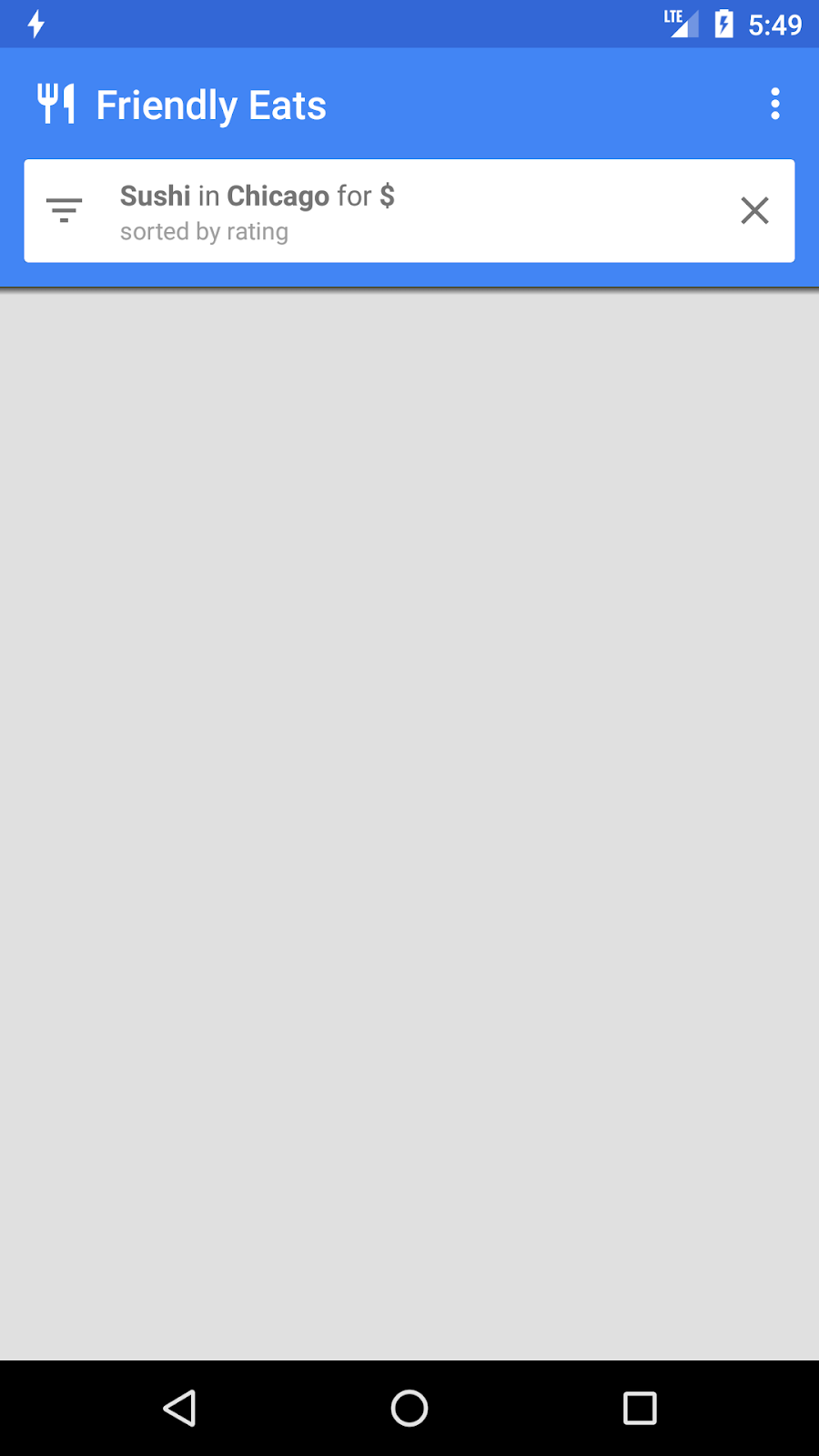
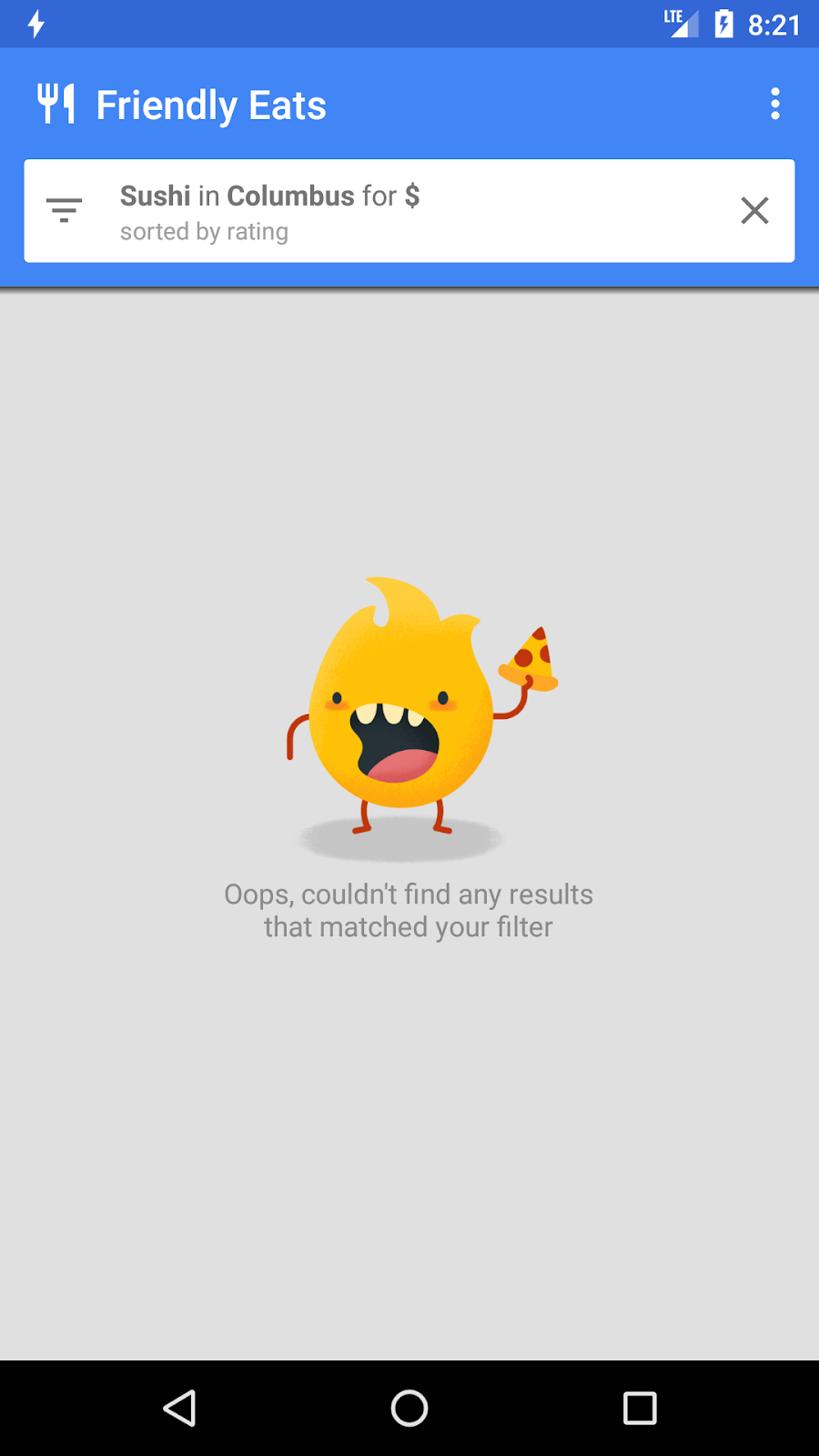
แน่นอนเราขาดส่วนนี้เนอะ ใส่โค้ดลงไป ลอง query ดู อ้าวทำไมไม่ออกหล่ะ

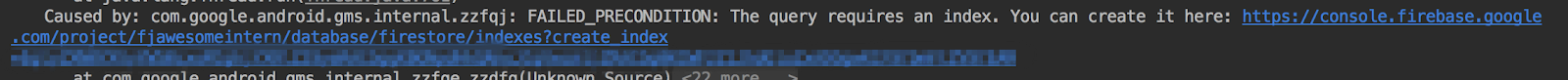
ไปดู log มันบอกว่าให้ไป create index ก่อนนะ จิ้ม link สิ รอไร

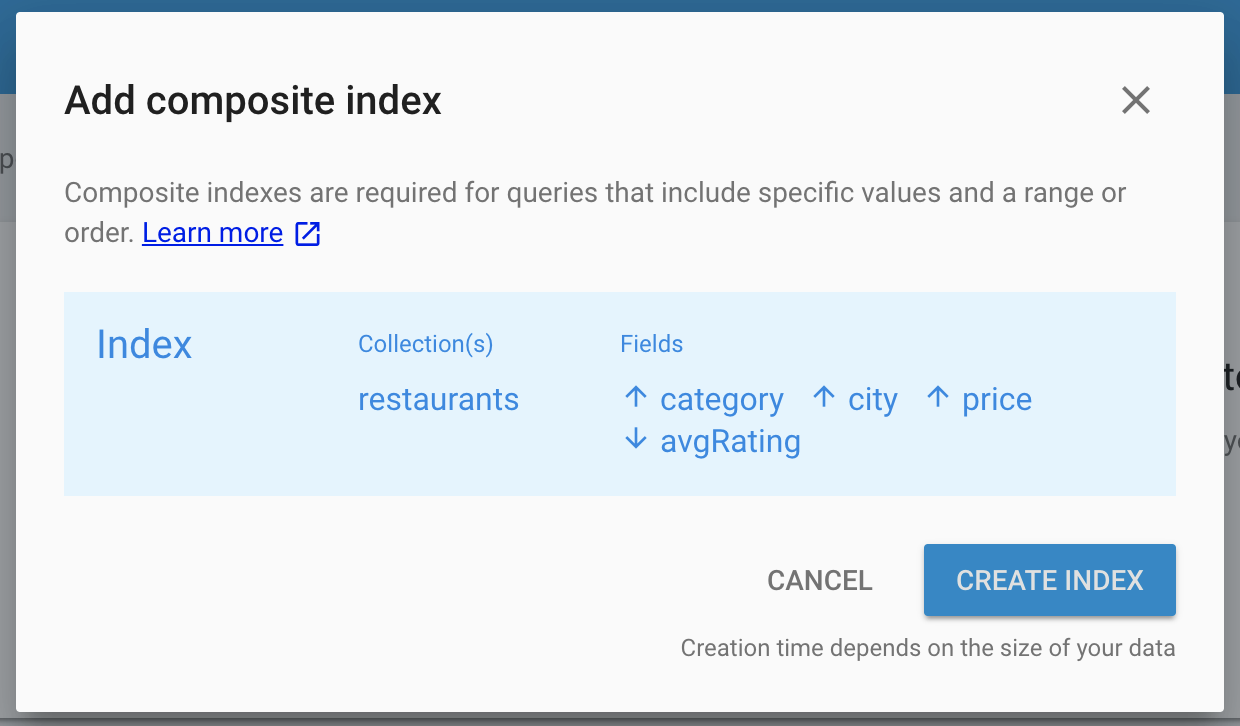
สร้าง index สิออเจ้า

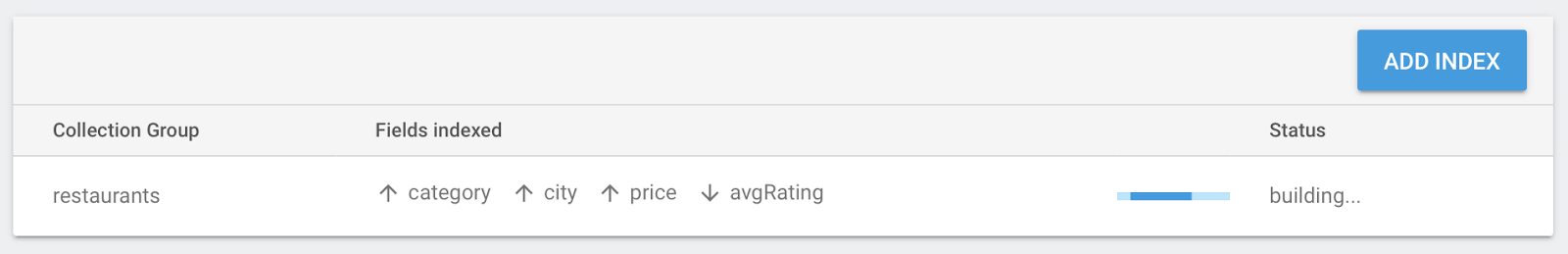
และ Firebase ก็จะสร้าง index ให้เรา

ทำไมหล่ะ...
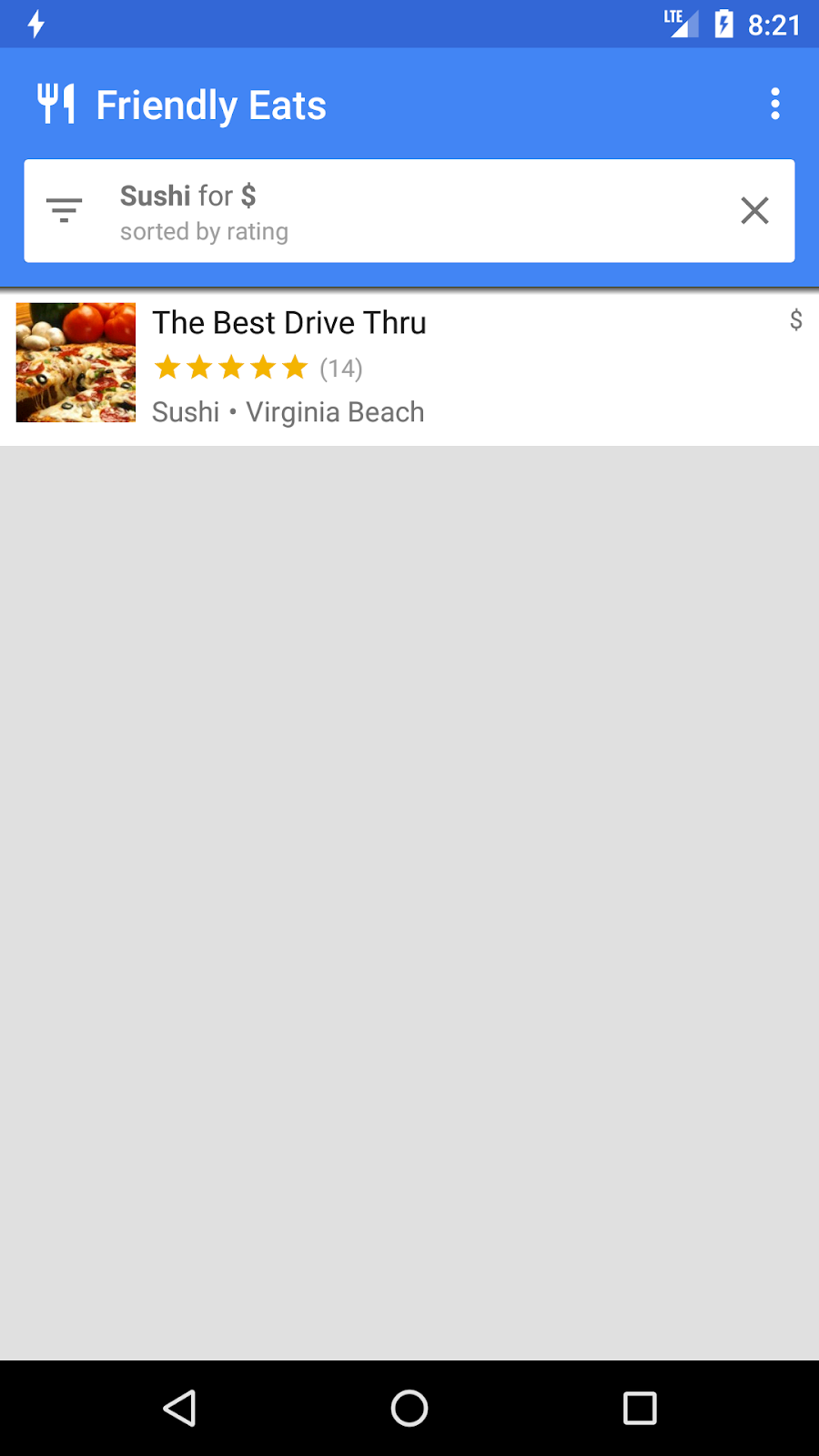
กลับไปจิ้มดู ได้แย้วววววๆๆๆๆๆๆ


6. Organize data in subcollections
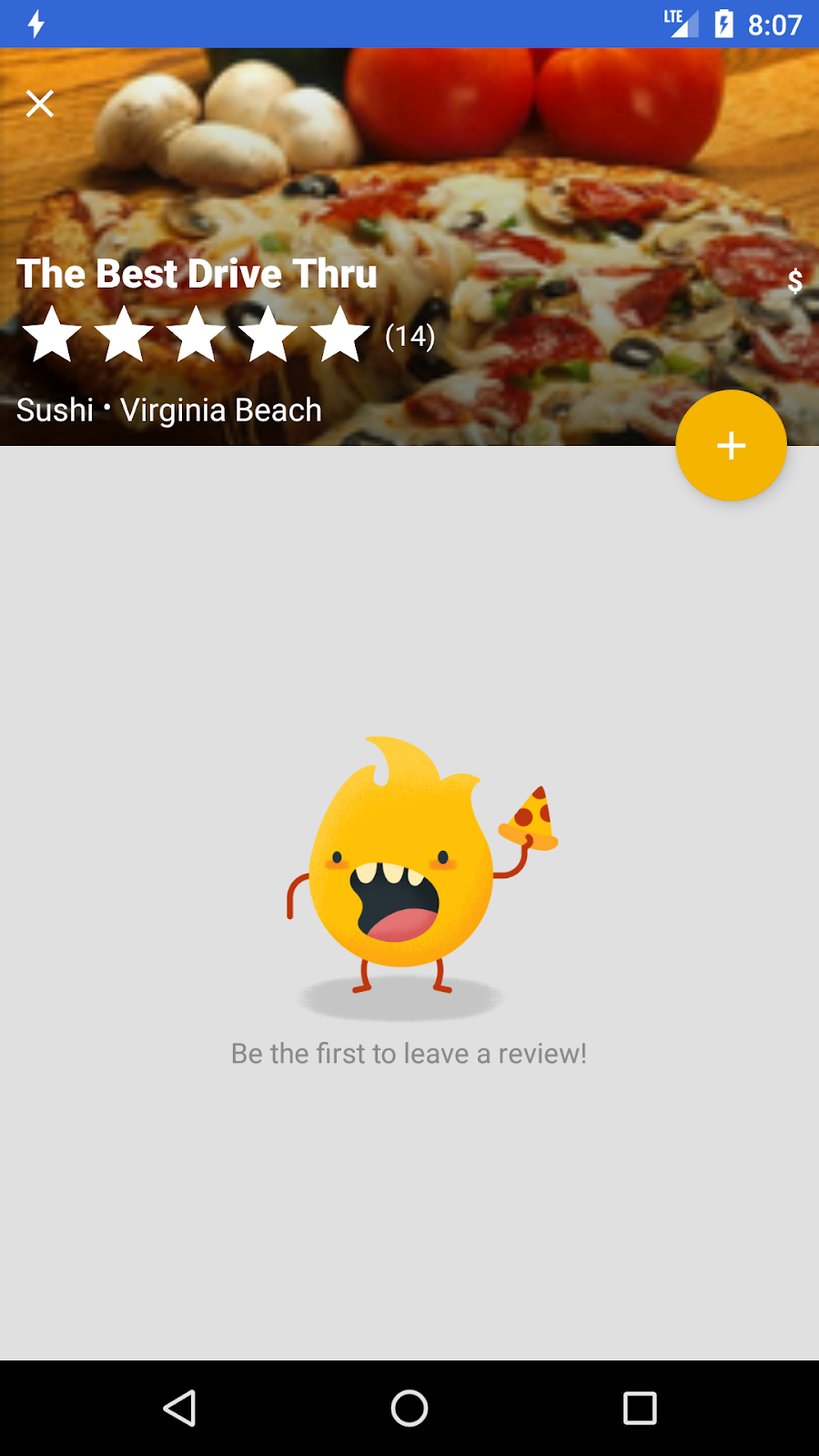
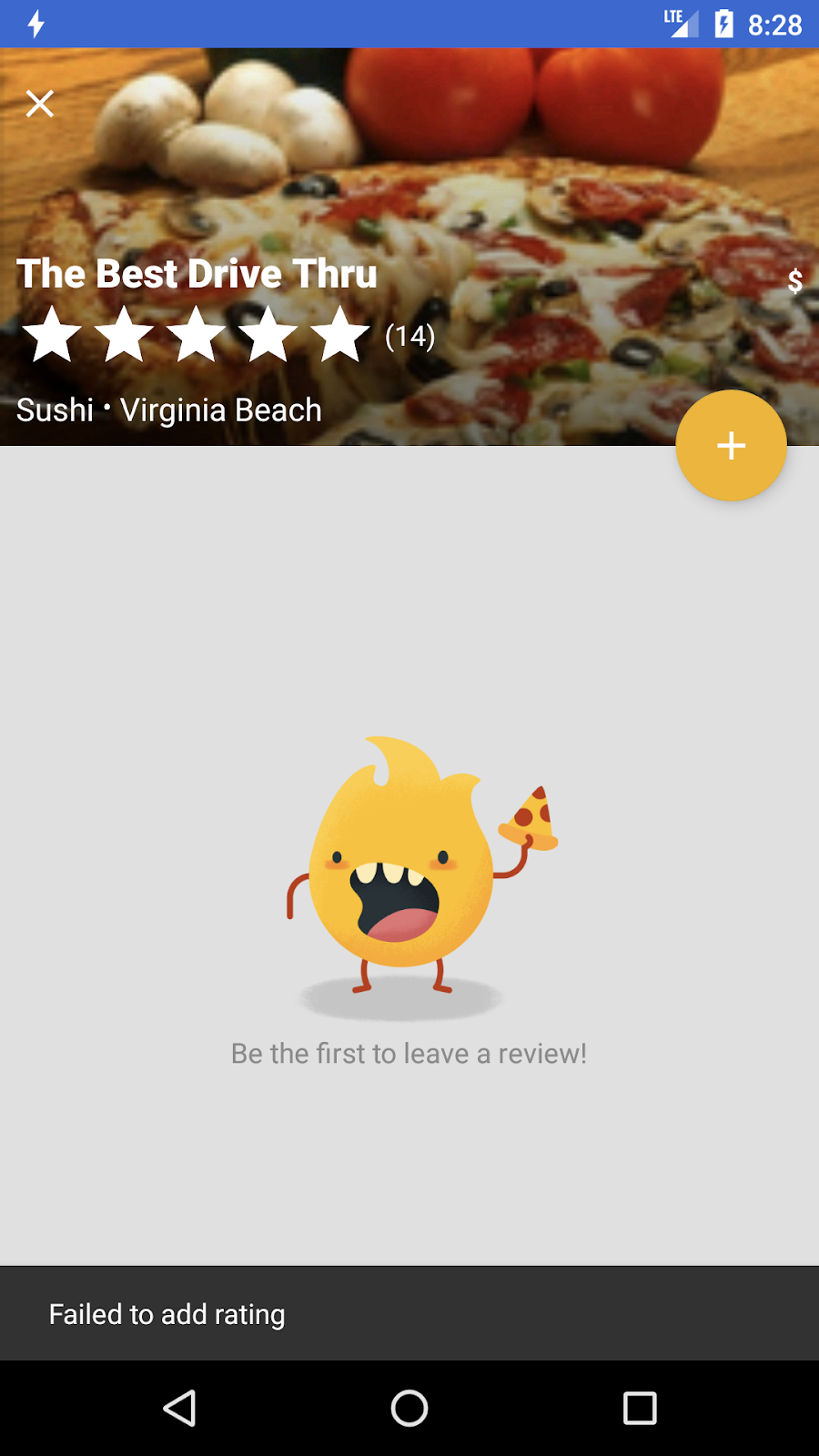
เราลองมาให้ rating ดูกันเถอะ ปรากฎว่านางว่าเราแหะ add ไม่ได้จ้าาาา

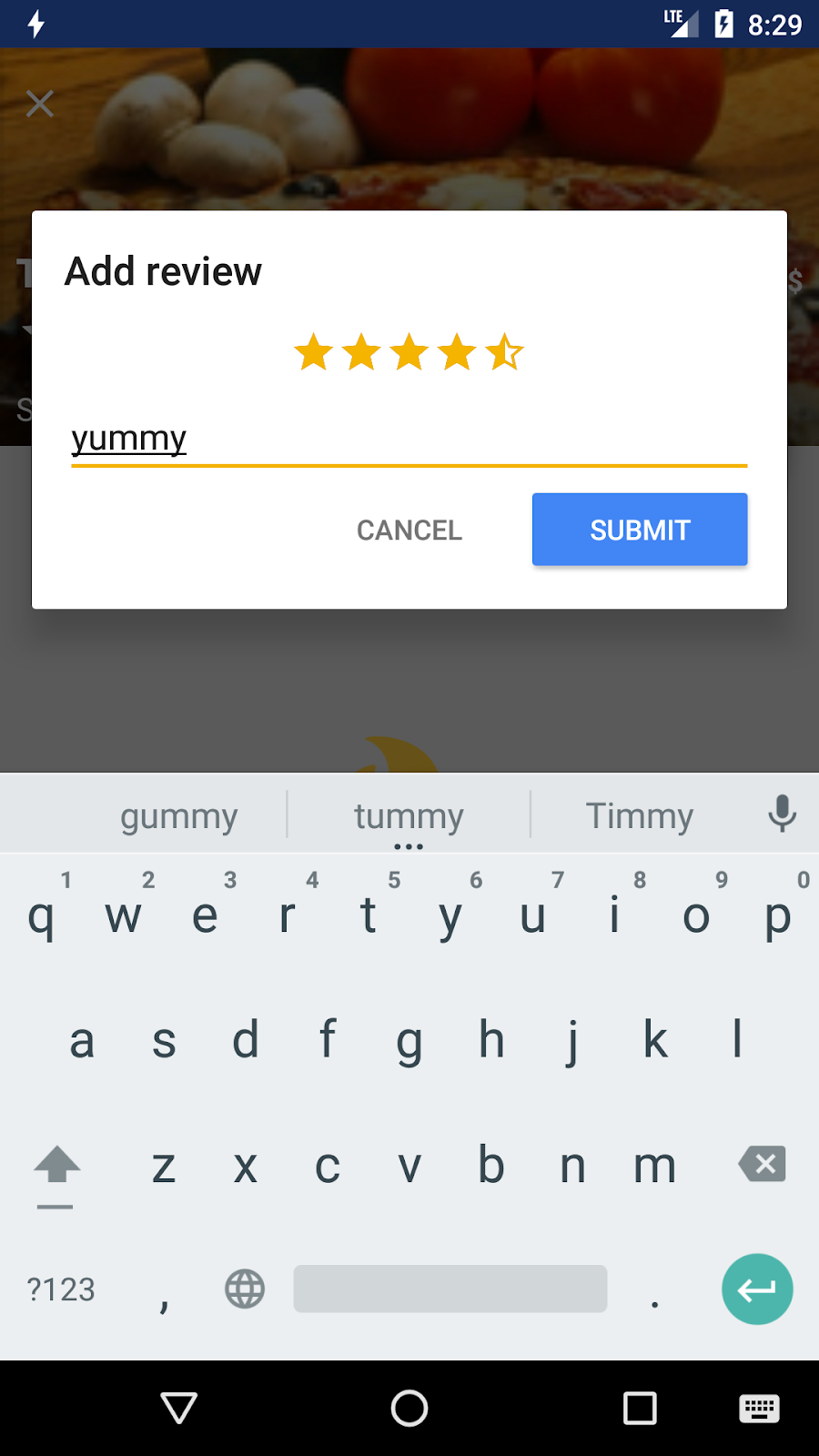
หลังจากเพิ่มโค้ดไป เราก็สามารถเพิ่ม rating ร้านได้แล้ว เย้


7. Secure your data
จะจบแล้ววววว ลองดูความปลอดภัยกันสักนิด แอปเรานั้นต้องปลอดภัยมากๆเลยเนอะ ไม่งั้น user โวยวาย ดังนั้นปรับแต่ง rule สักนิดนึง โดยให้สิทธิการแก้ไขข้อมูลให้คนที่ log-in เข้ามาเท่านั้น
การแก้ไข rule มีผลใน 1-5 นาทีนะเออ แต่เรากดไปบอกไม่เกิน 10 นาทีนะ
service cloud.firestore {
match /databases/{database}/documents {
// Restaurants:
// - Authenticated user can read
// - Authenticated user can create/update (for demo)
// - Validate updates
// - Deletes are not allowed
match /restaurants/{restaurantId} {
allow read, create: if request.auth.uid != null;
allow update: if request.auth.uid != null
&& request.resource.data.name == resource.data.name
allow delete: if false;
// Ratings:
// - Authenticated user can read
// - Authenticated user can create if userId matches
// - Deletes and updates are not allowed
match /ratings/{ratingId} {
allow read: if request.auth.uid != null;
allow create: if request.auth.uid != null
&& request.resource.data.userId == request.auth.uid;
allow update, delete: if false;
}
}
}
}
เรียบร้อยจ้า จบพิธีกรรมการลองทำ Codelab ชดเชยหลังจากที่ได้เสื้อไปก่อนหน้านี้ในฐานะ speaker แล้ว 555
และที่ทำไปนั้นอยู่ในนี้จ้า
สุดท้ายฝากร้านกันสักนิด ฝากเพจด้วยนะจ๊ะ
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, 10 December 2017




