เส้นทางการย้าย Crashlytics จาก Fabric ไป Firebase

เนื่องจากในแอปฟังใจทั้ง iOS และ Android ใช้ Fabric ในการปล่อย beta app ให้ในบริษัททดลองใช้ก่อน และใช้ Craslytics ในการดู crash ที่เกิดขึ้นในแอป
วันหนึ่งทาง Firebase ก็ได้ซื้อ Fabric จากทีม Twitter ไป ทำให้ Fabric เป็นส่วนหนึ่งใน Firebase และจากเดิมที่ใช้ crash reporting ใน Firebase ก็เปลี่ยนเป็นใช้จาก Crashlytics แทน
ซึ่งเราได้เจอบทความที่เริ่มต้นแปะ Crashlytics จาก Firebase เลย จากพี่ตี๋

ส่วนอันนี้ migrate แบบงงๆ

อ้าว ยังไม่มีบล็อกที่เขียน migrate จาก Fabric ไป Firebase ใช่ไหม?
ใช้เวลาทำไม่นานใช่ไหม? เริ่มต้นที่ตัวเราเลยค่ะ ลุยยยยยยยย!!
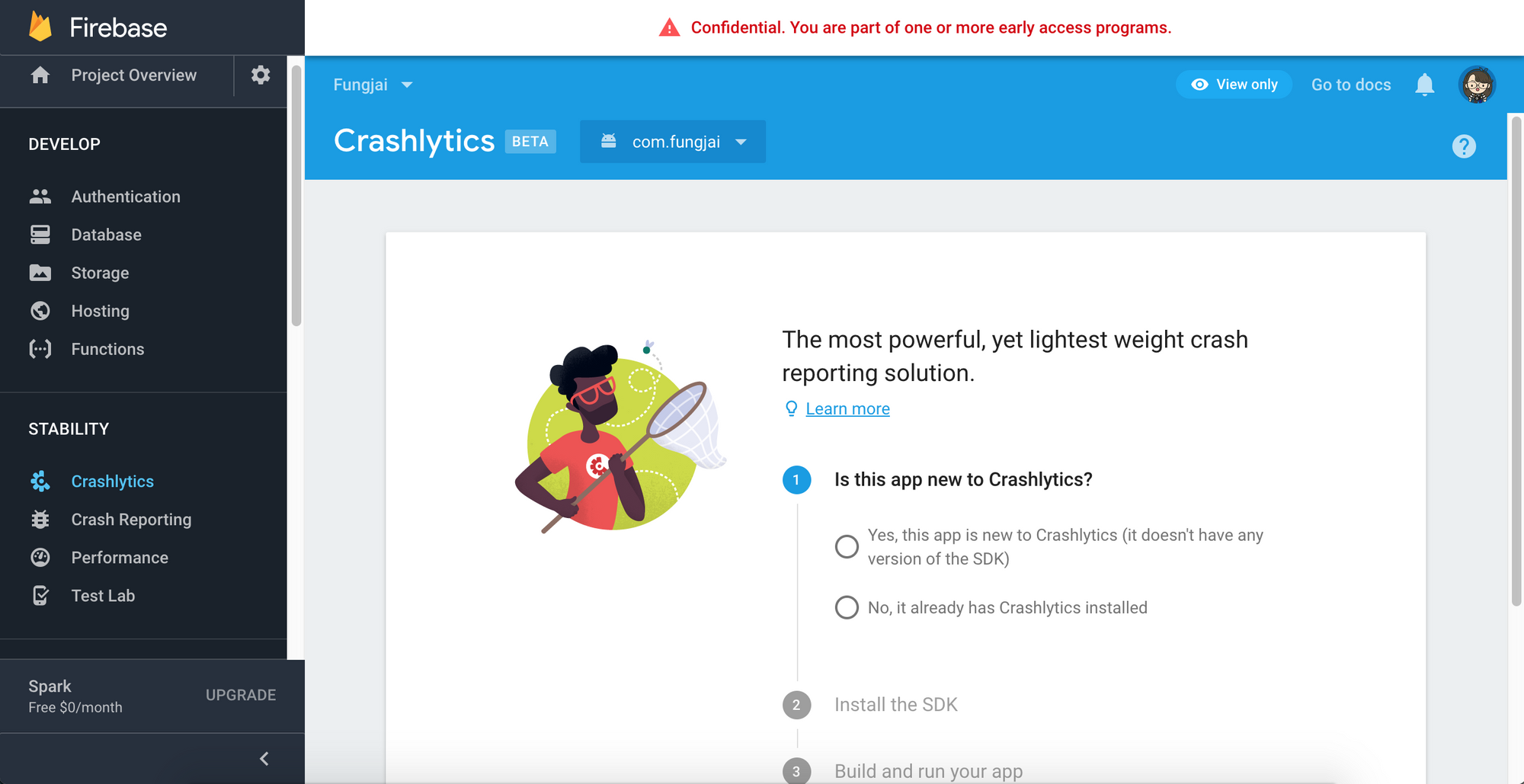
เริ่มต้น link project จากฝั่ง Firebase ก่อนเลย
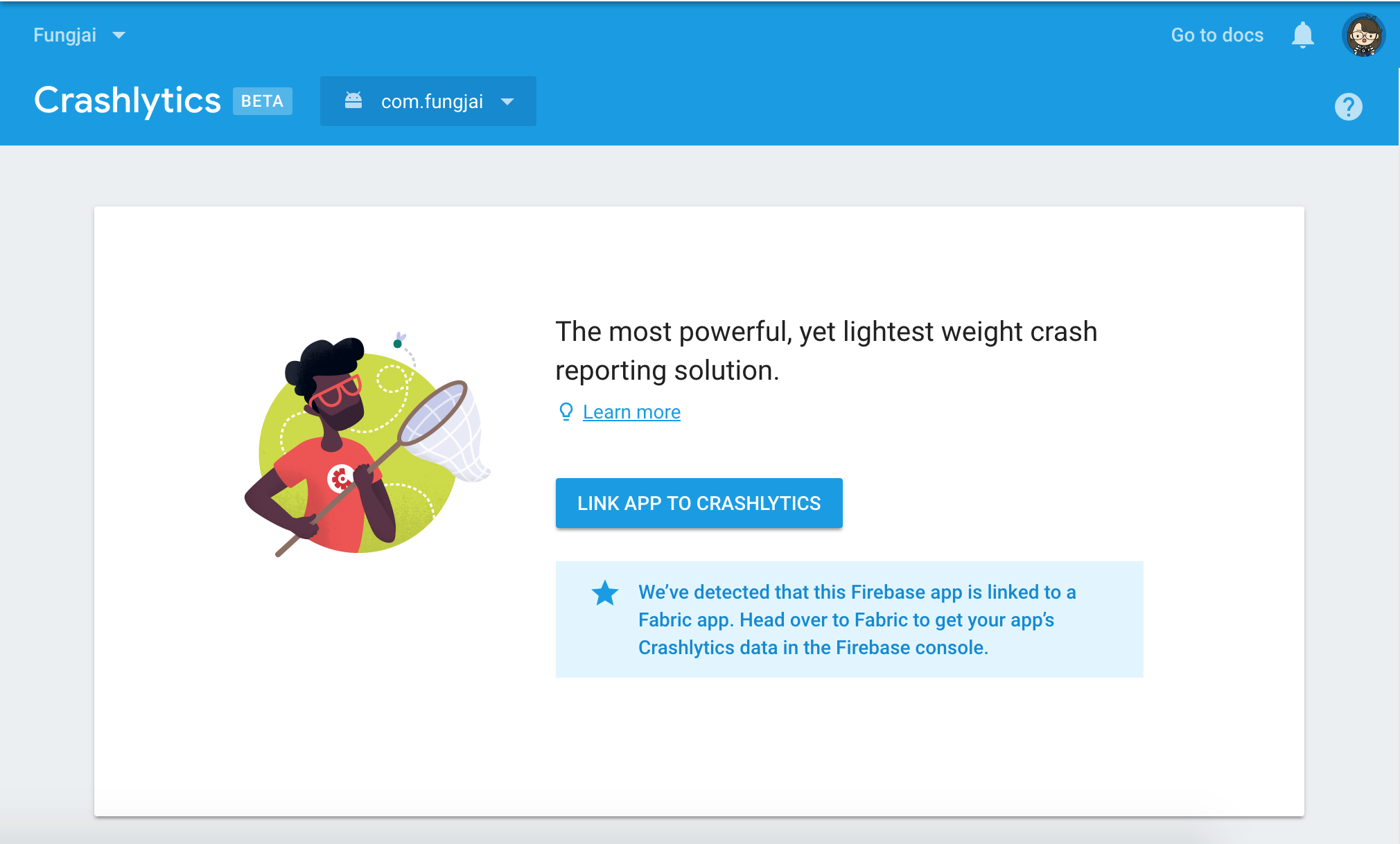
จิ้มไปที่แท็บ Crashlytics ก่อนเลยจ้าาาา

ตอบคำถามอาเฮียเขาก่อน เรามี Crashlytics ไหม?
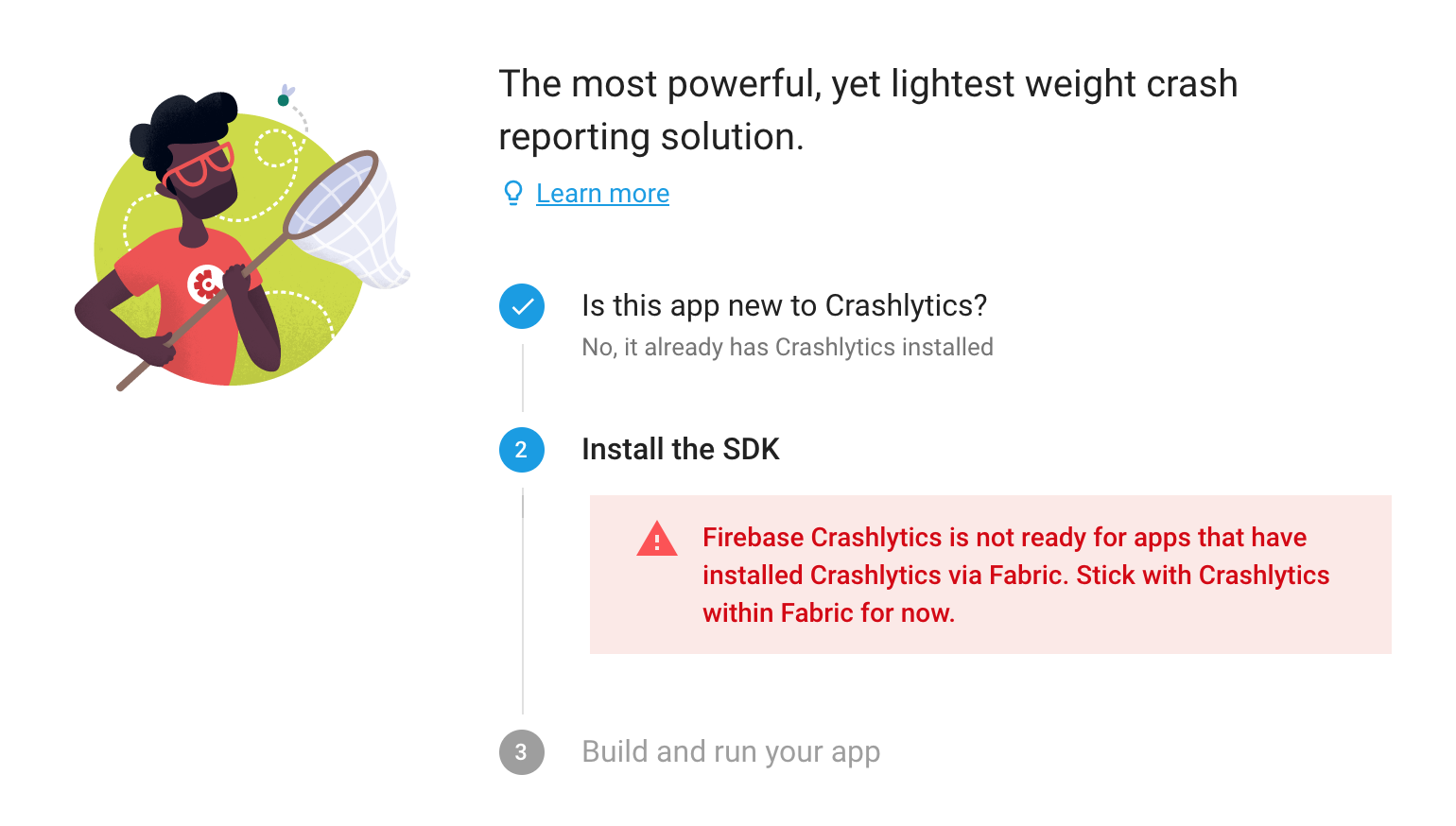
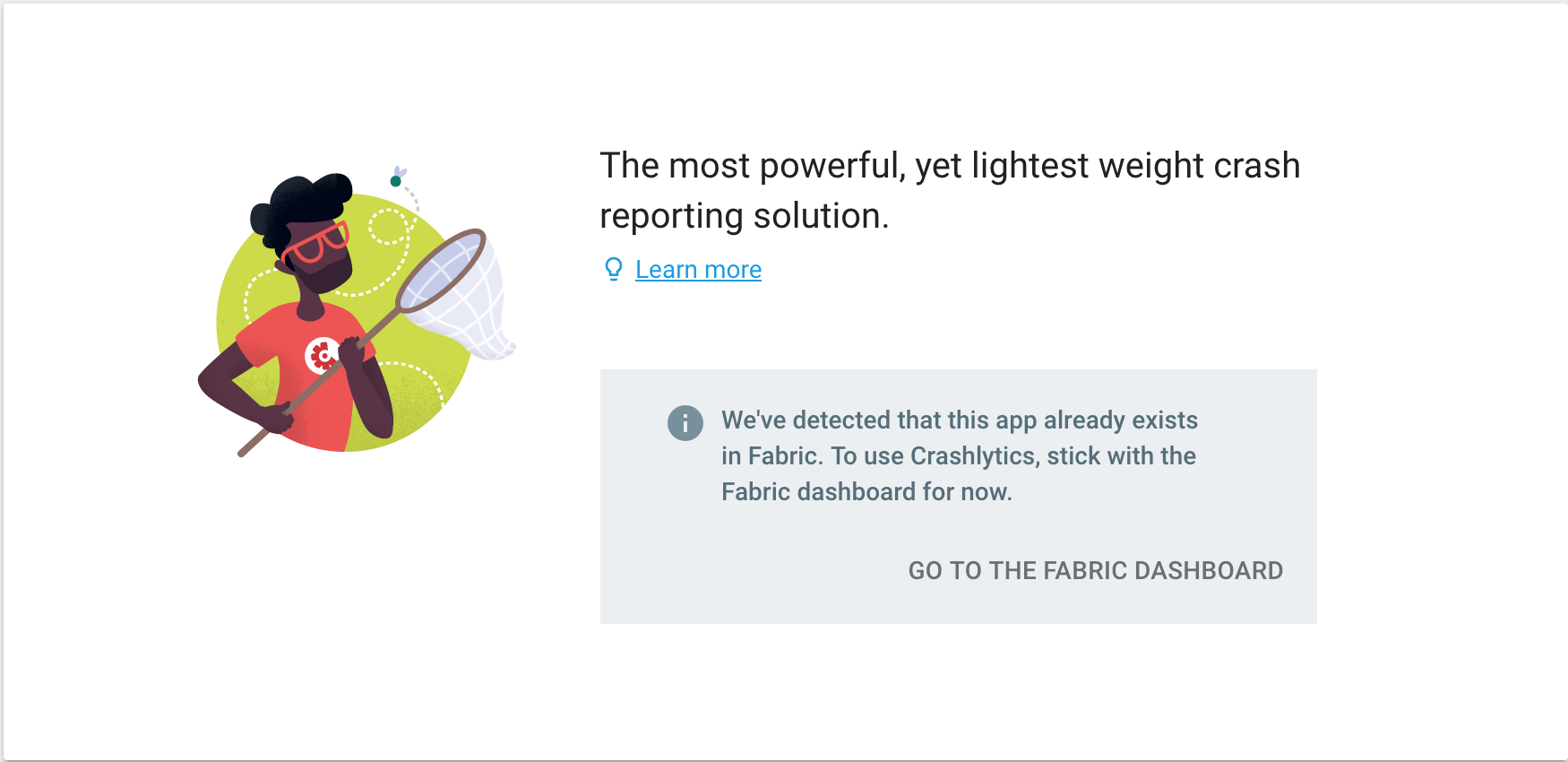
ถ้าตอบว่ามี เฮียเขาได้บอกว่า

Firebase Crashlytics is not ready for apps that have installed Crashlytics via Fabric. Stick with Crashlytics within Fabric for now.
โอเค เฮียเขาบอกให้ไปที่ Fabric เนอะ
ไปหา Fabric เพื่อย้าย Crashlytics ไปยัง Firebase
intro หน้าตา Crashlytics ง่ายๆ แบบนี้

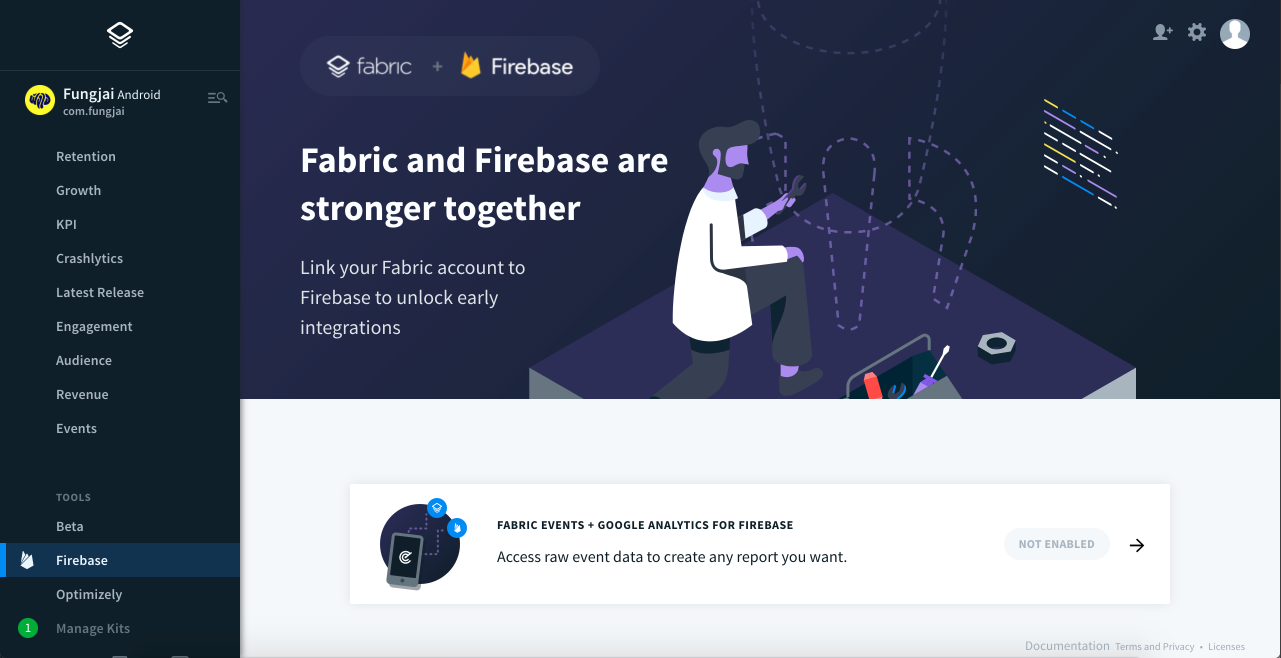
สังเกตเห็นอะไรไหมเอ๋ยยย มี Firebase เพิ่มขึ้นมา ด้วยความซน เข้าไปกดดูเลย
หน้าตาสวยงาม ตัว Fabric กับ Firebase ยังไม่ได้ link กันนะเออ

เอาเม้าท์เลื่อนไปที่ NOT ENABLED ก็จะเห็น SET UP INTEGRATION กดสิ รอไรอยู่

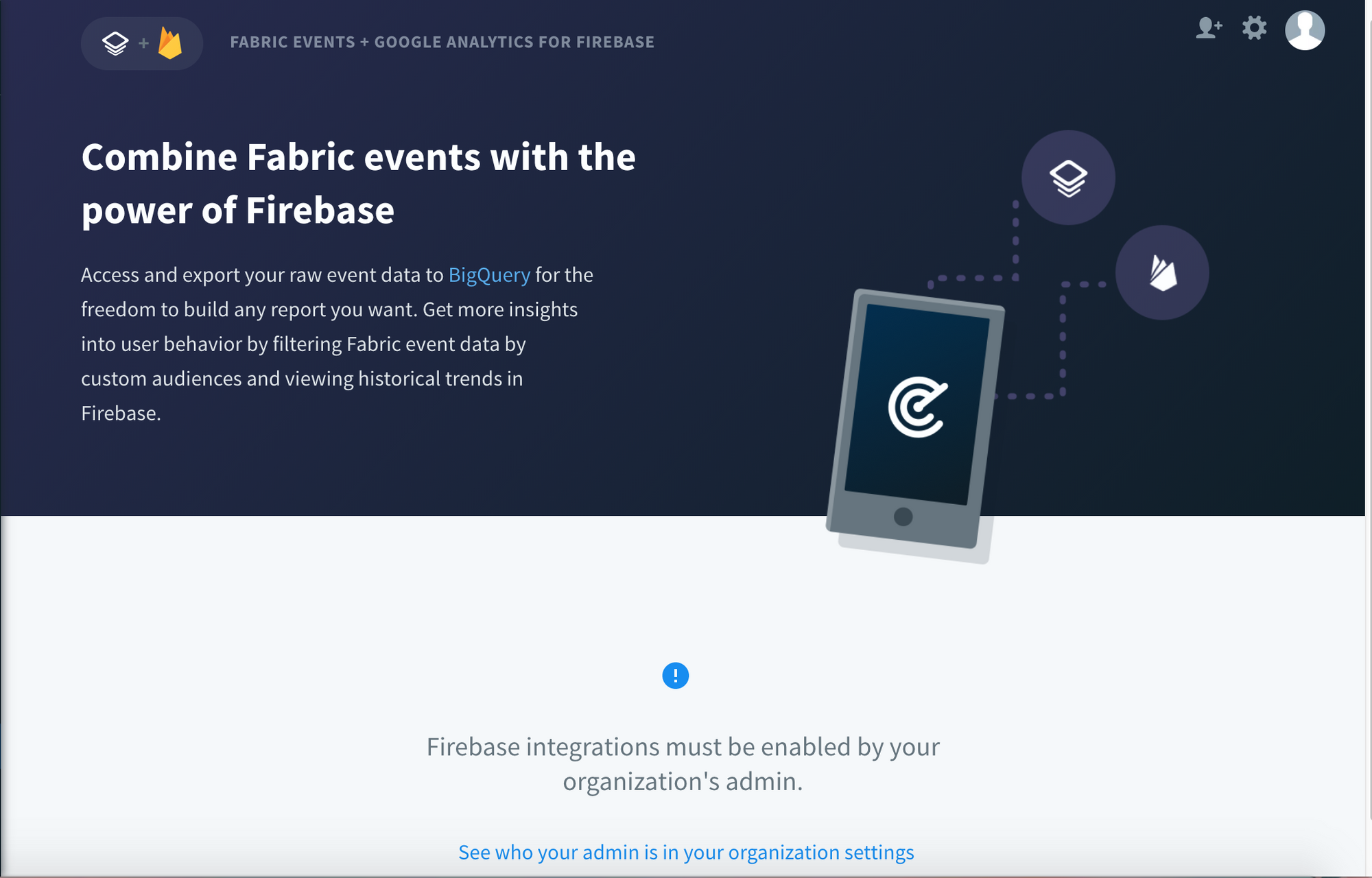
สิทธิในการ migration นี้ ก็คือ admin ของโปรเจกอยู่ดีนั่นแหละ

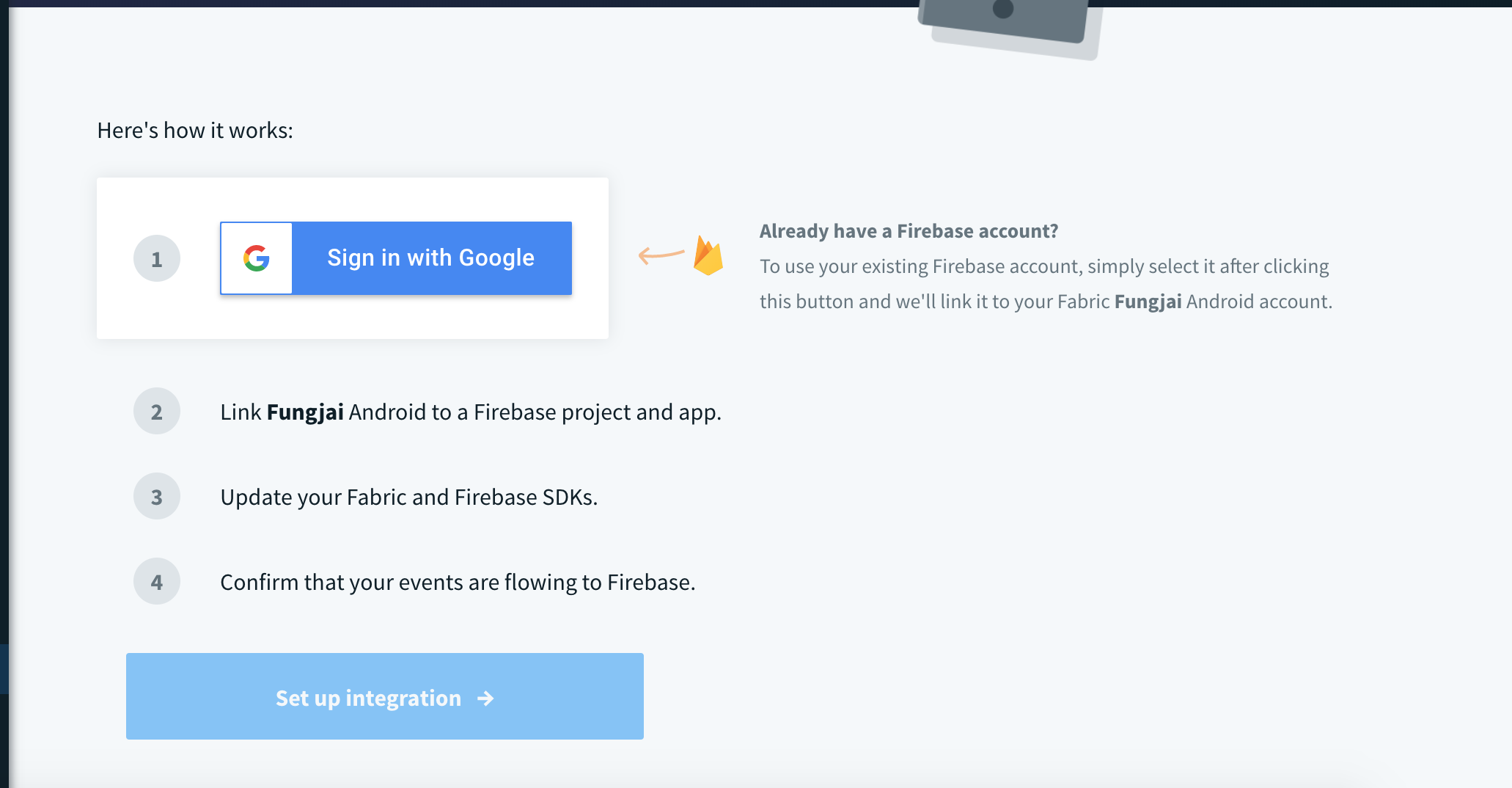
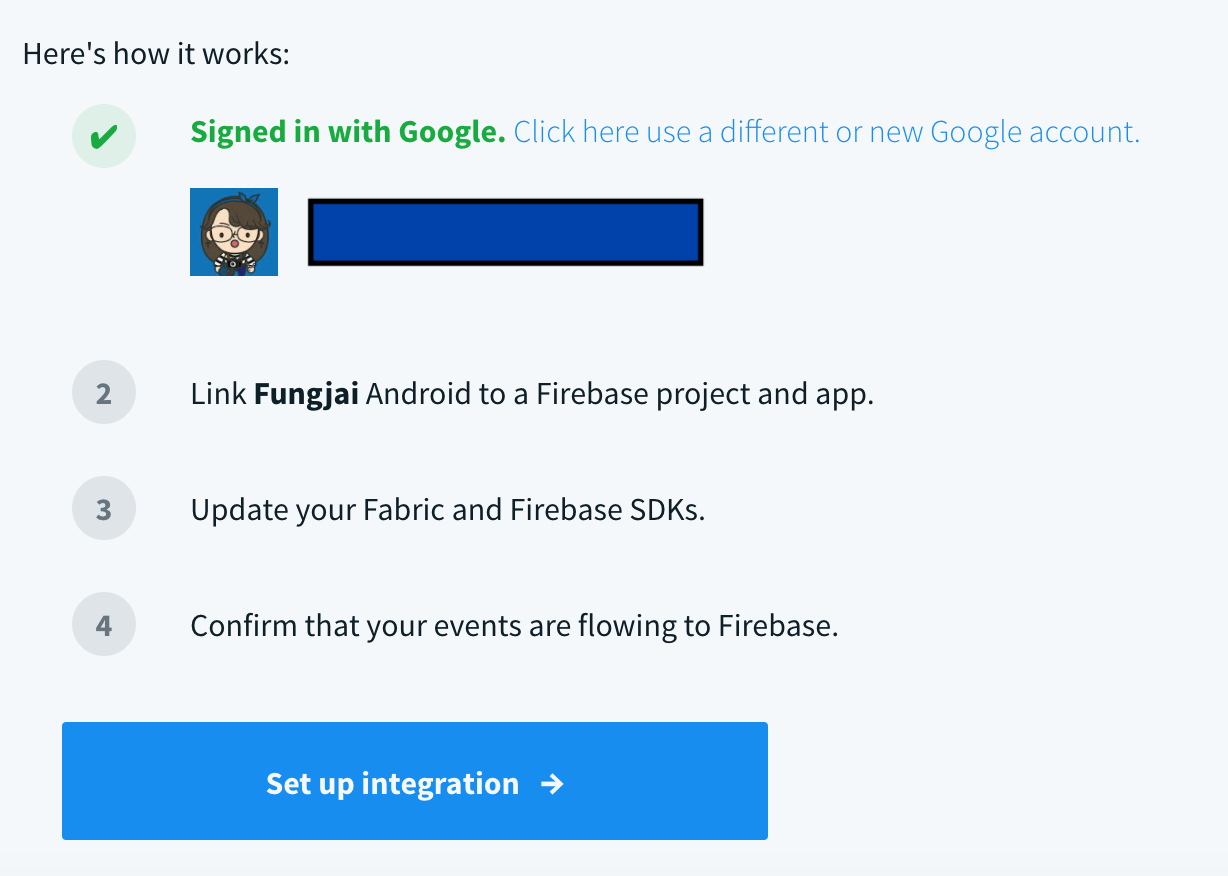
แล้วแอดมินของโปรเจกต้องทำอะไรบ้างหล่ะ? ตามนี้เลยยยย

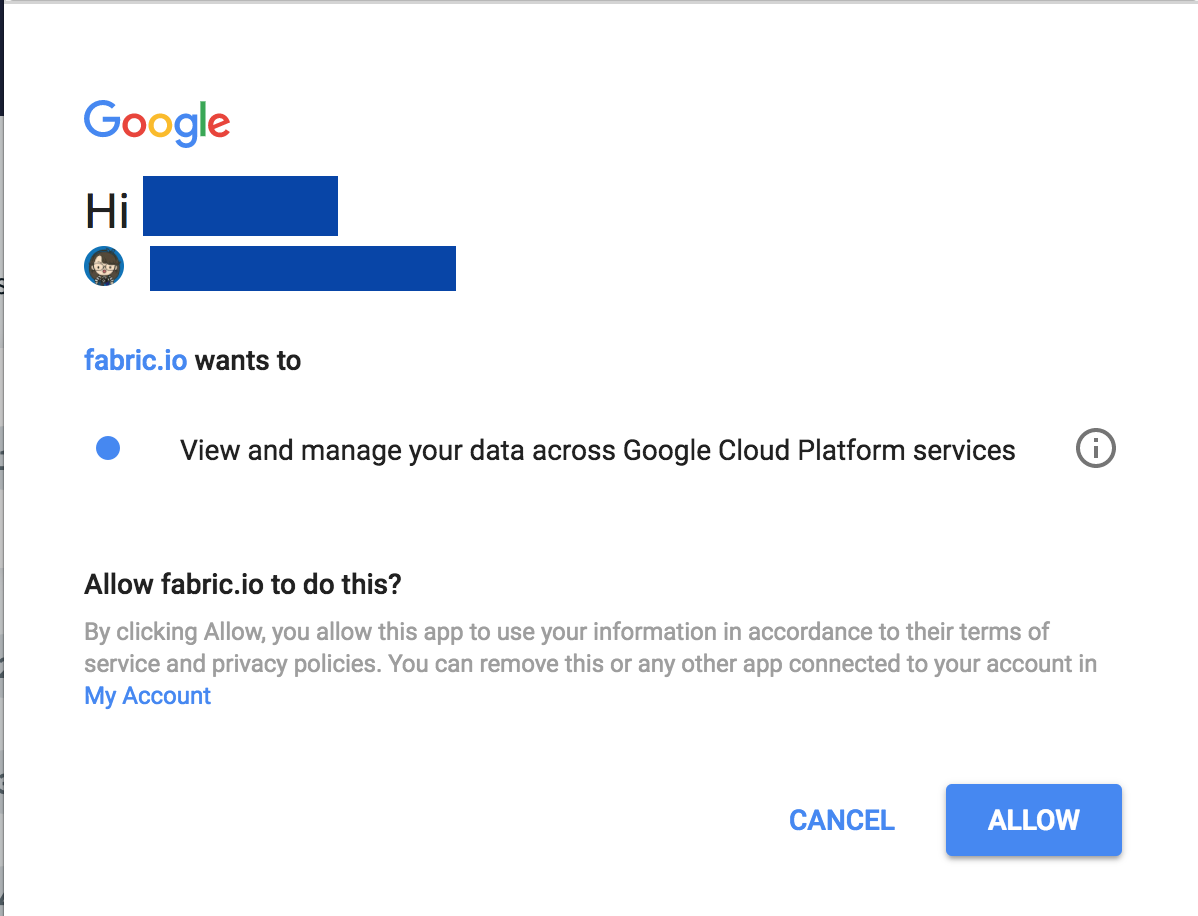
ก่อนอื่นเรา link account ของ Firebase เข้ากับ Fabric ก่อน โดยใช้ Google Cloud Platform Service ในการจัดการ

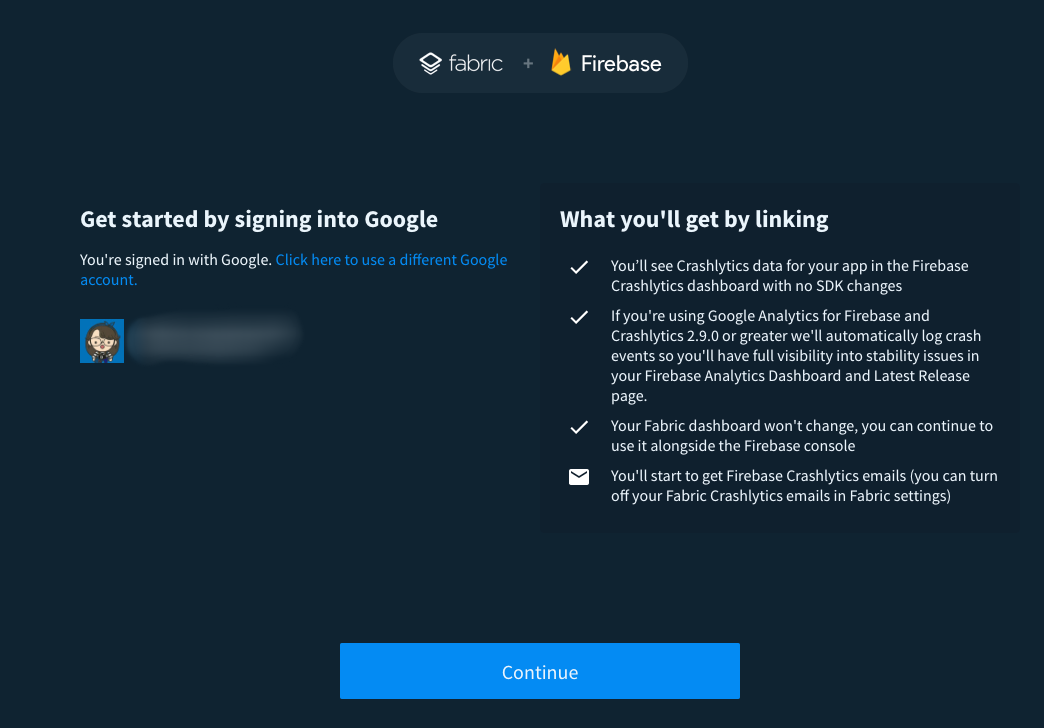
เมื่อเรา sign-in กับ account ที่ใช้แล้ว มาเริ่มขั้นตอนต่อไปกันเถอะ กดปุ่มสีฟ้าเลยจ้า

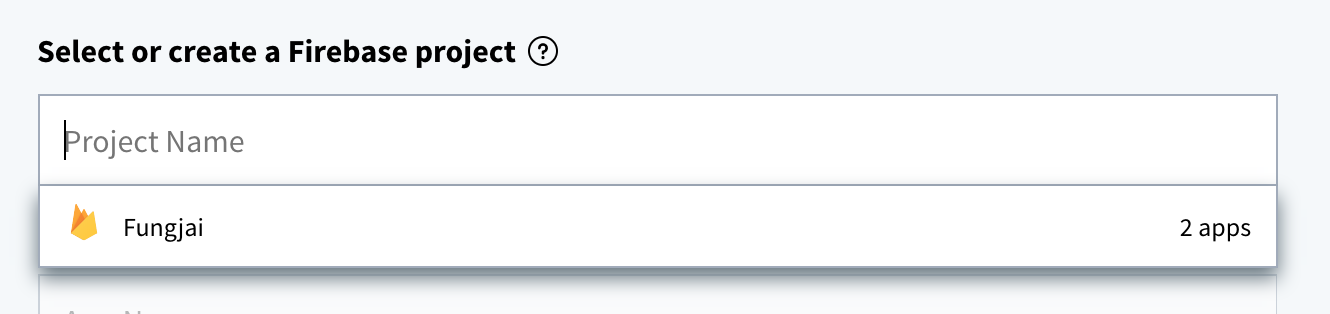
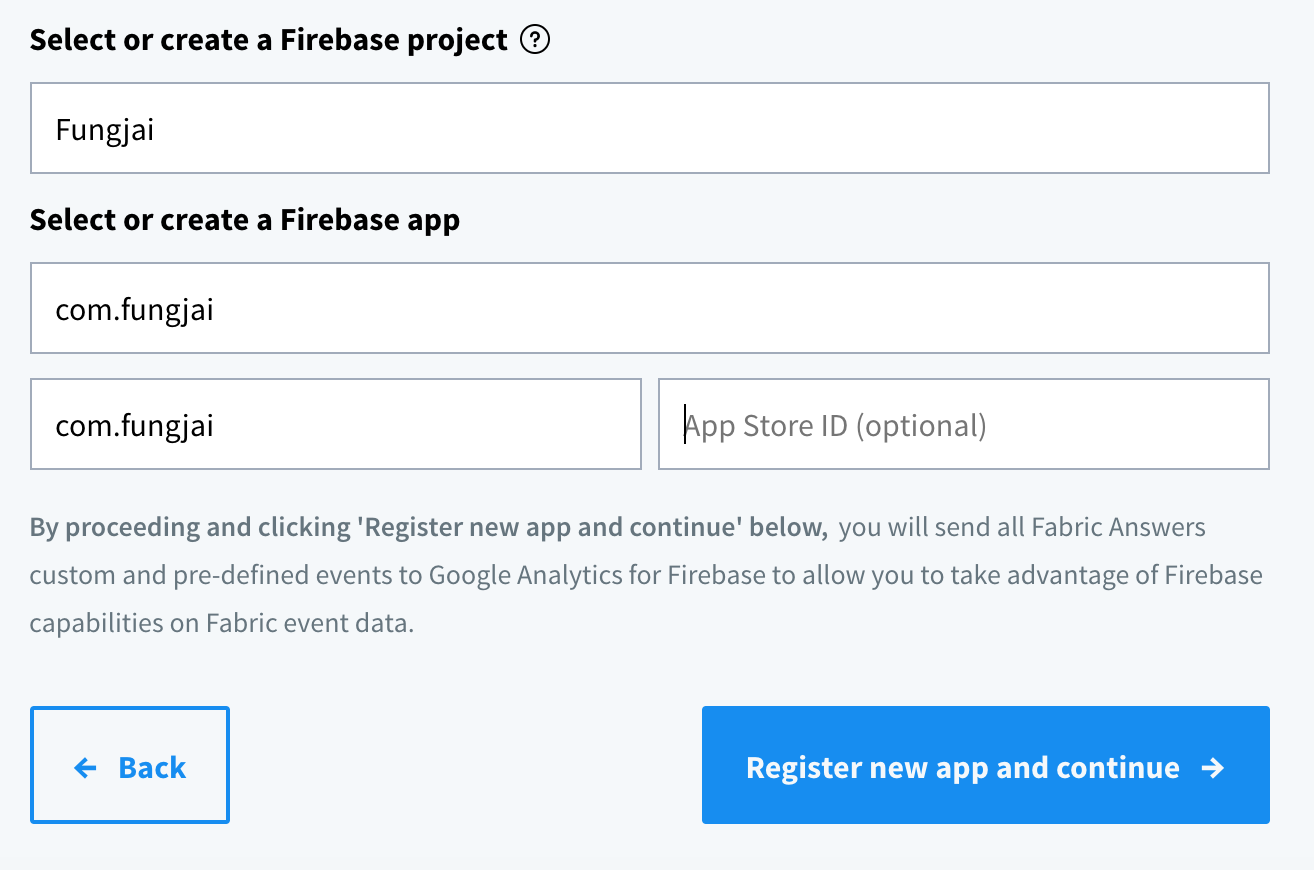
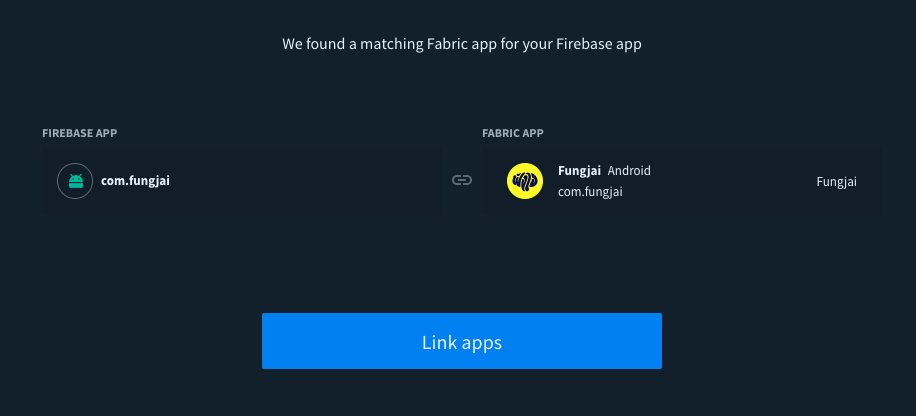
เลือกโปรเจกใน Firebase ของเรา บางโปรเจกมีหลายแอป เลือก package ของแอปได้เลยจ้า


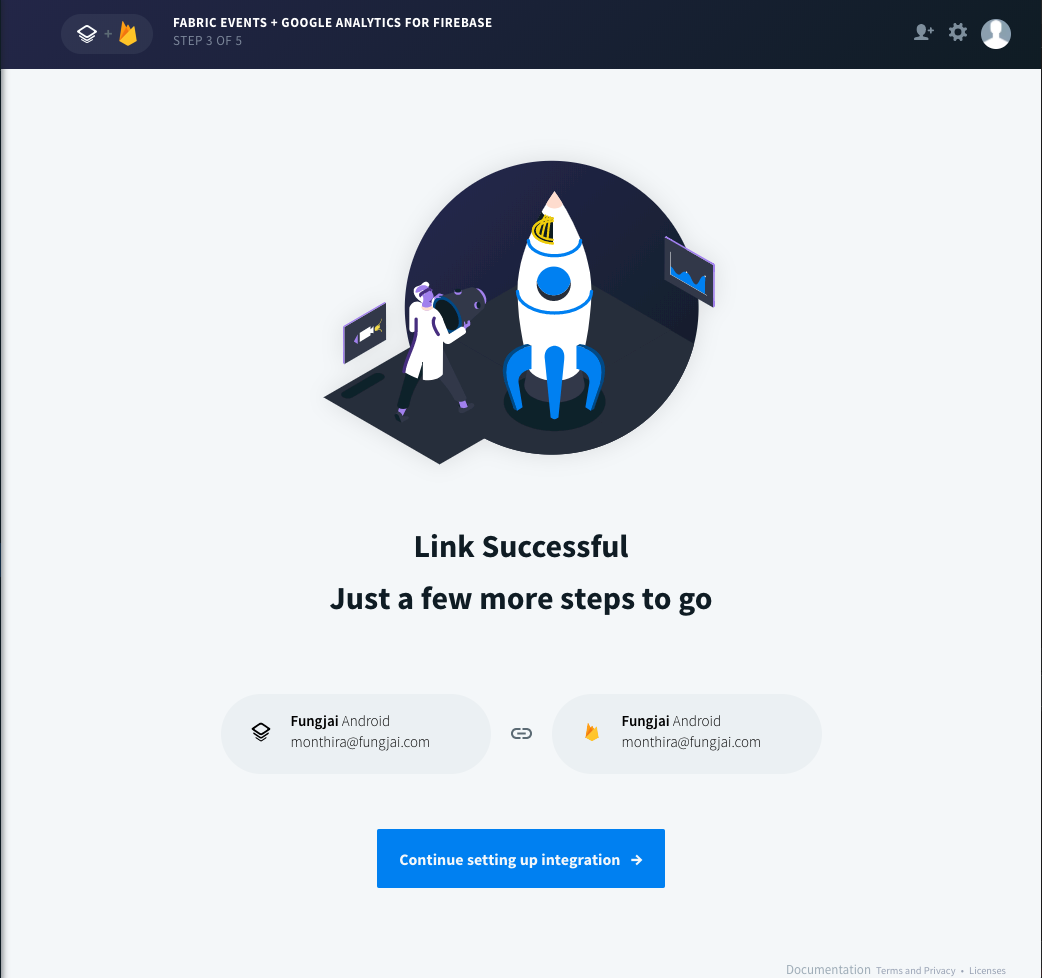
ตอนนี้เรา link project ระหว่างตัว Fabric กับ Firebase เข้าด้วยกันแล้วนะ ถ้าใครไม่ได้ทำตัว Fabric Event หรือตัว analytics ของ Fabric ก็ข้ามไปได้เลย
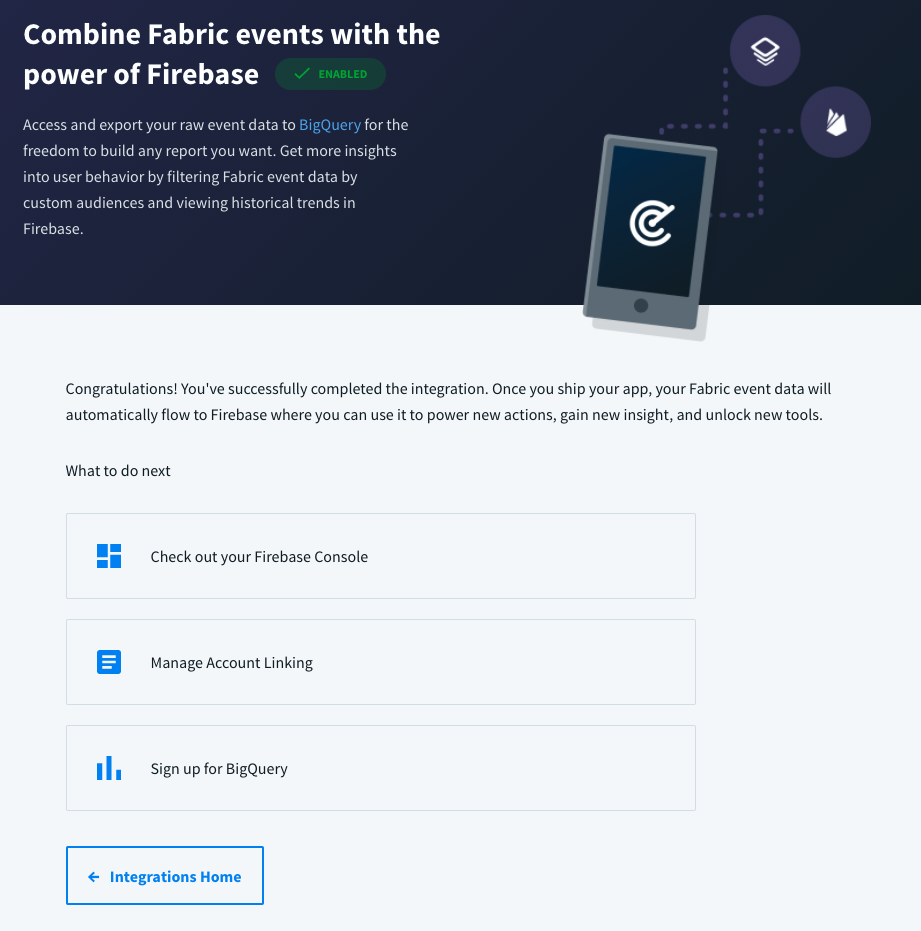
บางคนทำ analytics บน fabric ด้วย มันก็จะ migrate ตัว Fabric Event ไปยัง Google Analytics for Firebase กดตรงปุ่มสีฟ้า Continue setting up integration

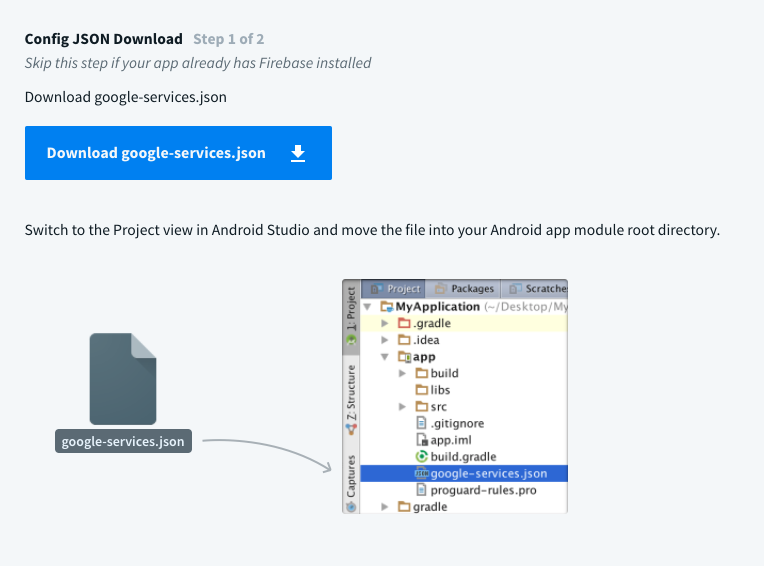
จากนั้น update google-service.json ในชั้นของ app ซึ่งถ้าคนที่ทำ Firebase อยู่แล้วอาจจะไม่ต้องเปลี่ยนนะ สิ่งที่มีไม่เหมือนกัน คือ ในส่วนของ analytics เมื่อกี้นั่นเอง ลอง check file ดูก่อนแล้วกันเน้อ

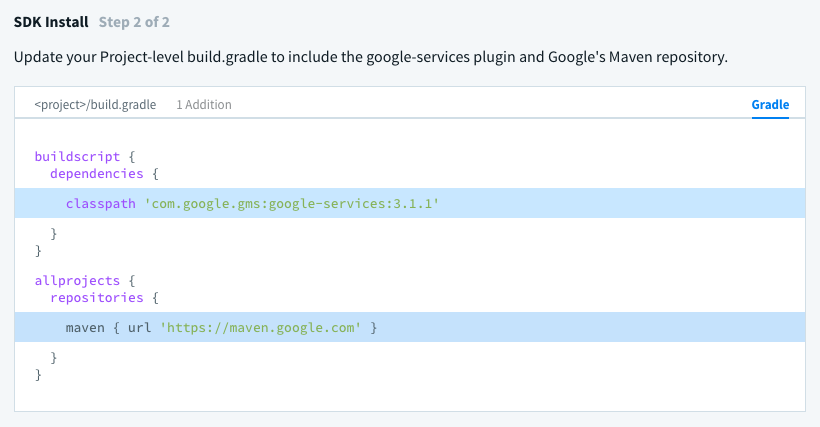
และใน build.gradle ของ project ก็อาจจะต้องเปลี่ยนเช่นกัน

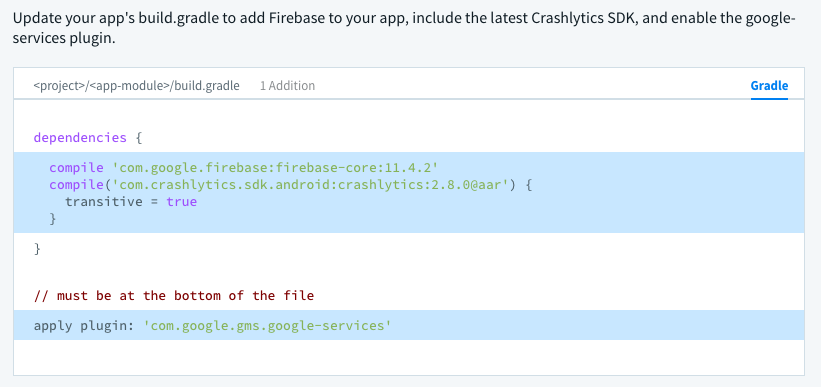
รวมถึงใน build.gradle ของ app ด้วย

จากนั้น sync gradle ใน Android Studio
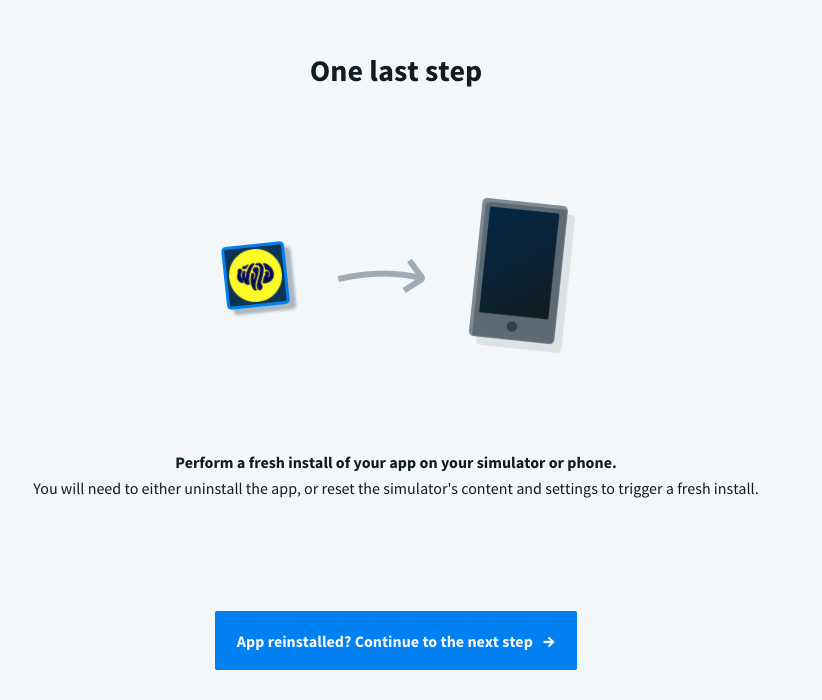
สุดท้าย ให้ลองลงแอปใหม่ (น่าจะ build ใหม่มากกว่า)



มาใช้ Crashlytics บน Firebase อย่างเต็มตัวกันเถอะ
กลับไปที่ Firebase เรา link account ของ Fabric กับ Firebase เข้าด้วยกันแล้ว แต่ตอนนั้นที่เราทำ อ้าวววว ยังไม่ให้เราย้ายอ่ะ

ในวันที่ 9 กุมภาพันธ์นั้น (หนึ่งเดือนผ่านไป) เราได้ไปทำอะไรบางอย่างในโปรเจก Firebase ของฟังใจ เลยเปิดเข้าไปดู ตอนนี้ย้ายได้แล้วจ้าาาา กด LINK APP TO CRASHLYTICS เลยจ้า สวยๆ

เขาพาเราเข้าหน้านี้ ที่ Fabric กด Continue ไปเลยจ้าาาา

เรามารวมร่างกันเถอะ เฮือกกกกก กดที่ Link apps เลยจ้า

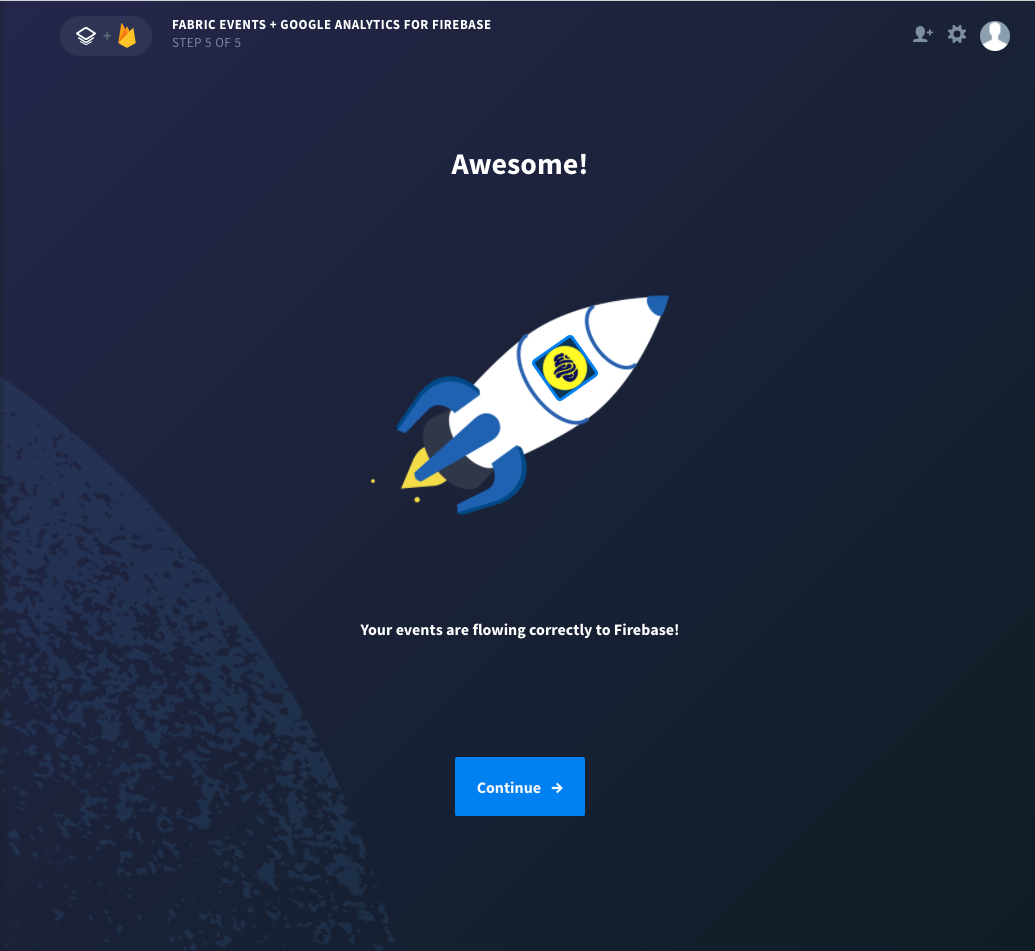
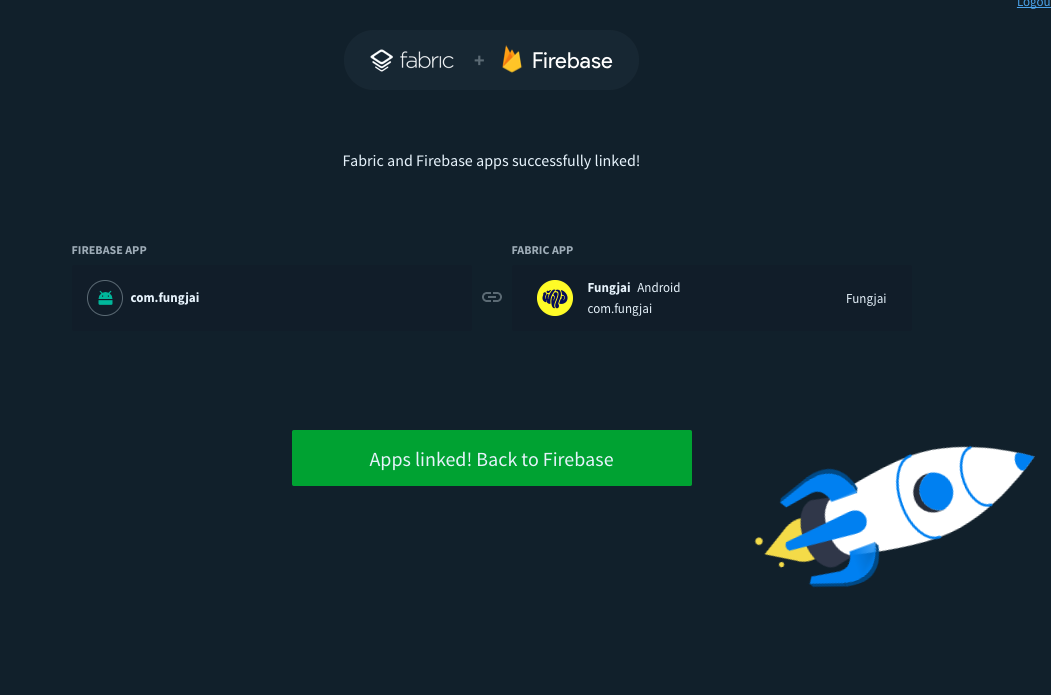
ระหว่างการรวมร่างนั้นจะมีพี่จรวดลอยไปมา พอเสร็จแล้วจะมีปุ่มสีเขียวขึ้นมา กดปุ่มนั้น ไปสู่ Firebase Crashlytics เลยจ้าาาาา

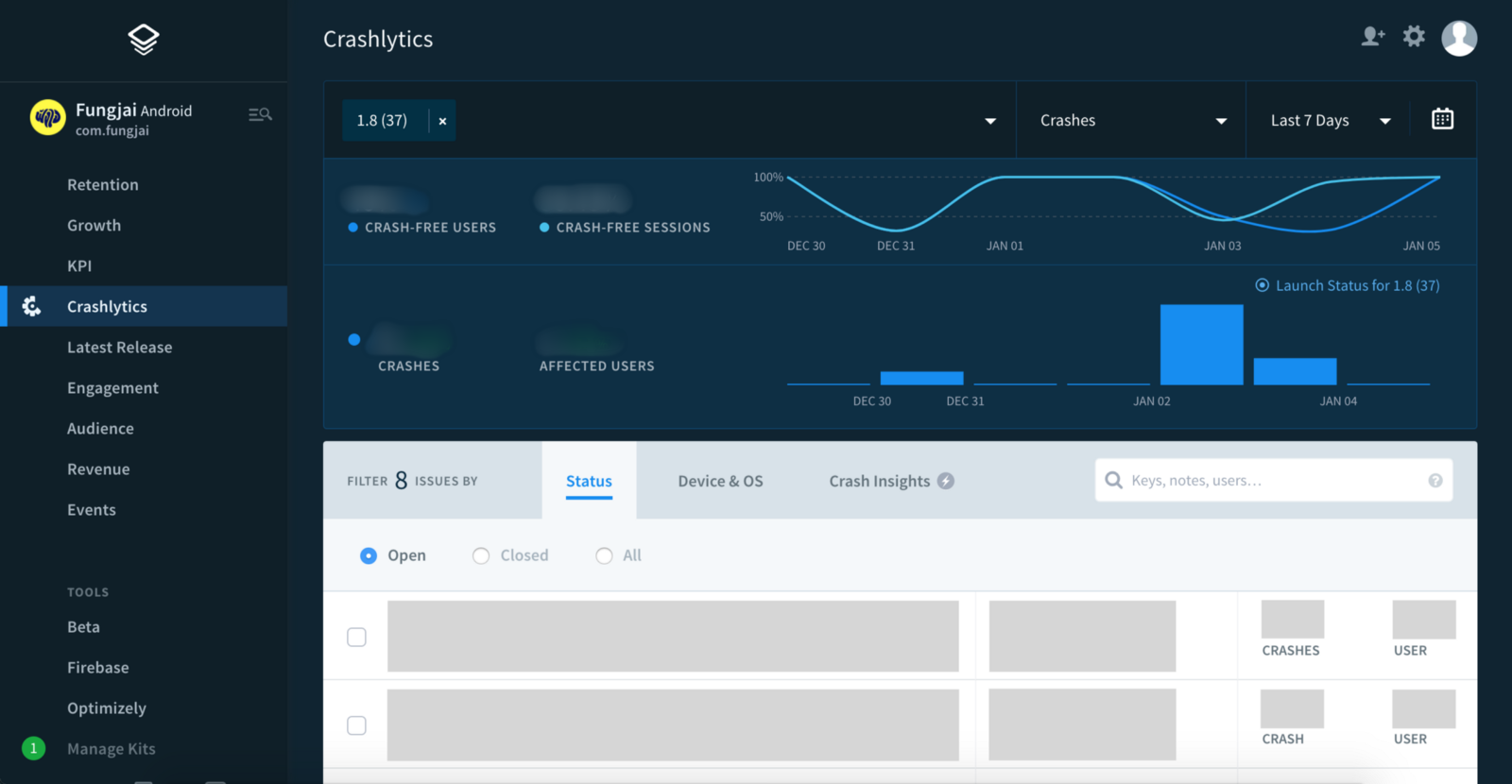
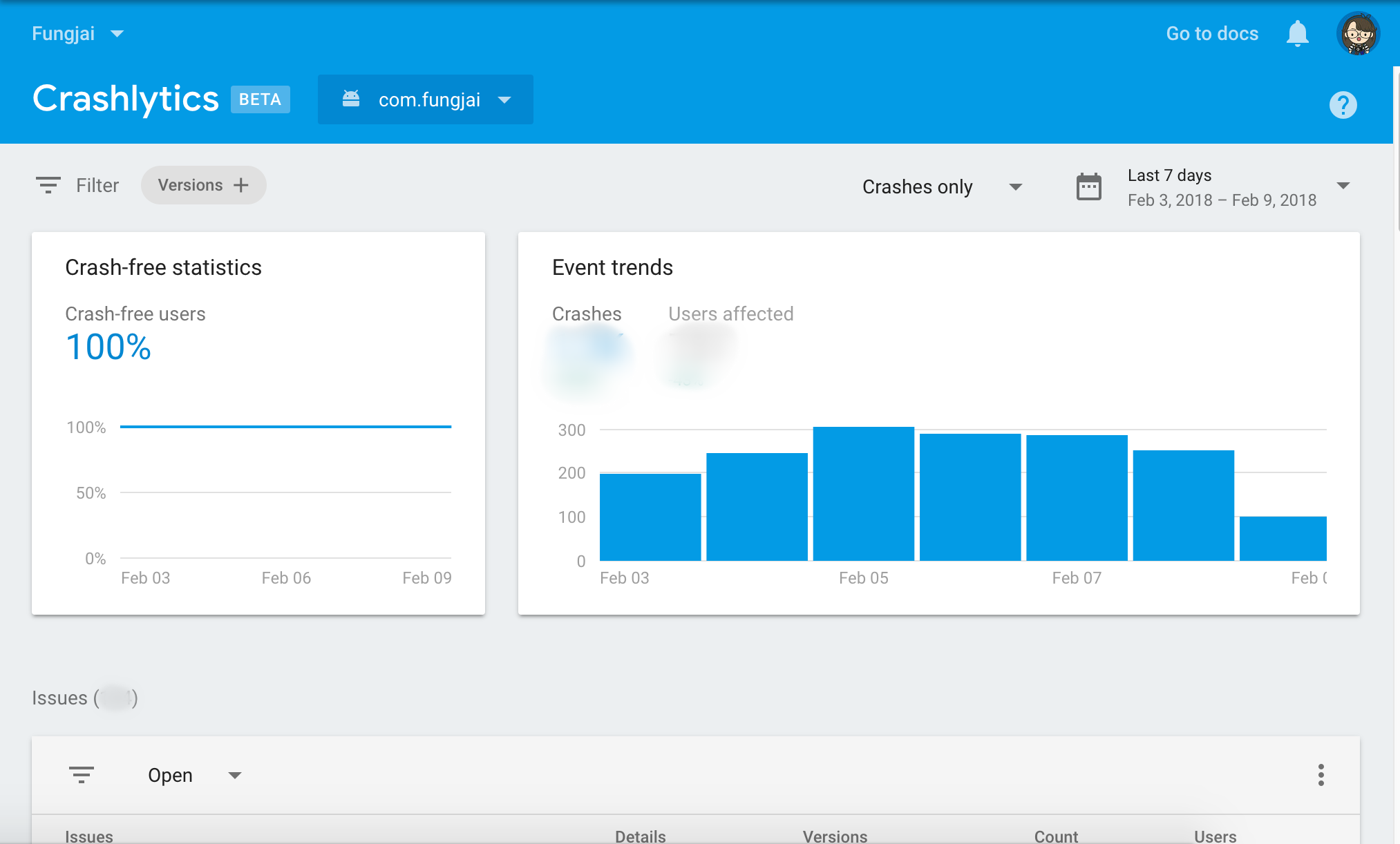
หน้าตาของ Crashlytics บน Firebase บอกเลยว่า เขายก data จากฝั่ง Fabric มาไว้ในนี้เลย

ให้ทาย จุดที่ไม่ make sense ในรูปคืออะไร
..
..
Crash-free นั่นเอง คิดว่ามันไม่น่า 100% หรือเปล่าน๊าาาาาาา 55555
สรุปเรื่องราวการย้าย Crashlytics จาก Fabric ไปยัง Firebase
link project ระหว่าง Fabric และ Firebase ให้เรียบร้อย จากฝั่ง Fabric แล้วจะพาเราไปยังฝั่ง Firebase เอง
ทำไมสั้นจัง คือมันง่ายจริงๆนั่นแหละ กดทีเดียว link กัน ได้แล้ว
พอมาลองดูข้อมูลบางส่วนระหว่างสองฝั่ง รู้สึกว่าจะไม่ตรงกัน เช่น Crash-free เป็นต้น รอดูทีมพัฒนาต่อไป เพราะยังเป็นแค่ BETA อยู่เนอะ

สุดท้าย #พื้นที่โฆษณา
ตอนนี้แอปแอนดรอยด์ฟังใจ 2.0.2 ได้ออกสู่สายตาชาวโลกแล้ว ก่อนที่จะย้าย Crashlytics ได้สำเร็จ สามารถกด download ได้ที่
และ ฝากเพจ ฝากบล็อก ด้วยนะคะ ขอบคุณค่าา>w<
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, 10 December 2017




