มาดูพี่ตี๋วิดพื้น เอ้ยย มาอัพเดตของใหม่ ๆ กันในงาน Firebase Dev Day 2023
ล่าสุดที่จัดงาน Firebase Dev Day ก็คือปี 2019 ที่ Academy Bangkok, A Google Space ที่ True Digital Park นั่นแหละ ครั้งนี้เป็นครั้งที่ 4 จัดที่ Grand Hall, True Digital Park ฝั่ง West ชั้น 3 จ้า เพิ่งเปิดใหม่สด ๆ ร้อน ๆ เลยล่ะ แถมในงานรวม Firebase จากฝั่ง SEA ถึง 4 คนด้วยกัน

งาน Firebase Dev Day ครั้งที่ผ่านมา ที่ทางเราได้ไปงานเนอะ


เริ่มด้วยเดินทางออกจากบ้าน ไปยังสถานที่ ที่คุ้นเคย อิอิ และเดินทางไปถึงหน้างาน นำบัตรที่ซื้อไว้แสดงให้เจ้าหน้าที่ดู ได้รับสติ๊กเกอร์ จากนั้นได้เสื้อลายน้อง Sparky สุดน่ารัก
บรรยากาศหน้างาน และในงาน คือคนมากันเช้า และมากันเยอะมาก ๆ เลย


พาน้อง ๆ ไปเที่ยวด้วยนะ
มางาน #FirebaseDevDay2023
— Minseo | Stocker DAO (💙,🧡)🛸 (L3, ❄️) (@mikkipastel) April 1, 2023
.
พาน้อง ๆ มาเที่ยวด้วยเลย#BittoonDAO #Huuyeow #ARmity pic.twitter.com/6mPvUo6uHM
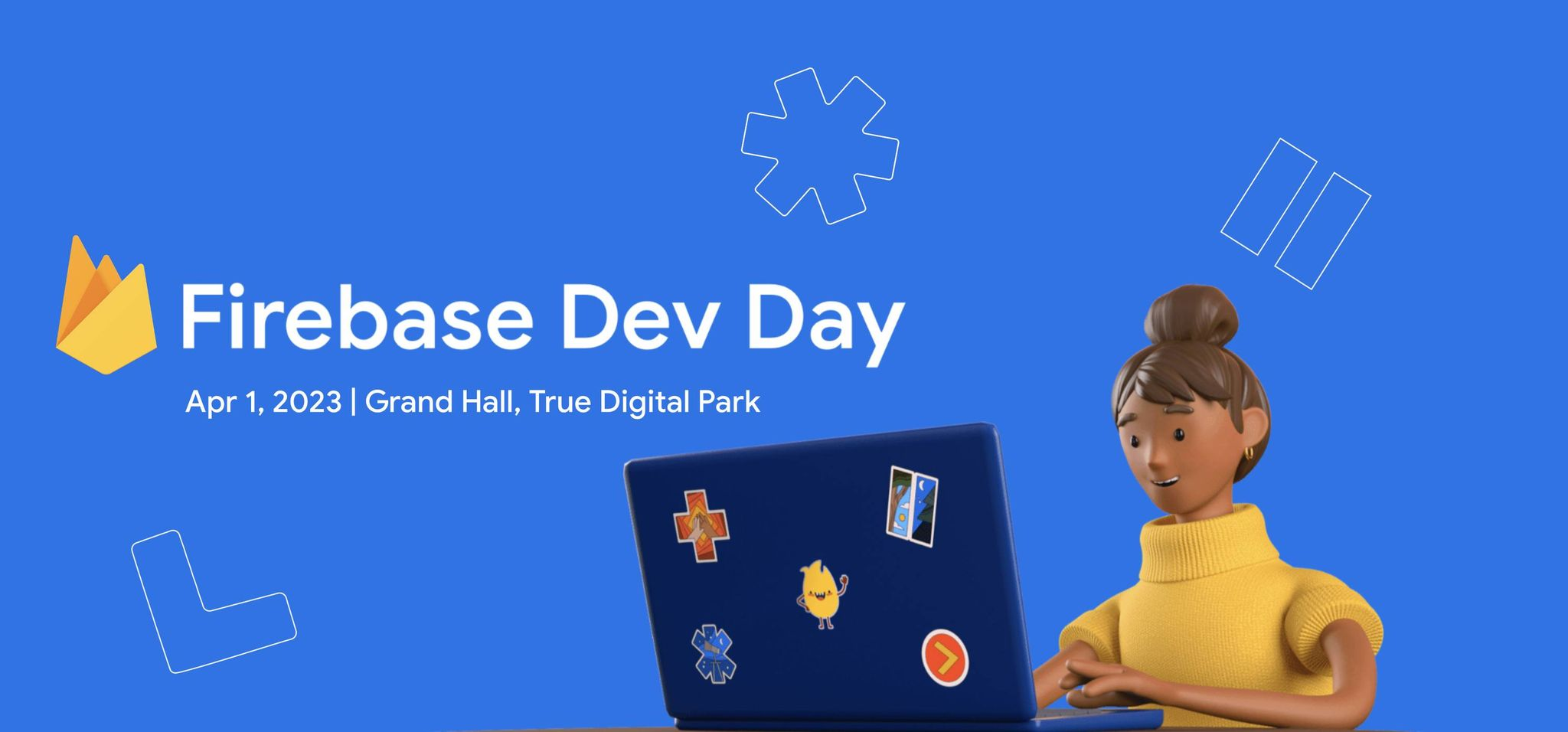
Agenda ของงานนี้


เข้าสู่พิธีเปิดงานด้วยคลิปเปิดของน้อง Sparky สุดน่ารัก ซึ่งตัว intro นี้ถูกใช้ในงาน Firebase Summit 2022 ในส่วนของ Keynote อีกด้วยล่ะ

Welcome Remarks

- ในไทยมี GDG Bangkok กับ GDG Cloud นะ และในไทยมี GDE อีกมากมายเลย รวมถึงมี WTM Ambassador โดยคนล่าสุดของไทย คือคุณฝน ที่เป็น GDE สาย Machine Learning ด้วย ซึ่งใครสนใจตำแหน่ง contribute ต่าง ๆ เหล่านี้ สามารถไปถามบุคคลเหล่านี้ได้เลย แหะ ๆ คือหาคนมาทำเพิ่มด้วยแหละ
- งาน Firebase Dev Day 2023 เป็นงานใหญ่ระดับต้น ๆ ในเอเชียด้วยนะ มีคนซื้อตั๋วมา 420 คน และในขณะที่พี่โอ๋กำลังพูดอยู่น้ัน คนมาประมาณ 200 กว่าคนแล้วนะ (คนเยอะจริงวันนี้)
- บน website หลักของฝั่ง developer มี codelab กับ workshop ให้ทำด้วย แน่นอนไม่ได้ถ่ายมา เพราะหน้านี้ไปไว อิอิ
- อันนี้สำคัญ งาน Google I/O ปีนี้ยังจัดแบบ online เช่นเคย ในวันที่ 10 พฤษภาคม อาจจะมี watch party เริ่มประมาณเที่ยงคืน จบประมาณตีสอง

- ในงาน Google I/O คาดว่า Bard เป็น highlight ของงานนี้ ซึ่งตัว Brad จะคล้าย ๆ ChatGPT ที่หลาย ๆ คนเคยลองเล่นกันเนอะ แต่ของ Brad ยังไม่ได้ลองเล่นเลยว่าเป็นยังไงบ้าง


- วันที่ 29 กรกฎาคม มีงาน Google I/O Extended

What's New in Firebase - Jirawat Karanwittayakarn

เริ่มด้วย mission ของ Firebase คือ Firebase ช่วยให้ developer ประสบความสำเร็จในการพัฒนา server ให้ง่าย รวดเร็ว และปลอดภัย และยังคอยช่วย montor รวมถึง engage ให้ user ของเรายังใช้งานแอพของเราอยู่ และส่งมอบ value ไปให้ user
และนี่คือ ตัวอย่างแอพในไทย ที่ใช้ Firebase จ้า อิอิ แน่นอนยังเป็นอีกปี ที่มีแอพของบริษัทตัวเอง อยู่ในน้านนนน

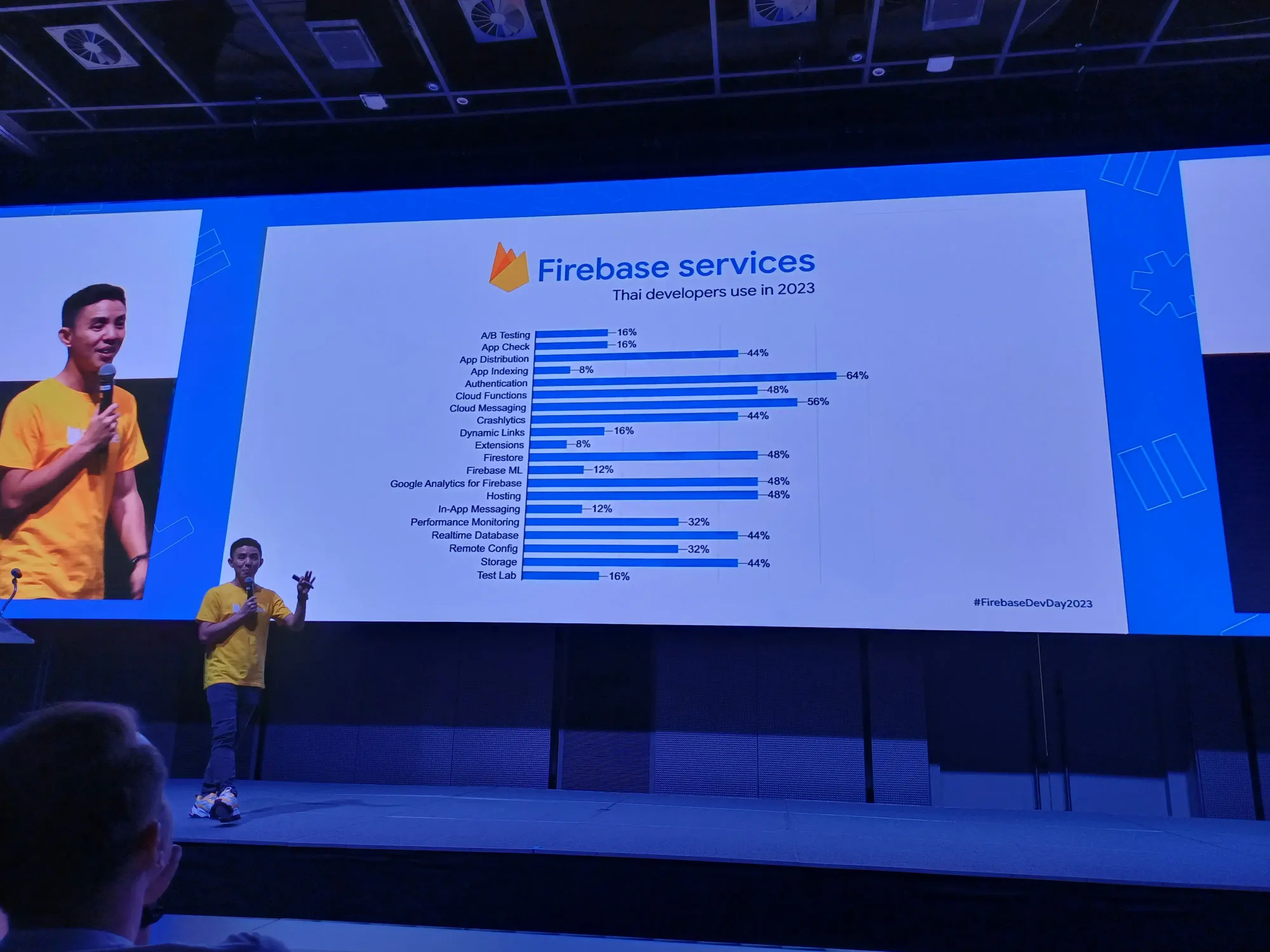
Survey 2023
Survey ในปี 2023 จากคนทำแบบสำรวจ 200 กว่าคน เห็นแนวโน้มในการเปลี่ยนแปลงจากปี 2019 มากพอสมควร
- จากเดิมที่คนใช้ Cloud Firestore และ Real-time Database กันเยอะ เปลี่ยนเป็น Authentification เพราะคนใส่ใจเรื่อง security ของแอพของเรามากขึ้นเนอะ ส่วนอันอื่น ๆ สัดส่วนไม่ทิ้งห่างกันมาก
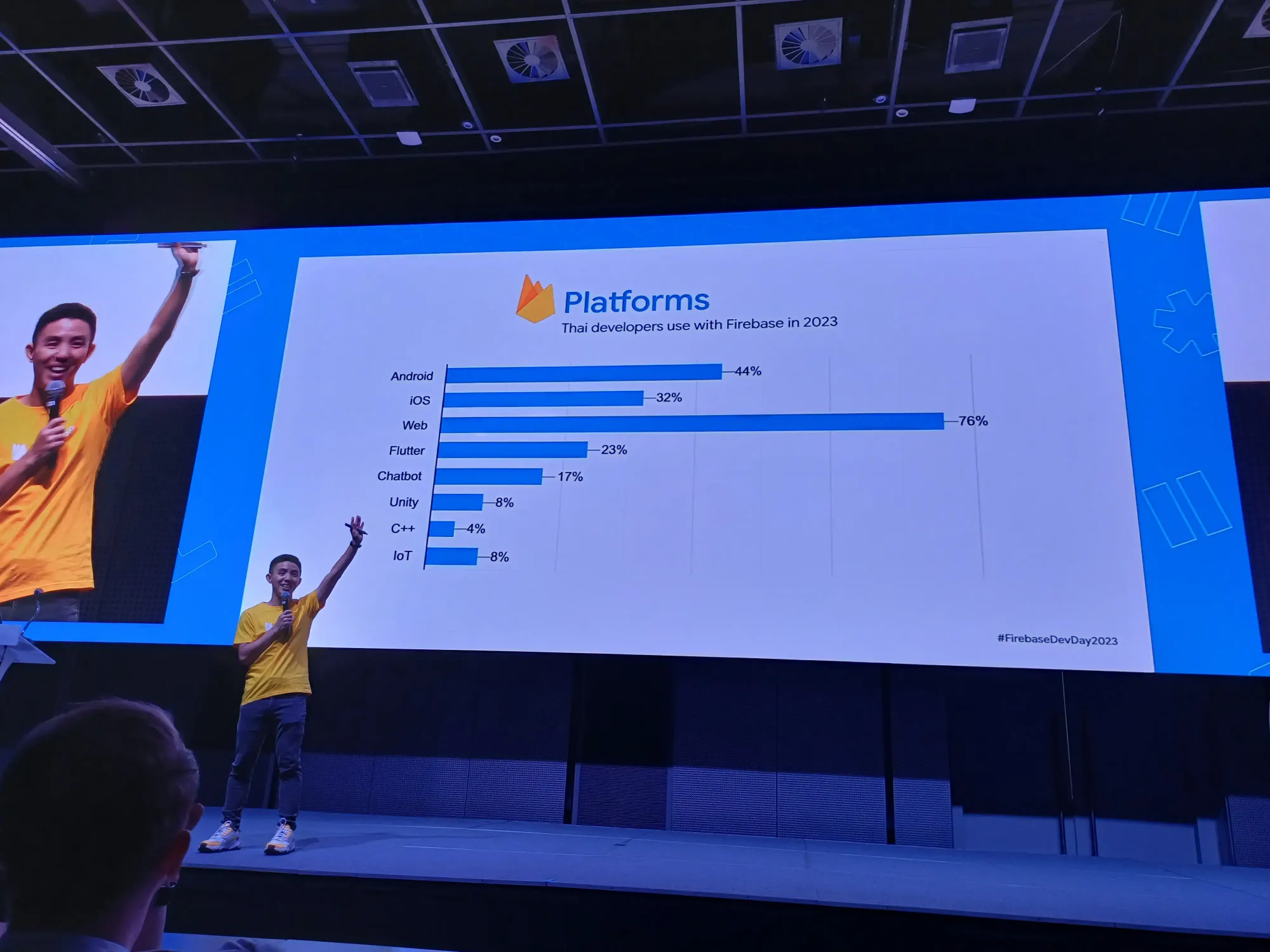
- platform ตอนนี้ iOS และ Flutter ได้แซง chatbot ที่ตอนนั้นมาเป็นอันดับ 3 ไปเป็นที่เรียบร้อย
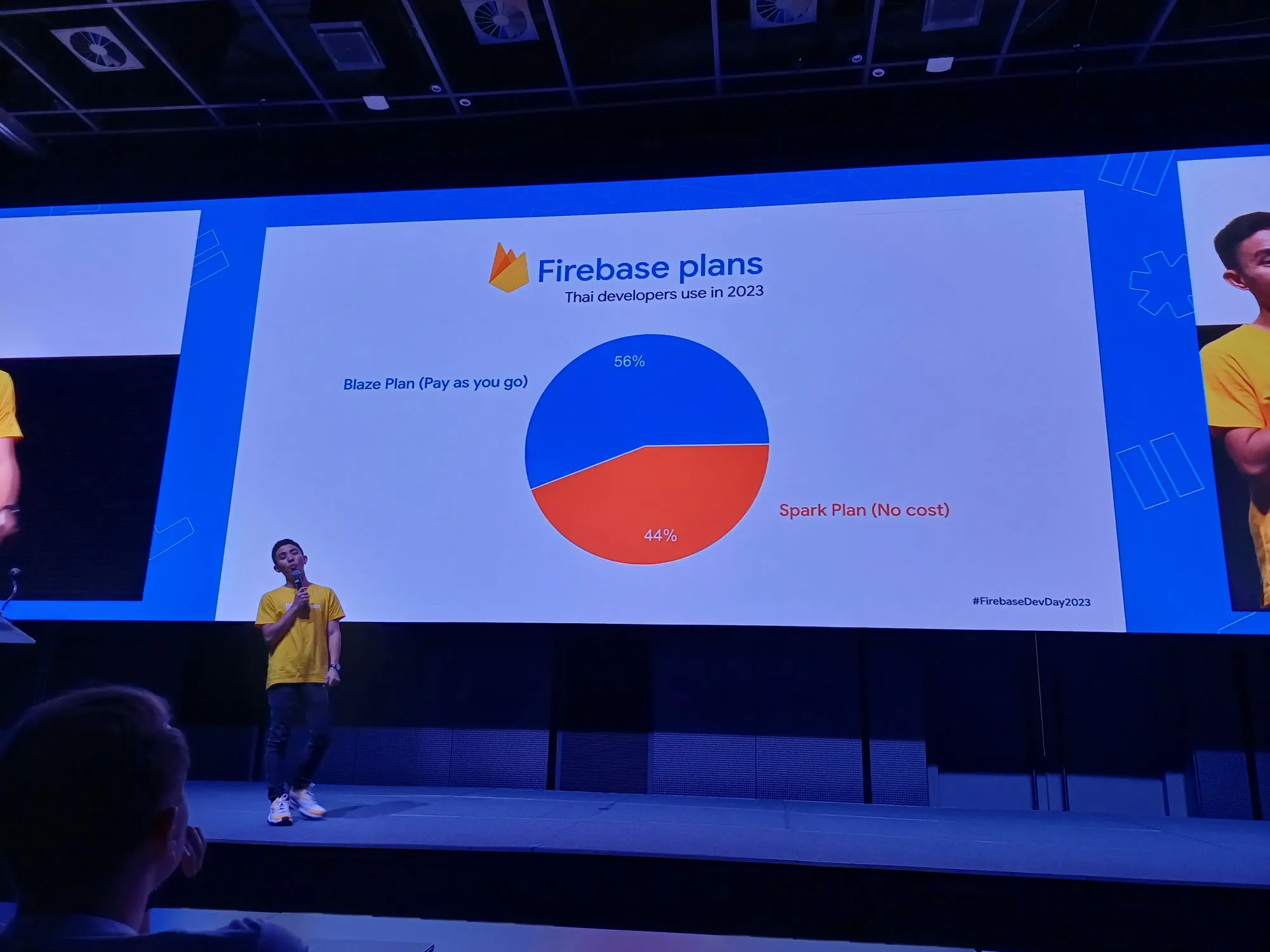
- เรื่องของ plan ทางเราได้ทายในใจถูกว่าคนใช้ Blaze Plan (pay as you go) มากกว่า Spark Plan เย้ ๆ



จากนั้นแบ่งการอัพเดตเป็น 2 ก้อนใหญ่ ๆ
Accelerate App Developer
เริ่มกันที่ Cloud Firestore กันก่อนเลย มีอัพเดตเยอะมากกกก
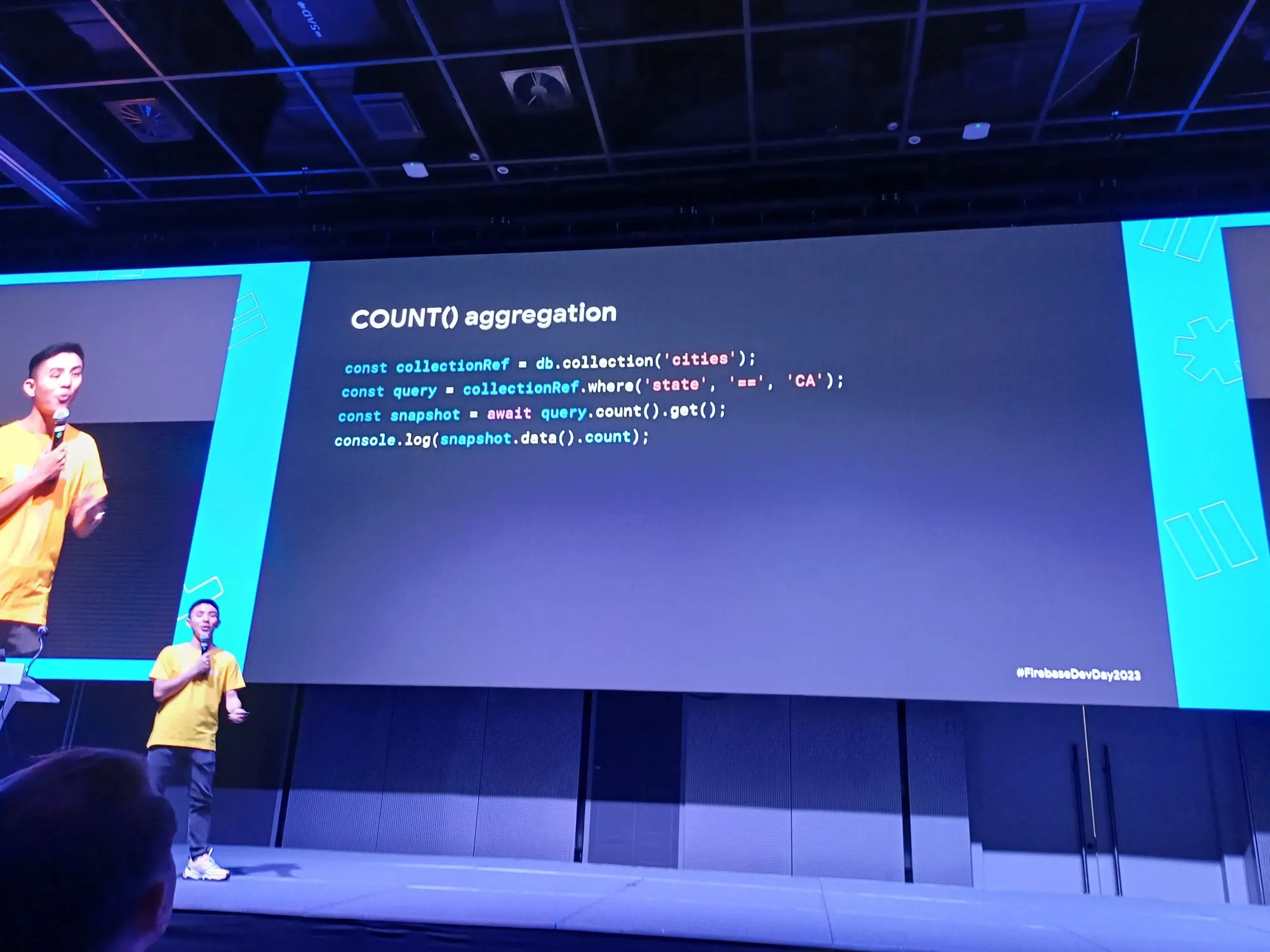
- การนับ document จากเดิมที่ต้องมา query จาก document เพื่อมา count หรือใช้ Cloud Function ดักการ trigger เพื่อ update ในตอนนี้มี function
count()ให้ใช้แล้วจ้า


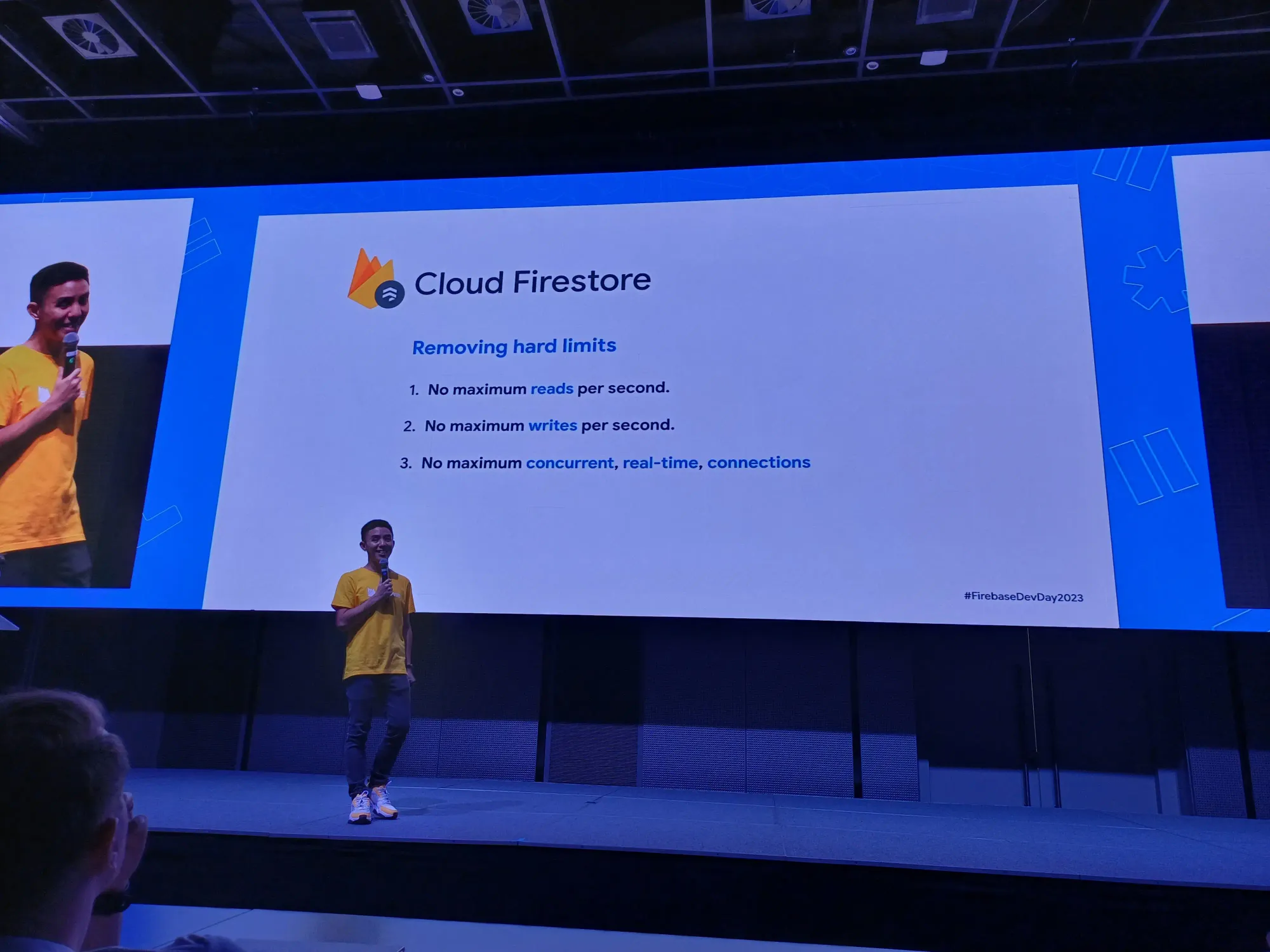
- data store เวลาที่เรา scale จะติดปัญหาเรื่อง hard limit กัน ในตอนนี้มีการ support database ที่มี concurrent เยอะ ๆ แล้วนะ (มีการ read หรือ write เยอะ ๆ)

- เดิมเราใช้ cron job ในการนับวัน document ที่หมดอายุ ในตอนนี้มี time to live เราสามารถกำหนดอายุของ document ได้ เงื่อนไขไม่มีไรมาก ต้องมี field timestamp เพื่อให้สามารถกำหนดได้ว่า ให้ document อันนี้ มีอายุเท่าไหร่
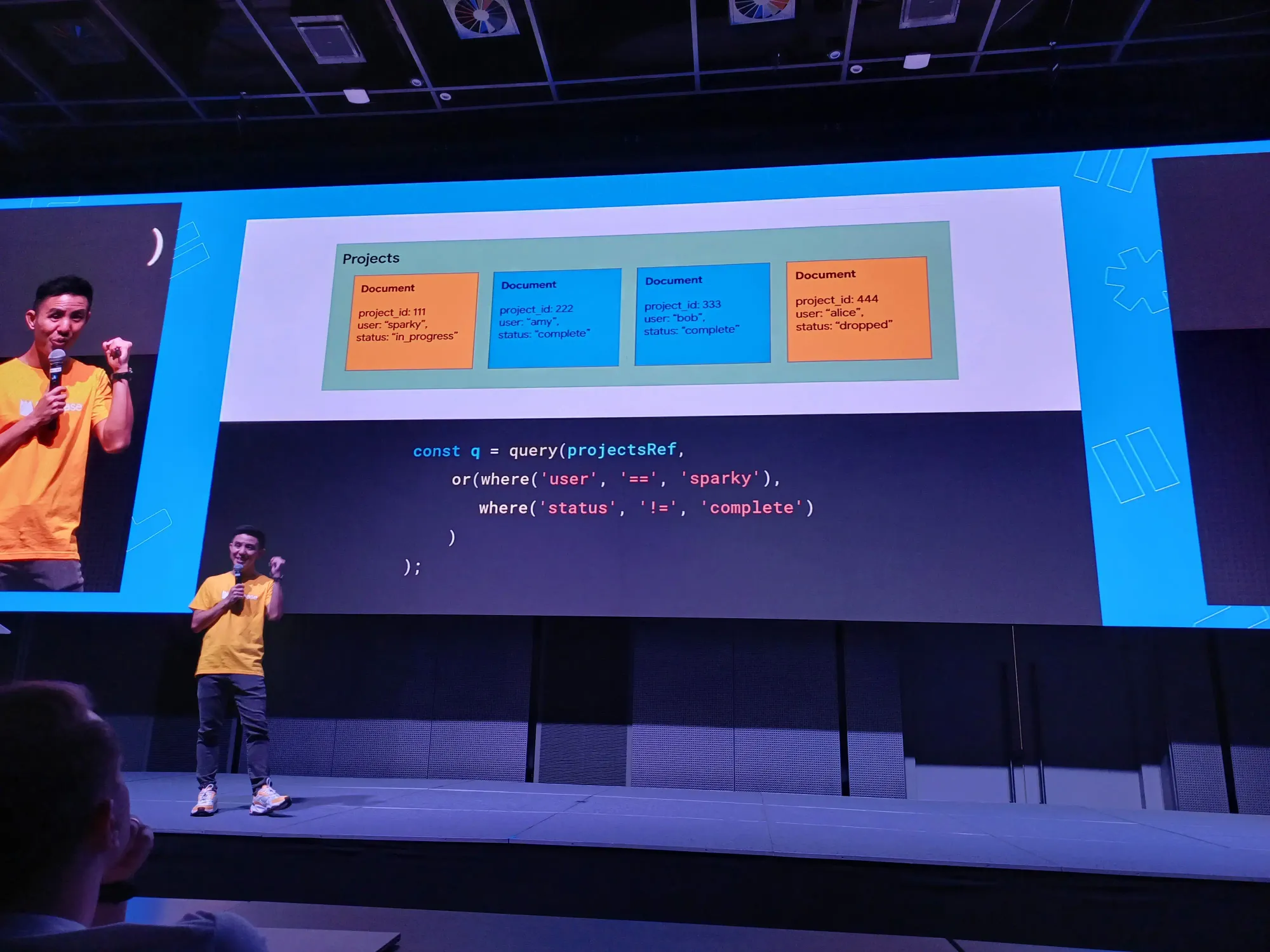
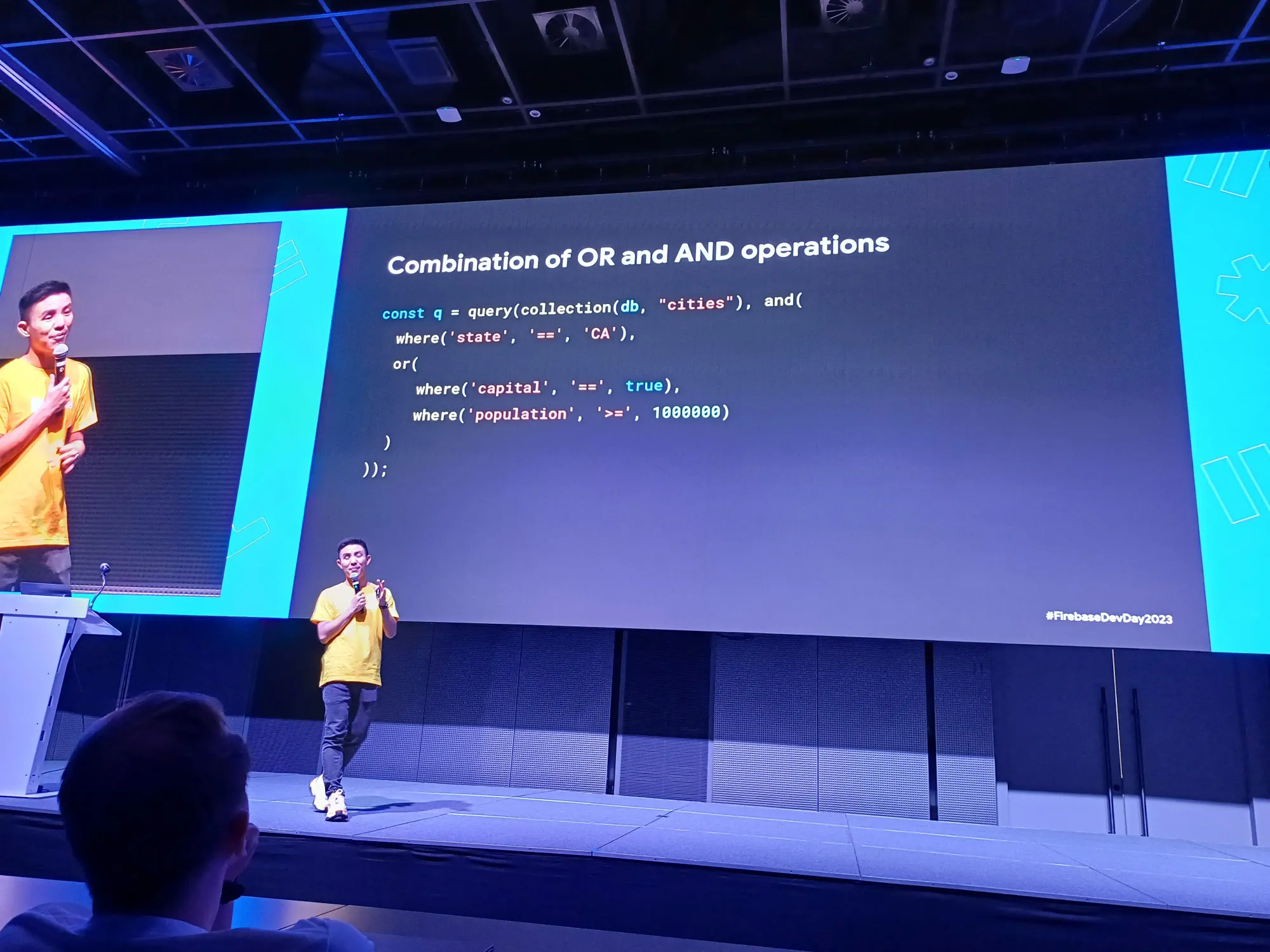
- อันนี้เพิ่ง release คือ OR queries ก่อนหน้านี้ใช้ AND ได้อย่างเดียว และเจ้า OR สามารถ join กับ AND สำหรับเคสที่ complex ได้ด้วยนะ


Firebase Hosting มีอัพเดตสำหรับชาว Next.js และ Angular สามารถใช้ตัว Hosting คู่กันกับ cloud-run ได้ และ support for dynamic framework ด้วยคำสั่งเดียว firebase deploy สำหรับ framework อื่น โปรดติดตามตอนต่อไป



Firebase Authentication มีการรวมกับ Google Cloud มีการ upgrade เพิ่มเติม 4 ตัวด้วยกัน

- MFA (multi-factor authentication): อันนี้สามารถทำ 2FA หรือส่ง SMS เพิ่มเติมได้
- OIDC & SMAL: สามารถเชื่อมต่อกับแอพอื่น ๆ ไม่ว่าจะเป็น Slack หรือ Discord ได้ (ต้องมาลองเล่นล่ะ)
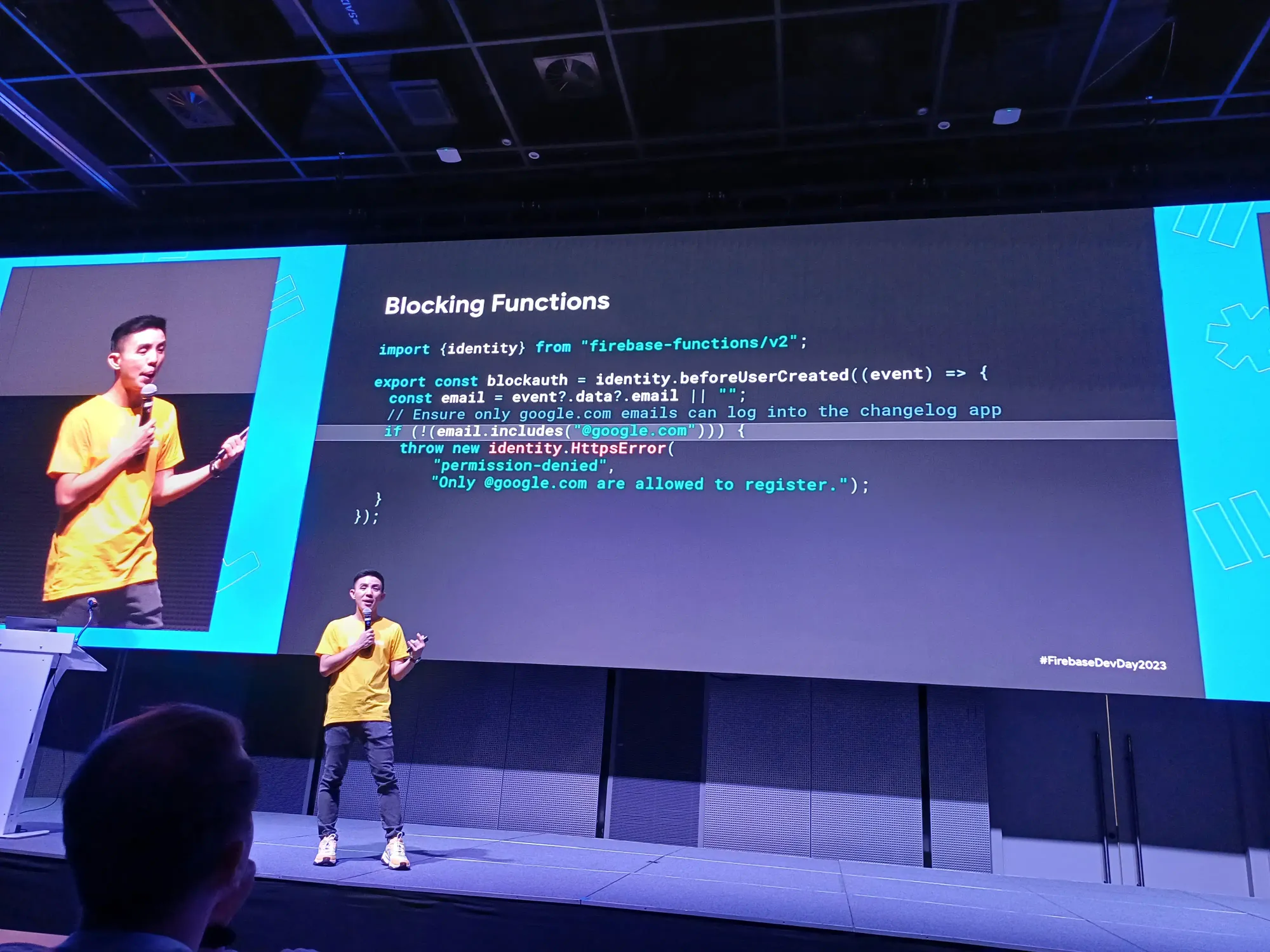
- blocking function: เราสามารถแทรกคำสั่งบางอย่าง ก่อนสร้าง account สำเร็จ เพื่อ validate ต่าง ๆ เช่น ต้องเป็น email องค์กรเท่าน้ัน

- audit & logging: มี log ให้เราตรวจสอบได้
Cloud Storage for Firebase
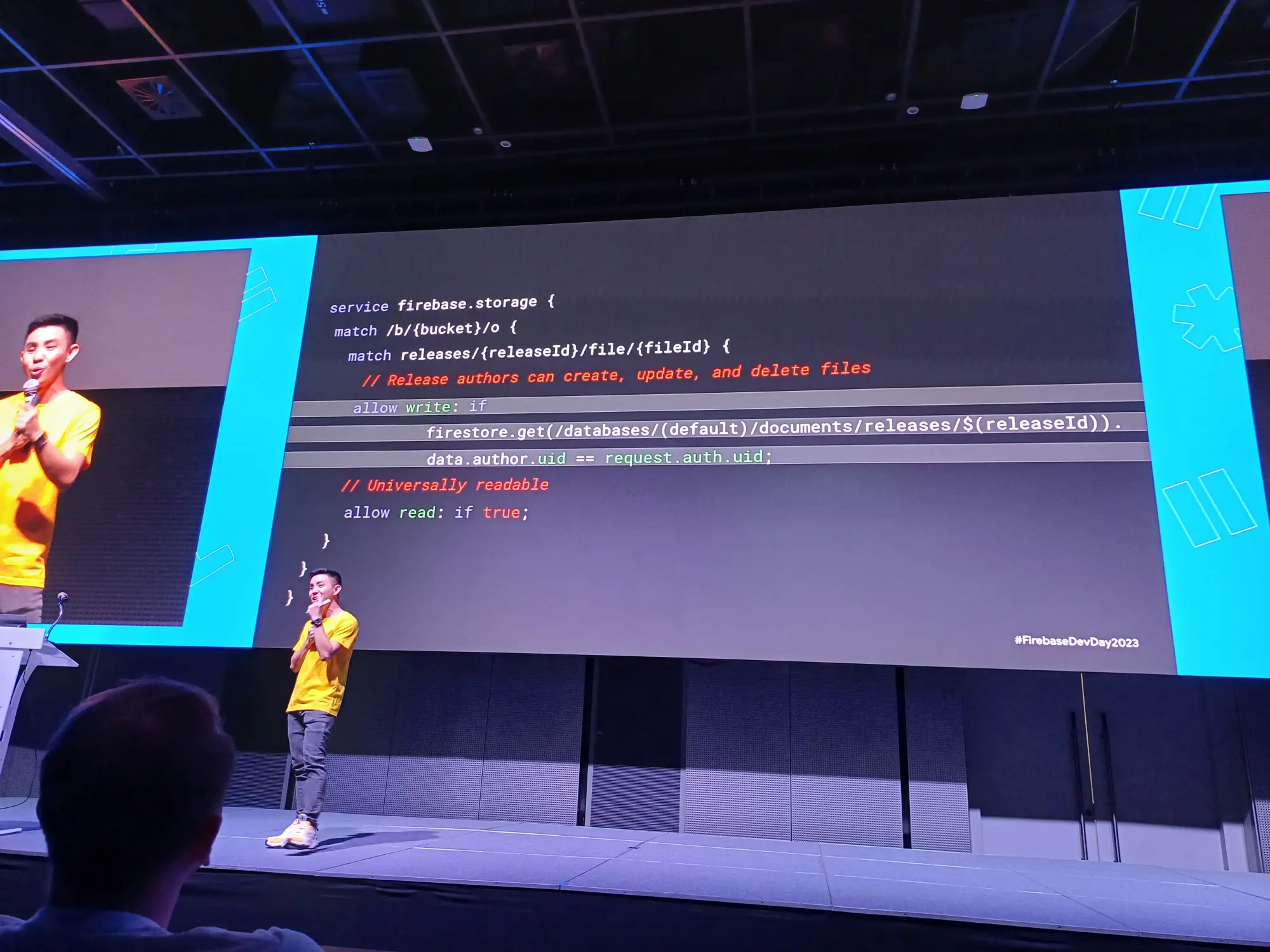
- cross service rule: อ้างอิงจาก Cloud Firestore ไม่ต้องเขียน function เพิ่ม

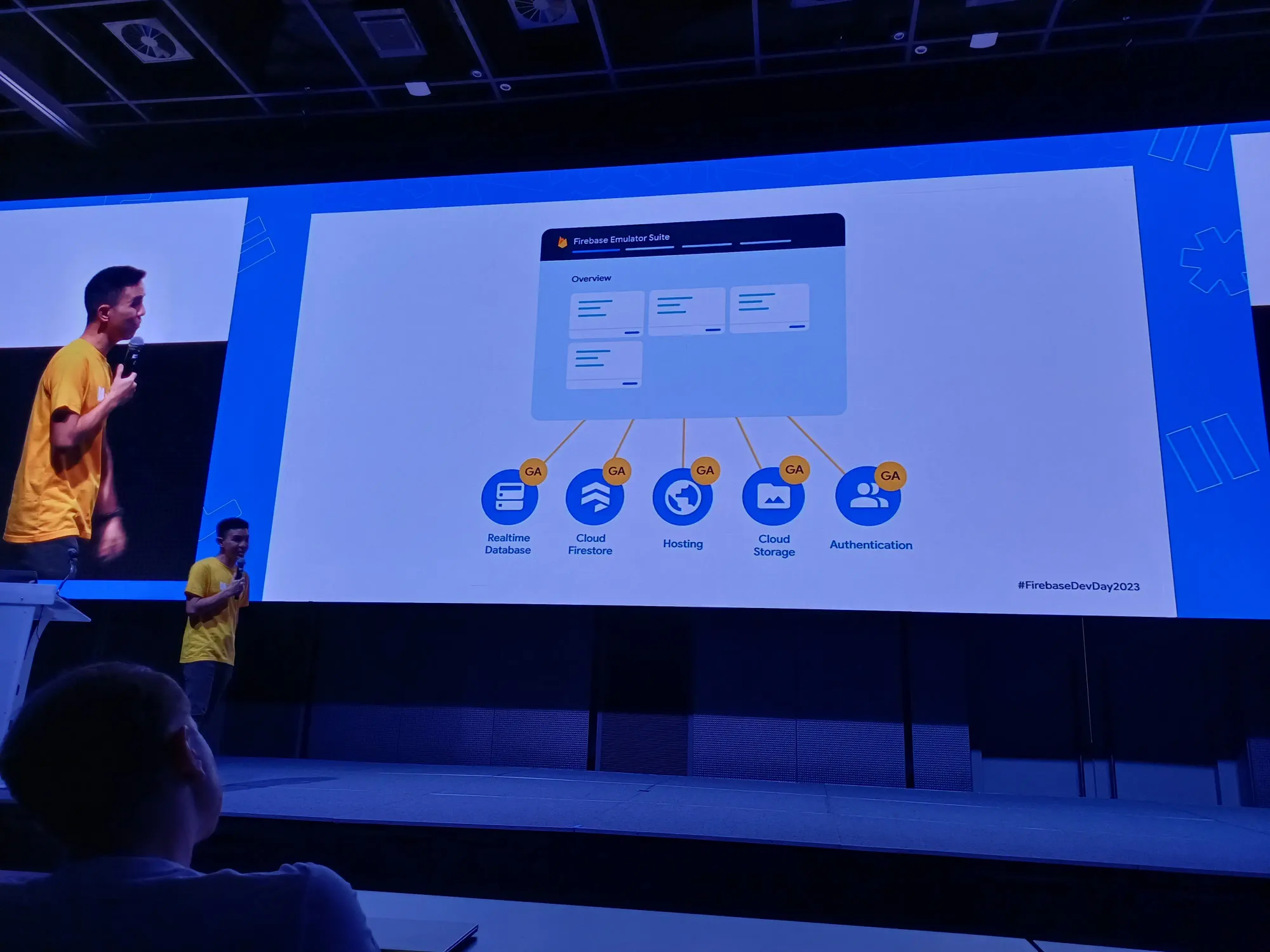
- สามารถทดสอบบน local ได้ไว้ Firebase Emulator Suite ซึ่งเมื่อก่อนเป็น beta ตอนนี้เป็น GA หรือ stable แล้ว

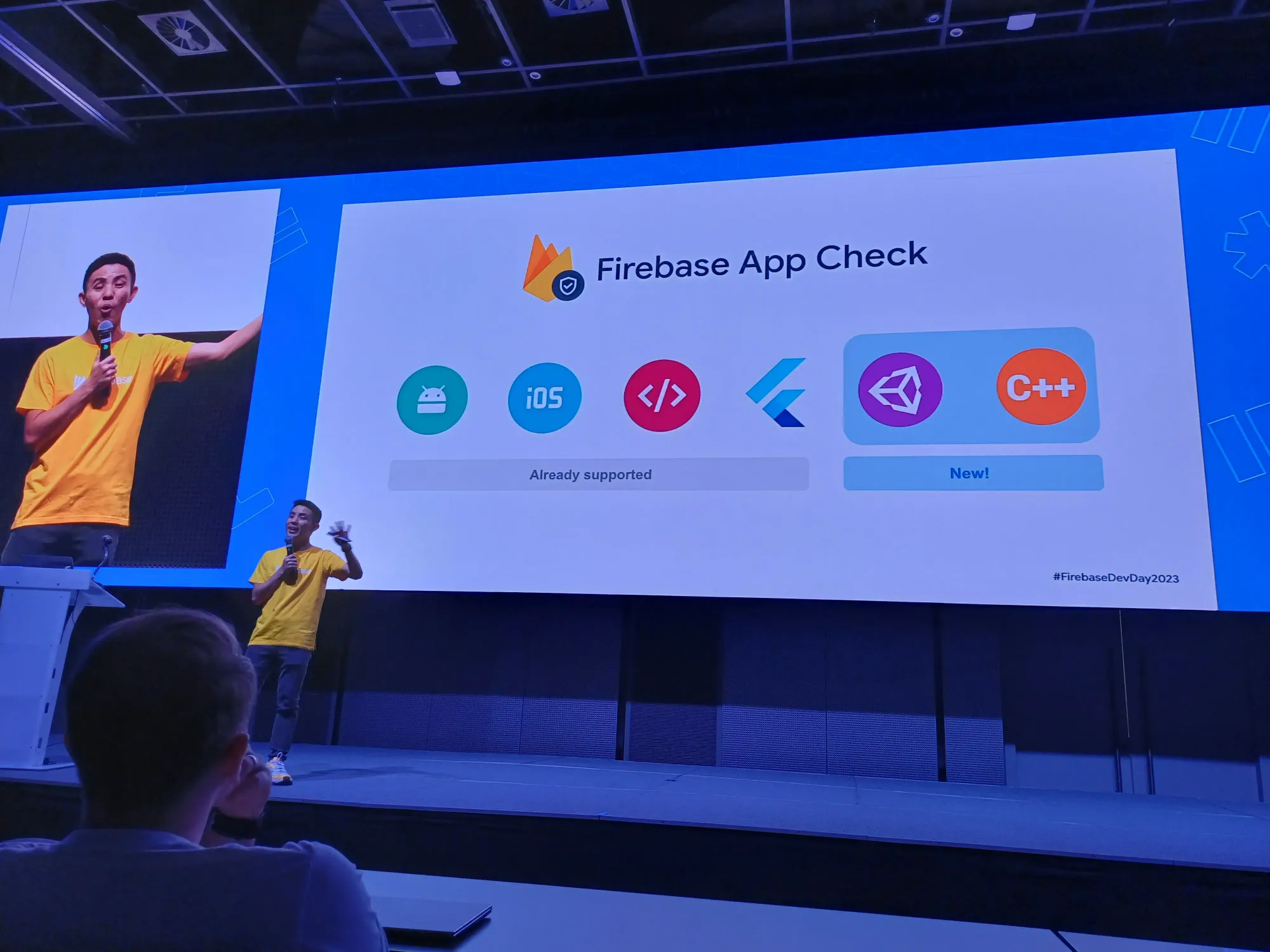
Firebase App Check
อันนี้ตัวใหม่ ที่เรายังไม่รู้จักมัน 5555 มันคือ extra layer ที่ติดมาใน client ของเรา สามารถตรวจสอบ backend ว่ามาจาก device ที่ถูกต้องไหม เป็น bad request หรือเปล่า เพื่อป้องกันการ fraud (การฉ้อโกงต่าง ๆ)
service นี้รองรับทั้ง iOS, Android, web, Flutter ใช้งานได้ฟรี และมีในส่วน C++ และ Unity มาเพิ่ม

ใครที่อยากรู้จัก Firebase App Check เพิ่มเติม ฟัง session ย้อนหลังจากพี่ตี๋จากงาน Firebase Meetup Bangkok 2023 ได้
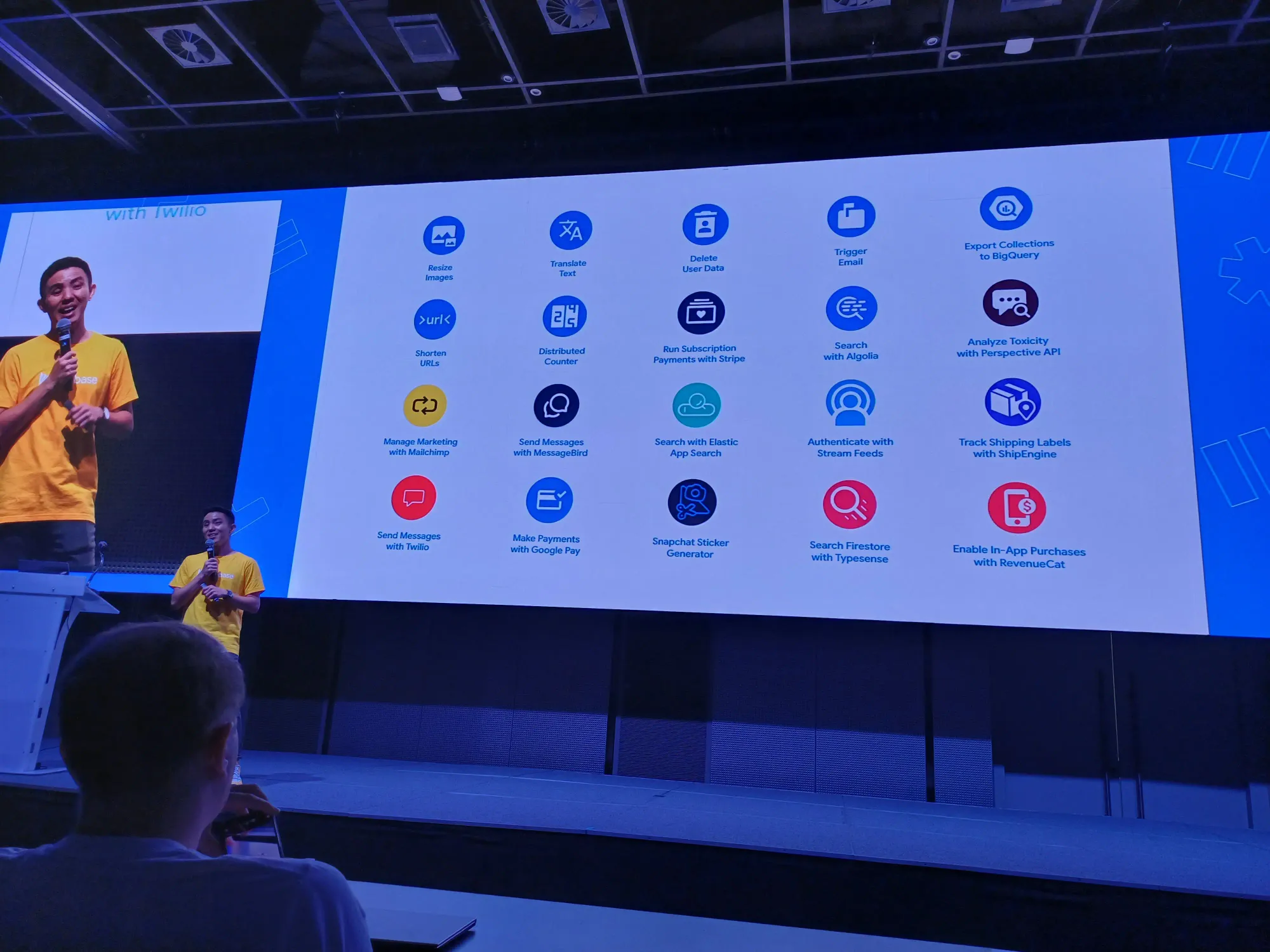
Firebase Extension เป็นการ plug & play การเชื่อมต่อระหว่างแอพของเรา ไปยัง 3rd-party ต่าง ๆ

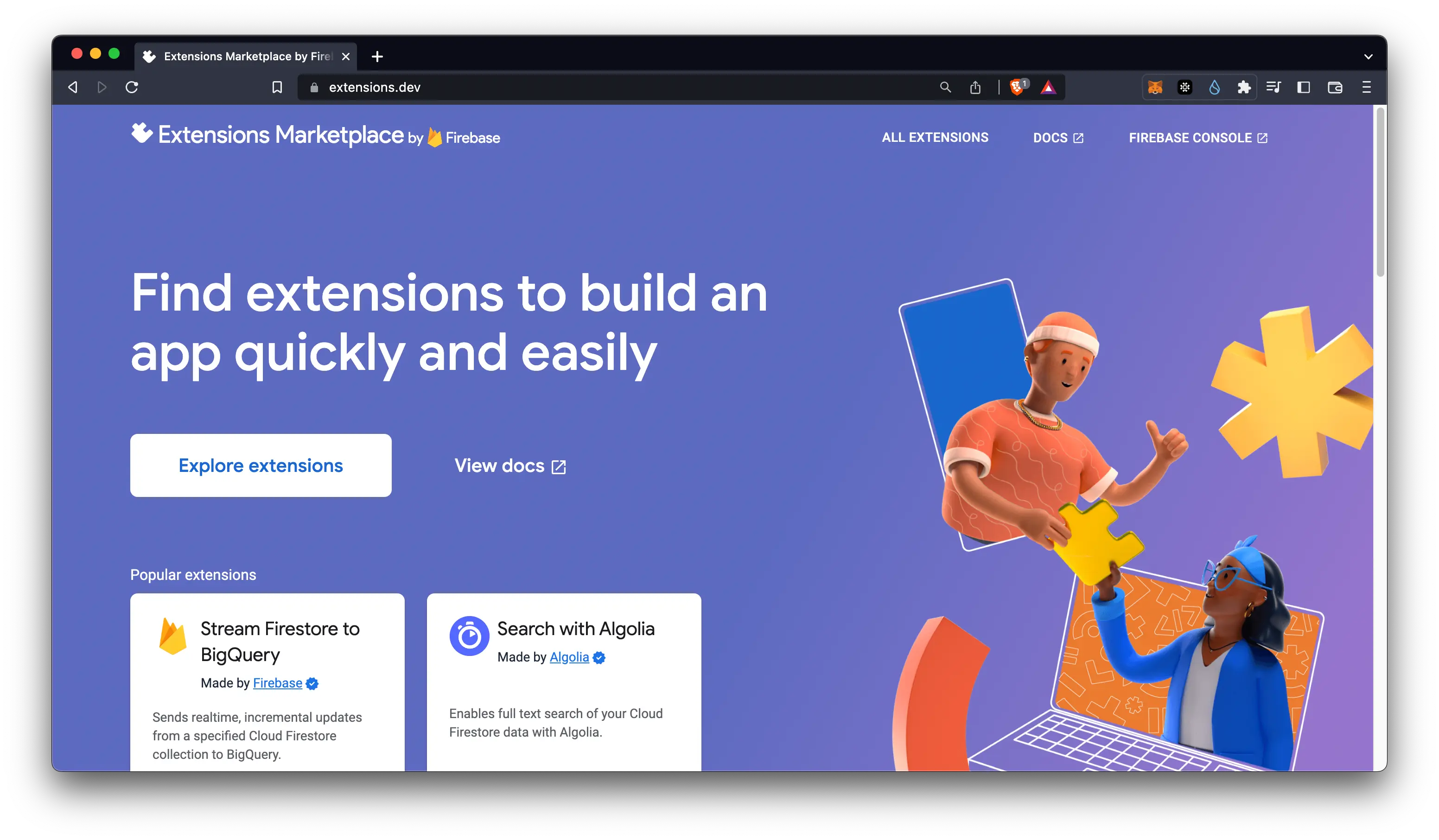
และในตอนน้ีทาง Firebase เปิดตัว extension marketplace มาให้เรา shopping กันได้ที่เว็บนี้เลย เราสามารถ search และ filter ตามที่เราต้องการได้เลย

มี 3 ตัวล่าสุดที่เพิ่งเปิดตัวไป คือ
- Purchasely: ทำ in-app purchase บนแอพง่าย ๆ เพียงติดอันนี้ลงไป
- Meilisearch: full text search
- Vonage: video call
Run Your App
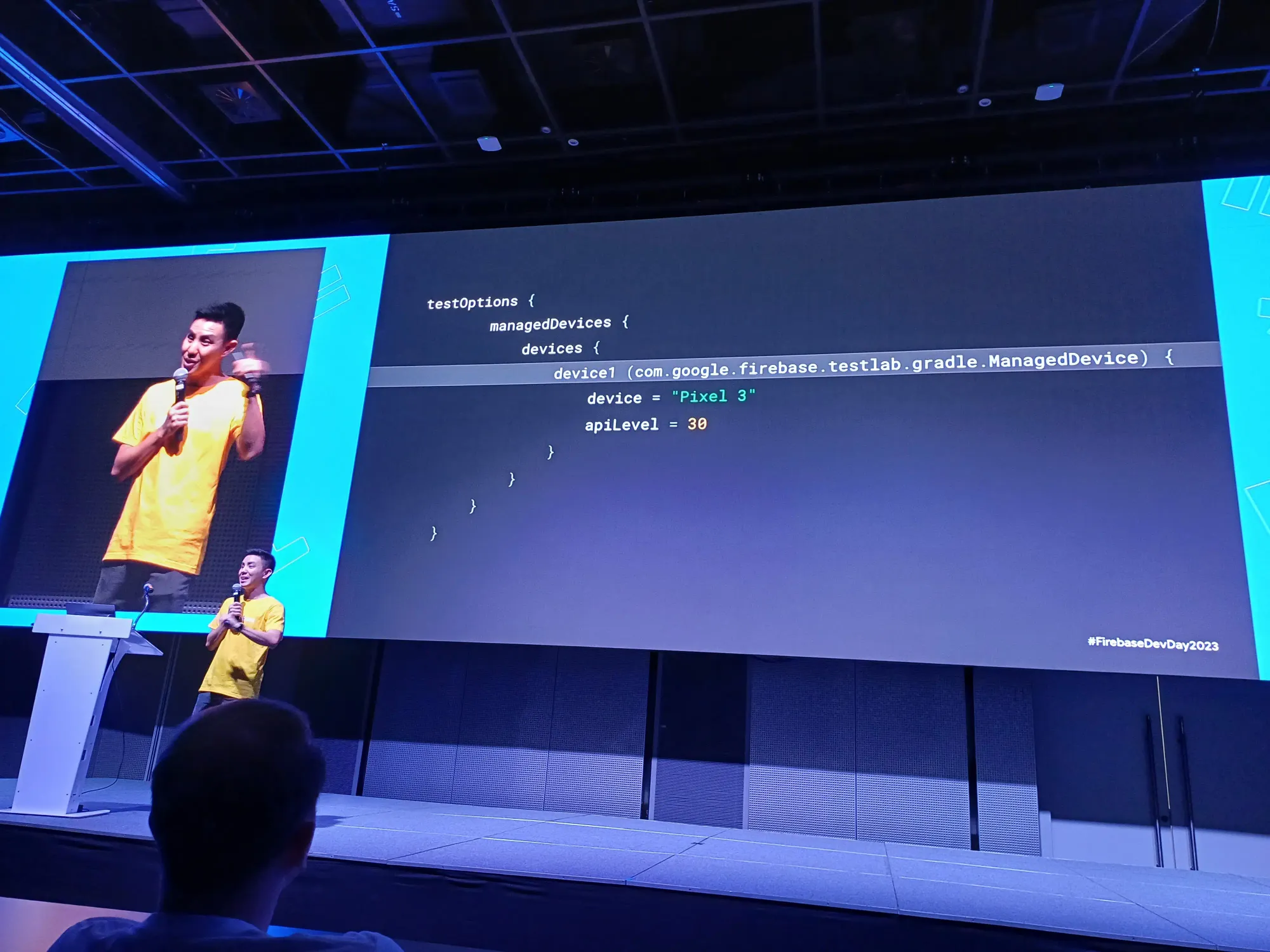
Firebase Test Lab มีมากกว่า 1000 device สำหรับชาว Android Developer เขาได้ support gradle ในการ config เครื่องเทสต่าง ๆ ในนั้นได้เลย สะดวกสบายสุด ๆ

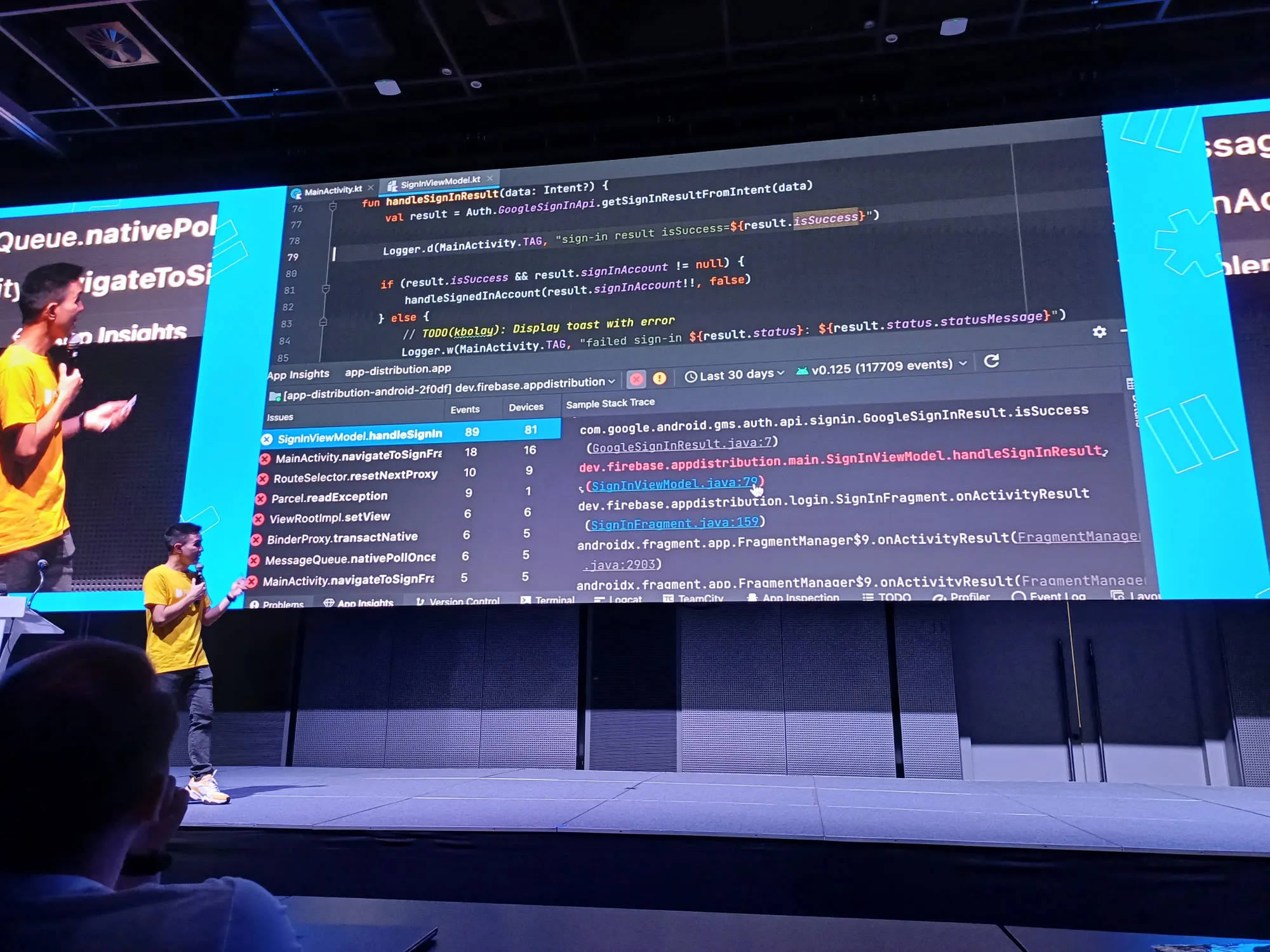
ตามมาด้วย Firebase Crashlytics มีหน้าต่าง app quality insight ให้เรา สามารถกดดูแต่ละ issue ได้ แล้วแก้ crash ได้เลย ใน Android Studio version Electric Eel แบบไม่ต้องออกไปไหน

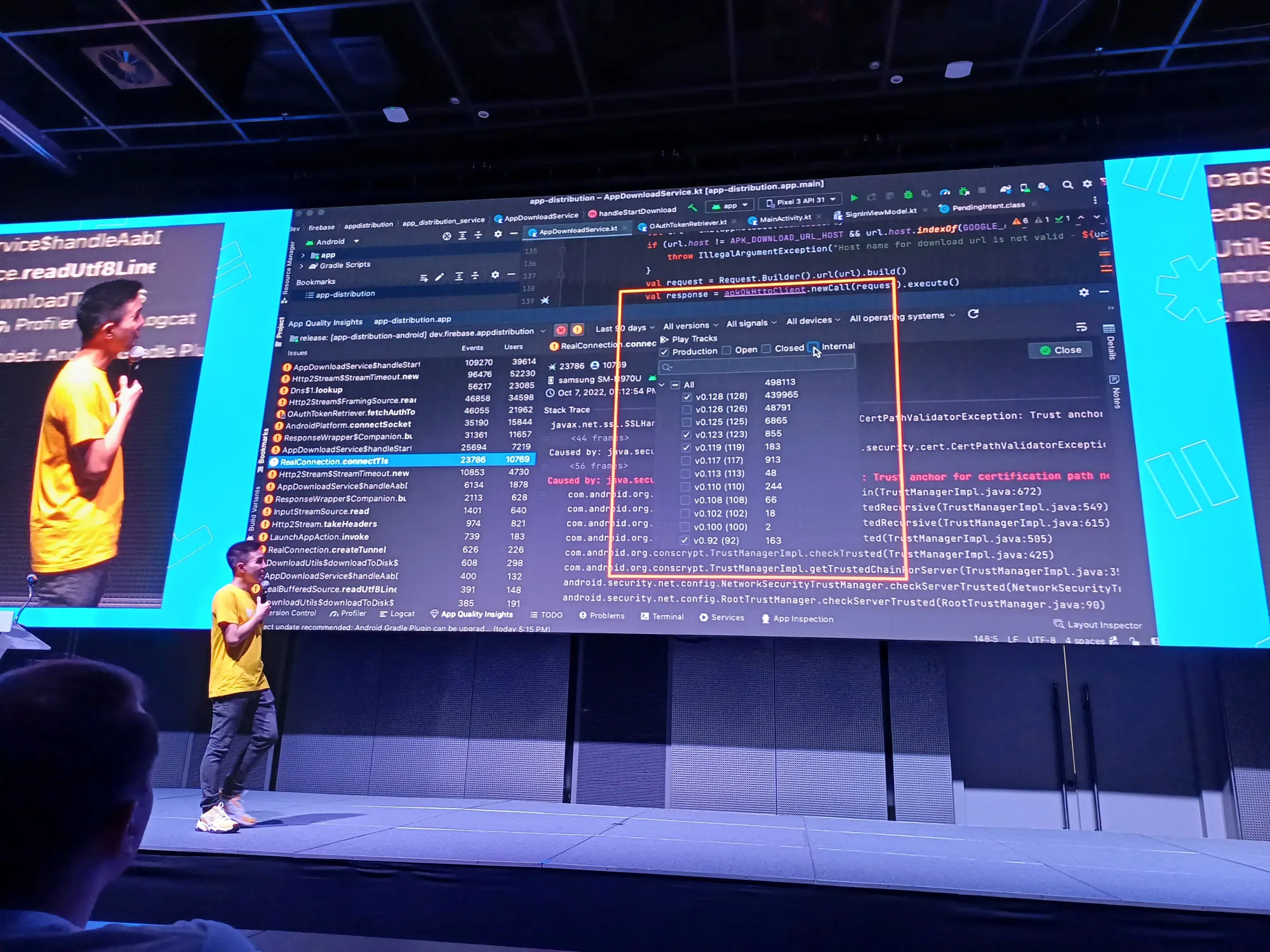
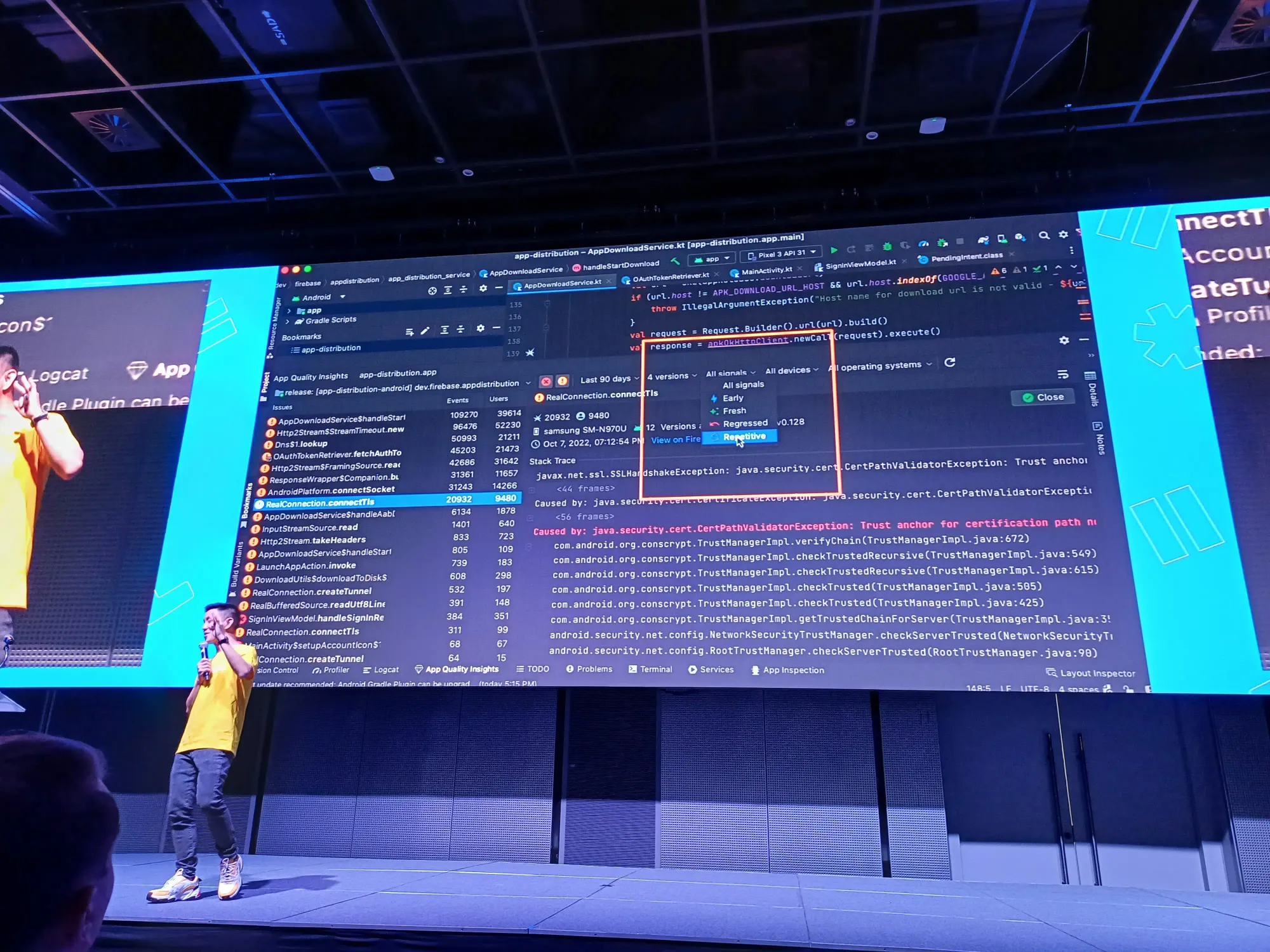
และบน Android Studio version Flamigo มีให้เรา filter app version, signal, สามารถ note และกดปิดได้เมื่อแก้เสร็จ โดยไม่ต้องเข้า console ไปดู


Firebase Remote Config เป็นการ store key และ value บน cloud และทำการ fetch ลงมาใช้ ตาม user behavior ต่าง ๆ
ในปัจจุบัน การ Fetch API ต้องรอเวลา by default 72 ชั่วโมง และในแต่ละเครื่องมี badge และเวลาไม่เท่ากัน จึงมีสิ่งที่เรียกว่า Listener API ให้ server ไปขอ conig ให้ใหม่ แบบ real-time
Building a More Efficient Firestore Web App - Lim Shang Yi

ก่อนอื่น เขาแนะนำก่อนว่า เจ้า Cloud Firestore คืออะไร?
มันเป็นที่เก็บ และ sync ข้อมูล แบบ real-time เป็น NoSQL แล้วยัง handle ตอน offline ให้ พร้อมกับ auto scale ให้ด้วย

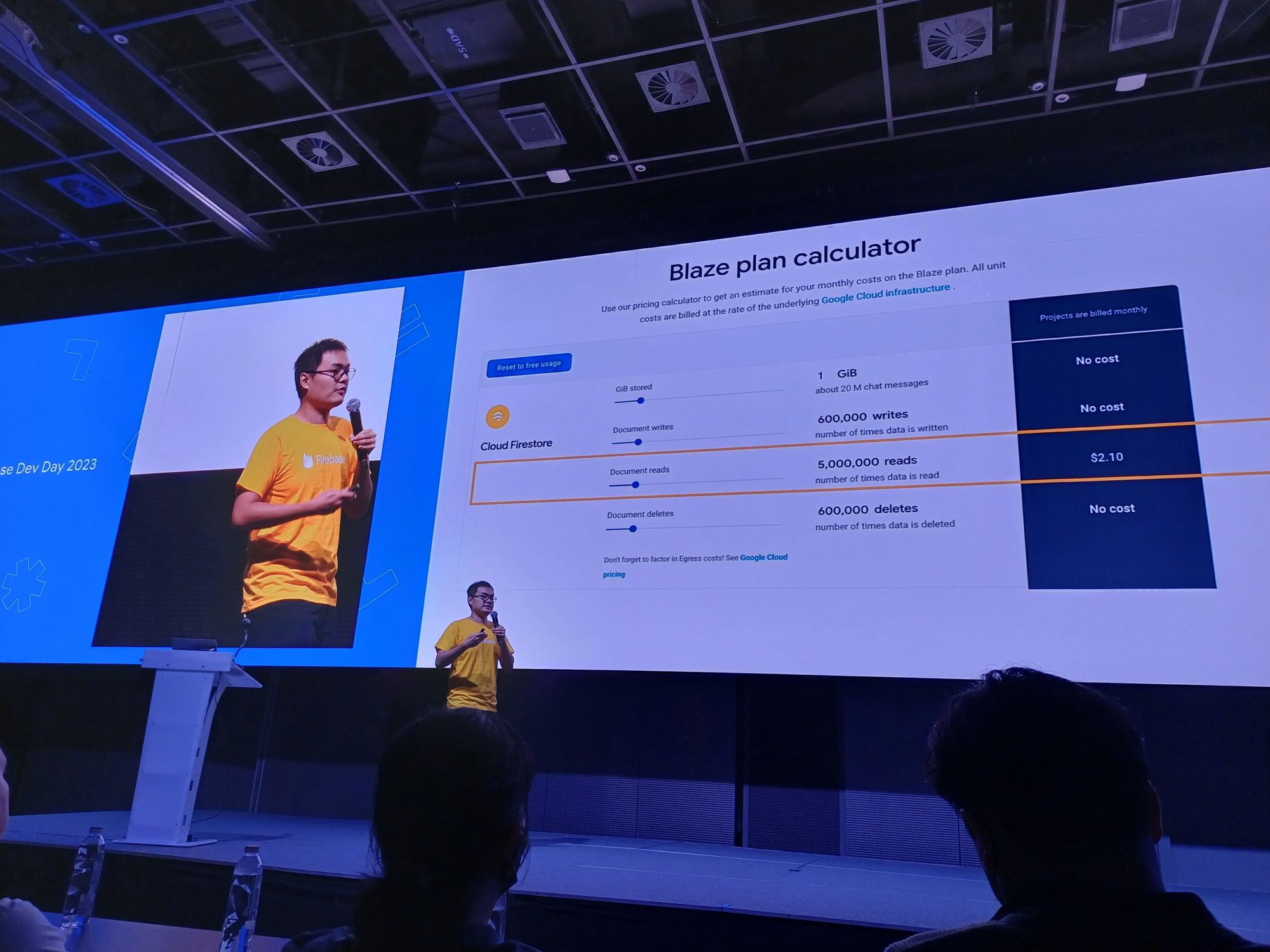
เขาพูดถึง plan ประมาณว่า generous limits at spark plan


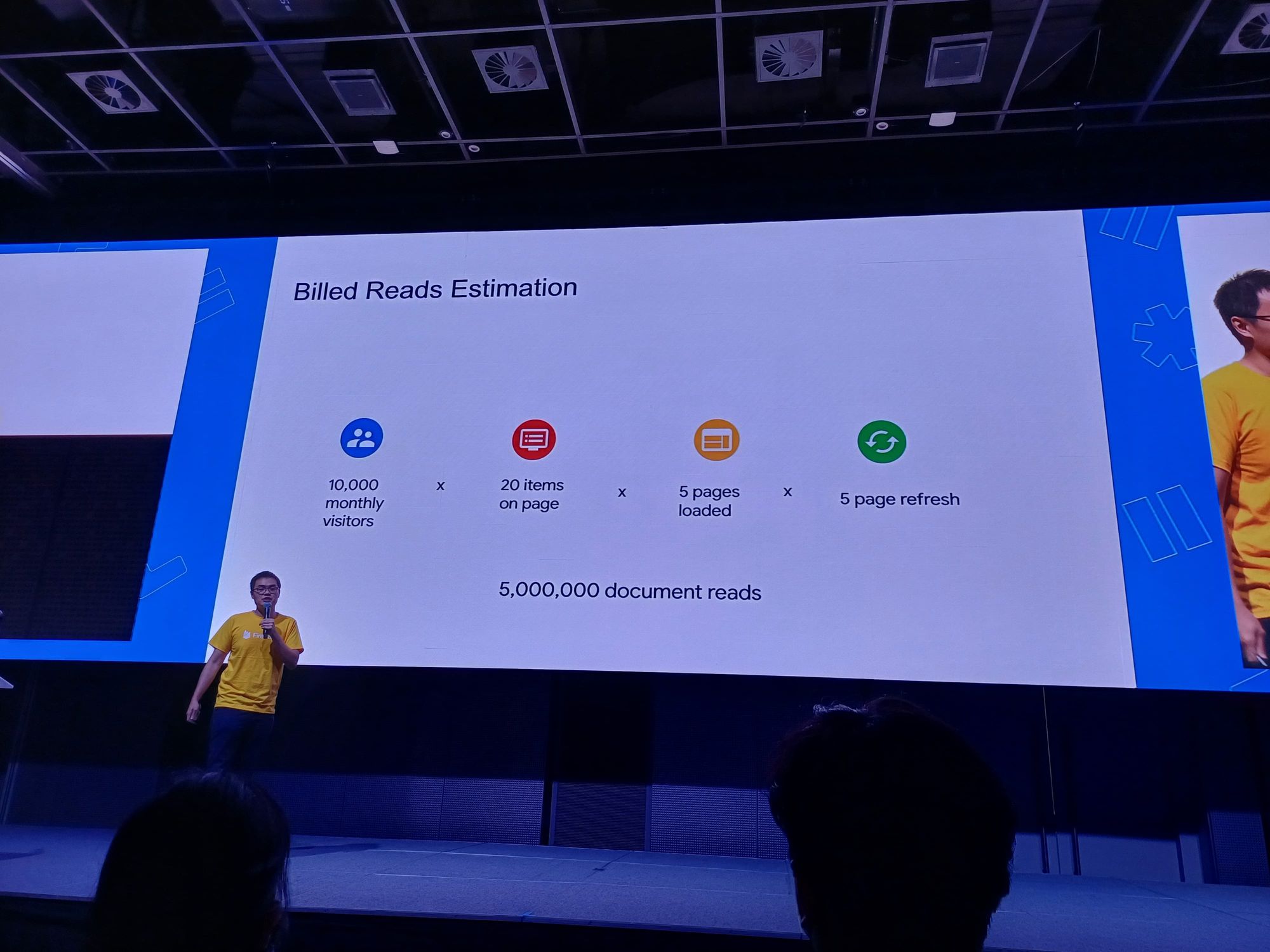
การคำนวณรอบบิลของ Firestore ก็จะมาจากจำนวนการ read และ write ข้อมูล

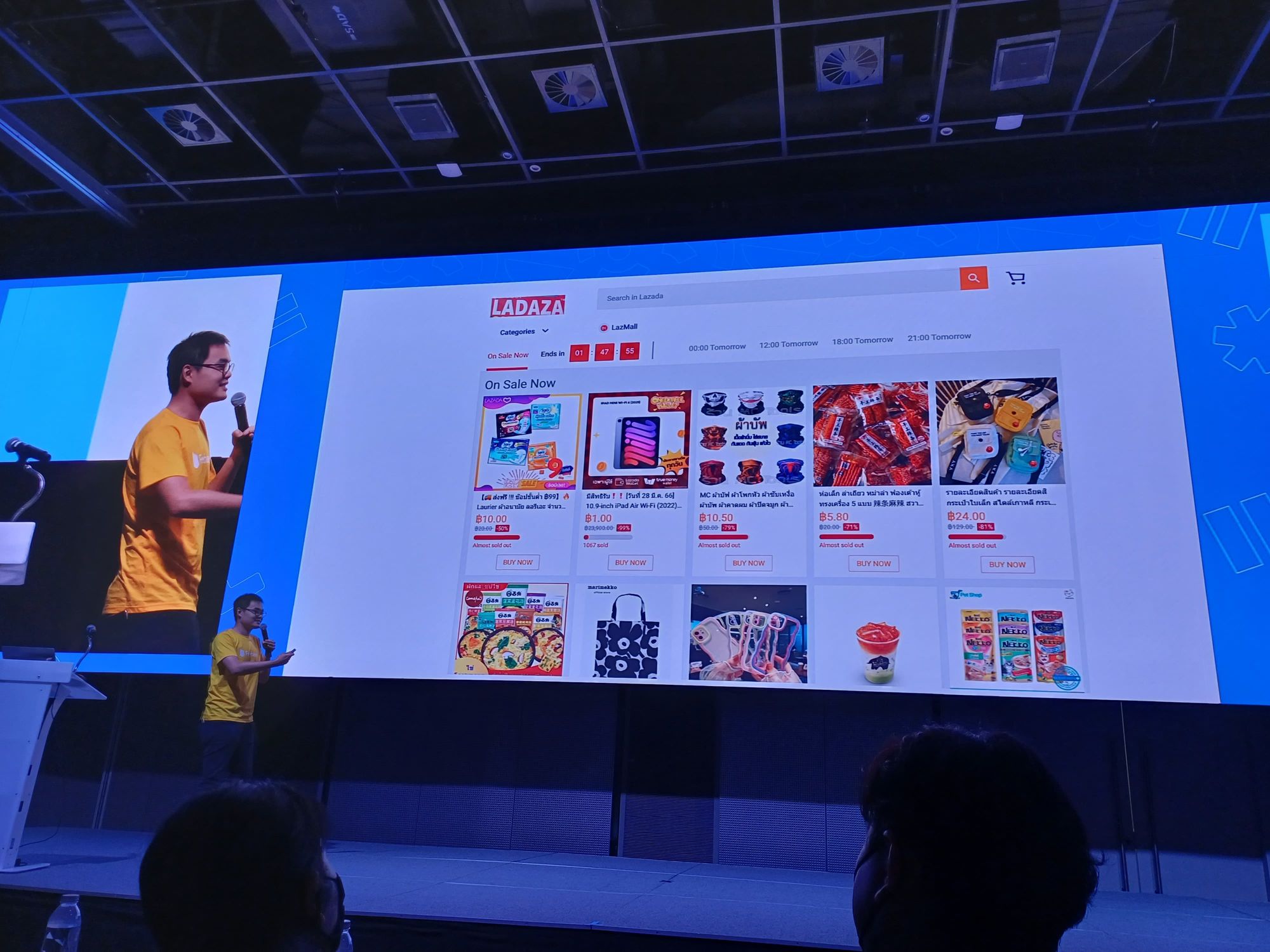
สมมุติทำ web shopping online เอ๊ะ ชื่อไม่คุ้นแหละมั้ง 555


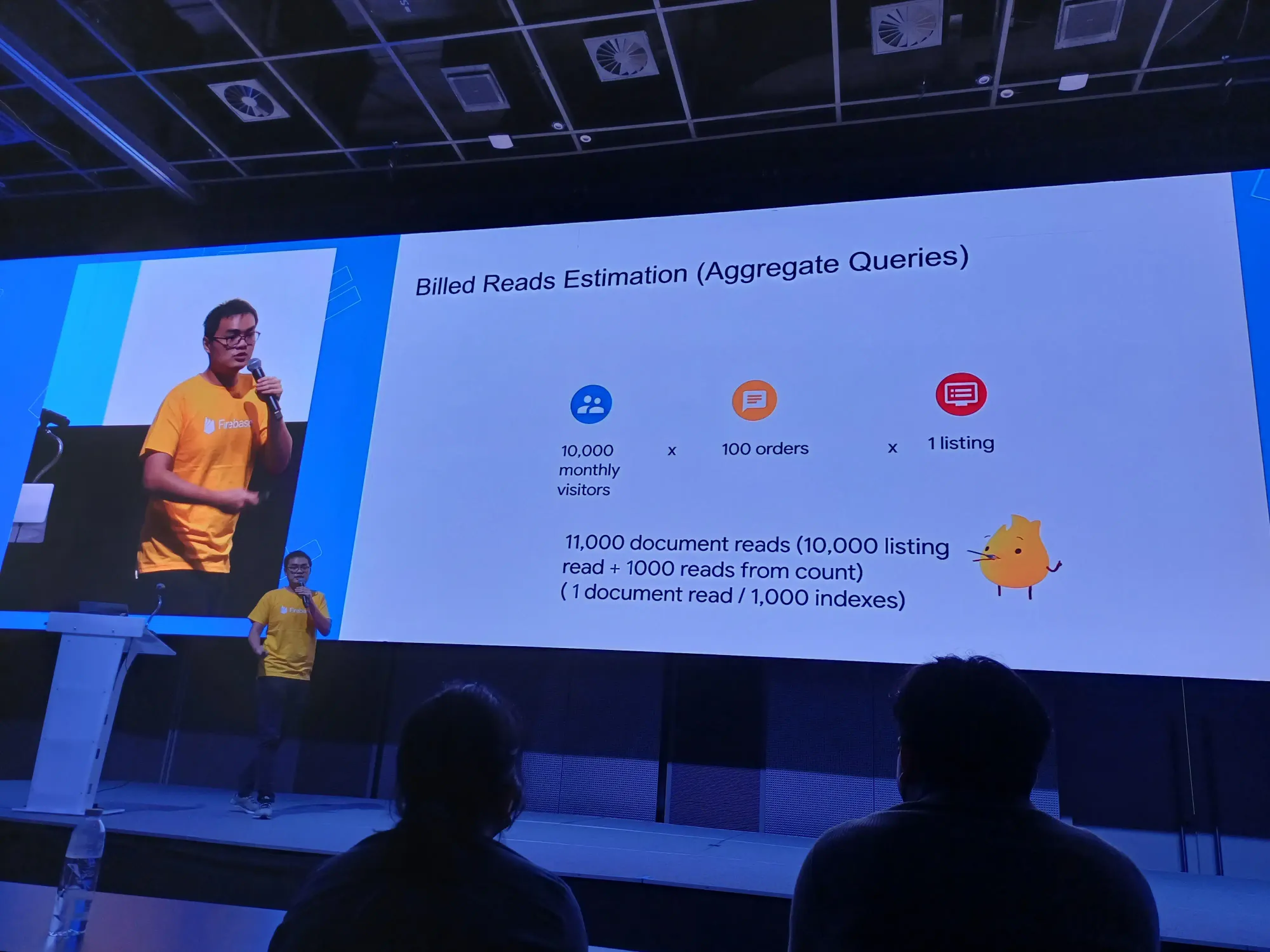
แล้วเรา estimate ว่ามีคนเข้าหน้าเว็บนี้ต่อเดือนเท่าไหร่ มีกี่หน้า โหหลดเท่าไหร่ มีกี่หน้าที่ refresh รวมเป็น document reads นะ สามารถคำนวณได้ใน calculator ได้งับ ซึ่งเลือกเพราะทีมใช้ effort น้อย แต่ค่าใช้จ่ายเพิ่มตาม scale


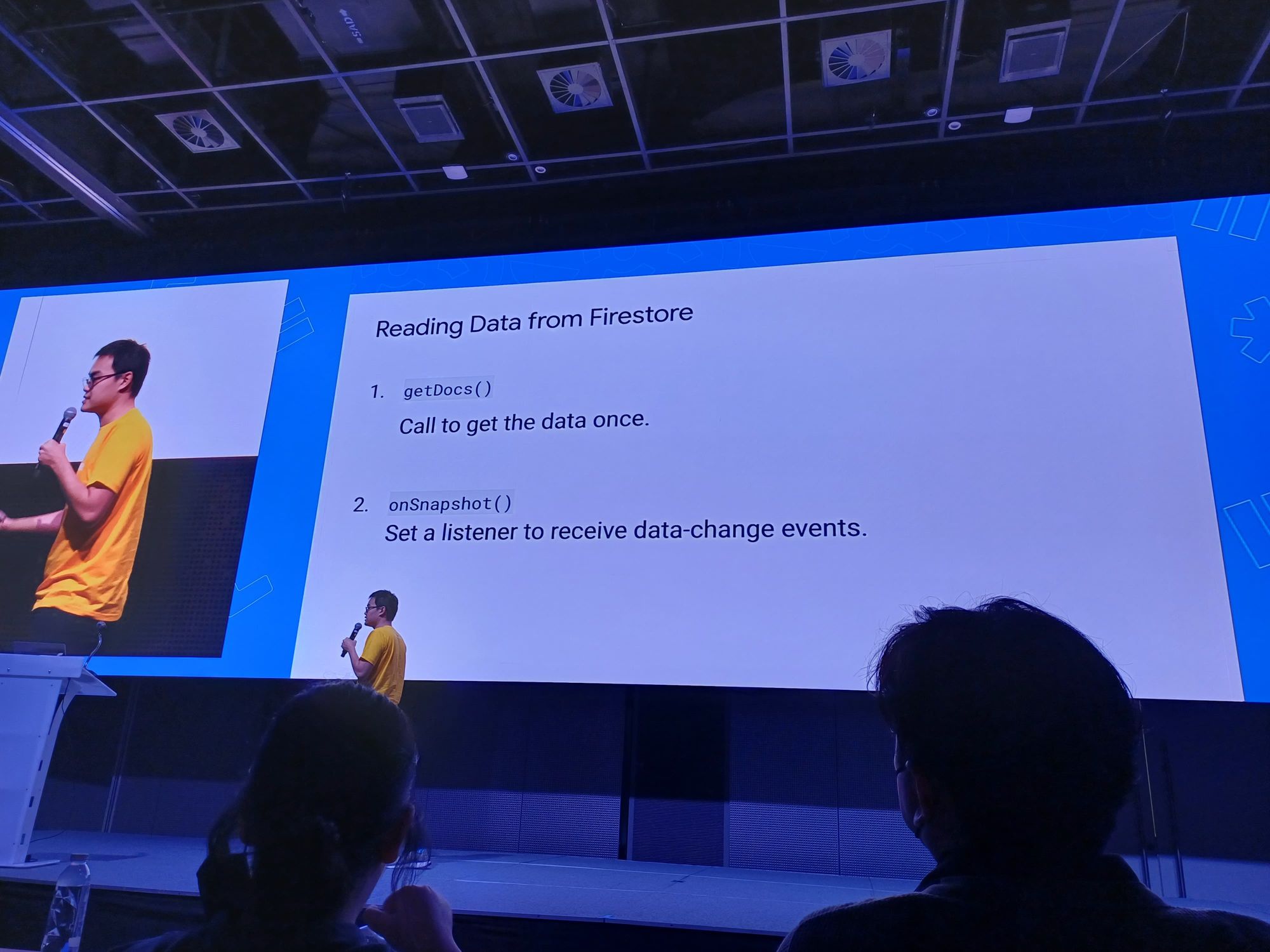
เช่นถ้าเลือกสินค้า 10 อย่างที่ขายดี จะดึงข้อมูลโดยใช้ getDocs() หรือ onSnapshot() ดีล่ะ?




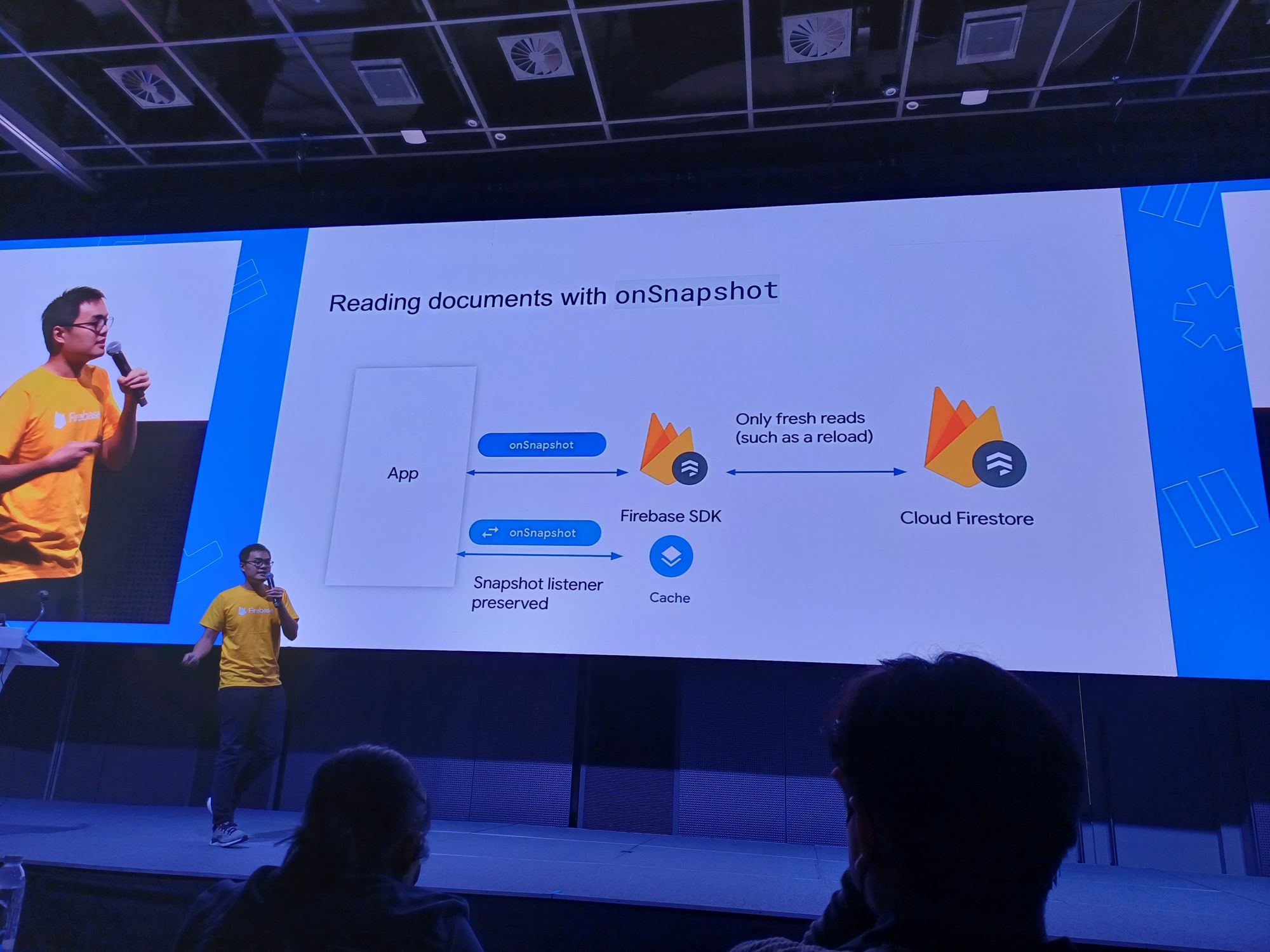
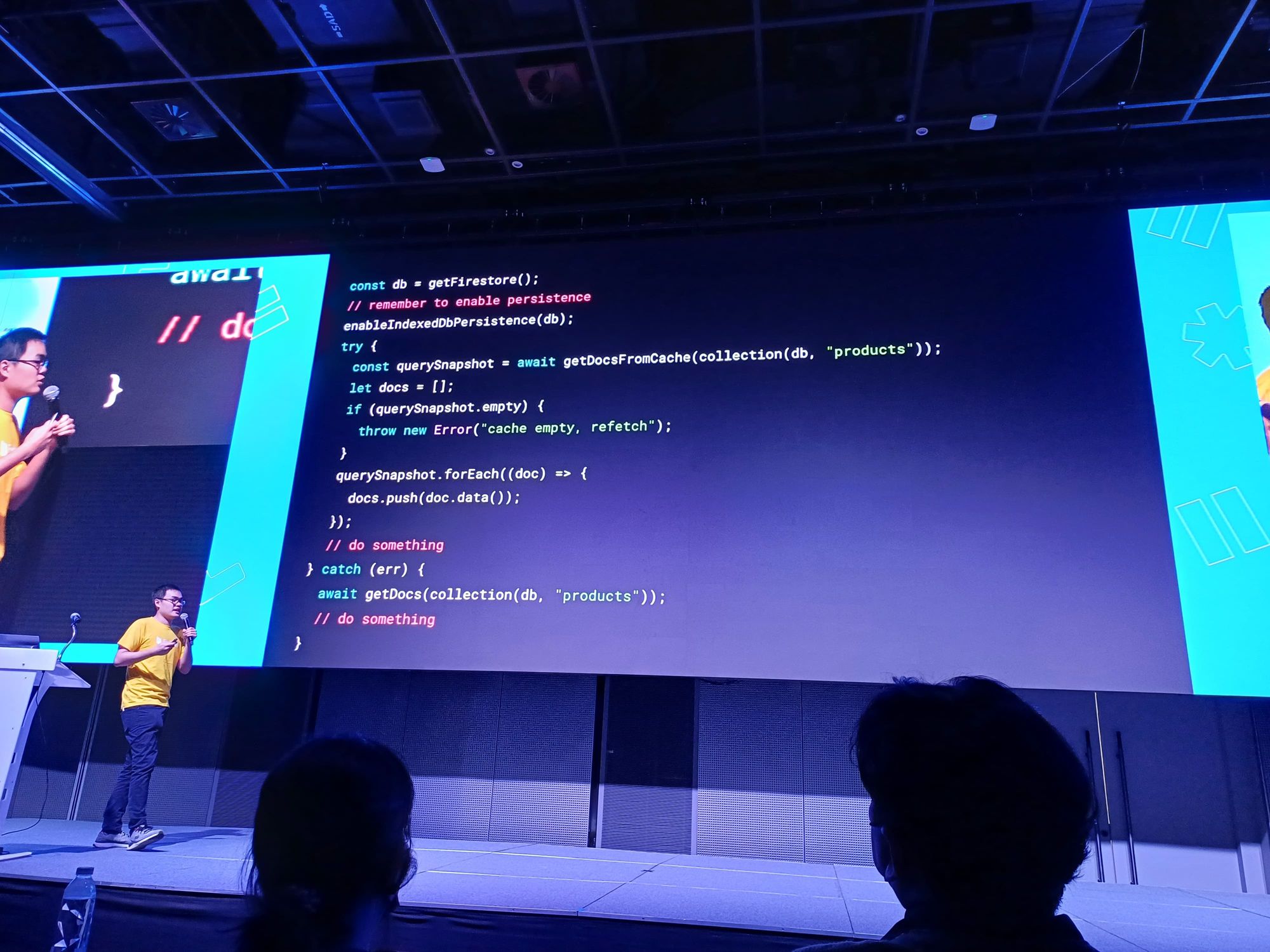
flash sale จะมีการ refresh จนหมดเวลาในแต่ละรอบ ดังนั้นจะ query วันละครั้ง และทุกครั้งจะโหลดจาก cache


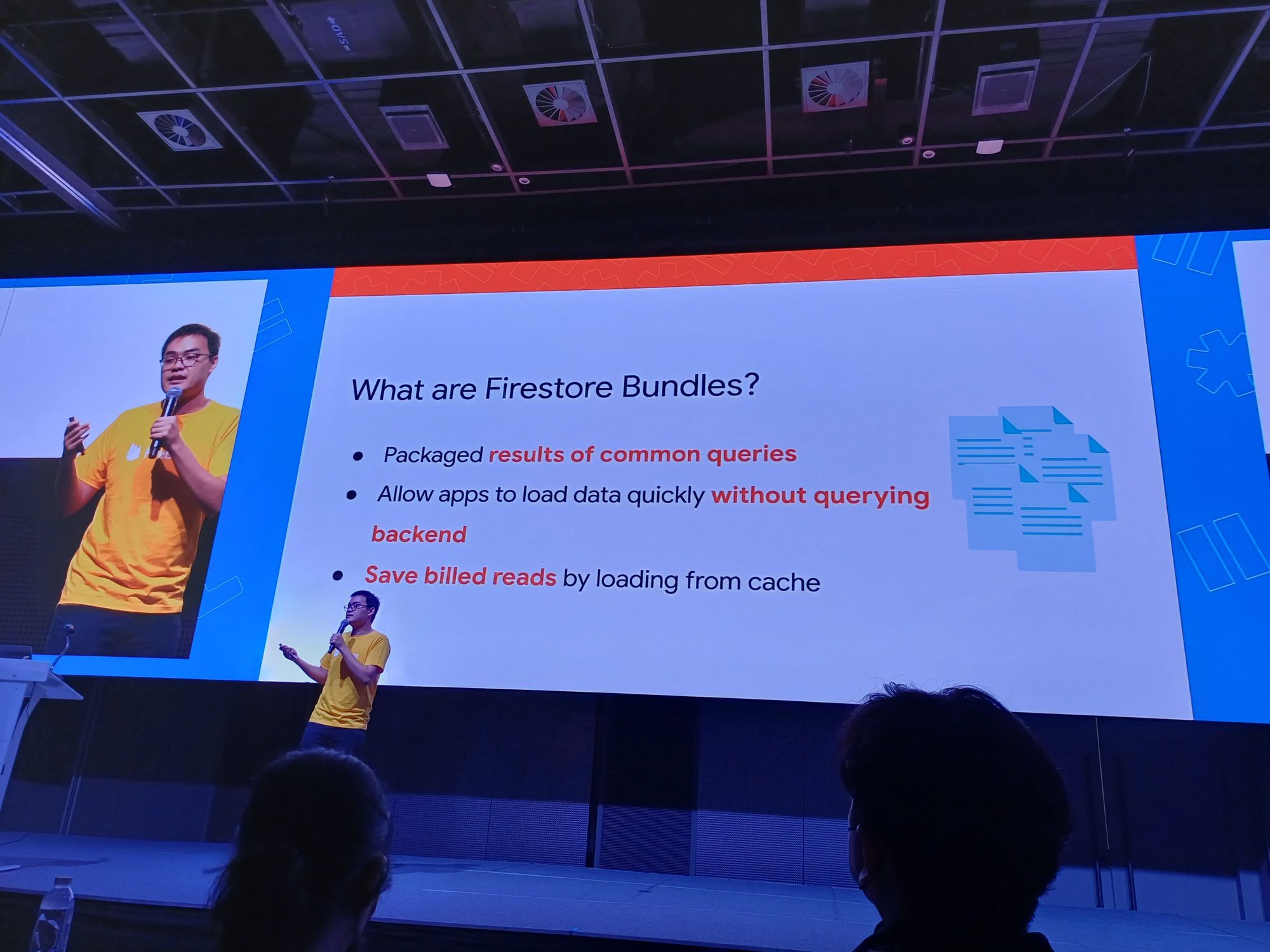
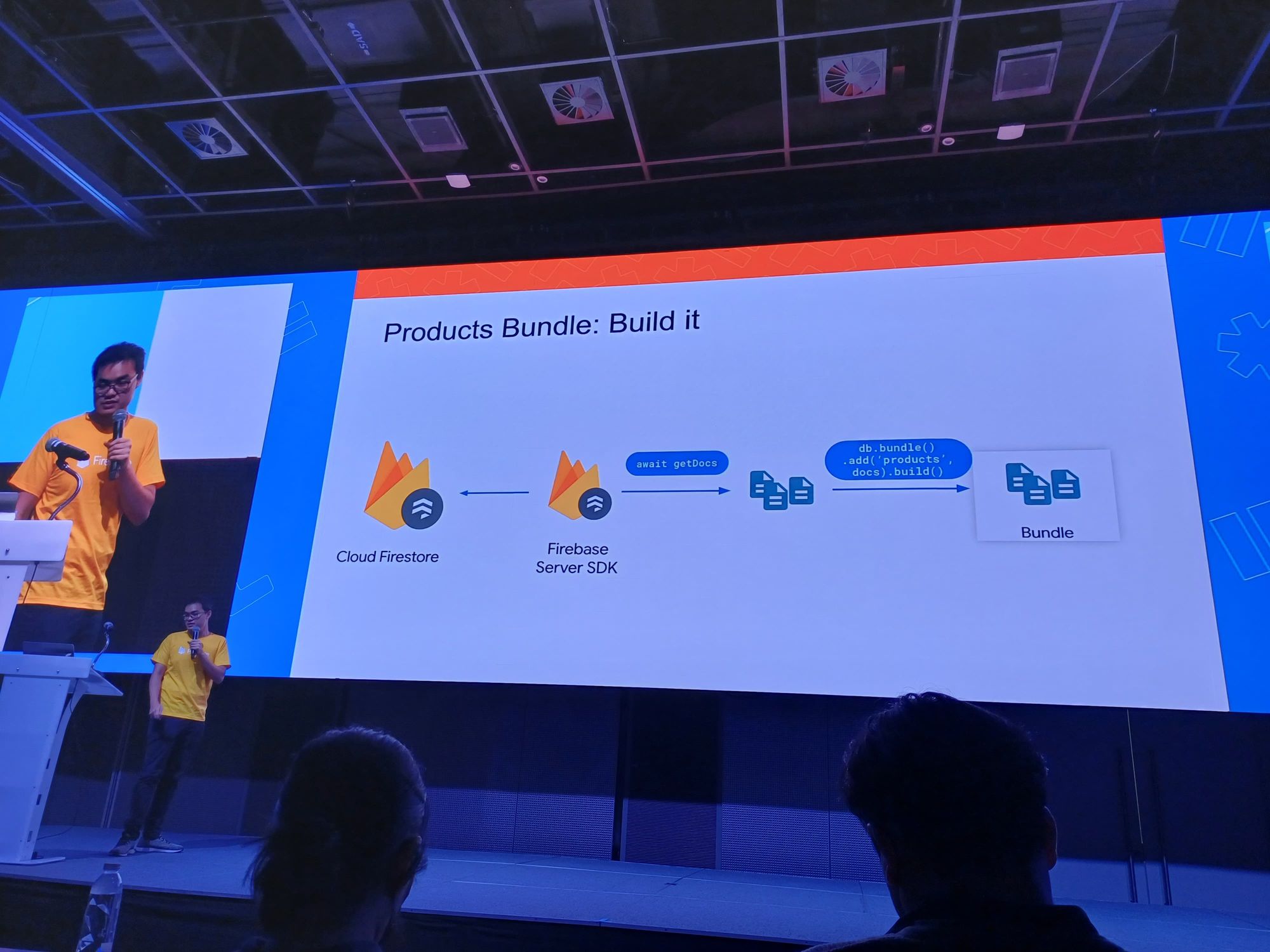
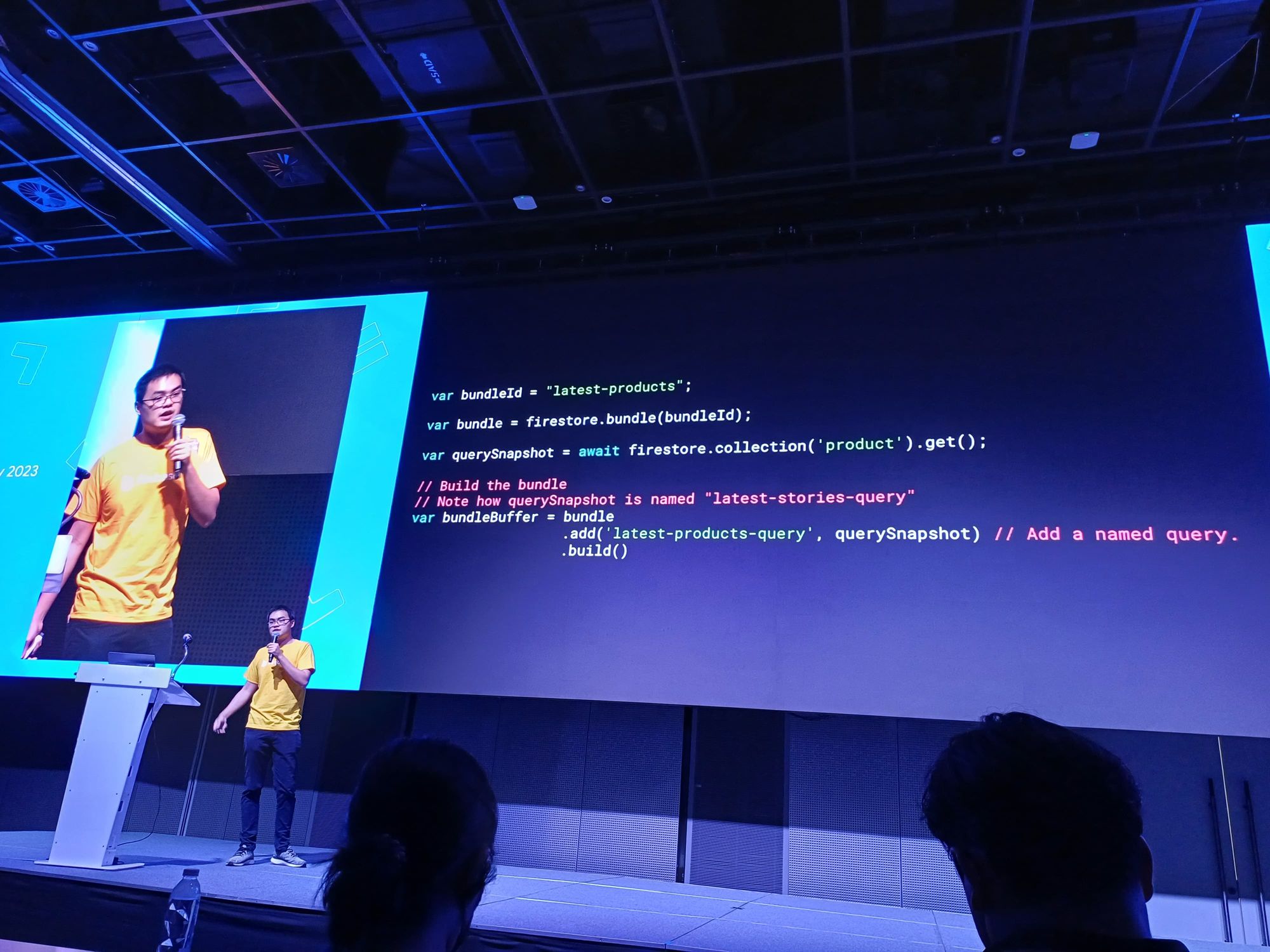
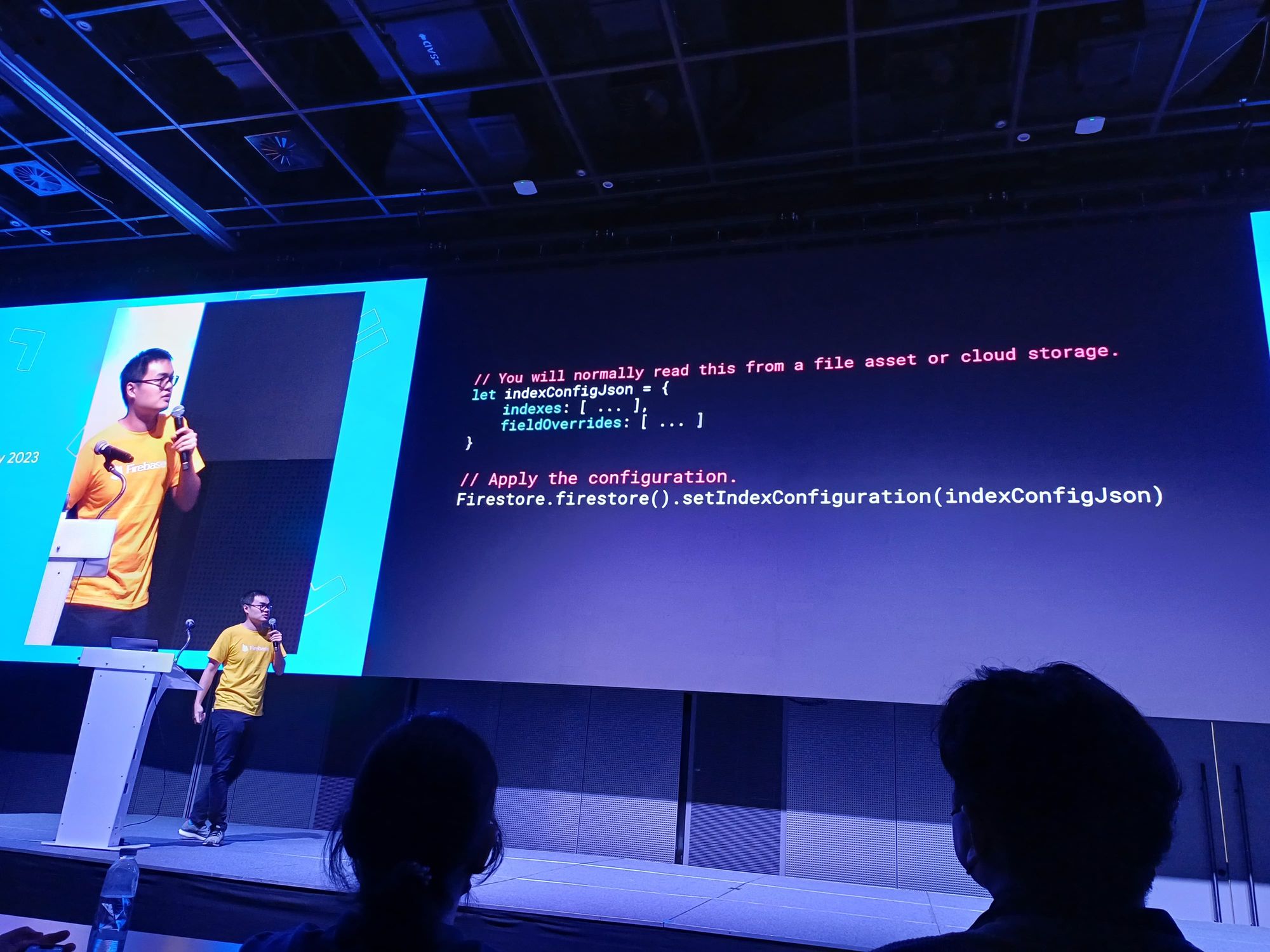
แก้ปัญหา user page ด้วย Firestore Bundles เท่าที่ฟังจะประมาณว่า ก็คือเป็นการหาวิธีรองรับ user ได้จำนวนมาก โดยที่ระบบไม่ล่ม และใช้เงินน้อยที่สุด




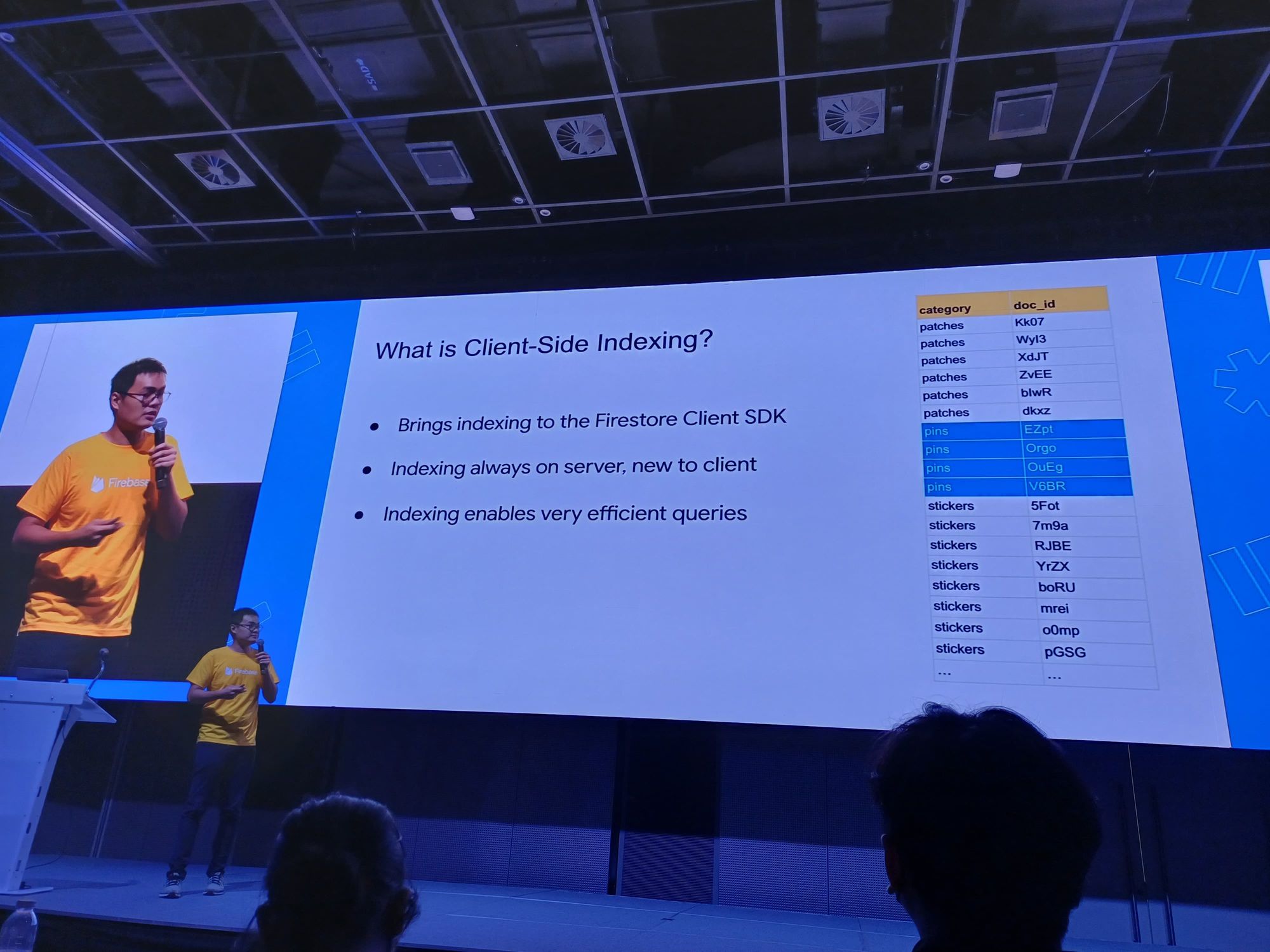
ปัญหาใหม่มา มี cache size จำนวนที่ใหญ่ขึ้น ทำให้หา data ได้น้อยลง แก้โดยใช้ Client-size Indexing


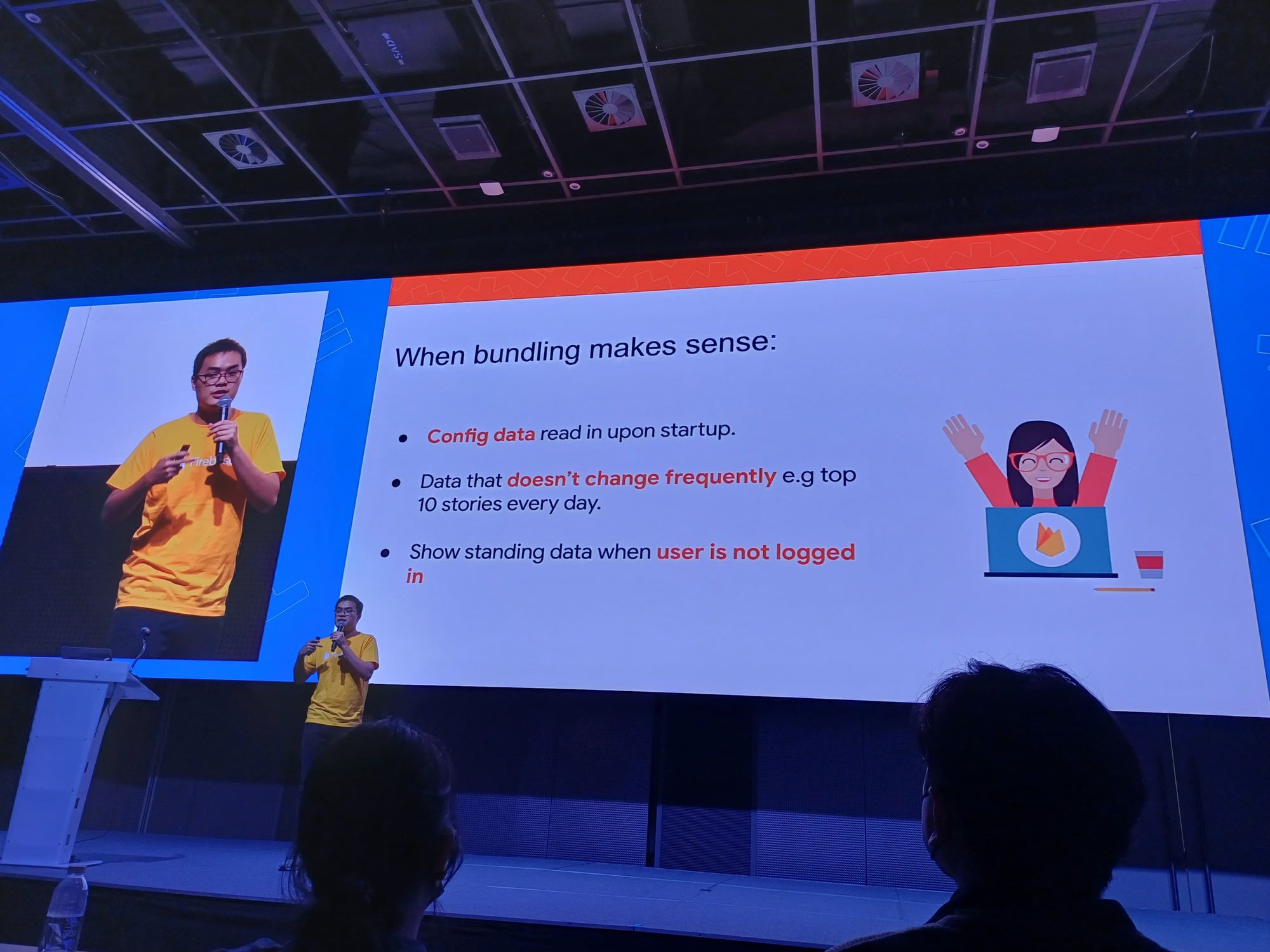
แล้วเมื่อไหร่ควรใช้ หรือไม่ควรใช้ bundle
- ควรใช้เมื่อ มี config data ตอน start-upu ข้อมูลมีการเปลี่ยนแปลงที่ไม่บ่อยนัก เช่น สินค้าขายดี 10 อันดับ และสามารถแสดงข้อมูลเมื่อ user ไม่ได้ login ได้
- ไม่ควรใช้เมื่อ data มีการเปลี่ยนแปลงบ่อย ๆ และข้อมูลเป็นแบบ private


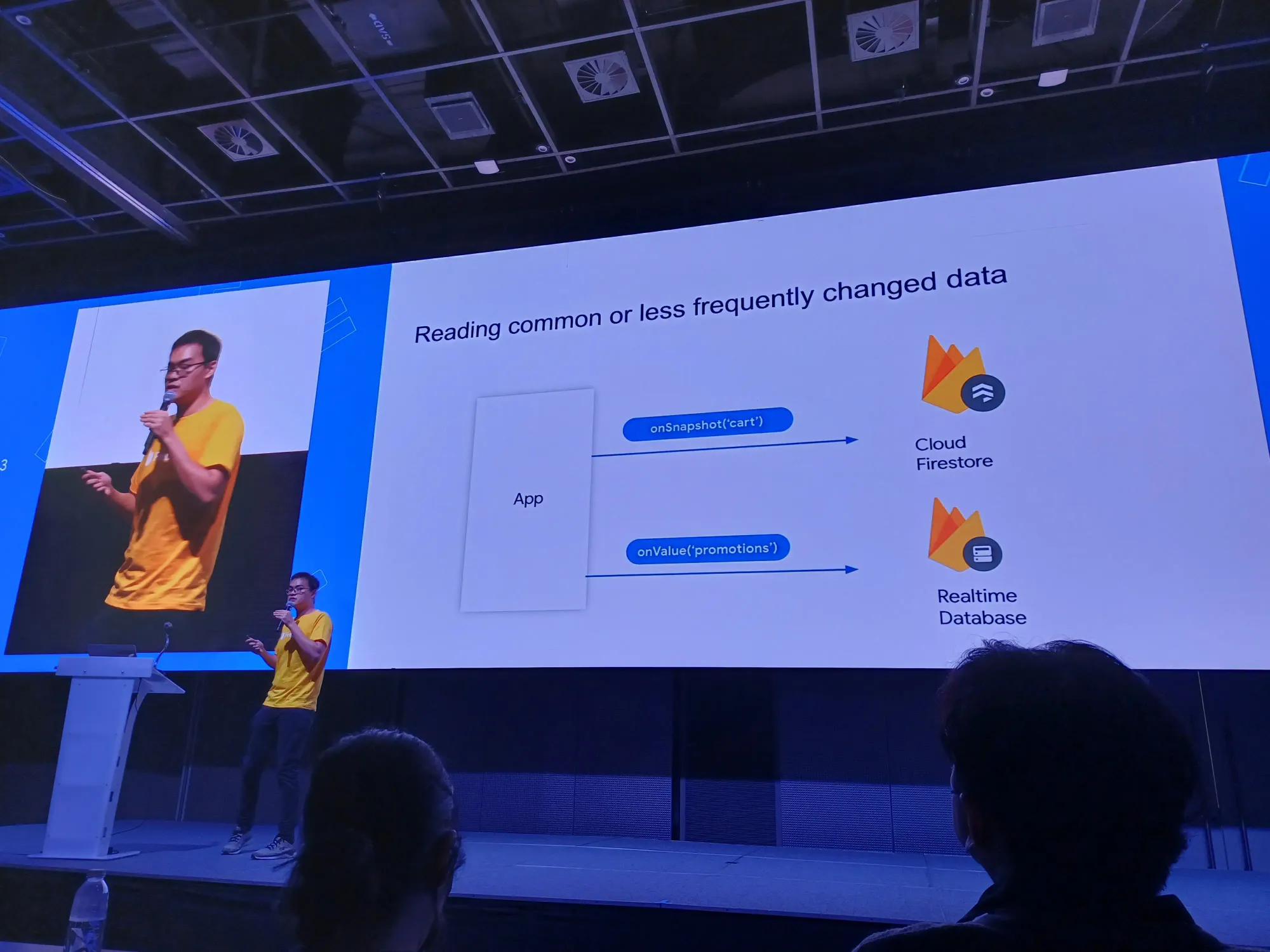
แล้วมีวิธีอื่นนอกจาก Firestore Bundle ไหม? ใช้ Realtime Database หรือ Cloud Firestore ได้นะ



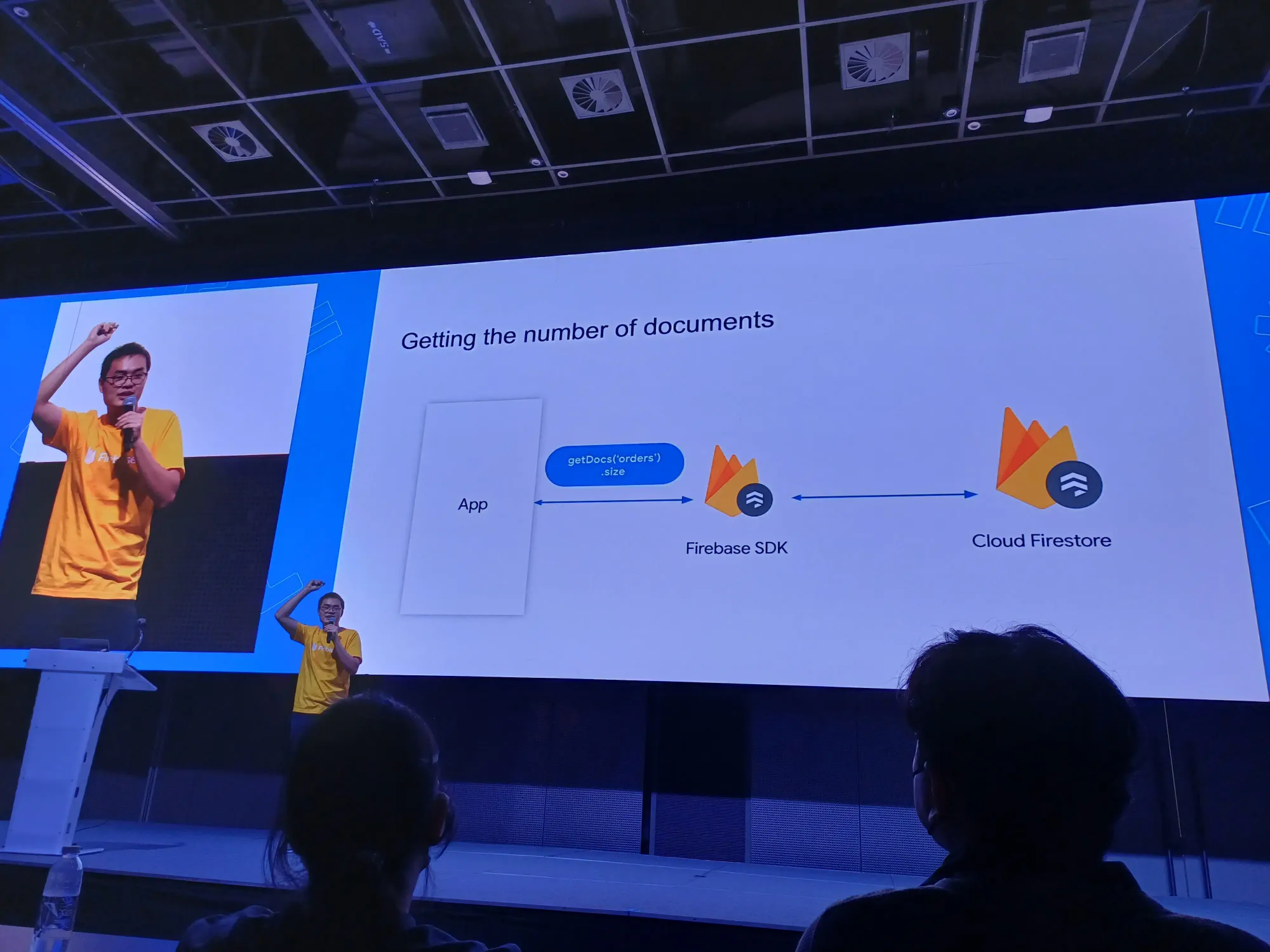
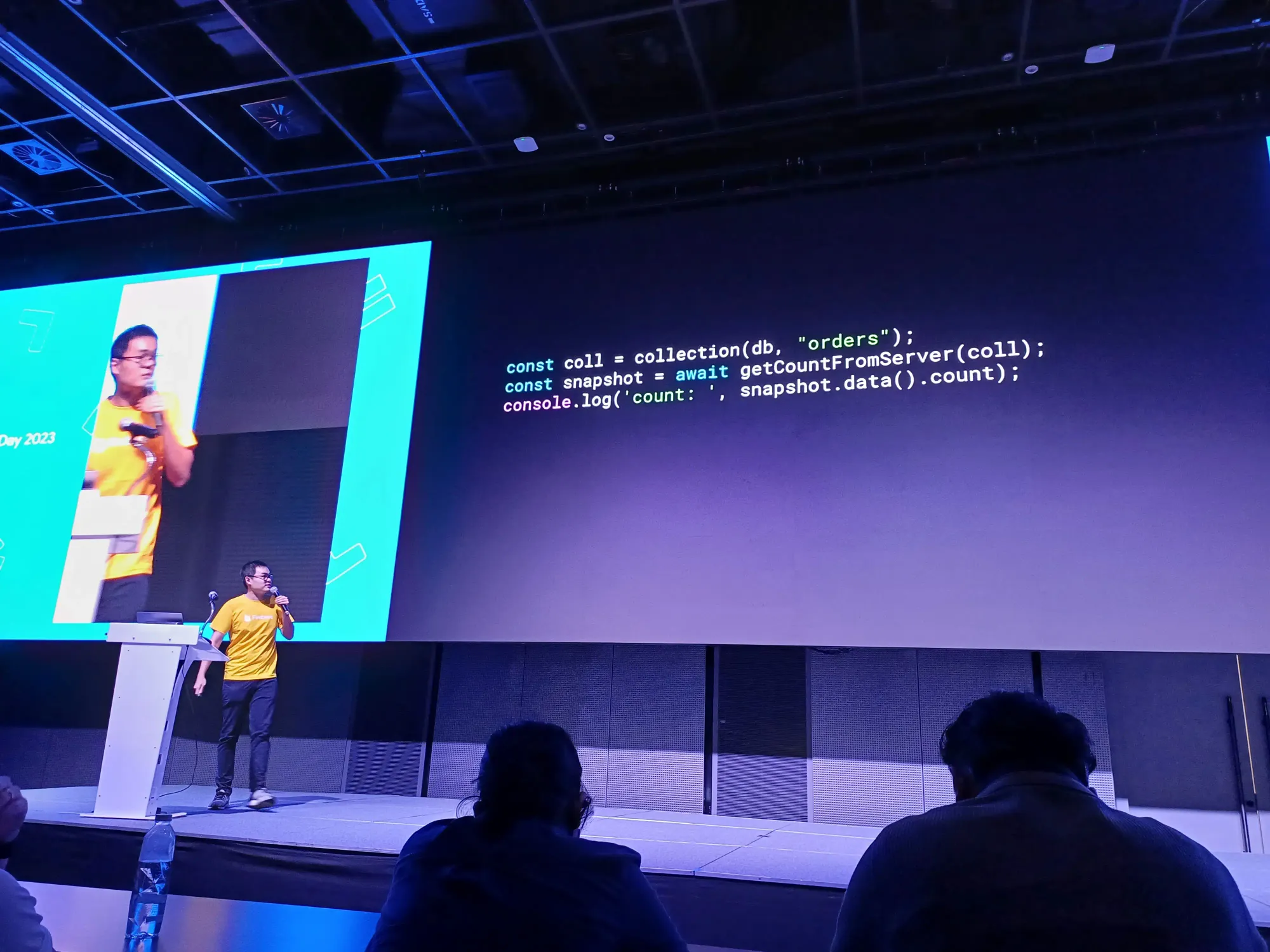
size ของ collection -> get เลขของ document (จำนวนที่สินค้าชิ้นนี้ขายไป) -> aggregate query

อันนี้สรุปทั้งหมดเนอะ

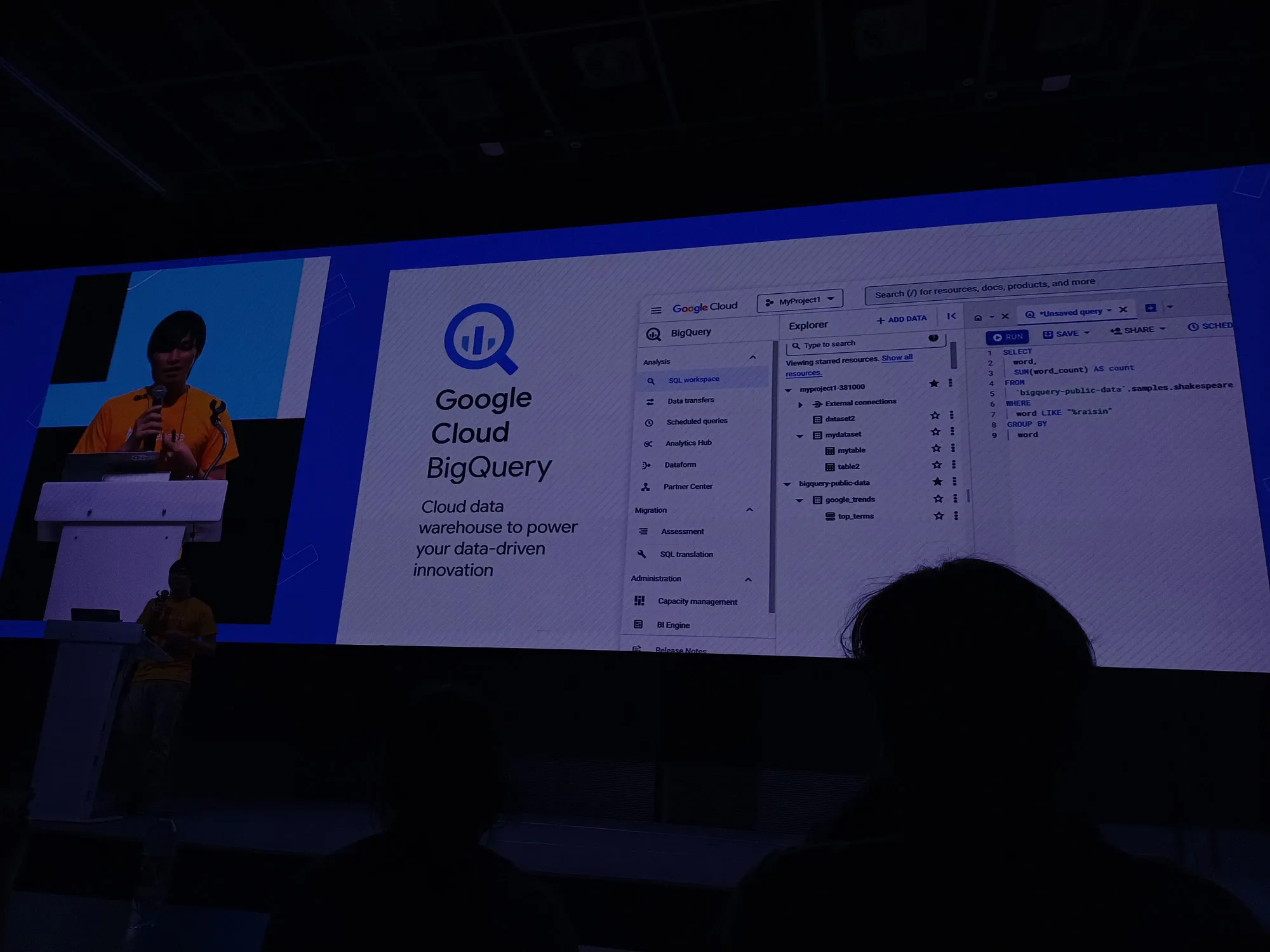
Analyze your Production Issue on Firebase Crashlytics More Efficient with BigQuery - Somkiat Khitwongwattana

Firebase Crashlytics เป็นตัวช่วยในการเก็บข้อมูล error หรือ crash ที่ user เจอ ไปให้ developer ได้รับทราบ ว่ามี crash อะไร เกิดขึ้นเมื่อไหร่ เพื่อนำไปแก้ไขได้ ใช้งานกับ iOS, Android, Flutter, Unity
จุดประสงค์ และความสามารถของ Firebase Crashlytics
- เห็น insight ของ crash ที่เราไม่เคยเจอในการทดสอบ
- แจ้ง critical crash ผ่าน email เมื่อมี crash ตัวใหม่ และมี impact กับ user
- สามารถต่อเข้า 3rd-party ต่าง ๆ ไม่ว่าจะเป็น Slack, JIRA
แนะนำส่วนต่าง ๆ ของ Firebase Crashlytics
- Stack trace: อันนี้สำคัญมาก ในการดูการเกิด crash และนำไปใช้แก้ปัญหาต่าง ๆ ได้
- Keys: อยากรู้ attribute บางอย่างของ user อันนี้เป็น custom key นะ
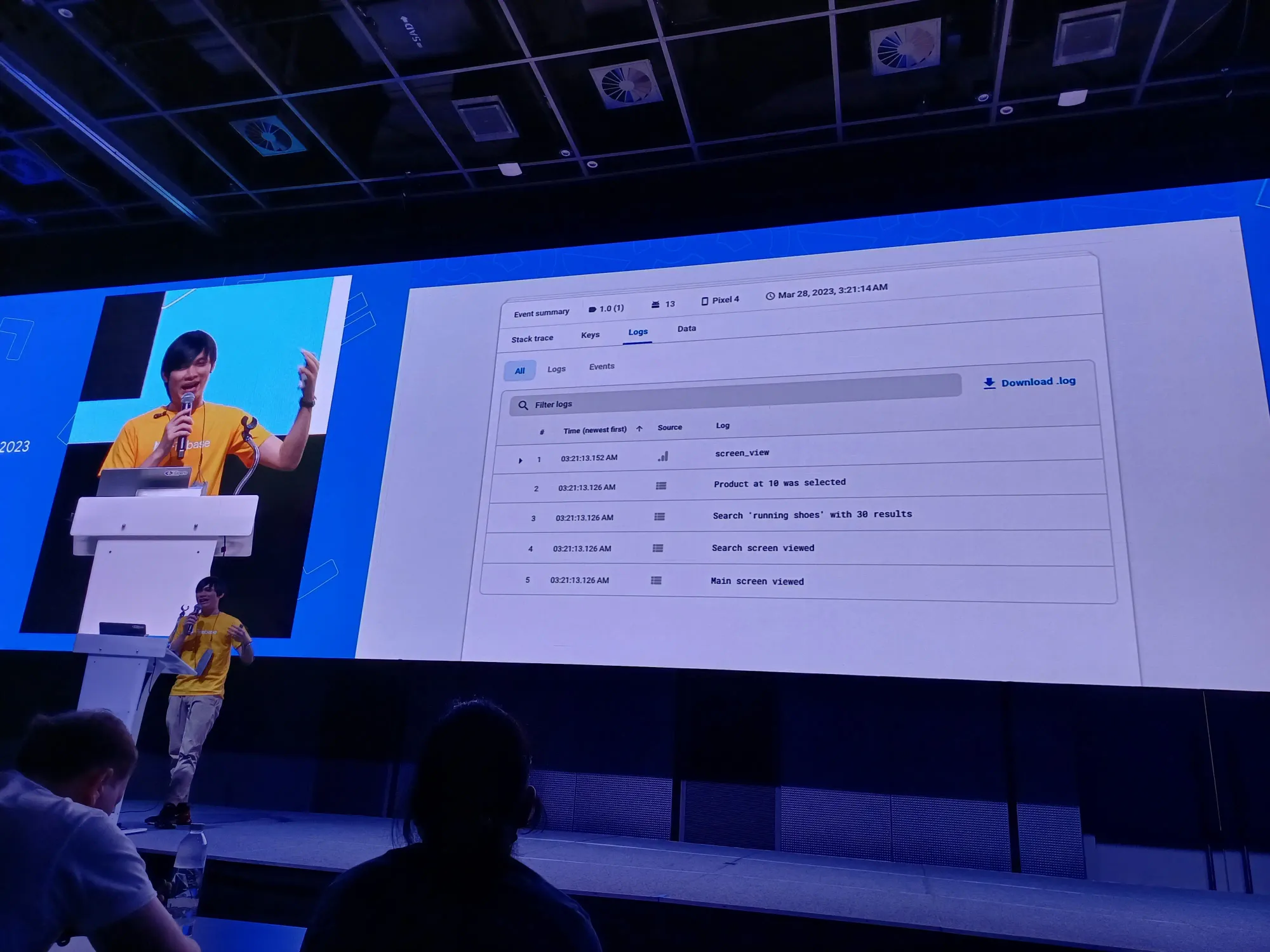
- Logs: log message ใด ๆ เข้า Crashlytics ว่า user ทำอะไรบ้าง และเมื่อเชื่อมกับ Google Analytics ทำให้รู้ว่า user กดอะไรแล้วเจอ crash

- Data: device OS crash เมื่อไหร่ เราสามารถใส่ userId เพื่อหาต่อได้
เรียกได้ว่าใครไม่รู้จัก หรือไม่เคยใช้ Firebase Crashlytics จะได้รู้แล้วว่ามันคืออะไร ใช้งานยังไงเนอะ
ที่มาของการทำสิ่งนี้
ในการทำงานจริง ถ้ากับแอพที่มีคนใช้เยอะมาก ๆ ในระดับ 1 ล้านคน ถ้า crash นี้มี 1% ก็เท่ากับว่า user เจอ crash นี้ 10,000 คน ซึ่งบางอย่างก็ทำบน console ได้ยาก

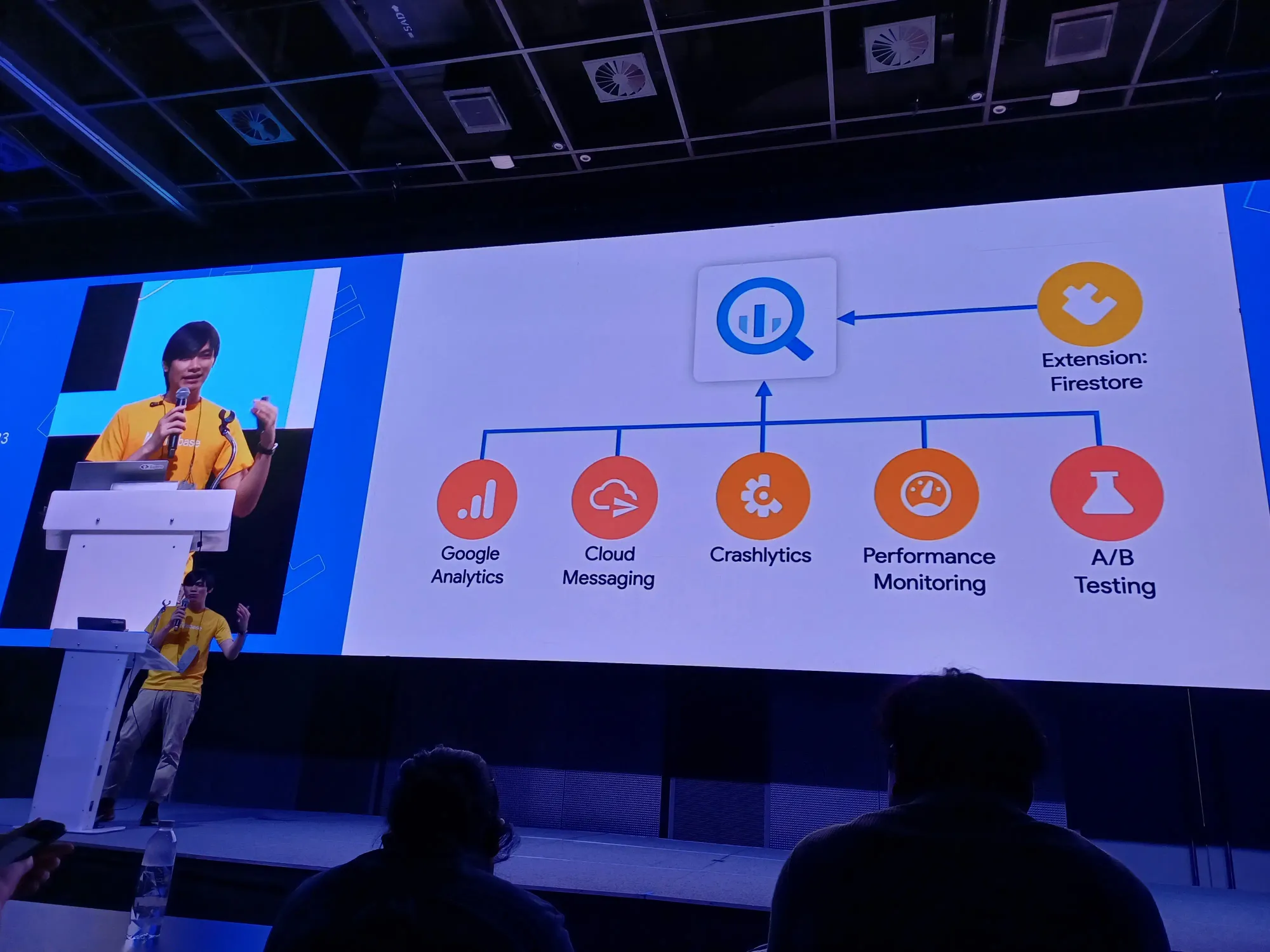
ดังนั้น session นี้จะนำ Google Cloud BigQuery ที่สาย data รู้จักกันเป็นอย่างดี และสามารถ integrate ได้หลายตัว

ในที่นี้เอามาช่วยทำสิ่งต่าง ๆ

- ช่วยหา root cause หรือ insight ของ crash นั้น ๆ
- custom การค้นหาที่ตรงกับความต้องการของเรา
- เก็บข้อมูลไว้ได้นาน กว่าบน Crashlytics ที่เก็บข้อมูลได้สูงสุด 90 วัน
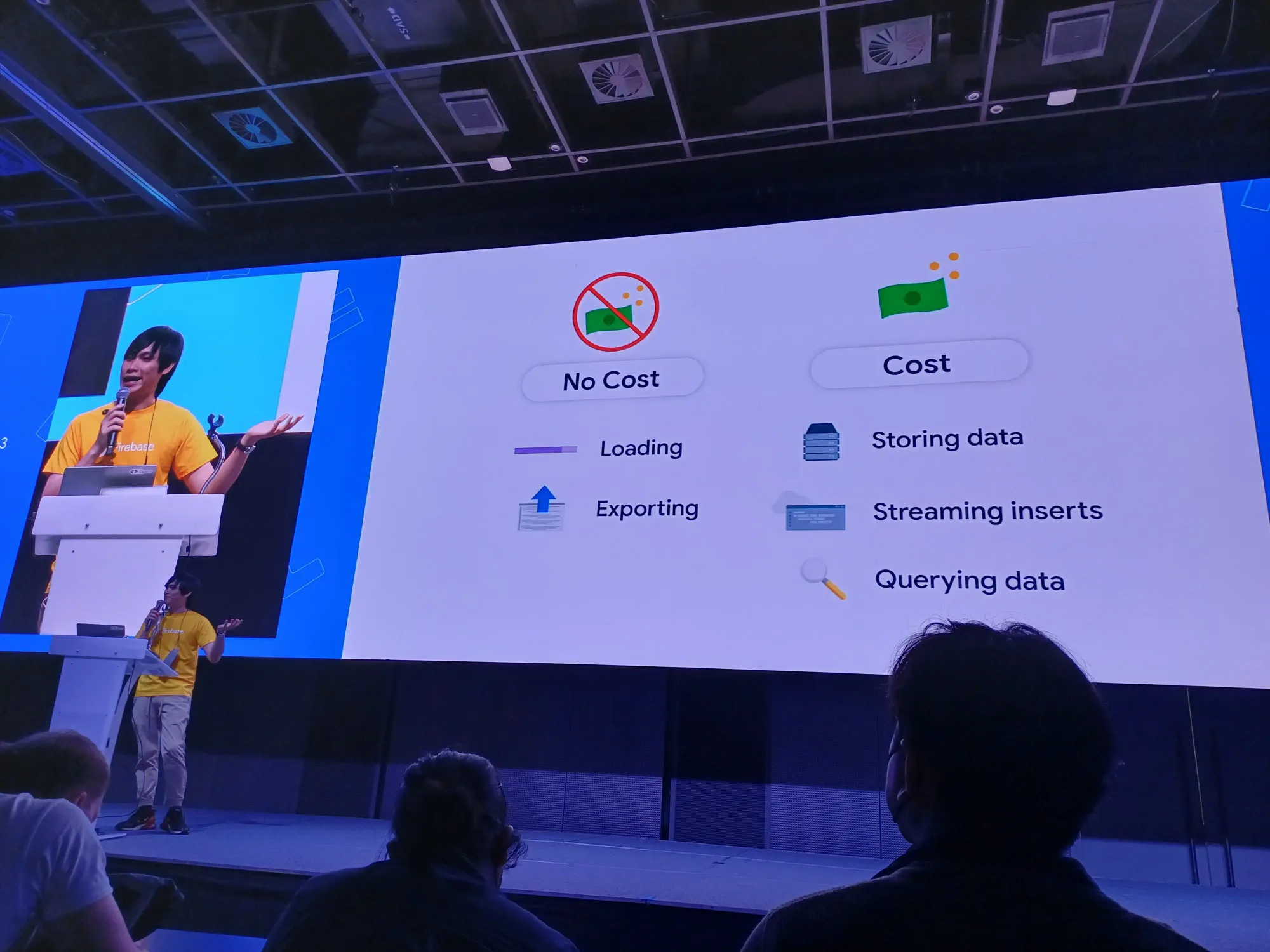
แล้วมีค่าใช้จ่ายในการใช้งานหรือไม่? บางอย่างเสียเงิน เช่น การ querying data และบางอย่างไม่เสียเงิน อย่างการ loading และ exporting

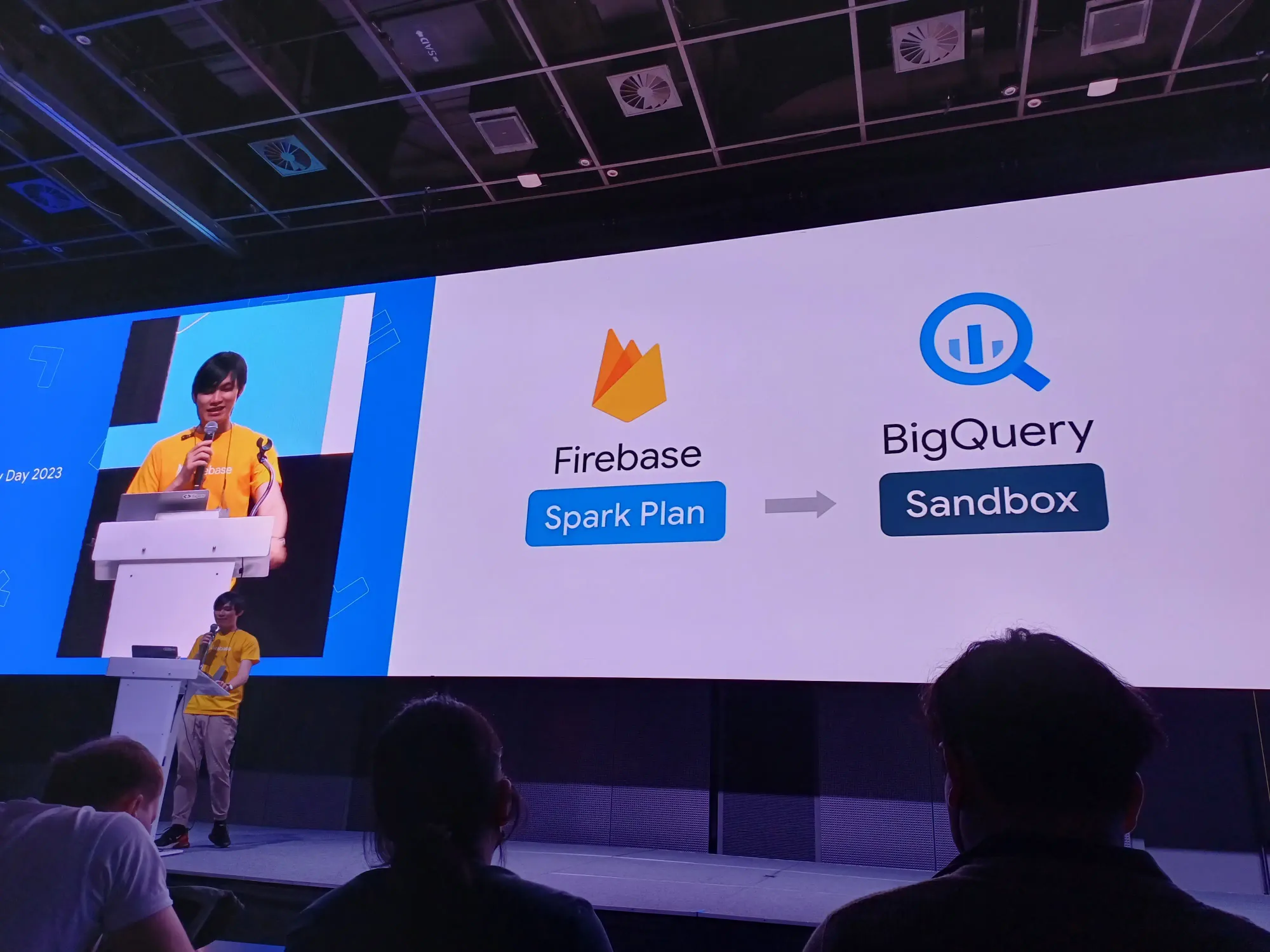
และเราใช้ความสามารถบางส่วน แบบไม่เสียเงินได้ โดยใช้ BigQuery Sandbox

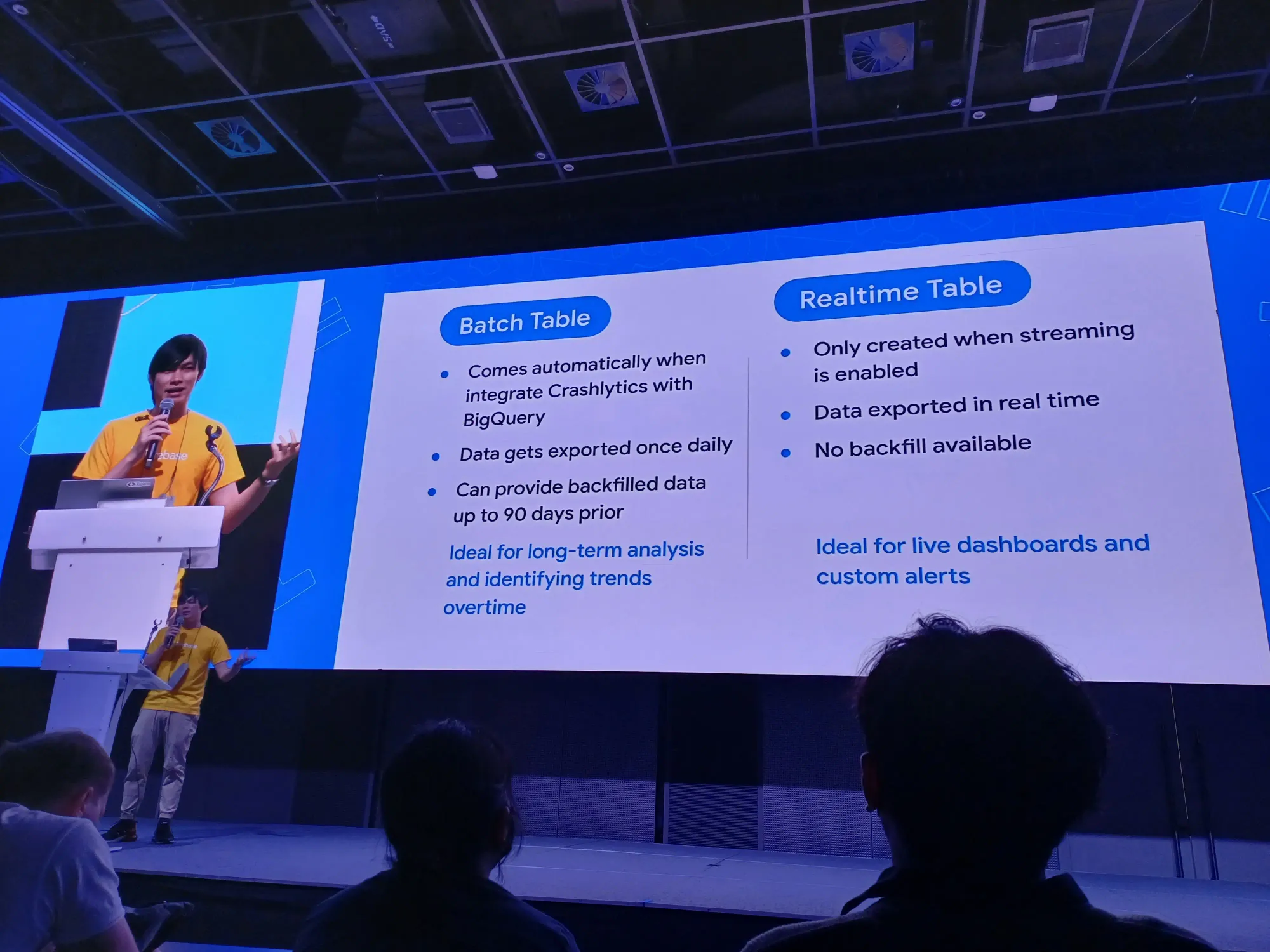
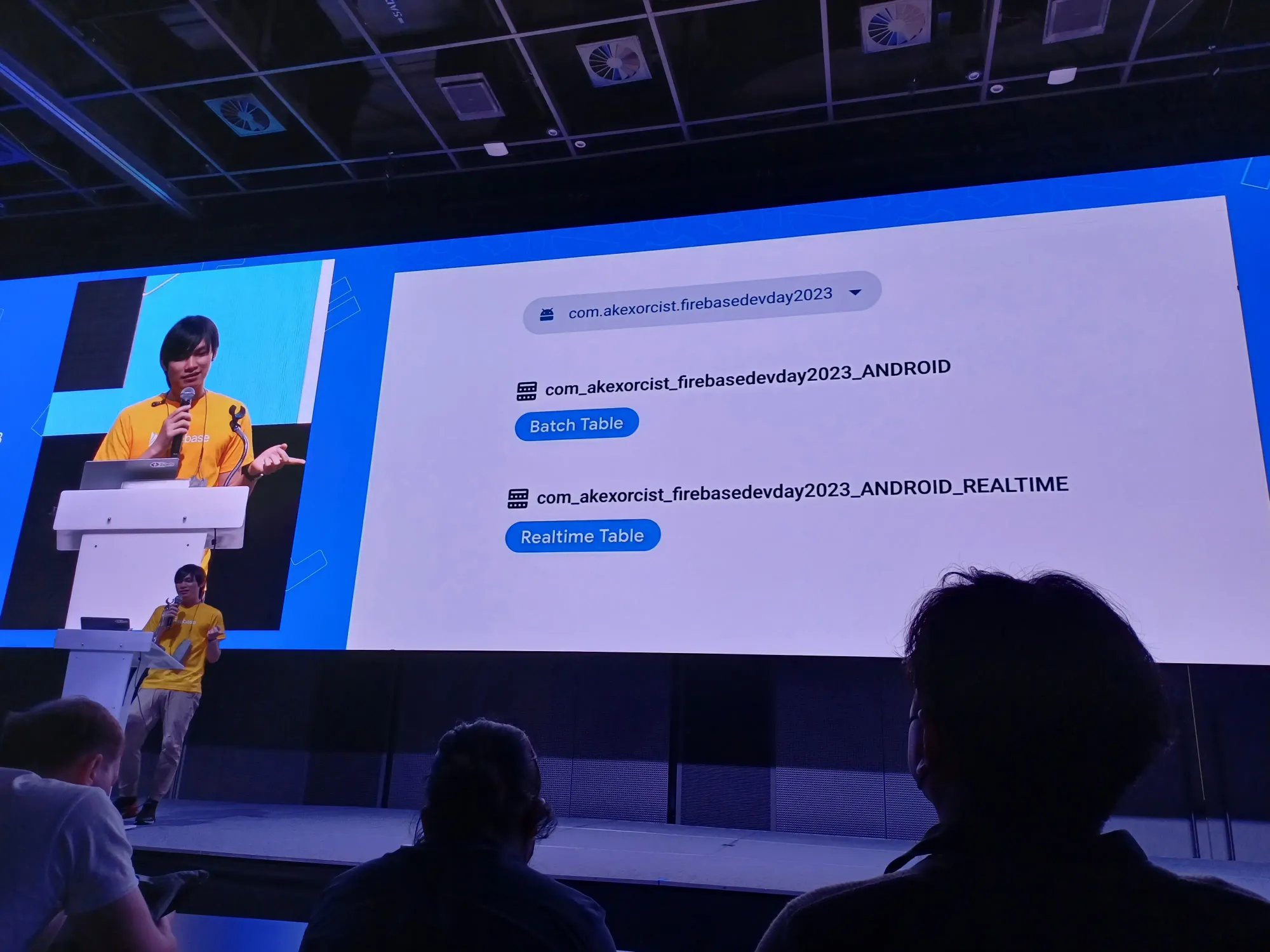
แล้วเมื่อไหร่ควรใช้ หรือไม่ใช้ streaming กันนะ


- ใช้ จะได้ real-time table แสดงข้อมูลแบบ live
- ไม่ใช้ ได้ batch table แบบไม่ real-time ถ้าเราเน้นเก็บข้อมูลแบบ long-term อันนี้ก็เพียงพอแล้ว
DEMO
ก่อนอื่นไปที่ project ของเรา ไปที่ Project settings → Integrations → BigQuery แล้วกดปุ่ม Next
จากนั้นตรง Configure integration กดเลือก Crashlytics อันนี้ไม่สามารถเลือก region ใด ๆ ได้นะ เราสามารถเลือกแอพใน project ได้ว่าจะเอาแอพไหนบ้าง ถ้าอยากได้แบ่บ streaming จะต้องเป็น Blaze Plan ก่อนนะ ในที่นี้ไม่ติ๊ก เมื่อเรียบร้อยกดปุ่ม Link to BigQuery
และแน่นอนแบบชุดประหยัด รอดู data หลังจากนี้ 24 ชั่วโมงนะ
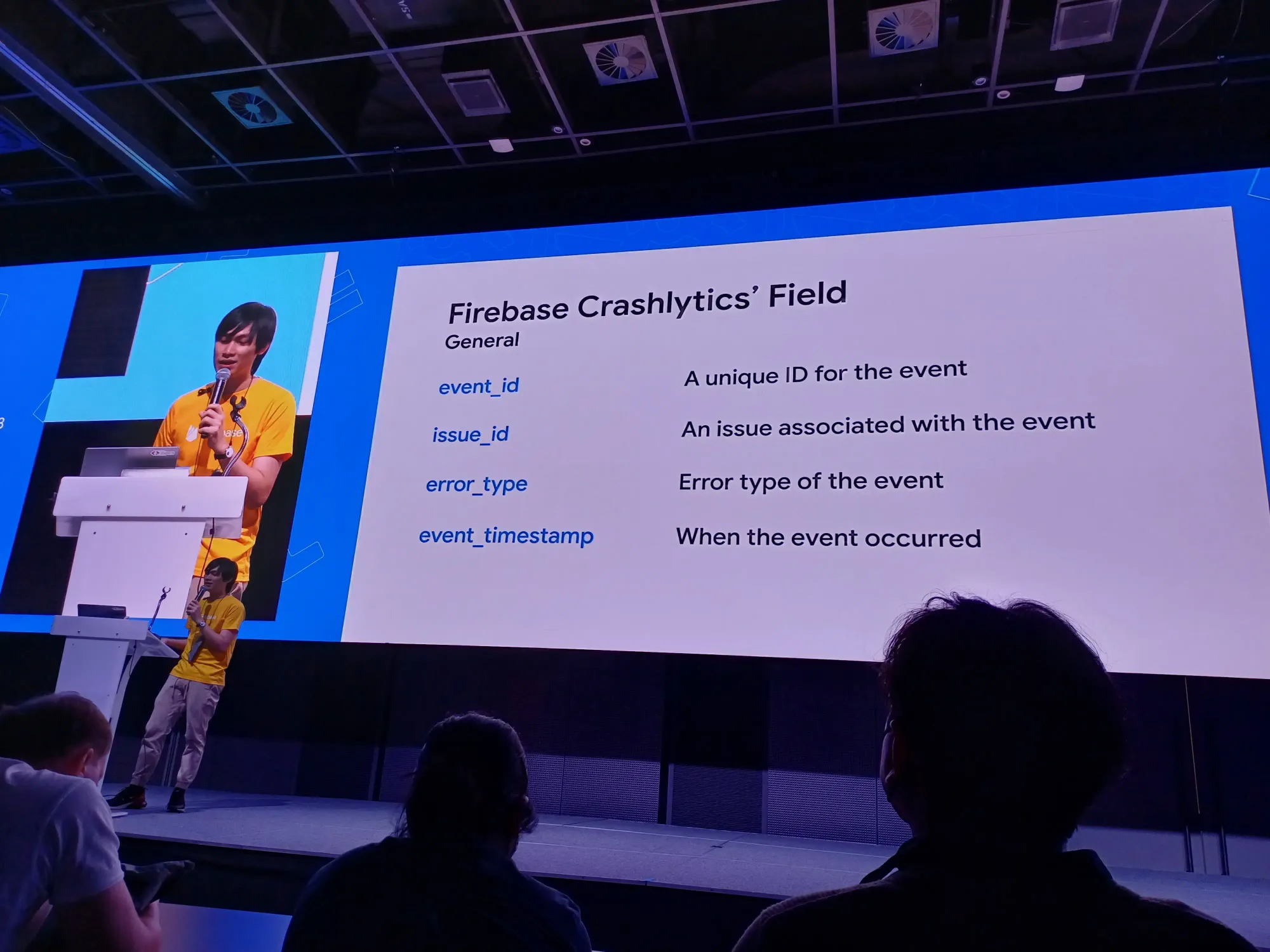
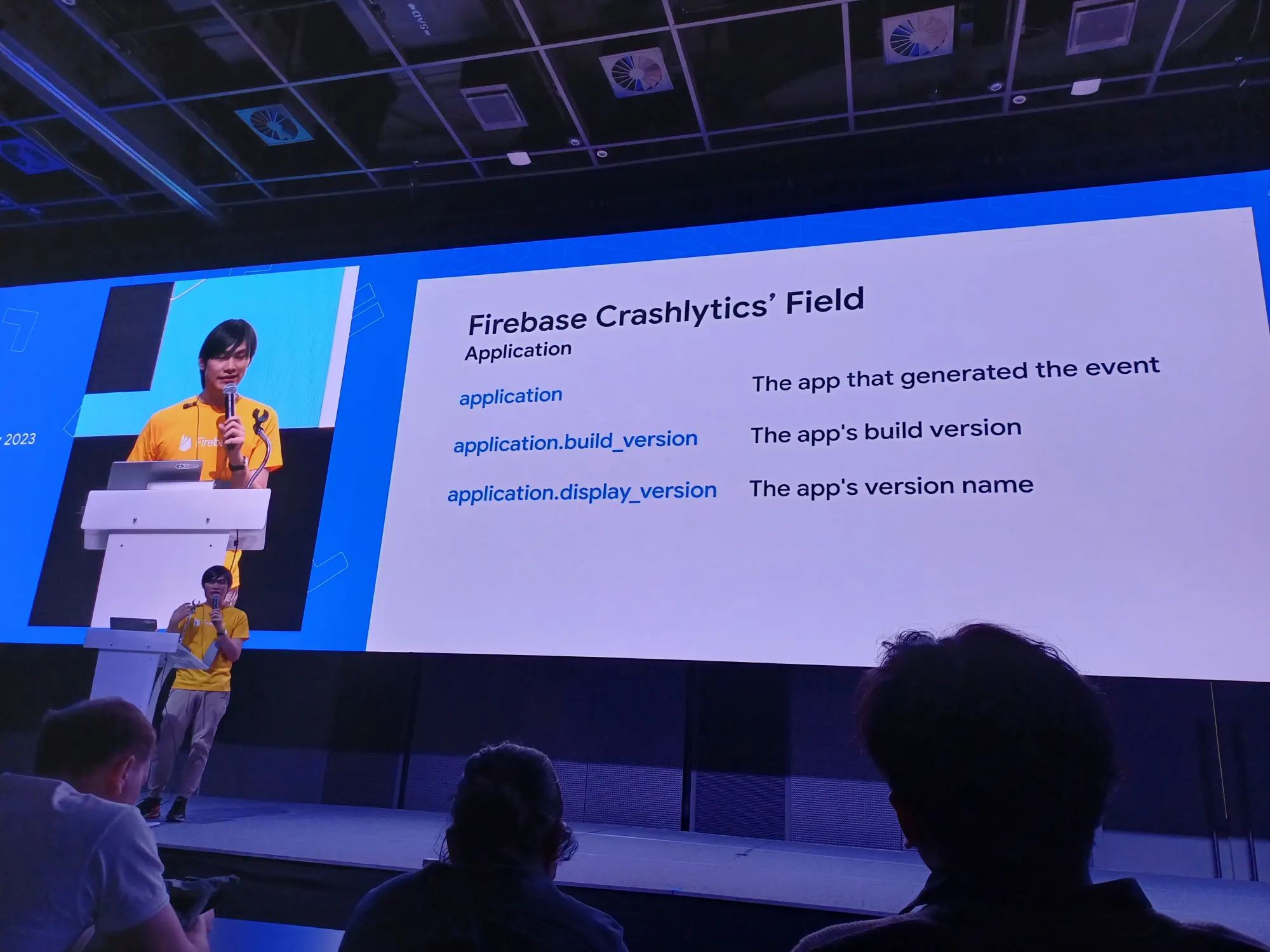
field ต่าง ๆ มีเยอะแยะมากมายเลย ดูผ่าน ๆ ก็ได้ จะมี general, device, application, user, custom_key, logs, blame frame อันนี้จะบอกว่า crash ที่ class ไหน


ในส่วนที่ iOS และ Android จะมีอันนี้ที่แยกตาม platform ของ Android จะเป็น exception และ iOS จะเป็น error นะ
และแน่นอนเป็นการเปิดตัวข้อมูล ที่ได้ผ่านการรอมาครบ 24 ชั่วโมงมาแล้ว มาให้ทุกคนได้ดูกัน

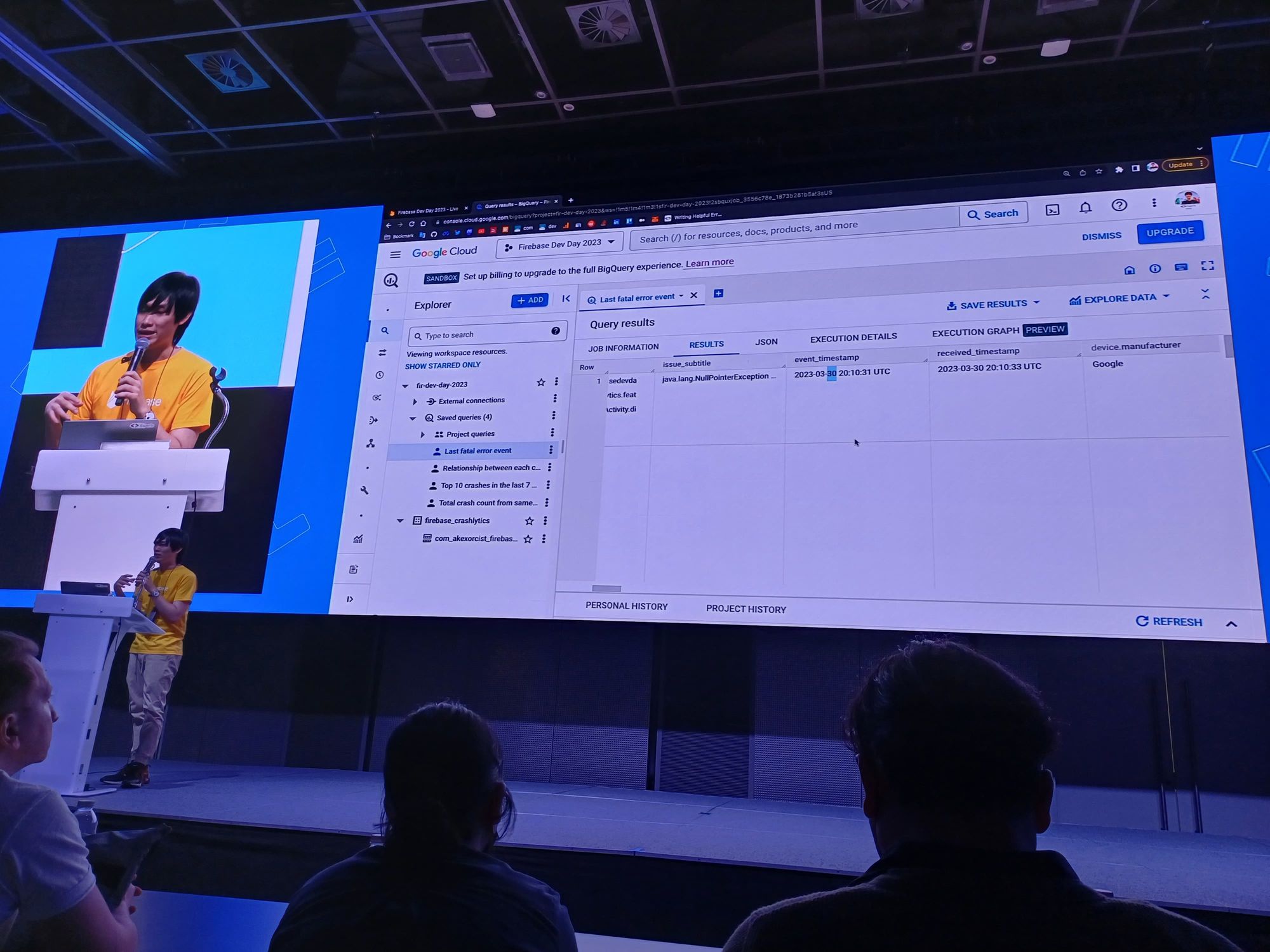
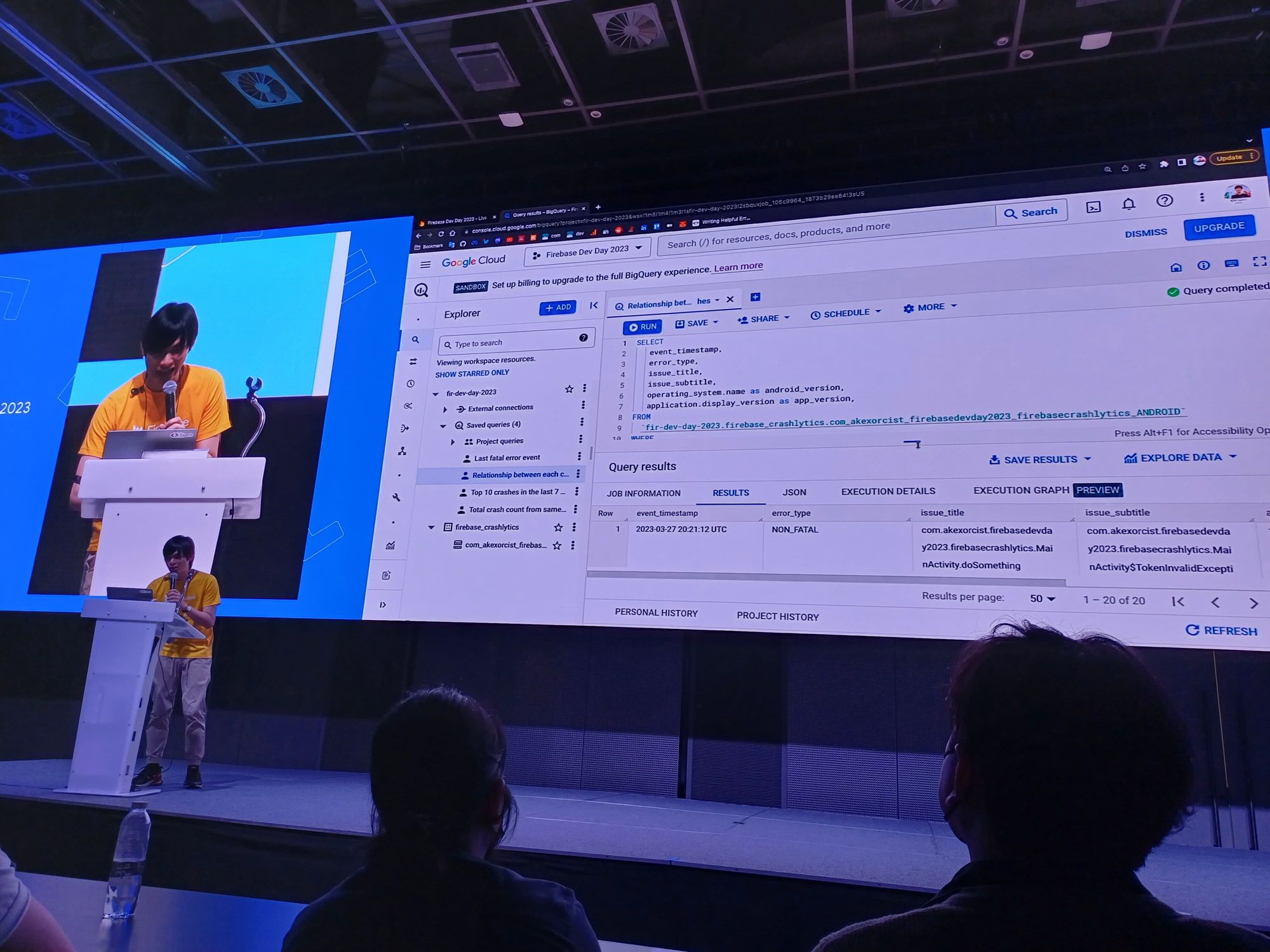
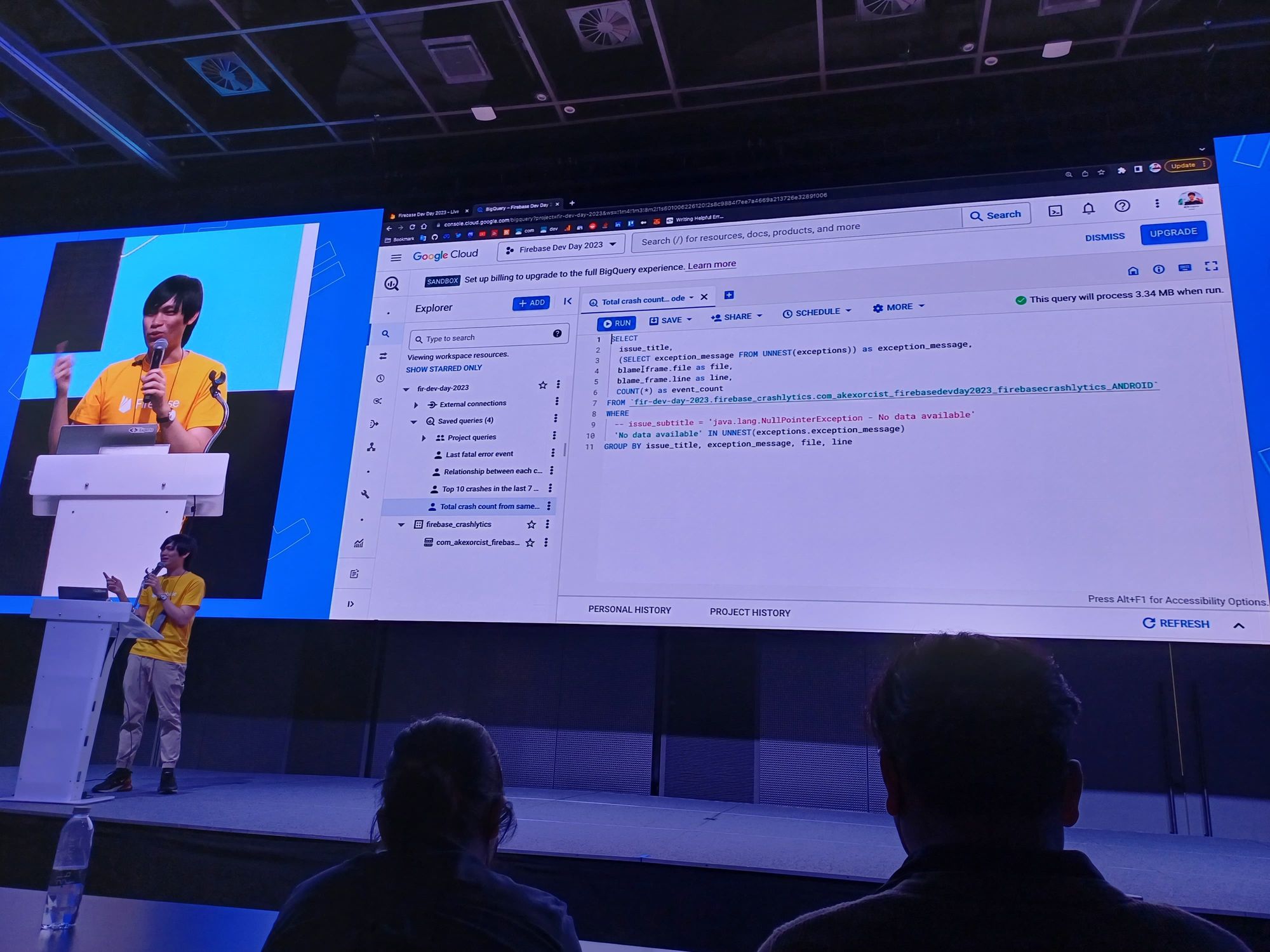
เพิ่ม query โดยการกด + เจอ editor ก็พิมพ์ SQL เข้าไป และสามารถ save ได้ แล้วเอามาก run ได้ สะดวกมาก ๆ เลย



เราสามารถตามหา crash ที่คนละ issue กัน แต่มีสาเหตุการเกิด หรือมี root cause เดียวกันได้ อีกทั้งสามารถแชร์ให้คนในทีมได้ด้วย และสามารถ export ข้อมูลหลาย ๆ อย่างออกมาดูได้

ภาพคร่าว ๆ: Firebase → BigQuery → Looker Studio (Data Studio เดิมนั่นแหละ)
free quota สำหรับ developer ก็เพียงพอแล้วนะ

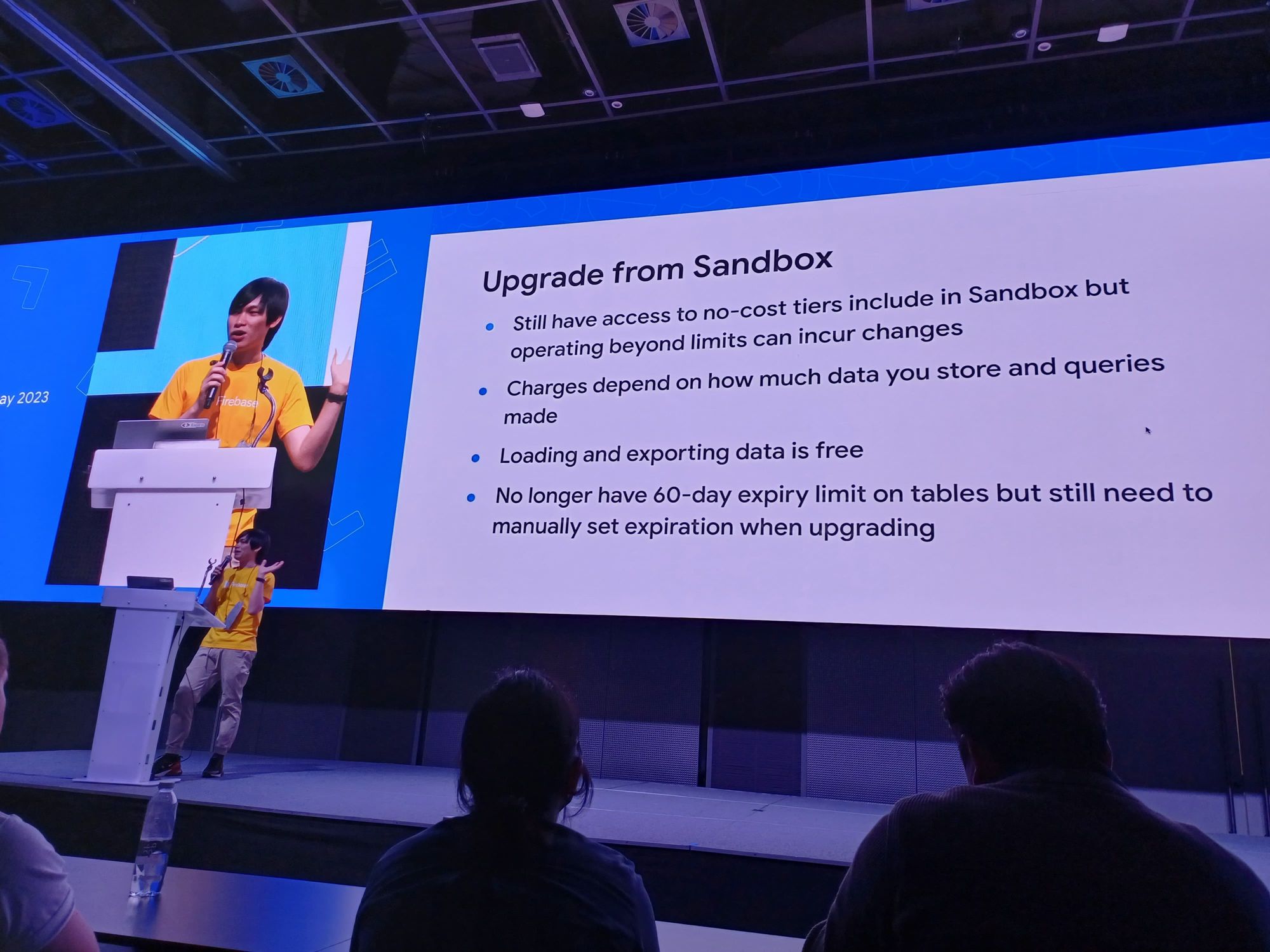
แล้วถ้า upgrade แล้ว จะได้อะไรเพิ่มขึ้นบ้างนะ

ส่วนวิธีการต่าง ๆ สามารถหาดูตาม resource เหล่านี้ได้เลย



อันนี้ความในใจของพี่เอก
ก่อนงานเริ่ม : สไลด์พร้อม เตรียมตัวทุกอย่างพร้อม สถานที่พร้อม ทุกอย่างพร้อม
— Ake Exorcist (@Akexorcist) April 1, 2023
บนเวที : Query ที่เซฟเก็บไว้บน BigQuery มาพังตอน Demo
ใช่ครับ นี่คือมุก April Fool Day ที่ผมเตรียมไว้สำหรับงานนี้โดยเฉพาะ 🥲#FirebaseDevDay2023 pic.twitter.com/89aNndScSX
อาหารกลางวัน คนต่อคิวเยอะมาก ก็เลย ลงไปซื้อชานมไข่มุกมากิน ไป ๆ มา ๆ ก็เลยกินเบอร์เกอร์เป็นอาหารกลางวันซะเลย แหะ

เมื่อทานอาหาร และทำธุระส่วนตัวเสร็จแล้ว ก็กลับมาที่งานเนอะ เพราะตอน 12:50 มีแจก spinner เพิ่มงับ ก็เลยลงทวิตเพิ่มไป แล้วก็สุ่มได้ด้วยนะ 555555555
จะมีแจกของงงงงง #FirebaseDevDay2023 pic.twitter.com/Tazyd3rzzX
— Minseo | Stocker DAO (💙,🧡)🛸 (L3, ❄️) (@mikkipastel) April 1, 2023
อันนี้ spinner ที่ได้มางับ

อันนี้เกร็ดของห้องจัดงานเล็กน้อย เห็นด้วยตรงที่บางทีพื้นหลัง background ของ slide มันสลับ ๆ กัน แล้วสีขาวสว่างวาบ แอบแสบตาเบา ๆ
Grand Hall ของ True Digital Park West คือดีมาก โดยเฉพาะหน้าจอบนเวทีที่ใหญ่และกว้างมาก แถมยกสูงจากพื้นประมาณนึงด้วย ไม่ต้องกังวลเลยว่าคนข้างหลังจะมองไม่เห็น
— Ake Exorcist (@Akexorcist) April 1, 2023
ในมุมของ Speaker คือฟินมากที่ได้พูดบนเวทีแบบนี้ เหมาะกับการจัด Tech Event ยิ่งนัก#FirebaseDevDay2023 pic.twitter.com/YROlCaiH7t
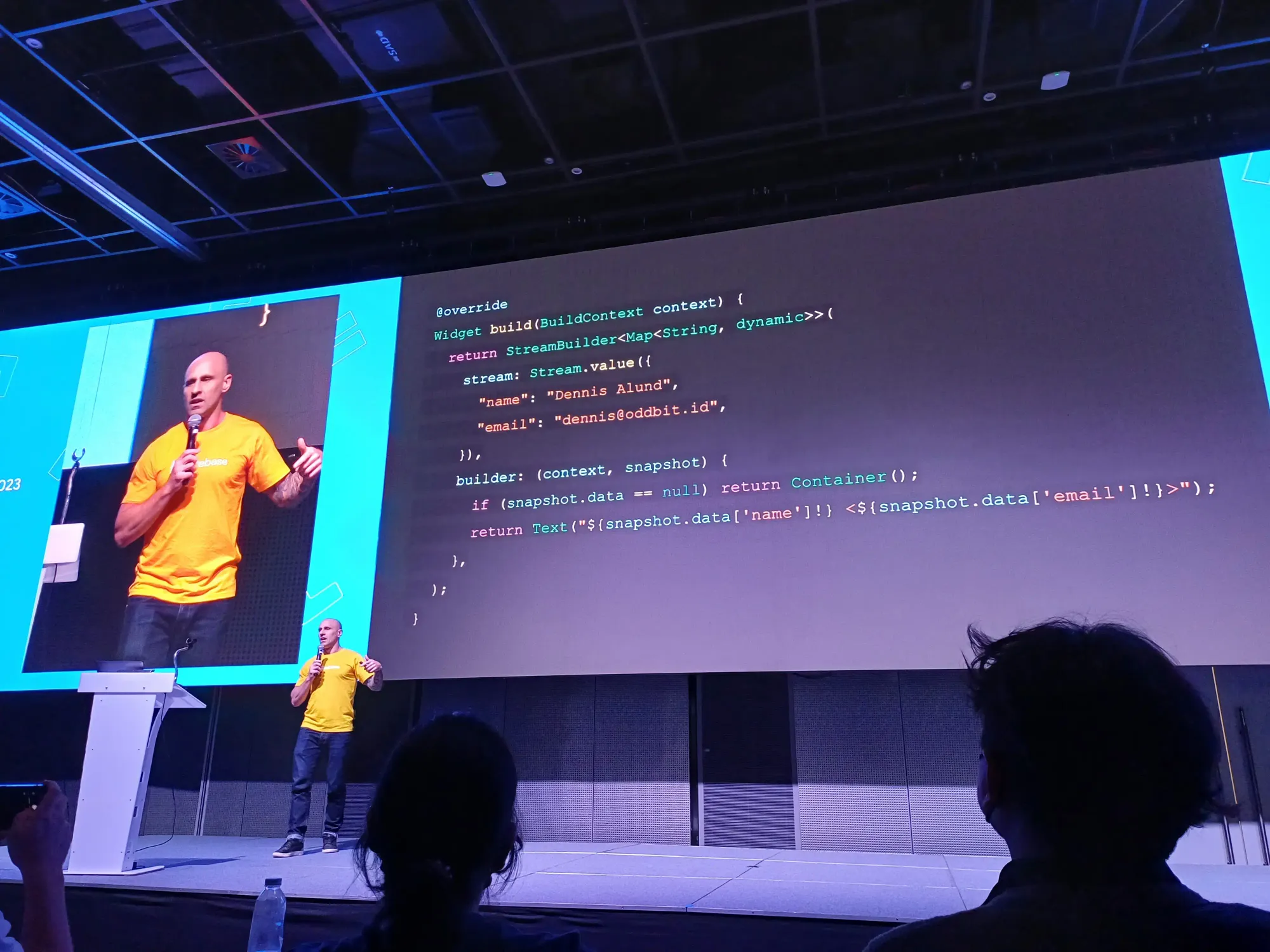
Developing with Firebase - Best practices - Dennis Alund
เขาบอกว่า no-backend คือ run the clooud นะ

อันนี้เขาเล่าคร่าว ๆ เกี่ยวกับสิ่งที่จะทำมั้งนะ


ตัวหน้าบ้านใช้ Flutter ทำ ตอนแรกเราจะ mock data จาก backend มาแสดงผลบน frontend แล้วค่อยเชื่อมกับ data จริงที่อยู่บน Firestore


Cloud Function vs. Firestore

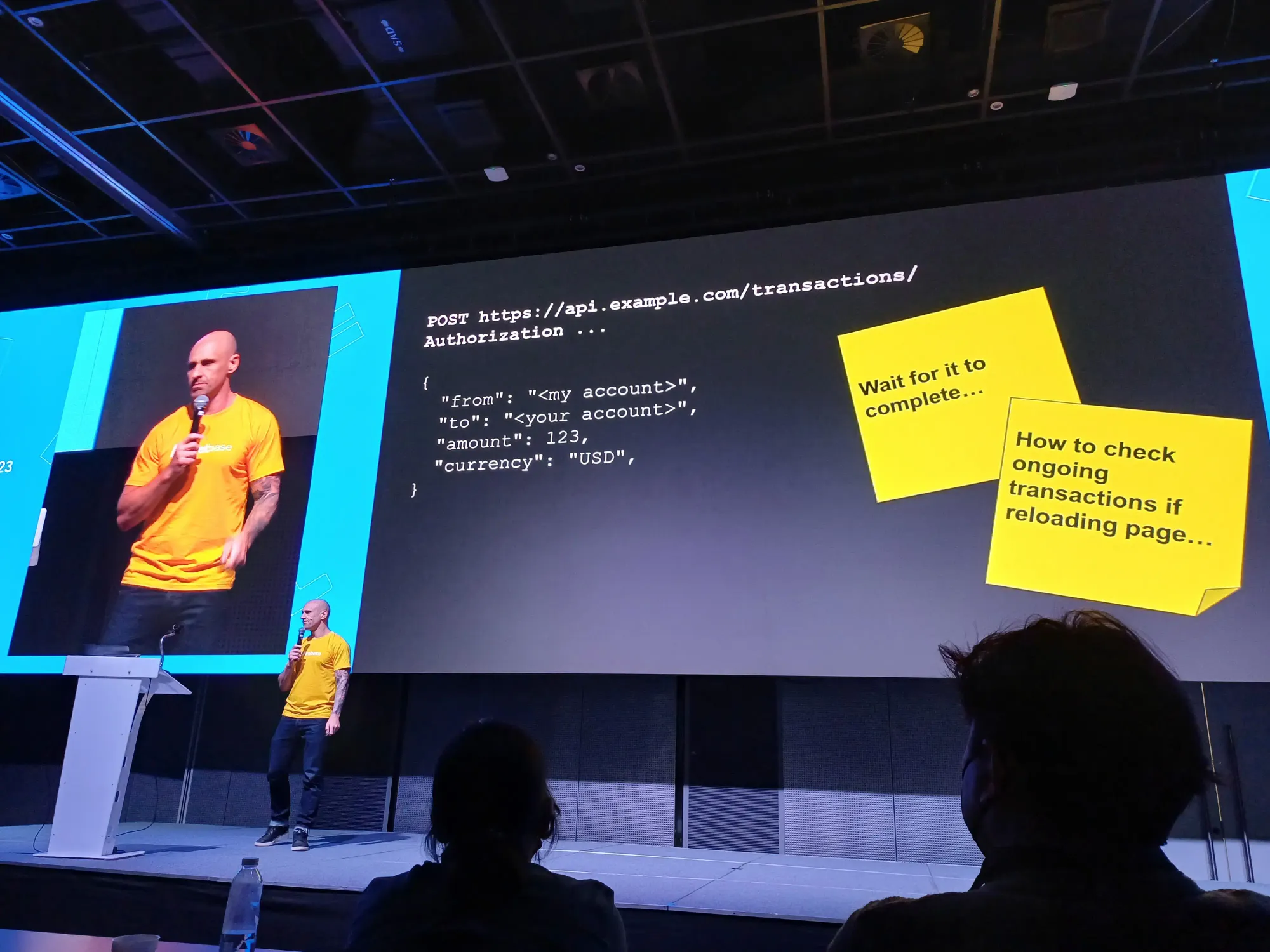
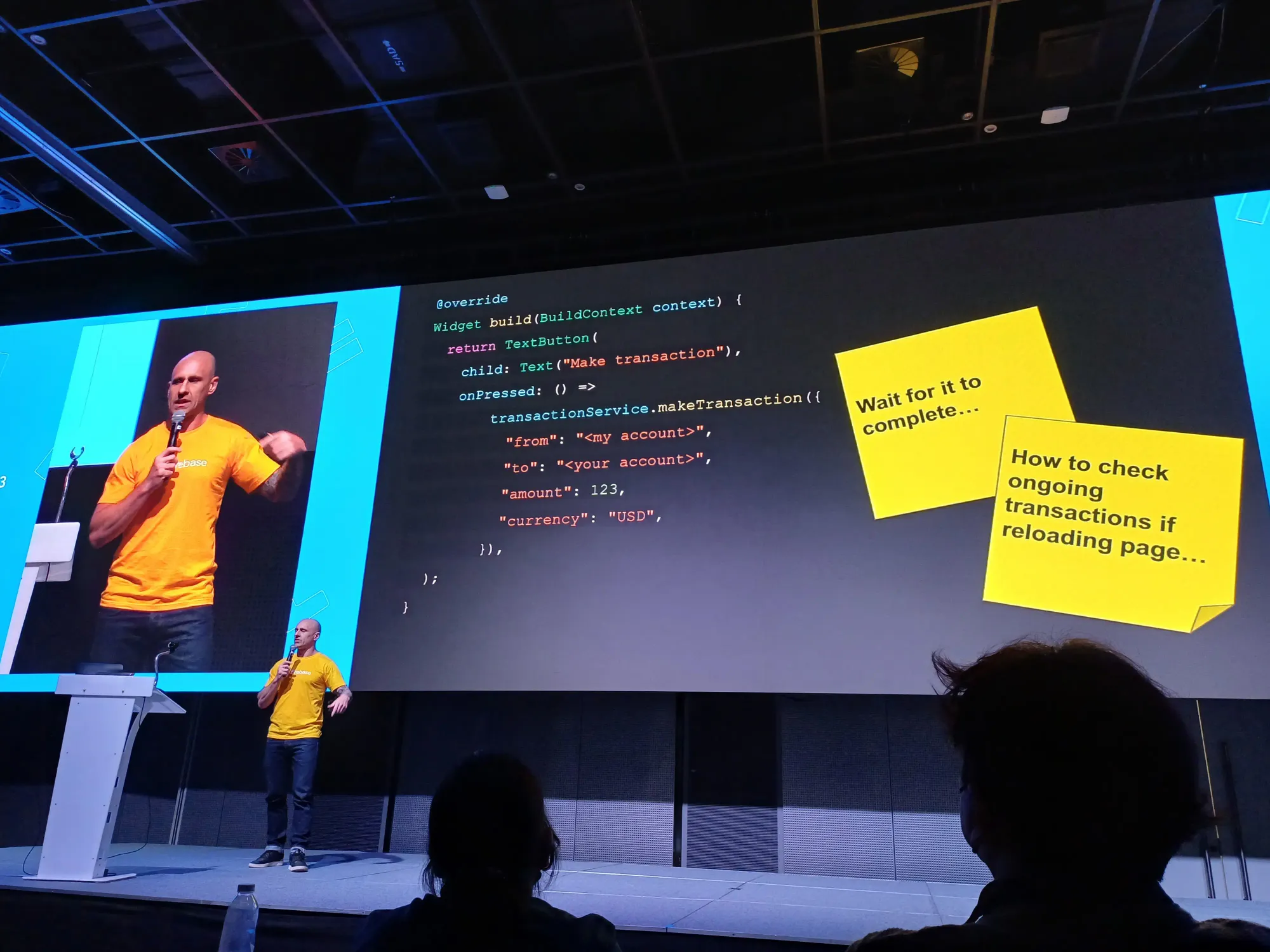
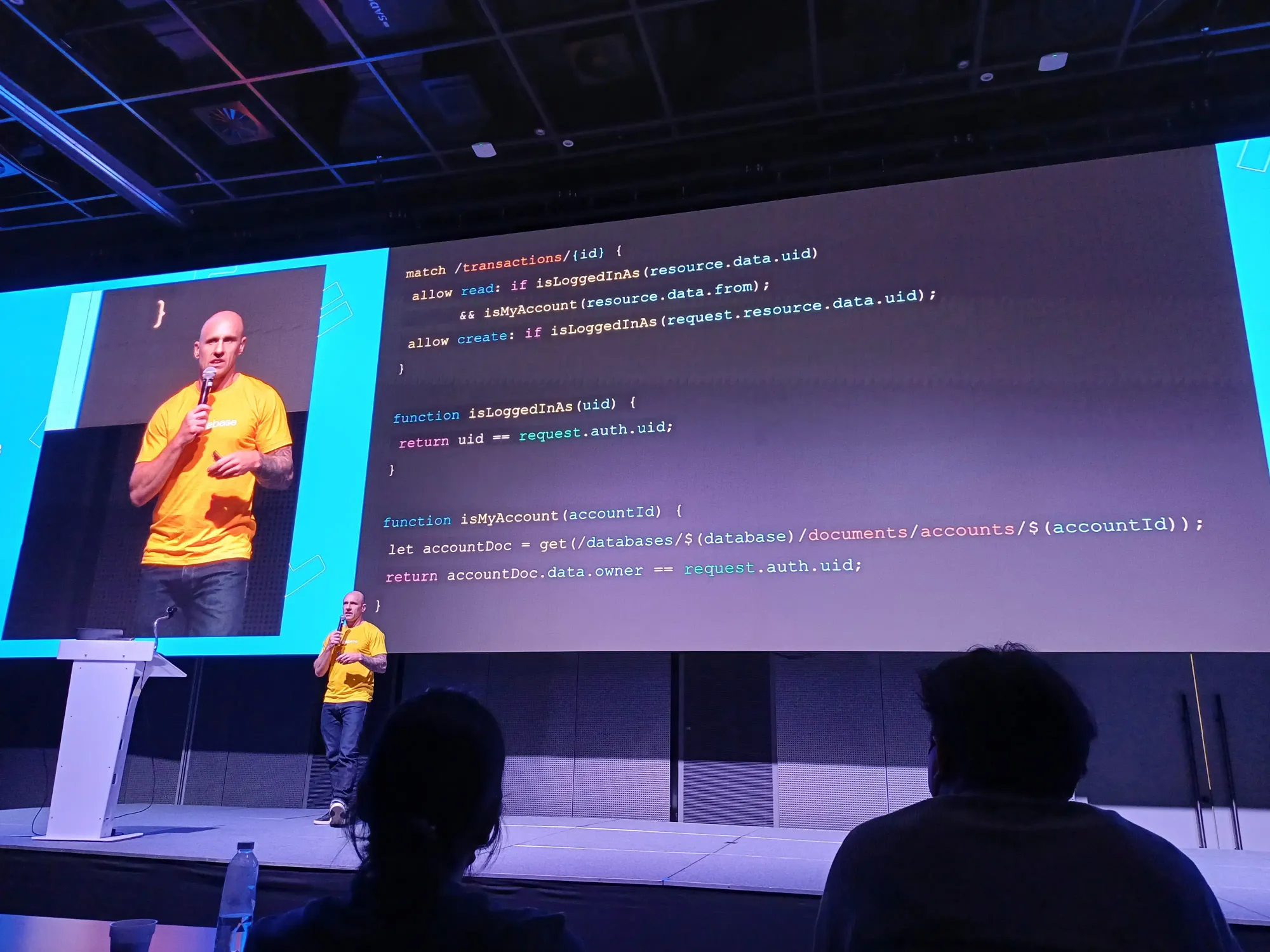
เช่น API เส้น post transaction เราส่งอะไรไปให้หลังบ้าน และหน้าบ้าน มีปุ่มกดให้กดเพื่อเขาทำ transaction เราจะ security rule resolve หรือ request sensitive data


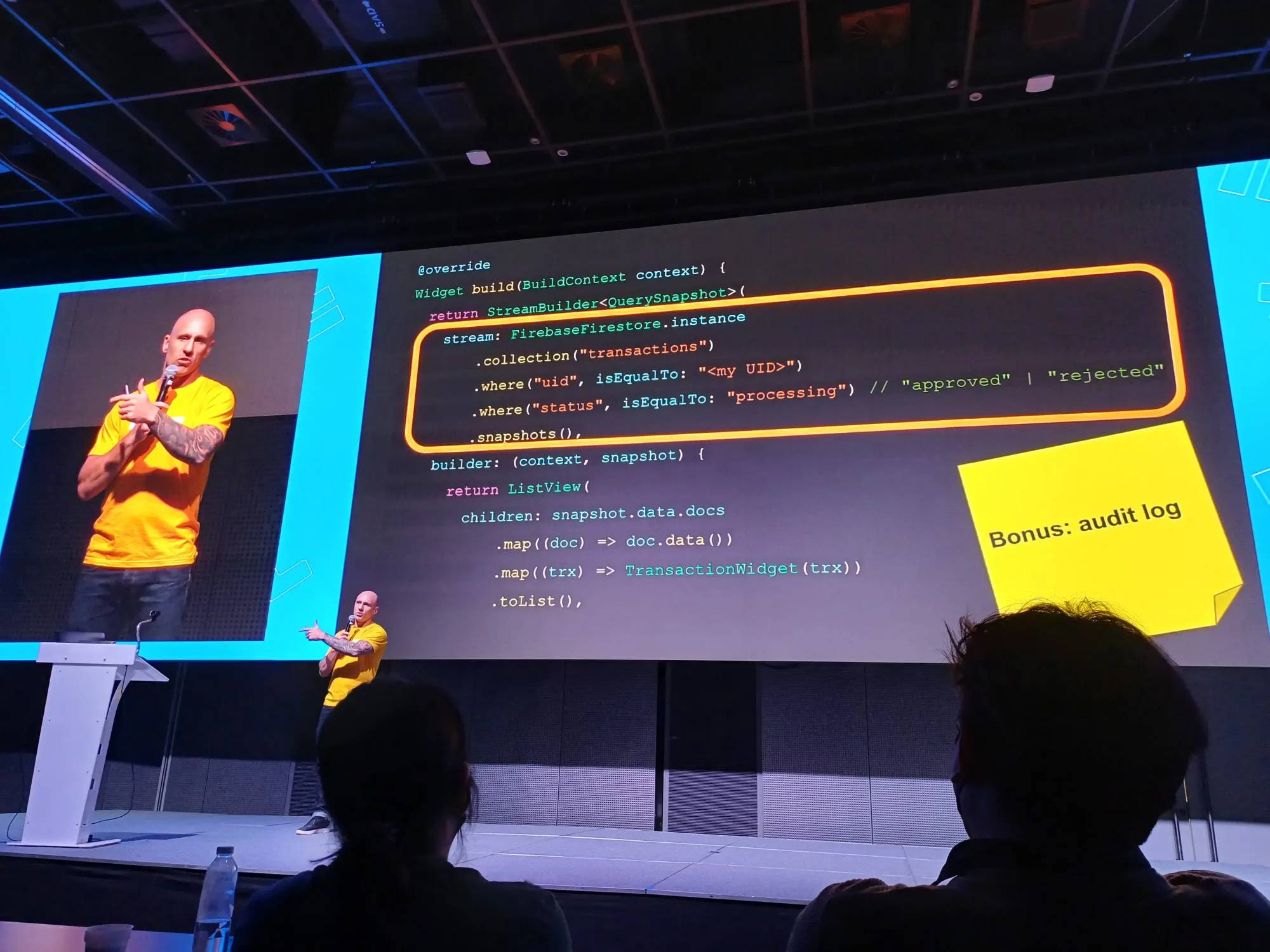
มีการทำ audit log หลังจาก complete และหน้าบ้านแสดง list transaction ทั้งหมด

แล้วก็เรือง security rule ของ Firestore พวก permission การเข้าถึงข้อมูลต่าง ๆ อันนี้ PO (Product Owner) ควรจะ clear ตรงนี้ว่าต้องการอะไร ก่อนที่ developer จะเอาไปทำต่อ

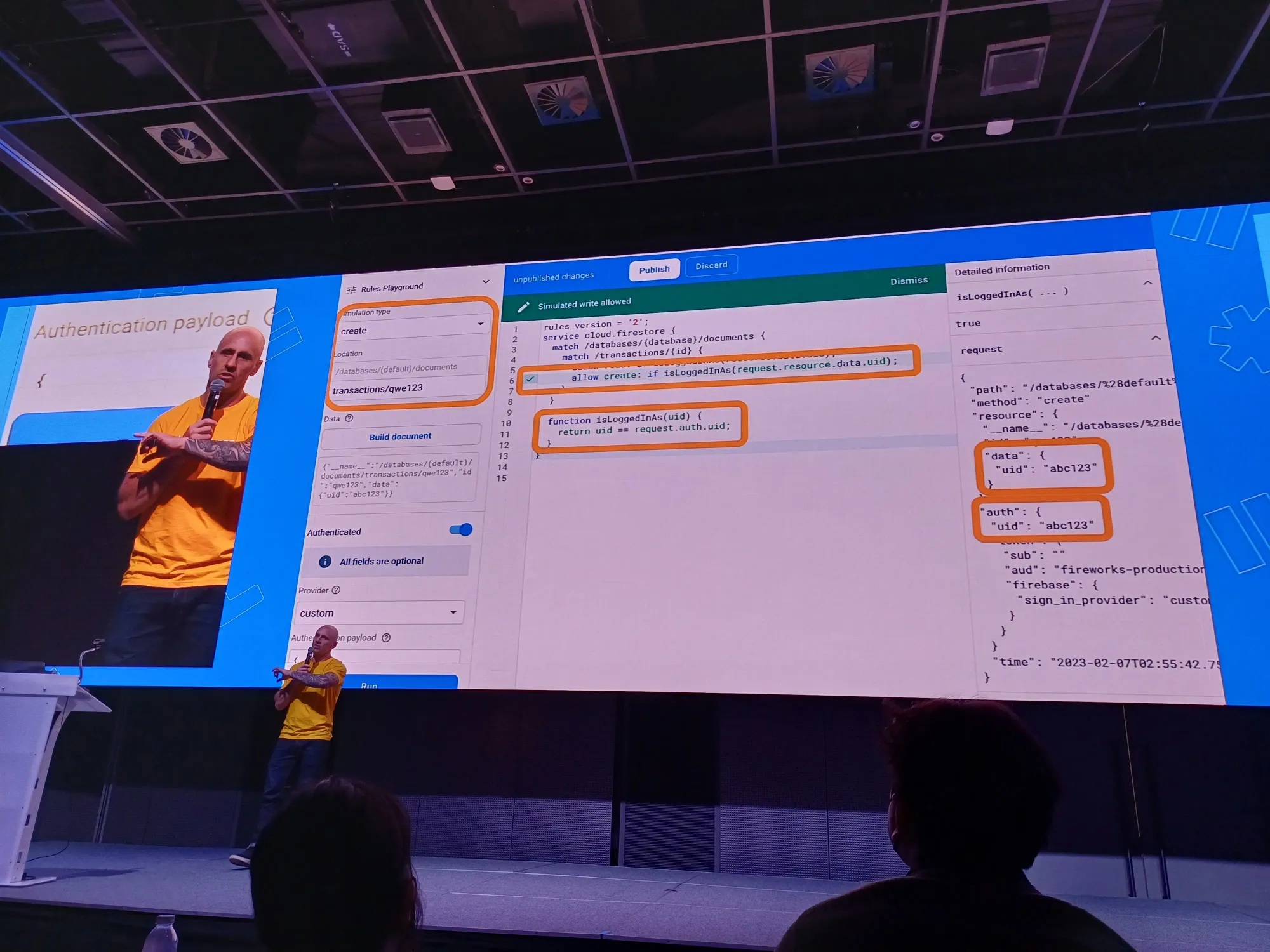
และมีการทำ unit test สำหรับ read และ write content กับ security rule ที่เราเขียนไว้

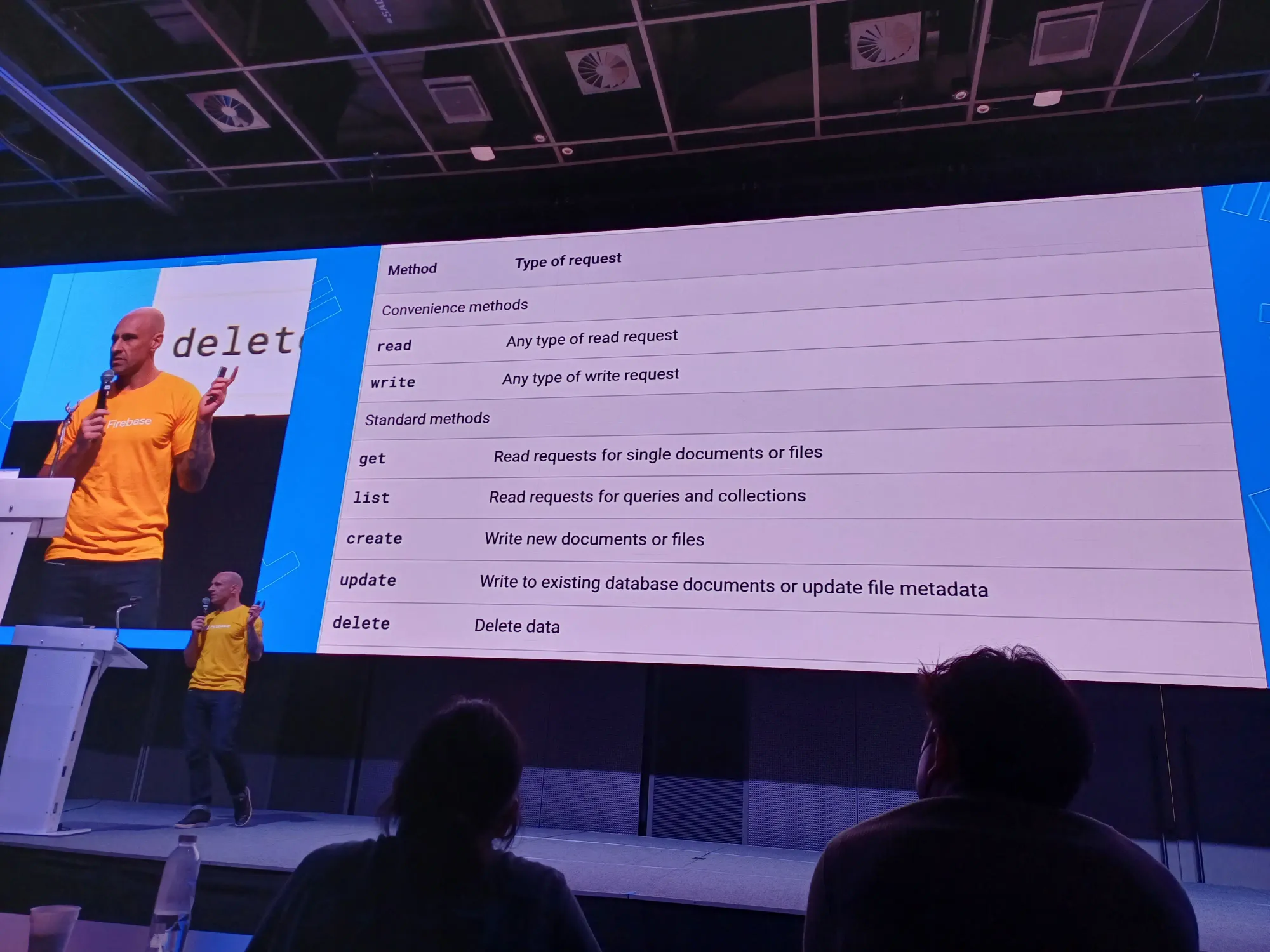
method ต่าง ๆ

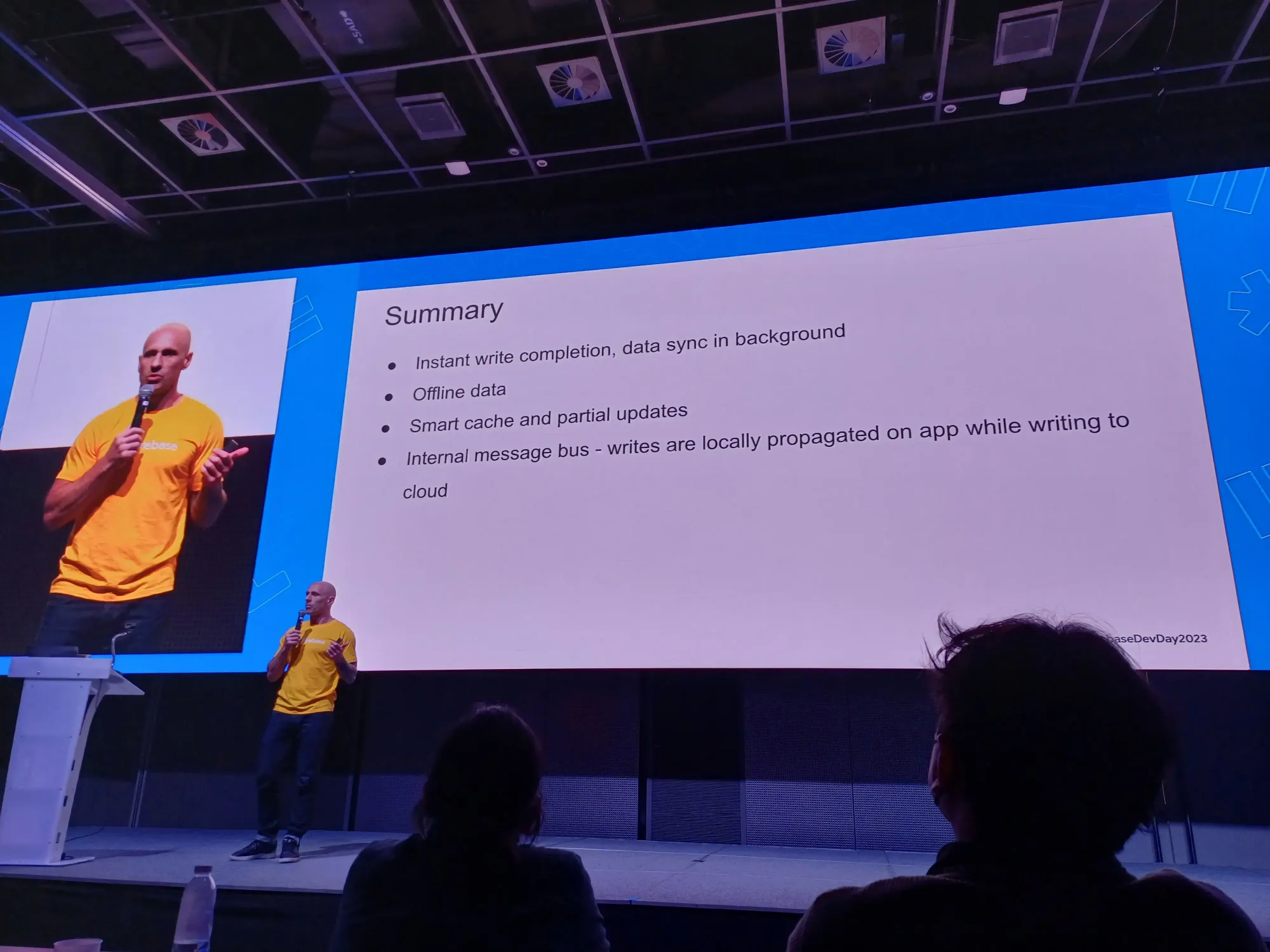
SUMMARY

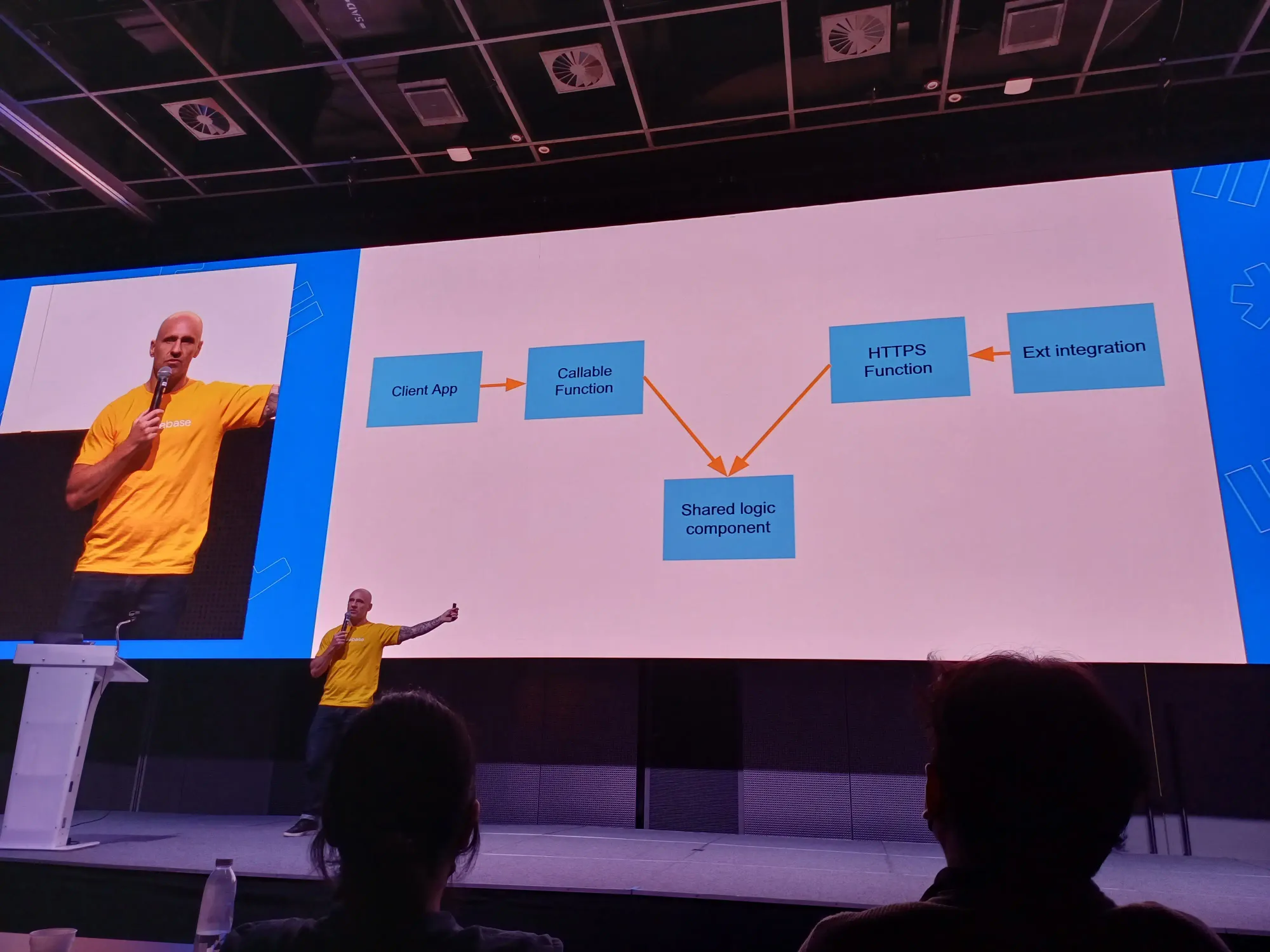
พูดถึงเรื่อง shared logic components

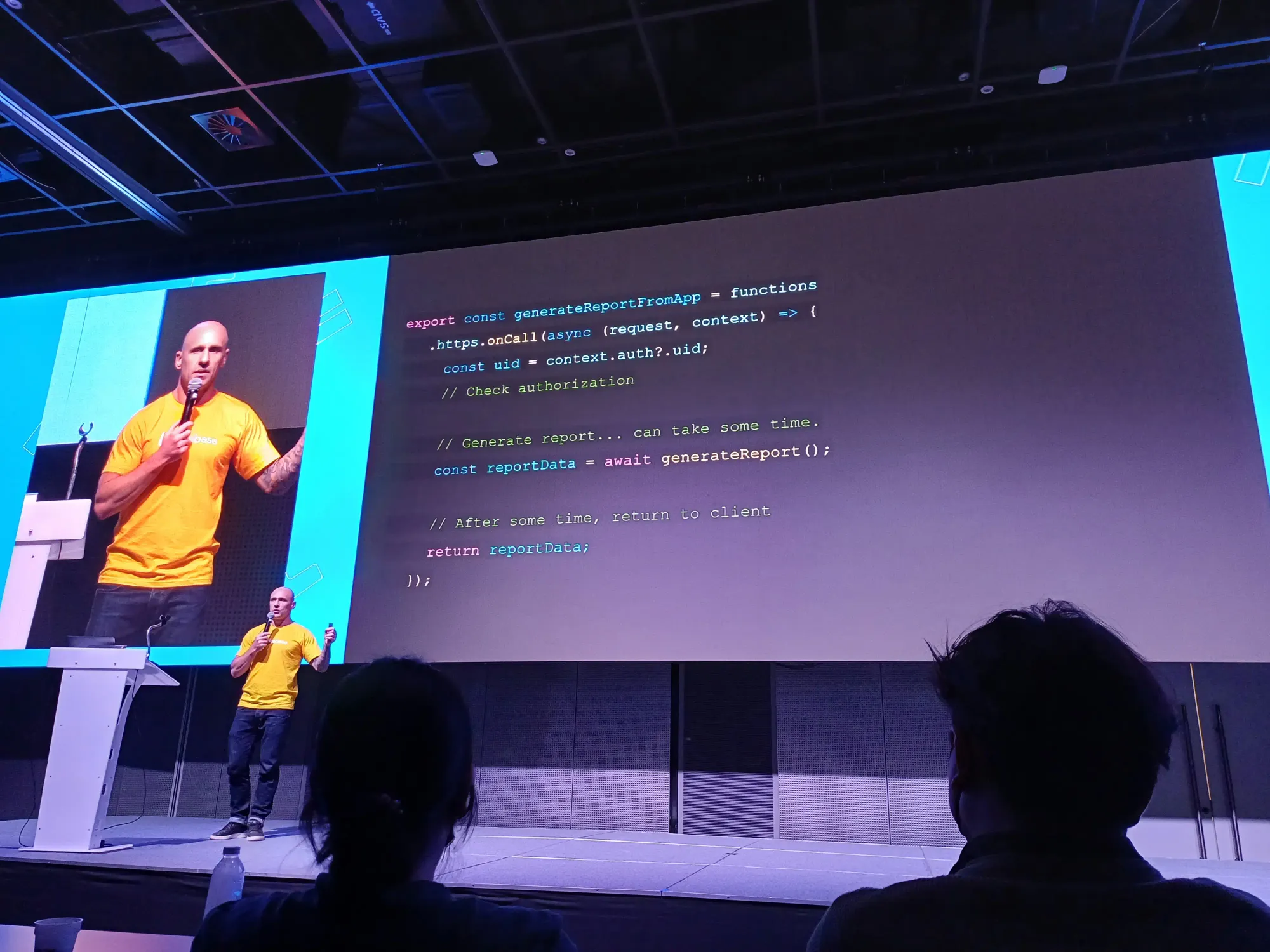
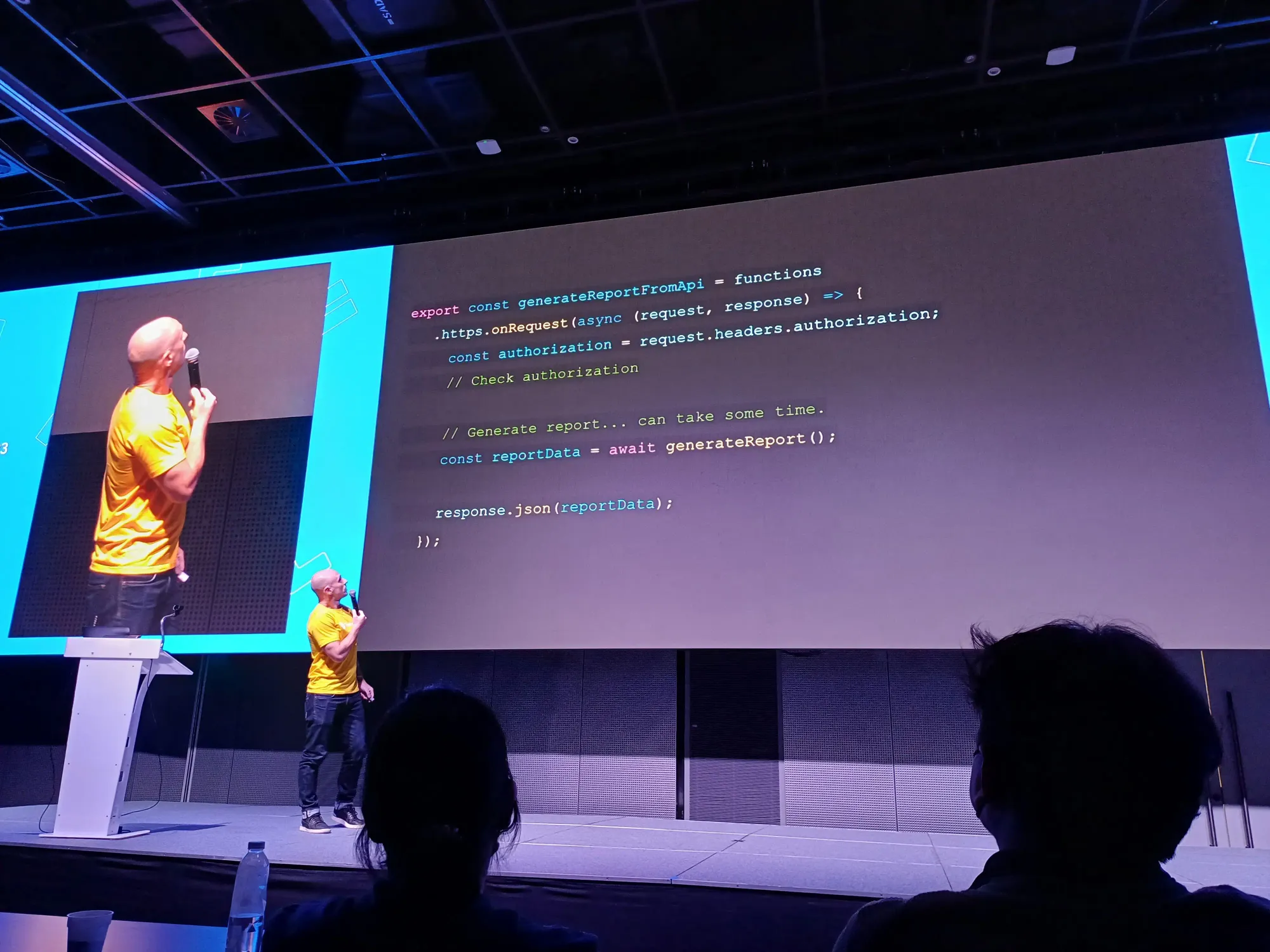
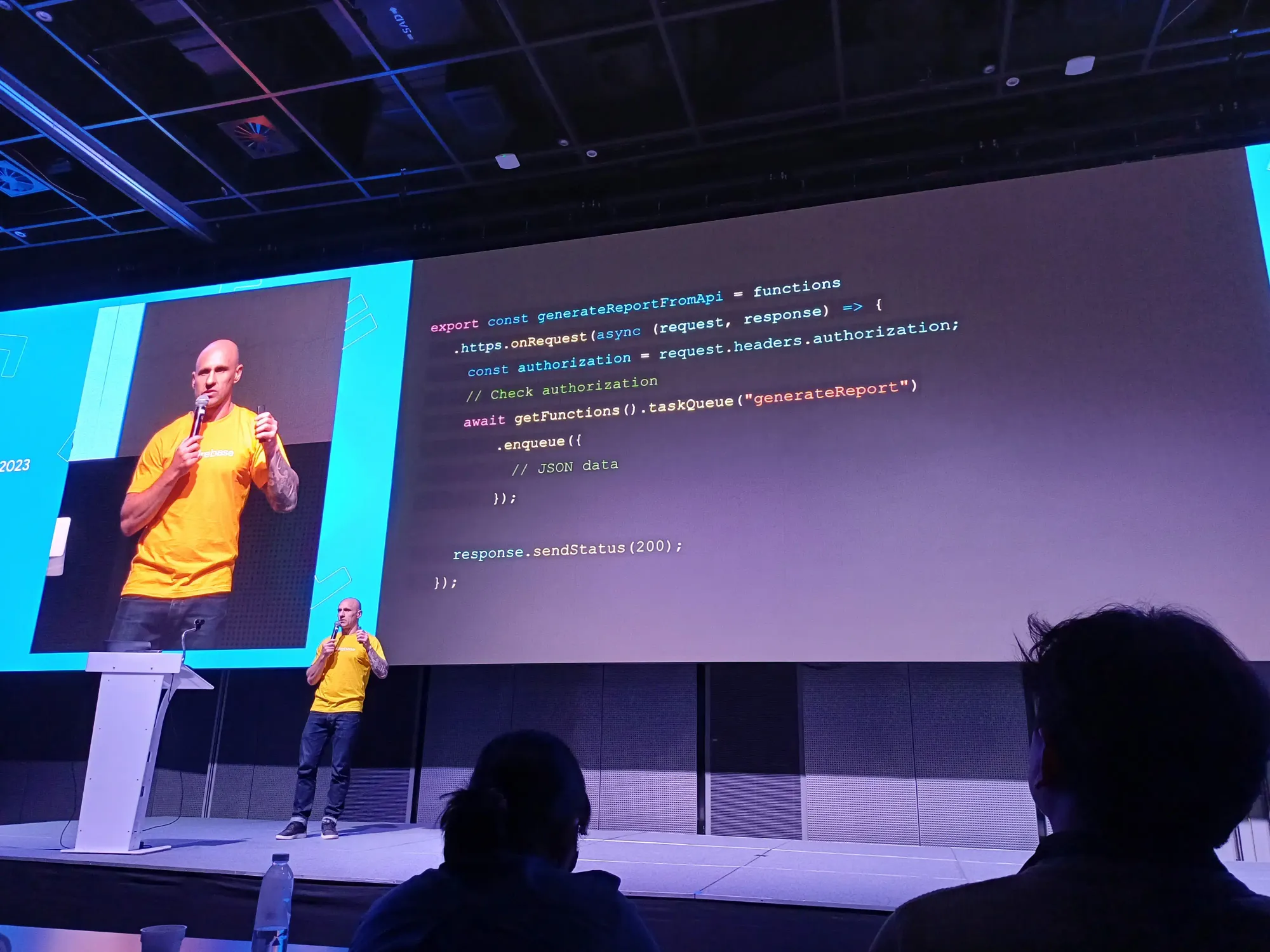
เช่น generate report ทั้งหน้าบ้าน และหลังบ้าน แทบจะเหมือนกันเลย


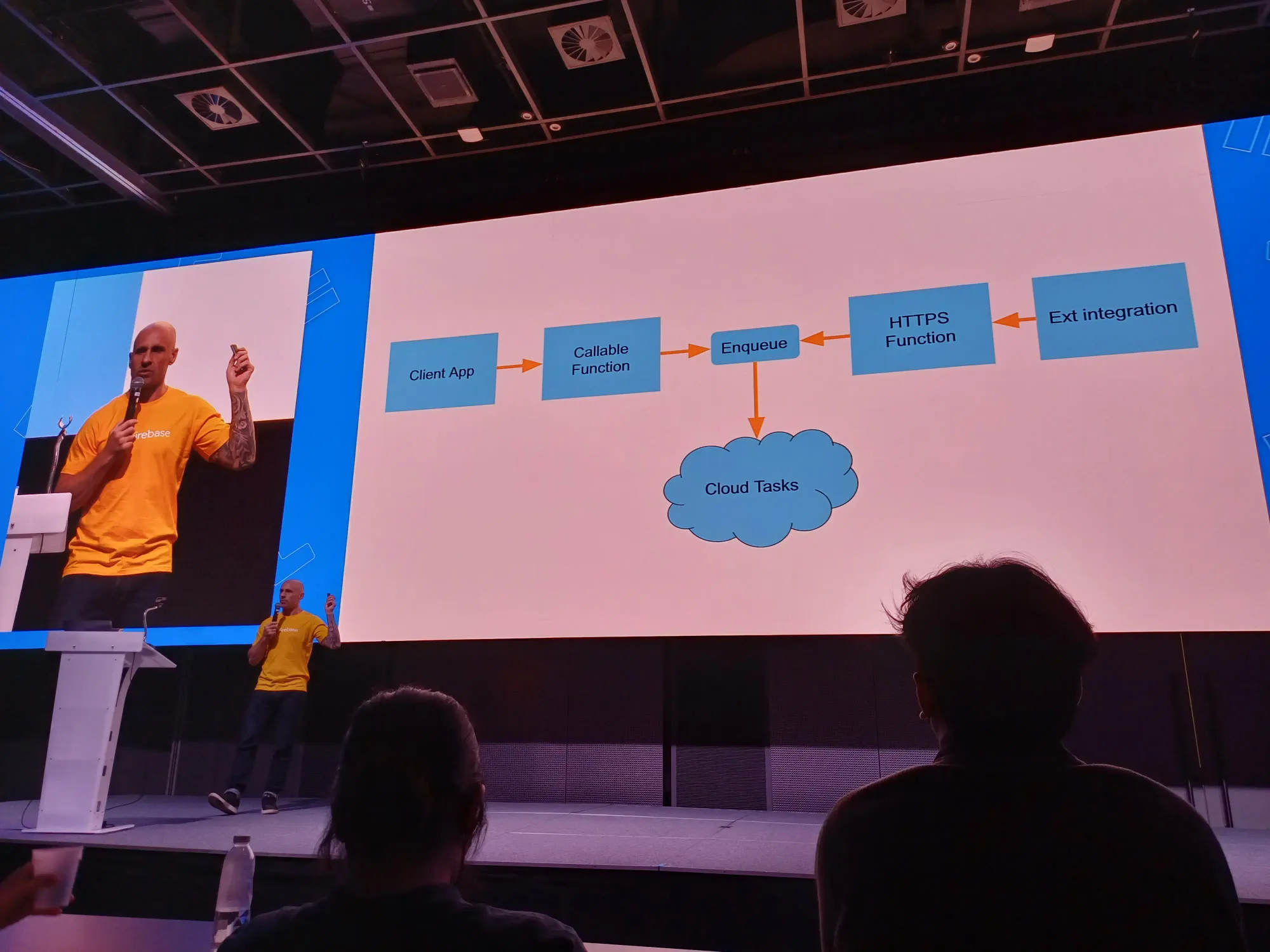
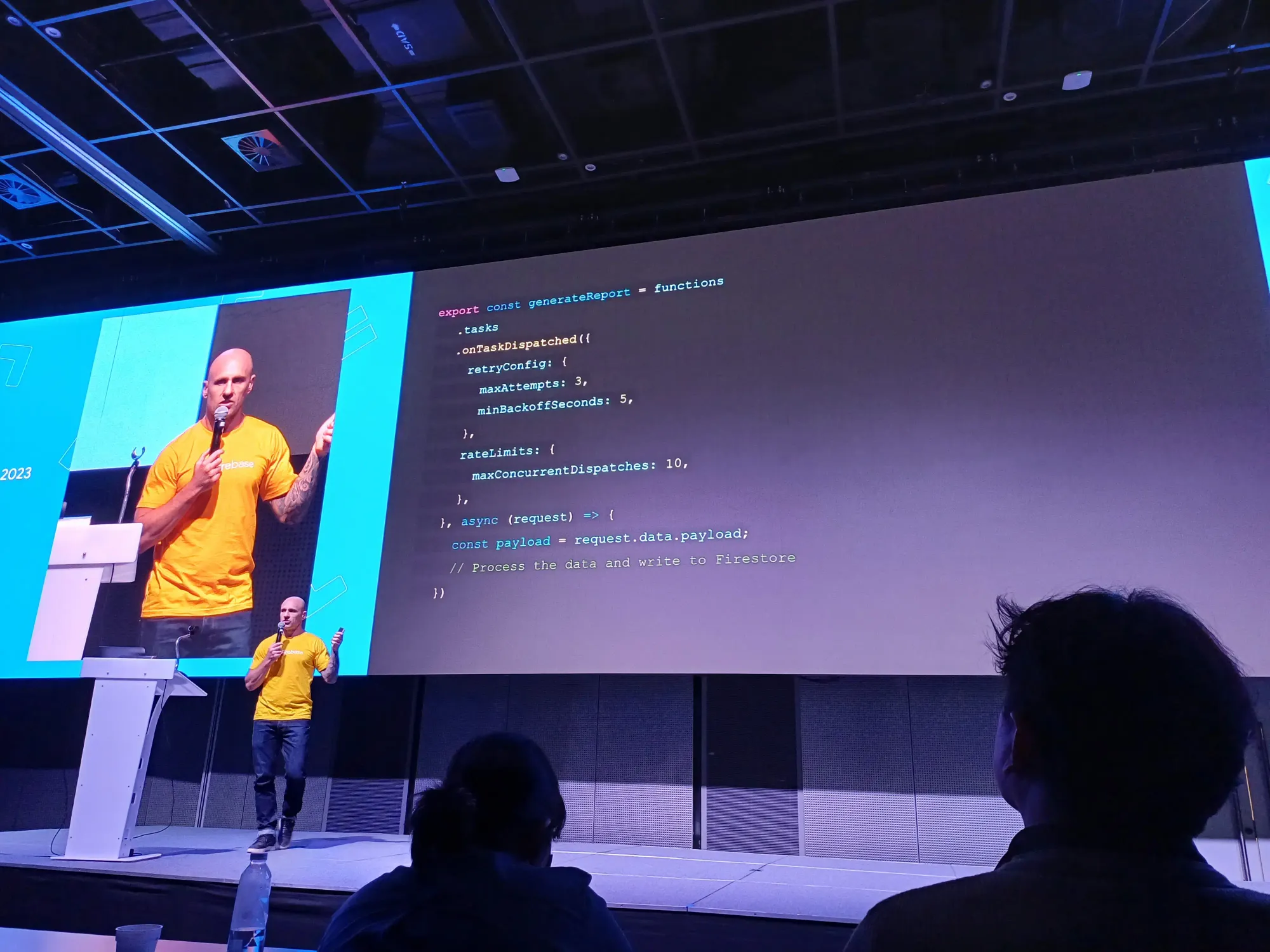
ก็เอามาแชร์กันตรงกลางซะ ด้วยการ enqueue function กับ cloud tasks


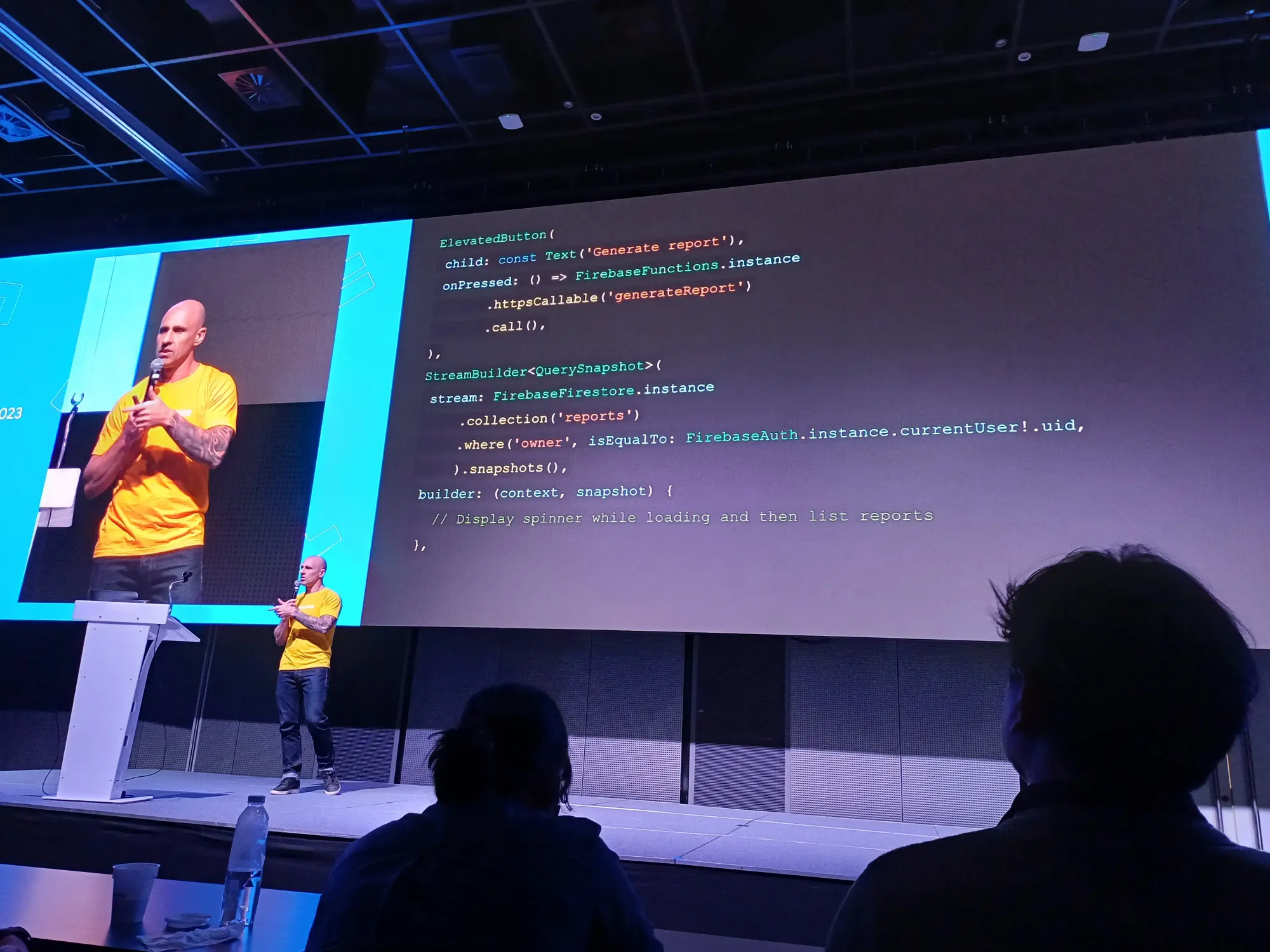
อันนี้การ display report จะประมาณนี้



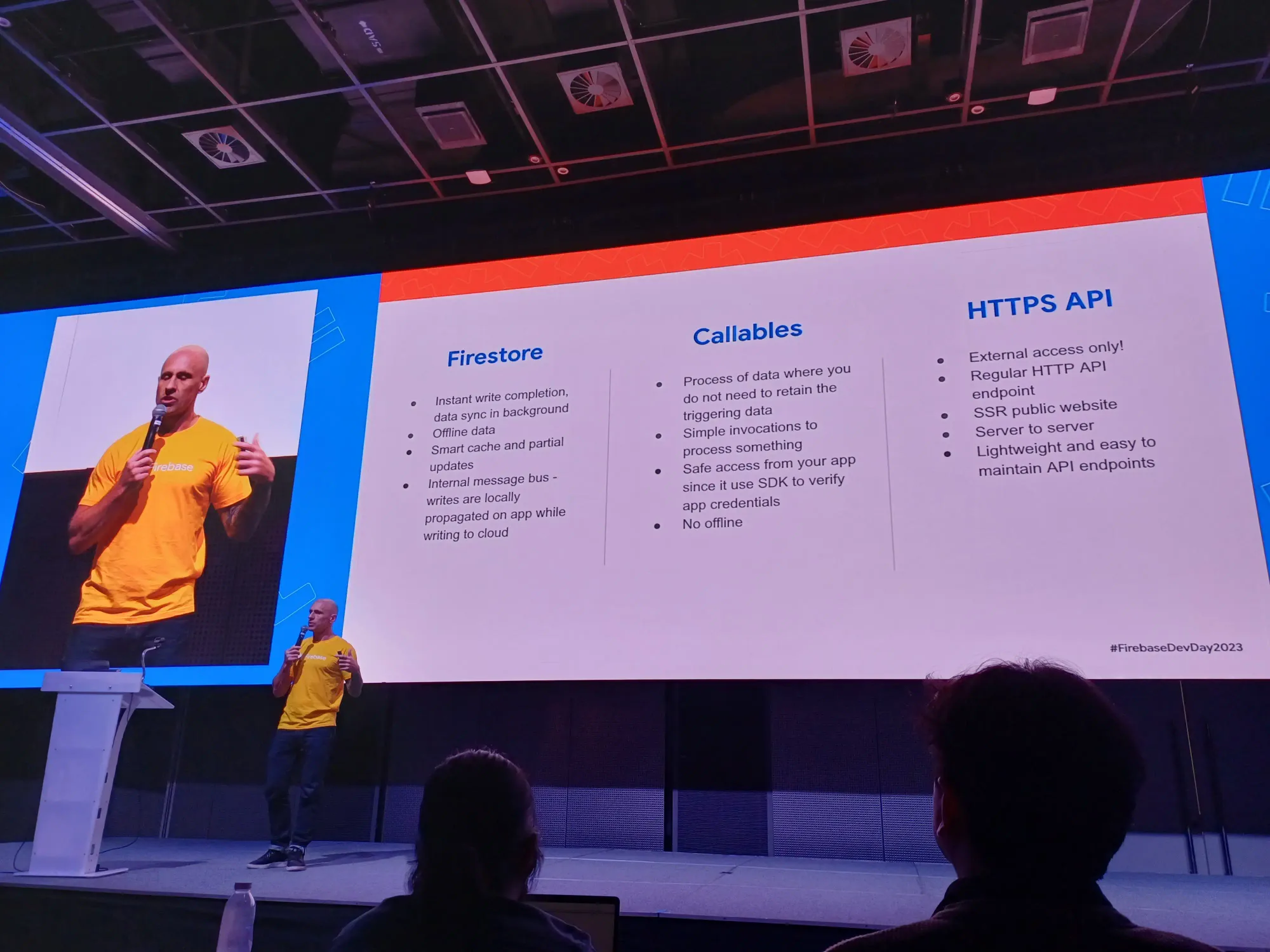
เปรียบเทียบแต่ละ option

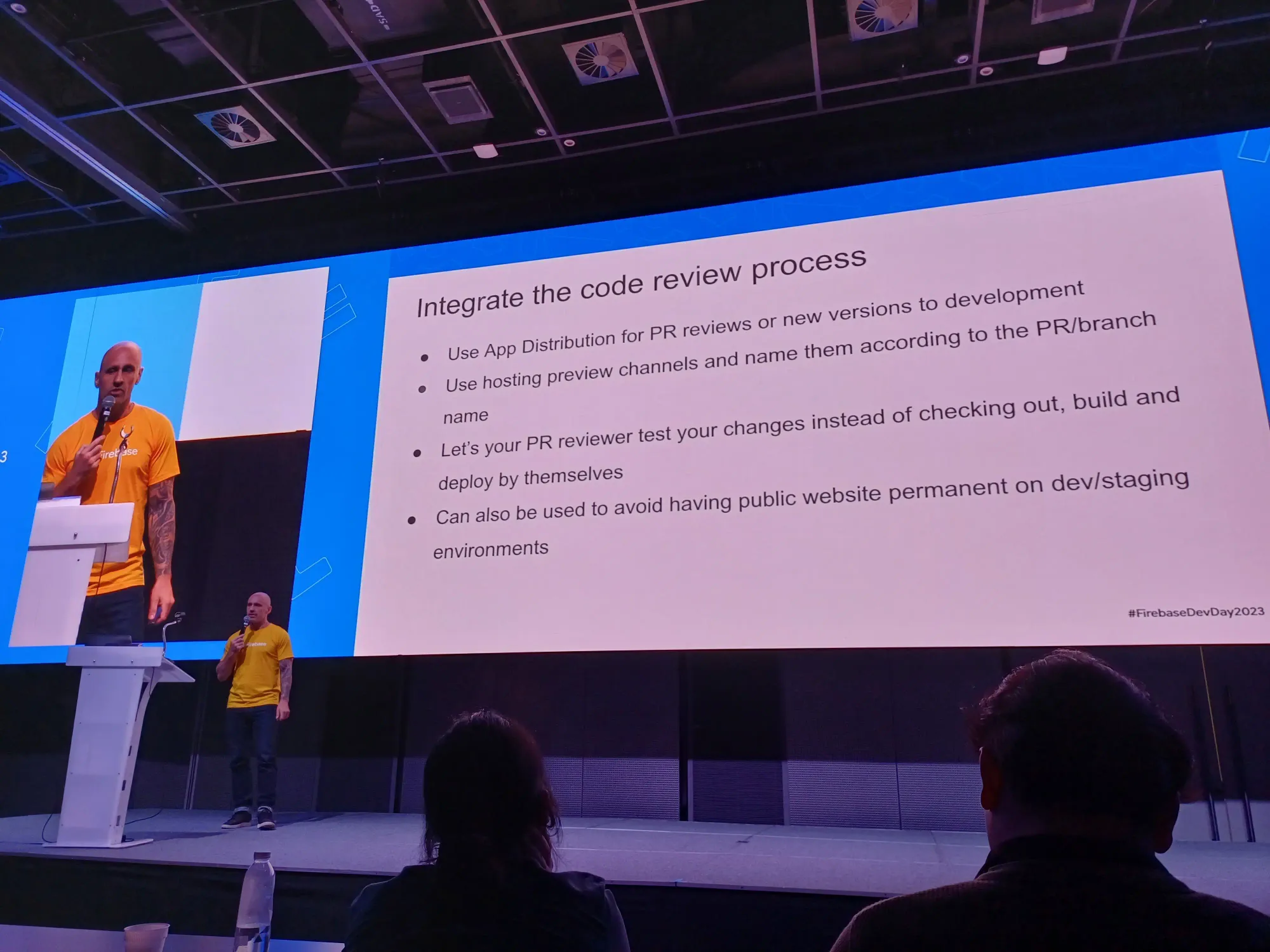
แล้วเราทำ code review ยังไงนะ?

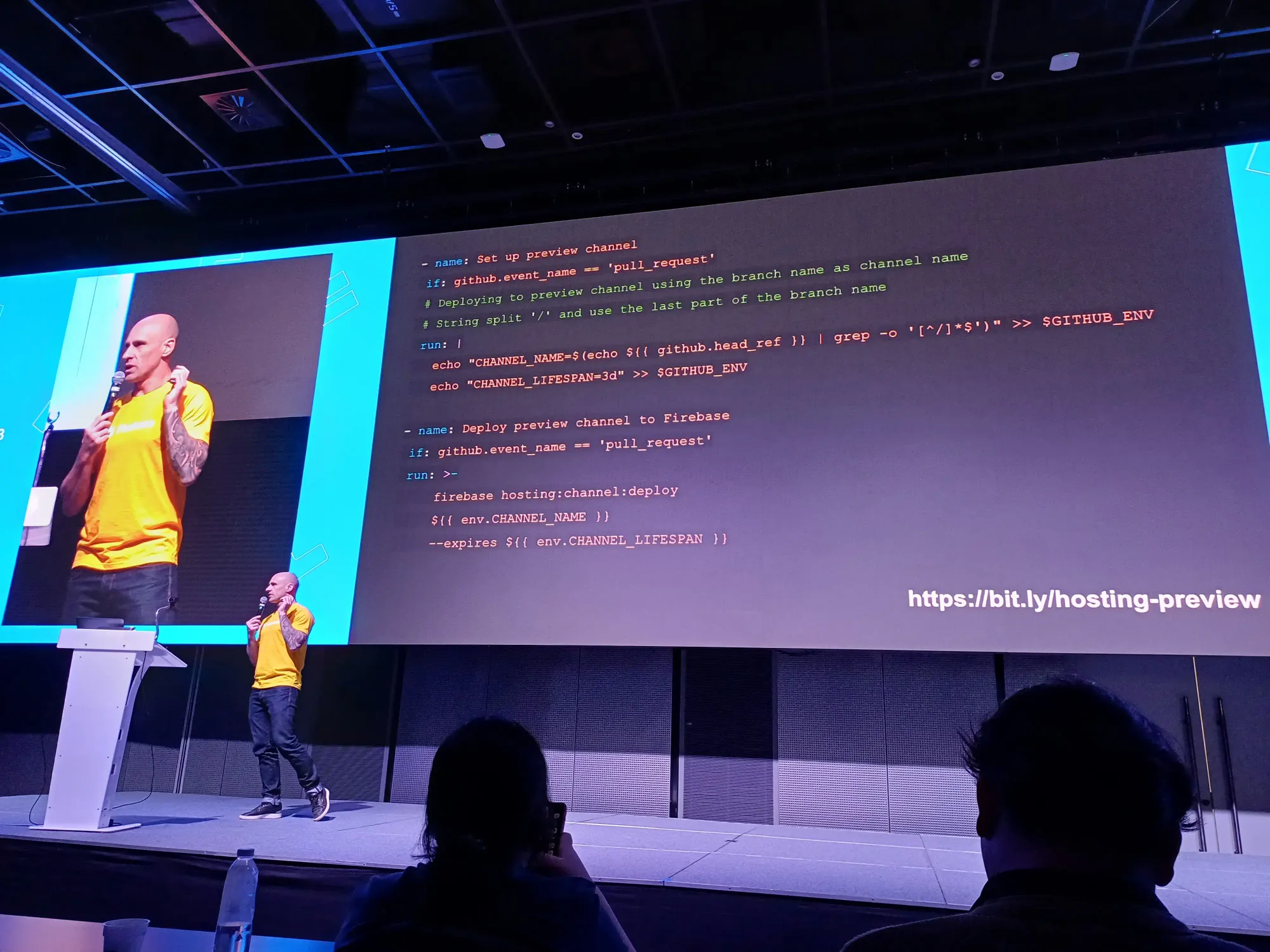
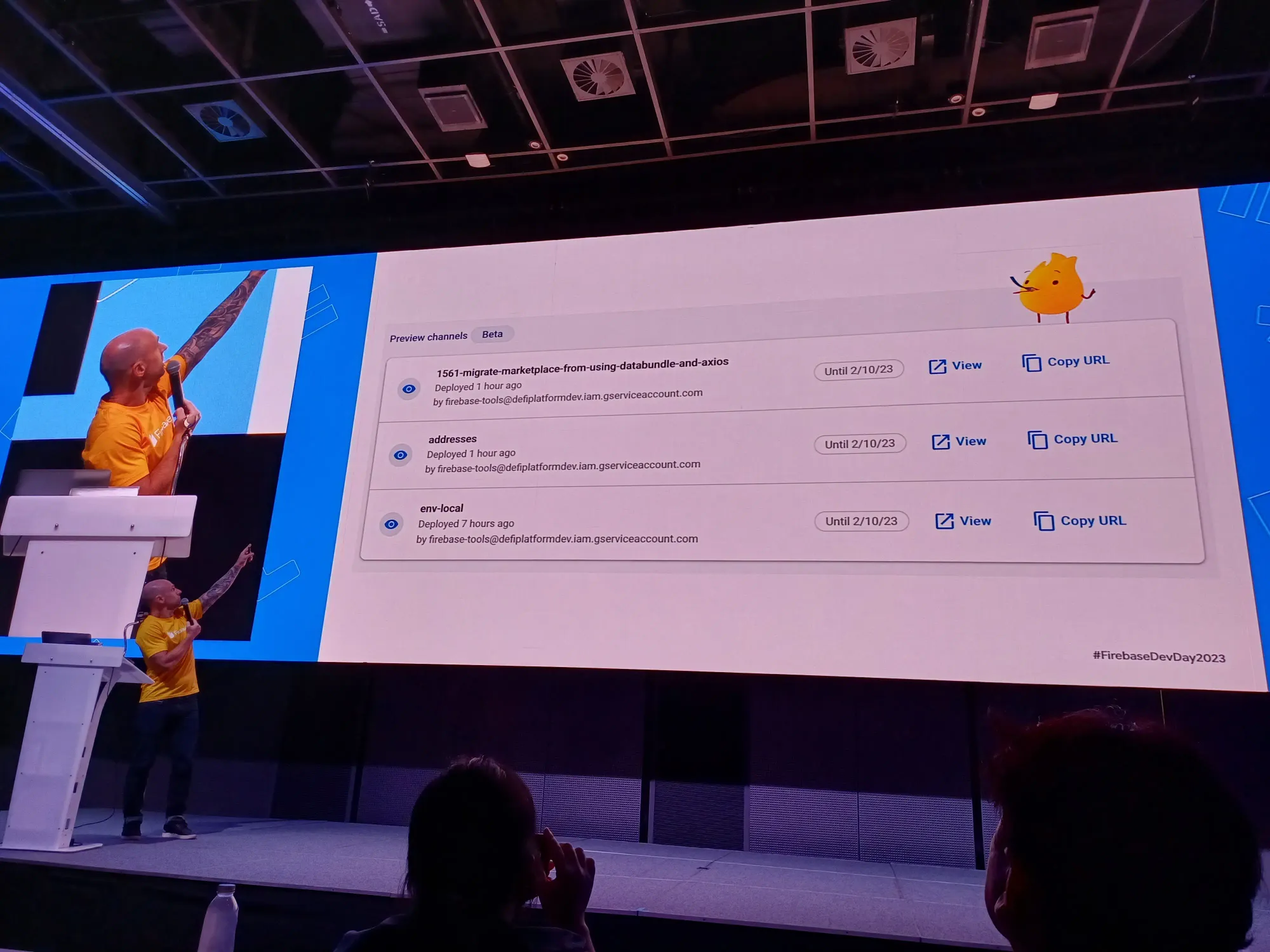
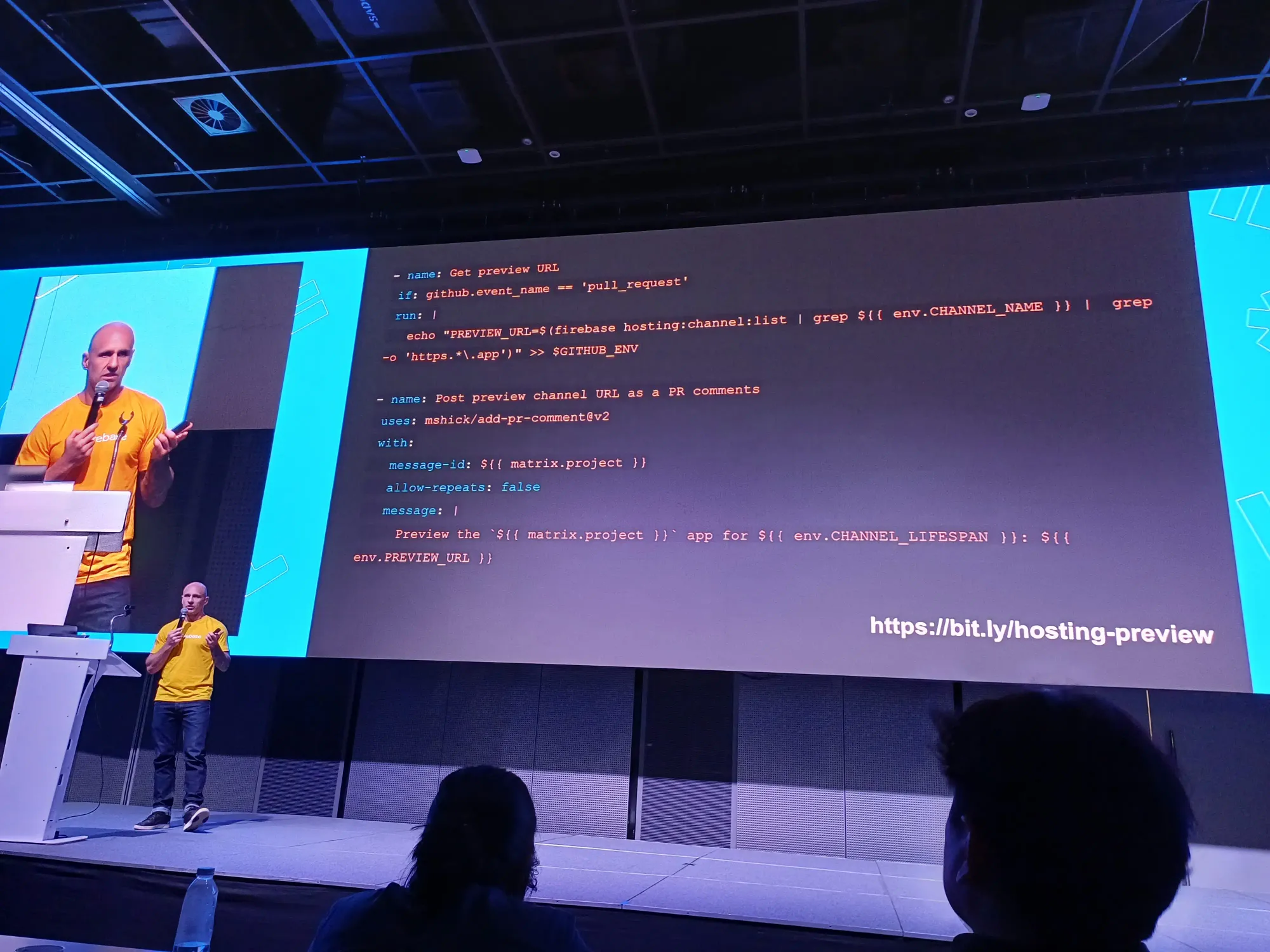
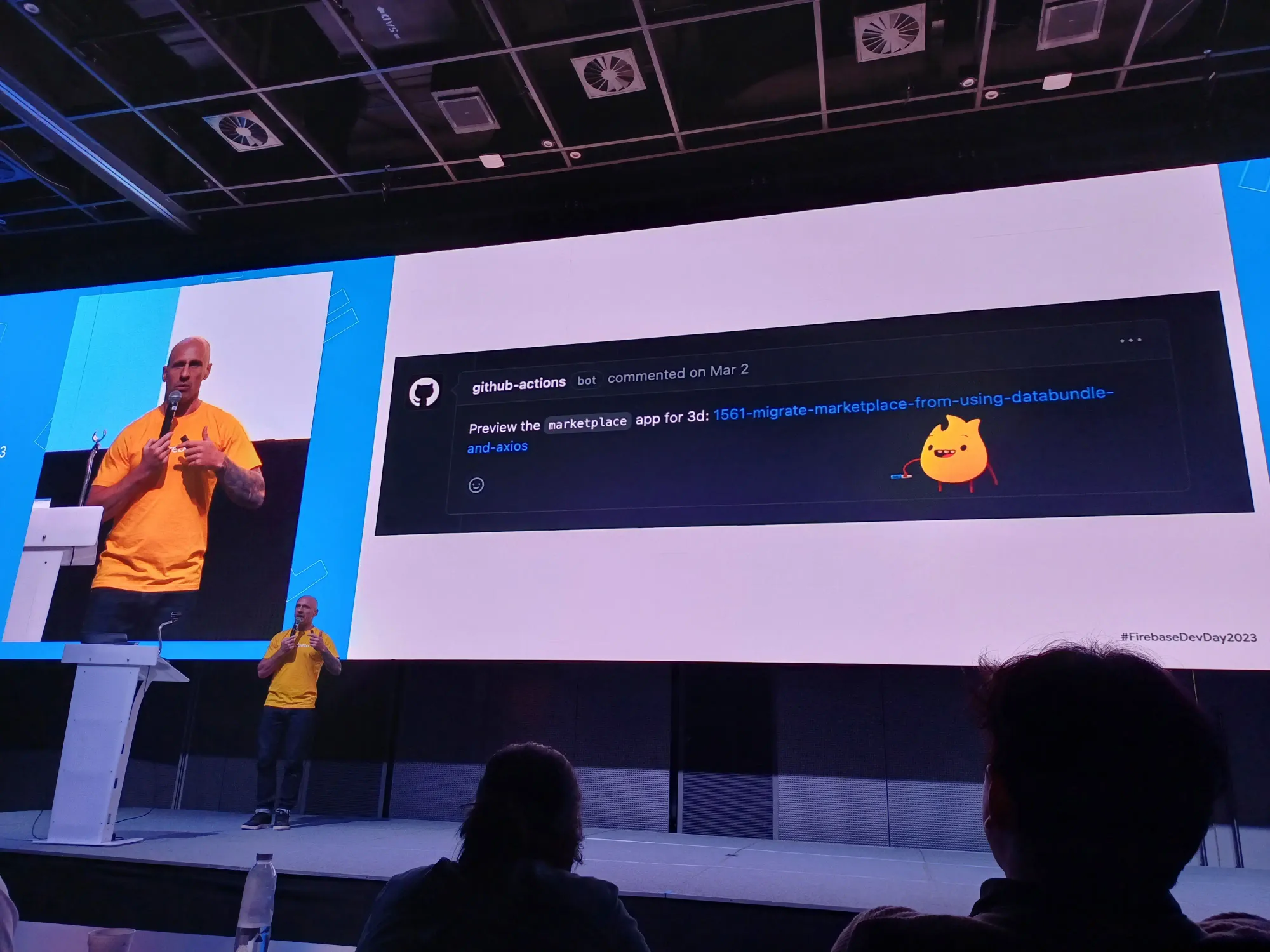
ปิดท้ายด้วยการใช้ Firebase Hosting และ Github Action ทำงานเมื่อมีการ pull request แล้วทำการ deploy




อันนี้ gist ตัว Github Action ที่เขาใช้เนอะ
.
ช่องทางการติดตาม speaker

Full-Stack Development with FlutterFire - Kajornsak Peerapathananont

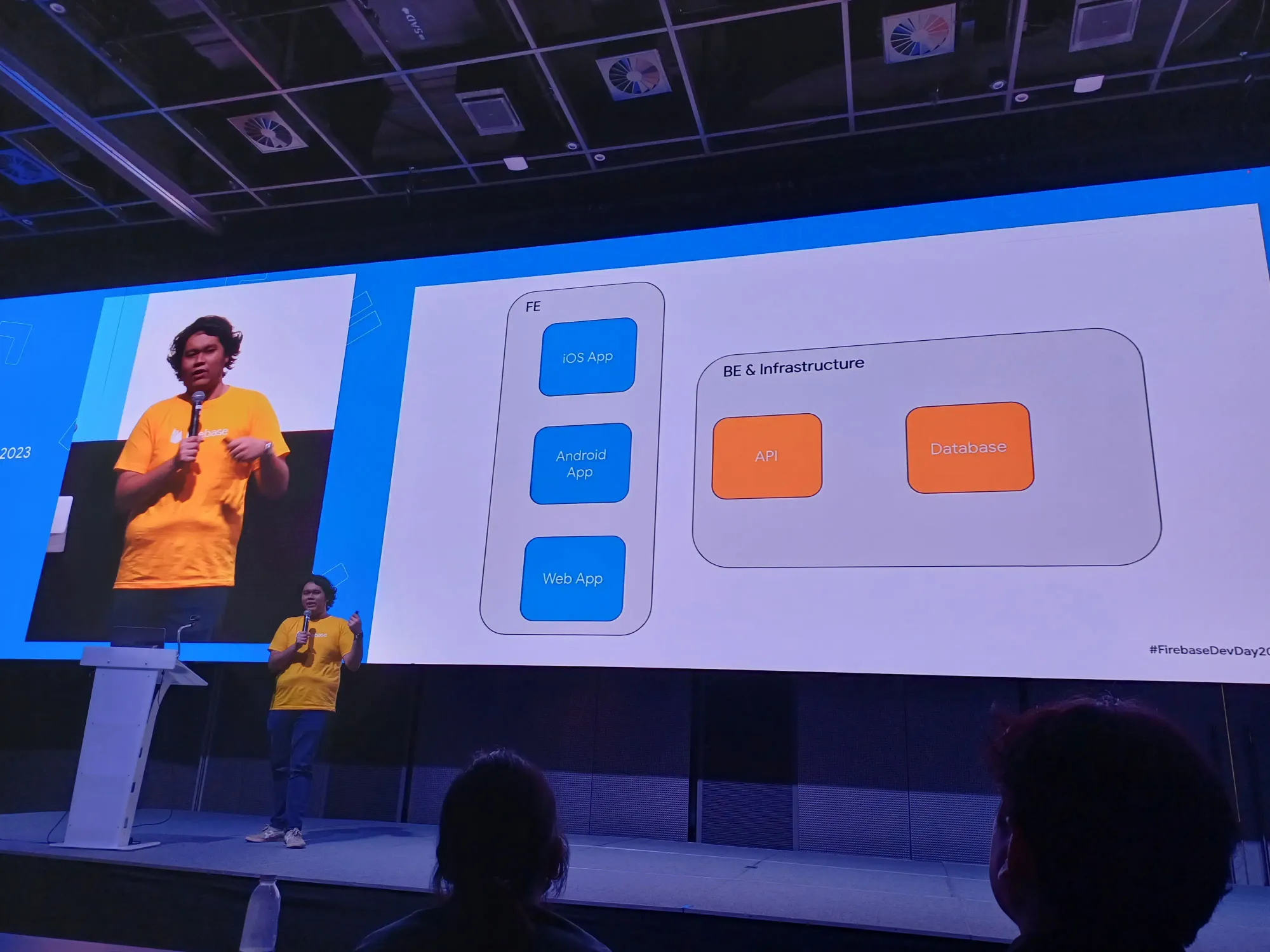
Full-stack Developer คืออะไร?
คือคนที่สามารถทำงาน front-end และ back-end บางครั้งรวมไปถึงส่วน infrastructure ด้วย ซึ่งถามว่าเป็นได้ไหม เป็นได้แต่เหนื่อย เพราะ handle งานทุกอย่างเลย ถ้าเราสามารถโยกงานบางส่วนของเราไปให้คนอื่นทำก็ดีนะ

Flutter ทำให้เราทำแอพบน platform หน้าบ้านต่าง ๆ ได้ง่ายขึ้น เพราะเป็น tool kit ในการเขียน UI และเขียนส่วน business logic นิดหน่อย และเขียนครั้งเดียว ได้ทุก platform
งานส่วนหลังบ้านโยนให้ Firebase เป็นคนรับผิดชอบ ทำให้เราพัฒนาแอพของเราได้ง่ายขึ้น โดยตัว service เขาจะมีส่วน build, release & monitor ที่เกินจาก full stack workflow และ engage
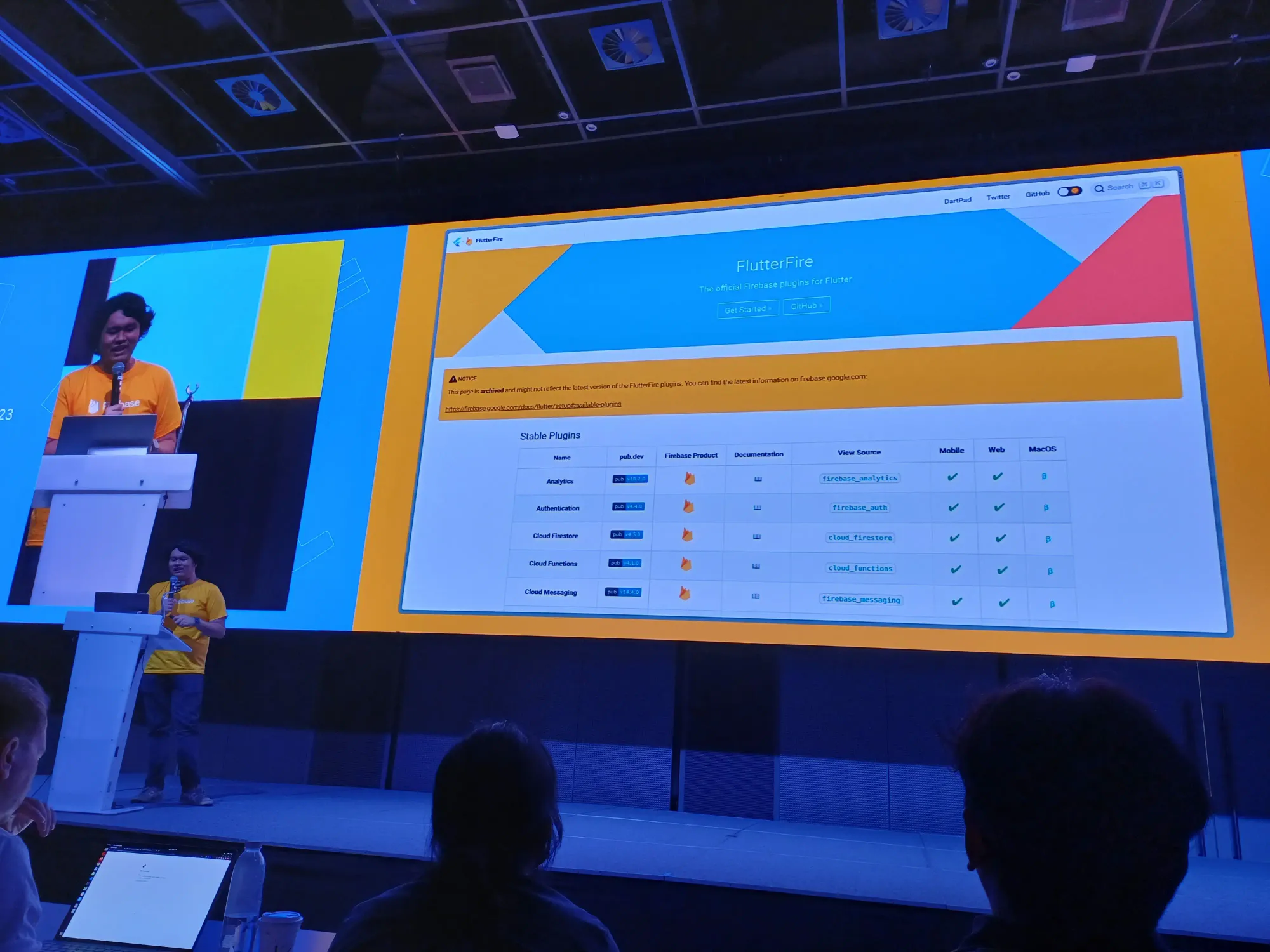
การใช้ Firebase บน Flutter จะใช้ FlutterFire แต่ตัวหน้าเว็บเดิมถูก deprecate หรือ archive ไป สาเหตุเพระว่าพวกนี้เข้า website ของ Firebase ไปแล้ว ตัว plug-in ไม่ได้หายไป และพร้อมใช้งาน

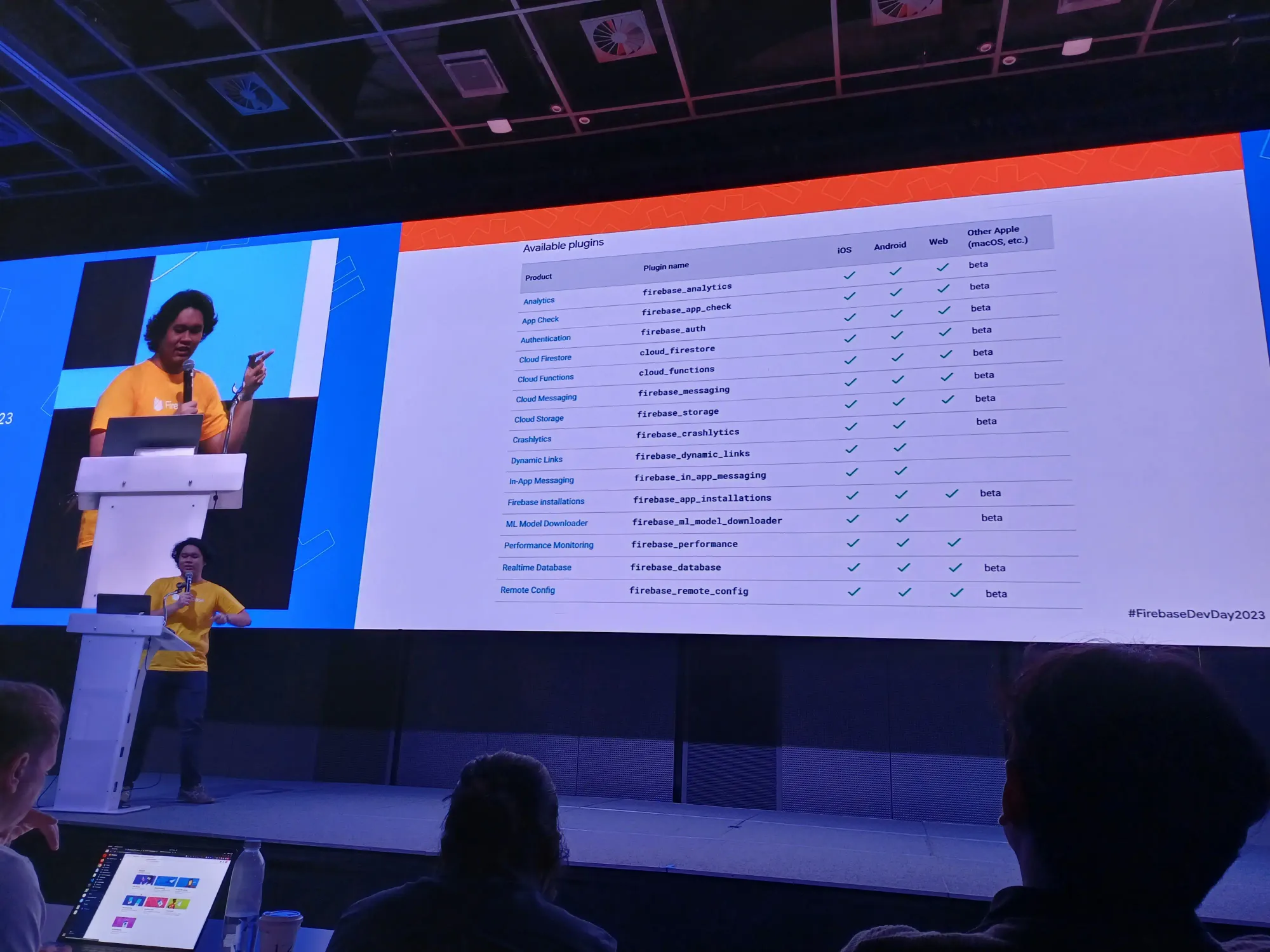
บน Flutter ไม่สามารถใช้ทุกตัวบน Firebase ได้ แต่ไม่ต้องกังวล เพราะบางตัวที่ไม่มี ก็ไม่ได้เกี่ยวอะไรกับ Flutter

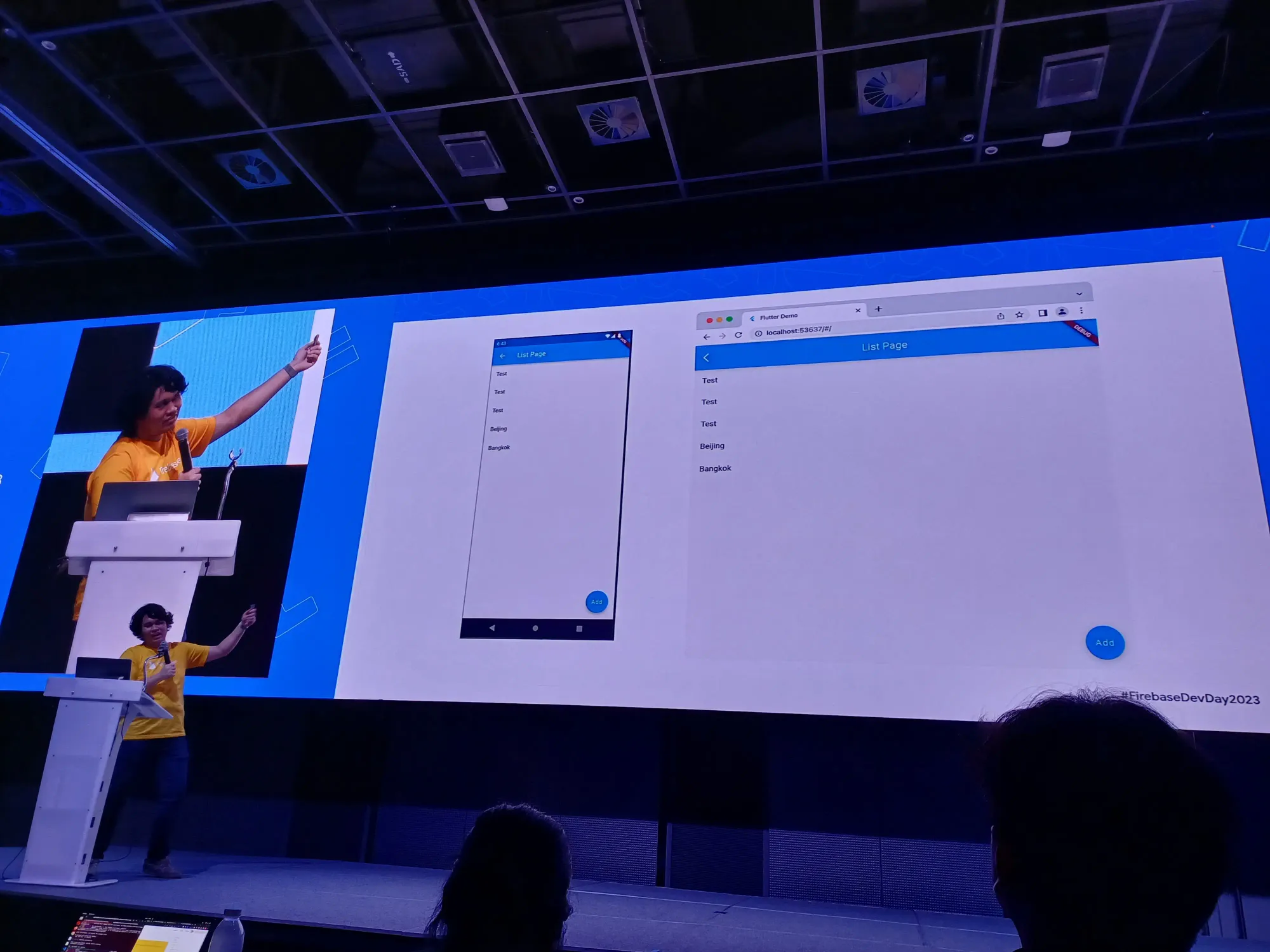
เขียน Flutter ครั้งเดียว ใช้ได้ทุก platform และเราสามารถ check ว่าอันไหนรองรับบ้าง

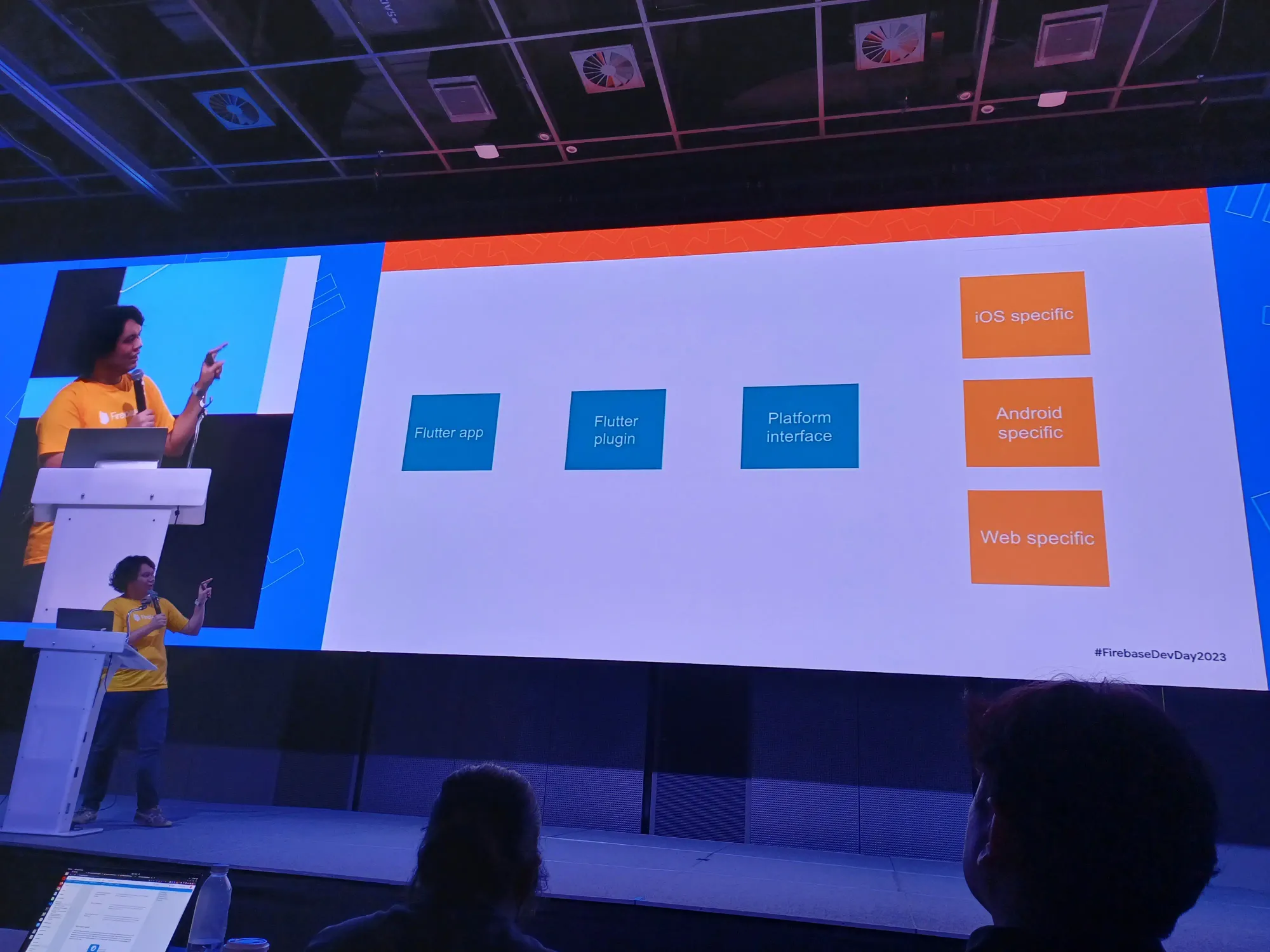
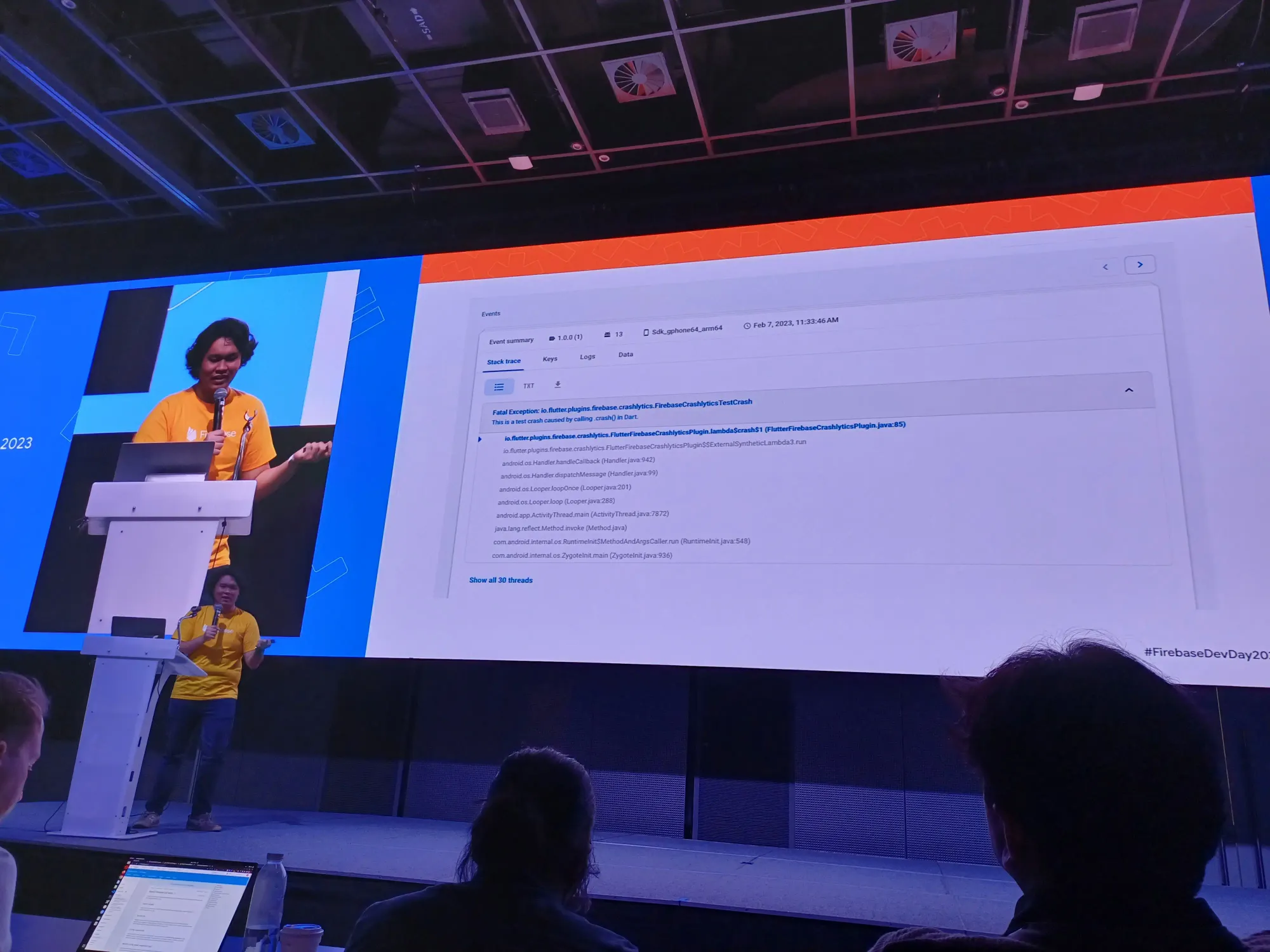
ตัว FlutterFire เป็น wrapper มาครอบก็จริง แต่ service อื่น ๆ อย่าง Crashlytics มัน crash ในส่วนของ Dart ก็แสดงมาให้เราดูจุดเกิดเหตุได้ ซึ่งมัน support มากกว่าทำ wrapper


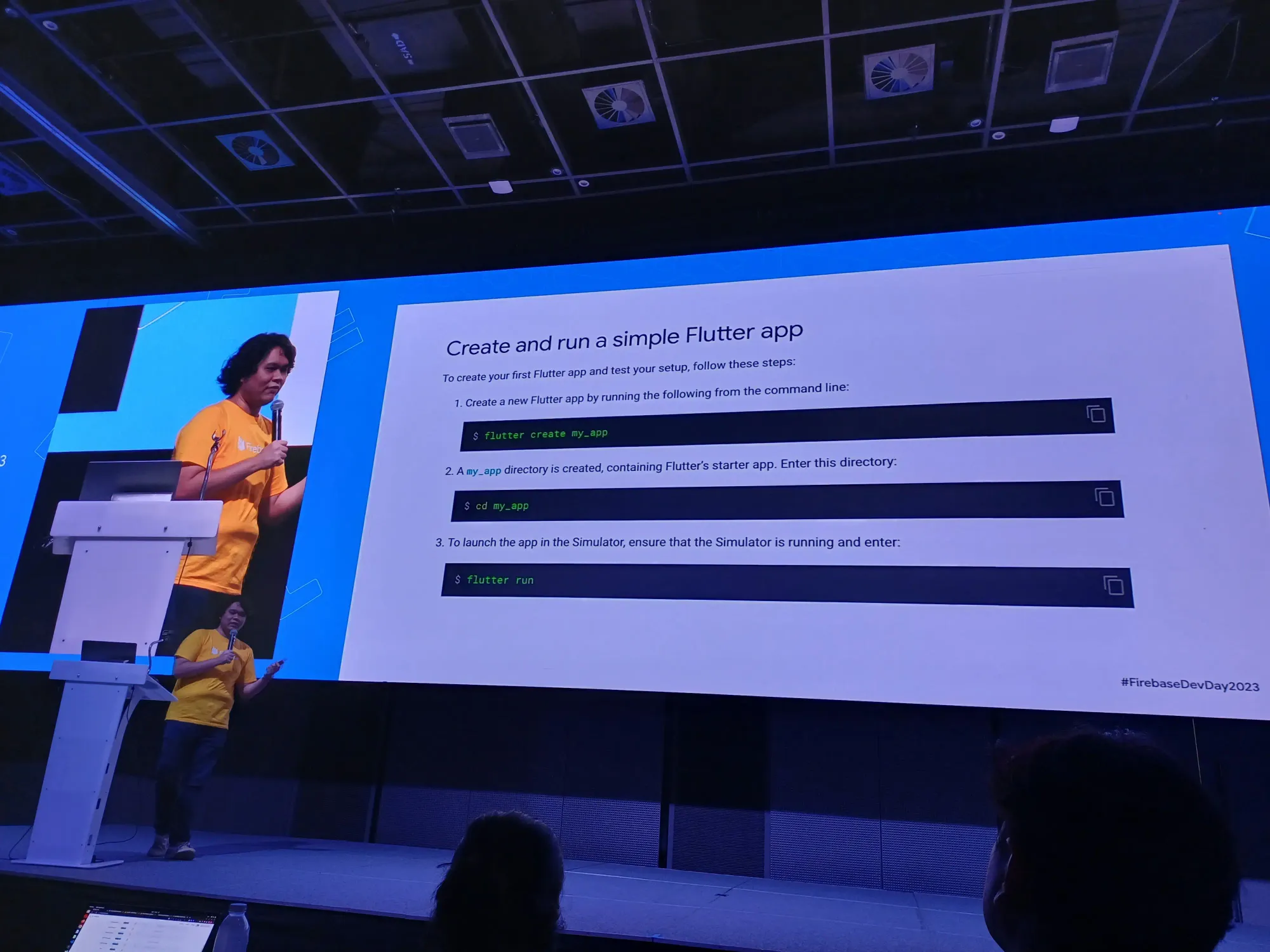
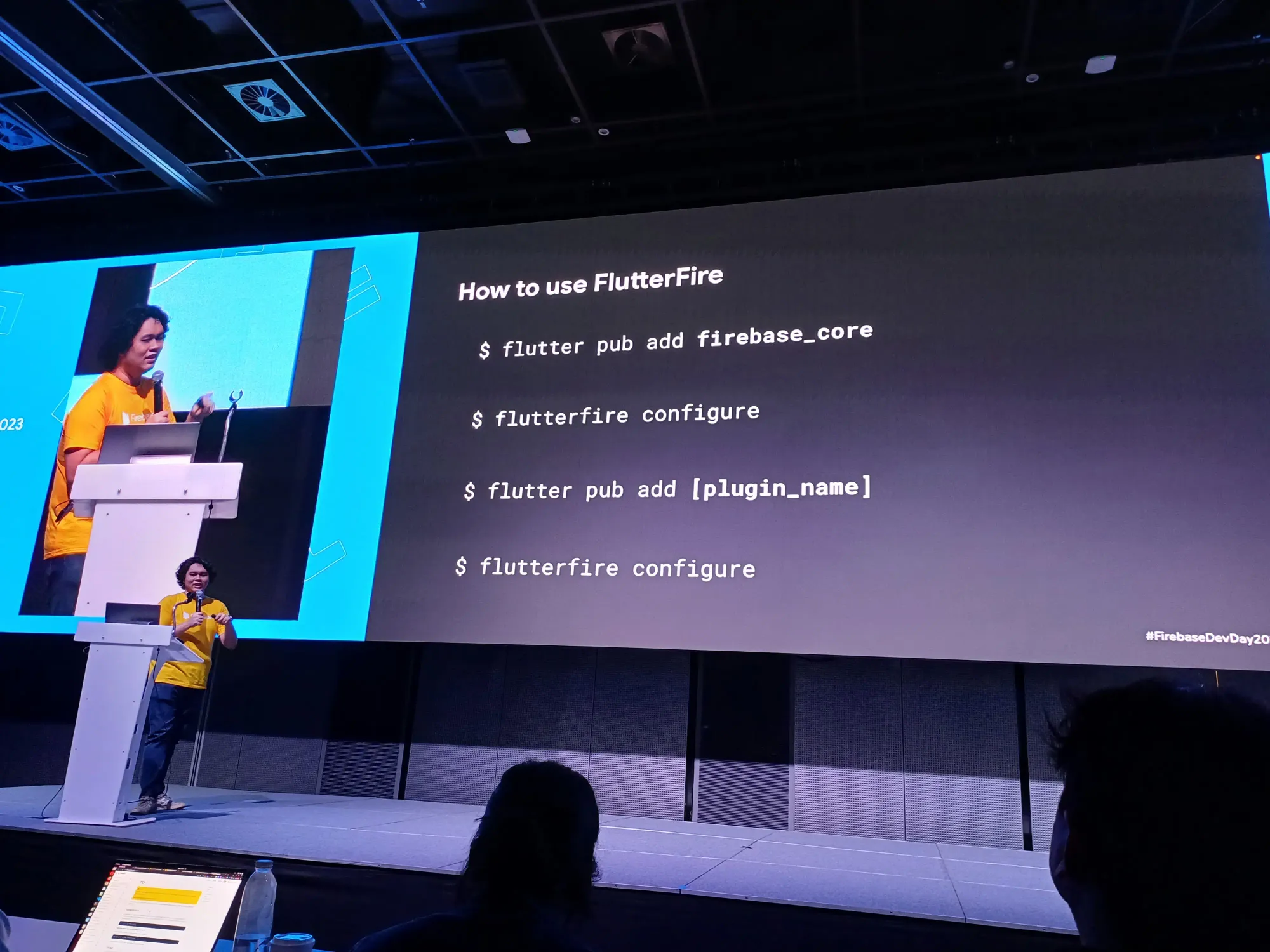
How to Create an Application
- สร้าง app Flutter

- ในส่วน Firebase ทำการ login ผ่าน CLI ทำการติดตั้ง และ set config

- สร้าง project บน Firebase เพื่อให้มีใช้งาน แฮร่
- เราใช้ service อะไรของ Firebase บนแอพ อย่างน้อยต้องลง
firebase_coreก่อน แล้วค่อยลงตัวที่เราต้องการเพิ่ม

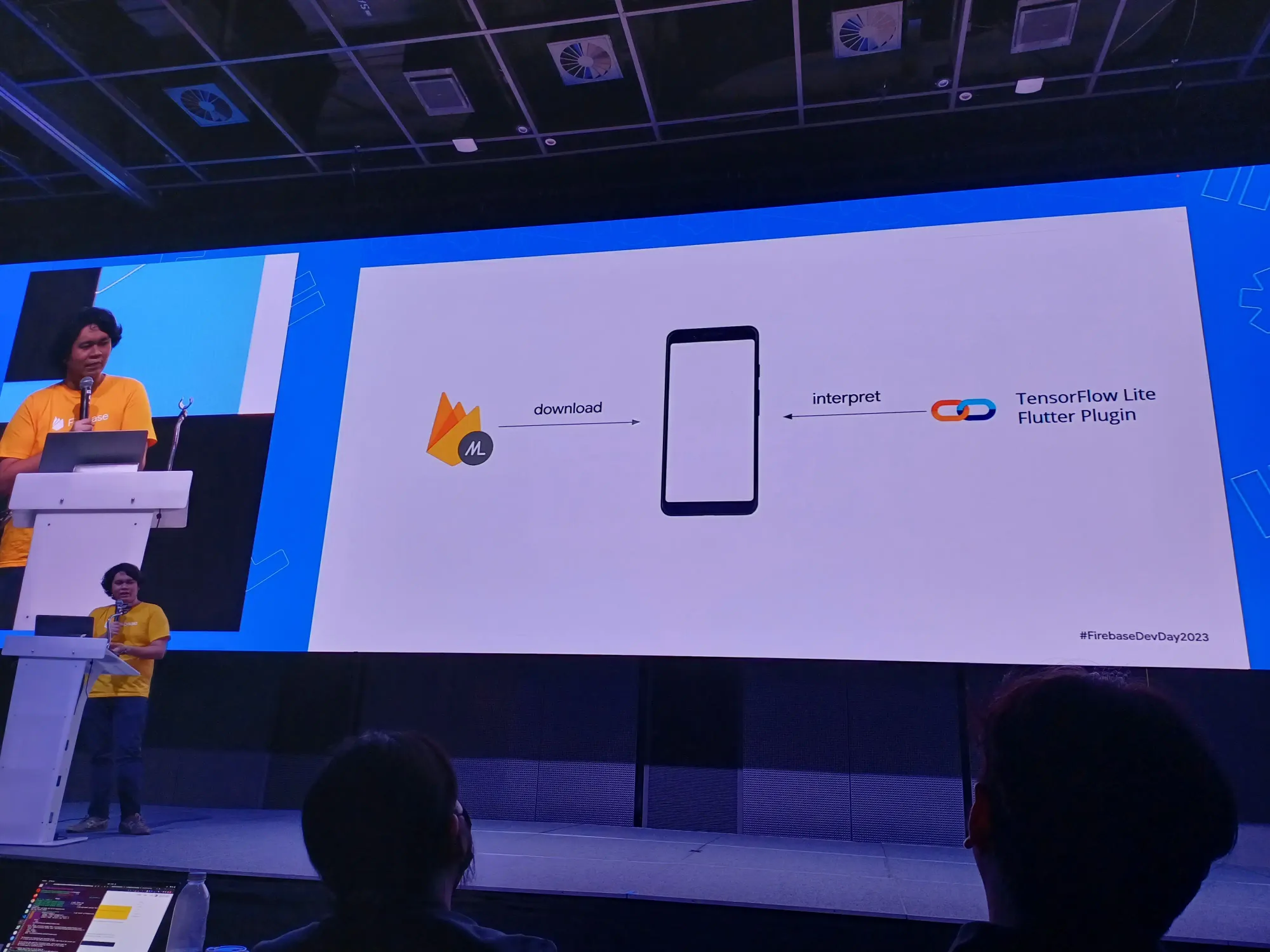
ชีวิตบางทีไม่ได้สวยงามขนาดนั้น บางอย่างก็ใช้งานไม่ได้ เช่น Firebase ML เช่น week หน้าใช้ model ใหม่ ให้ Firebase จัการ แต่ Flutter ก็มี TensorFlow Lite pluggin เพื่อ interface Firebase ที่ load model จาก Firebase นั่นเอง ดังนั้นจะต้อง check ให้ดี

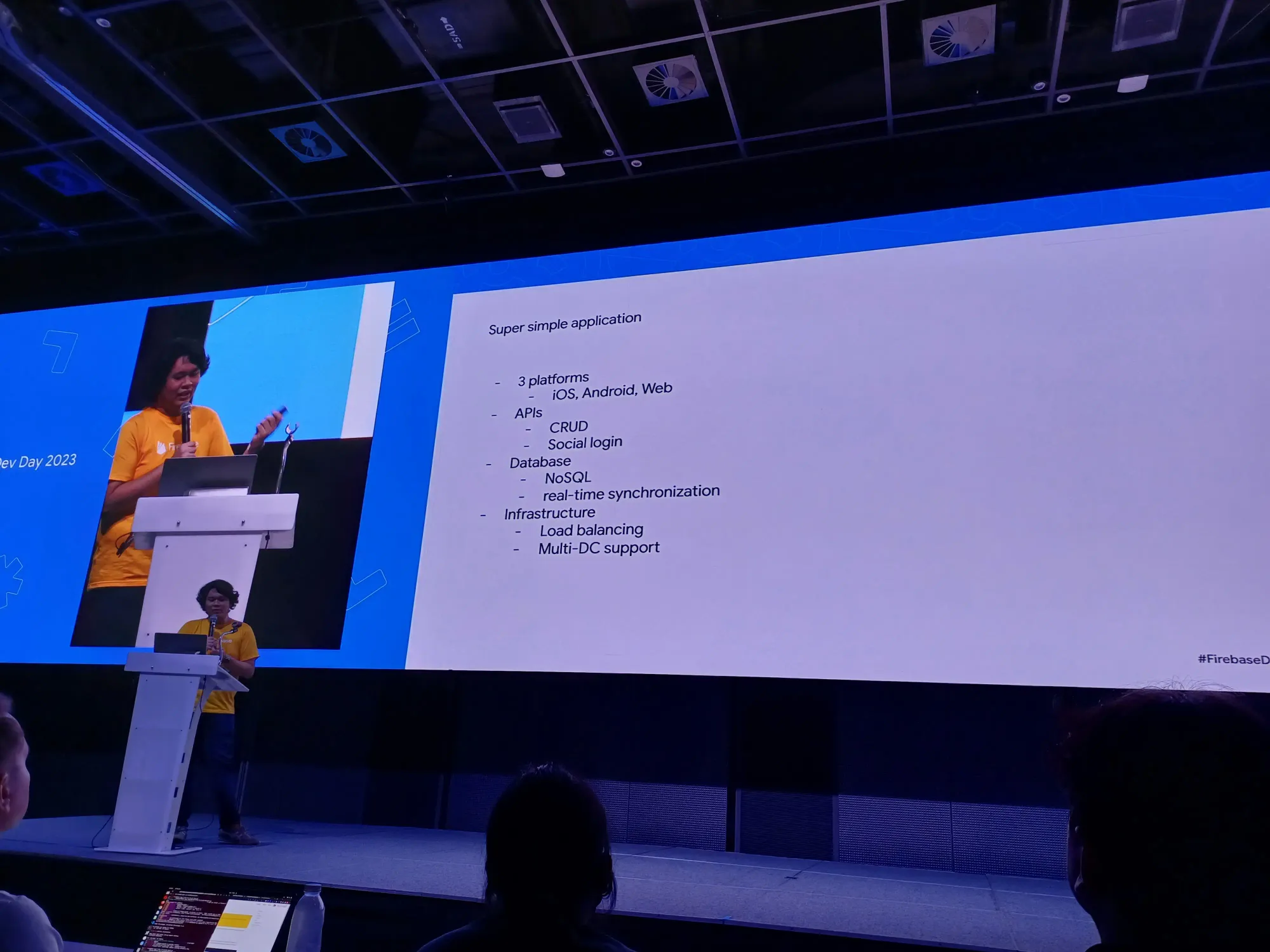
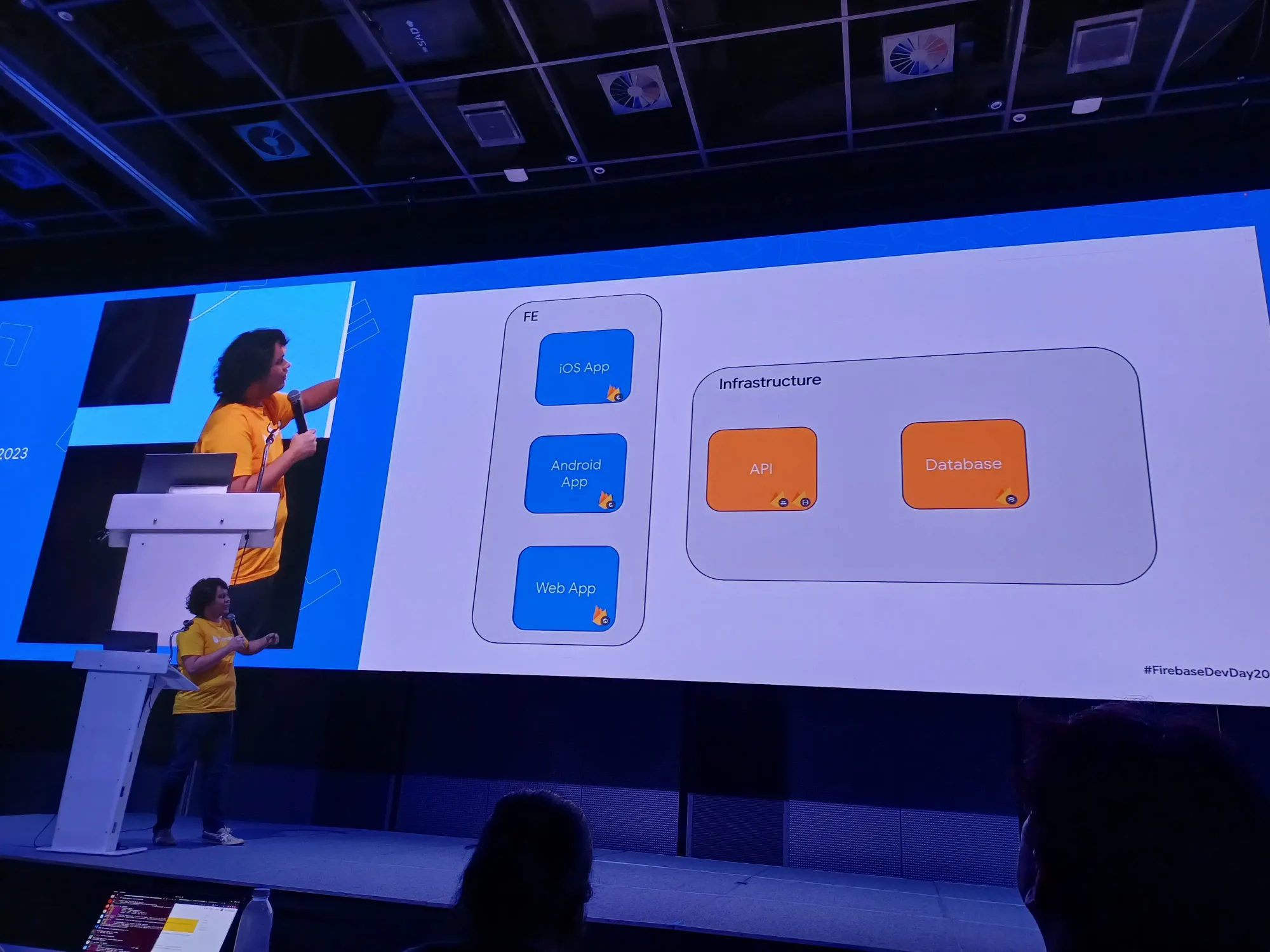
Example: มองเป็นภาพกว้าง ๆ จะมี Flutter + Firebase เราเสียเวลา set-up ตอนแรก เพื่อ maintain ได้ง่ายขึ้น



และถ้า Firebase ล่ม มันล่มเพราะ Google ล่ม ดังนั้นล่มทั้งโลก
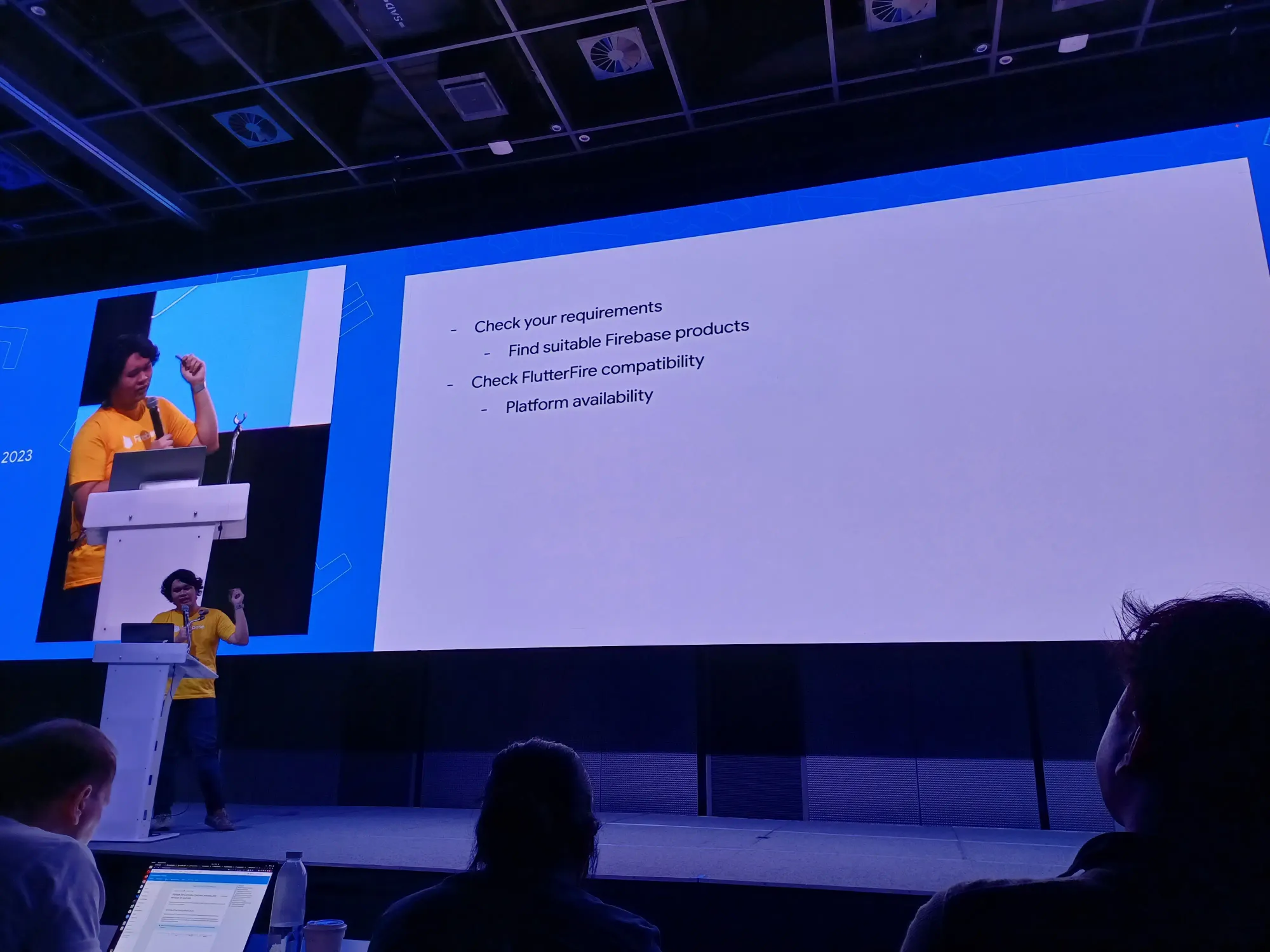
Tips
- ก่อนเลือกใช้งาน ให้ check requirement ของเราก่อนว่า ใช้ Firebase แล้วช่วยตอบโจทย์เหล่านี้หรือไม่

- check FlutterFire ว่า platform ต่าง ๆ ใช้งานได้ไหม status เป็นยังไง (beta, GA หรือ stable, ไม่มี)
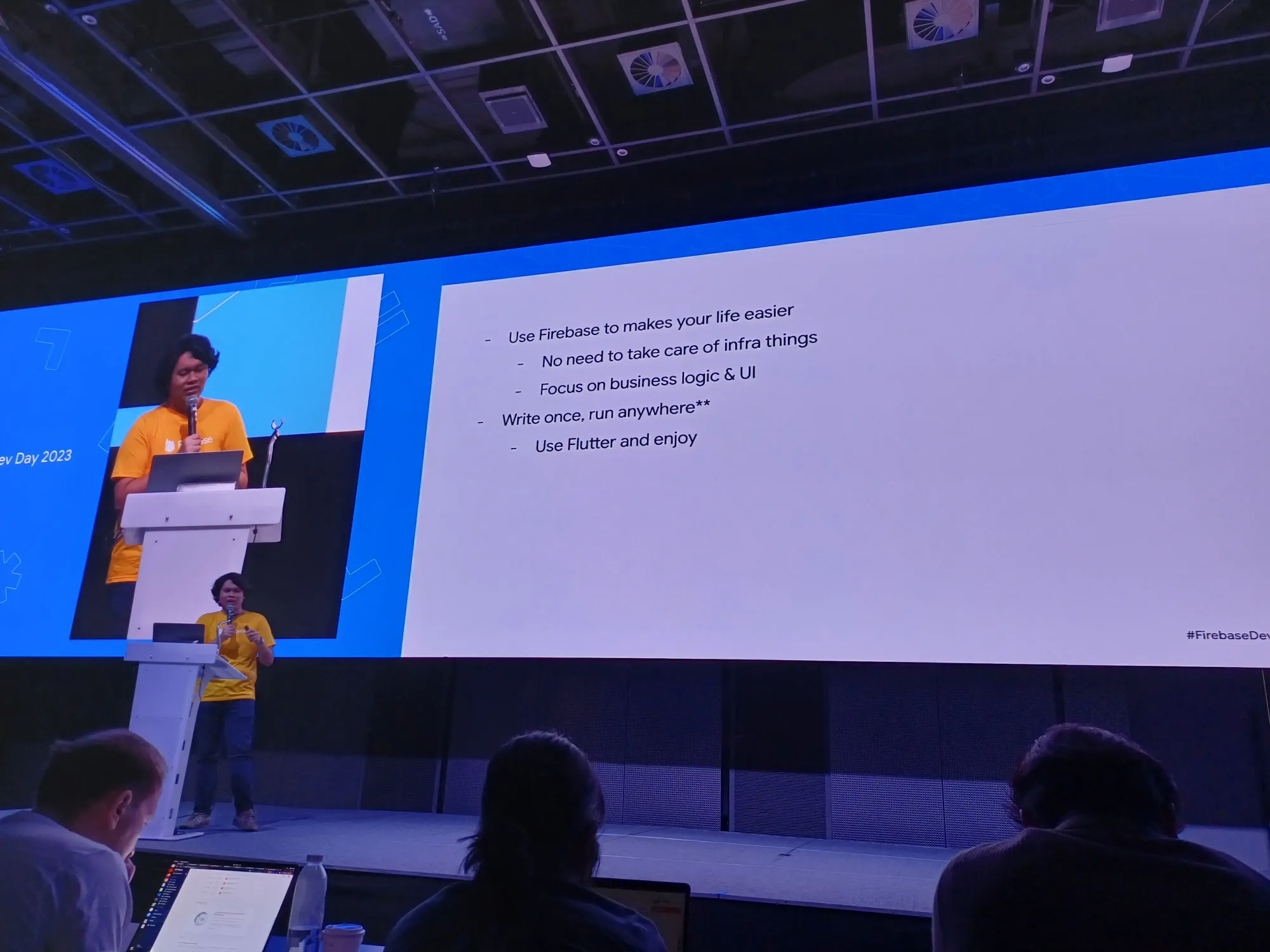
SUMMARY
- ใช้ Firebase แล้วชีวิตง่ายขึ้น เราไม่ต้องไปยุ่งส่วน infrastructure เอง เอาเวลาไป focus ในส่วน business logic และทำให้แอพเราสวยงามน่าใช้
- Flutter เขียนครั้งเดียว รันได้ทุกที่ ดังนั้นมาสนุกกับการเขียน Flutter กันเถอะ

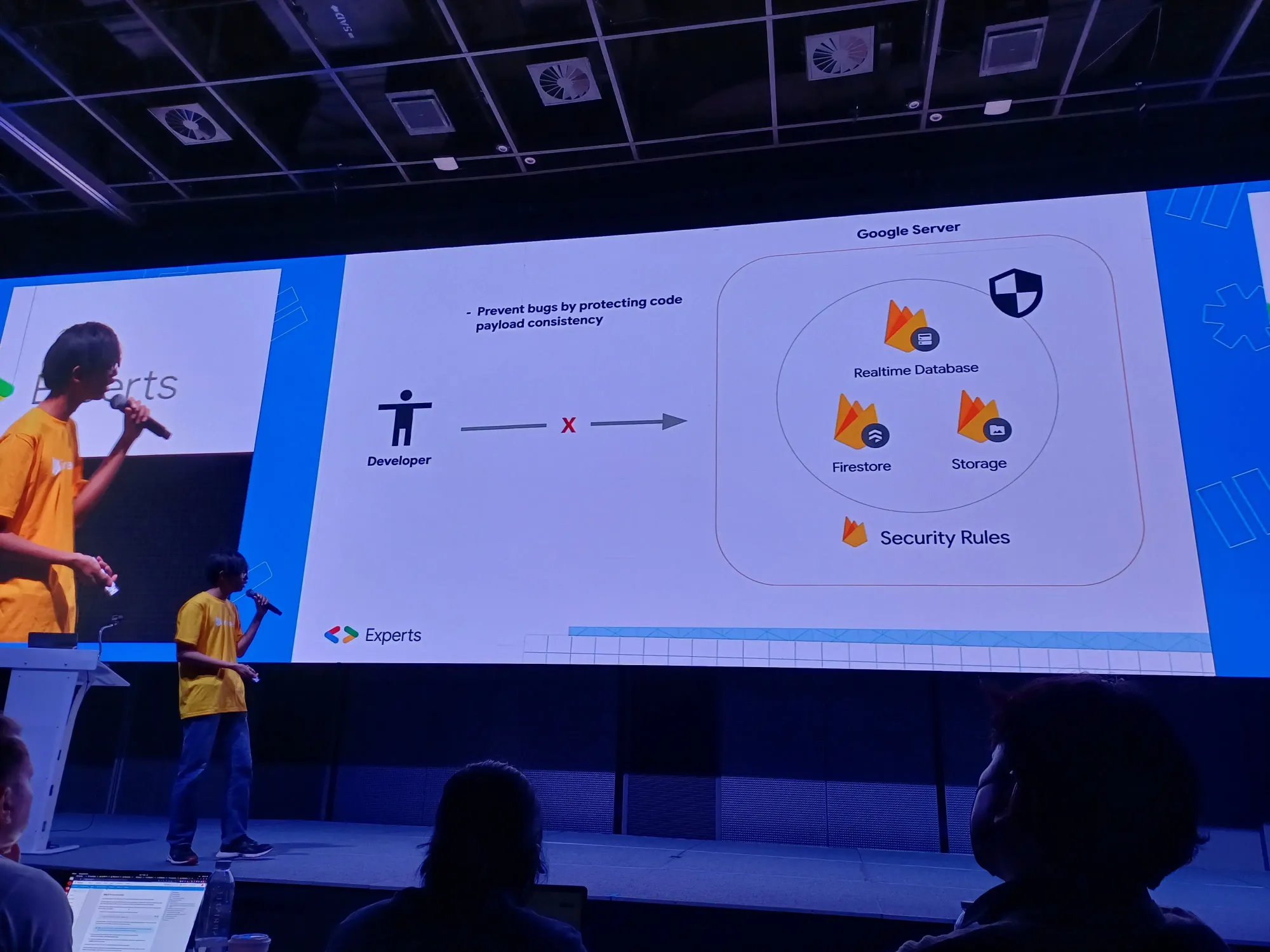
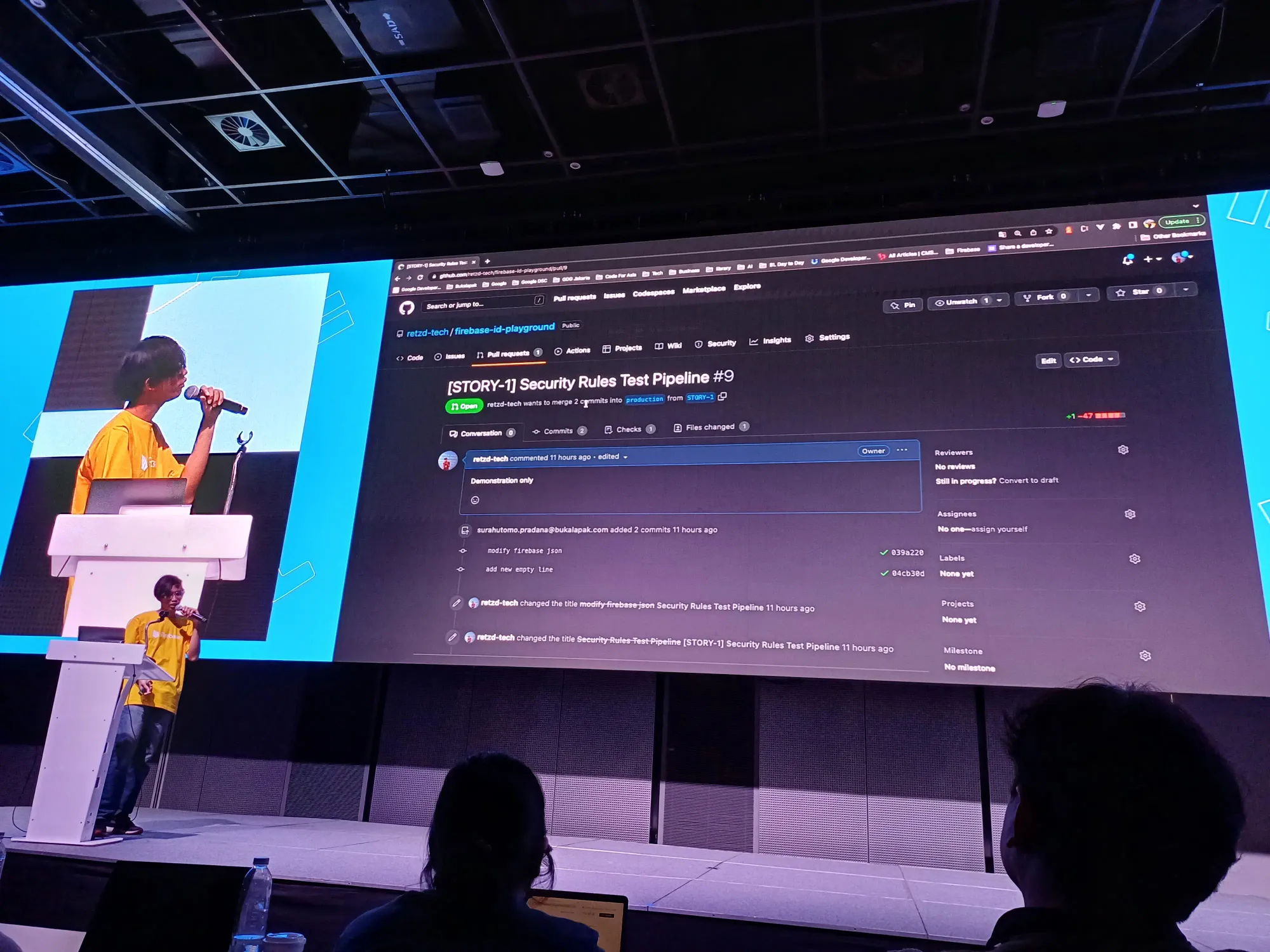
Security Rules Unit Testing Pipeline Integration for Firestore - Surahutomo Aziz Pradana
อันนี้สารภาพก่อนว่าเข้ามาฟังไม่ทันตอนต้น เพราะไปเข้าห้องนํ้า


เขามีการเล่าเรื่องที่น่ารักนะ มีตัวละคร น้อง junior กับพี่ senior ด้วย ในประเด็นการเกิด human error

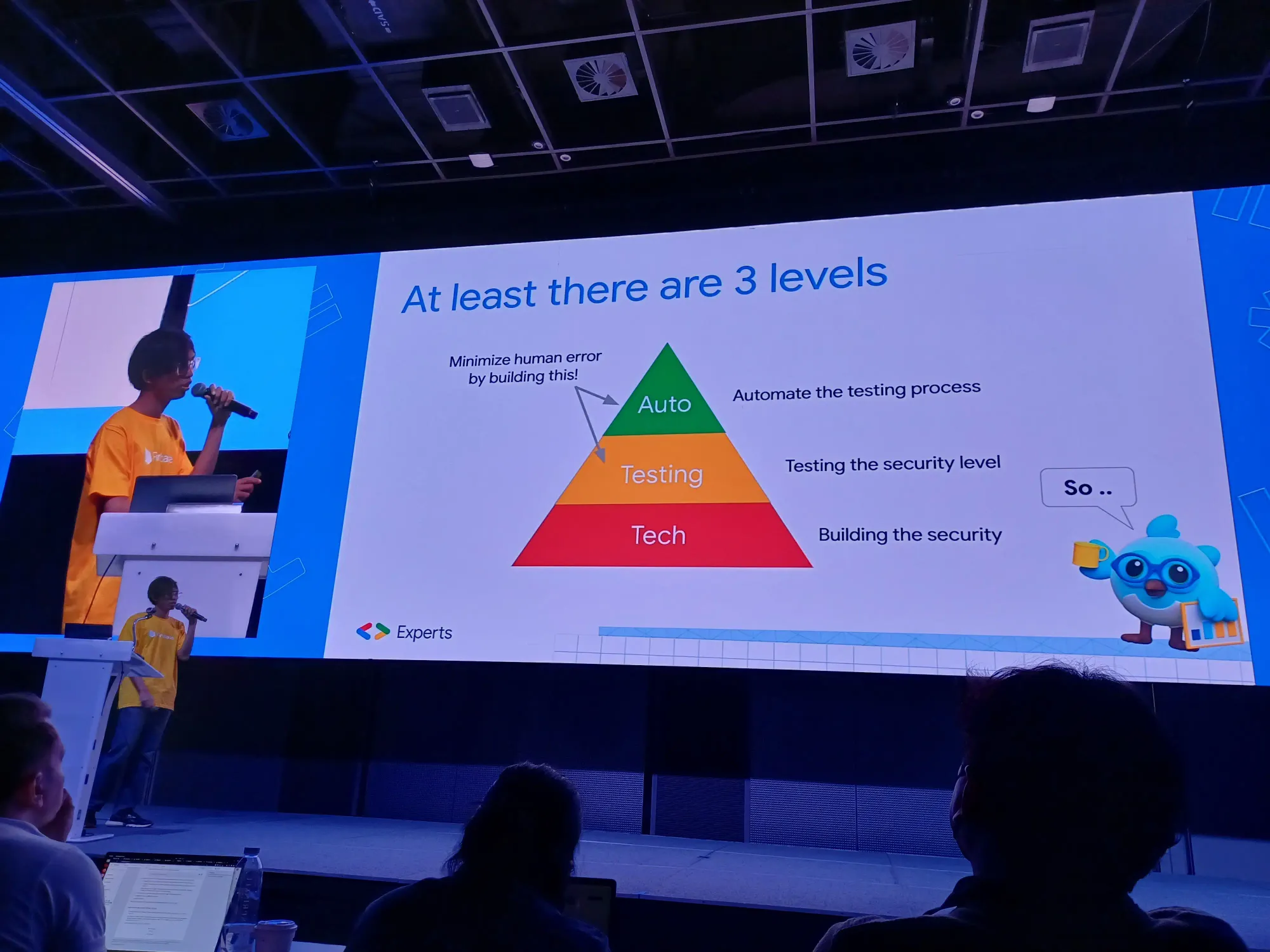
จากในพีระมิด 3 levels นี้ เราจะลด human error ที่ก้อนไหน ก็คือลดตอนที่เราทำ automate testing process นั่นเอง

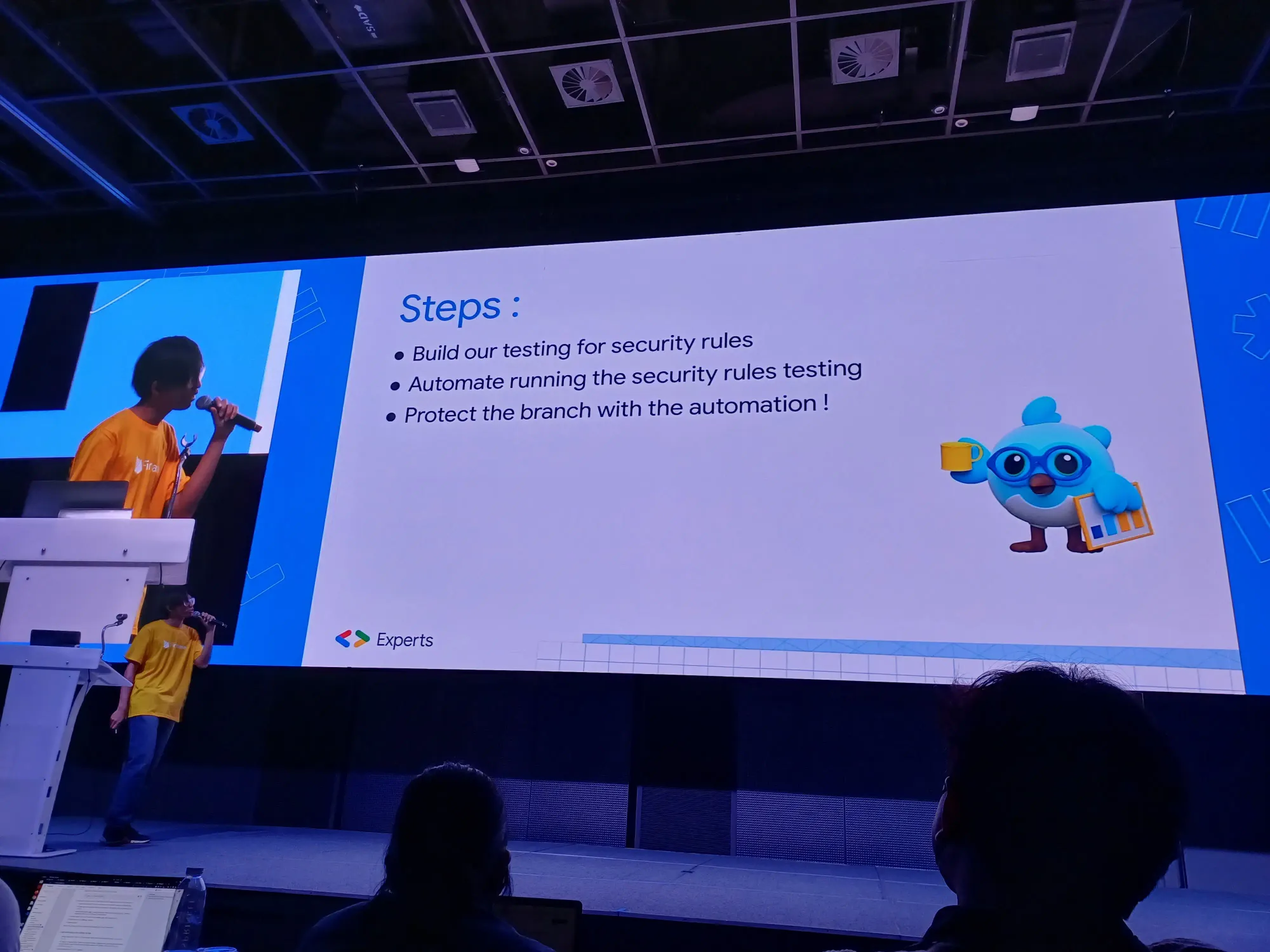
วิธีการทำคร่าว ๆ เนอะ

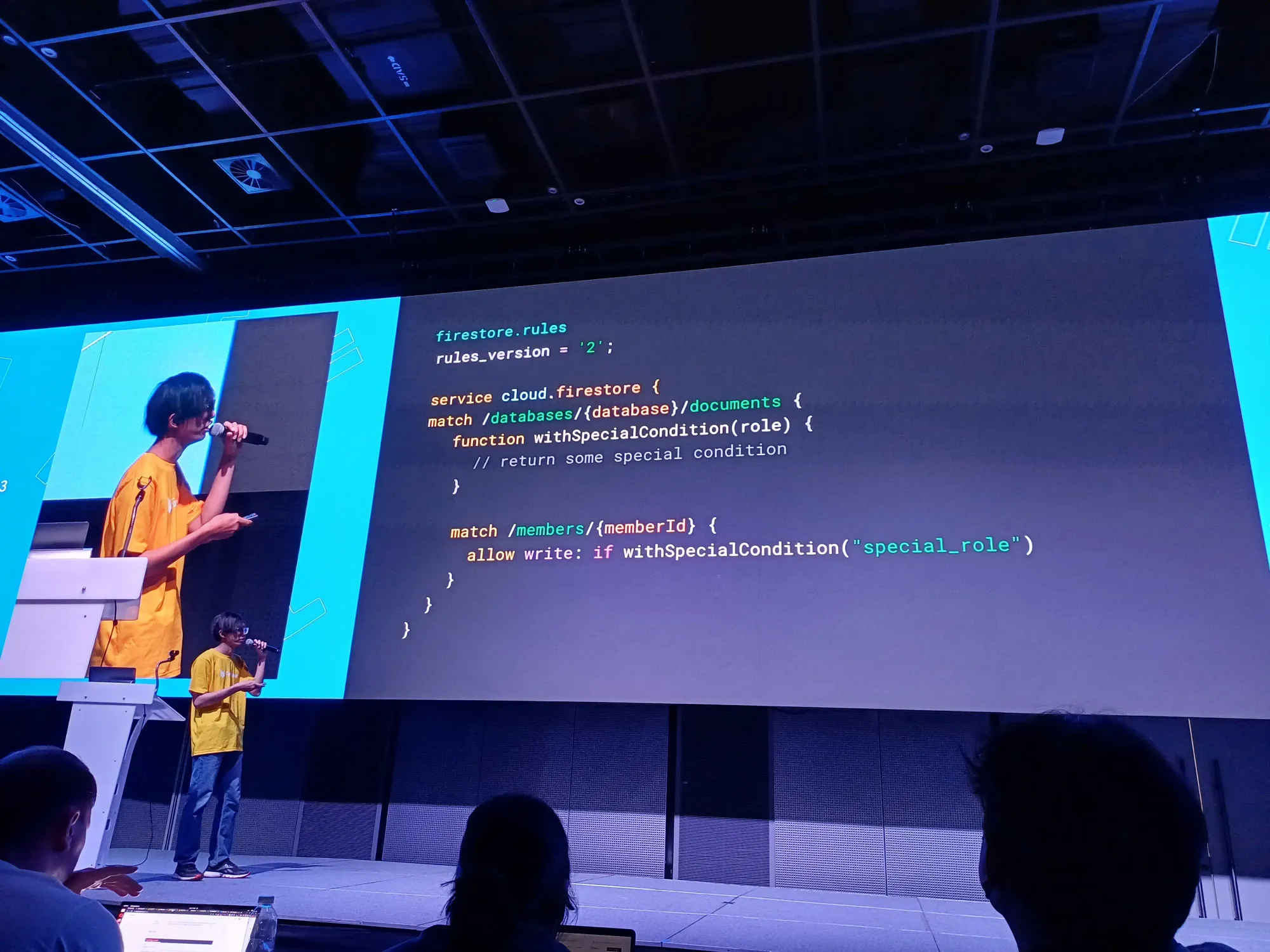
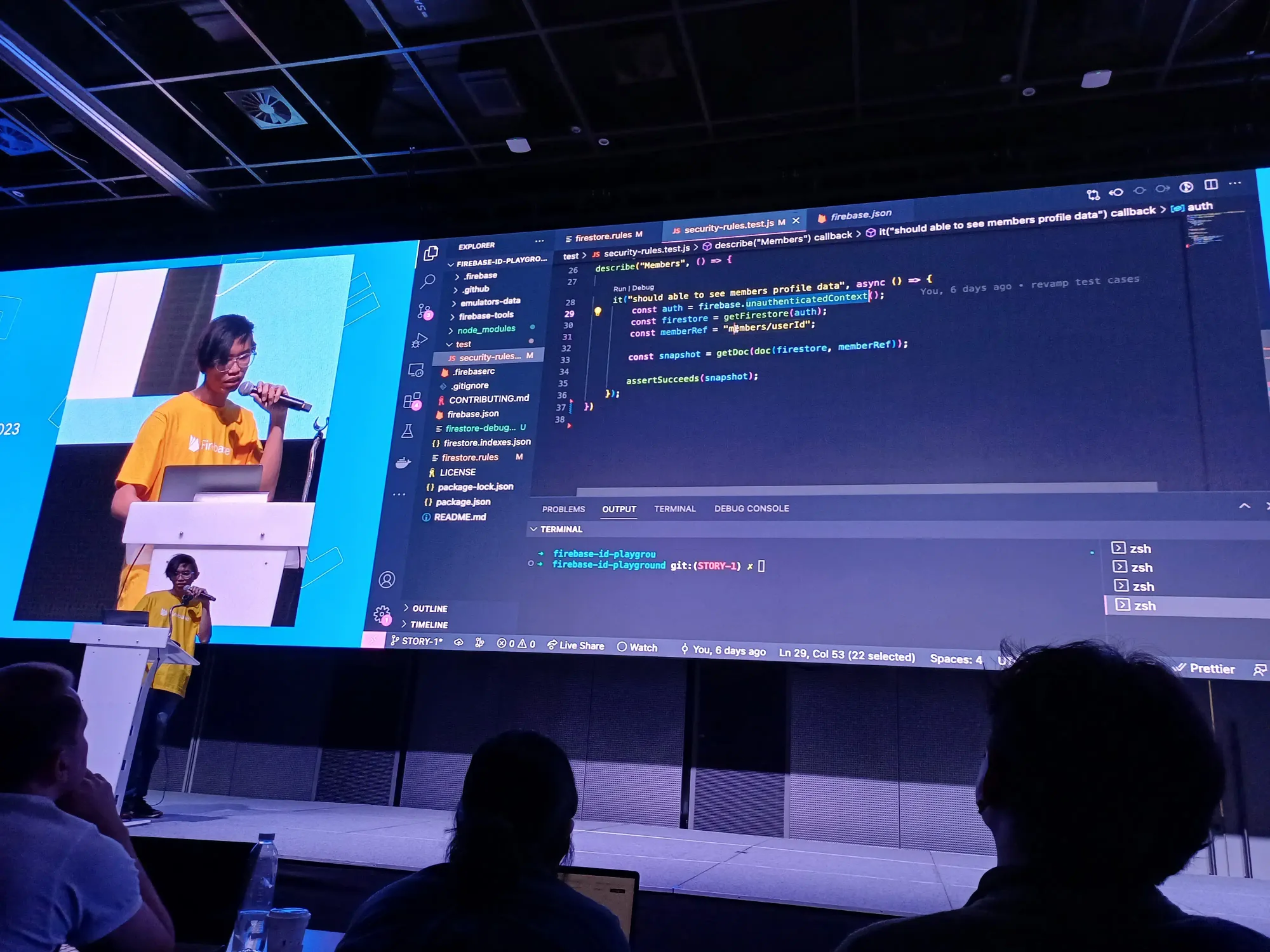
มี demo โดยการ test security rule แล้วเขาอธิบายการเขียนไฟล์บนไฟล์ security-rules.tests.jsโดยการ redo code แต่ละ step บน VS Code ให้ดู

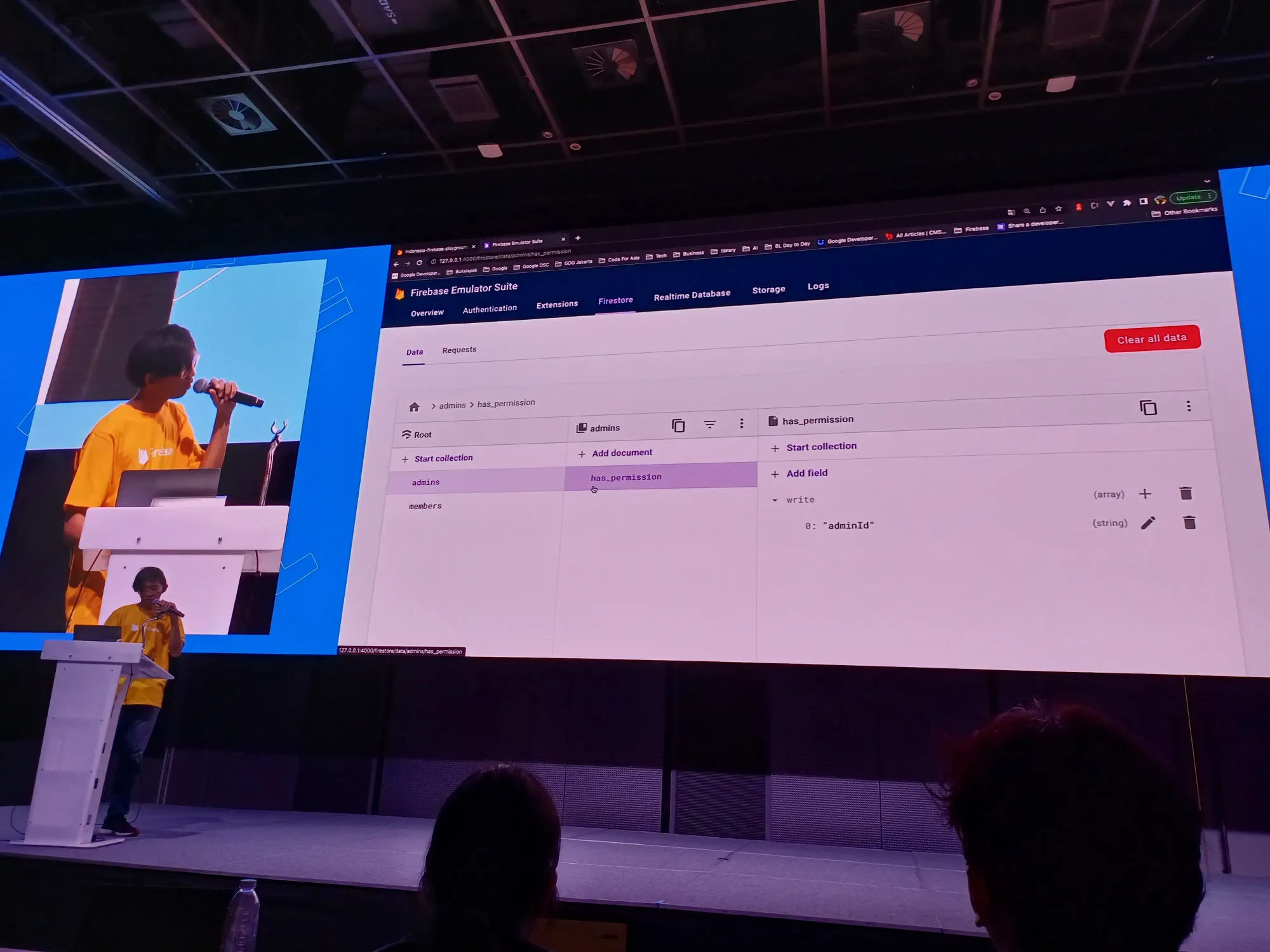
จากนั้นก็เริ่มเขียนโค้ดส่วน security rule ที่ไฟล์ firestore.rules เหมือนเป็นการทำ TDD อ่ะเนอะ
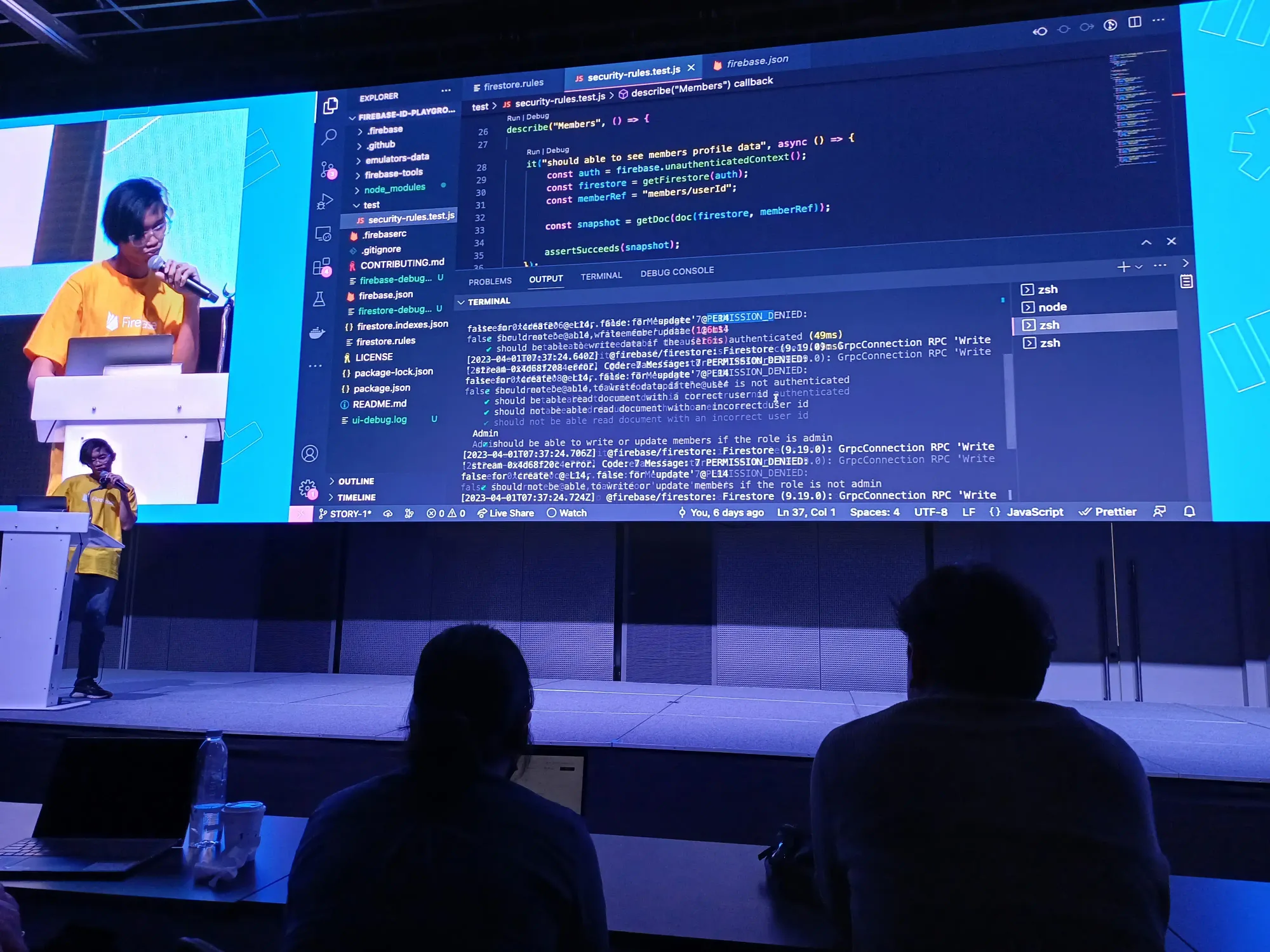
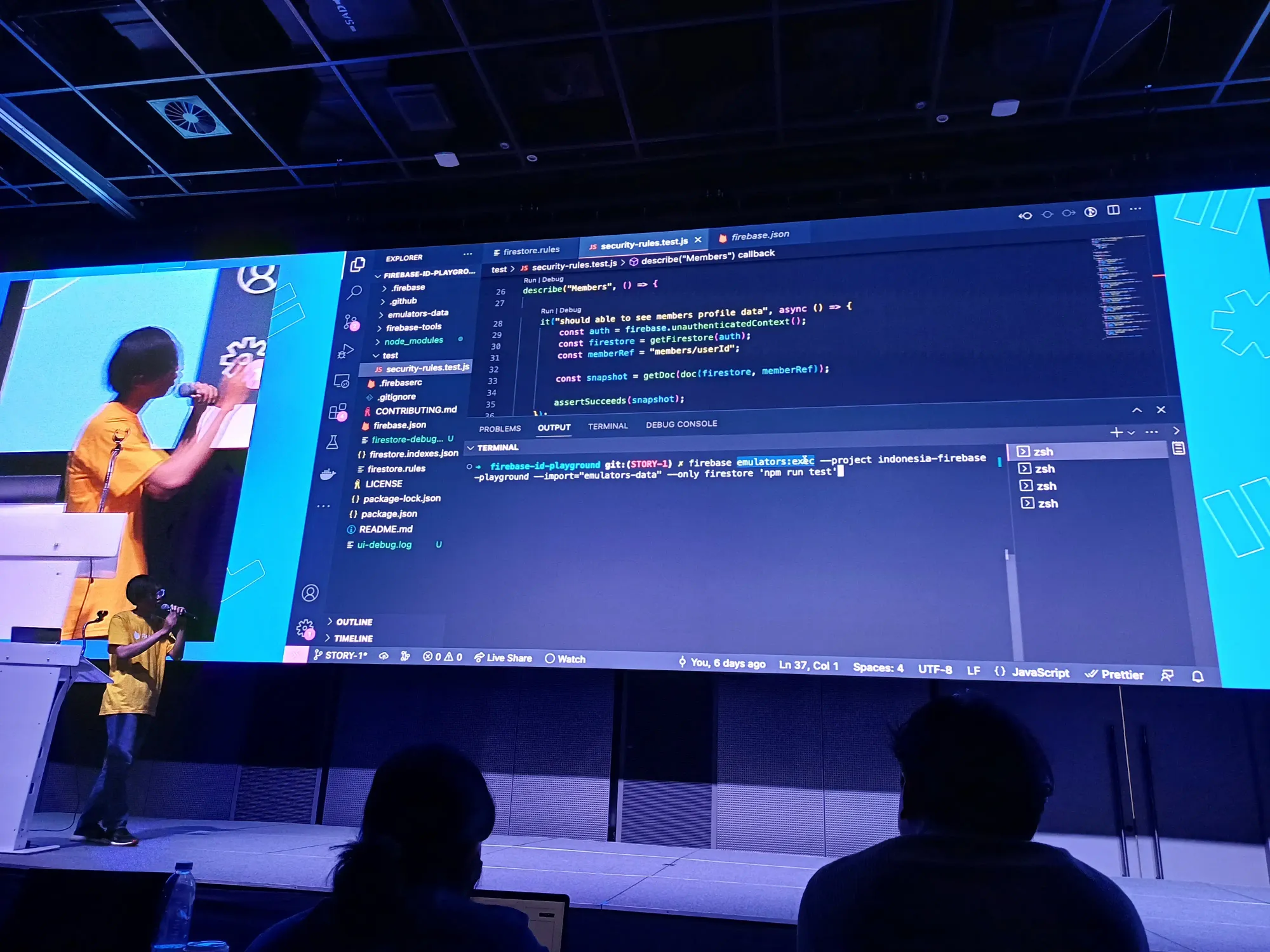
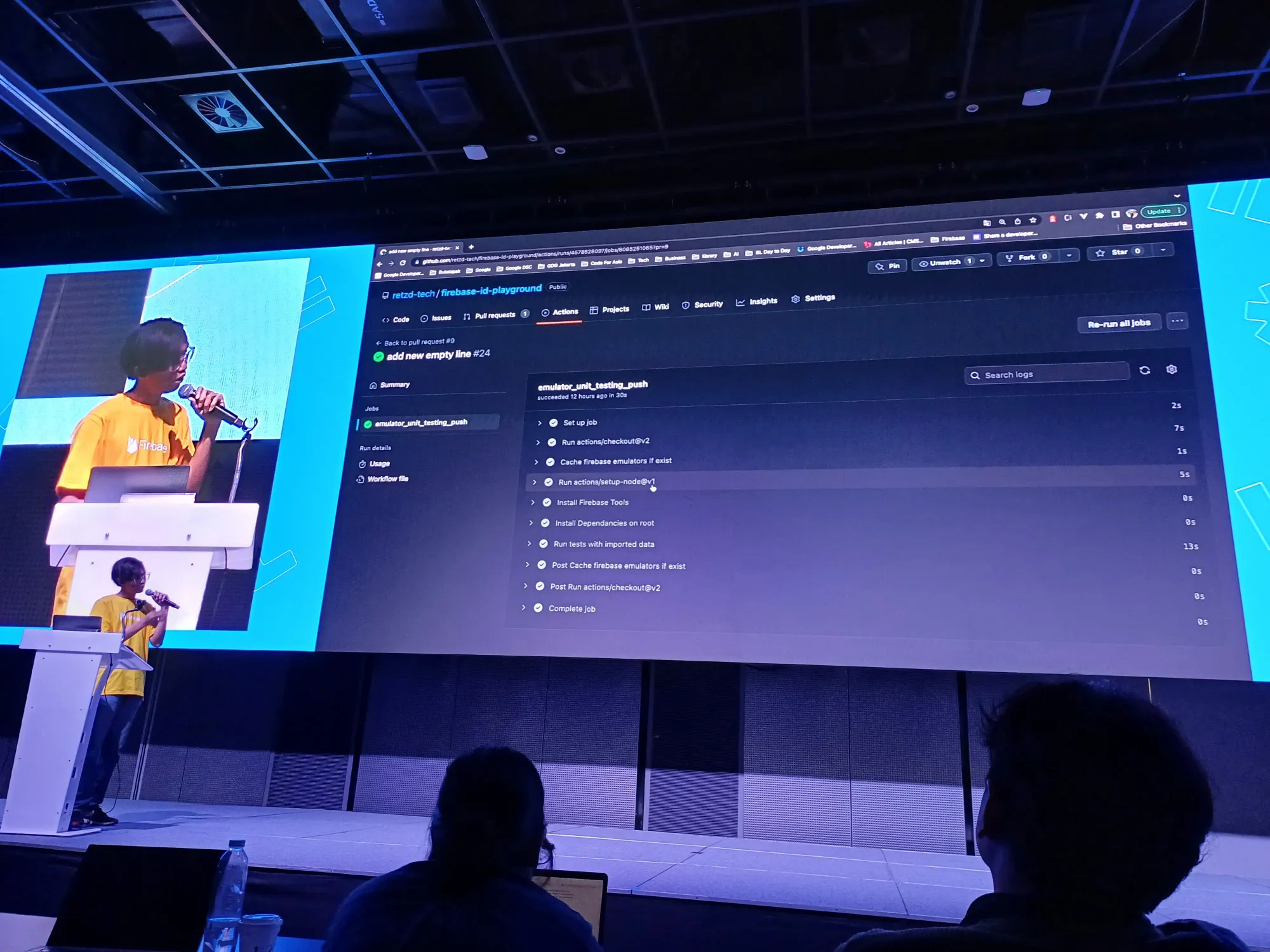
เมื่อเรียบร้อยแล้ว ทำการ test กับ emulator suite โดยใช้ command npm run test เป็นการ setup ของก่อนแล้วค่อยทำ unit test



และสุดท้าย ทำการ integrate กับ Github Action โดยให้มันทำการ auto unit test ทุกครั้ง เมื่อมีการเปิด pull request เข้ามา ก่อนจะทำจะต้องทำการ setting branch กันก่อน ที่ branh protection rule ว่า branch นี้ทำอะไรได้บ้าง ไม่ได้บ้าง


ช่องทางการติดตาม speaker จ้า

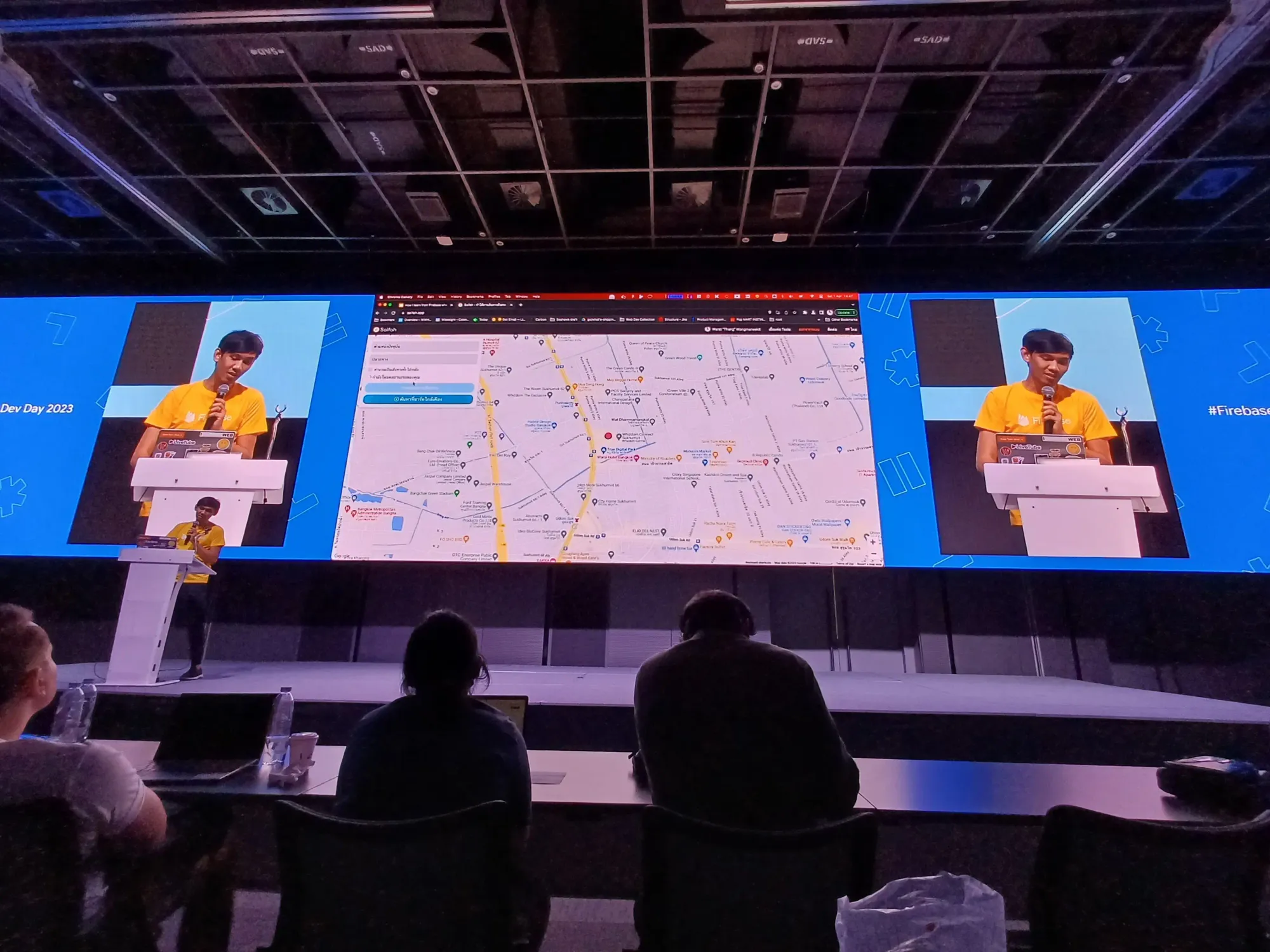
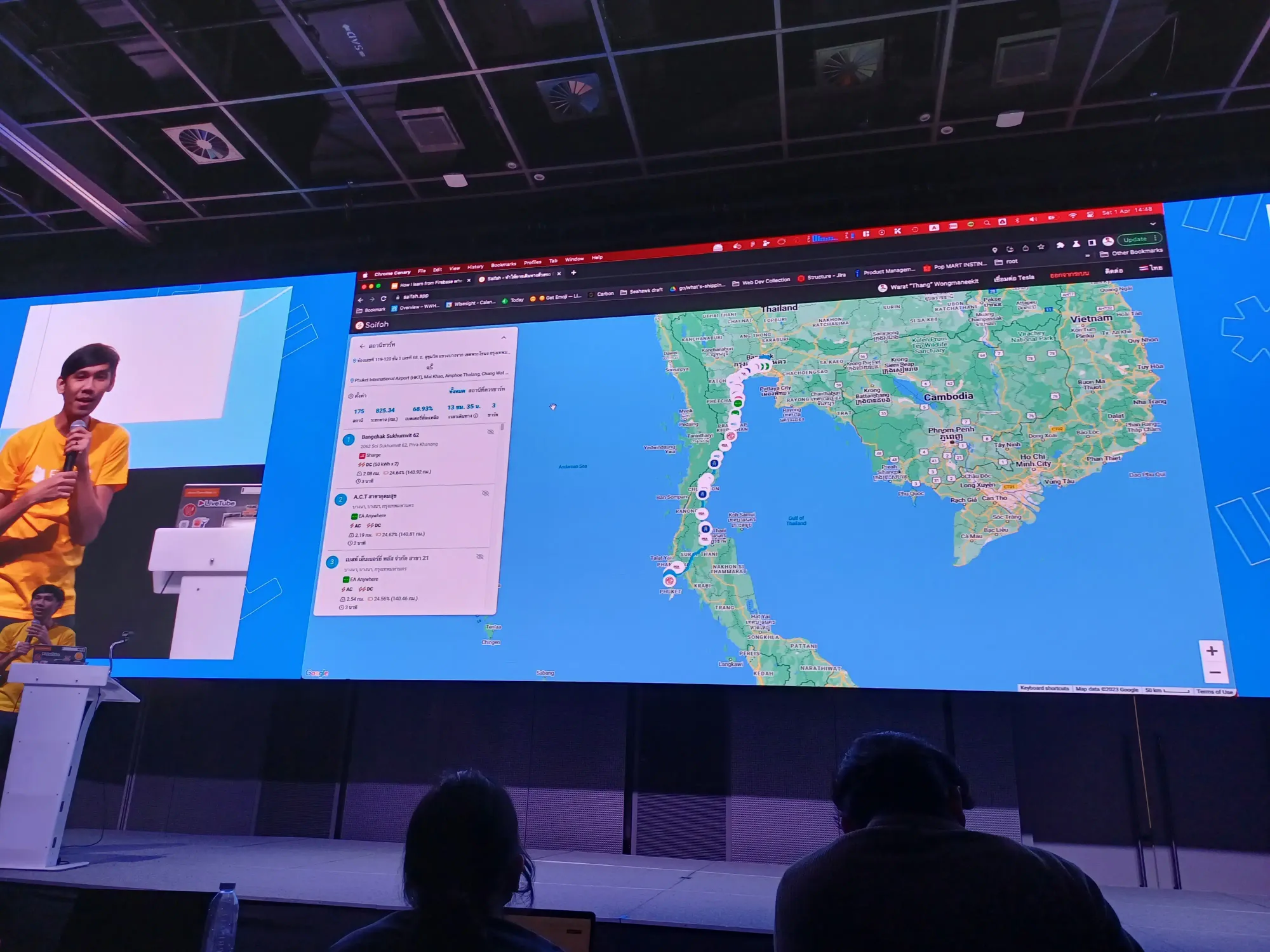
How to Build EV Planner Application with Firebase - Warat Wongmaneekit
session นี้เกิดจากที่คุณตั้งซื้อรถยนต์ไฟฟ้า ว่าจะไปชาร์จที่ไหนดี ก็เลยหาเว็บพวกนี้ พบว่าไม่ถูกใจ เลยทำเอง ใช้เอง ถึงแม้ว่าจะชาร์จในบ้านทุกวันหลังจาก 3 เดือนก็ตาม

saifah.app เป็นเว็บไชต์ในการวางแผนการขับรถยนต์ไฟฟ้าไปในเส้นทางต่าง ๆ ว่าไปชาร์จที่ไหนดี และเว็บนี้ build ด้วย Firebase 100%

เว็บนี้ใช้ Vue.js ในการขึ้นหน้าบ้าน และใช้ service จาก Firebase หลาย ๆ อย่าง เช่น Cloud Firestore, Cloud Function, Firebase Analytics, Firebsae Hosting, Firebase Authentication
และได้เรียนรู้อะไรจากการทำเจ้า saifah.app กันนะ
Firebase Authentication
มาพร้อมกันกับ user data auth.onCreate() สั่งให้ทำอะไรสักอย่าง เช่น สร้าง document ขึ้นมาใหม่
CustomClaims เก็บ user data ลง Firebase Authentication แต่ไม่ใช้ เพราะไม่มี UI เข้ามาจัดการในส่วน meta ต่าง ๆ เลยใช้ Cloud Firestore ในการจัดการตรงนี้แทน
Cloud Firestore
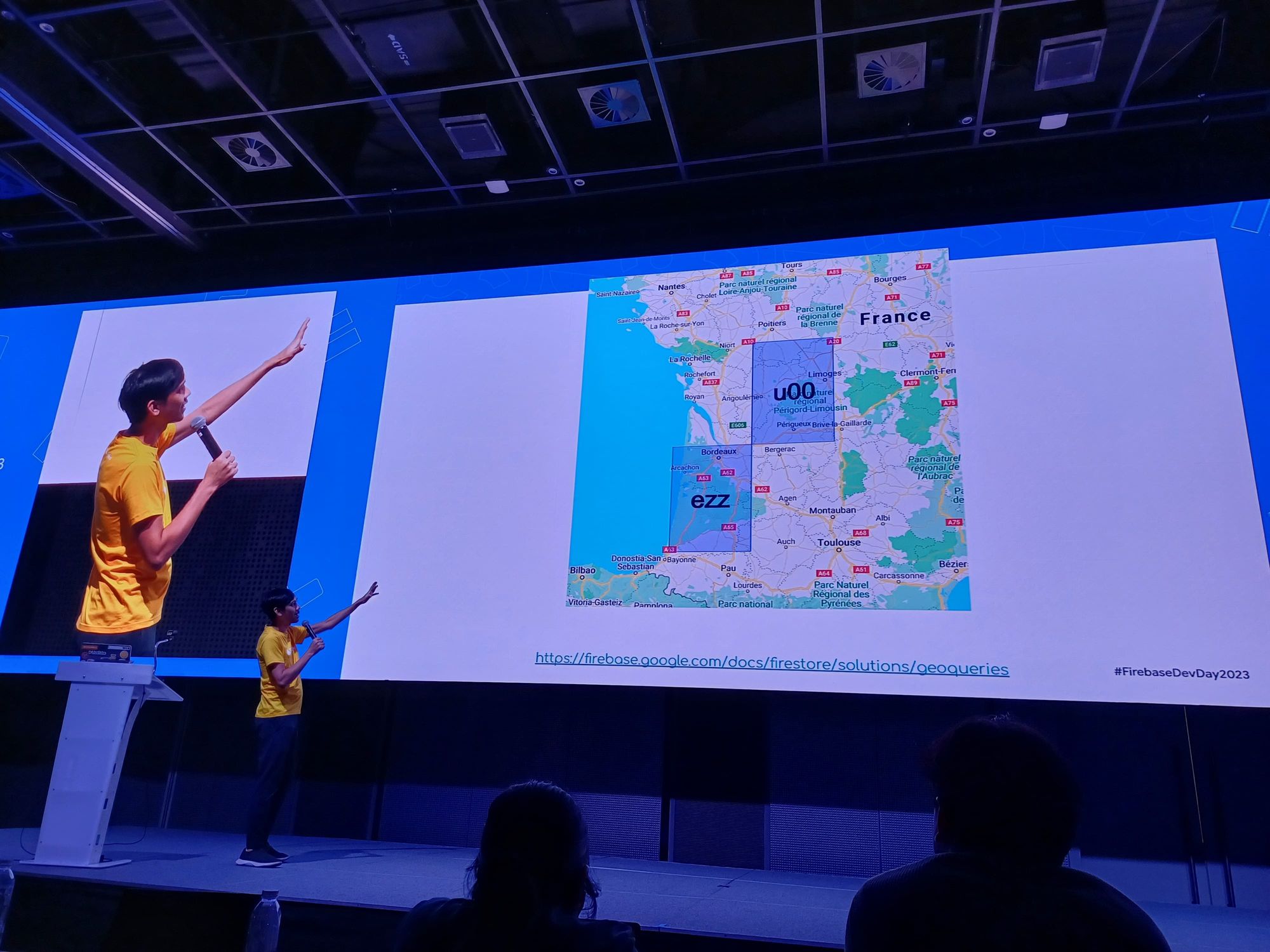
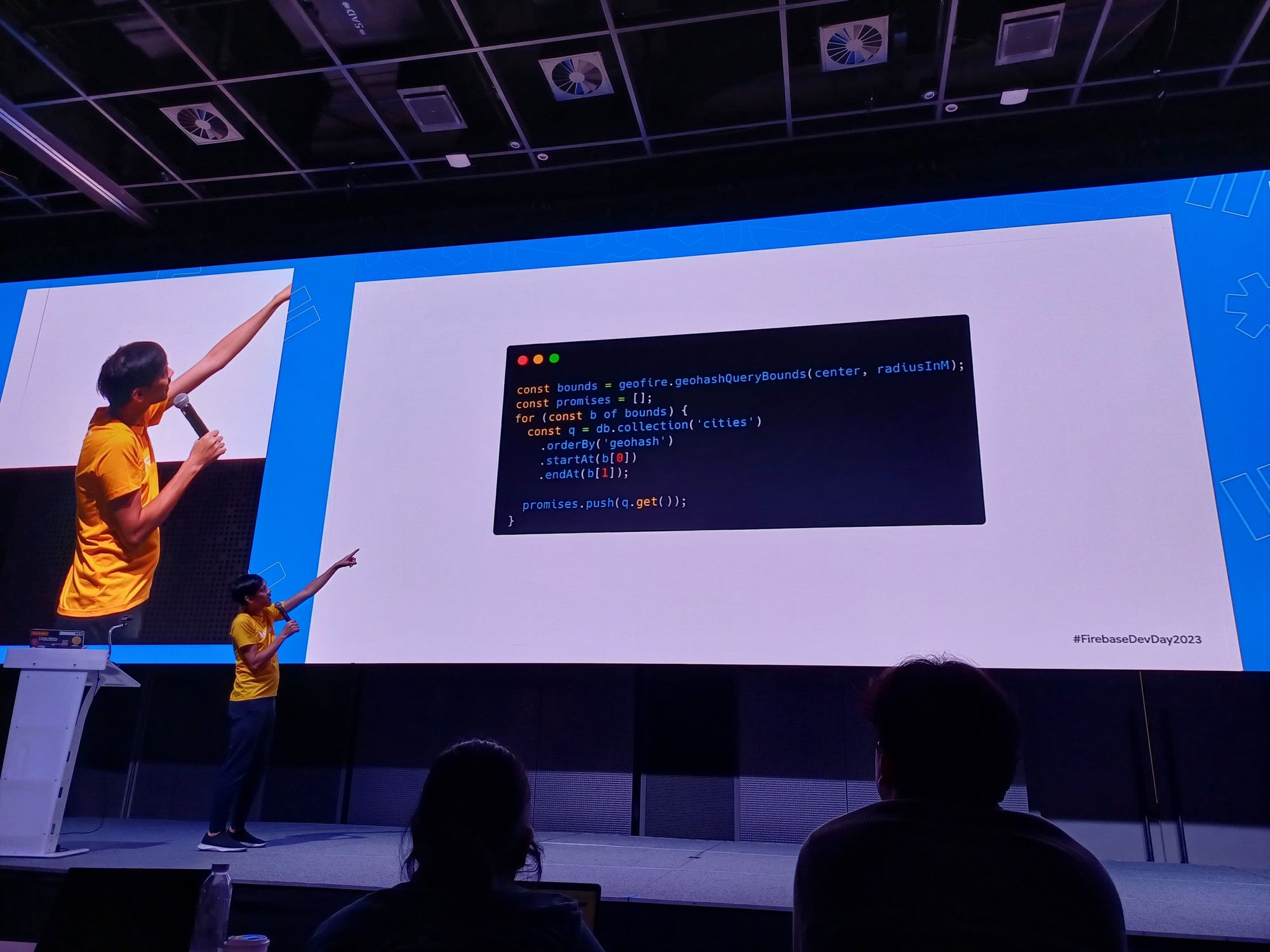
ใช้เพราะเอา turn point จาก Google Maps ไปหาใน database ว่ามีสถานีชาร์จไฟไหนที่ใกล้ตำแหน่งที่เราอยู่ และเอาไปทำ Geo Search ได้ โดยการนำค่า latitude และ longitude เข้า hash และเอาไป research ผ่าน hash ได้ หน้าตาจะเป็นกล่อง ๆ เป็น information




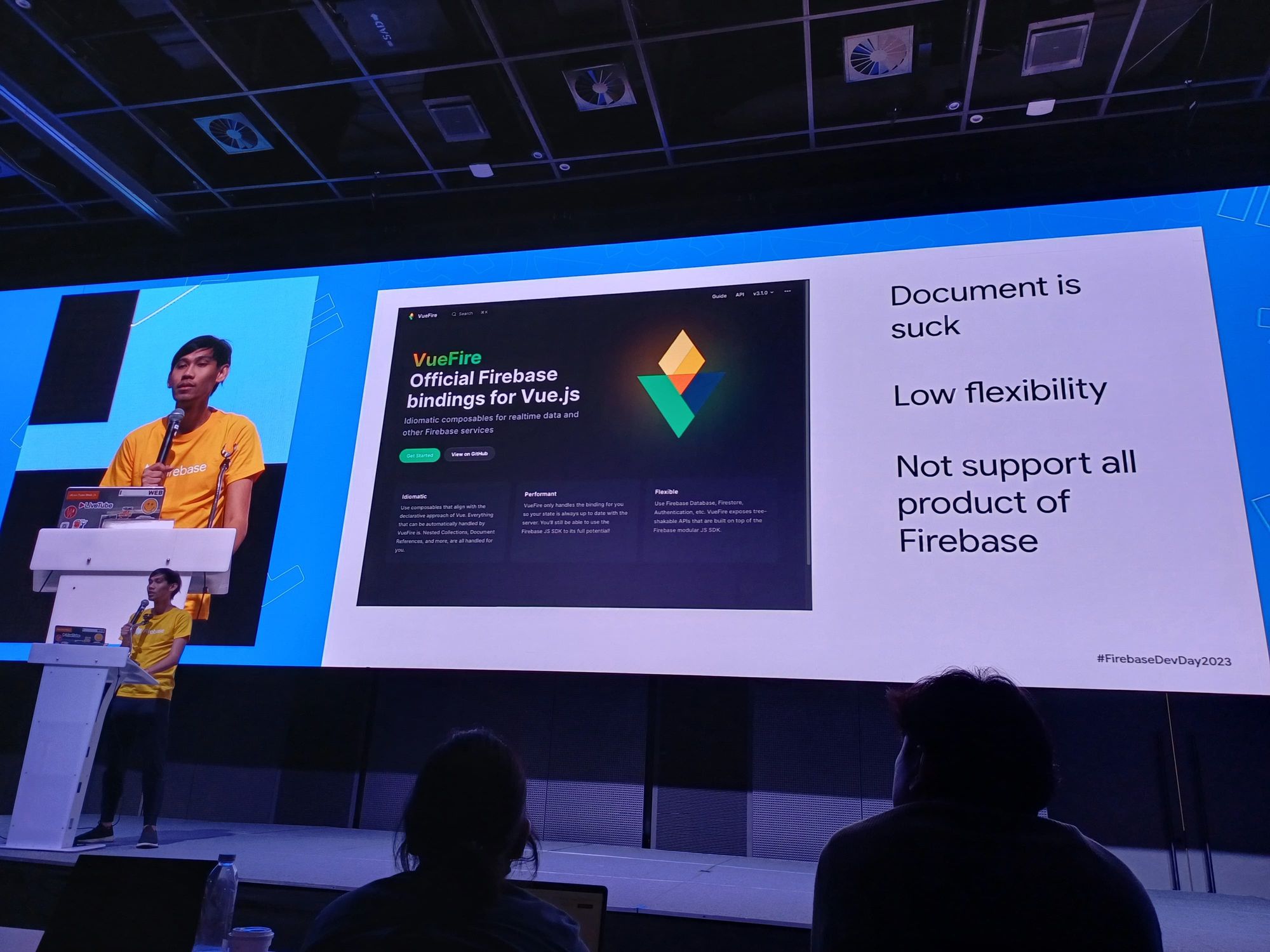
ทำไมไม่ใช้ VueFire
VueFire คือ library ที่ทำให้ Vue.js ต่อตรงกับ product ต่าง ๆ ของ Firebase ได้

สาเหตุที่ไม่ใช้
- security: ต้องการซ่อน business logiv หลังบ้านเองอีกที และไม่อยาก expose logic ไปยังส่วน frontend
- ใช้ยาก document ห่วย
- ไม่ตามของใหม่, low flexibility, ไม่ support ทุก product ที่ Firebase มี จุดนี้ตัว Firebase ทำเป็น modular อยู่แล้ว จึงไม่จำเป็นต้องใช้
ต้องการ encrypt data บางอย่าง
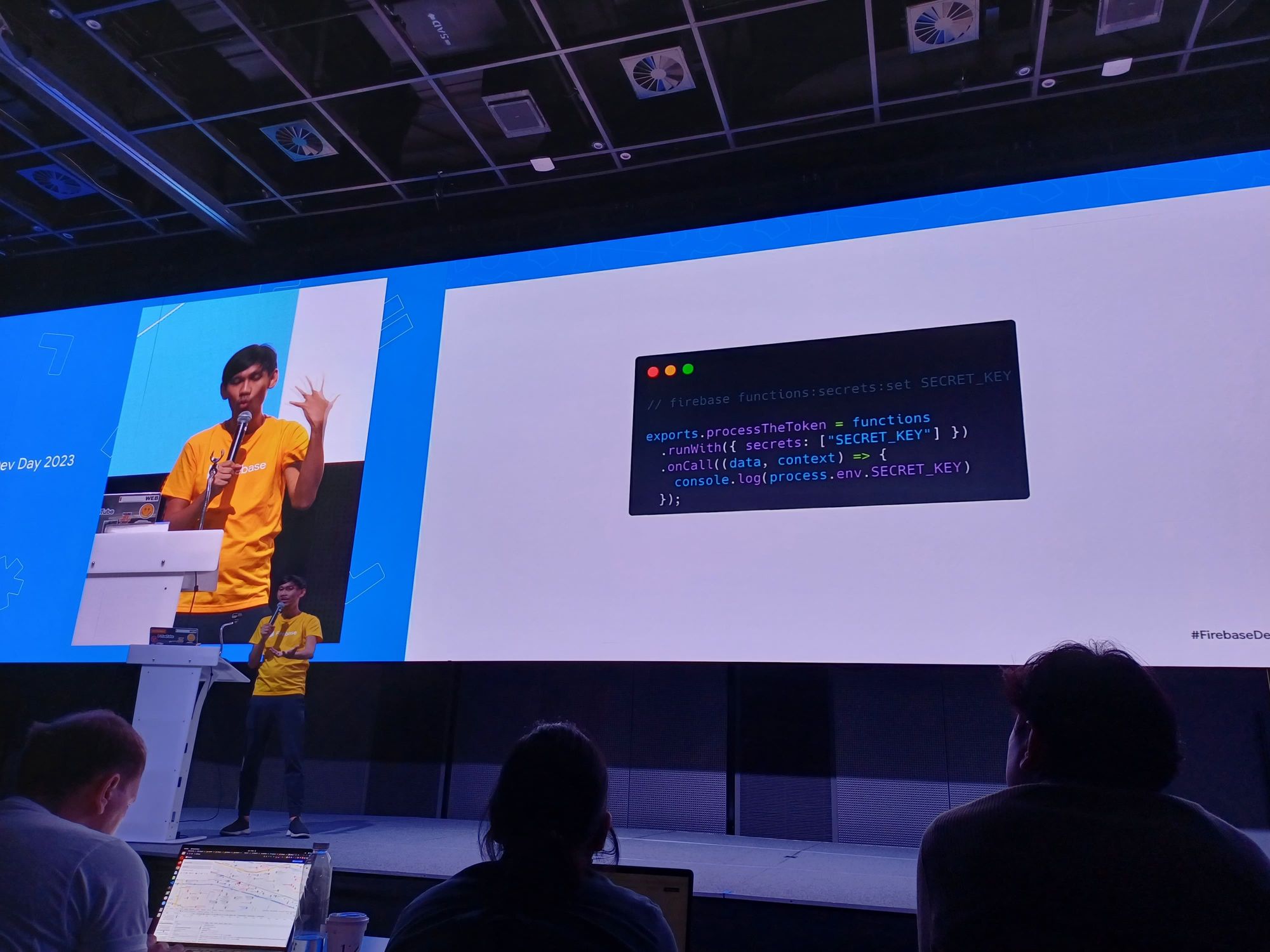
ตัว Tesla มี token 2 อัน คือ Access Token กับ Refresh Token (ถ้าฟังไม่ผิดนะ) แล้วมันจะคอย refresh ข้อมูลรถของเรา ทำให้คนอื่นรู้ว่ารถของเราอยู่ไหน ไปจนถึงสามารถทำทุกสิ่งที่แอพ Tesla ทำได้ เช่น เปิดแอร์ บีบแตรรถ
ดังนั้นจะต้องป้องกันตรงนี้ไม่ให้หน้าบ้านเห็น โดยการให้ server logic เป็นคนแกะ key ซึ่งตัว Firebase สามารถยัด secret key ได้ มันจะเก็บไว้บน secret manager และสามารถระบุ by function ว่าใช้ secret อะไร

Emulator is new for me
การใช้ Firebase Emulator Suite เป็นเรื่องใหม่สำหรับคุณตั้ง
ใช้ในการ mock Google user ซึ่งข้อเสียคือ ข้อมูลที่ทำไว้ใน emulator หาย (อันนี้เห็นด้วย เลย test on production ที่ใช้เอง แหะ ๆ) มันค่อนข้างช้า เพราะทำงานบนเครื่องของเราเอง และทำงานไม่ค่อย smooth เนื่องจากต้องมาคอย if local
เรื่องช้าเนี่ย ถ้าเราจำไม่ผิดน่าจะตอนที่พี่ตี๋ live coding งาน LINE THAILAND DEVELOPER CONFERENCE 2022 แล้วเครื่องค้างไปเลย เพราะข้อมูลจริงไหลเข้ามาเยอะเกินที่เครื่องจะรับไหวนะ
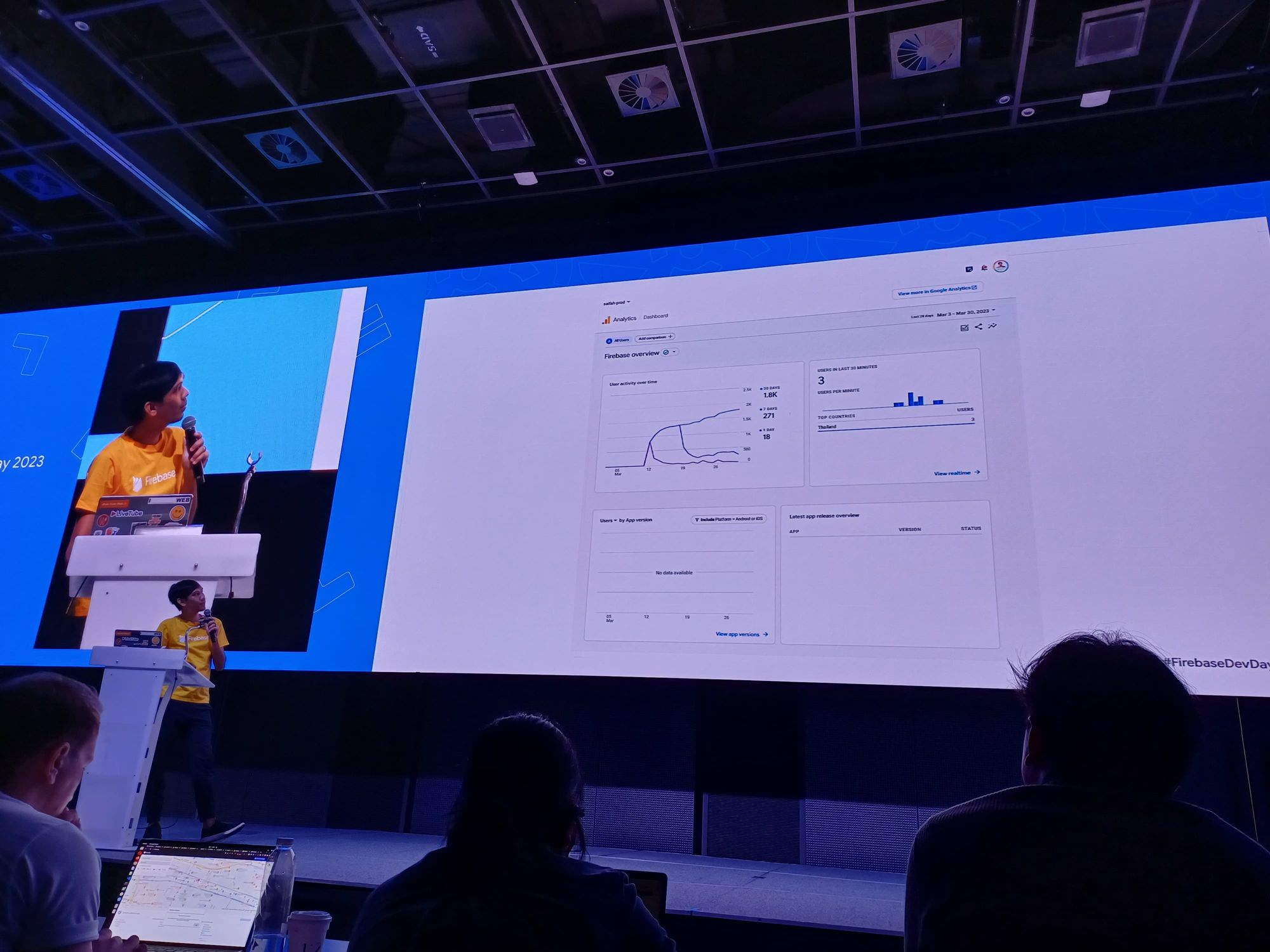
Analytics is easy
ทำให้อะไร ๆ ก็ทำง่ายขึ้นกว่าเดิม เช่น คน Navigate ไปแล้วกี่ครั้ง

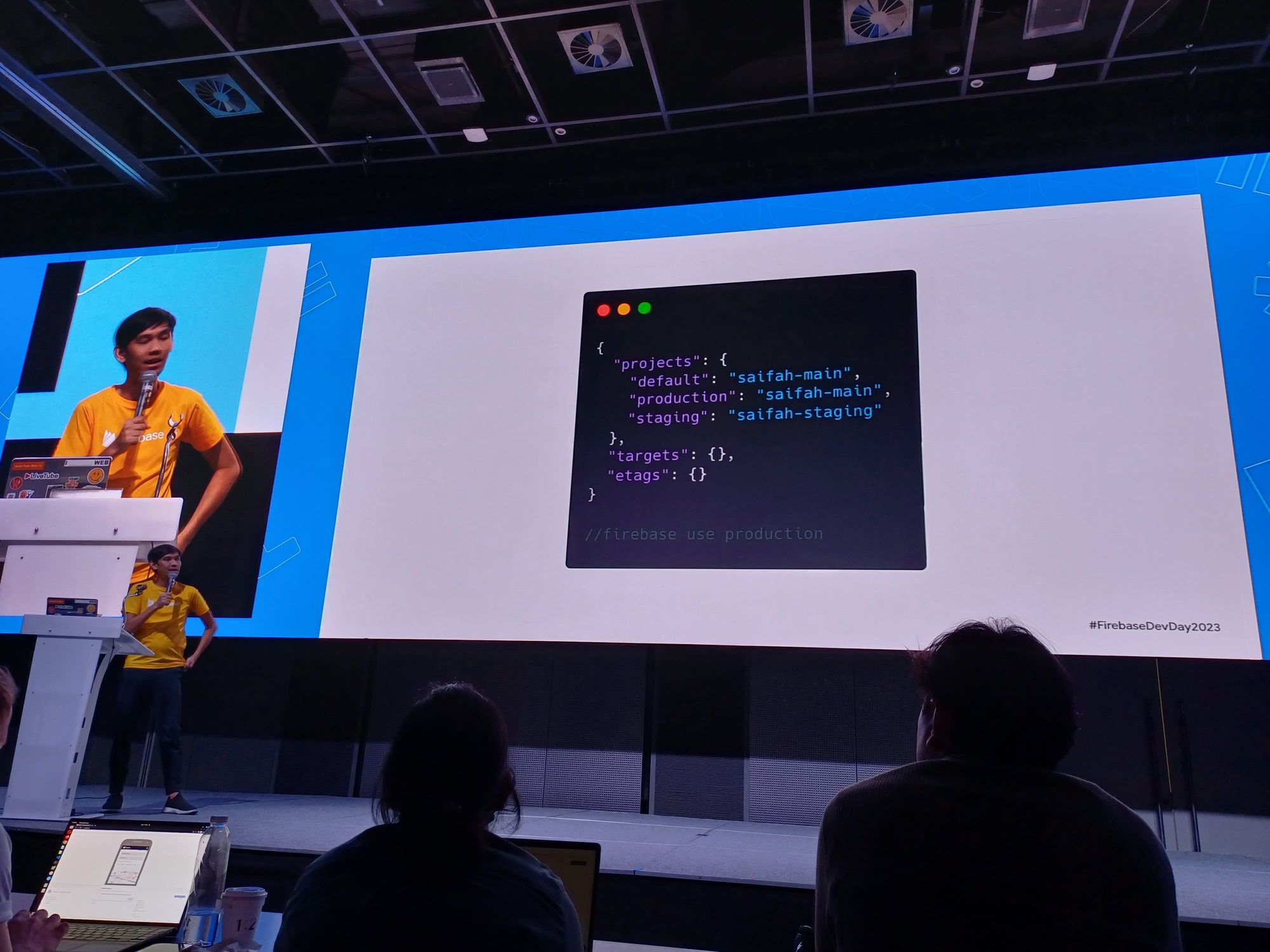
Multi Environment เหมือนจะง่าย แต่ไม่ง่าย
มีการลั่นบ่อย เผลอกดไป production ต้อง if เพื่อแยกว่าอันนี้ทำงานบน staging หรือ production ดังนั้น ให้พยายาม handle เรื่องพวกนี้ตั้งแต่ day1 ที่ลงมือทำนะ

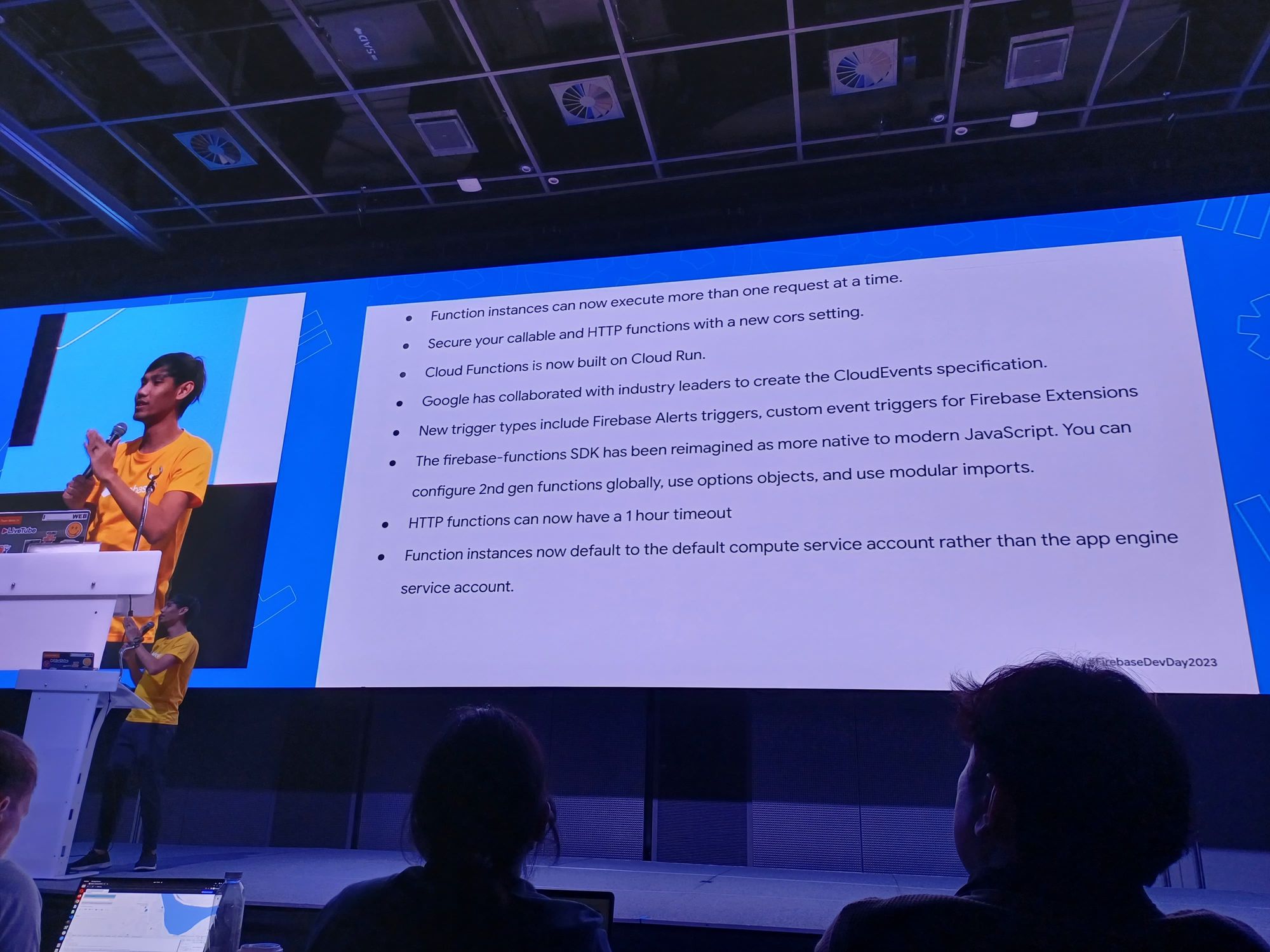
Cloud Function (2nd generation) is awesome
เนื่องจากมันอยู่บน cloud run เลยทำงานได้เร็วขึ้น

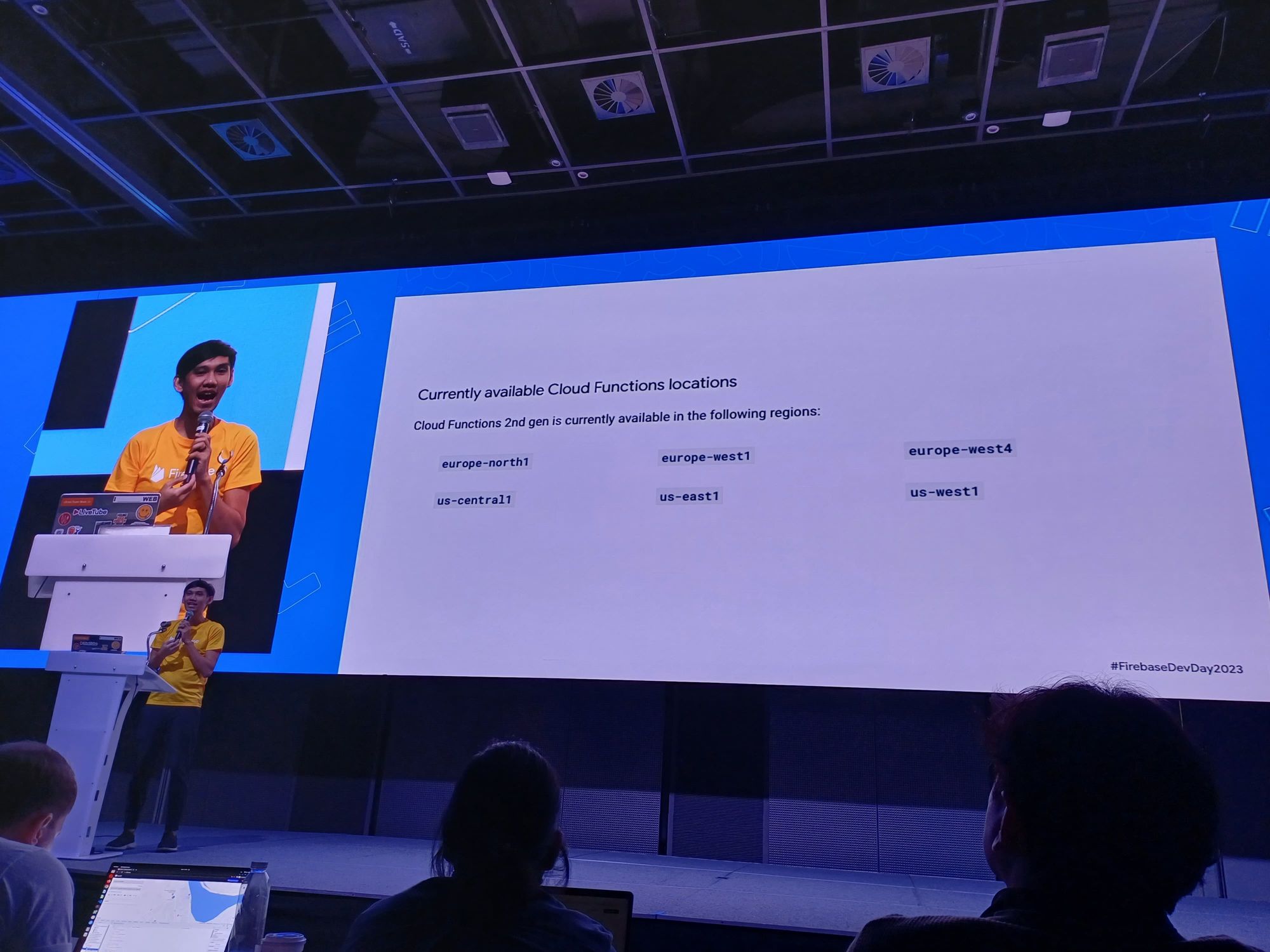
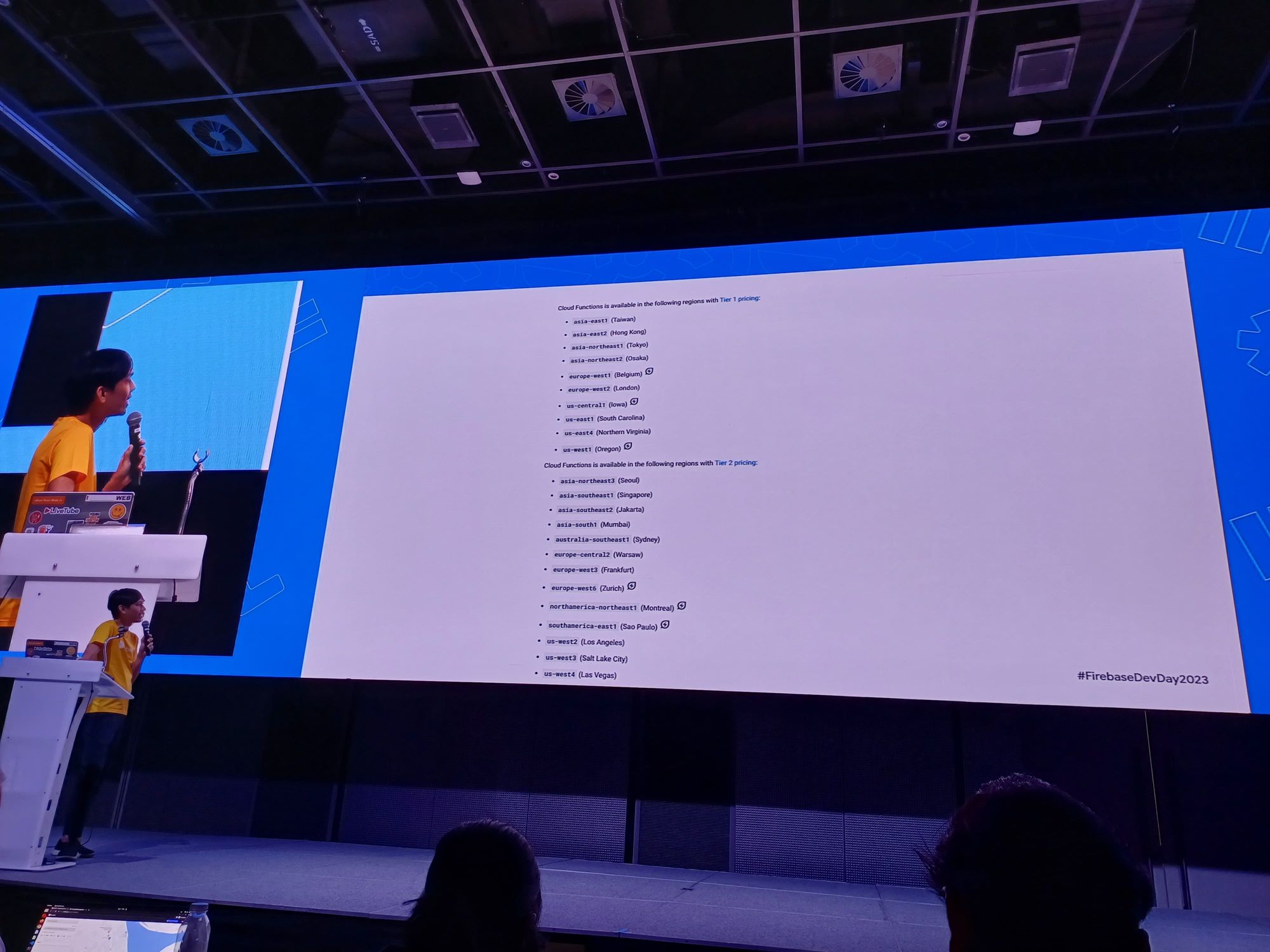
แต่ . . . ไม่ support region เราอ่ะ

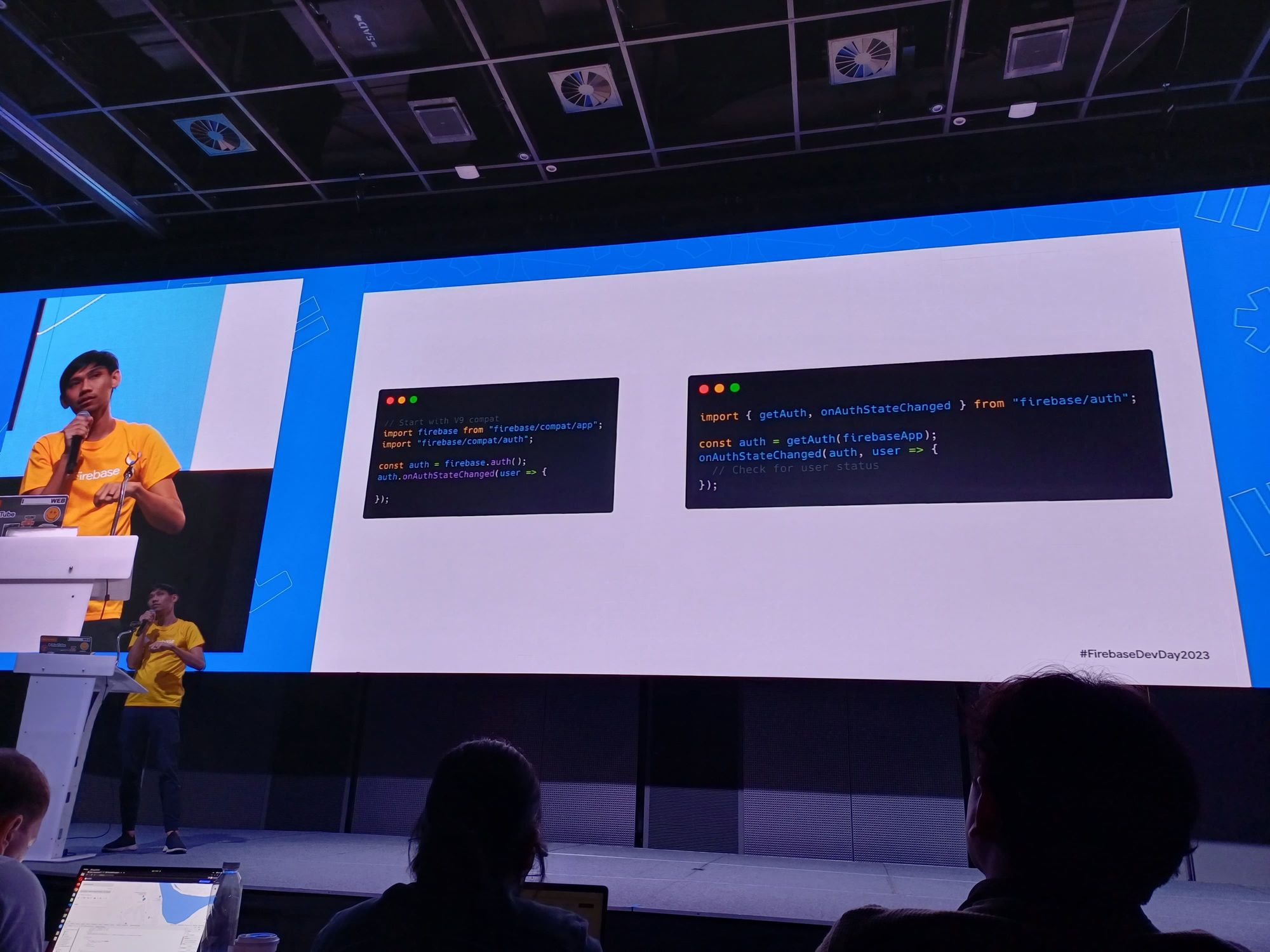
ใครใช้ SPA ให้ upgrade ไป v9
SPA คือ Single Page Application เขา export default method ได้ดีกว่าเดิม

Keep it same region
ให้ทุก service ที่ใช้ อยู่ใน region เดียวกัน เพื่อ performance ที่ดี โดยจะเริ่มที่ Cloud Function ก่อน
ในส่วนนี้คุณตั้งเล่าให้ฟังว่า มีคนบอกว่าทำไมมันช้า พอไป check ดูแล้ว เอ้า คนละ region หมดเลย ทำให้ตัวเว็บทำงานได้ช้านั่นเอง
ตัว gen 2 ของ cloud run จะมีเรื่อง CPU instant ไม่พอ อาจจะ deploy ไม่ได้ จะต้องระวังในจุดนี้ด้วยนะ

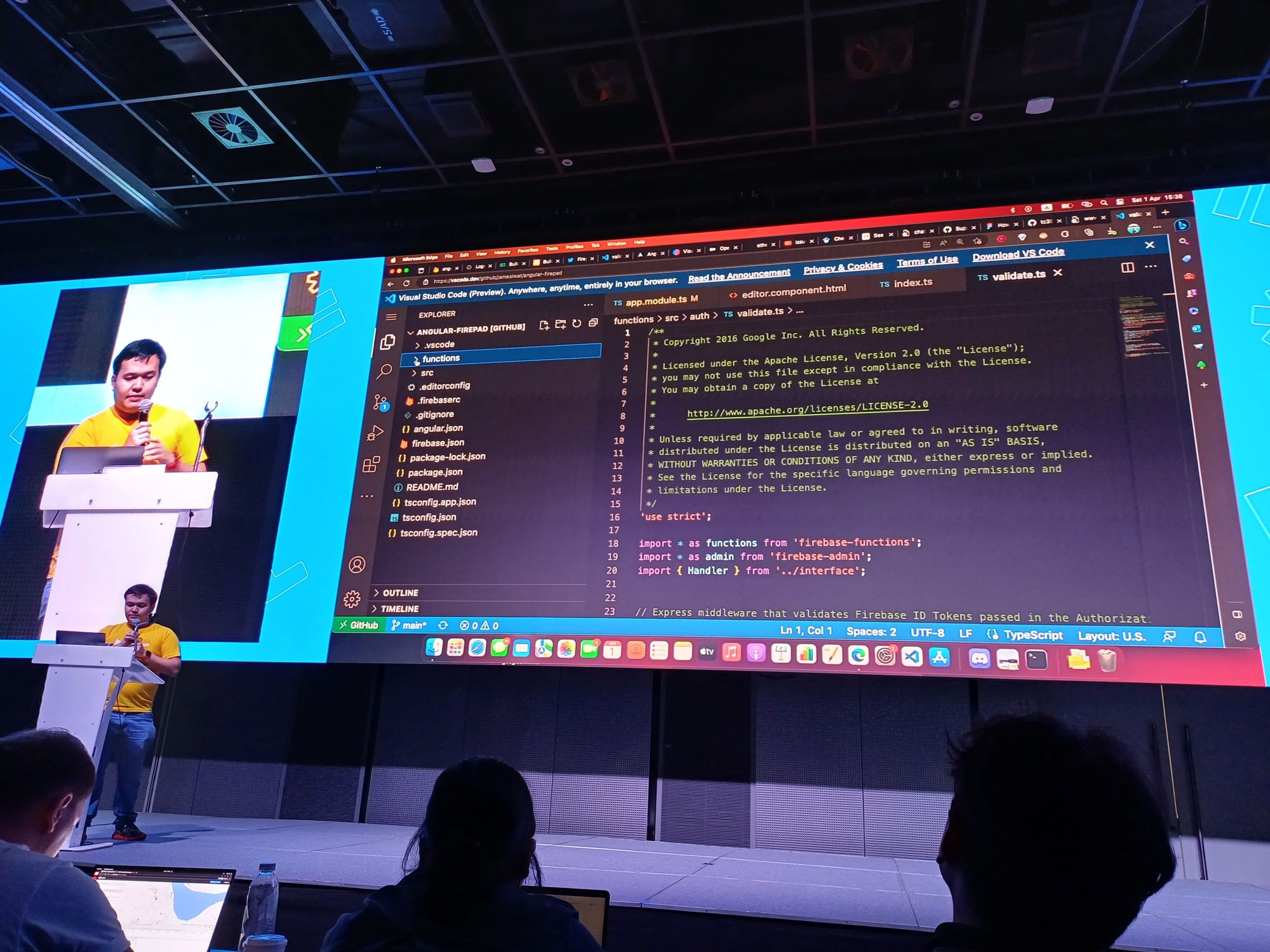
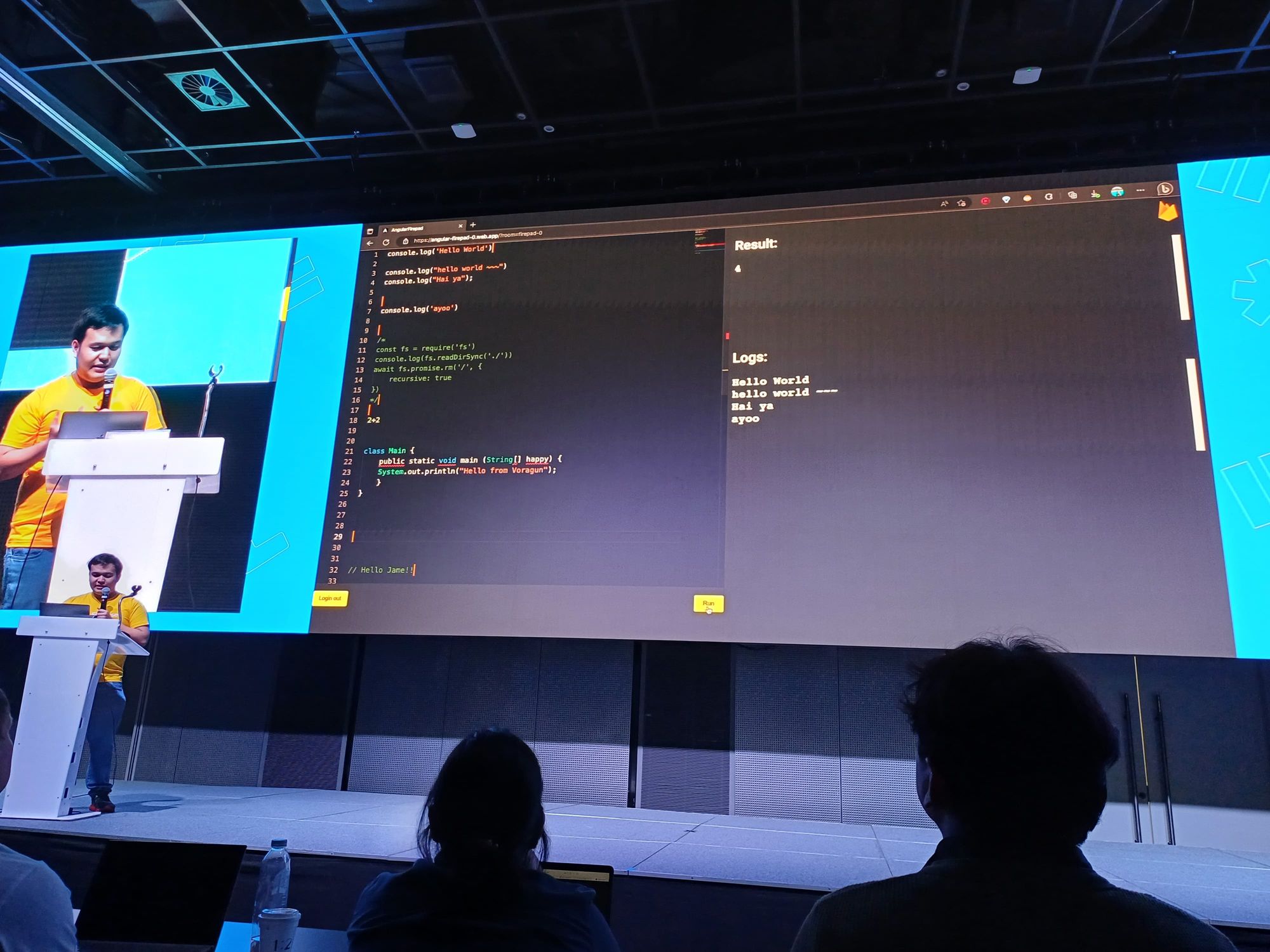
Building Simple Collaborative Online IDE with AngularFire and Firepad - Siwat Kaolueng

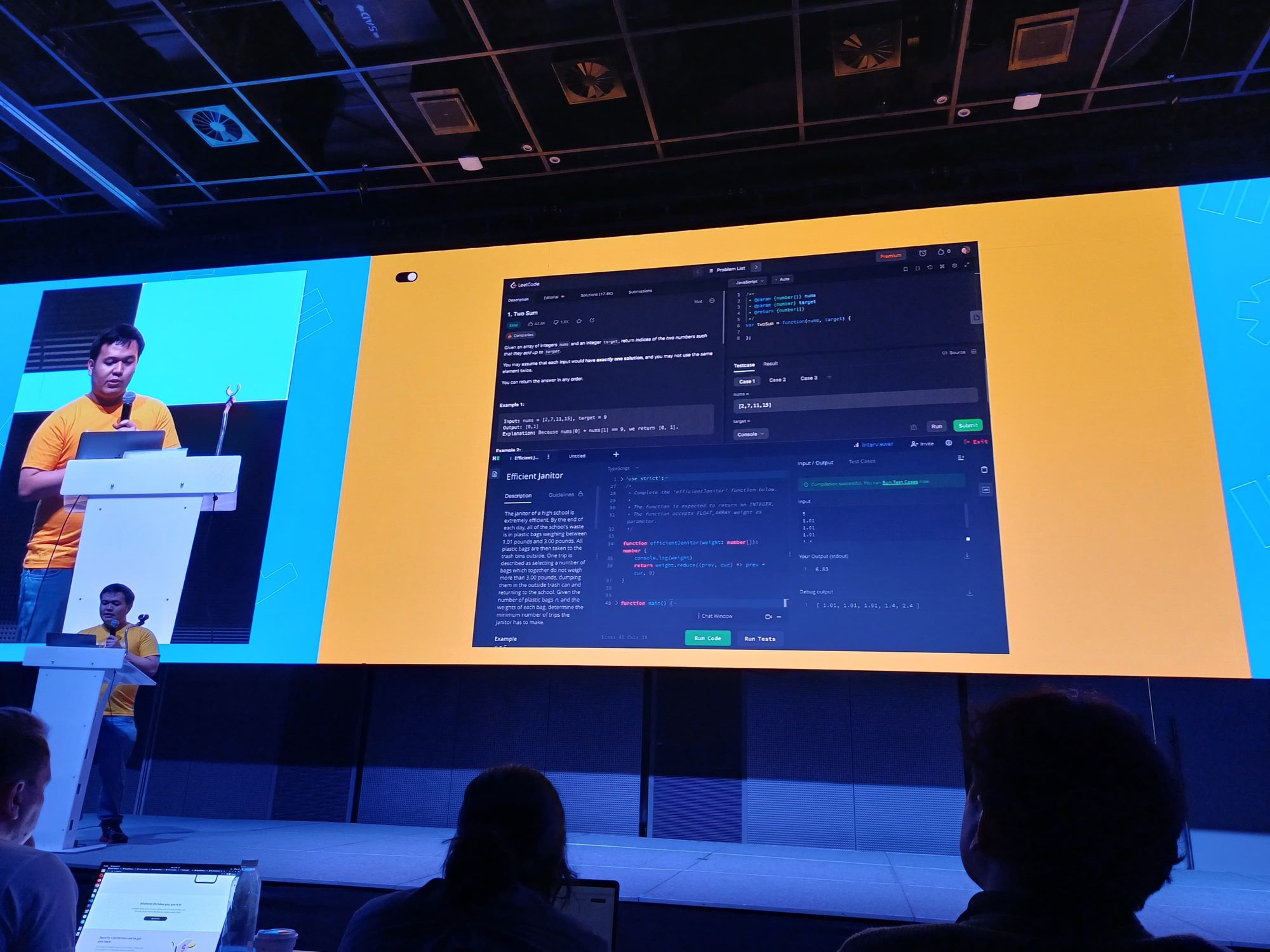
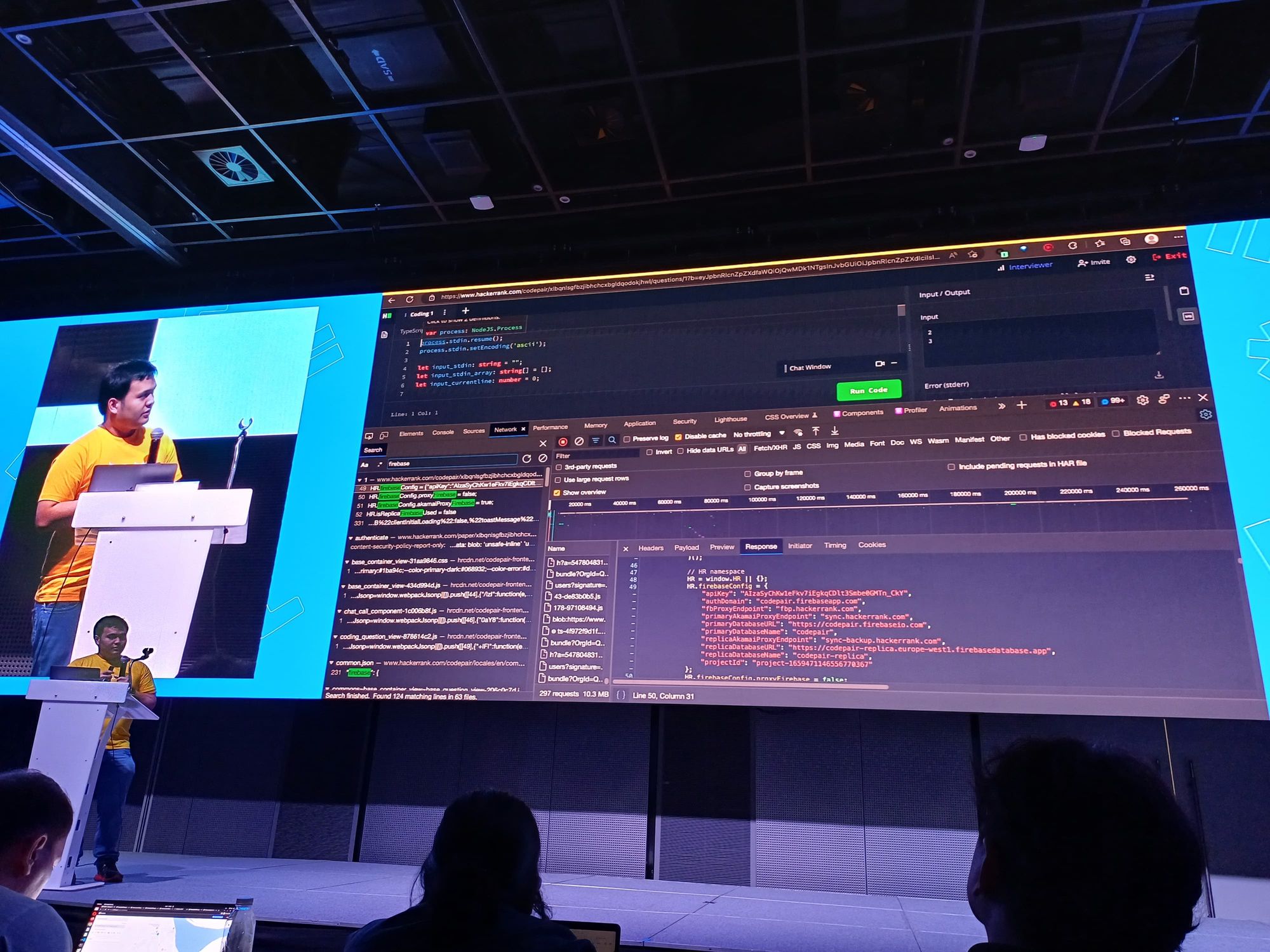
เนื้อหาใจความของ session นี้ คือ ทำ code sandbox ใช้เอง สำหรับให้ candidate ทำตอนสัมภาษณ์งาน คล้าย ๆ เว็บ LeatCode เว็บไซต์ที่ฝึกเขียนโค้ด และ HackerRank เป็นเว็บไซต์ที่เอาไว้ทำ pair programming

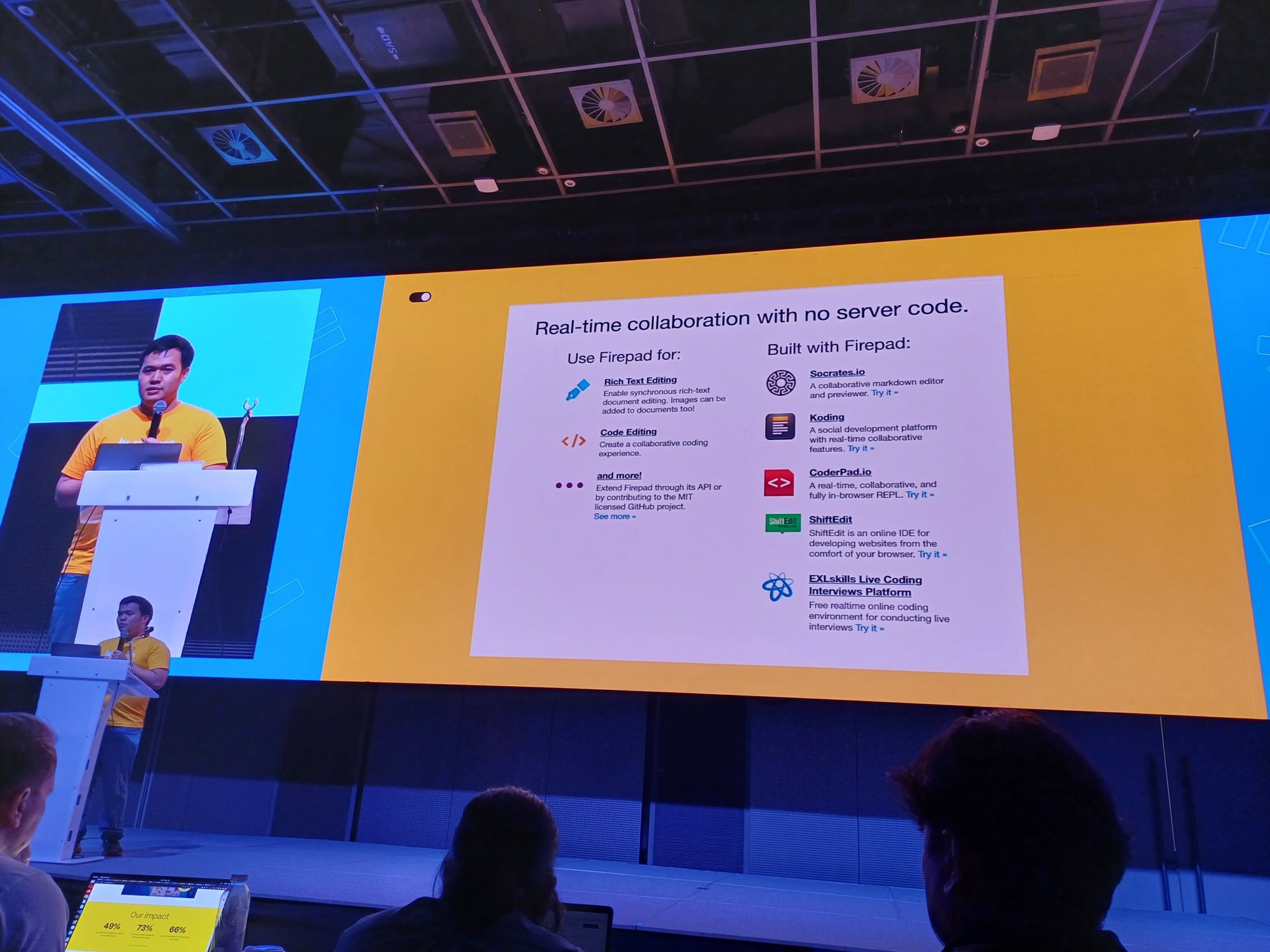
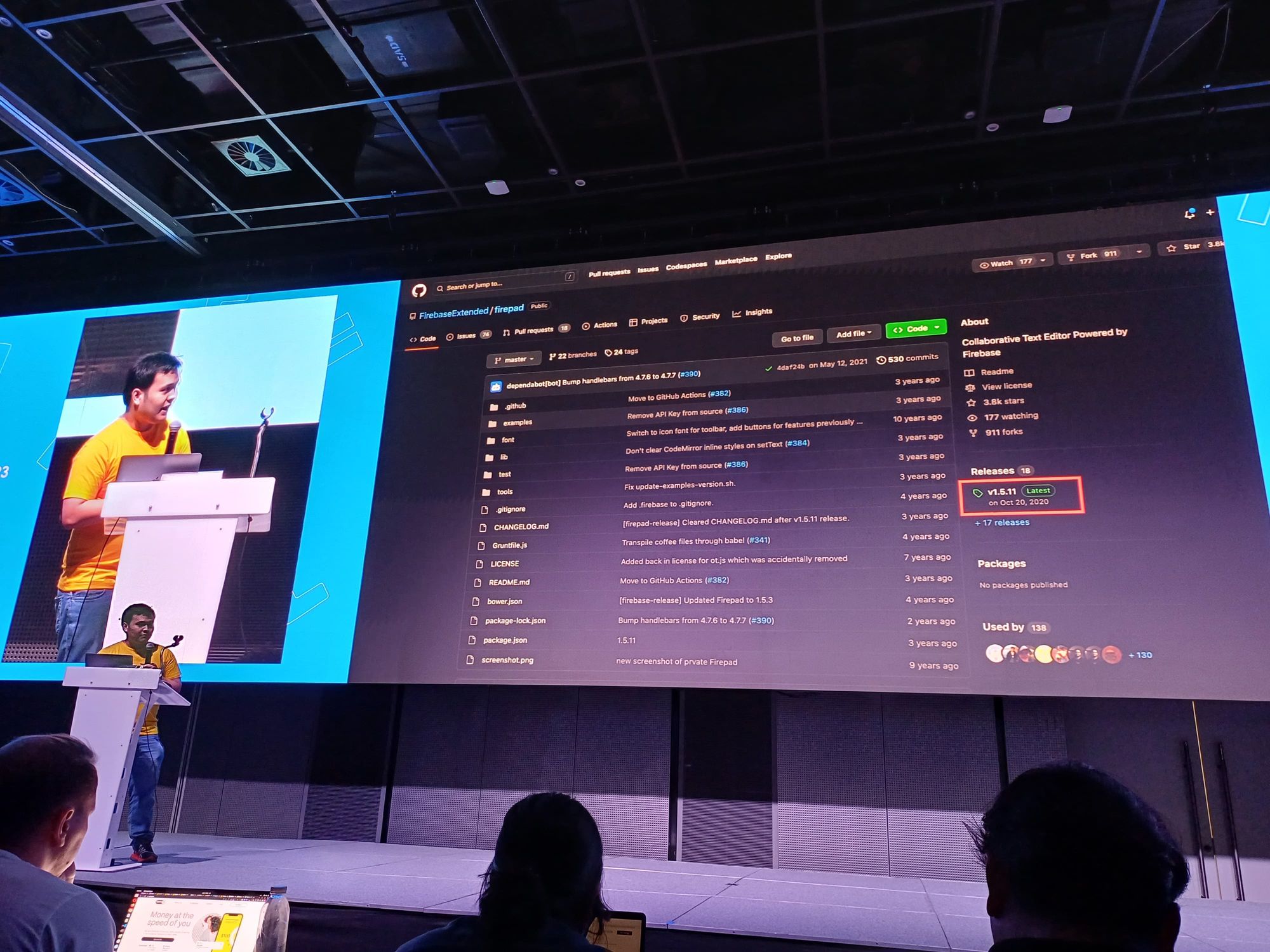
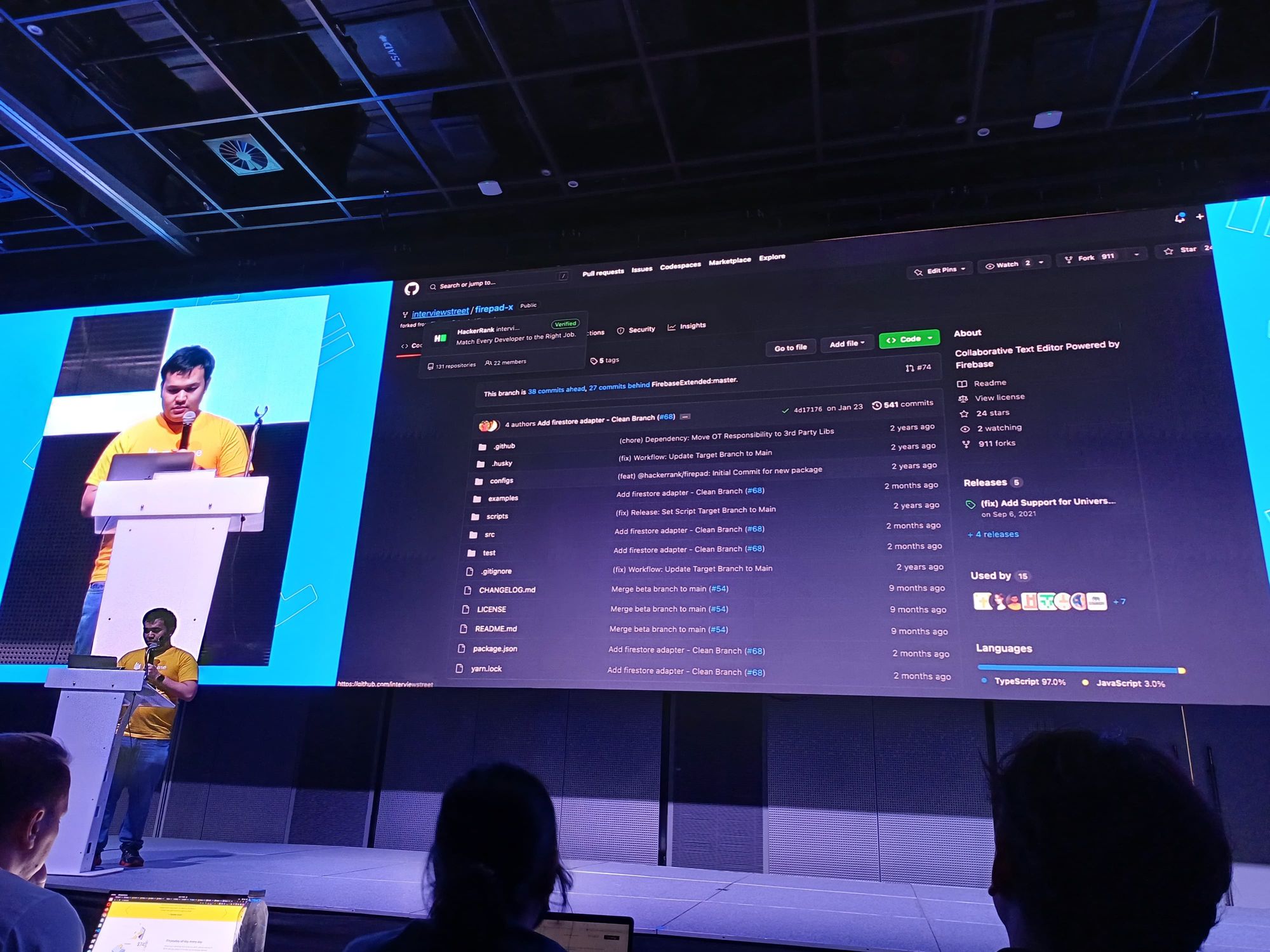
ใน session นี้ ใช้ AngularFire ซึ่งเป็น wrapper ที่เอามาเชื่อมต่อ service ต่าง ๆ ของ Firebase ถ้าเราเข้าใจไม่ผิดนะ กับ FirePad เป็น collapse-code ที่เป็น open source ของทีม Firebase แต่เขาไม่ได้ทำต่อแล้ว มีคน fork ไปต่อยอดเยอะอยู่ ในนั้น release ล่าสุดในปี 2020 และทาง HackerRank เอาไปทำต่อ release ล่าสุดเมื่อปี 2021



มีการไปลองใช้ HackerRank และลอง reverse engineering ว่ามัน work ไหม

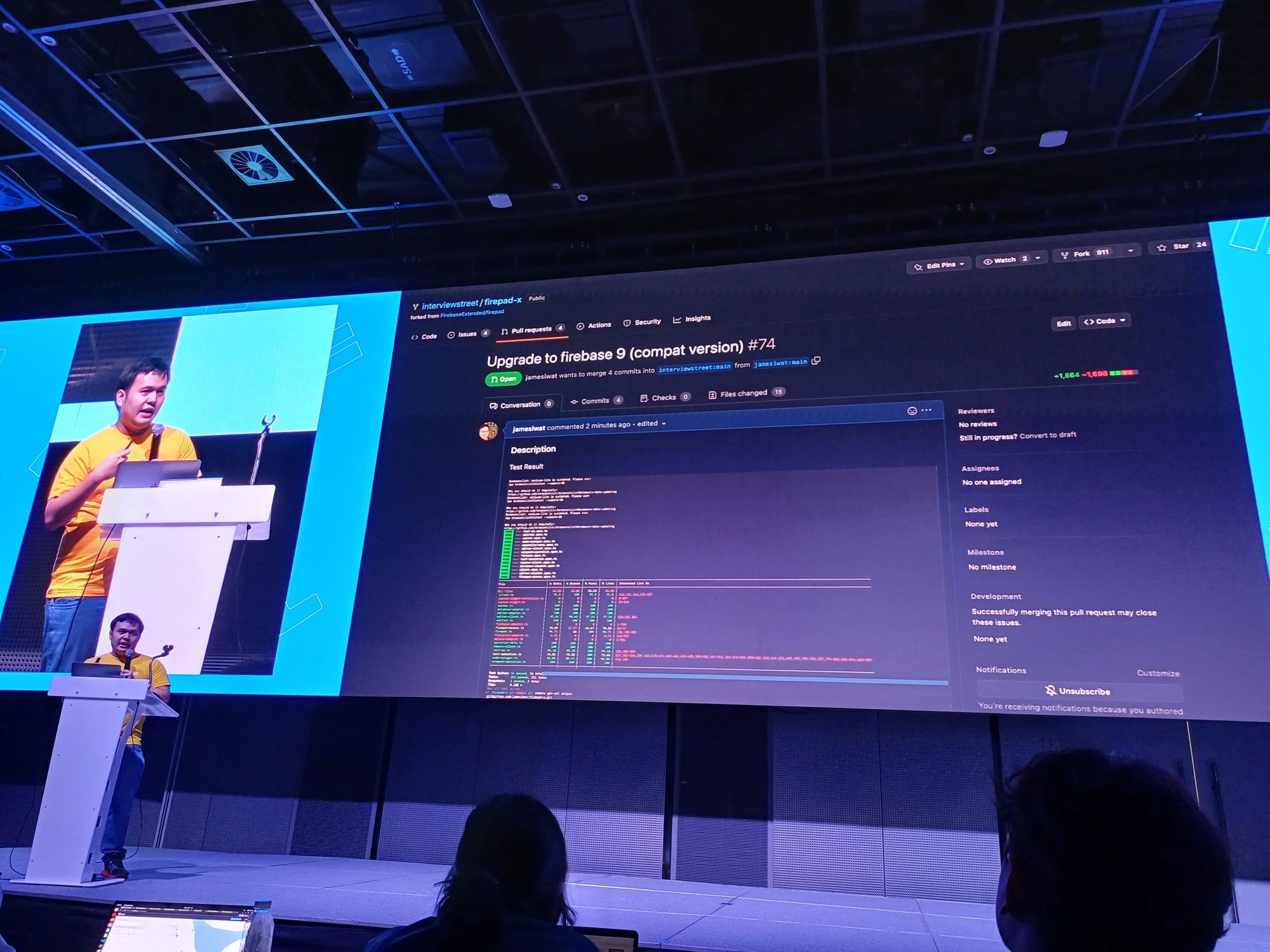
แล้วมีการเปิด PR update เป็น Firevase V9 ไปให้ด้วย

Sandboxed VM: มี untrusted code หรือโค้ดที่ไว้ใจไม่ได้อยู่ เลยต้องการ sandbox มา run code แบบ web assembly มั้ง และมีตัว server side sandbox เช่น docket อยู่ด้วย
ปัญหาที่พบเจอ คือ
- การ run แบบไม่ยอมจบ
- fork bomb เรียก sandbox ต่อไปเรื่อย ๆ
- remote code execution
เจ้า vm2: run javascript ที่เป็น sandbox ได้
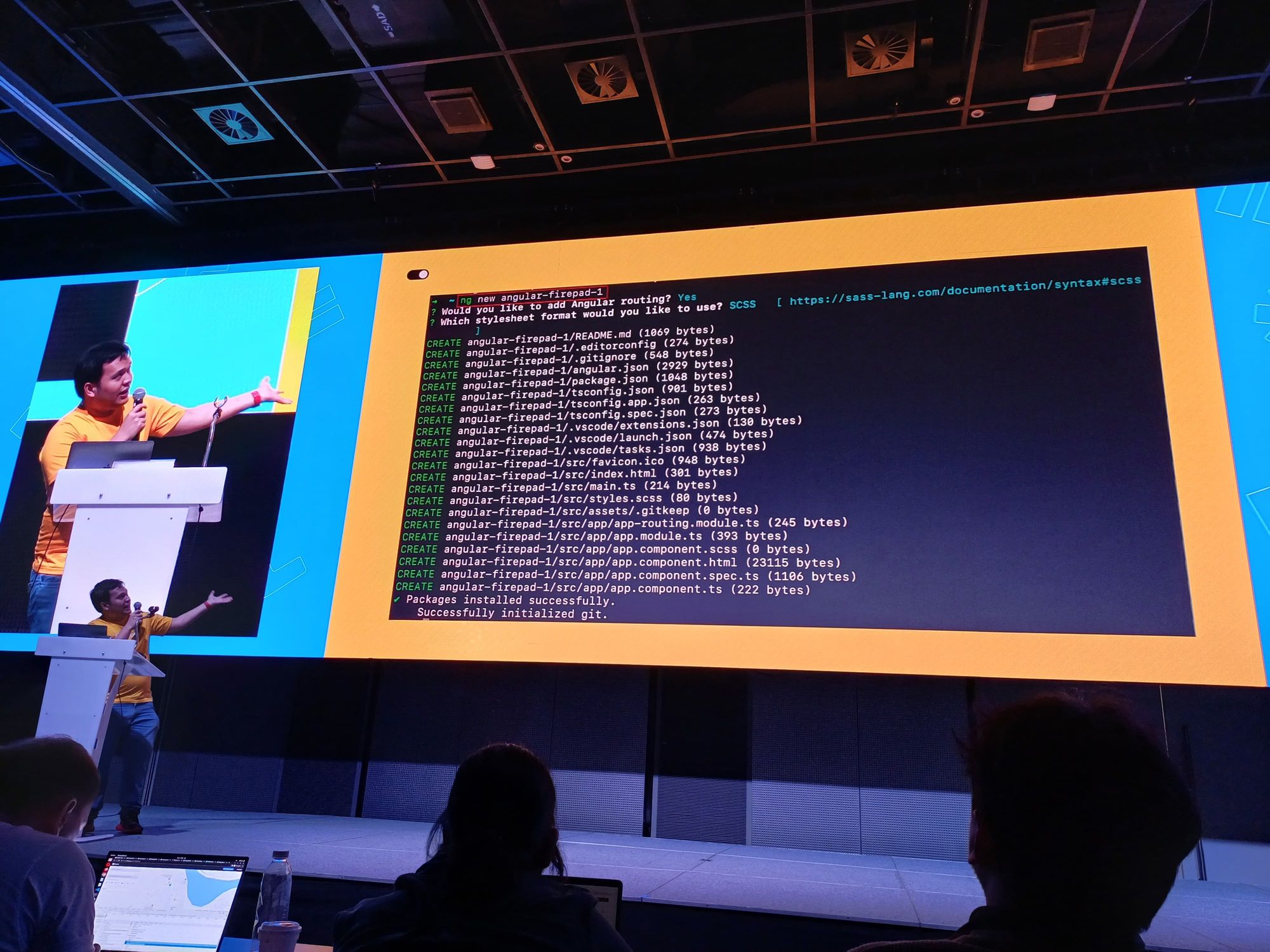
คำสั่งช่วยชีวิต ng new angular-firepad-1

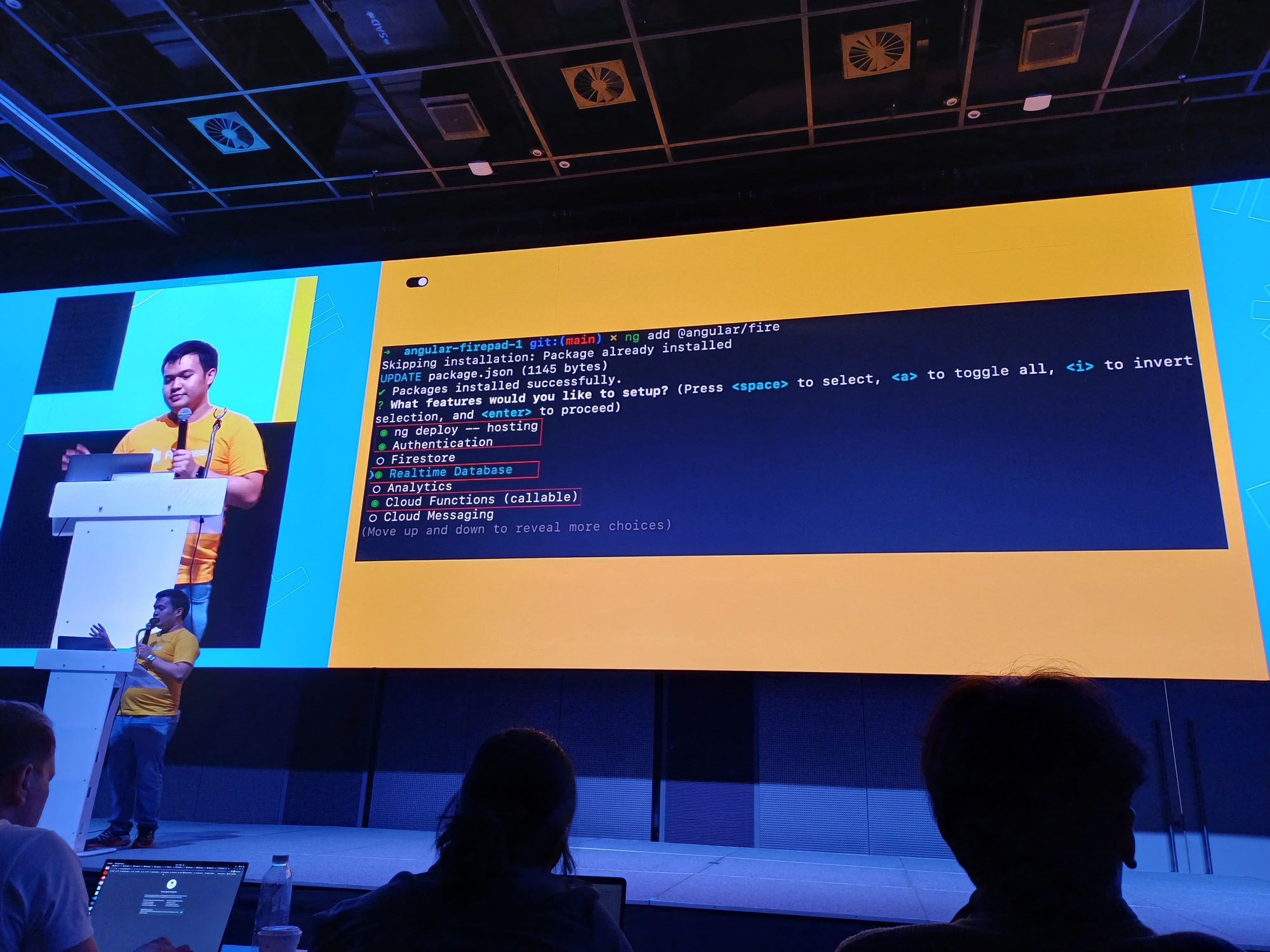
ทำการเพิ่ม AngularFire ng add @angular/fire และตัว Angular มี Material Design ให้อยู่แล้ว และทำการ deploy เข้า Firebase Hosting ng deploy – hosting เลือก service ที่ต้องการใช้ตามกรอบแดง

DEMO
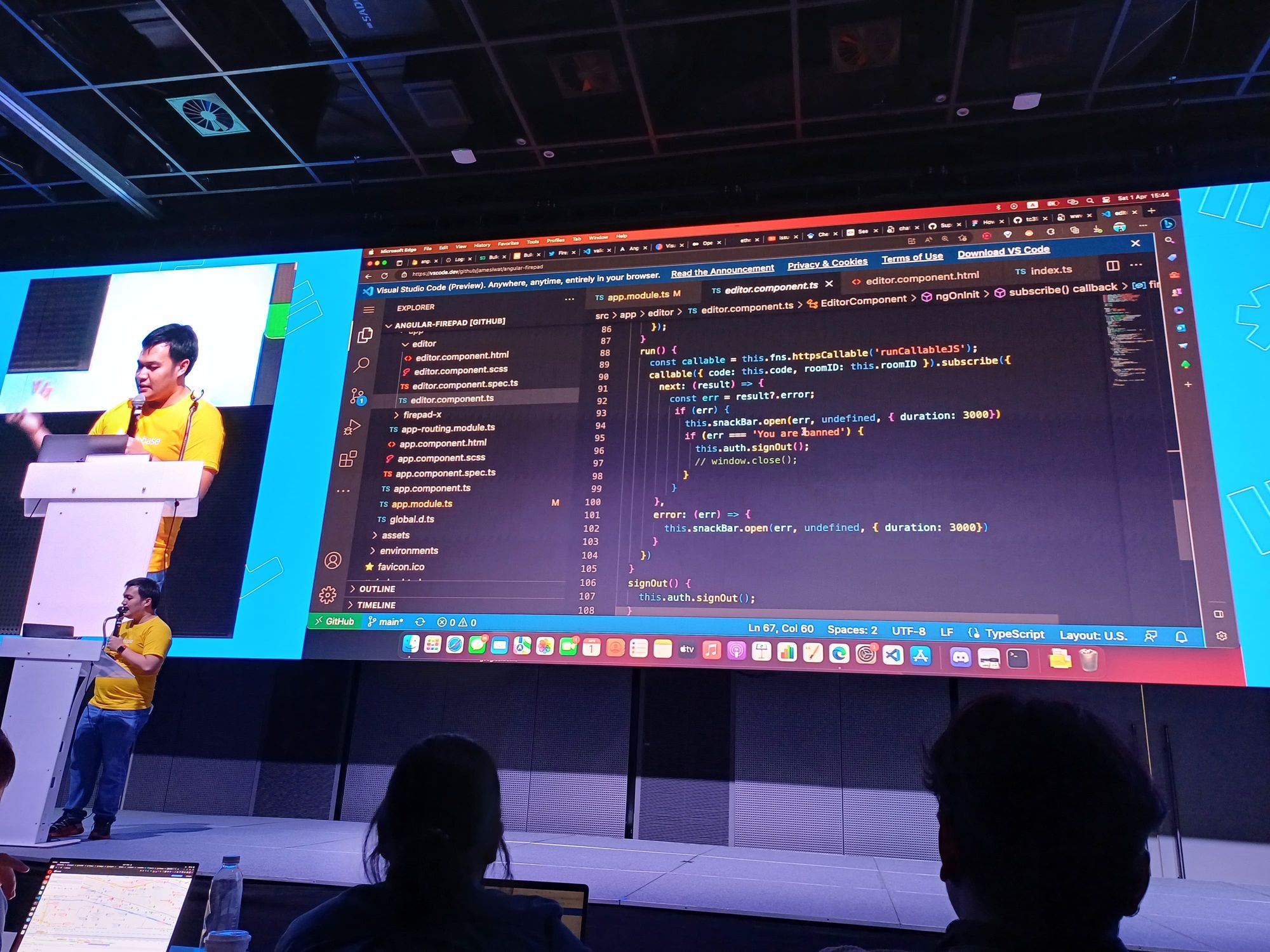
มีการเปิด VS Code บนเว็บ

app.module.tsmodule ที่ใช้ มีอะไรบ้างeditor.components.ts: run แล้วมี error ไหม error จากหน้าบ้าน กับ error จากหลังบ้าน จะแสดงต่างกัน

index.jsimport vm2 เข้ามา ใช้ในการเขียนโค้ดของ candidate
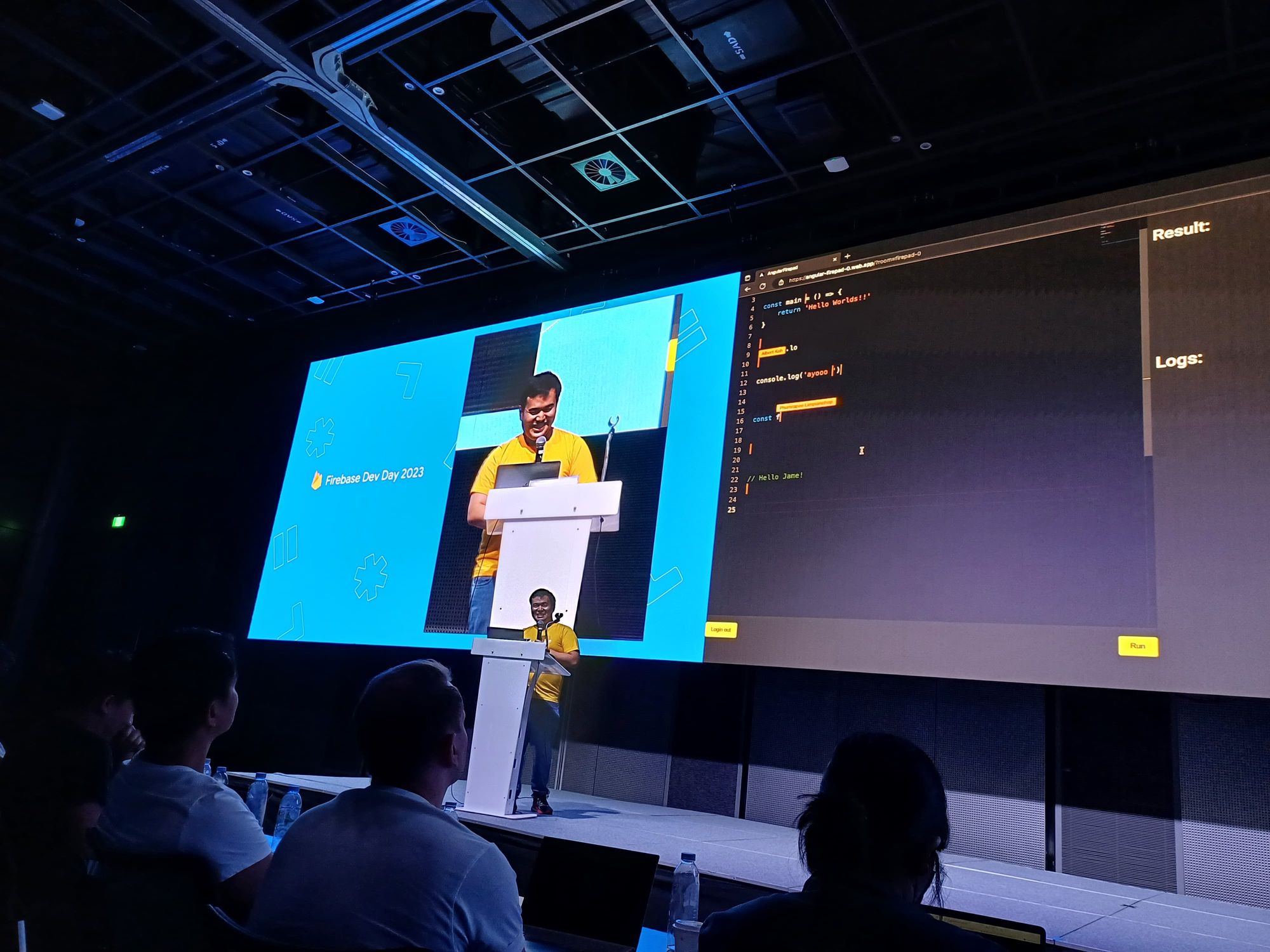
หน้าเว็บจริง มีให้ login เข้ามาก่อน แล้วจึงจะเขียนโค้ดในนั้นได้ ตอน demo เปิดให้คนที่เอาคอมมาด้วยลองใช้ และยังไม่ support บนมือถือนะ

Disclaimer: ในตอนนี้หน้าเว็บที่ demo ในวันงาน โดน bit.ly block ไป เนื่องจากมองว่าเป็นเว็บไซต์ที่เป็นอันตราย
ตอนแรกเหมือนยังไม่ขึ้นว่ามีคนเข้ามา เลย refresh ไปหนึ่งที เห็นคนมาเล่นแล้ว speaker ยิ้มดีใจ

ทุกคนที่เข้ามาเขาเล่นกันเพลินมา แต่ต้องตัดแล้ว เพราะจะลอง run ให้ดู

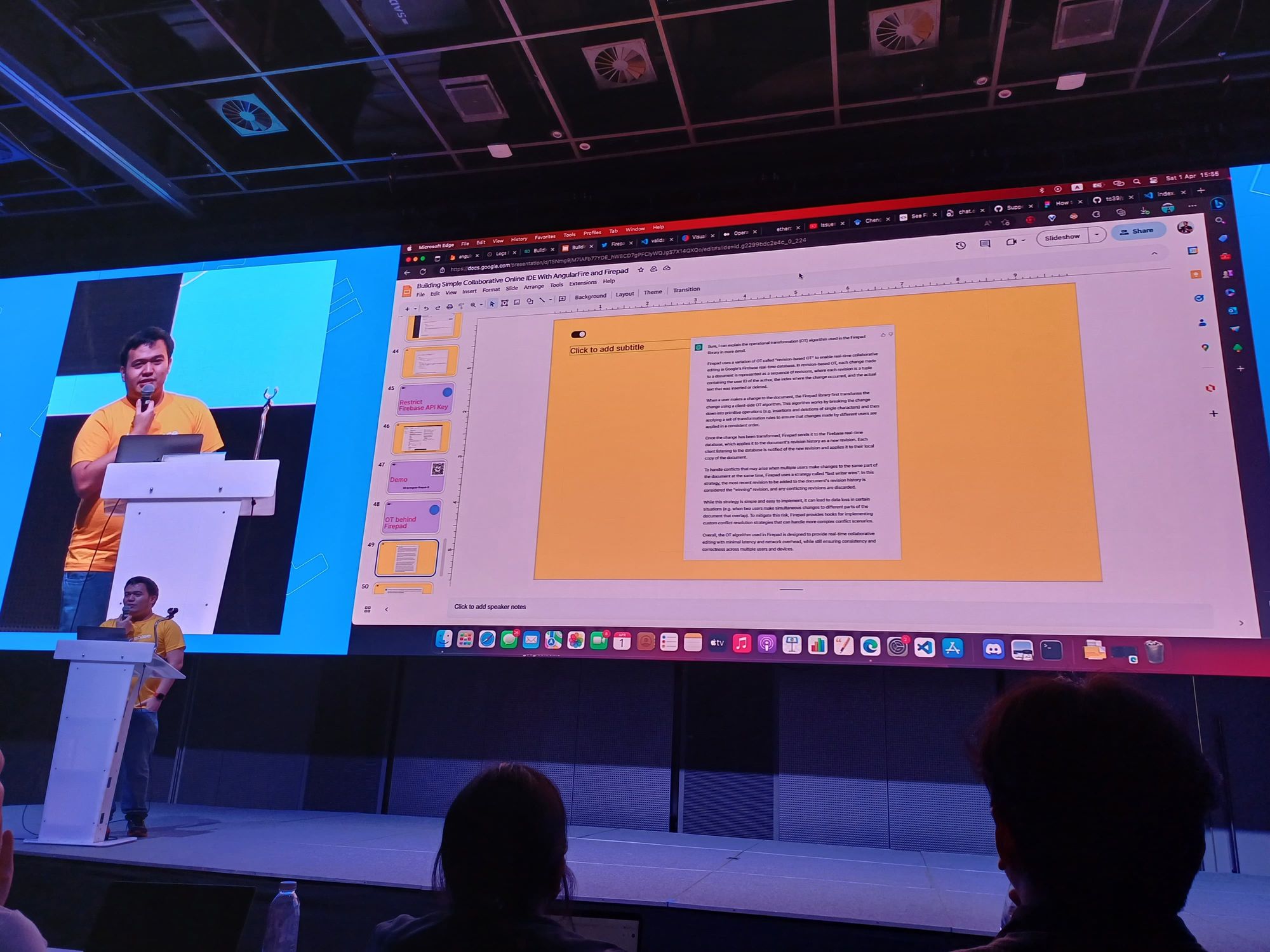
OT behind FirePad
OT คือ Operational Transformation ประมาณว่า resolve conflict เรียงลำดับความสำคัญ แล้วให้คนสุดท้ายชนะ

ดังนั้น FirePad: client + solve conflict + ส่งขึ้นไป
session นี้ก็จะประมาณนี้นะทุกคน อันนี้เป็นตัวสไลด์ของ session นี้นะ
Lucky Draw + Group Photos + Closing
เอาจริง ๆ งานวันนี้เริ่มและจบตรงเวลามาก
เมื่อจบทุก session แล้ว มีกิจกรรม lucky draw โดยนำชื่อทุกคนที่ซื้อตั๋วมางาน มาแจกเสื้อเพิ่มจ้า และแน่นอน อะไรแบบนี้ นี่ถ่ายลงทวิตอีกล่ะนะ 55555555
แล้ววงล้อมีประมาณ 300 กว่าคน แล้ววงล้อหมุนได้ชื่อเรา ได้อีกแล้ว 55555 จนพี่ ๆ แซวเลย 555555555
April fool day, lol#FirebaseDevDay2023
— Minseo | Stocker DAO (💙,🧡)🛸 (L3, ❄️) (@mikkipastel) April 1, 2023
.
หมุนวงล้อได้เสื้ออีกตัวด้วย ตั้งแต่ได้น้องอาบินี่ดวงดีจริม ๆ ตั้งแต่มะวานล้าวว pic.twitter.com/mF5VonnvXl
ก่อนหน้านี้หนึ่งวันได้อะไรมา
- ได้ค่าขนมจาก crew3 ของ pixel click มา 150 บาท
- ได้ 12500 $ARKEN มาจาก crew3 ของ GM Learning Club
- ได้ USDT มูลค่าเทียบเท่า 20 BGB จาก partner quest Bitget จาก Bittoon DAO (แต่ยังไม่ได้น้อง NFT Unique แง)
- เอ้อ ตอนเขียนบล็อกยังมีได้อีก ไม่บอกแล้วกัน 555555555555
แล้วก็มี Kahoot แจก Google Nest แต่ ... เดี๋ยวนี้ plan free รองรับคนทั้งงานไม่ได้เหมือนเมื่อก่อนแล้วสิ
พี่ ๆ ทุกคนก็เลยพยายามผูกบัตร หา plan จนสุดท้าย back-to-basic ใครตอบไว ตอบถูก ได้เสื้อยืดสีเหลืองสดใส :) ไปครอบครอง และ Google Nest ด้วย

พี่ ๆ สัญญาว่า? ปีหน้าจะจ่าย plan kahoot ให้ทุกคนในงานได้เล่นกัน 55555555
ปิดจบด้วยการชักภาพรวมกัน เป็นที่ระลึก ว่าเอ้ยคนไทยมางาน Firebase Dev Day กันเยอะขนาดไหนนน
.
อันนี้สไลด์ทุก session ของงานนี้นะ
.
ขอจบบล็อกนี้แต่เพียงเท่านี้ สวัสดีฮับ
รวมของฟรีที่จับต้องได้ แบบ physical ได้จากดวงงับ
— Minseo | Stocker DAO (💙,🧡)🛸 (L3, ❄️) (@mikkipastel) April 1, 2023
- เบาะรองนั่ง welcare จาก #BittoonDAO
- เสื้อฟรี 1 ตัว กับ spinner จากงาน #FirebaseDevDay2023
ยังไม่รวมบรรดาผงชงจากร้านสบตาอีกมากมายงับ pic.twitter.com/F6FSYKCHKH
ติดตามข่าวสารตามช่องทางต่าง ๆ และทุกช่องทางโดเนทกันไว้ที่นี่เลย
ติดตามข่าวสารแบบไว ๆ มาที่ Twitter เลย บางอย่างไม่มีในบล็อก และหน้าเพจนะ
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— Minseo | Stocker DAO (@mikkipastel) August 24, 2020