การเปิด deep link เข้าหน้า android app โดยย่อ และทดสอบอย่างง่ายๆ

สวัสดีทุกท่าน วันนี้มาแบบง่ายๆ เบาๆ ถึงอาหารคลีนมันจะไม่แซ่บ แต่มีประโยชน์นะเออ กับการทำ deep link นั่นเอง (draft ไว้ตั้งแต่ช่วงเพลิงบุญตอนหลังๆ หลังใจเริงตายยกพินัยกรมให้ลูก ก็ไปเขียนบล็อกเรื่องอื่น คนจะเก็ตมุขไหมนี่ เล่นทันไหม)
ในแอปฟังใจนั้น ฟังก์ชั่นการแชร์จะมีหลายอย่าง เช่น แชร์เพลง ศิลปิน เพลย์ลิสต์ รับแจ้ง feedback อีกทั้งสามารถอ่านตัว https://www.fungjaizine.com/ ได้ด้วย ซึ่งก่อนหน้านี้มีอยู่แล้ว แต่เราจะต้อง improve นิดหน่อย ดังนี้
- ตัว fungjaizine เพิ่งเปลี่ยน url จาก www.fungjai.com/zine ไปเป็น www.fungjaizine.com ดังนั้นต้องเพิ่มใน AndroidManifest ไม่งั้นไปหน้า chrome ทันที เช่น อ่านบทสัมภาษณ์น้องสองป๋องในเว็บฟังใจดูดีกว่า

- android เพิ่งเปลี่ยน player ใหม่เป็น ExoPlayer แล้วยังไม่ได้ทำตัวเปิด Full Player เมื่อ user กดลิ้งค์ฟังเพลงนั้นๆ เช่น ดีเจบุ๊กบิ๊กเปิดเพลงอะไรนี่ แคปชั่นเศร้าจัง กดฟังดูดีกว่า (ลองกดด้านล่างได้, เลือกเพลงนี้เพราะน้องเพลงมา feat. เห้ย เกี่ยวหรอ)
การที่เขายังไม่ลืมอาจเป็นเหตุผลเดียวกับที่เราไม่ลืม เข้าใจแหละ 🌾 #ฟังใจ #djบุ๊กบิ๊กจอมบูดเบี้ยว
Posted by ฟังใจ - Fungjai on Monday, 13 November 2017
- ไหนๆทำแล้วลองดูตัว playlist กับ artist พบว่า ไปหน้า Activity ที่ควรไปถูกต้อง หรือไม่ เพราะ path มีส่วนที่ซํ้ากันอยู่
- ส่วนเรื่องการสมัครสมาชิกใน fungjai จะมีส่วนของการ confirm email และ reset password ที่กดจาก link ใน email แล้วก็ policy ด้วย
ในที่นี้เราจะพูดถึง link 4 ประเภท ที่แชร์จากฟังใจลง social กันนั่นคือ
- เพลง เช่น https://www.fungjai.com/artists/mattnimare/musics/venus_4 จะไปหน้า Full Player

- ศิลปิน เช่น https://www.fungjai.com/artists/tattoo-colour จะไปหน้า artist

สังเกตได้ว่าลิ้งค์เพลงและศิลปินจะมี https://www.fungjai.com/artists/<artist_name> ที่เหมือนกันอยู่ แต่เพลงจะมี music/<song_name> ต่อท้าย
- playlist เช่น https://www.fungjai.com/playlists/popular-song-fungjai-awards-2017 จะไปหน้า playlist

- fungjaizine เช่น https://www.fungjaizine.com/article/interview/catexpo4 จะไปหน้า webview และ load content นั้นๆขึ้นมา

ซึ่งตรงนี้เราจะไม่พูดโค้ดอย่างละเอียดนะ (ถ้าอยากได้โค้ดละเอียดมากๆก็ google เอานะ) พูดเป็นแนวทางในการเอาประยุกต์ใช้นะ
มาเริ่มทำกันแบบคร่าวๆกันเลยดีกว่า
เราสร้าง Activity นึงขึ้นมา ชื่อว่า DeepLinkActivity.java และเพิ่มใน AndroidManifest แบบนี้
กลับไปหน้า Activity ของเรา พบว่าตัว link มีรูปแบบที่ต่างๆกันจากด้านบน ในที่นี้จะพูดถึง link 4 ประเภทจากด้านบนเนอะ และโค้ดจะร่างคร่าวๆไว้
หลักการทำงาน มันจะ check ก่อนว่าใช่ path ที่เรากำหนดในแอปใช่ไหม ถ้าใช่ จะมี handling app ขึ้นมาในครั้งแรกที่ user ลงแอปนี้และกด link ที่กำหนดไว้ครั้งแรก (ในกรณีไม่ได้ล้าง setting ในเครื่องนะ)
เมื่อกดเลือกแอปแล้ว มันจะมาที่ DeeplinkActivity.java จากนั้นก็จะรับ intent data มาเป็น uri และแปลงเป็น string เพื่อได้ url ที่เรากด
เราสามารถ get host ของ link ที่เรากดได้แบบนี้
host = uri.getHost();และ get path segment ของ link ที่เรากดได้ดังนี้
pathPrefix = uri.getPathSegments().get(PATH_SEGMENT_FIRST);จากนั้นเราสิ่งที่เราได้ มาทำการ check เพื่อเข้า condition ในแต่ละ case เช่น ถ้ากด link fungjaizine ก็กดเข้า WebView ไป
if ("www.fungjaizine.com".equal(host)) {
openWebView();
}ถ้ากด link playlist ก็จะเข้าหน้า playlist ในแอป
else if ("playlist".equal(pathPrefix)) {
openPlaylist();
}ถ้ากด link เพลง หรือ ศิลปิน จะต้องแยกก่อนว่า เป็น link ของ ศิลปิน หรือ เพลง ถ้าศิลปินก็เข้าหน้าศิลปินในแอป ถ้าเป็นหน้าเพลงให้ไปที่ full player เพื่อเล่นเพลง
else if ("artist".equal(pathPrefix)) {
String song = uri.getPathSegments().get(PATH_SEGMENT_FOURTH);
if (song != null) {
playSong();
} else {
openArtist();
}
}ถ้าอื่นๆหรือเป็น default case ก็ไปหน้าแรกของแอป
else {
startLaunchScreen();
}สำหรับ WebView นั้น เราเคยลอง deeplink กับ chrome custom tab มาแล้ว ปรากฏว่าแอปค้างหรือพังไปเลย ดังนั้นมาใช้ WebView แทน เพราะนอกจากจะ back to basic และ ก็เปิดไม่ช้าด้วยนะ แล้วแต่สัญญาณ internet
ก่อนอื่นสร้าง layout หน้า WebView มาก่อน นามว่า activity_webview.xml
จากนั้นสร้าง Activity ขึ้นมาอีกไฟล์ ชื่อว่า WebviewActivity.java ตัว openWebView() ก็จัดการเรียกตัวนี้มา
เมื่อเรากด link ที่เป็น content ก็สามารถเปิดอ่านในแอปของเราได้อย่างชิวๆเลย :)
ให้คุ๊กกี้ทำนายกัน เอ้ยยย มาทดสอบกันก่อนดีกว่า
ทดสอบกับ facebook ว่าเราโพสลิ้งค์เพลงไปแล้ว กดแล้วจะได้อะไร
อีกอันนึงที่เราคิด นั่นคือ พวกลิงค์จาก facebook (เช่น https://l.facebook.com/l.php?u=https://www.fungjai.com/playlists/staff-pick-biweekly-006), twitter (t.co/), หรือ google (goo.gl/) จะเปิดได้ไหมน๊ออ
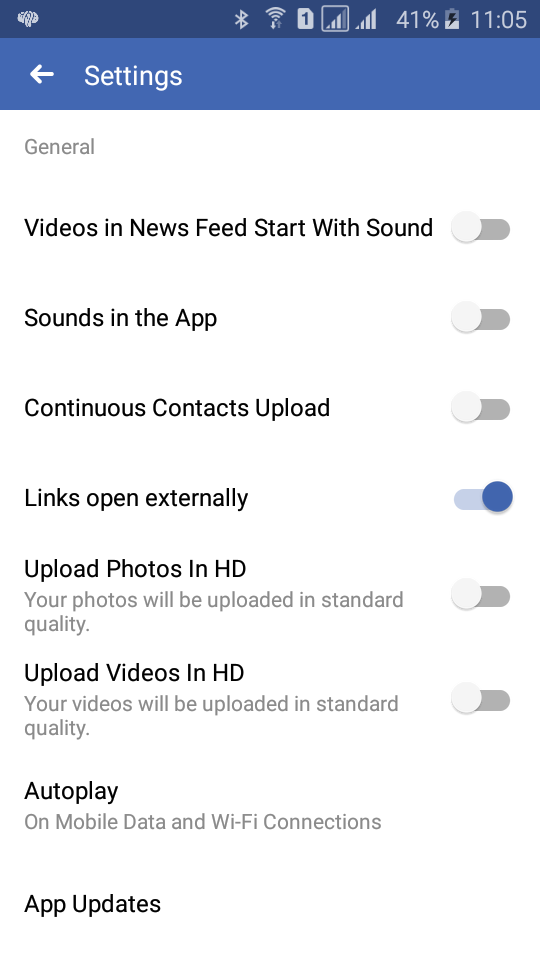
ใน Facebook ปกติที่เรากดลิ้งเพลงของฟังใจ มันจะไปหน้า chrome custom tab ตาม default ของแอปในสมัยนี้ แต่ถ้าไป enable “Link open externally” ก็สามารถเปิดลิ้งแบบตรงไปตรงมาที่เราทำได้เลย ไม่ต้องกดที่ตัว chrome custom tab นะ

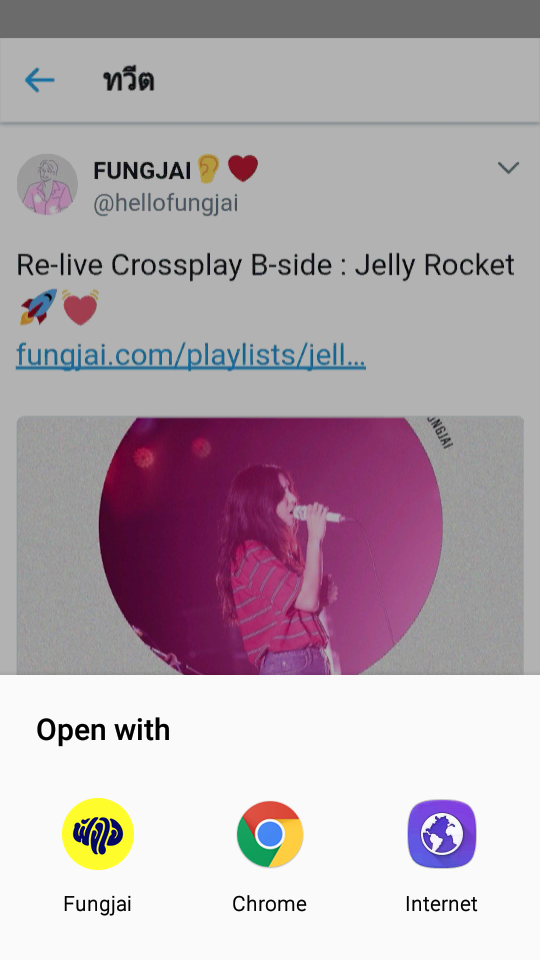
ดังนั้นใน Facebook มันจะเปิดได้ ลองดูตามคลิปนี้ดีกว่า ซึ่งเราอัดคลิปหน้าจอและเอามาแปะรวมกัน
ส่วนพวก twiter หรือ google shortlink ไม่สามารถทำได้ ลองแล้วติดเยอะมาก (เข้าใจว่า มันต้องไปแปลงเองในแอปเราว่าใช่ไหม ไม่ใช่เด้งออก งี้หรอ เสียเวลาและแรงงานอ่ะ) ซึ่งจริงๆไม่ต้องทำก็ไม่เป็นไร แค่เราอยากรู้เฉยๆ แต่ของทวิตเตอร์เรากดแล้วขึ้นมาเลย เพราะแอดมินใส่ลิ้งค์ต้นฉบับด้วยแหละ หรือไม่ twitter เปลี่ยนมาเป็น 280 ตัวอักษรต่อทวิต เลยดีขึ้น?

ปิดท้ายกันที่วิธีทดสอบสุดง่าย โดยที่ไม่ต้องนั่งกด link เอง
มาถึงช่วงการทดสอบ เราคงไม่อยากจะไปที่ facebook, twitter และอื่นๆ เพื่อมากด link ของฟังใจเนอะ โดยเฉพาะตอนที่เรา debug อะเนอะ เพราะกดไปแอปอื่น ก็ออกนอก runing session ของแอปเราแล้วหล่ะ
หลังจากที่ Google it เพื่ออ่านวิธีการทำ deep link ขั้นต้น เราก็ได้เจอวิธีทดสอบการกด deep link โดยเราใช้ ADB หรือ Android Debug Bridge นั่นเอง ตัวนี้นี่จะช่วยในการเชื่อมต่อ device เพื่อทำสิ่งต่างๆ ซึ่งเราจะพิมพ์คำสั่งบน Terminal ใน Android Studio นั่นเอง อันมี format แบบนี้
adb shell am start -W -a android.intent.action.VIEW -d "<url>" <package_of_your_app>เรามาลองใส่กันแบบนี้ ในที่นี้ลองกดลิ้งเพลง Ai ของเปอติ๊ด มิสวินเท่อร์ ดูแล้วกัน
adb shell am start -W -a android.intent.action.VIEW -d "https://www.fungjai.com/artists/petite/musics/ai-single" com.fungjaiพอพิมพ์ลง Terminal เรียบร้อย นางจะพาไปหน้า Full Player และเล่นเพลงตามโค้ดที่เราเขียนไว้ ถ้า url ที่เราป้อนไปไม่ตรงกับที่กำหนดใน AndroidManifest ก็อย่าหวังเลยค่ะว่าเขาจะทำให้
ข้อควรระวัง ถึงเราจะ run เครื่องเดียว แต่ถ้าเสียบหลายเครื่อง (ทั้งมือถือ แท็บเล็ทจริงที่เสียบสาย usb, emulator และ genymotion) มันจะไม่ยอมทำให้เน้อ ดังนั้น ต้องเสียบเพียงเครื่องเดียวเท่านั้น

สรุปการทำ deeplink
การทำ deeplink มีข้อดีสำหรับ user ที่ลงแอปเราแล้ว สามารถกดจาก link มาที่แอปเราได้เลย ซึ่งเกือบจะทุกแอปก็จะทำกันอยู่แล้ว เพื่อทำให้ user ทำกิจกรรมในแอปได้นานขึ้น (หรือภาษา UX เขาเรียกว่า convertion ของ user สูงมากขึ้นเปล่า ไม่แน่ใจ) ทำให้ UX ของแอปดีขึ้น และทางทีม developer สามารถเก็บ stat หรือเอาไปเล่นกับโปรโมชั่นต่างๆที่ทำขึ้นก็ได้นะ
บทความเบาๆที่หวังว่าทุกคนคงจะชอบกันเพราะรูป cover เอ้ยยย ได้สาระประโยชน์กันไปนะคะ ถึงจะแอบขายของไปบ้างบางทีก็ตามค่ะ ;)






