Dev Tool Tips & Tricks สำหรับคนทำเว็บ โดยเพจ React ไปวันๆ และพี่ไทปัง
สรุปจากไลฟ์ The true power of DevTool you might not know! ของเพจ React ไปวันๆ โดยคุณ Siriwat Kunaporn และมีพี่ Thai Pangsakulyanont เป็นแขกรับเชิญ

ไลฟ์ย้อนหลังจ้า
.
เนื้อหาจะเหมาะกับคนที่เป็น web developer ที่ทำเว็บในส่วนหน้าบ้านเนอะ หรือคนชอบแงะเว็บแบบเราก็เอาไปใช้ได้น้าาาา
ใน session นี้จะแชร์กันเรื่องการใช้ DevTools ช่วยทำให้ productive มากขึ้น
ไม่ให้เป็นการเสียเวลา เดี๋ยวเราเริ่มเลยนะครับ~~
ปล. แหล่งที่มาบางอย่าง ได้มาจาก comment ในไลฟ์ กับทางเพจที่ short note สรุปให้จ้า
Hotkeys
- ⌘ Command + ⌥ Option + I (Inspect) : เปิด DevTools ขึ้นมาเฉยๆ
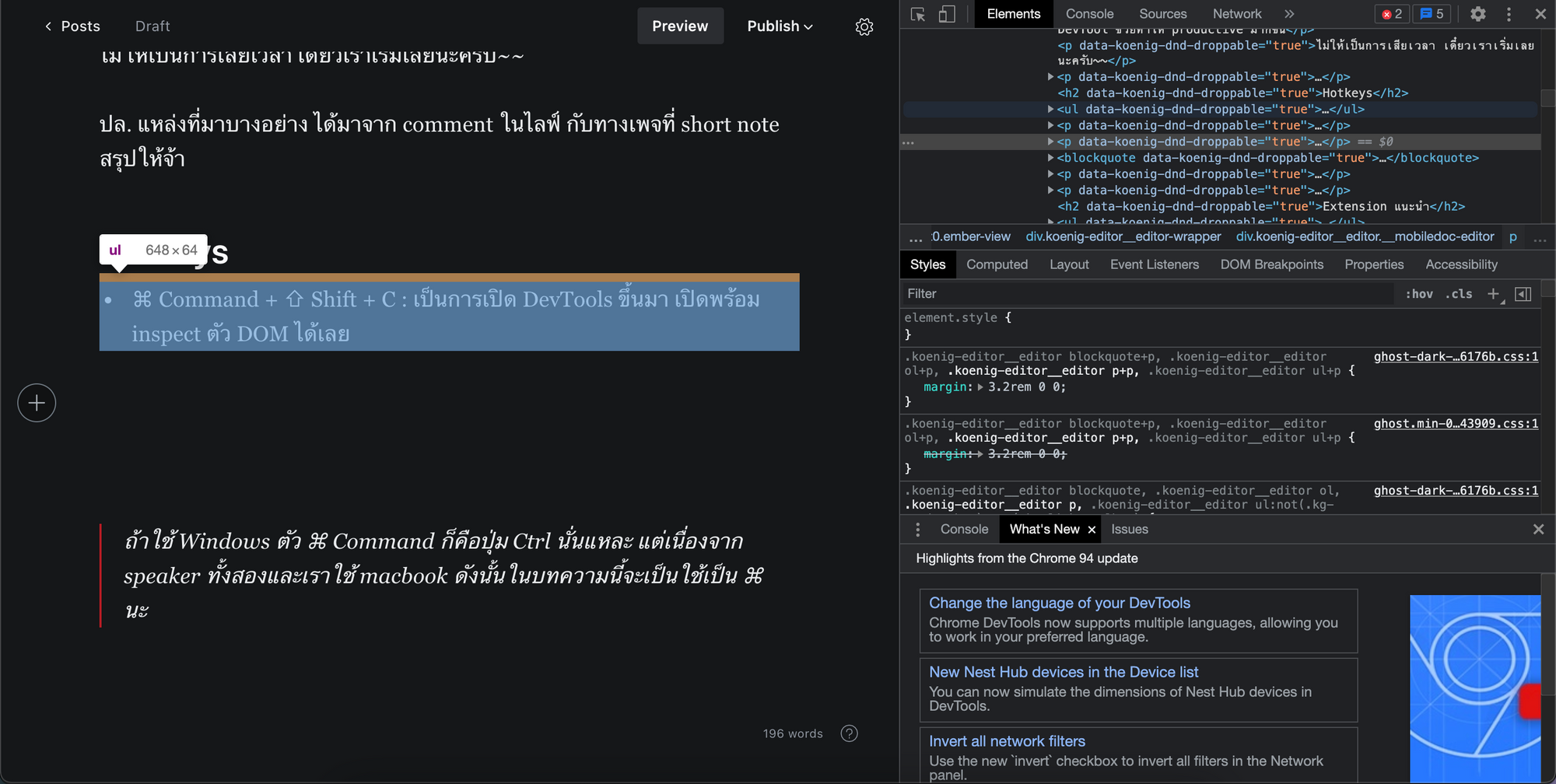
- ⌘ Command + ⇧ Shift + C (Click) : เป็นการเปิด DevTools ขึ้นมา เปิดพร้อม inspect ตัว DOM ได้เลย

- ⌘ Command + ⇧ Shift + M (Mobile) : ปรับ screen เป็น mobile โดยเราต้องเข้า DevTools ก่อน ถึงจะใช้ Hotkey ตัวนี้ได้ จะได้หน้าตาแบบ Responsive มา

และสามารถสลับมา full report ได้ โดยการกด Hotkey ตัวนี้

- Escape : เป็นการเปิดปิดตัว Console โดยจะต้องไปเปิด DevTools มาก่อนเช่นกัน

- ⌘ Command + ⇧ Shift + D (Dock) เป็นการสลับ Dock Mode มาจากแนวตั้งเป็นแนวนอน จากแนวนอนเป็นแนวตั้ง

- ⌘ Command + ⌥ Option + J (Javascript) : มันจะเปิด DevTools พร้อมเปิดไปหน้า Console ให้เราเลย

ถ้าใช้ Windows ตัว ⌘ Command ก็คือปุ่ม Ctrl นั่นแหละ แต่เนื่องจาก speaker ทั้งสองและเราใช้ macbook ดังนั้นในบทความนี้จะเป็นใช้เป็น ⌘ นะ
Run Command
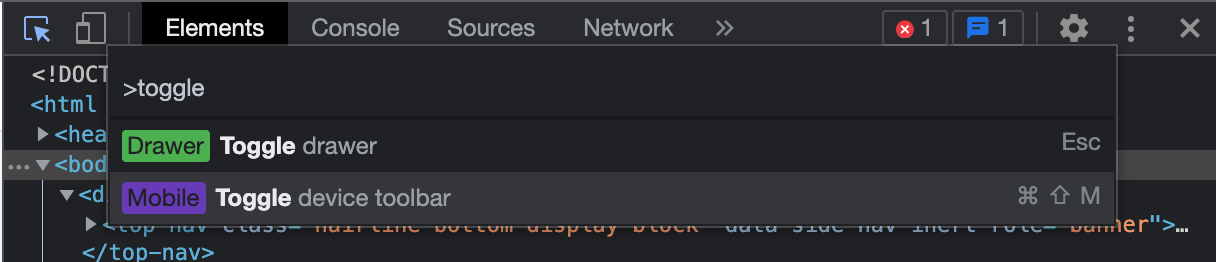
เราจะใช้ ⌘ Command + ⇧ Shift + P (Palette) ในการเปิดเจ้า Palette ดูว่าเราทำอะไรกับ DevTools ได้บ้าง ถ้าเราจำพวก Hotkeys ต่างๆไม่ได้ ให้ไปดูที่ Palette ได้เลย แต่ต้องเปิดหน้า DevTools ก่อนนะ จึงจะใช้ได้
อย่างเราจะเปิดหน้า responsive อาจจะค้นหาผ่าน Palette เป็น Toggle device toolbar ก็ได้นะ

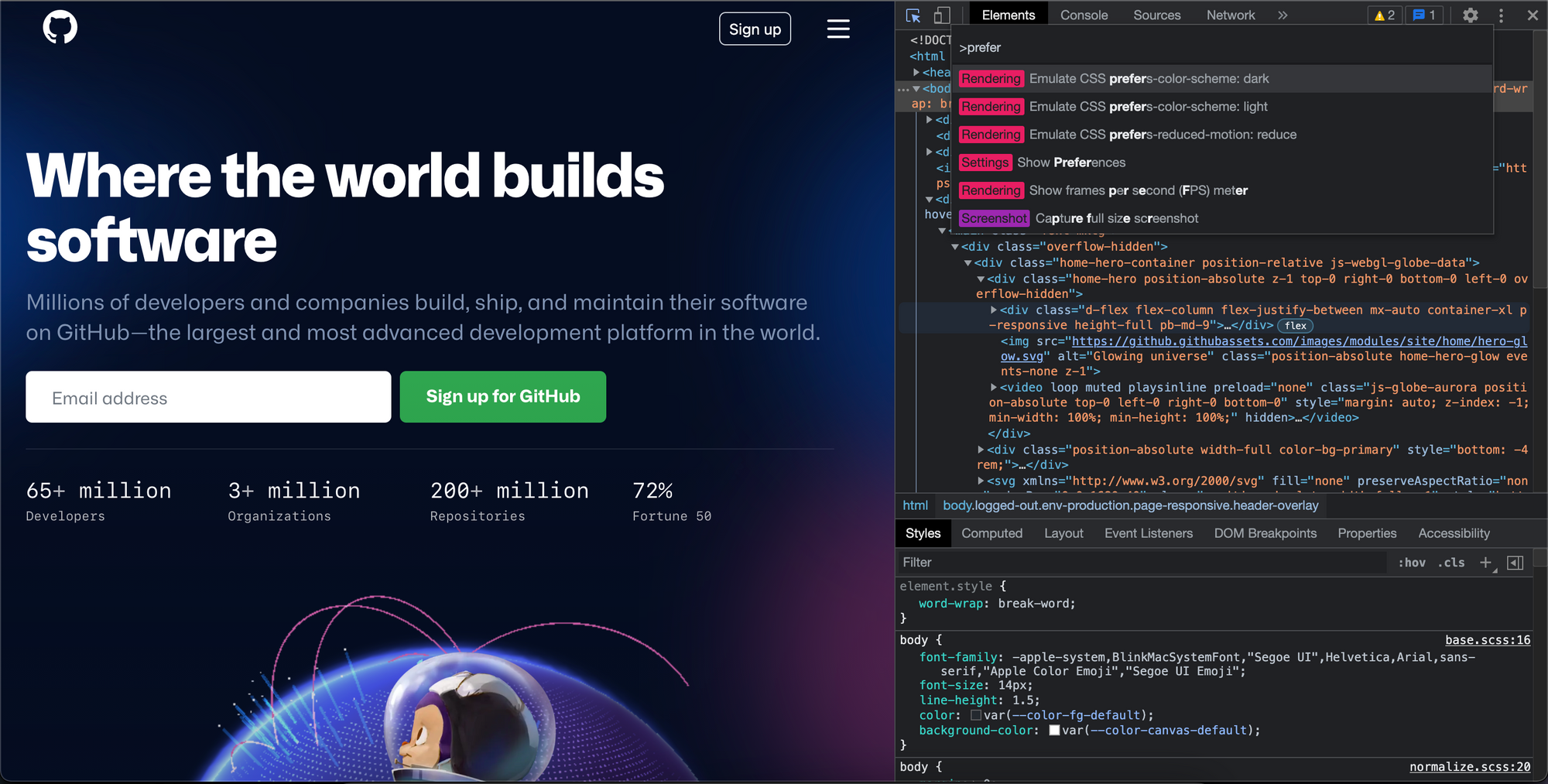
หรือเราอาจจะดูว่าถ้า dark mode จะแสดงยังไง ถูกต้องไหม

ผลก็คือทำงานได้เร็วขึ้น โดยไม่ต้องขยับหน้าจอ หรือสลับ tab ไปมา
หรือจะส่อง Shortcut ต่างๆจากในนี้ ก็ได้นะ

CSS
layout
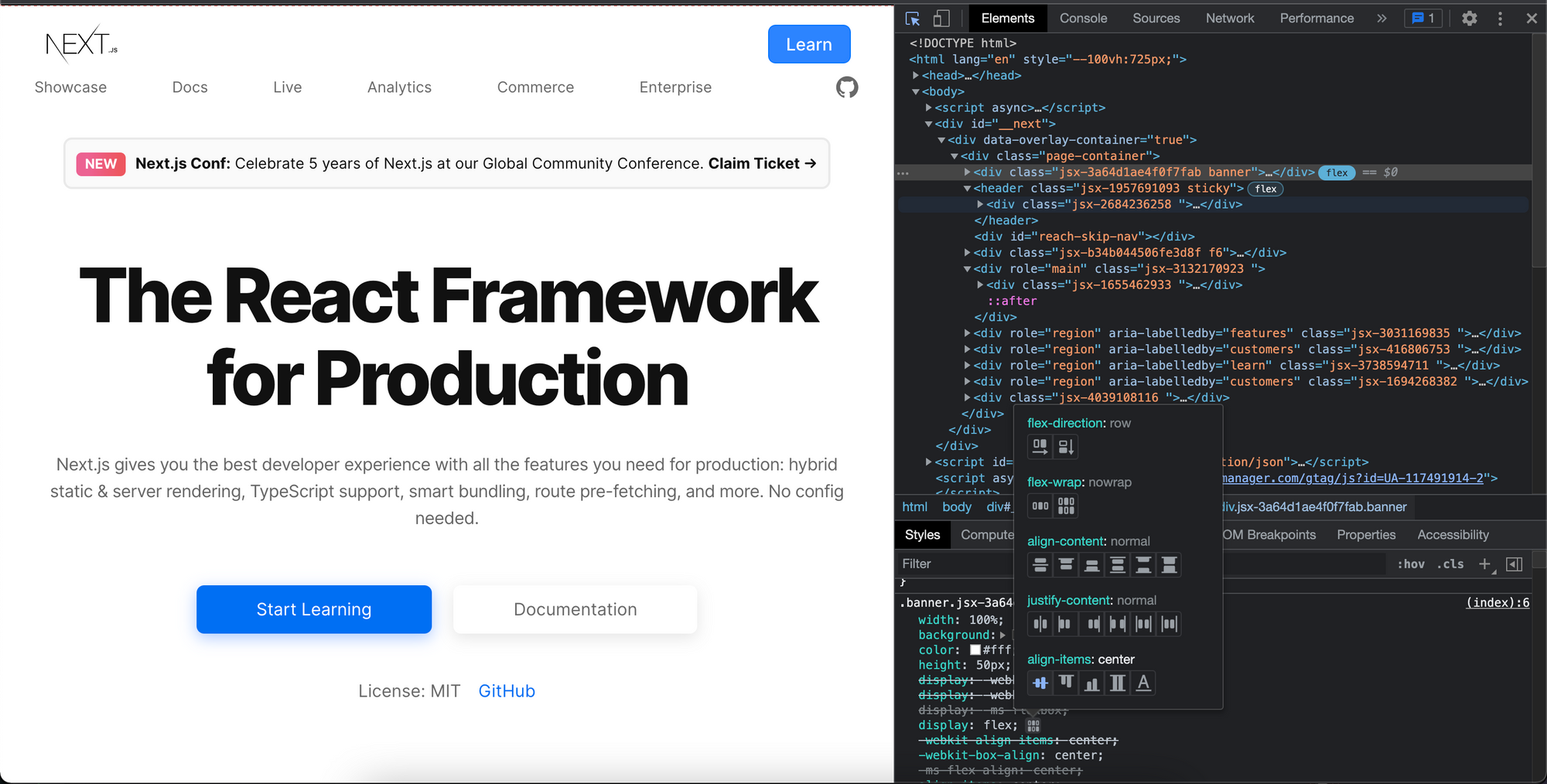
เดิมกดดู div แล้ว check css แต่ละตัว เราสามารถกด toggle เป็น flex ได้ และเราสามารถเห็น gap ว่าแต่ละ element วางยังไง? และมี property เกี่ยวกับ flex ให้เราสามารถเลือกใช้ได้ รวมทั้

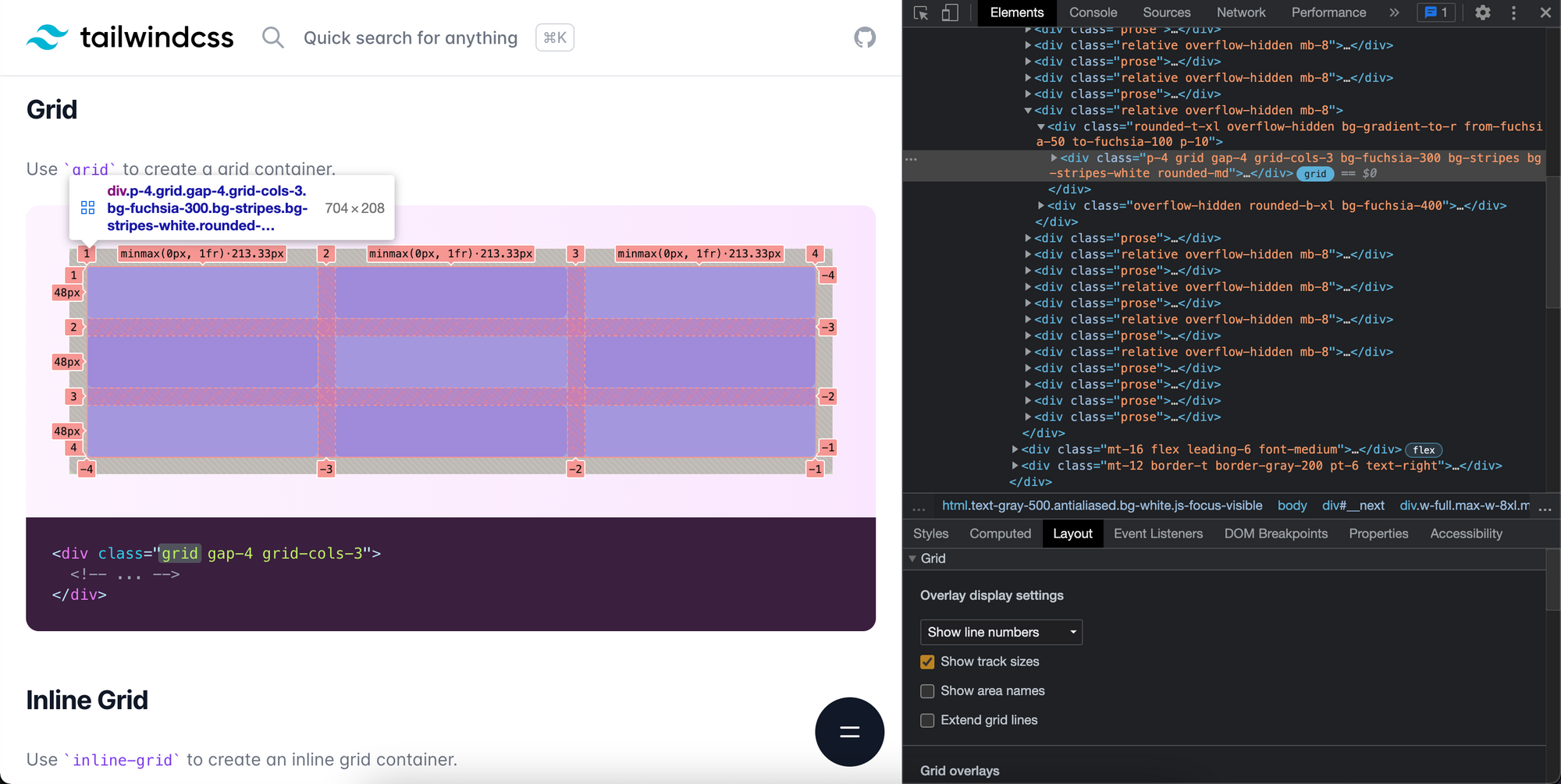
และสามารถ toggle เป็น grid ทำให้เห็น property ในแต่ละ column ได้ ดูการวาง display grid เหมือนกับ flex และไป toggle ใน panel Layout ว่า web เรามี layout อะไรตรงไหนบ้าง

ทำให้เรา check ได้ว่าเว็บเรามี flex box หรือ ccs grid ตรงไหนบ้าง
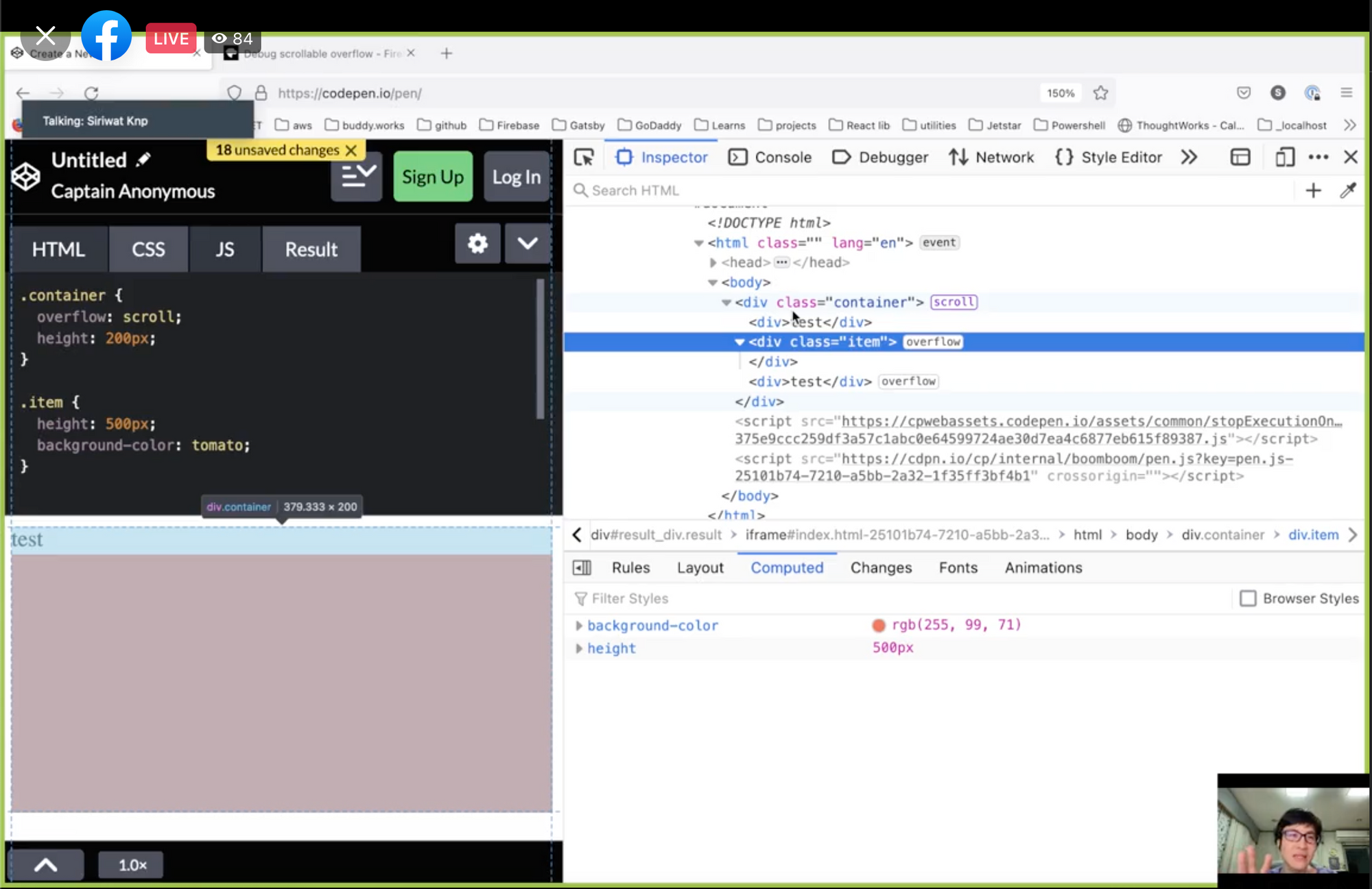
และสามารถดูได้ว่า layout ไหนมัน scroll ได้ ดูจาก overflow เนอะ

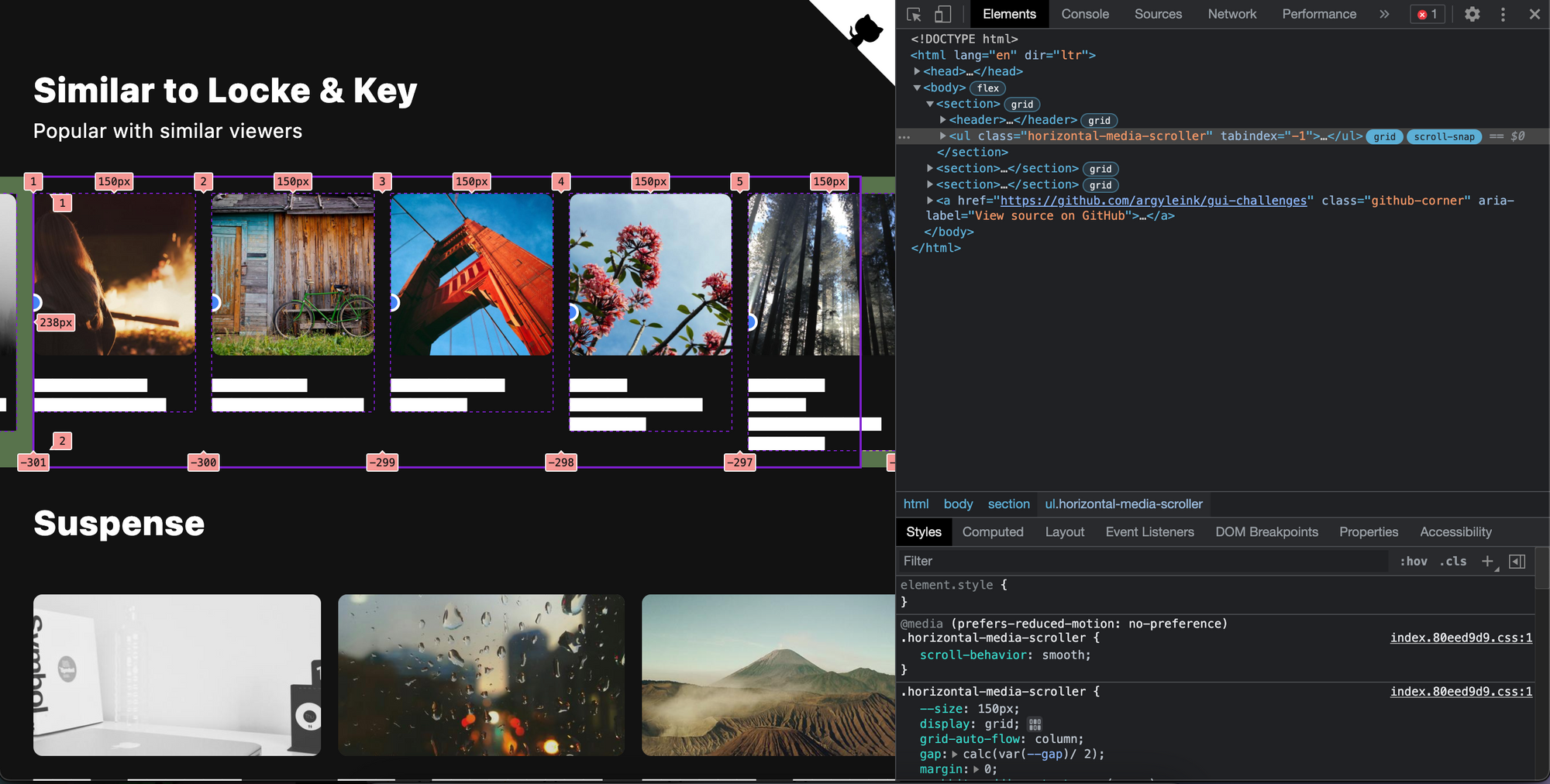
แล้วก็ scroll-snap จะคล้ายๆ Netfilx หรือหลายๆแอพแหละ ในเว็บนี้จะเป็น pure css และมีการ snap ไปที่จุด start

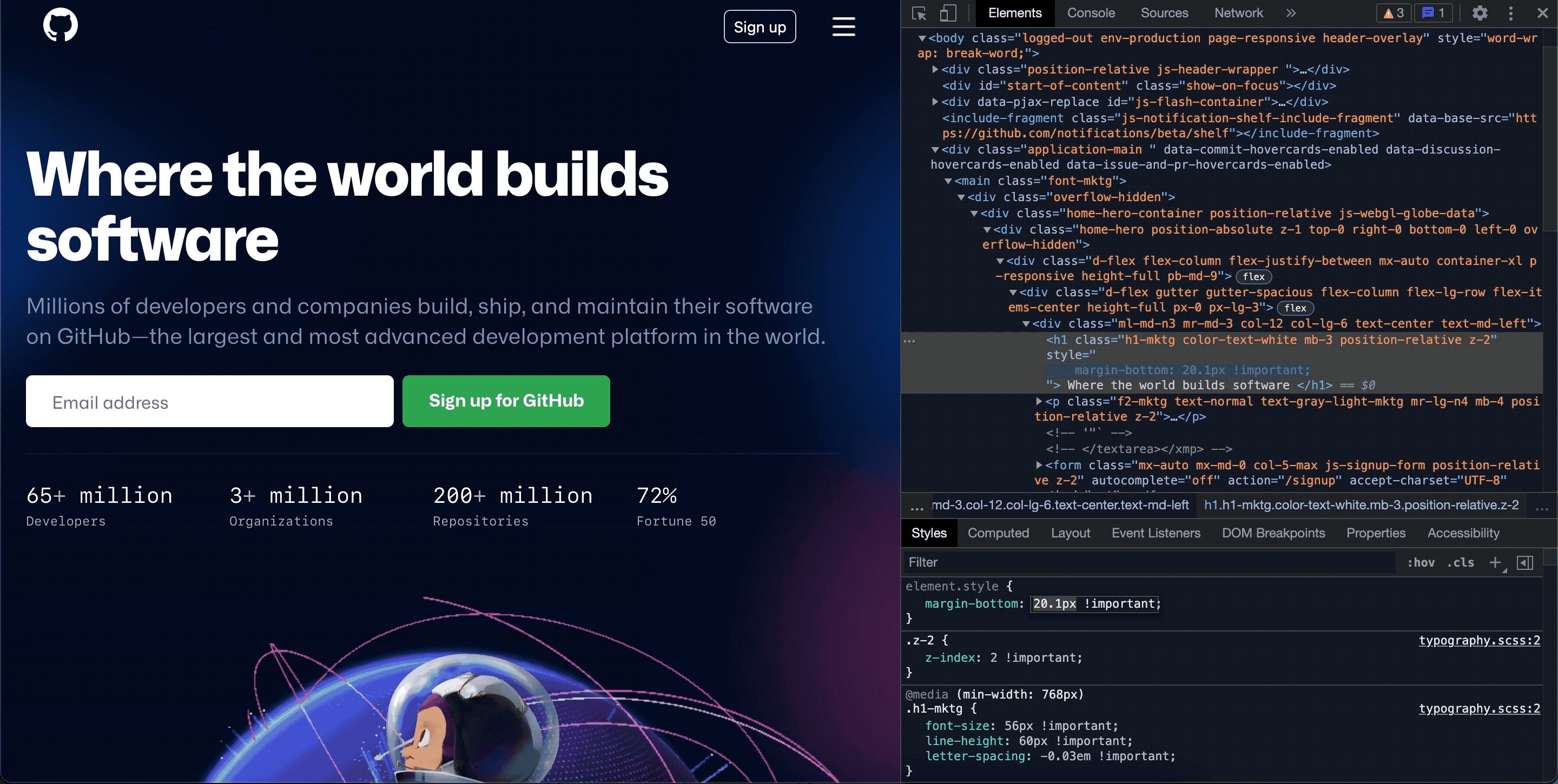
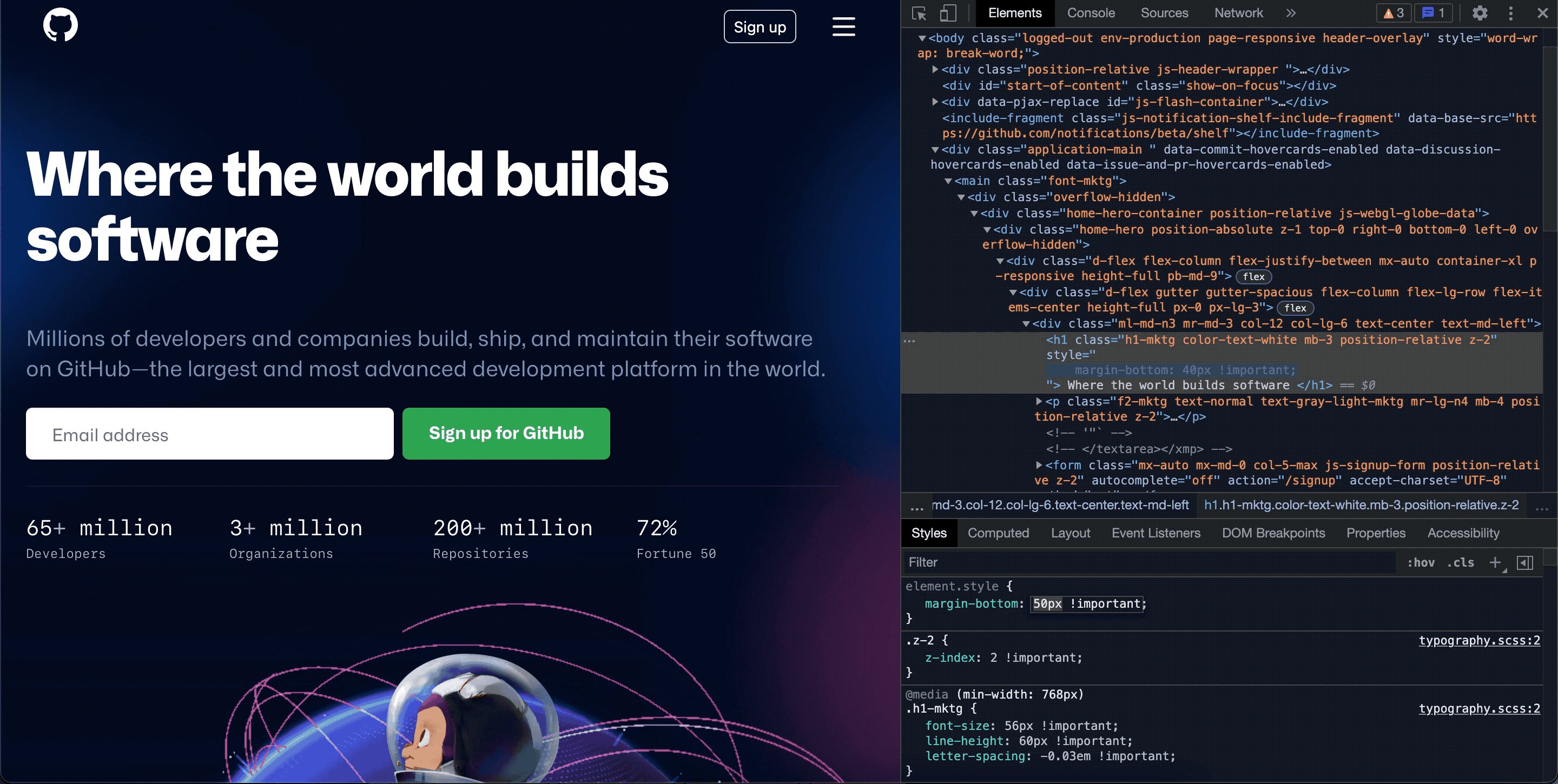
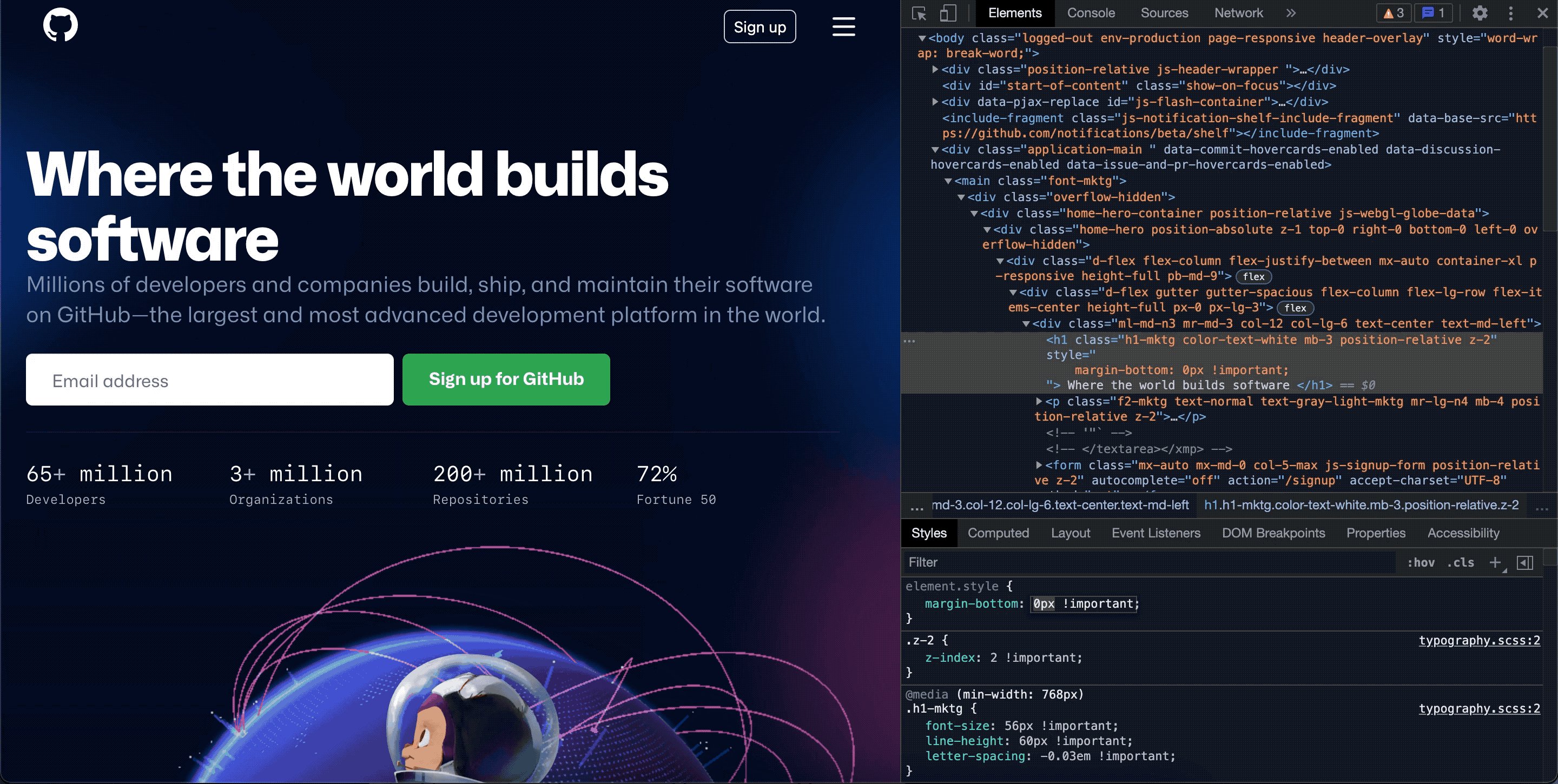
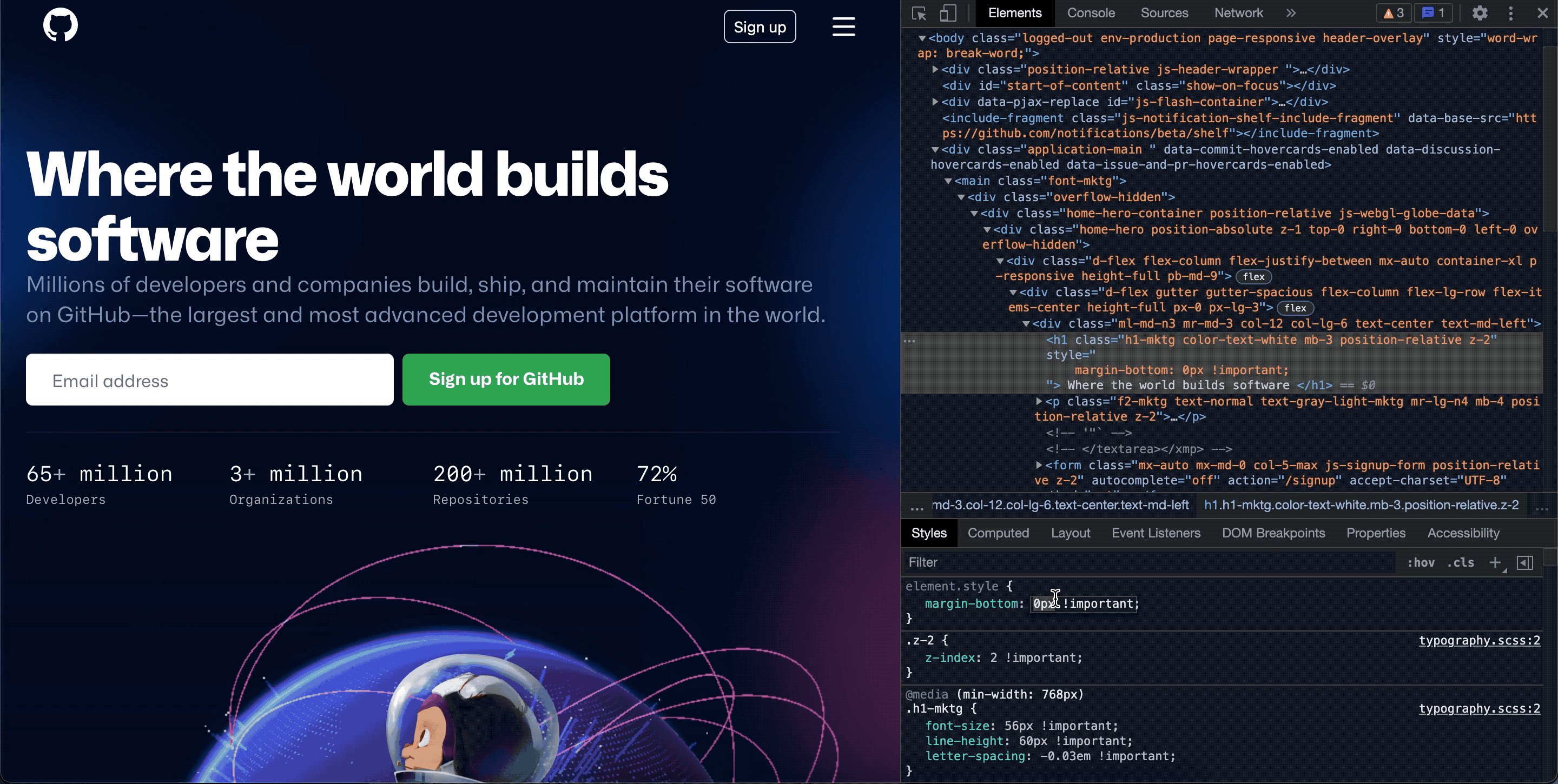
การเปลี่ยนแปลงค่า attribute ใน inspector
เราสามารถปรับค่าบางอย่าง เช่น ให้ text ห่างกันมากขึ้น โดยการกดปุ่มพร้อมกับ + หรือ - ในการปรับค่านั้นๆได้เลยผ่านตัว inspector

- กดขึ้นลง : +- 1 ใช้ปรับ margin, padding
- กด ⇧ Shift พร้อมกับกดขึ้นลง : +- 10 ใช้ปรับ margin, padding
- กด ⌥ Option พร้อมกับกดขึ้นลง : +- 0.1 เหมาะกับปรับแบบน้อยๆ เช่น line-height, rem, em
- กด ⌘ Command พร้อมกับกดขึ้นลง : +- 100 ปกติไม่ค่อยได่ใช้ มักจะใช้กับหน้าจอใหญ่ๆ
Color
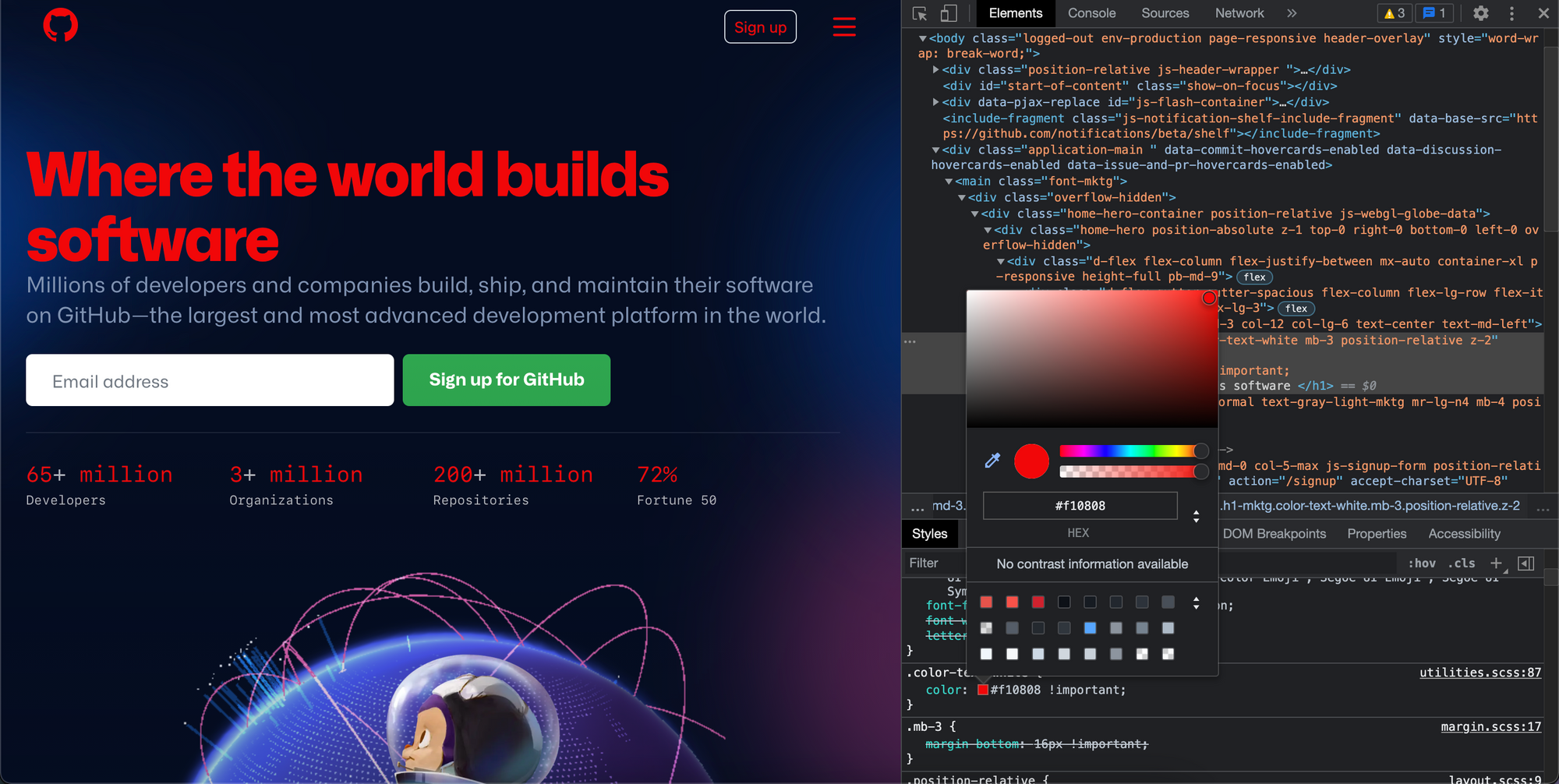
สามารถกดสีใน inspector แล้วเข้าไปเปลี่ยนสีได้ โดยจะเปิด color pricker มาให้เราจิ้มเลือกได้เลย

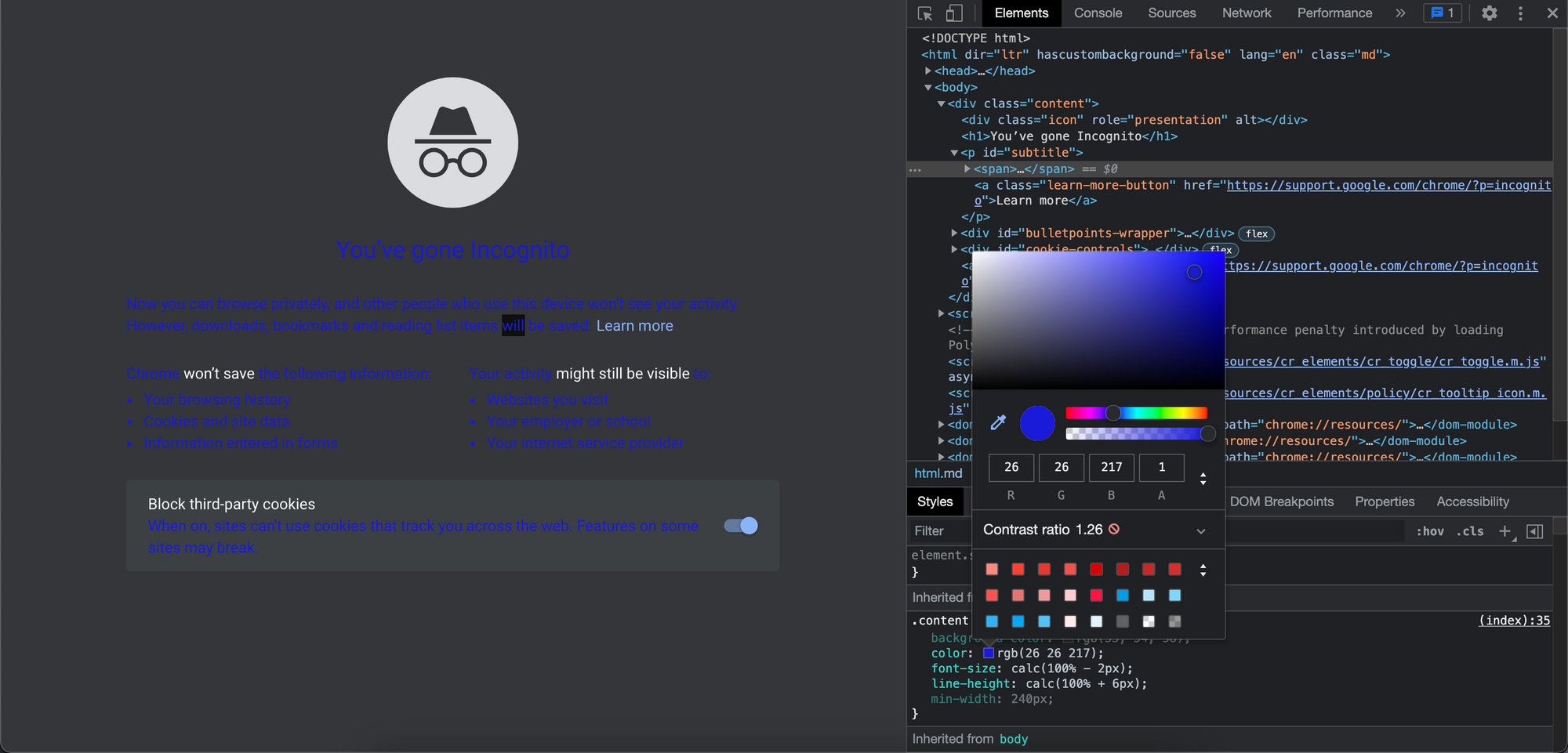
ในบางเว็บอ่ะ บางสีที่เราปรับสี text แล้วมันจม มันจะมีสิ่งที่เรียกว่า Contrast ratio โผล่ขึ้นมา มันเป็น standard ให้เว็บของเรานั้น มีความ accessible ได้มากขึ้น เช่น คนตาบอดสี ทำให้เขาเห็นได้ชัดเจน และเว็บของเรามี quality ที่สูงขึ้น ซึ่งค่า Contrast ratio ที่น้อยเกินไป ทำให้อ่านยาก

ค่า Contrast ratio เป็นอัตราส่วนระหว่างความสว่างและความมืด และมีค่ามาตรฐาน คือ
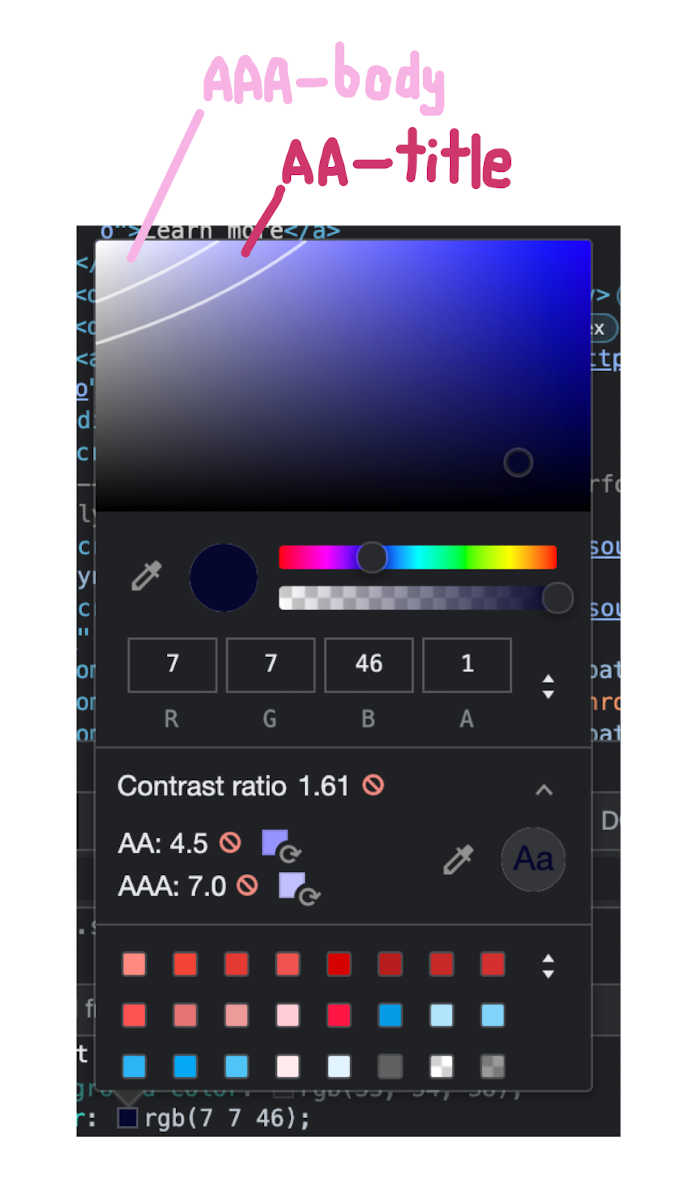
- AA : มีค่า 4.5 ขึ้นไป เหมาะกับสี title text
- AAA : มีค่า 7.0 ขึ้นไป เหมาะกับสี body text

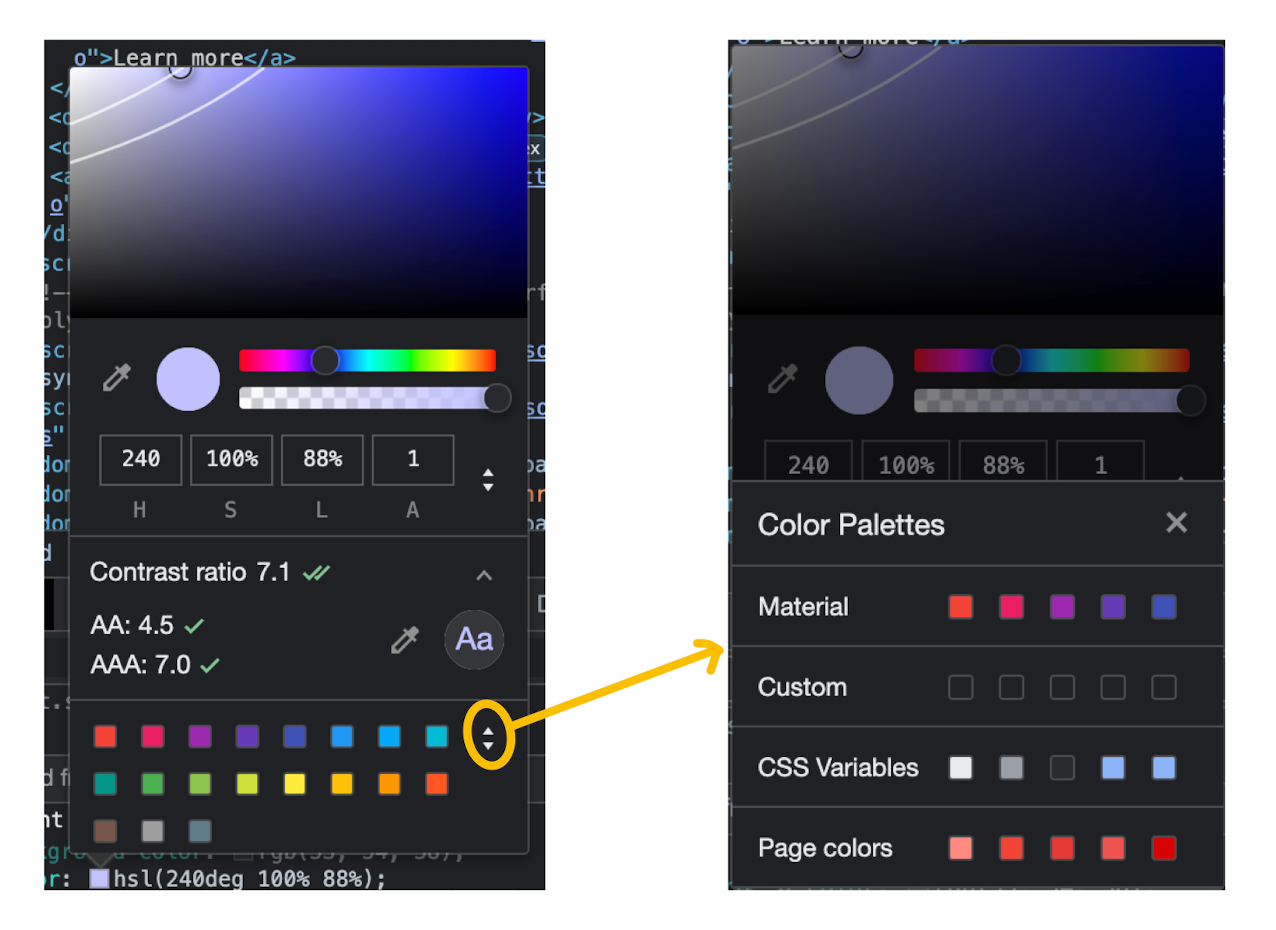
ซึ่งพยายามให้เกิน AAA ทั้งเว็บก็จะดี เราสามารถใช้สีที่ตัว tool เขา suggest มาให้ โดยการกดเลือกสีนั้นเข้าไปได้เลย
ถ้าใครสนใจเข้าไปอ่านต่อได้ที่นี่เลย

แล้วมี Material palette ช่วยตัดสีให้เรา และเราสามารถเล่นกับ constant ของสีได้ โดยเราไม่ต้องจำเอง

หรือจะเข้าไปแก้สีของ CSS โดยการเลือกเป็น CSS Variables ก็ได้เช่นกัน เพื่อแสดงสีทั้งหมดที่ใช้ในเว็บอ่ะเนอะ เหมาะกับการทำ design system ที่อยู่ใน stylesheet โดย designer สามารถจิ้มสีเองได้
เราสามารถเปลี่ยนการแปลงสี โดยกด ⇧ Shift และคลิกไปที่สี ก็จะแปลงเป็น hex -> rgb -> hsl ได้
CSS Color Module Level 4 กำลังจะมา มีlabและlchมาเพิ่ม ซึ่งเขากำลังจะ work กันอยู่
อันนี้ฟังคร่าวๆ ประมาณว่าฝั่ง Safari ผู้ที่ของใหม่มาช้ากว่าชาวบ้านอ่ะ จะเป็นผู้นำเรื่องสีโดยเฉพาะ เพราะ Mac ทำจอเอง เน้นความสวยงาม ส่วนฝั่ง Chrome จะไปเรื่อง PWA แล้วก็ responsive แบบสายเน้น performance อ่ะ
Animation
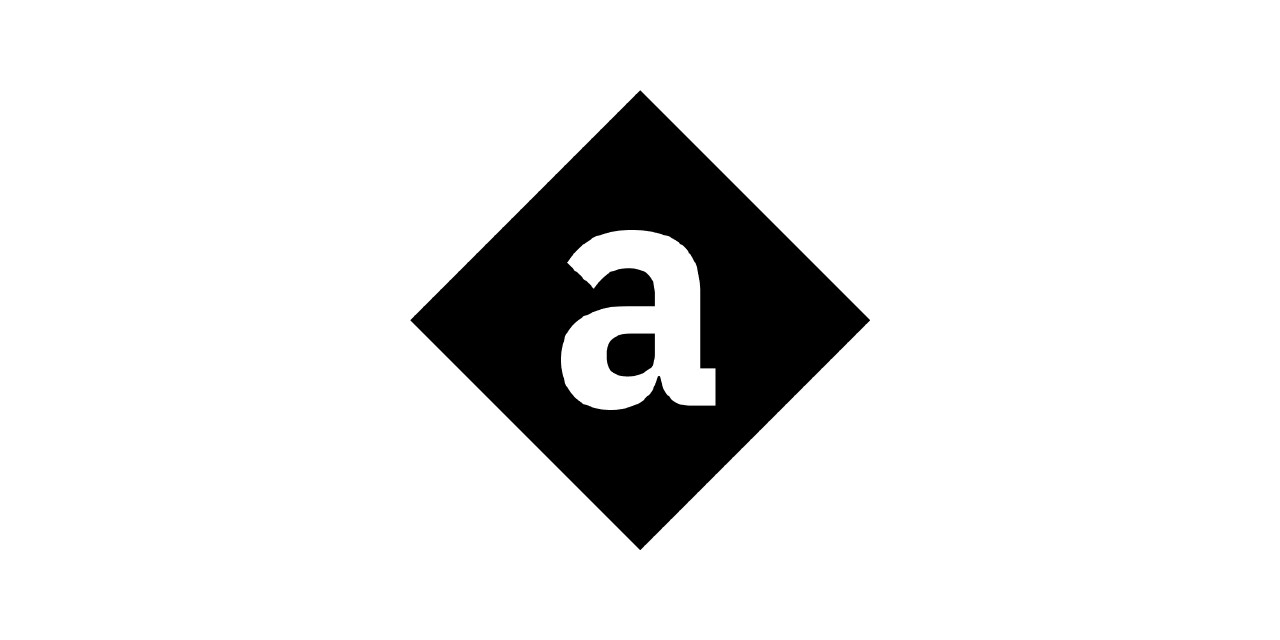
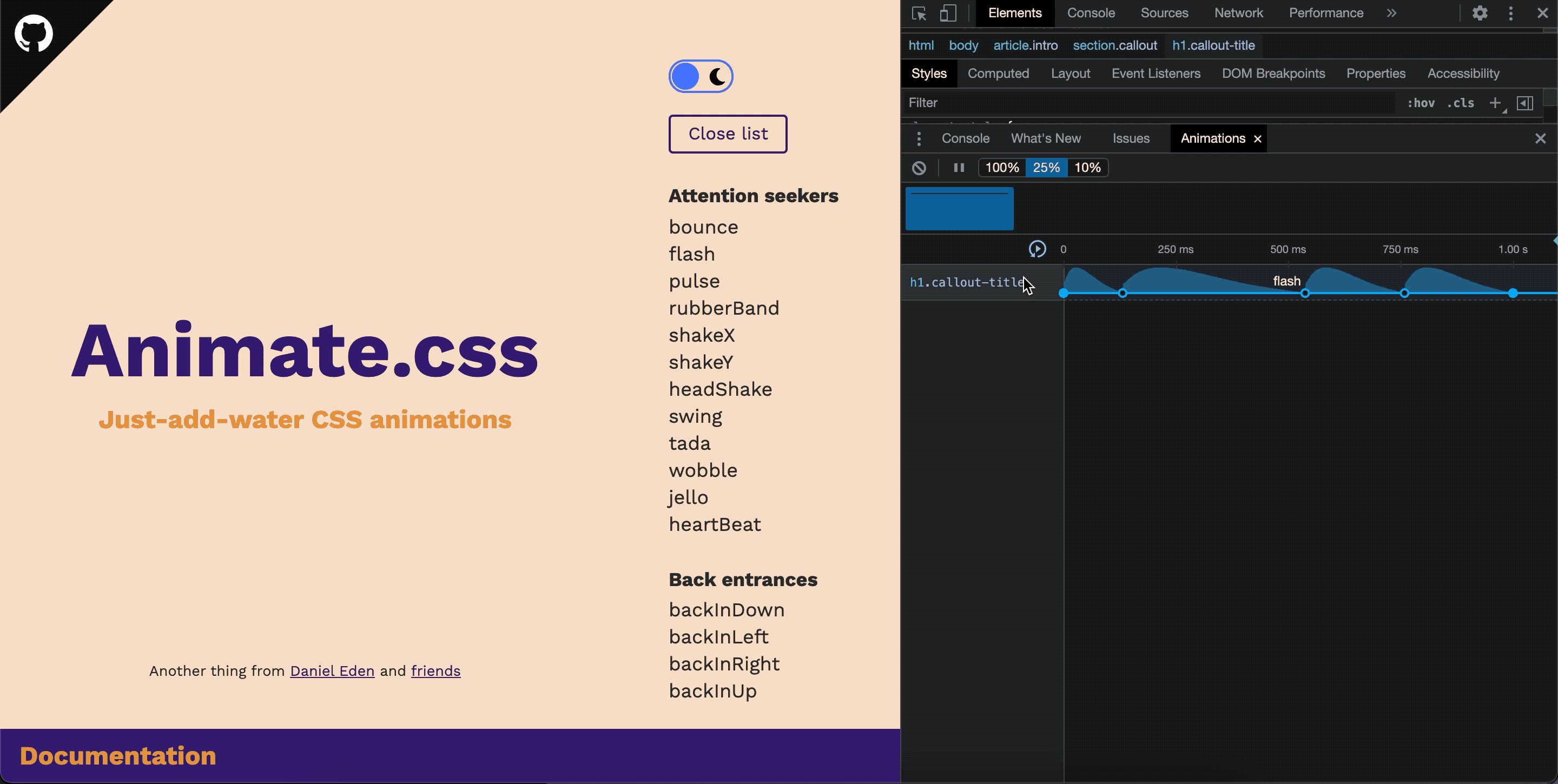
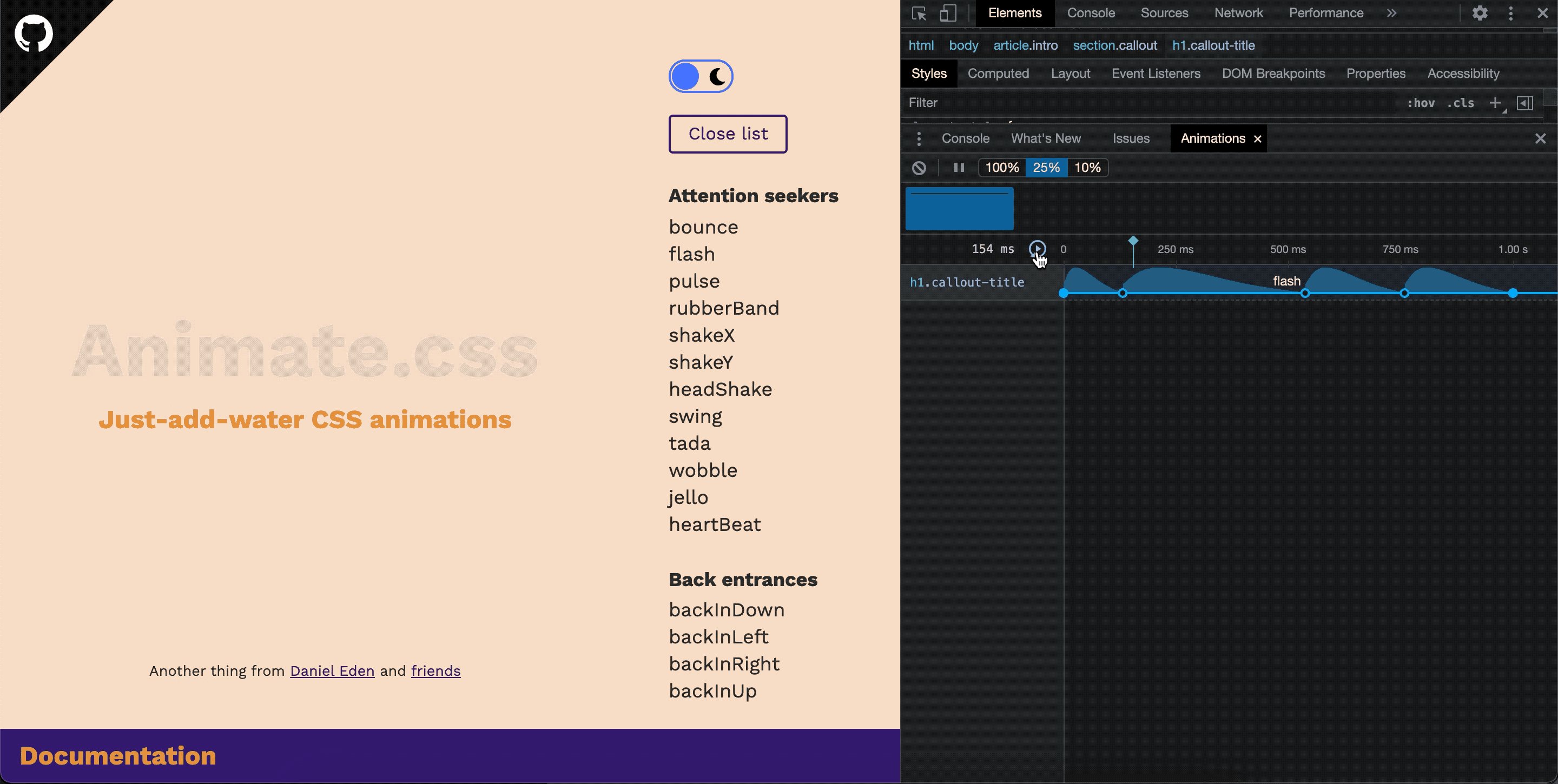
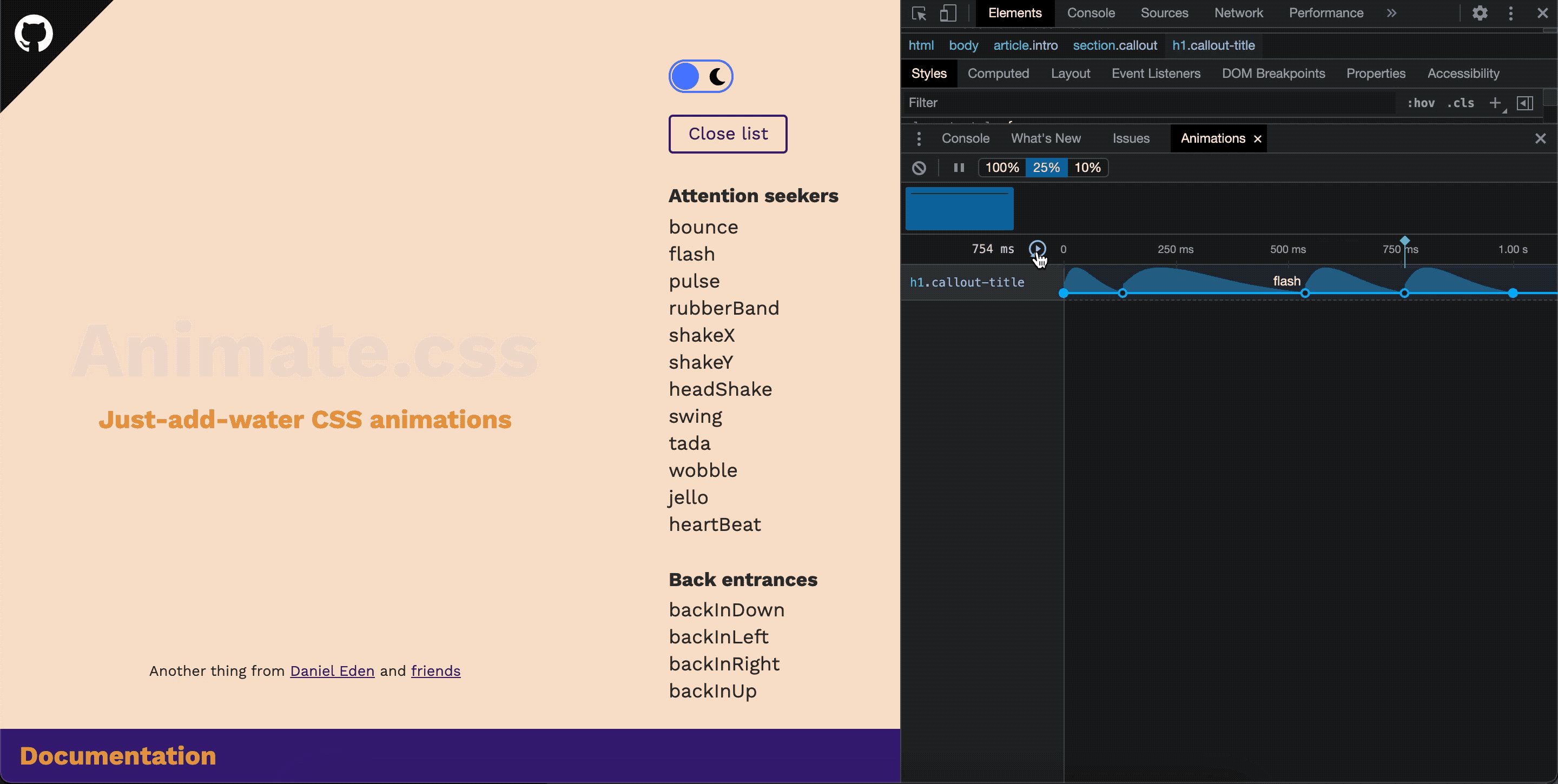
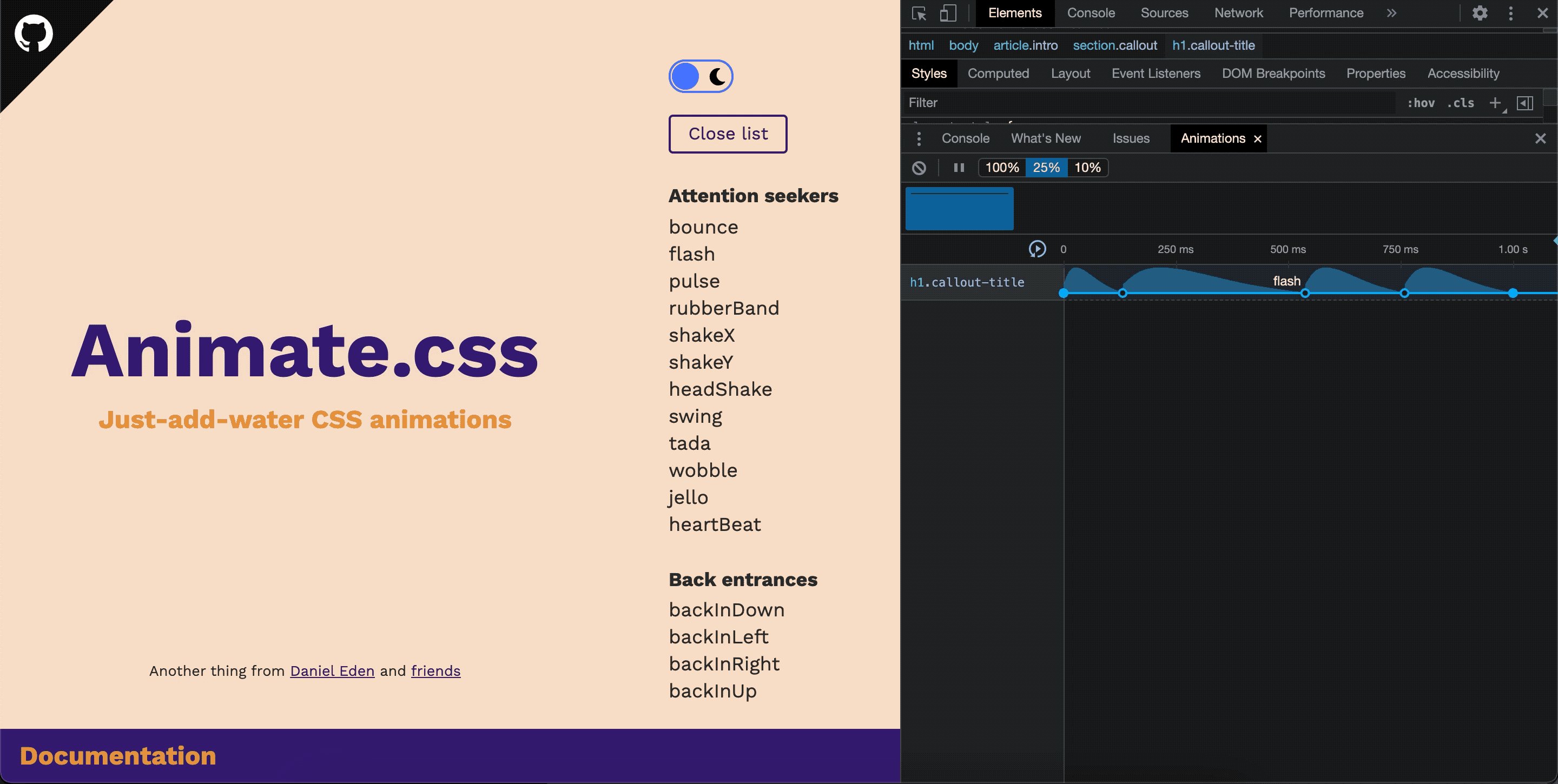
ลองเข้าไปส่องที่เว็บนี้กันได้เนอะ เว็บนี้ชื่อว่า animate.css ไว้ทำพวก animation บนเว็บอ่ะ

เราสามารถเข้าไปปรับ animation ได้จาก DevTools ได้เช่นกัน โดยเราเข้าไปที่ palette แล้ว หา show animation เพื่อเปิด panel ของ Animations
โดยรวมสามารถ replay แสดงได้ ขยับ curve ได้ รวมทั้งปรับเวลาการเล่นได้ด้วย

Emulate Focus
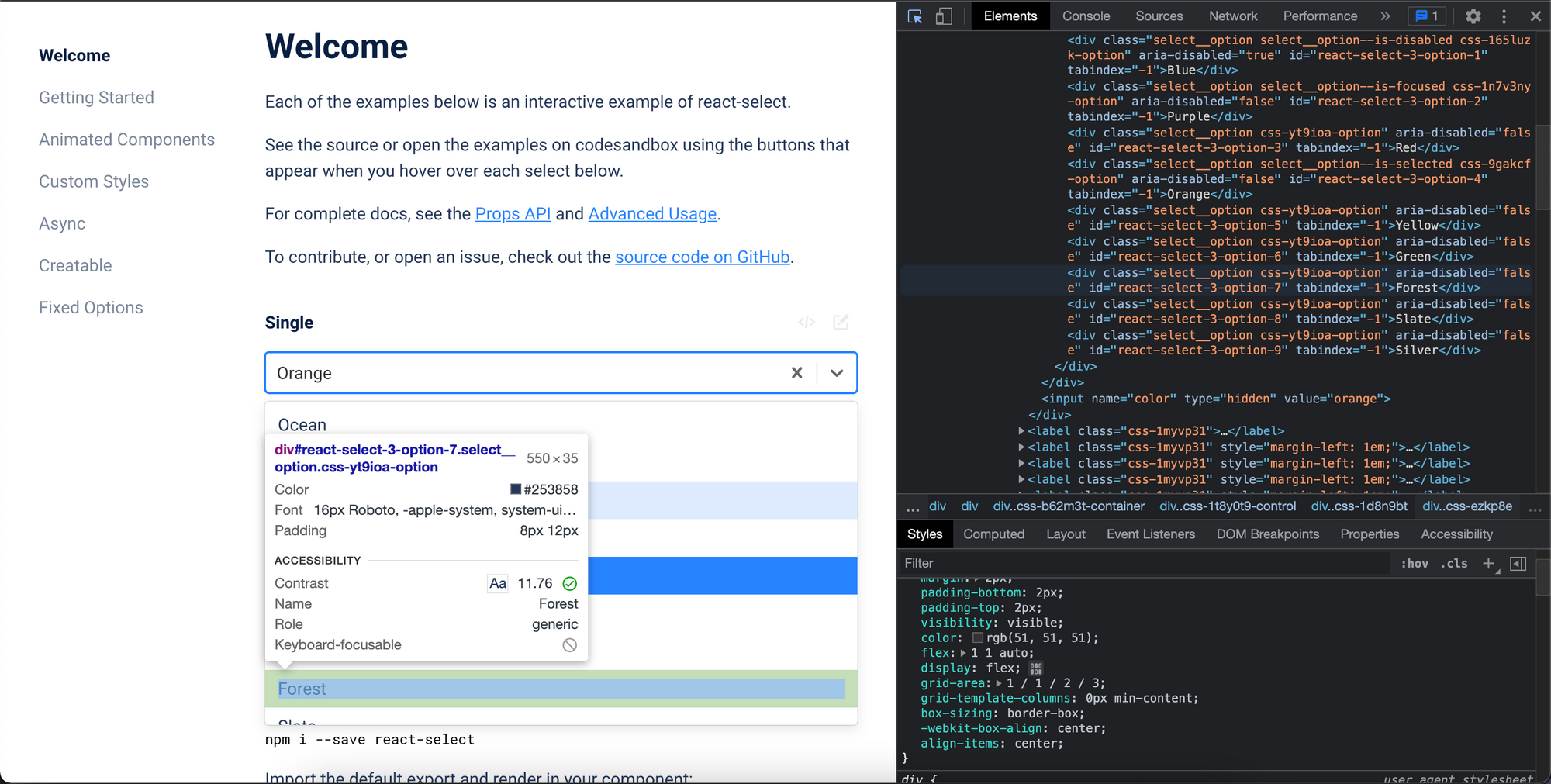
การ focus บางอย่างบนหน้าจอ เช่น เปิด dropdown คนที่เป็น Front-end Developer บางทีอาจจะประสบปัญหา inspect แล้ว focus หลุด
เราสามารถ debug ได้ด้วยการเปิด Emulate a focused page ได้จาก palette ทำให้เร่สามารถ debug ได้แล้ว เอาไว้ check พวก CSS ต่างๆ

และสามารถปิดโหมดนี้ได้โดย Do not emulate a focused page จาก palette ซึ่งในไลฟ์ refresh แล้วมันไม่ปิดให้ เราต้องไปปิดเองเนอะทุกคน
DOM
การดึง element มาเก็บเป็นตัวแปรใน DevTools ผ่าน Console
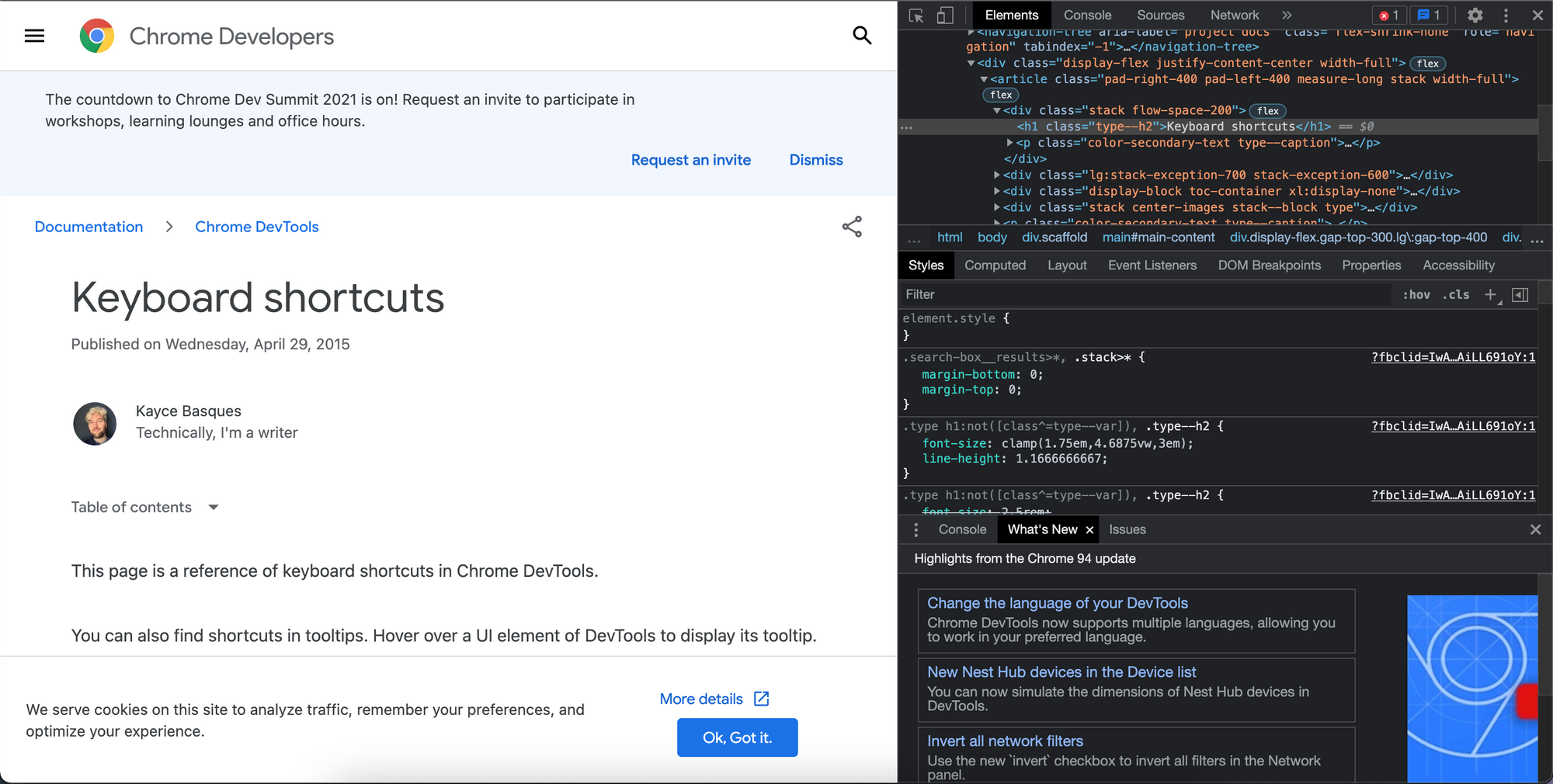
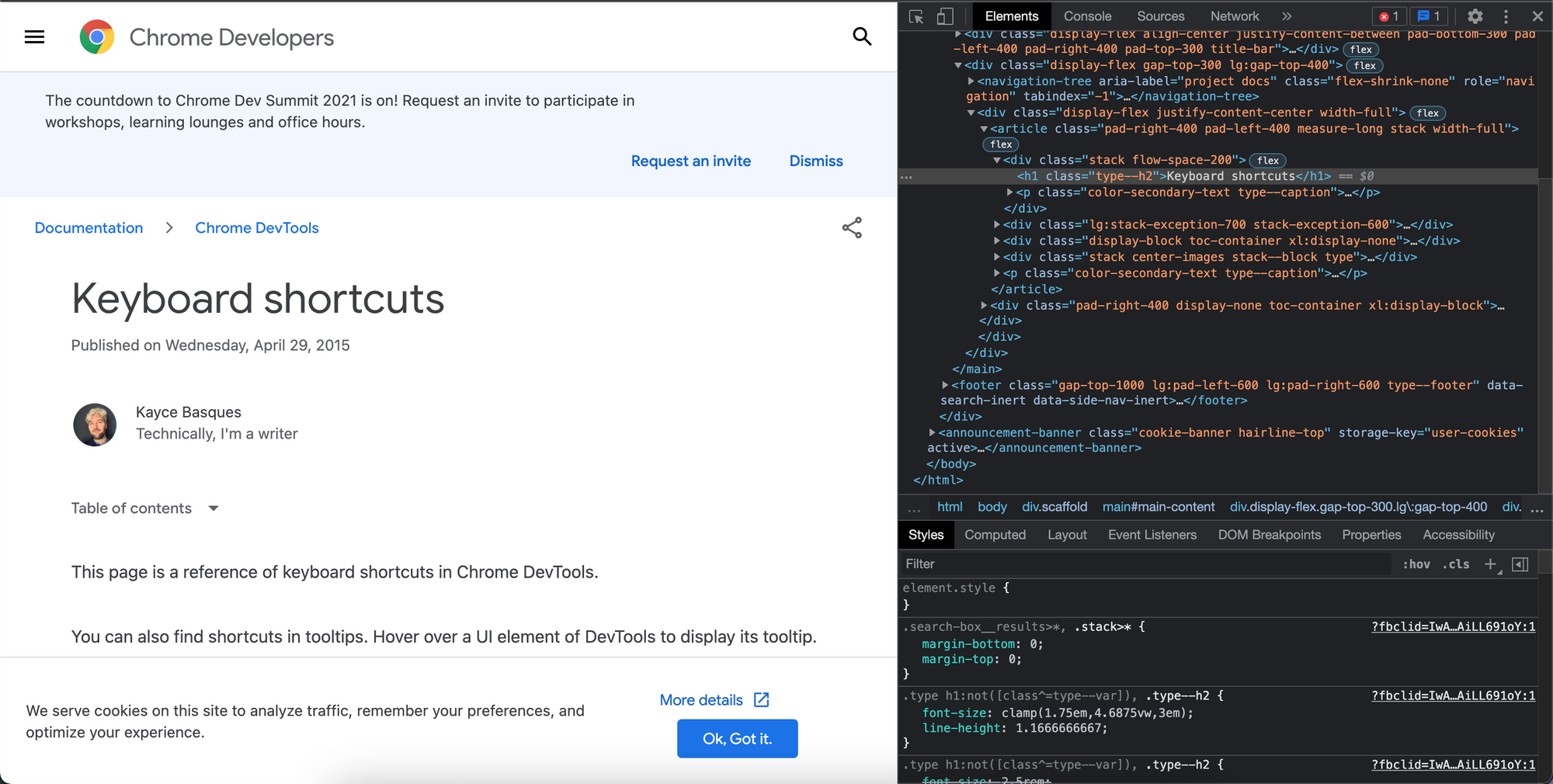
เราสามารถทำได้โดยการคลิกเลือก element ที่เราต้องการ พิมพ์ $0 เพื่อให้เราได้ element นั้นออกมา แล้วเอาไปทำอะไรบางอย่างได้ เช่น สั่งให้กดปุ่ม $0.click() หรือเราจะ set timeout ว่าใครกดปุ่มนี้ในเวลาเท่าไหร่
$0
btn1 = $0
setTimeout(() => btn1.click(), 5000)
อ่านเพิ่มเติมจ้า

สำหรับ front-end ที่ใช้ React สามารถติดตั้ง Chrome extension ที่ชื่อว่า React Developer Tools เพื่อเปิดดู React component ต่างๆ เช่น $r เป็นการ refer ไปที่ class components ที่ใช้ใน React
กดซ่อน element
บางทีที่เราแงะเว็บนั้น เราจะกดลบมันออกไปเลย จริงๆมัน hide ได้นะ แหะๆๆๆ
ไปที่ div ที่ต้องการ จากนั้คลิกขวา แล้ว hide element ซึ่งมีวิธีที่ลัดกว่านี้ คือ กด h ที่ element ที่เราต้องการซ่อนเลย ไวกว่าเยอะ
เข้าไปดู Settings ต่างๆใน DevTools
กด ? เพื่อเข้าไปดู Settings และเข้าไปดู shortcut ต่างๆได้ สามารถเข้าไปดูได้เต็มๆได้ที่

การเก็บ snapshot
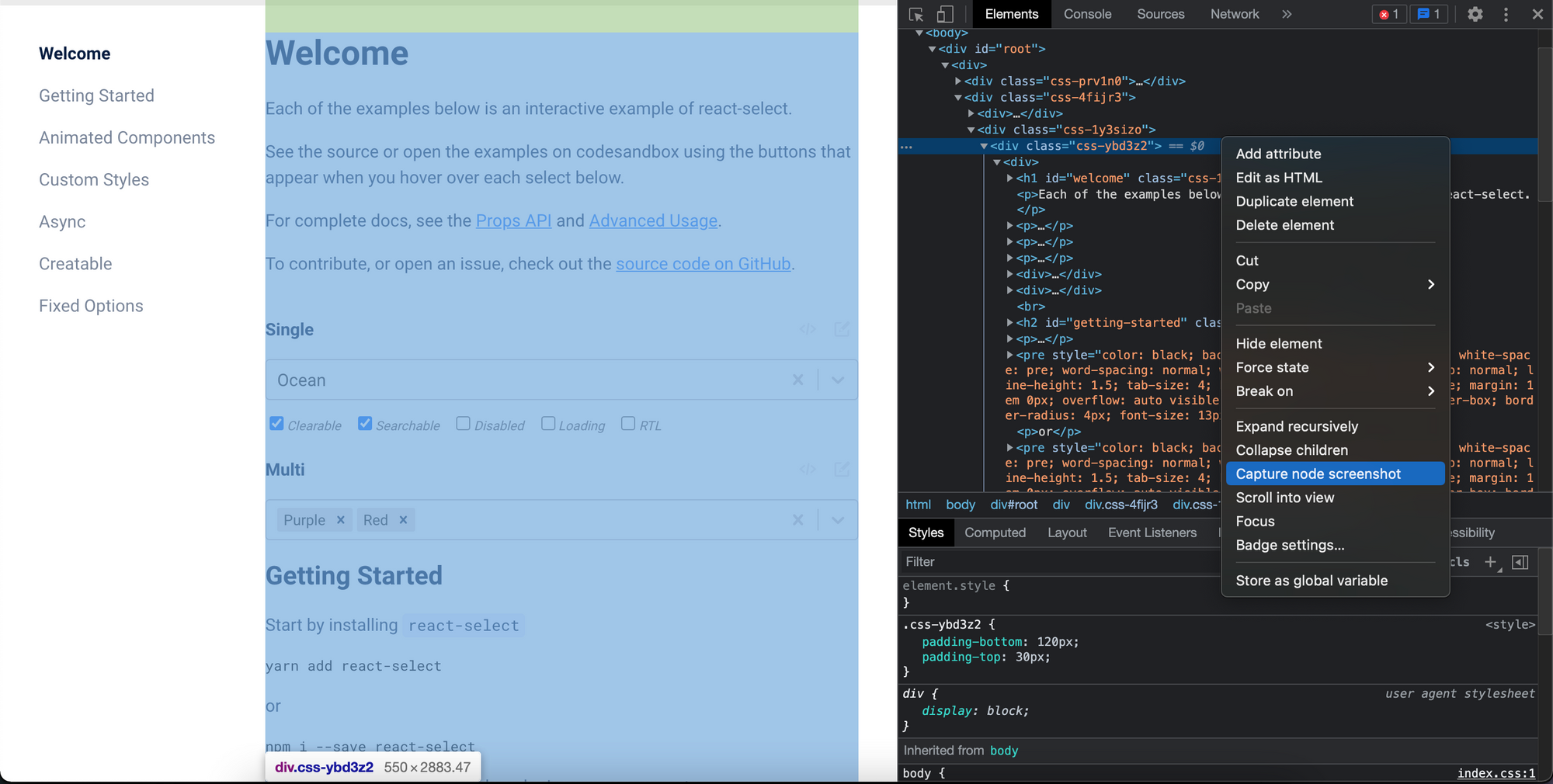
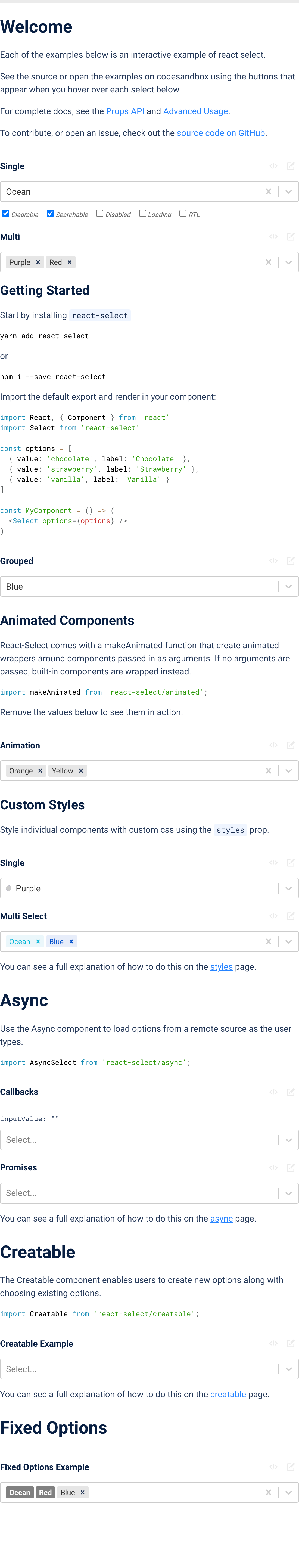
เลือก div ที่เราต้องการ จากนั้นคลิกขวา หรือกดสามจุดด้านหน้าบรรทัดของ div ก็ได้นะ เลือก Capture node screenshot เป็นการกด save หน้าเว็บได้ยาวๆทั้งก้อน


เราสามารถดูรูปเต็มความกว้างใน Preview โดยการกด ⌘ Command + 0
สำหรับ Microsoft Edge เราสามารถกดปุ่ม ⌘ Command + ⇧ Shift + S เพื่อ save snapshot หน้าเว็บได้นะ
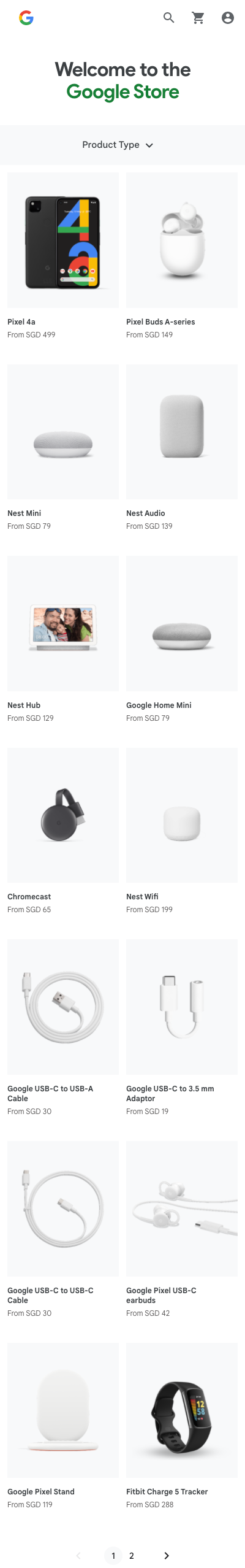
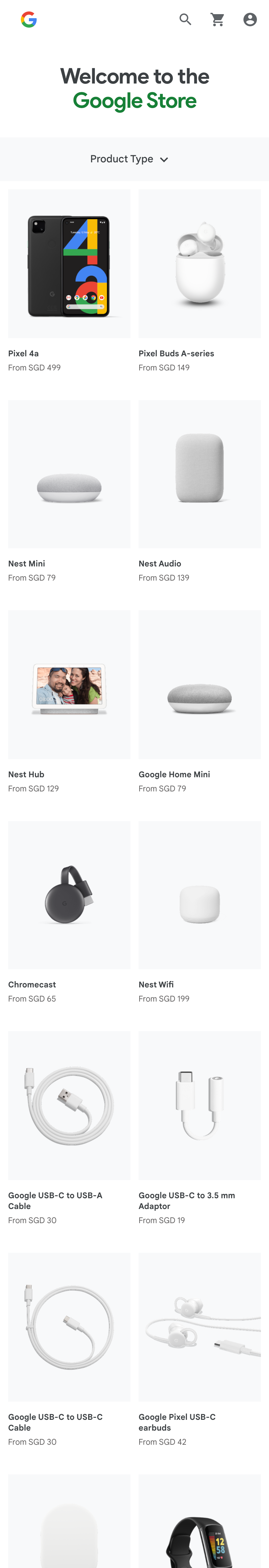
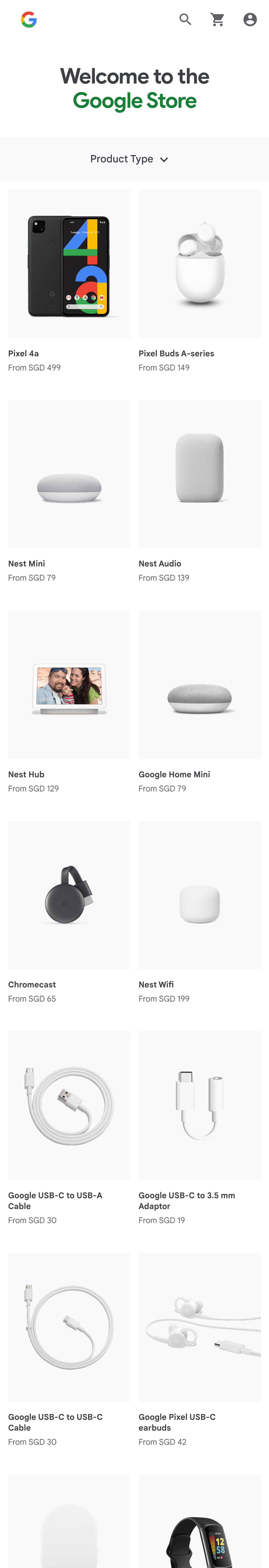
สำหรับ responsive เราสามารถปรับ dpi ได้สูงสุด โดยไปที่สามจุด เลือก Show device pixel ratio มันจะมี view DPR เพิ่มขึ้นมา โดยค่า defalut เป็น 2.0 จากนั้นเราสามารถปรับได้ ยิ่ง DPR มาก ภาพก็จะชัดมากขึ้นเนอะ ไปดูเทียบกันเลย




และเราสามารถใส่กรอบของมือถือบางรุ่น แล้ว capture เพื่อเอาไปใช้ต่อได้ด้วยนะ ไม่ต้องทำกราฟฟิคเองแล้ว
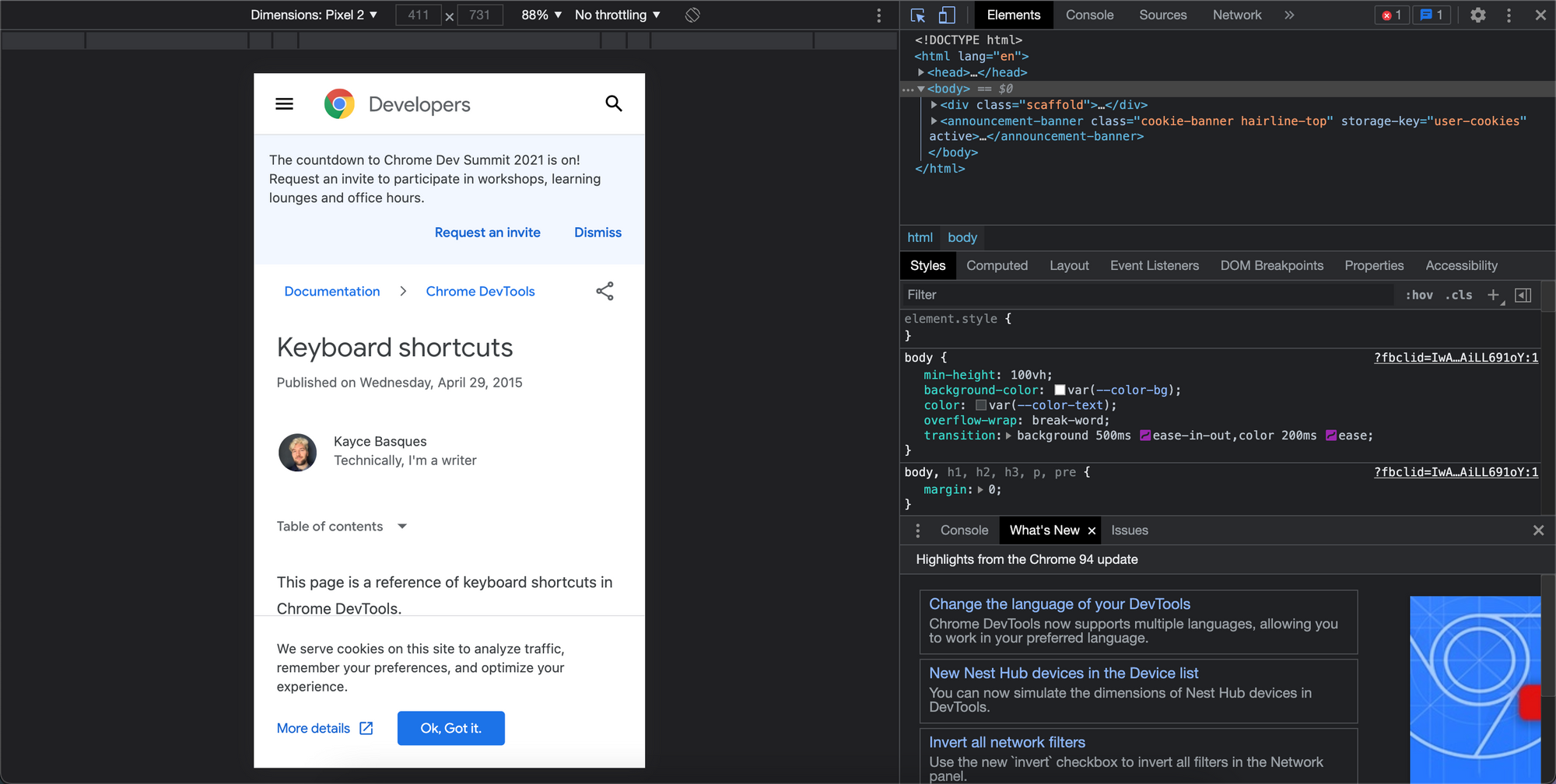
โดยเลือกรุ่นมือถือที่เราต้องการ ในที่นี้เลือกเป็น Moto G4 แล้วไปกดที่สามจุด เลือก Show Device Frame

พบว่าเราจะได้หน้าเว็บที่มีกรอบมือถือมาแล้ว

อยากจะเซฟมาใช้ต่อ ไปที่สามจุด เลือก Capture screenshot จะได้หน้าเว็บพร้อมกรอบมือถือมาแล้ว หรือถ้าใครอยากแคปหน้าจอยาวๆ เหมือน Android บางรุ่นที่เขาทำได้ ก็เลือก Capture full size screenshot ได้เลย


ข้อเสียหรอ มันแสดงกรอบได้แค่บาง device และ device ในอันนี้เนี่ย เราเห็นมันมานานมากกกกๆๆๆๆๆๆๆๆ มันเก่าแล้วววว รบกวนเปลี่ยนให้ทันสมัยด้วยงับ ตอนนี้มี Google Pixel 6 กำลังจะมาแล้วนะ คุณพี่ยังเป็น Google Pixel 2 อยู่เลย ฮัลโหลลลล!! คือถ้าเพิ่มกรอบได้ เขาเพิ่มเองได้ไม่ต้องพึ่งคุณพี่หรอกนะ
DevTools Control
$('a')=document.querySelectorถ้าเว็บไหนมี jQuery จะใช้ไม่ได้เนอะ$$('a')=document.querySelectorAllอันนี้ดึง element ทั้งหมด$x('//a')ใส่ path เพื่อดึง x-path ออกมาfetch({url}).then(r => r.text())เป็นการดูคำสั่งล่าสุดที่เราพิมพ์ไป มันจะส่ง await กลับมาcopy($0)copy elementinspect(document.body)ทำการ inspect ในสิ่งที่เราจะ focus แล้วเราก็ได้ output เป็น element มาด้วยtable(['a', 'b', 'c'])ทำเป็นตารางเพื่อให้ print ออกมาให้ดูง่าบขึ้น ในบางกรณี

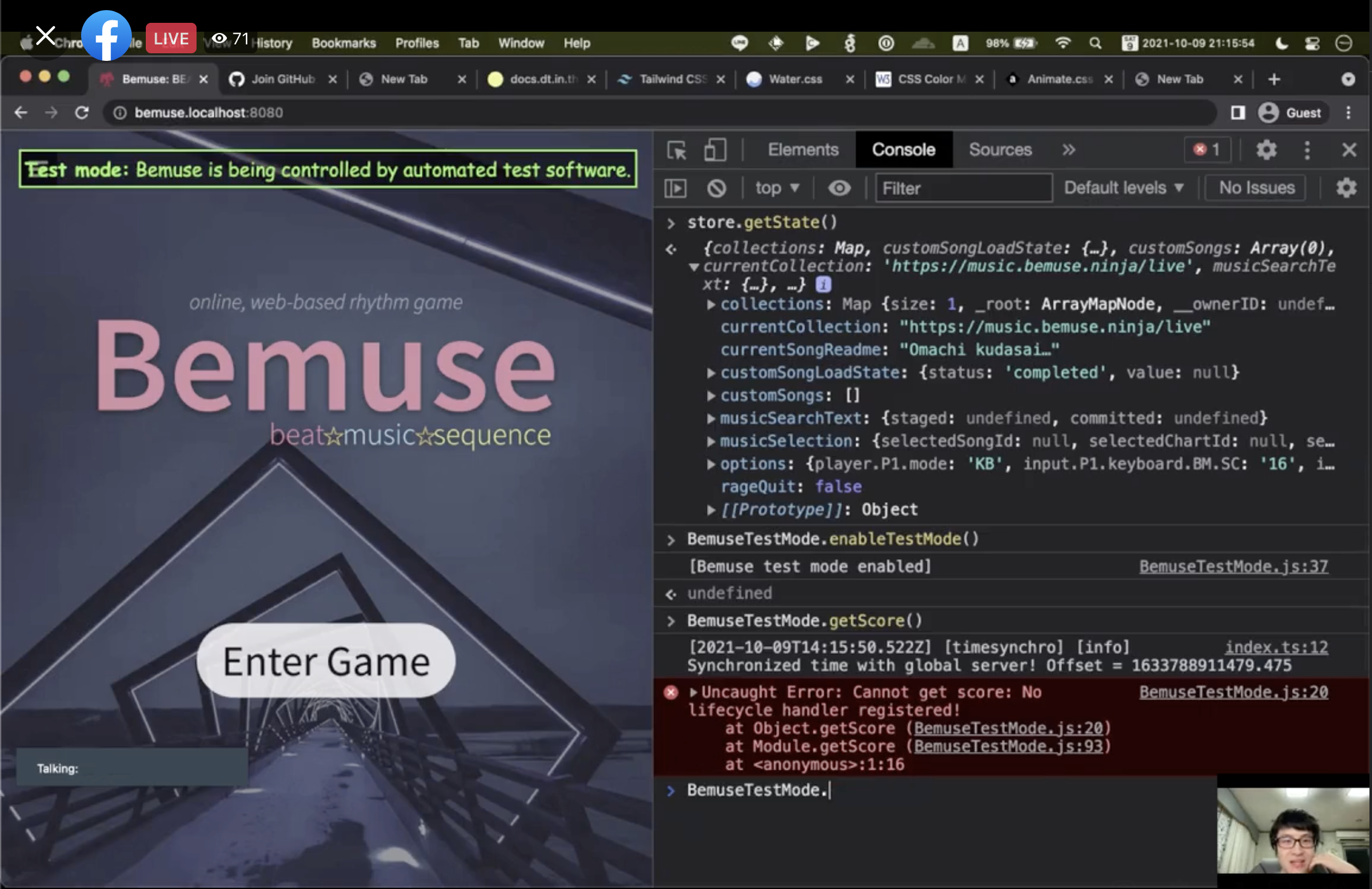
- ในการทำ web app แปะตัวแปร global และมีการ assign ใน code เพื่อ debug ใน console สำหรับการเทสใน develop เนอะ อันนี้เป็นเว็บเกมส์เพลงของพี่ไทปัง และเขาก็โชว์ให้ดู จะประมาณนี้

- expose API / web socket มาไว้ที่ console เพื่อแสดง timestamp จาก palette ได้
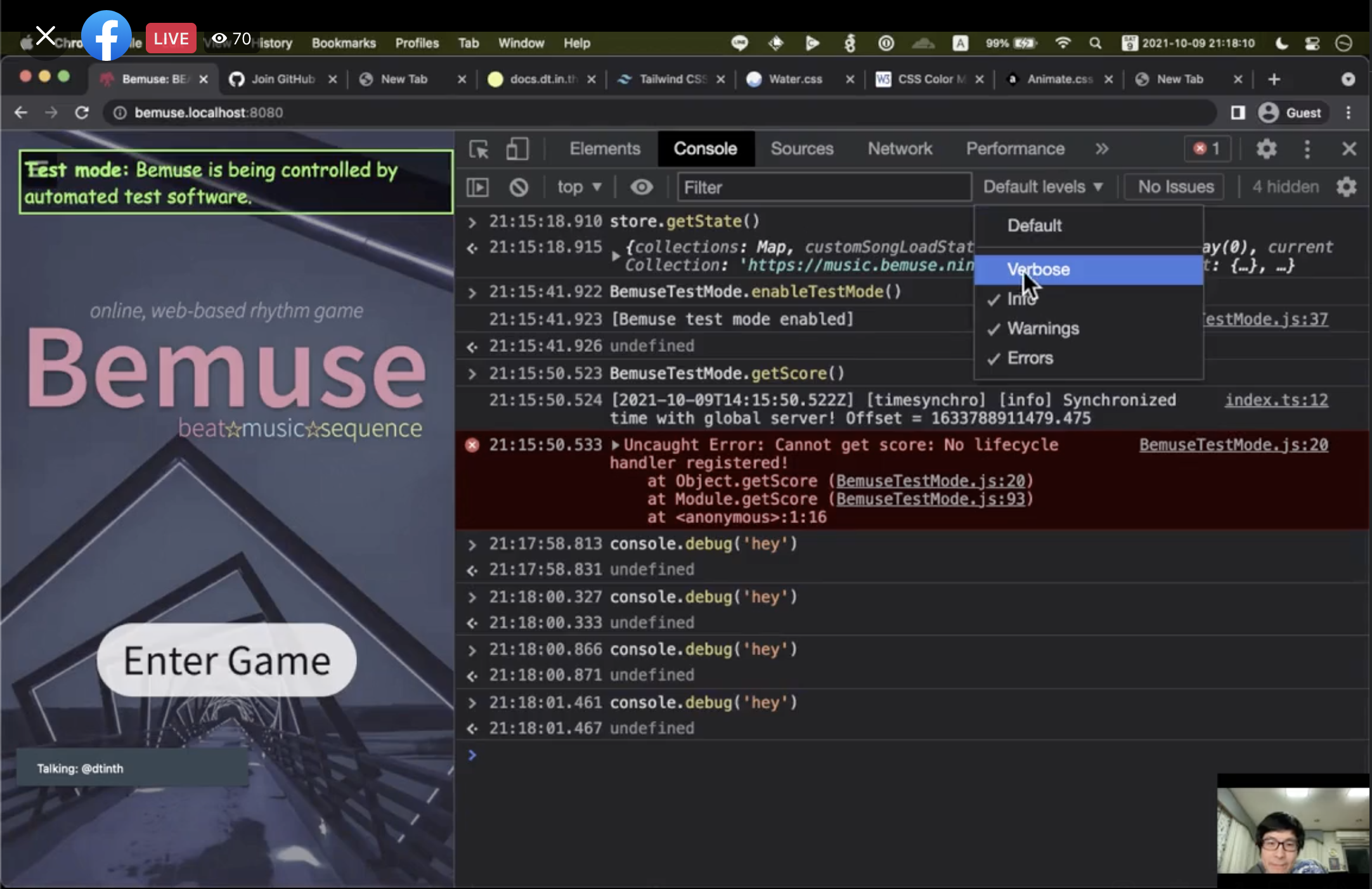
- เราสามารถเลือก level ของ log ใน console ได้ด้วยนะ โดยเลือก Verbose เพื่อดู
console.debug()ได้

??= ให้เอาด้านขวามาใส่ จะทำงานเมื่อเป็น null หรือ undefined
การเปิดไฟล์ json ขนาดใหญ่
แน่นอนว่าไฟล์ json ขนาดใหญ่มากๆ เช่น 55 MB เปิดใน editor แล้ว มันจะแบ่บเอ๋อๆ อืดๆ ช้าๆ ไฟล์มันตั้งหลายพันบรรทัด เราสามารถใช้ DevTools ในการเปิดได้อย่างง่ายๆสบายๆ
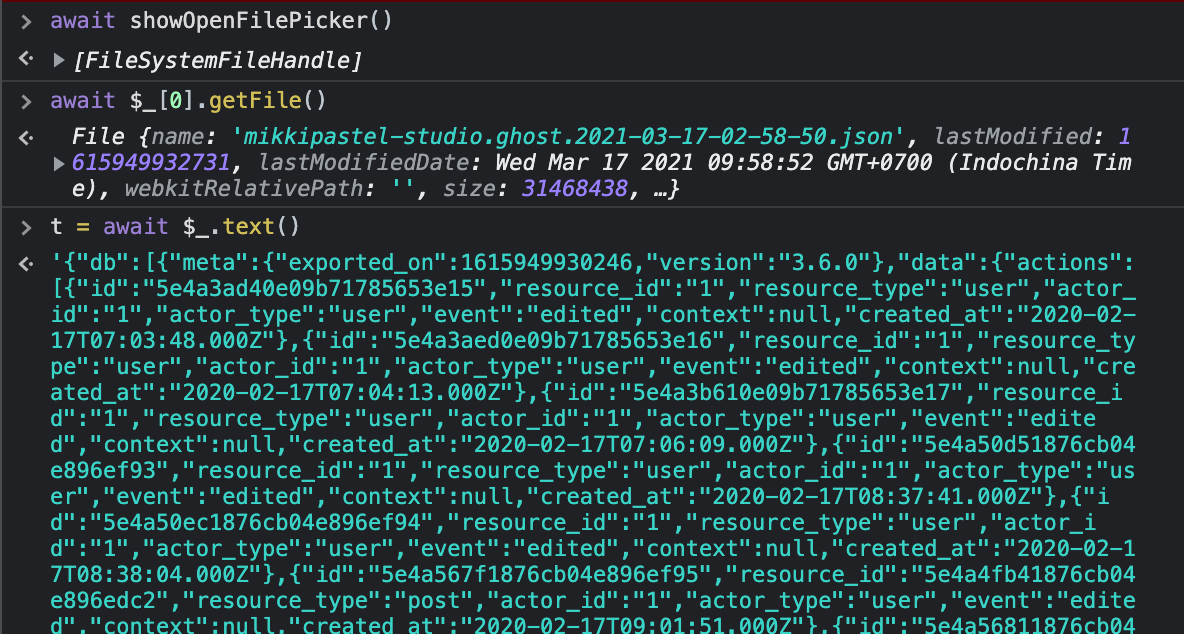
ก่อนอื่น พิมพ์คำสั่ง await showOpenFilePicker() บน Console แล้วเลือกไฟล์ json ที่เราต้องการ จะได้ FileSystemFileHandle กลับมา
ลองพิมพ์ await $_[0].getFile() เราจะได้ object ของไฟล์กลับมา
แปลง json ที่ได้เป็น text t = await $_.text() เราจะเห็น json ของเราพ่นออกมา

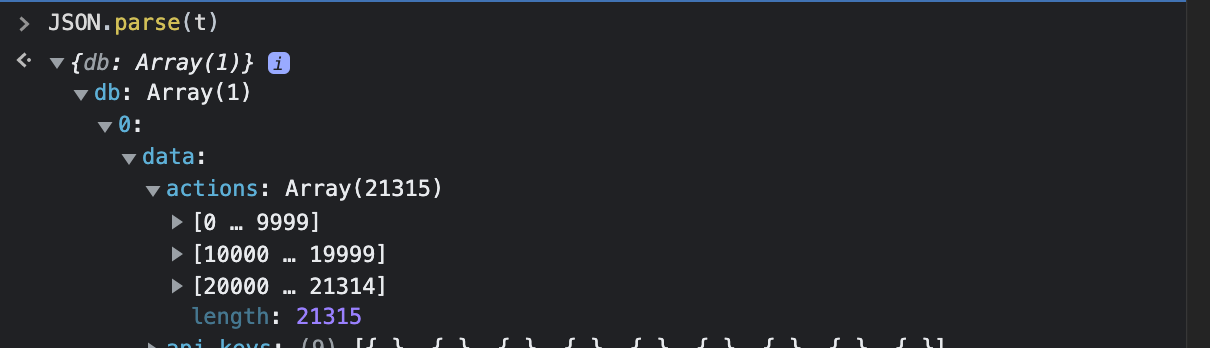
จากนั้นพิมพ์ JSON.parse(t) ทำให้เรา browse หน้าตาของไฟล์นี้ได้แล้ว ทำให้เราดู json file ได้ง่ายขึ้นกว่าเดิมเยอะเลย

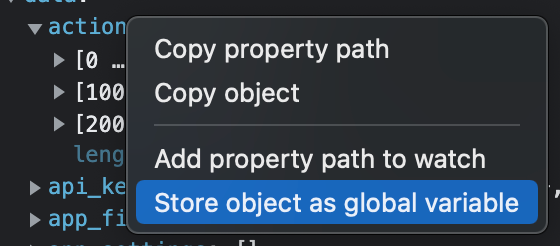
แล้วก็ save ตัวที่มี array เยอะๆเก็บไว้ เป็น global variable เนอะ โดยการคลิกขวา เลือก Store object as global variable

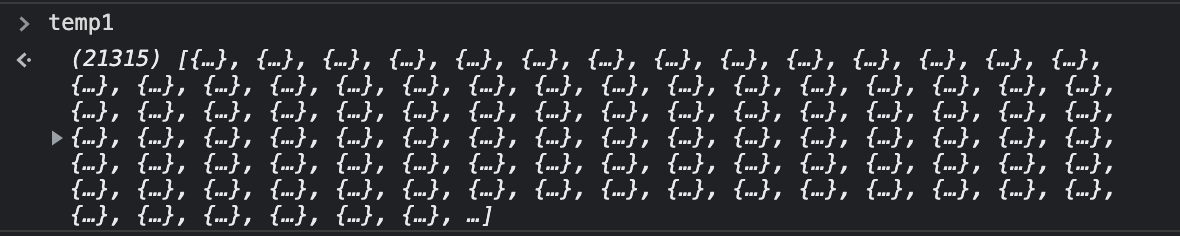
จะได้เป็นตัวแปรที่ชื่อ temp1

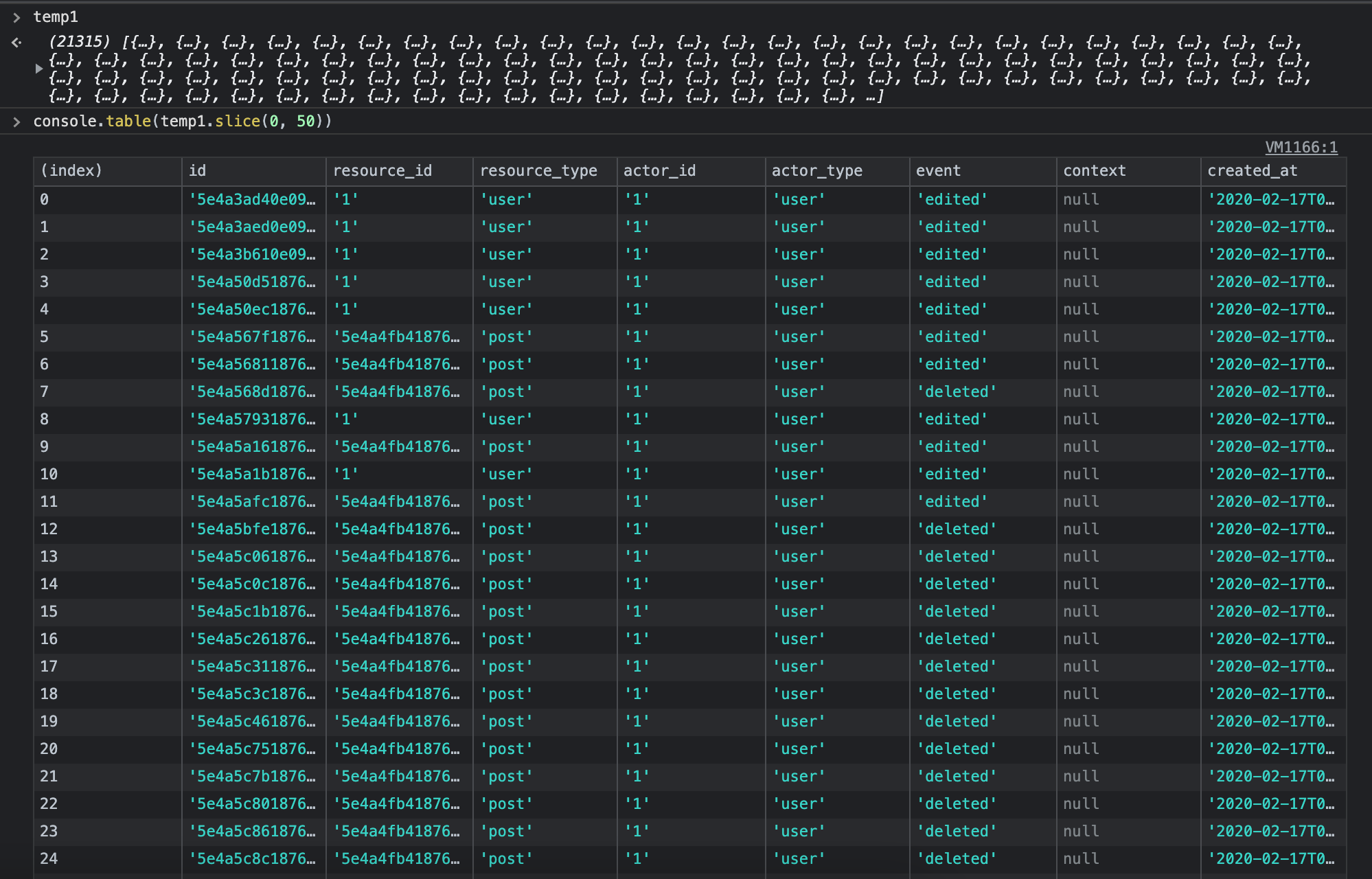
แสดงข้อมูล json ที่เราต้องการ เป็นตาราง ในที่นี้จะแสดง 50 อันแรกเนอะ พิมพ์คำสั่ง console.table(temp1.slice(0, 50)) จะได้หน้าตาเป็นแบบนี้

ท่านี้มันว้าวมาก บอกเลย
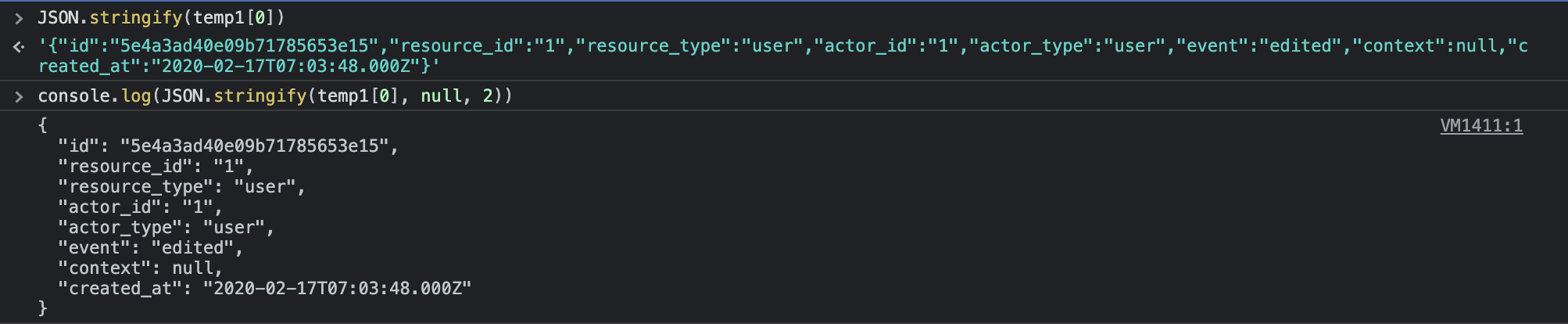
มีเพิ่มเติม คือ ปกติเราจะใช้ท่าประมาณนี้ในการดู log บางอย่าง JSON.stringify(temp1[0]) จะได้เป็น text มา มันก็จะมีความอ่านยากนิดนึง
เราจะทำให้อ่านง่ายขึ้นโดยใช้คำสั่ง console.log(JSON.stringify(temp1[0], null, 2))

Network
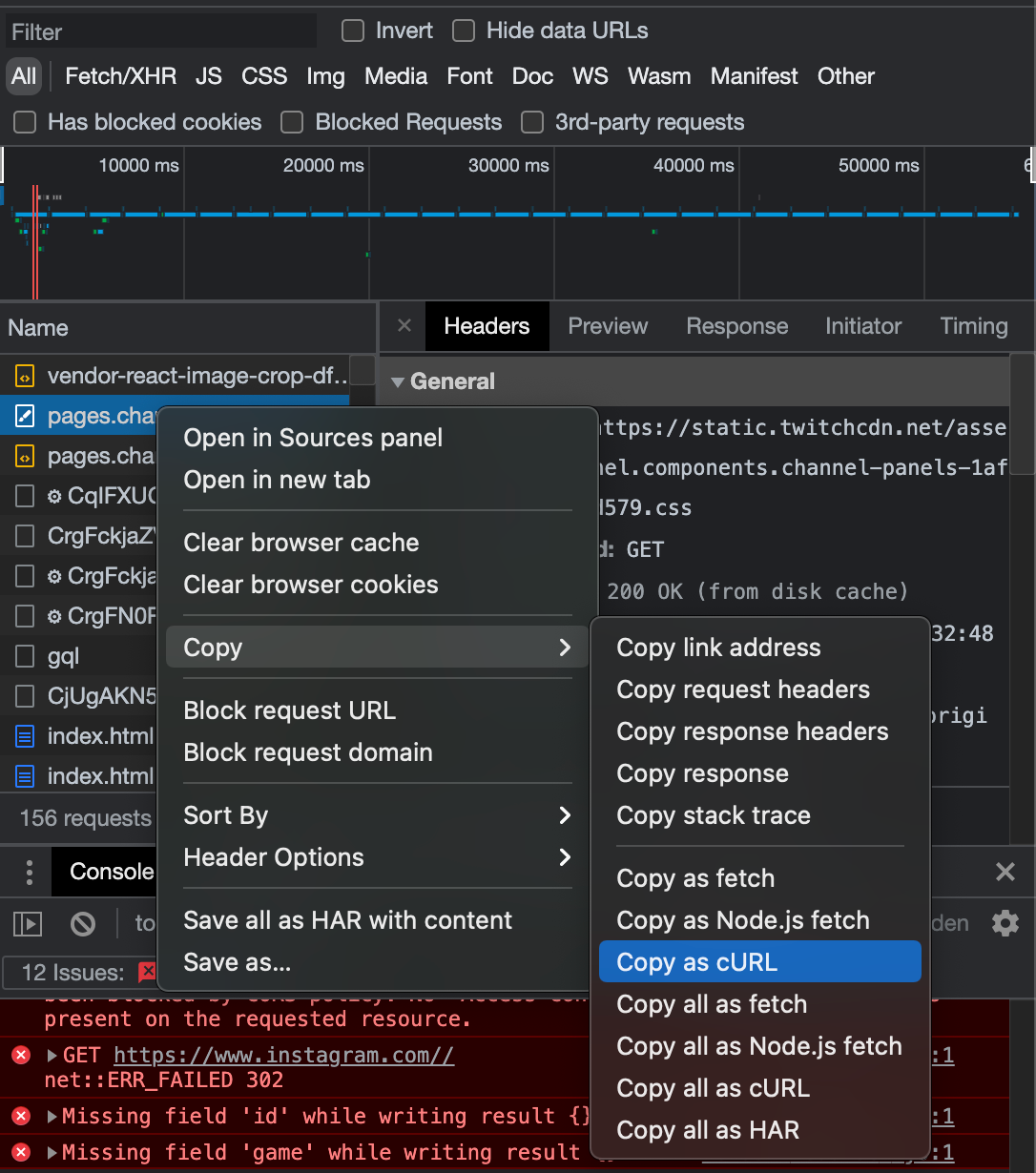
เราสามารถ copy network เพื่อเอาไปยิง service ด้วย cURL หรือผ่าน postman ก็ได้นะ โดยการกดอันที่เราต้องการ คลิกขวา เลือก Copy -> Copy as cURL สำหรับ cURL หรือ คลิกขวา เลือก Copy -> Copy as Node.js fetch สำหรับเอาไปยิงใน postman
และสามารถ copy fetch เพื่อเอาไปยิงใน console
ทำให้เราเอาไปดูโค้ดตรงที่ลูกค้าติดปัญหาได้ แต่ dev ไม่เจอ แล้วให้ dev เอาไปแก้จนได้ response code 200 กลับมา

Javascript
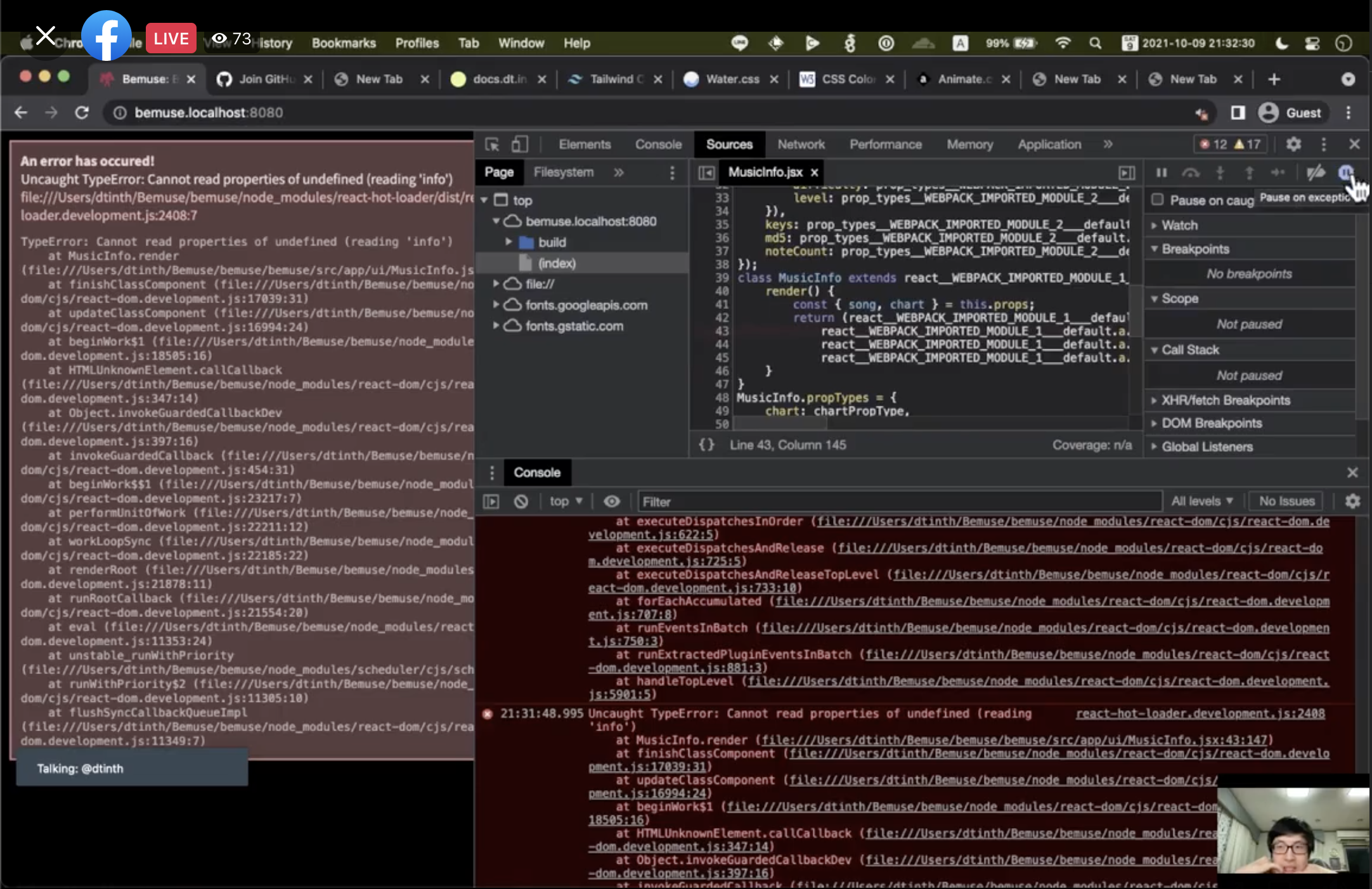
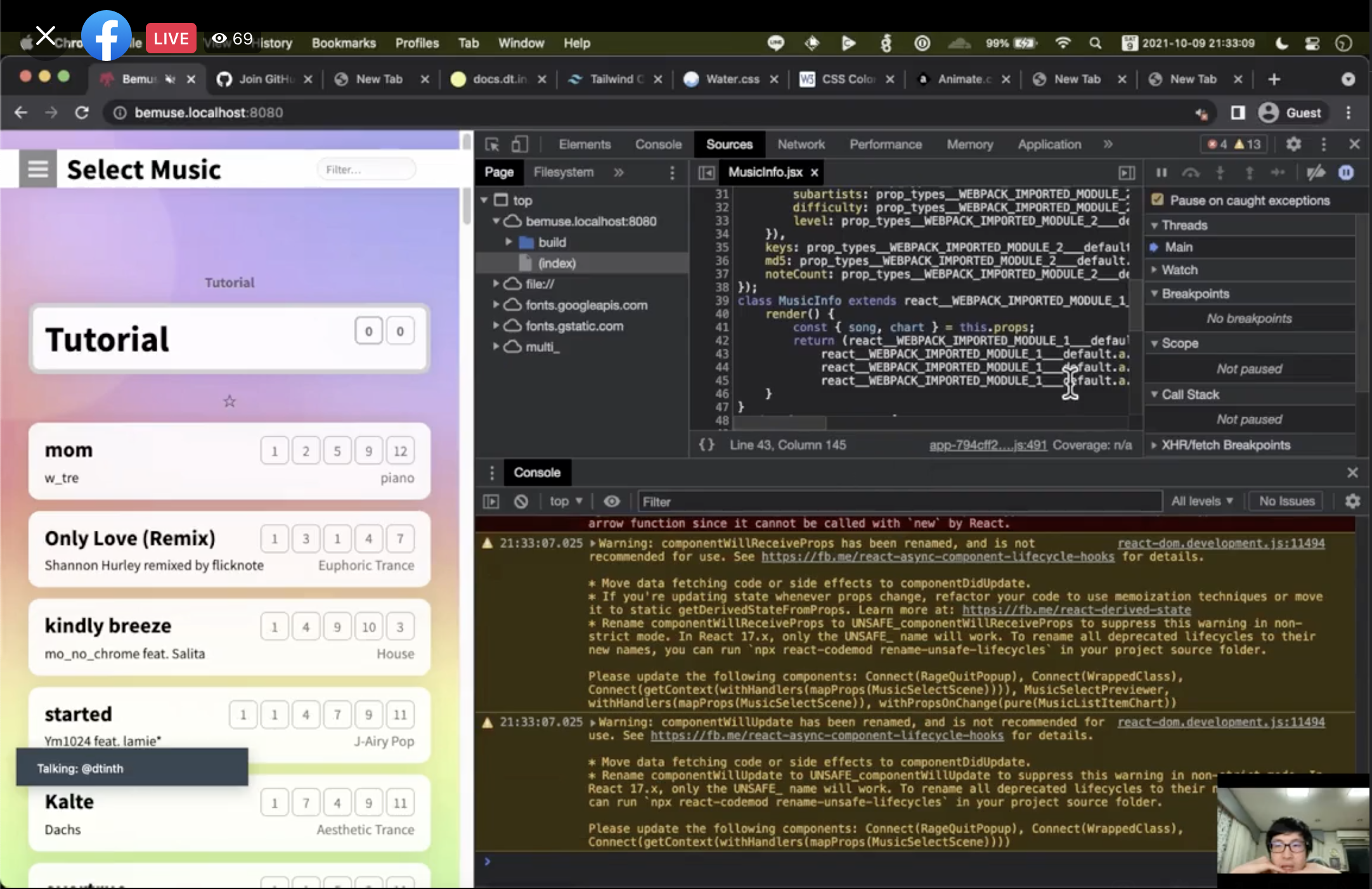
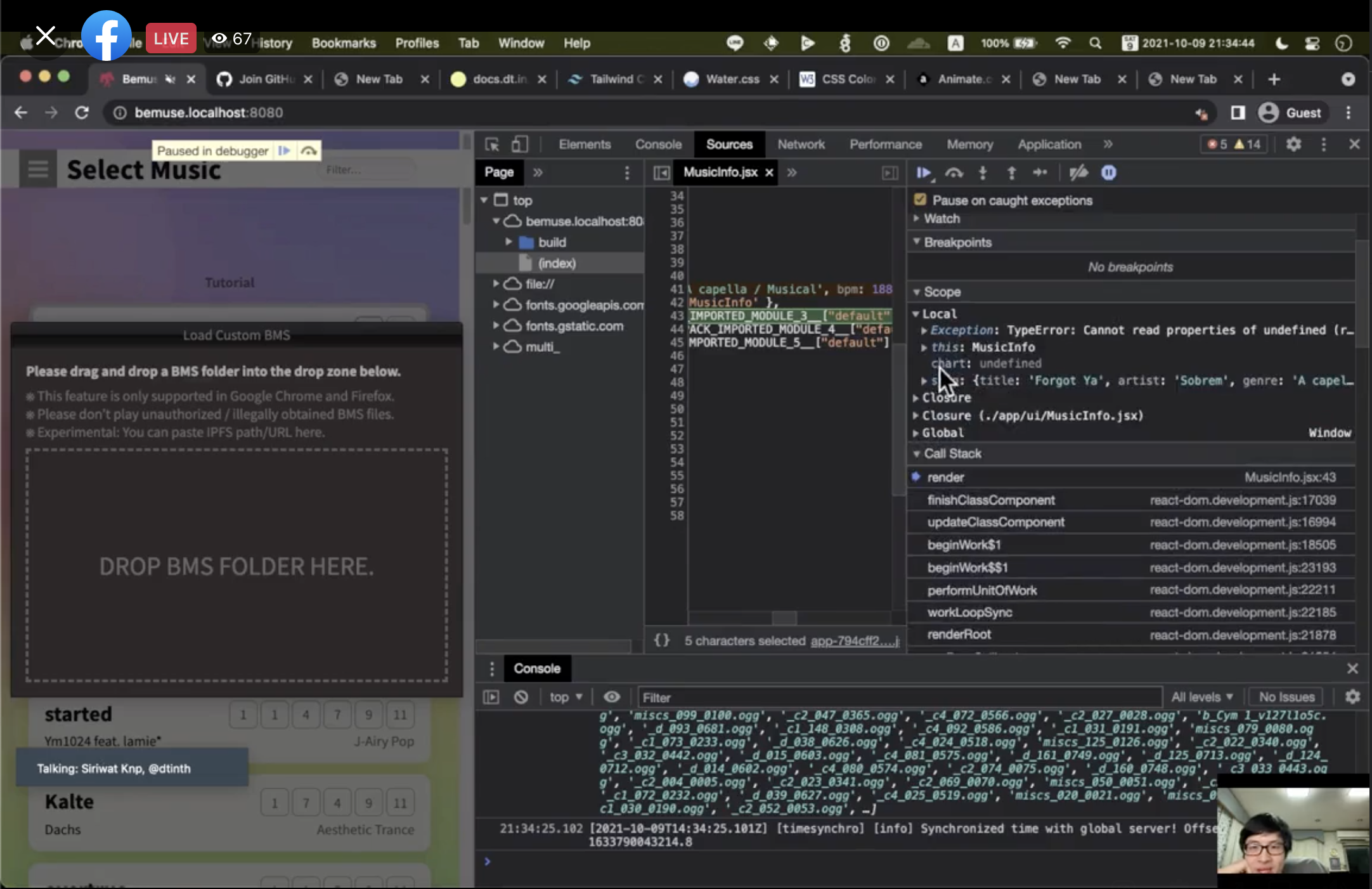
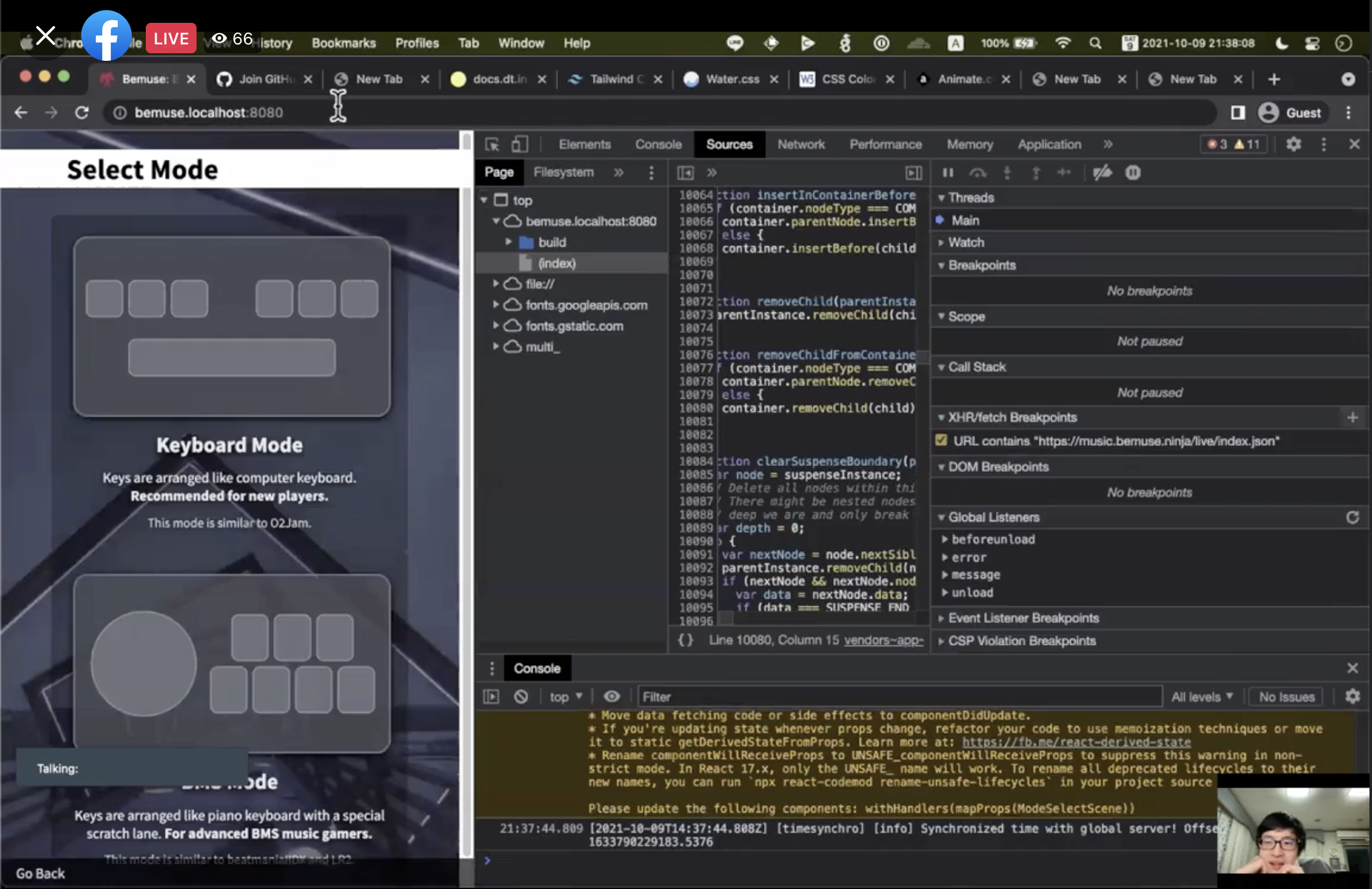
มีบางเคส เช่น โยนไฟล์แล้วเกิด error เราสามารถไปที่ tab Sources แล้วกดปุ่ม Pause on exception และติ๊กเลือก Pause On Caught Exceptions ร่วมด้วย เหมือนเรา debug เพื่อดูว่ามัน error หรือ crash อะไรตรงไหน



และเราสามารถตั้ง breakpoint สั่ง break-on ในบาง element ได้ด้วยนะ และตรง XHR ใส่ url ที่เราต้องการได้ด้วย

มีประโยชน์มากเวลาเจอหน้าเว็บขาว แล้วเราต้อง debug ว่ามันมาจาก function ไหน
เข้าไปอ่านเรื่องนี้เพิ่มเติมกันได้ที่นี่

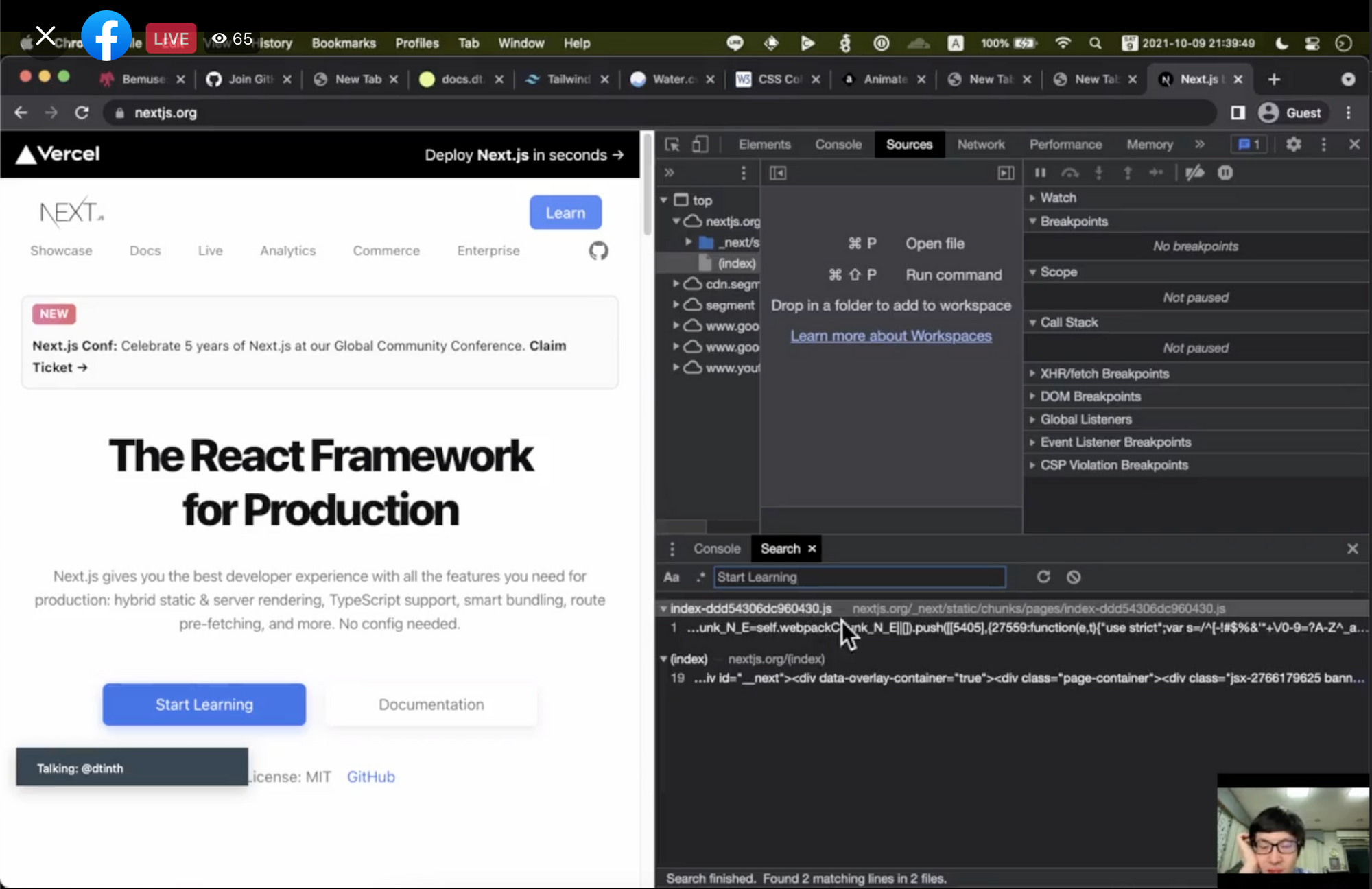
แล้วใน Search ก็เหมาะสมในการทำ Reverse Engineer ด้วยนะ เราสามารถหาโค้ดที่เกี่ยวข้องได้
โดยยังอยู่ที่ Sources เหมือนเดิม เราจะมา override โดยเลือก folder เปล่าในเครื่องของเรามาก่อน แล้วเอาโค้ดมาเขียนทับ จากนั้น save for override เมื่อเรา refresh มันจะเอาไฟล์ที่เรา override นี่แหละ มาใช้แทนต้นฉบับ
เรายังสามารถเพิ่ม folder สร้าง HTML ขึ้นมาเพิ่มเติม ก็จะทำหน้าที่เหมือน IDE ได้อีกตัวนึง
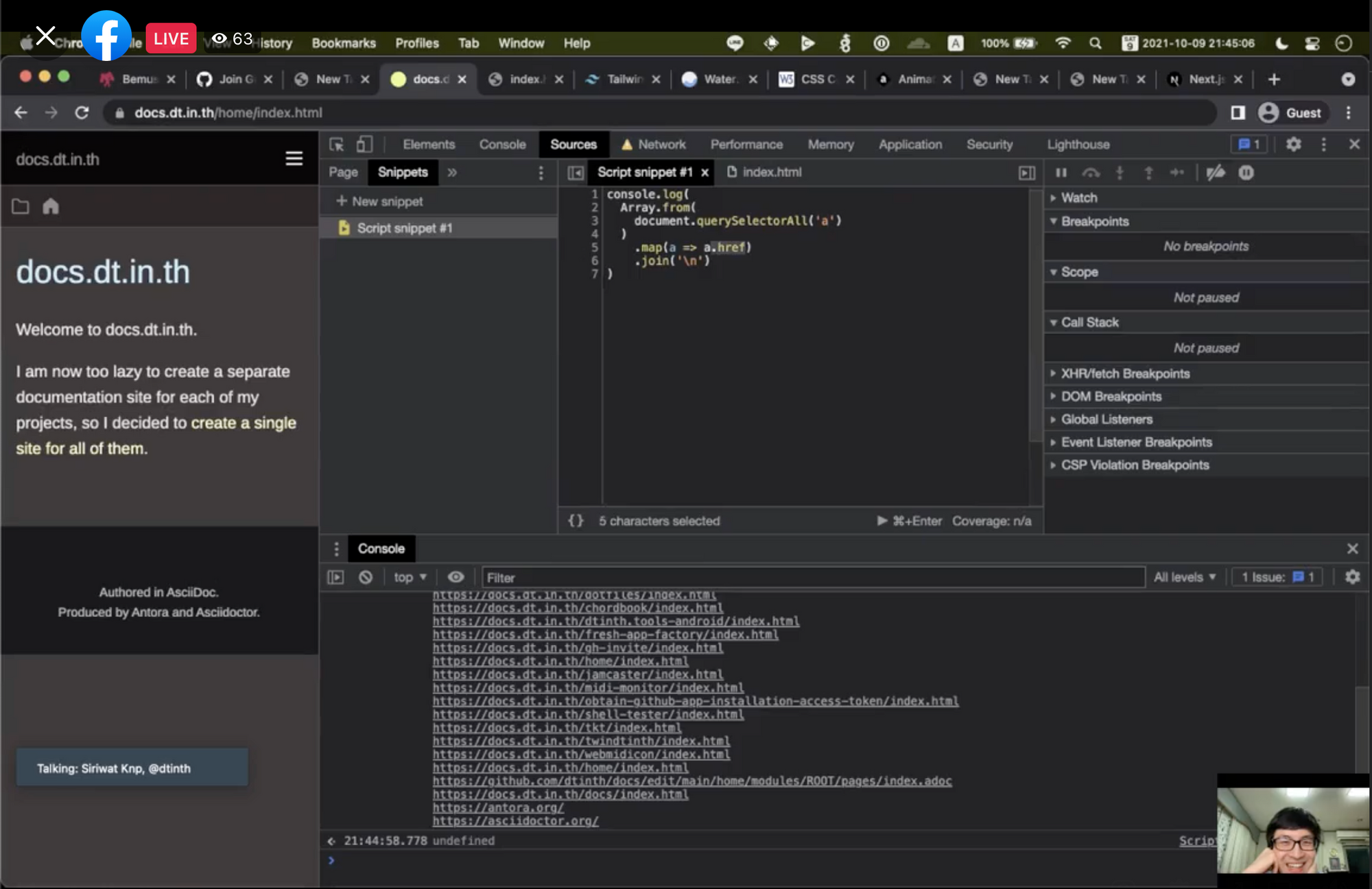
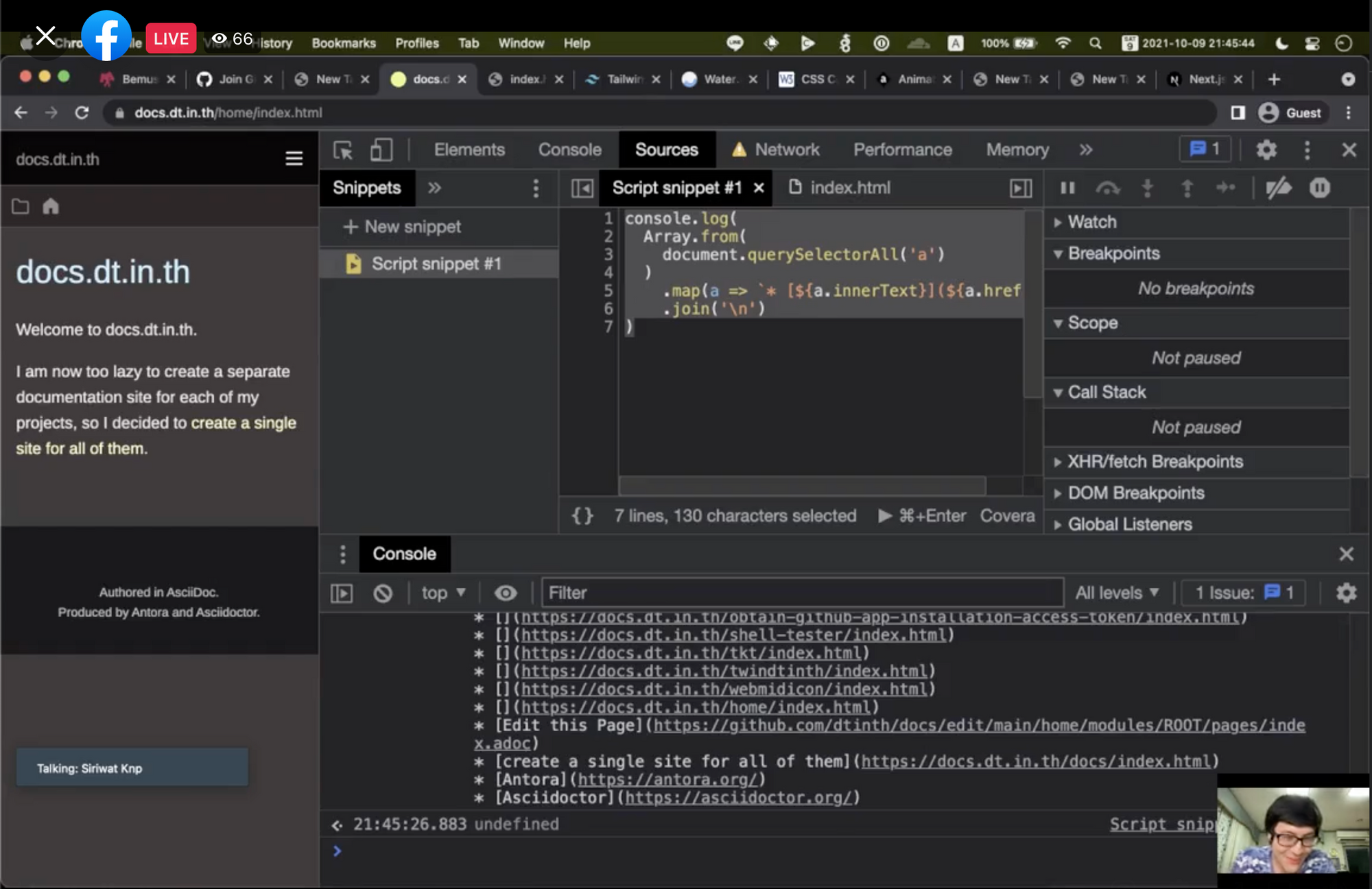
การทำ Snippets เรายังอยู่ใน Sources ให้เลือกข้างในเป็น Snippets ทำให้เราสามารถ run ตัว javascript เก็บไว้ใน local ได้
สุดท้าย Monkey patching เมื่อเรา override อะไรสักอย่างบนหน้าเว็บ อันนี้จะช่วยให้เรา debug ได้ง่ายขึ้น



Extension แนะนำ
- visbug : ใช้บอกพวก margin จะดูคล้ายๆกับใน Zeplin, Figma และเราสามารถพิมพ์แก้ text ได้เลย นำไปใช้ในการปรับหน้าเว็บกับ designer ได้เลย
ลองเล่นดูจะประมาณนี้ ส่วนตัวเราชอบ extention ตัวนี้ตั้งแต่แรกเห็นเลย เห็นในไลฟ์ตอนช่วงแรกๆแล้วมีคนถามใน comment ว่าอันนี้คือ tool อะไร

- GoFullpage อันนี้จะช่วย capture ทั้ง screen ให้เราแบบยาวๆ ได้เป็นไฟล์ pdf หรือ png ก็ได้
- Measure Dimension ใช้วัด dimension สำหรับในการ design
- ColorZilla ใช้สำหรับจุ่มสีในเว็บไซต์ คลิกเพื่อ copy สีนั้นไปใช้ได้เลย
อันนี้เห็นใน comment เขา discuss กัน เลยเข้าไปเปิดอ่านดูว่ามีอะไรมาใหม่บ้างเนอะ

แฮร่ ก็สรุปจบแล้ว ใช้เวลาหลายวันเลย เพราะลองเล่นด้วย อะไรด้วย ถึงแม้เราจะไม่ใช่สาย Web Developer แล้วก็จบดึก บางอันเราจะมึนๆไปบ้าง แต่อย่างไรก็ขอบคุณเพจ React ไปวันๆ และพี่ไทปัง สำหรับ live ดีๆ มีคุณภาพ เนื้อหาแน่น ใช้งานได้จริง เวลา 2 ชั่วโมงคือผ่านไปไวมากๆเลยหล่ะ หวังว่าจะเป็นประโยชน์ให้กับทุกคนเนอะ อย่างน้อยเราก็แปะไลฟ์นี้ให้น้องในทีมดูไปหล่ะ :D
สามารถ support ค่ากาแฟเจ้าของบล็อกได้ที่ปุ่มแดงส้มสุดน่ารักที่มุมซ้ายล่าง หรือกดปุ่มตรงนี้ก็ได้จ้า
กด follow Twitter เพื่อได้รับข่าวสารก่อนใคร เช่น สปอย content ใหม่ หรือสรุป content เร็วๆในนี้จ้า
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— mikkipastel (@mikkipastel) August 24, 2020
ติดตามข่าวสารและบทความใหม่ๆได้ที่
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, 10 December 2017
download แอพอ่านบล็อกใหม่ของเราได้ที่นี่








