มาอัพหน้าเว็บเราจาก firebase hosting ด้วย github กันเถิดดด
เนื่องด้วยเราทำหน้าเว็บผ่าน firebase hosting ซึ่งอ่านจากบล็อกแล้วมันง่ายมากๆ เลยไม่รู้จะเขียนอะไรดี
จะเขียนเรื่องการทำ front-end ที่เป็น static website ก็ไม่มีความรู้มากพอขนาดนั้น ส่วนใหญ่ใช้ bootstrap ด้วยสิ ก็อปแปะวางๆเอา
พอเราเริ่มขน code ต่างๆขึ้นบน github เราก็เริ่มคิดว่า ถ้าเราแก้โค้ดเว็บเราจากที่ไหนก็ได้ หมายถึงในมือถือ ในไอแพดงี้ แก้เสร็จสั่งขึ้นเลยงี้ ดีกว่าต้องมาเปิดคอมพิมพ์คำสั่ง มันจะทำได้ไหมนะ มาลองกันดีกว่า เริ่มที่ video ของทาง firebase ว่าทำอย่างไร
เริ่มเรื่องอย่างละเอียด การทำ firebase hosting ว่ามีวิธีอย่างไรบ้าง
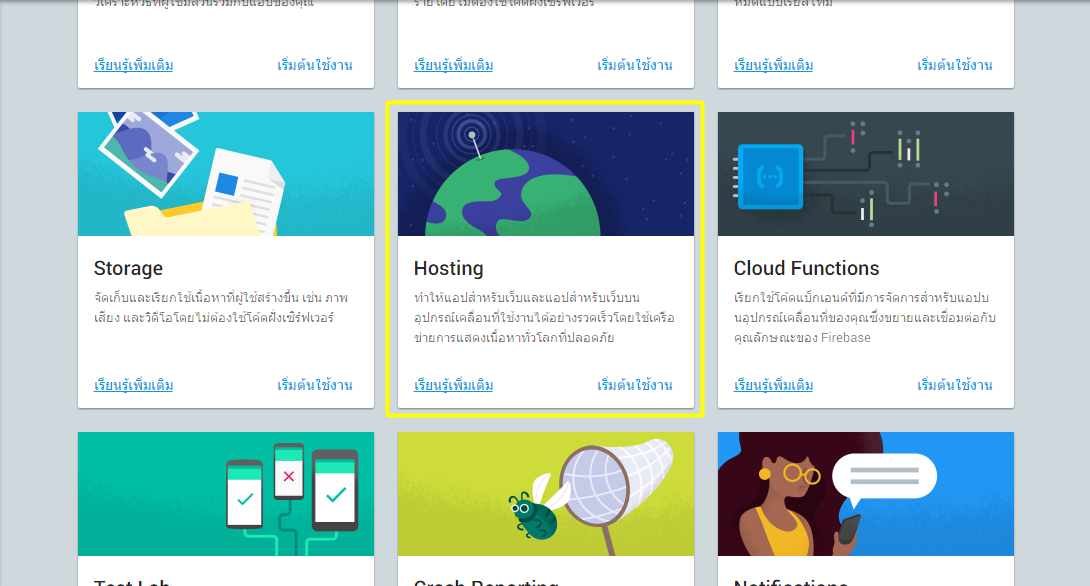
สรุปย่อๆ สร้างโปรเจกใน firebase เลือก hosting

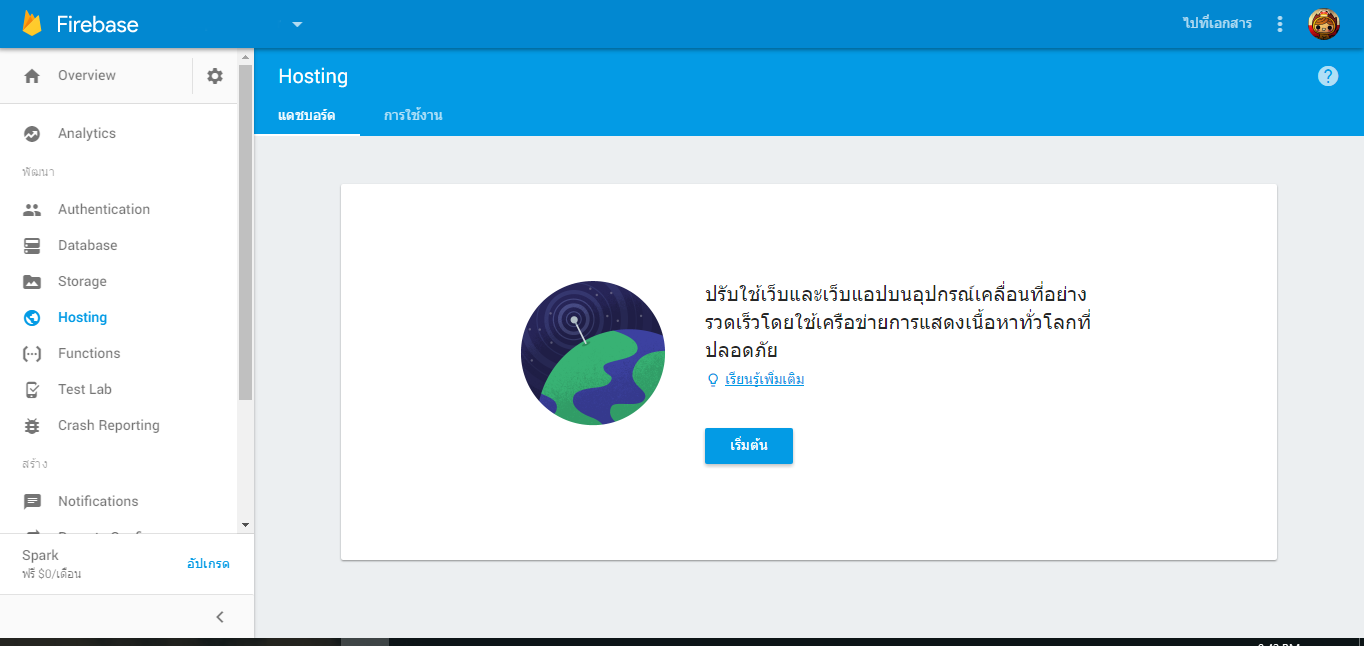
เปิดมาจะเป็นดังนี้ มาเริ่มกันเลยดีกว่า

ก่อนอื่นดาวน์โหลด node.js มาก่อนนะและเตรียมหน้าเว็บให้เรียบร้อย
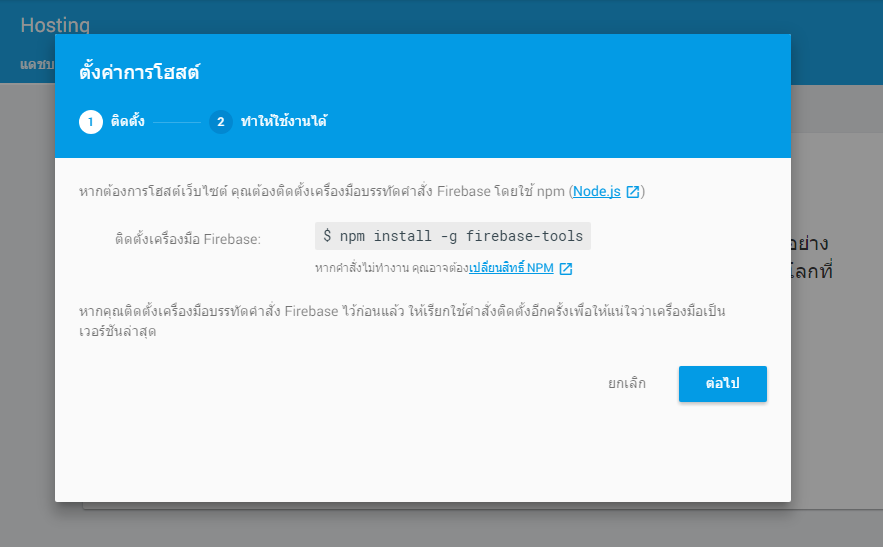
จากนั้นติดตั้ง tool ของ firebase โดยใช้คำสั่ง
npm install -g firebase-tools
คำสั่งนี้ สามารถติดตั้งทั้งตัว hosting, database และ cloud function

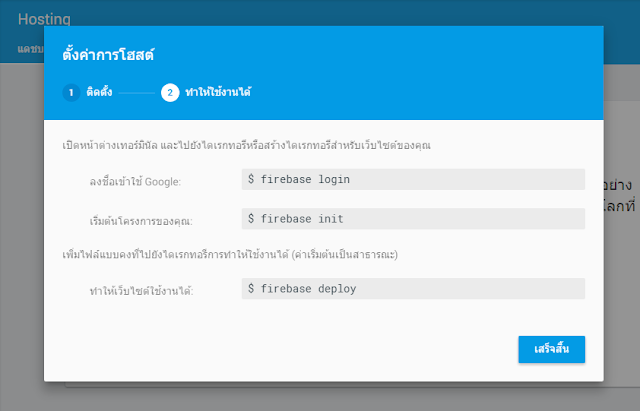
เมื่อติดตั้งเสร็จเรียบร้อยแล้ว ลงชื่อเข้าใช้กันก่อน firebase login
จากนั้นจะมีหน้าต่าง permission ขึ้นมา ในหน้า browser
และเราทำให้ folder นั่นเป็น folder หลักในการอัพเว็บ หรือ local path นั่นเอง โดยใช้ firebase init มีให้เลือกสามตัวด้านบนที่กล่าวไป เลือก hosting เน้ออออ
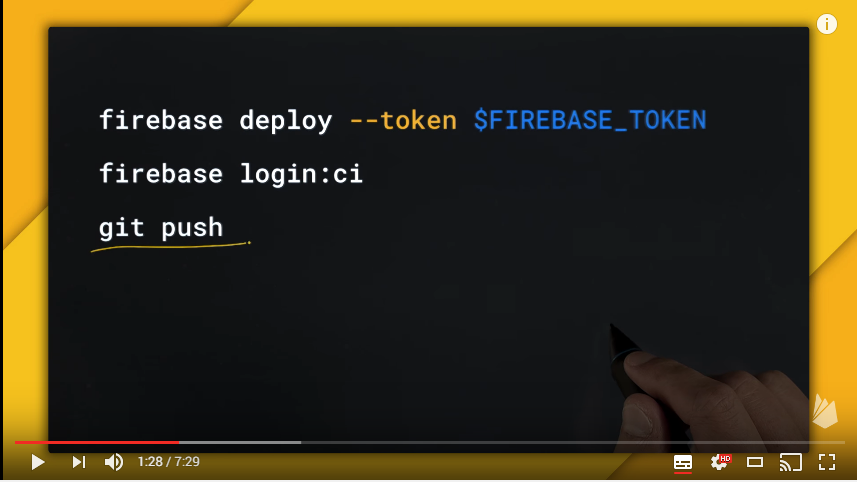
และเวลาเราอัพหน้าเว็บ เราใช้คำสั่ง firebase deploy ไปรัวๆ

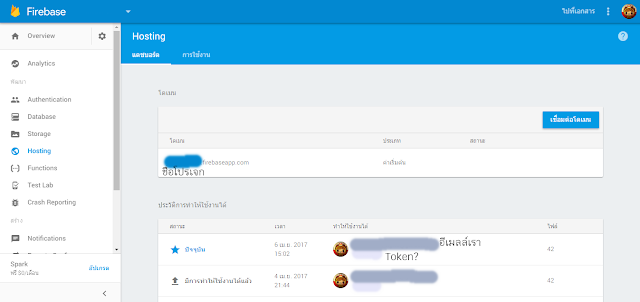
สุดท้ายเราก็ได้หน้าเว็บของเรา บน firebase hosting

ทั้งนี้ทั้งนั้น สามารถศึกษาเพิ่มเติมได้ที่

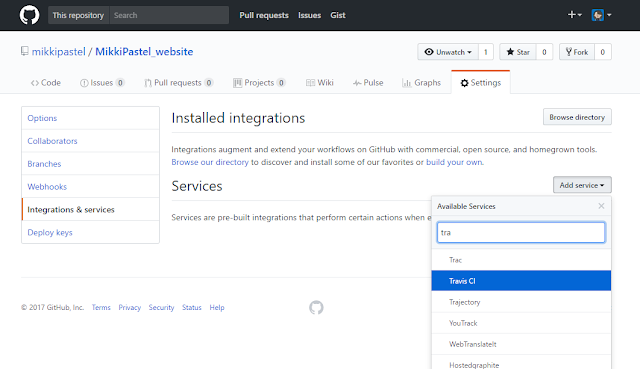
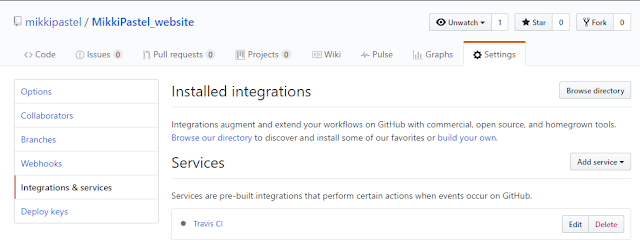
และอัพโค้ดของเราลง github ก่อนนะ จากนั้นเปิด service Travis CI ด้วยนะ
travis CI คืออะไร CI คือ Continue Integration สามารถทำงานตาม process ที่กำหนดไว้ไปเรื่อยๆ ไม่หยุดในการทำเทสที่บริษัทเรา ทางบริษัทลูกค้าก็จะเริ่มใช้ระบบนี้ ให้ทุกอย่างเป็น automated test โดยไม่มีคนมาเกี่ยวข้อง นั่นคือเราก็ไม่ต้องทำอะไรเองทั้งหมด ปล่อยระบบทำไปงี้ ถ้าพังก็หยุดตรงนั้นแล้วบอกเราว่า มันเกิดอะไรขึ้น



มาถึงของจริงกันบ้างแล้วววววววว หลักการเป็นดังนี้

หลังจากที่เรา deploy ไป สร้างไฟล์ configuration เพิ่มเติมเพื่อการนี้สร้างไฟล์ .travis.yml เพื่อใช้เรียกในการ push file ลง github โดยไส้ในจะเป็นดังนี้
ซึ่งเป็นการเตรียมพร้อมในการทำ Unit Test ของเว็บเราเลยทีเดียว
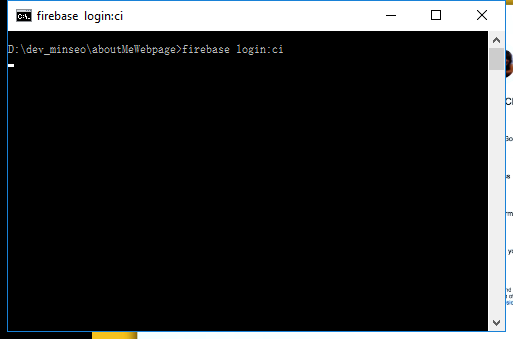
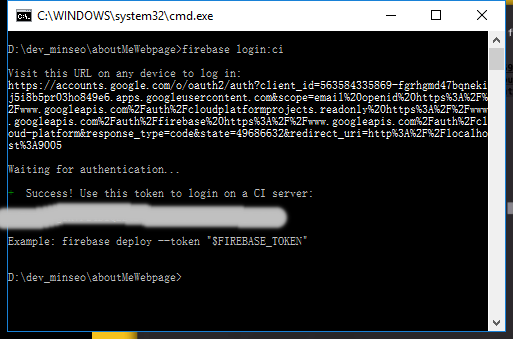
เมื่อสร้างไฟล์เสร็จแล้ว ไปที่ cmd ใช้คำสั่ง firebase login:ci

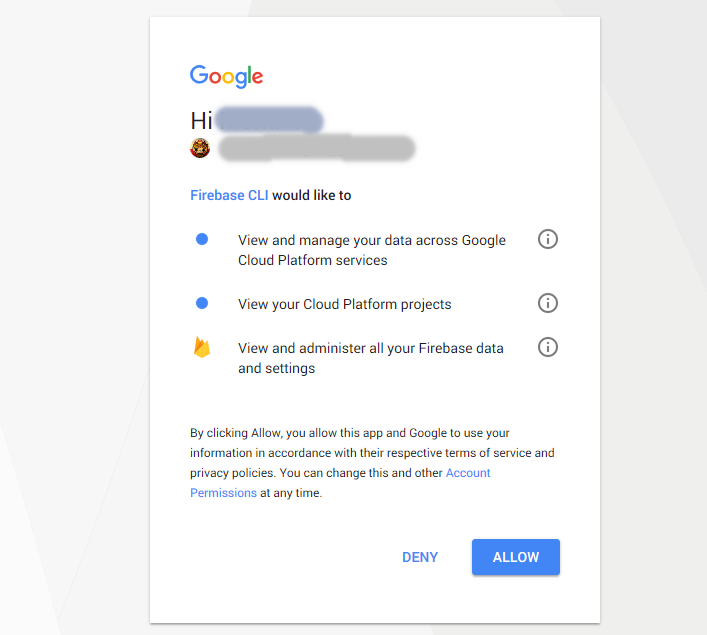
สักแปปจะมีหน้าขอ permission โผล่มา ขอเราสร้าง token

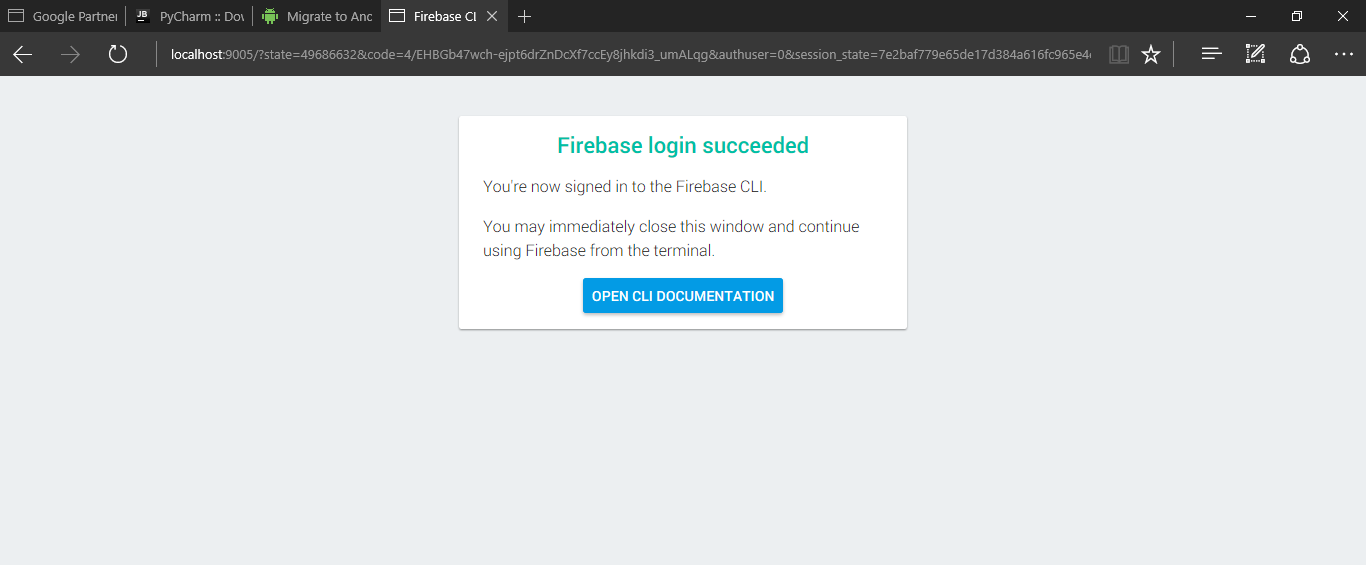
จากนั้นก็จะพาไปเว็บของเรา

พอเสร็จแล้วจะมีเลขยาวๆชุดนึงออกมา นั่นคือ token นั่นเอง ขอ sensor นะเออ

จากนั้นก็อปปี้ token มาใช้เป็น environment variable ของเราต่อไป เอาไปกรอกที่ travis CI เลยจ้าาาา
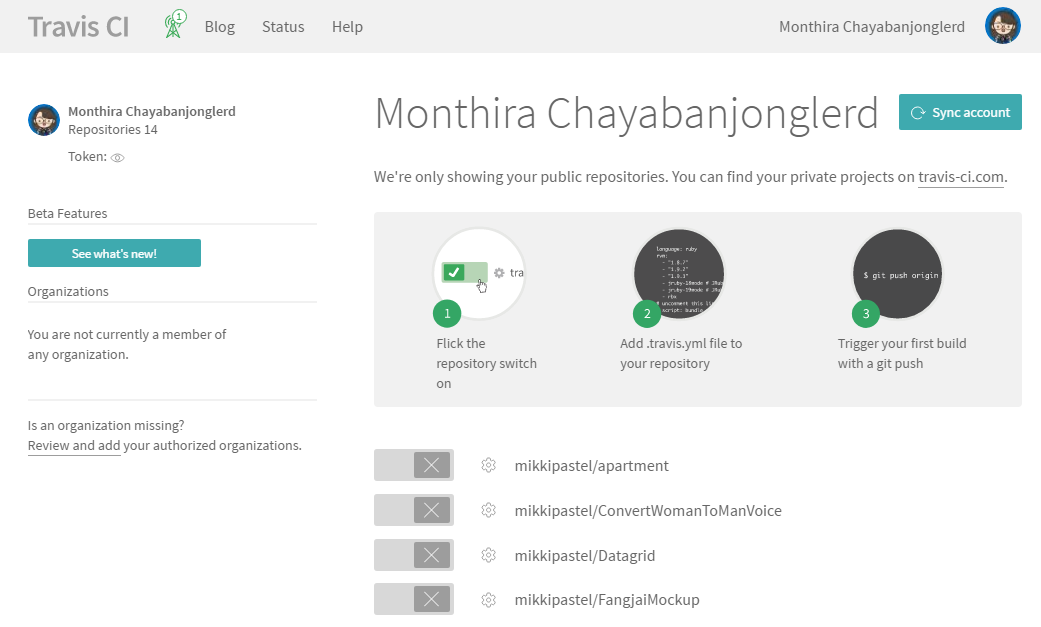
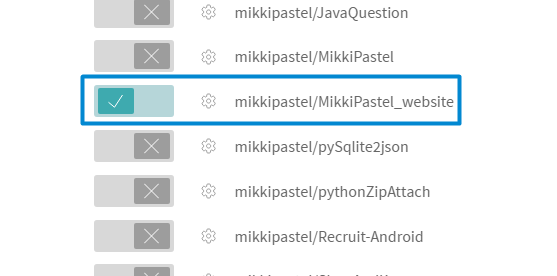
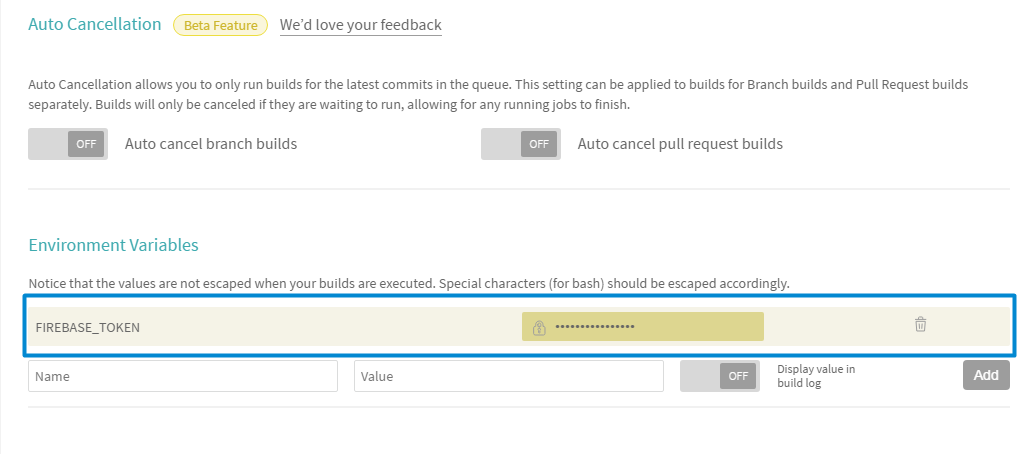
ก่อนไปกรอกก็ sync project กันก่อน แล้วพี่ travis CI ก็จะดึงโปรเจกทั้งหมดใน github ขึ้นมากด switch เปิดที่โปรเจกที่เราจะทำ จากนั้นไป set environment variable โดยกดรูปฟันเฟืองสีฟ้า


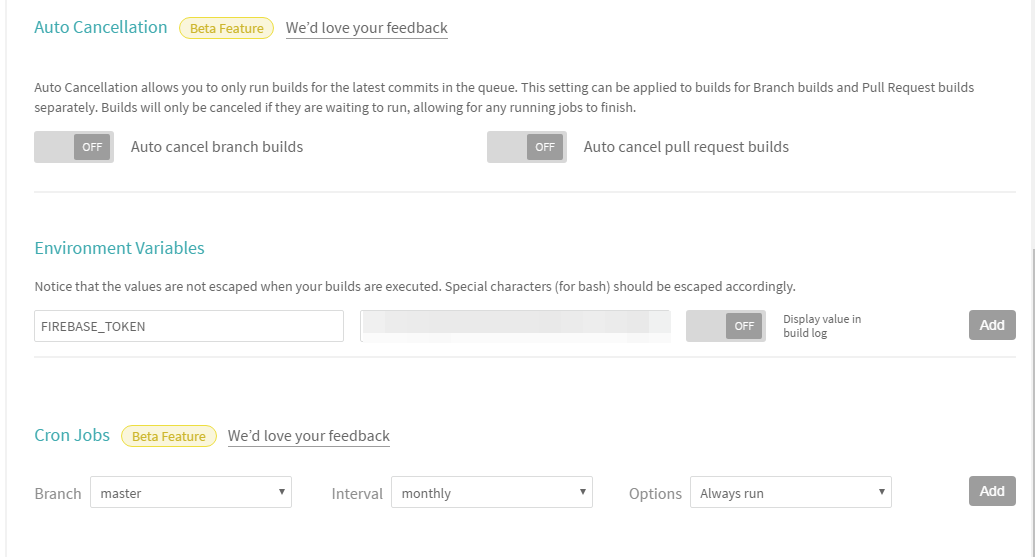
จากนั้นสร้างตัวแปรชื่อ FIREBASETOKEN แล้วนำค่า token ที่ได้ไปใส่ใน value


จริงๆจะใส่ดื้อๆที่ตัวไฟล์ travis ก็ทำได้เหมือนกันนะ แต่ไม่ควร เพราะถ้าคนร้ายได้ไฟล์เรามางี้ เราก็เสร็จเนาะ ดังนั้นเราจึงไป set environment variable แทนนะ เพื่อความปลอดภัย
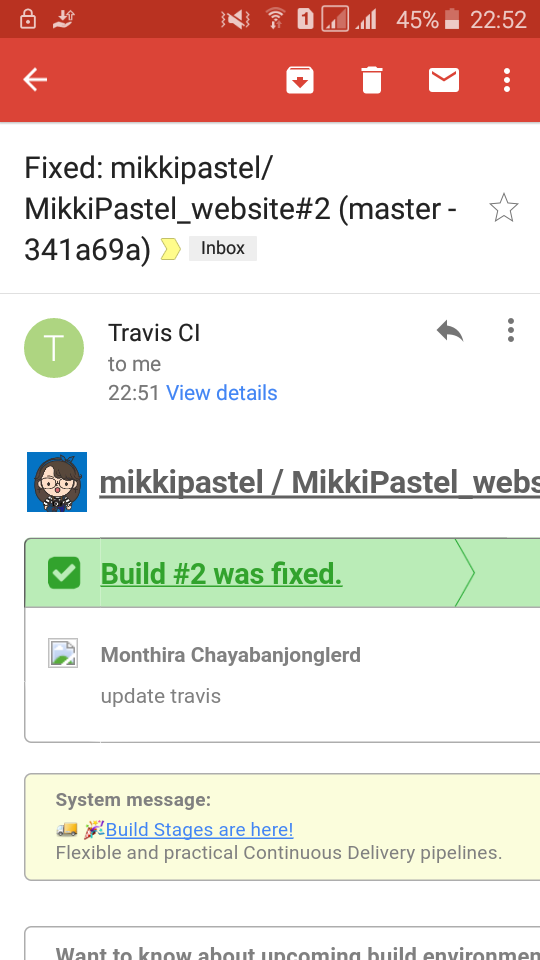
ทุกครั้งที่เรามีการอัพเดตบน github ทางพี่ travis CI จะทำงาน แล้วแจ้งผลมาทางอีเมลล์ของเรา

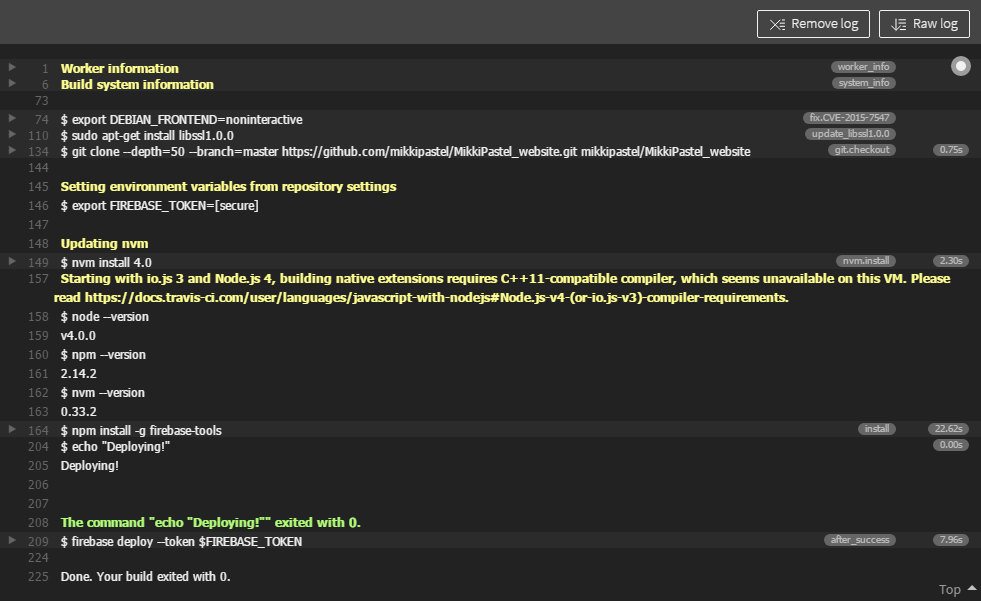
ผลการรันจะเป็นดังนี้

ซึ่งเว็บตัวอย่างก็อยู่แถบด้านบน ตรง About Me

Reference:Automatically Deploy Static Web App to Firebase Using GitHub and Travis CI

ปิดท้ายกับเว็บที่แนะนำการปรับปรุงหน้าเว็บของเรา
และ
https://developers.google.com/speed/pagespeed/insights
เราต้องศึกษาให้มากหน่อย เพราะเราไม่ใช่สายเว็บเนอะอย่างน้อยก็ช่วยเรา Improve performance หน้าเว็บเราได้







