อบรม cross platform by microsoft จากงาน MEGA2014
ในการแข่งขันแอปปิเคชั่นภาครัฐ MEGA2014 มีการจัด workshop ให้ผู้แข่งขันด้วย ซึ่งบล็อกตอนนี้ เจ้าของบล็อกไปอบรม cross application ของ Microsoft Thailand ตั้งอยู่ที่ชั้น 38 CRC Tower ห้อง auditorium 1 ในวันที่ 28 มกราคม 2558 เวลา 13:00-17:00 (ตอนแรกเขาบอกเลิก 4 โมงเย็นนะเนี่ย)
วิธีการมา ของเรามาด้วยรถเมล์ ลงสถานฑูตสหรัฐอเมริกา แล้วข้ามสะพานลอย เดินไปนิดนึงก็ถึงตึกแล้ว มีทั้งหมด 3 แท่ง เราสนใจตึกใหญ่ตรงกลาง อันนามว่า CRC Tower นอกจากเป็นที่ที่เรามาร่วมอบรมแล้ว ยังมี shopping mall อีก 3 ชั้น และเชื่อมกันกับโรงแรมคอนราดด้วยยยยย เราสามารถหาอะไรทานก่อนเข้าอบรมได้ที่ด้านล่างนี้คะ มีทั้ง Burger King, Starbucks coffee, S&P, ZEN และอีกหลายร้านเลยคะ ก่อนเข้ามาแลกบัตรด้วยนะคะ จะได้ขึ้นไปอบรมได้เนอะ ลิฟต์ค่อนข้างเร็ว วาปทีเดียวถึงที่หมายของเรา วิวดีมาก
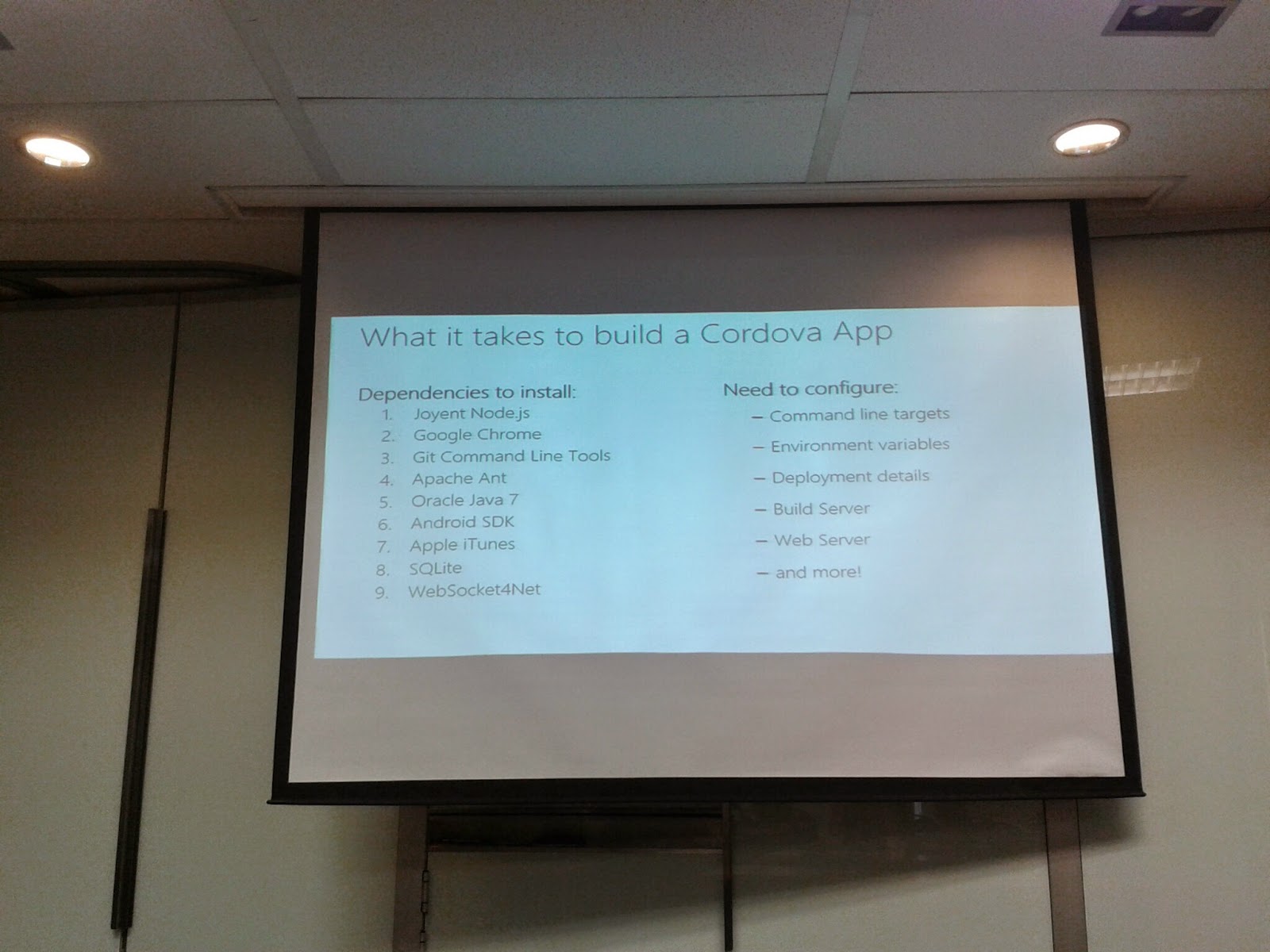
cross platform development using Visual Studio Tools for Apache Cordova
– CSS media queries กำหนดสไตล์เฉพาะ
<script src=”condova.js”></script>
<script src=”scripts/platformOverrides.js”></script>
<script src=”scripts/index.js”></script>
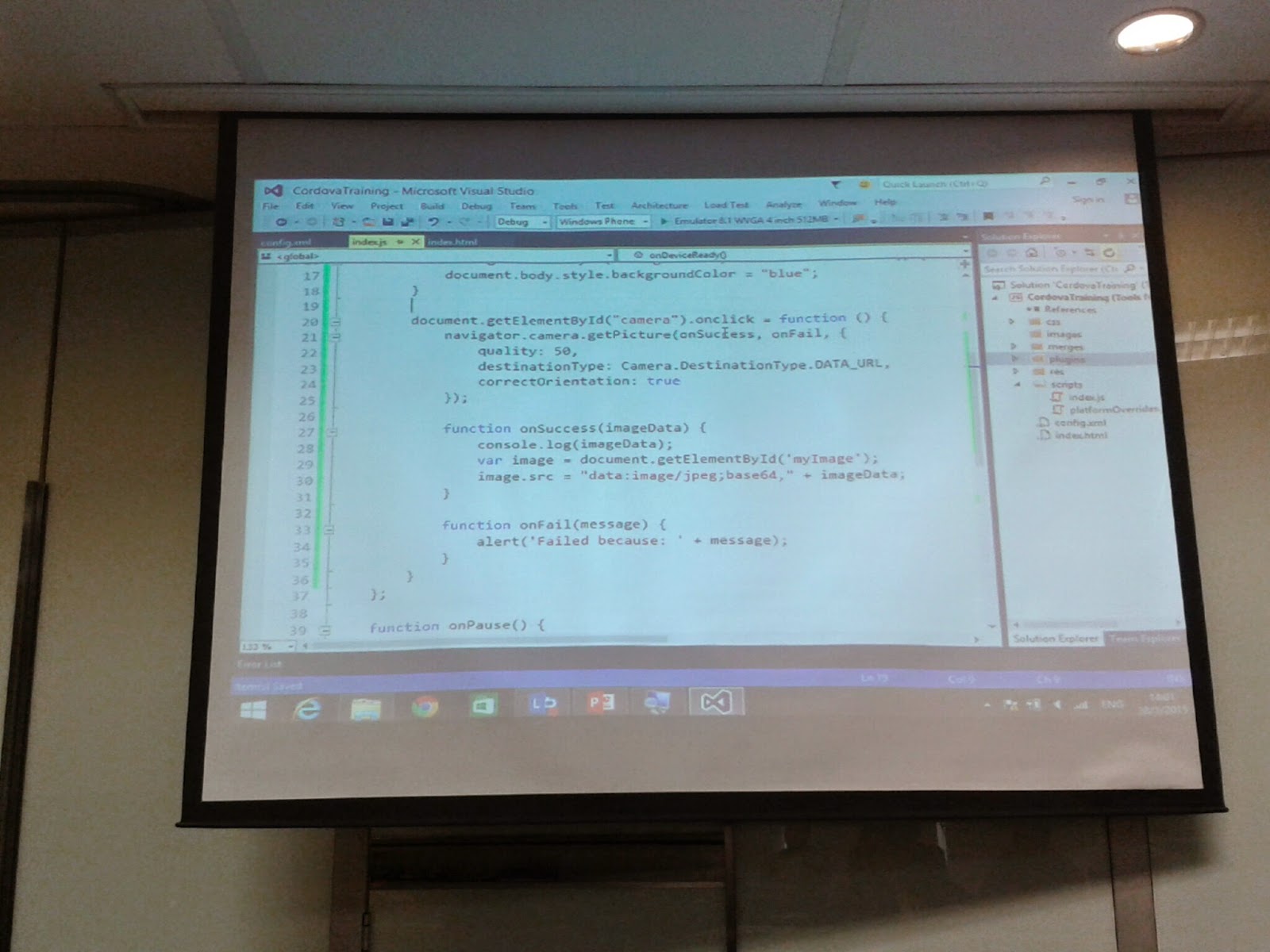
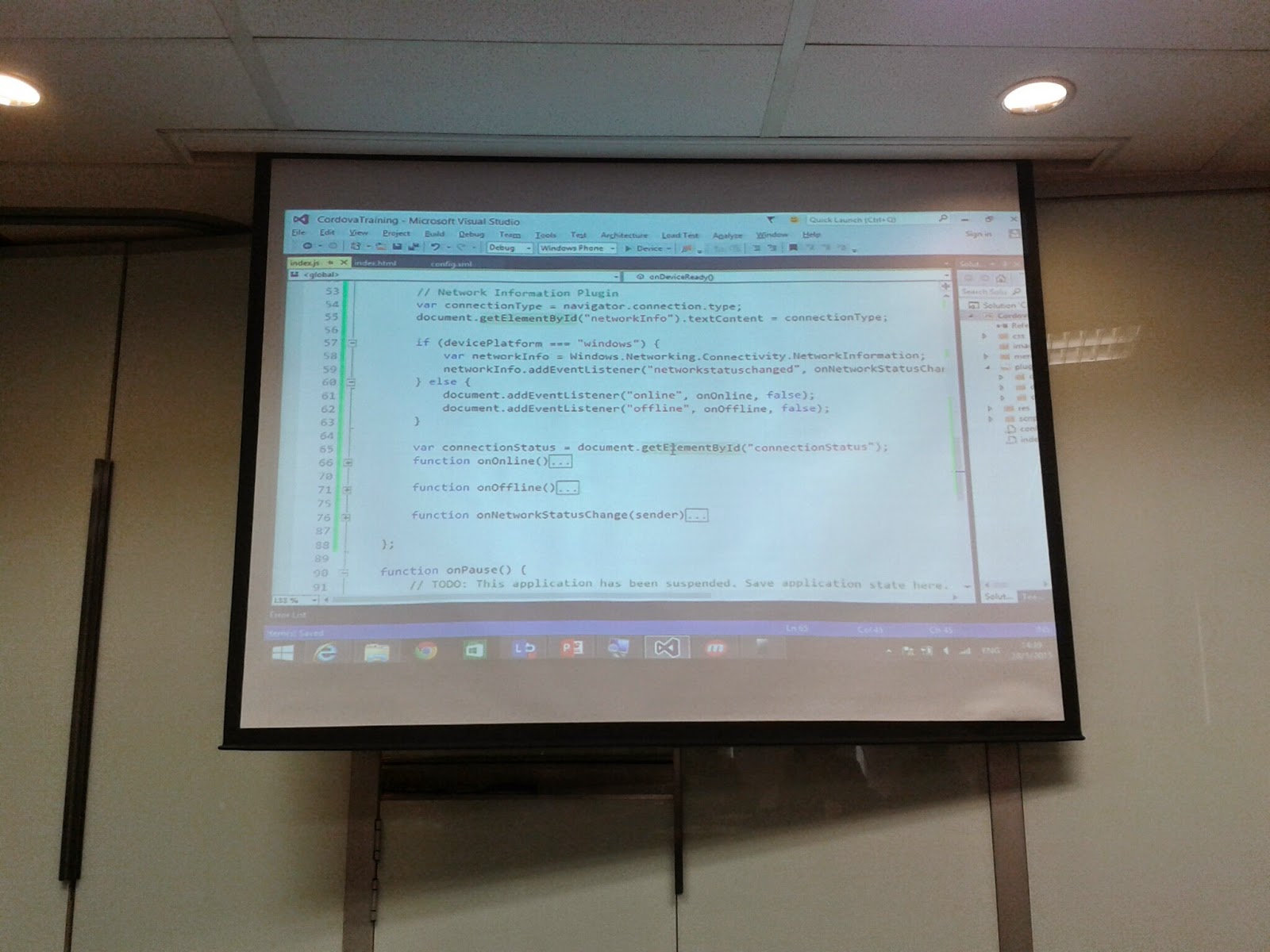
– ตัว main.js เป็นส่วนต่อไป ส่วนนี้ใส่ฟังก์ชั่นเข้าไปด้วย ข้างในมี 3 ฟังก์ชั่น คือ onDeviceReady, onPause และ onResume ซึ่งเราสนใจที่ onDeviceReady ที่เดียวคะ อารมณ์เหมือน onCreate ใน android หล่ะคะ ตัว line 8 ในรูป
document.addEventListener(‘deviceready’, OnDeviceReady.bind(this));
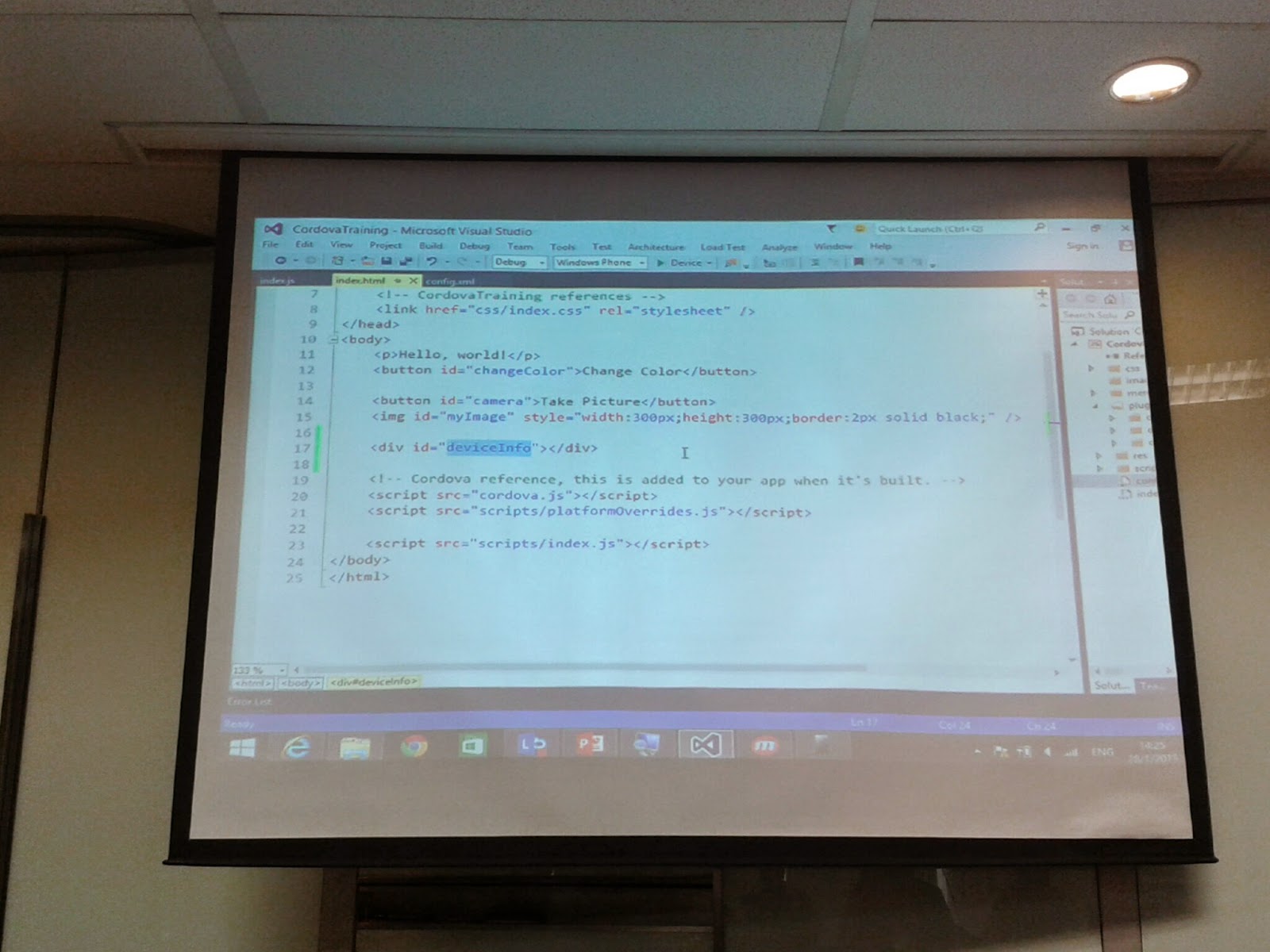
เป็นการระบุบอกว่า ให้โค้ดของเราทำงานใน function onDeviceReady คะ ฟังก์ชั่น document.addEventListener ให้ใส่ปุ่มที่ index.html
<button id=”changeColor”>Change Color</button>
แล้ว set function ที่ index.js ใน OnDeviceReady คะ
document.getElementById(“changeColor”).onclick = function () {
document.body.style.backgroundColor = “blue”;
}
** สรุปง่ายๆ คือ เหมือนลากปุ่ม ตั้ง id ปุ่มที่ไฟล์ index.html และไปกำหนดการใช้งานที่ main.js หน้าตาก็จะเป็นไปตาม platform**
•Plugins• cordova มีเยอะมาก
การ add plugins ทำโดยการ add plugins ที่ config.xml รอ downolad จากเน็ตมา จากนั้นจะมี folder ใหม่ นามว่า plugin และมีส่วนที่เรา add มาด้วย เวาใช้งาน ระวัง support platform ด้วย
•Using JS framework with Apache Cordova• angular เป็น MVC (Model–view–controller)
•Know Issue and Limitations• บรรดา bug ทั้งหลาย
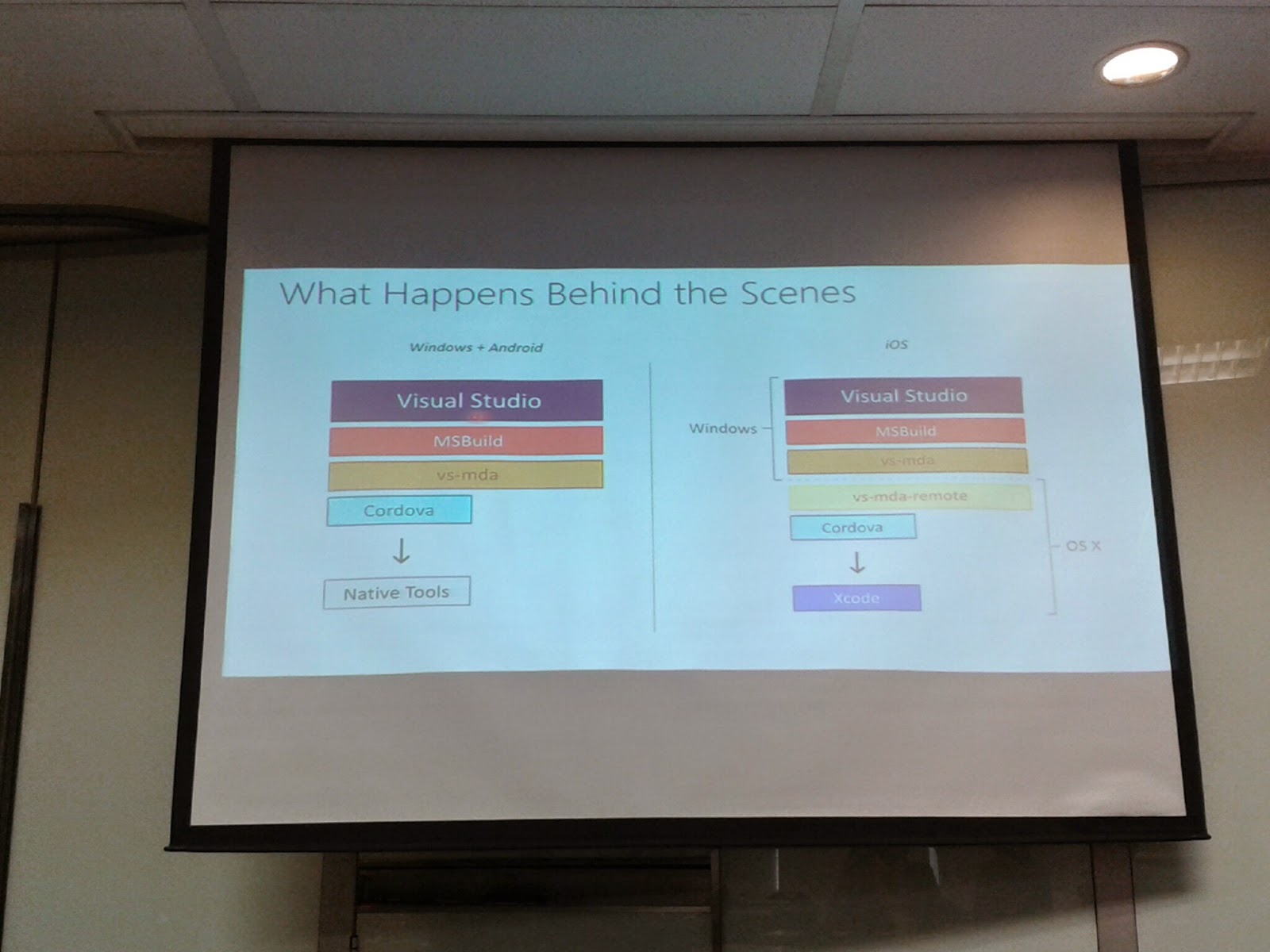
– Windows :
– เราสามารถเอา code ของเราไป run ได้ 3 รูปแบบ คือ virtual machine, cloud service, web sites ซึ่ง VM คืิอแบบ infrastructure ยากสุด แต่สามารถควบคุมได้หมด ส่วน cloud กับ web จะเป็นแบบ platform ซึ่งตัว web จะง่ายสุด และการสร้างเว็บแบบเริ่มต้นจะฟรีด้วย เราสามารถเล่น windows 10 ได้ และฟรี 30 วัน
– windows และ android : มี plugin เชื่อม native และ js เข้าด้วยกัน เพื่อใช้งาน plugin ได้ เช่น เปิดกล้อง เปิด GPS ได้ หลักการเดียวกันกับ WP8
– iOS : รันบน environment เดียวกัน ไม่มี native เพราะ เขียน native ด้วย js ได้ 100% หลักการเดียวกันกับ WP universal
** WP universal คือ รันได้หมดทั้งมือถือและคอม ส่วน WP8 ใช้ C# และ xaml เป็น native **
พี่วิทยากรได้แสดงตัวอย่าง plugins 5 ตัวด้วยกันคะ จะมีแบบ official (org.apache.cordova.*) และแบบ custom
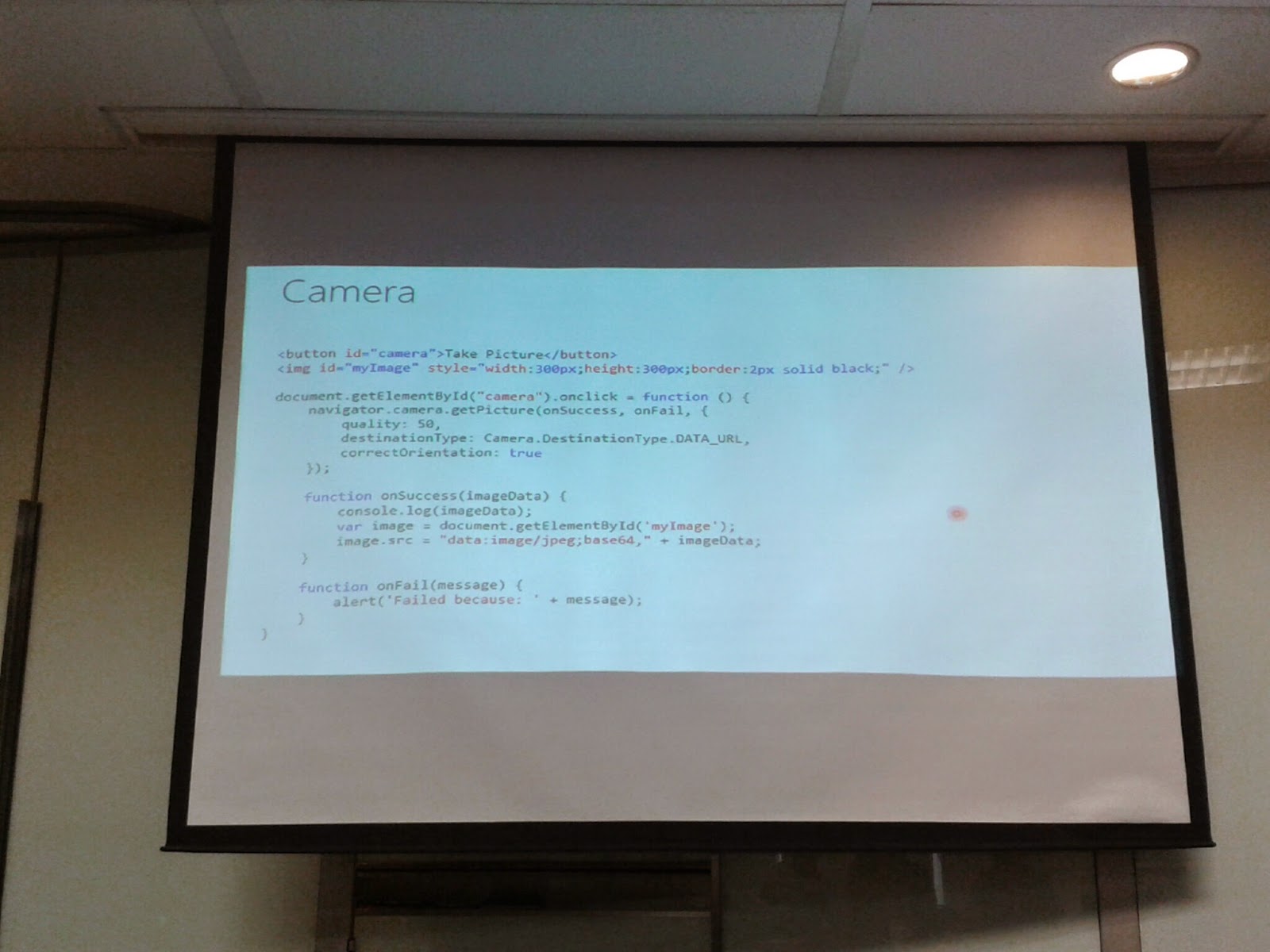
1. Camera : ใช้ official plugins ตอน demo ใช้เครื่องจริงของ android และ windows phone ทำงานได้เหมือนเขียน native เองเลย แถมง่ายกว่าด้วย จำนวนบรรทัดน้อยกว่าเยอะเลย
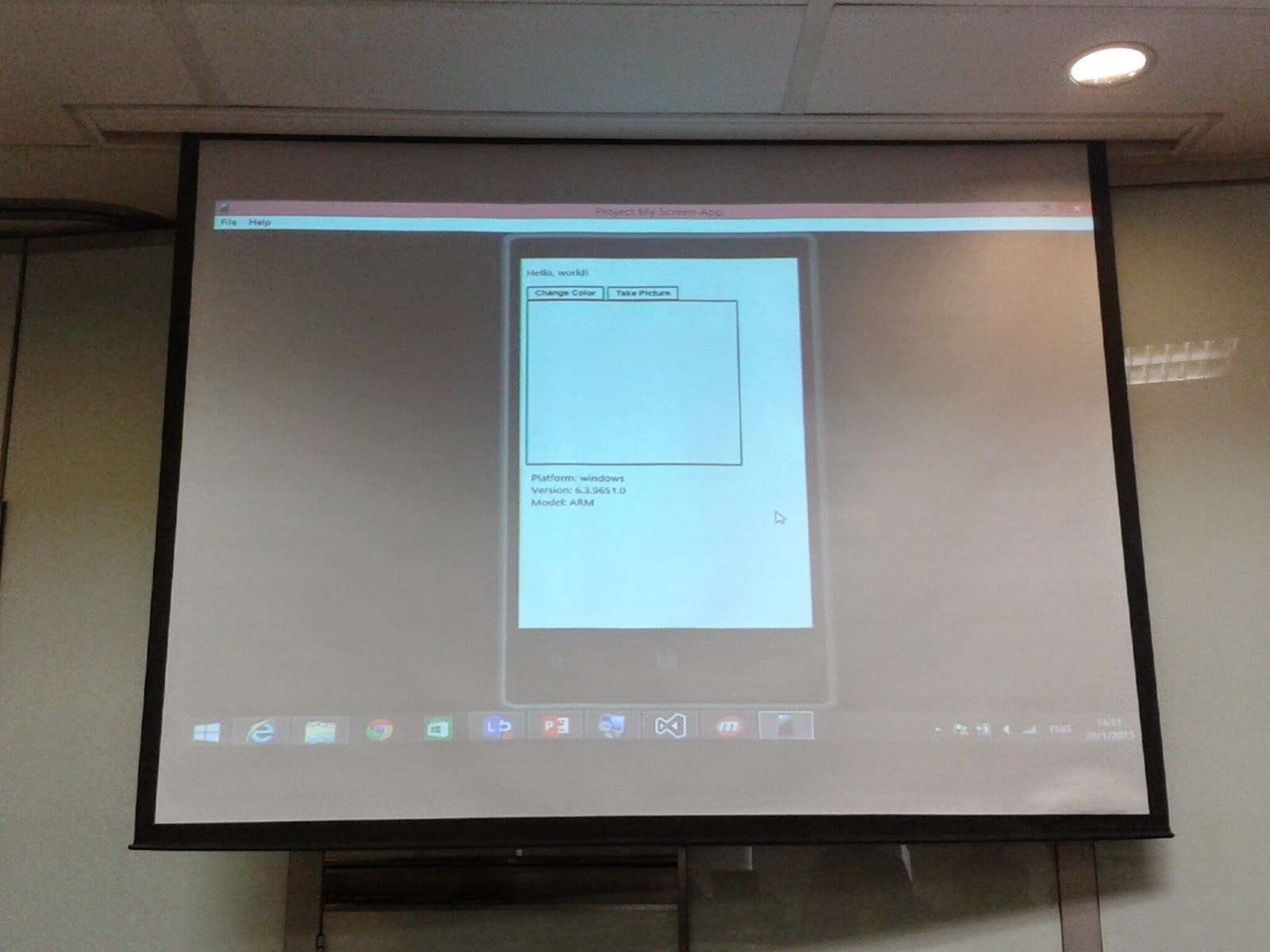
2. Device : บอก spec ของ device มี 2 ตัวเด่นๆ คือ
– device.platform ใช้ส่วนนี้เพื่อแยกโค้ดที่ใ้ทำงานเฉพาะ platform ได้
– device.uuid ค่าเฉพาะของเครื่องเรา gen จากโรงงาน platform และ model
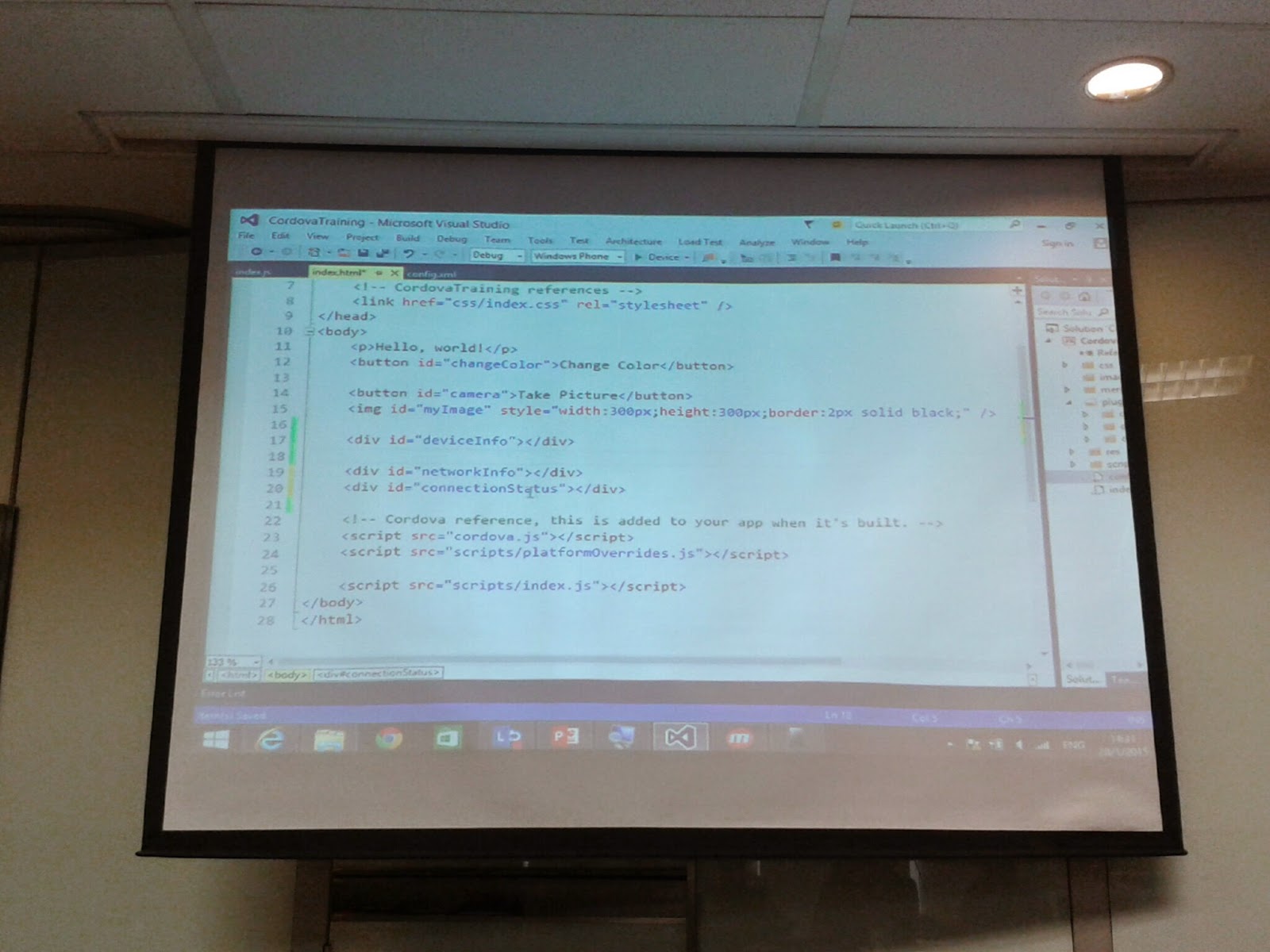
3. Network Info : บอกข้อมูล connection ของเครื่อง ว่าใช้อะไรต่อเน็ตอยู่หรือไม่ได้ต่อเน็ต มีคำสั่งเดียว มี type (propoties) เป็น constants
ส่วน offline/online ทำบน WP ไม่ได้ ต้องมีคำสั่งพิเศษ
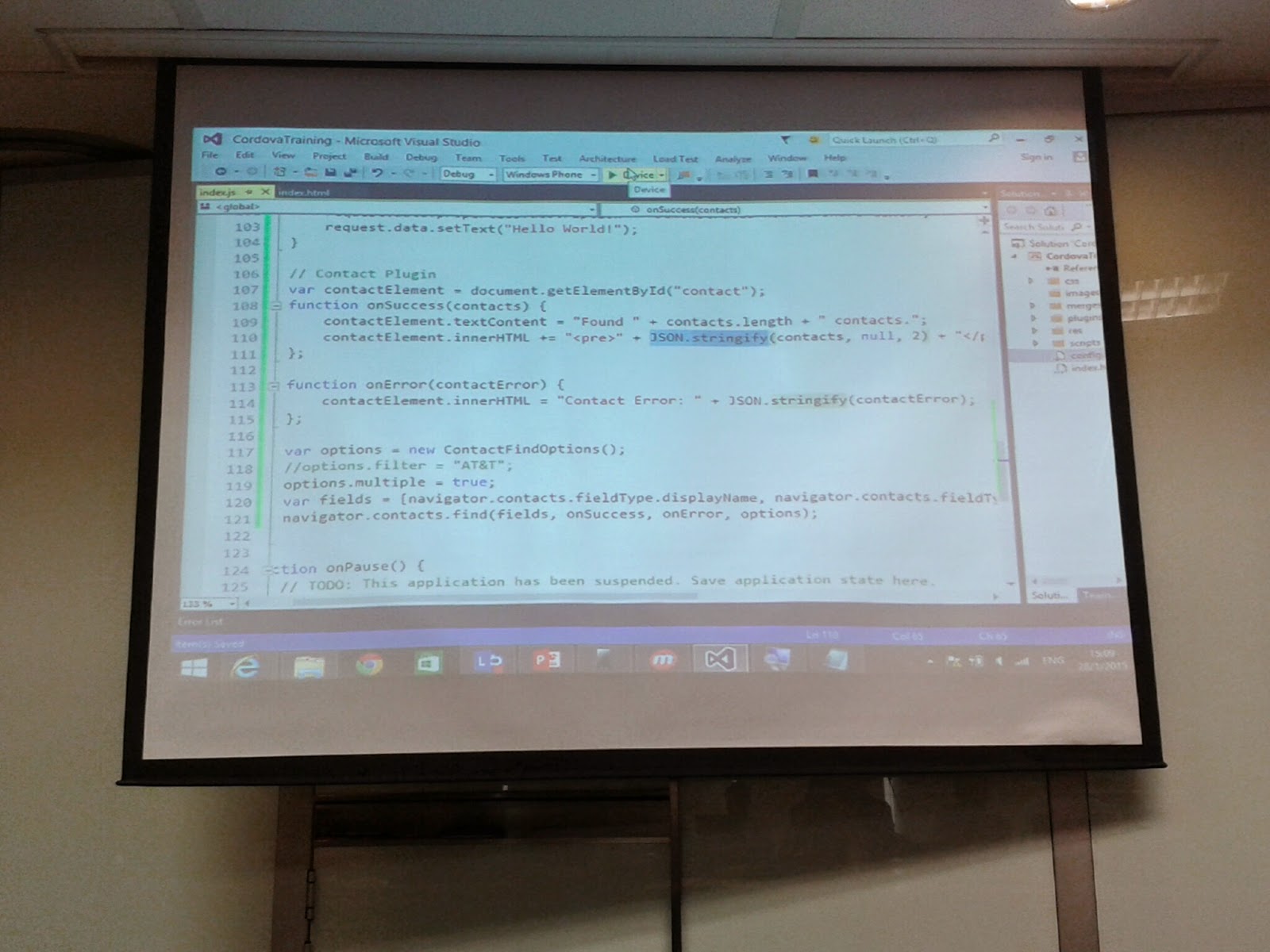
4. Contact : ใช้ v.0.2.15 ขึ้นไป เป็น WP universal ใน plugins ยังเป็นของเก่าอยู่ ให้ download มาแตก zip แล้ว add plugins เอง โดยลากไฟล์ในนั้นลงใน folder ใหม่ที่เราสร้างตามชื่อ package ใน Visual Studio เลย หรือ import folder จากนั้นคลิกขวาที่ config.xml เลือก view code ใส่ namespace ของ plugin พร้อม version ใช้ได้ทุก platform การทำงานจะดึง contact ในเครื่องเรา แสดงออกมา
5. Social Sharing : ไม่ใช่ official ของ cordova ดูที่ custom -> local เป็นอันที่เราเขียนเอง หรือ download จาก gif แตก zip มา แล้ว add ลงไปเหมือนของ contact หรือก็อปลิ้งจาก gif แต่ไม่สามารถ add ได้ (มี bug) ซึ่งตัว Social Sharing จะ shared ค่าที่เรา set ไว้ โดยที่แปะที่ index.html ที่เดียว
** Model-view-controller ในความเข้าใจของเรา คือ การพัฒนาแแยกส่วน อันได้แก่ model (input data) view (UI) และ controller (รับคำสั่งหรือเข้าไปทำงาน object อื่น) **
– Tool :
– ถ้าใช้ custom plugins เช่น Social Sharing การ install plugin จาก gif จะทำไม่ได้ เลยต้อง download ไว้ในเครื่องก่อน จากนั้นแตก zip แล้วค่อยลากไฟล์ใน folder ใหม่ที่เราสร้างตามชื่อ package ใน Visual studio (ดูจาก Contact)
– ไม่มี intelliSense (ตัวช่วยในการ dev code) แก้โดย
///<reference group=”Implict (Multi-Device Apps)”/> ไว้ด้านนสุด
– หาไฟล์กันไม่เจอ ใส่ ///<reference group=”referenceFile.js”/> ลงไป
– ไม่มี debugger WP8/8.1 ของ cordova เราต้อง debug code ที่ gen ออกมา (native)
– key expire ไปแล้ว แก้โดยไป download ที่ http://aka.ms/cordovawindowskey แล้วแก้ชื่อไฟล์เป็น CordovaApp_TemporaryKey.pfx และใส่ไว้ใน path res/native/windows
– Android :
– ใช้ได้ ตั้งแต่ android4.4 ขึ้นไป ตรงนี้แก้ไม่ได้ TT^TT
– ทะุผ่าน debug ไปเลยสำหรับหน้าแรก แก้โดย F5 ที่ chrome หรือ execute window.location.reload() ที่ js control
– project ใหญ่ app จะค้าง ค้างแบทำอะไรไม่ได้ ต้องปิดและเปิดใหม่
– iOS : มีปัญหาที่ custom plugin อาจจะ build ไม่ผ่าน แก้โดย clean solution
– อื่นๆ และ resource :
เรื่อง cross platform ของ microsoft virtual academy (MVA) เป็น learning online ของ Microsoft มีให้เรียนเพิ่มเติมด้วย สามารถศึกษาเพิ่มเติมได้ที่นี่เลยคะจบเรื่อง cross platform แล้ว พักเบรกก่อนคะ อ้ามมมมมมม (คนมาน้อยแต่ขนมเหลือค่อนข้างเยอะคะ)
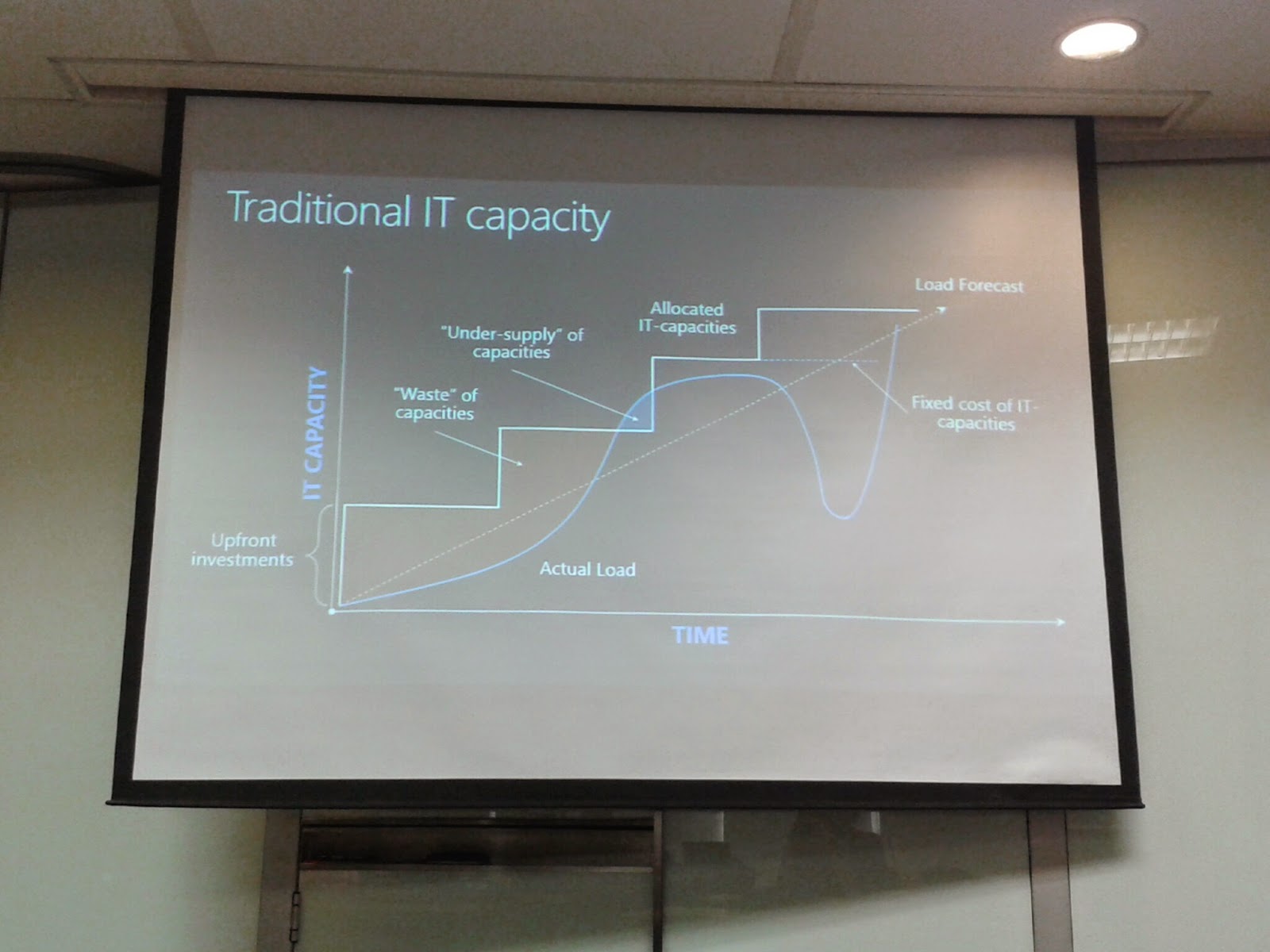
Windows Azure Overview : cloud platform