content stack 2023: ทำ content ต้องใช้เครี่องมืออะไรบ้าง
ในการทำโปรเจกต์สาย software เราจะได้ยินว่า โปรเจกต์นี้ใช้ tech stack อะไรบ้าง ความหมายคือ แต่ละส่วน เขาใช้อะไรบ้าง

ในส่วน content ก็มีเช่นกันแหละ ว่ากว่าจะได้มา 1 content มีกระบวนการคิดอะไร แล้วใช้ tool อะไรช่วยบ้าง ไปดูกัน
Content Stack ประจำปี 2023
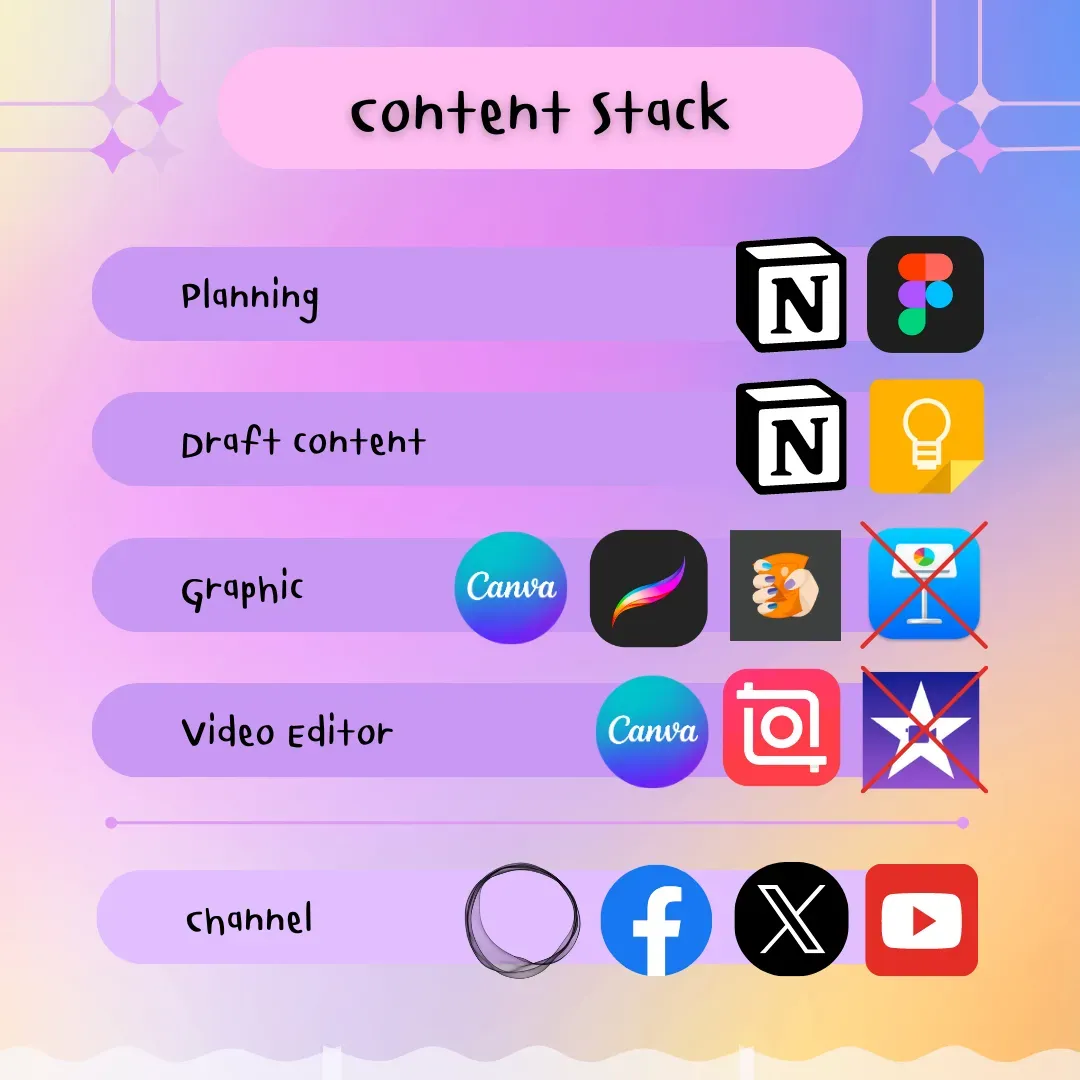
- Planning: เราจะใช้ database ใน Notion เพื่อทำ kanban board และ Figjam สำหรับวางแผนว่า content roadmap ในแต่ละ sprint ของเรา จะทำอะไรดี
- Draft Content: ใช้ Notion ในการเก็บคลังข้อมูล รวมถึงการ draft content ก่อนลง content จริง
- Graphic: ก่อนหน้านี้ใช้ Keynote ทำ แต่ตอนนี้เปลี่ยนมาใช้ Canva และ ใช้ Procreate เฉพาะบางงาน และอย่าลืมย่อภาพด้วย Squoosh นะ
- Video Editor: เดิมใช้ iMovie แต่ตอนนี้ย้ายมาใช้ Canva แล้ว ส่วน inShot จะตัดเป็น Vlog แทน
- Channel: ช่องทางการ post content ของเขา อย่างบล็อกจะใช้ Ghost CMS และช่องทาง social หลัก ๆ ก็จะมี Facebook page, Twitter หรือปัจจุบันคือ X และ YouTube สำหรับ video
ทุก tool พยายามเลือกที่สามารถใช้ได้หลาย device ได้ เพื่อจะได้ sync ข้อมูลที่เราทำไว้ได้เนอะ

Tool
เราใช้อะไรในการทำ content บ้างนะ
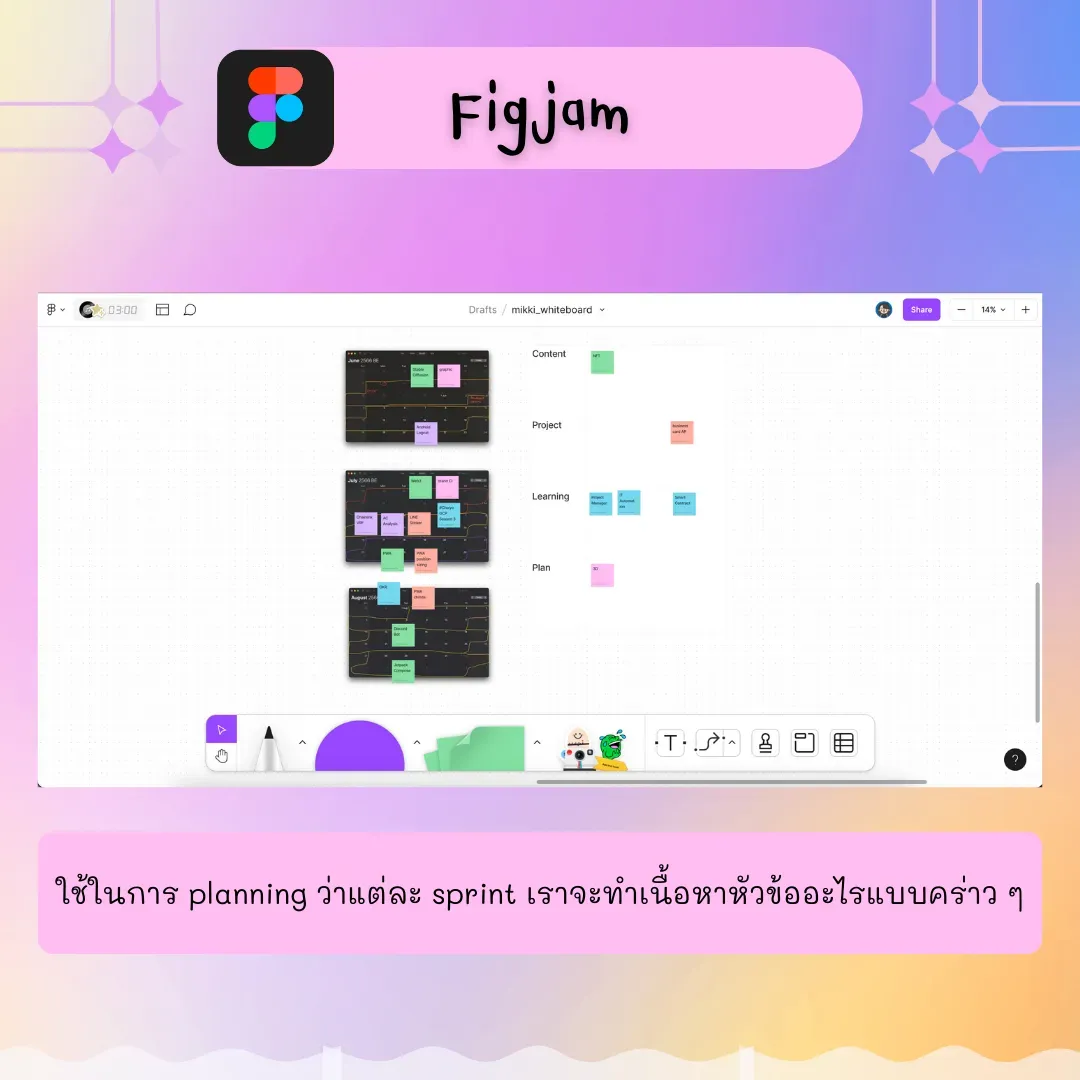
Figjam
มองว่าเป็นกระดานกว้าง ๆ ใช้ในการ planning ว่าแต่ละ sprint เราจะทำเนื้อหาหัวข้ออะไรแบบคร่าว ๆ โดยใช้ post-it เขียนหัวข้อ แล้ววางไปให้แต่ละ sprint สามารถขยับเข้าออกได้ ทำให้การวางแผนมองภาพชัดขึ้น

Notion
เราใช้ Notion เป็นหลักในการทำ content โดยเราจะมีหลาย ๆ database ด้วยกัน ที่ใช้หลัก ๆ ก็จะมี
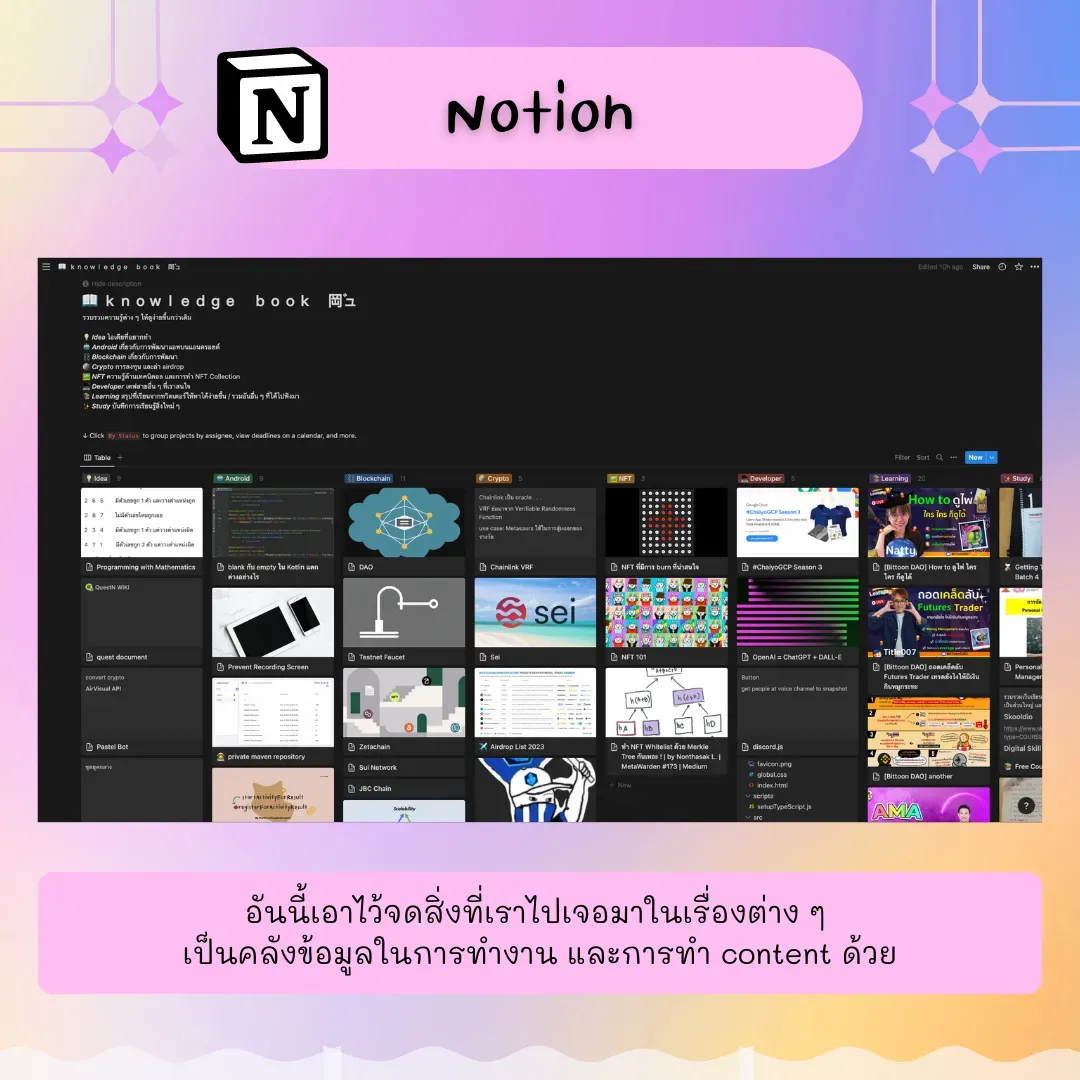
- Knowledge book: เอาไว้จดสิ่งที่เราไปเจอมาในเรื่องต่าง ๆ ไว้เป็นคลังข้อมูลในการทำงาน และการทำ content ด้วย โดยแบ่งเป็นหมวดต่าง ๆ

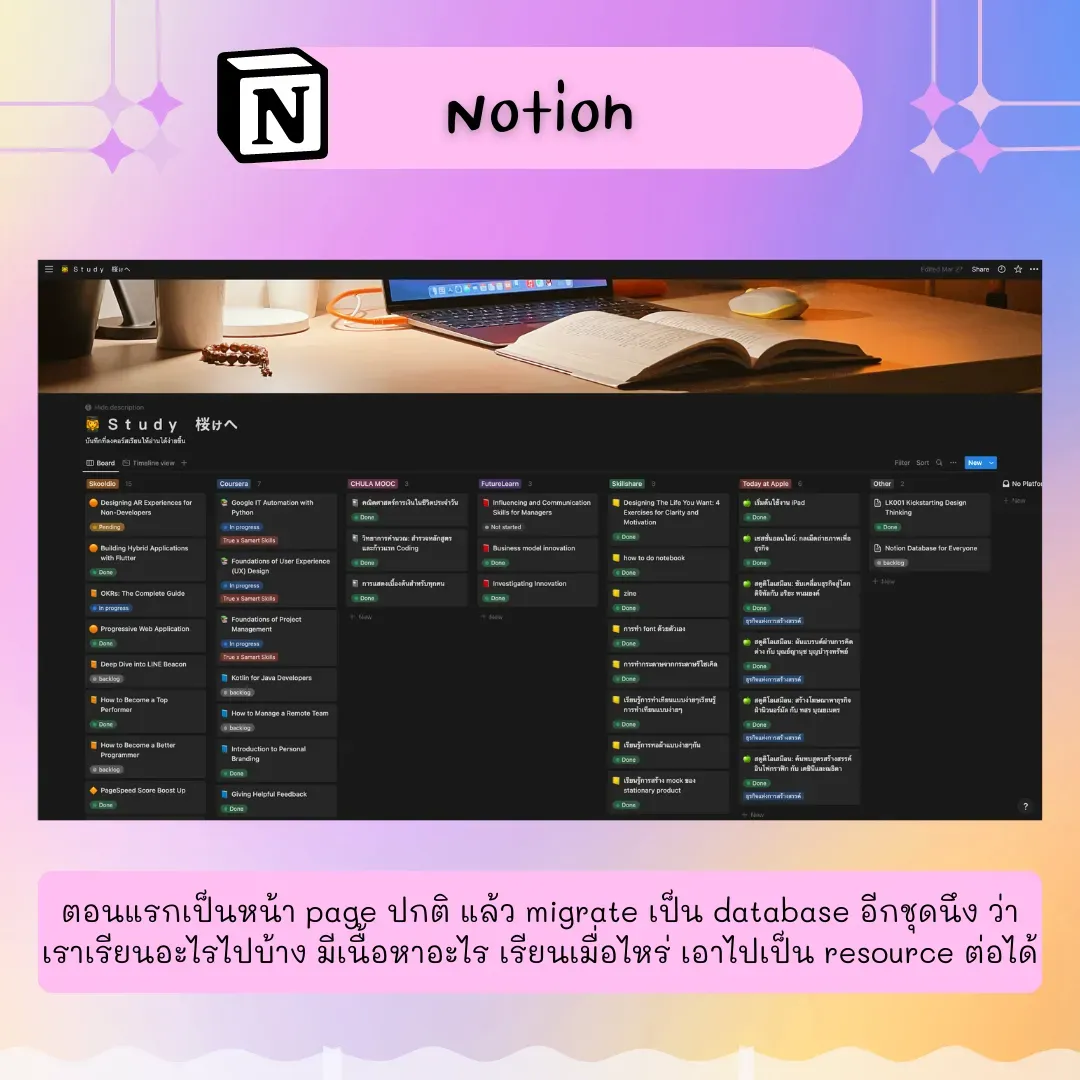
- Study: ตอนแรกเป็นหน้า page ปกติ แล้ว migrate เป็น database อีกชุดนึง ว่าเราเรียนอะไรไปบ้าง มีเนื้อหาอะไร เรียนเมื่อไหร่ เอาไปเป็น resource ต่อได้ แถมใส่ timeline ว่าเราเรียนเมื่อไหร่ และจบเมื่อไหร่ได้ด้วย

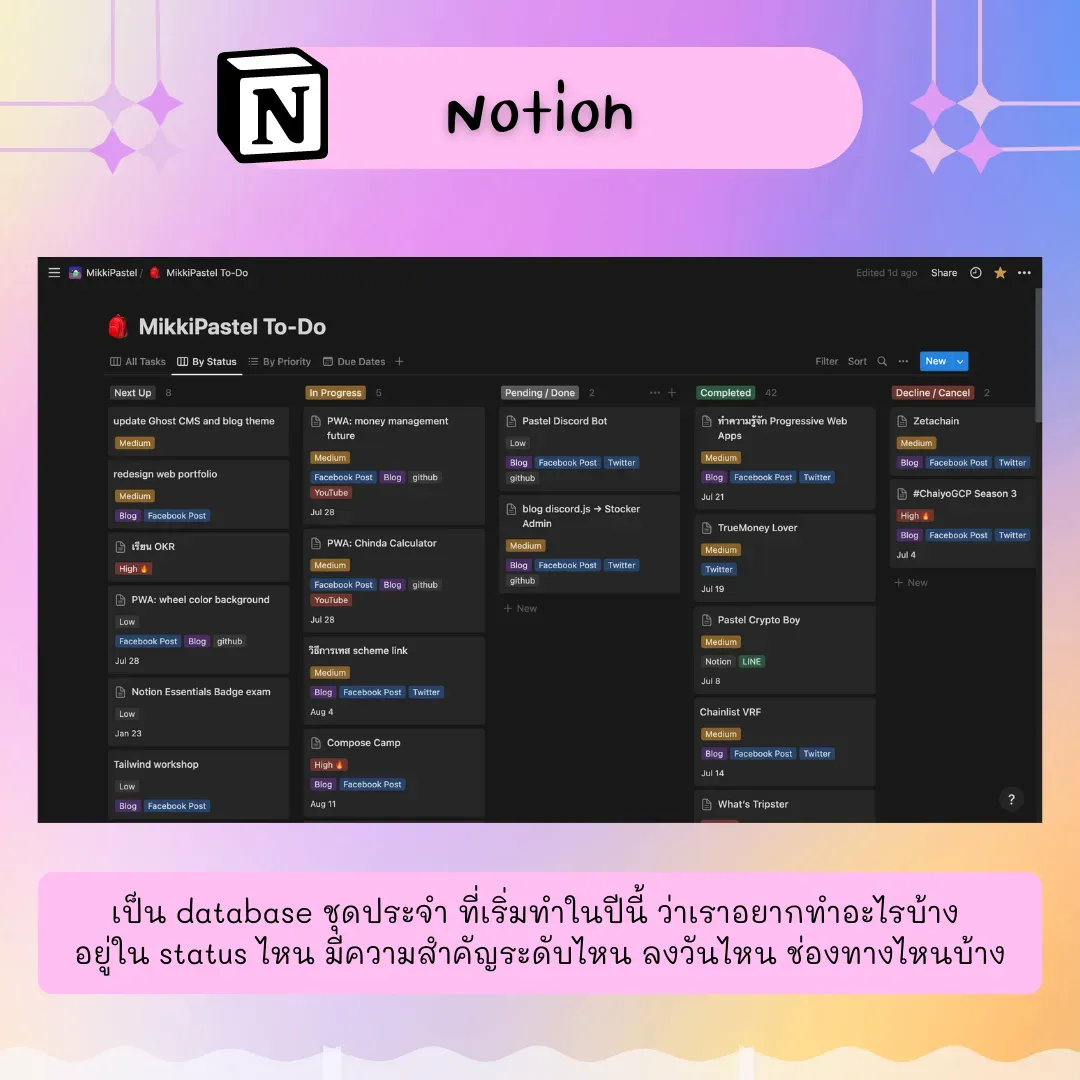
- to-do: อันนี้ใช้สำหรับการวางแผน content เป็น database ชุดประจำ ที่เริ่มทำในปีนี้ ว่าเราอยากทำอะไรบ้าง อยู่ใน status ไหน มีความสำคัญระดับไหน ลงวันไหน ช่องทางไหนบ้าง

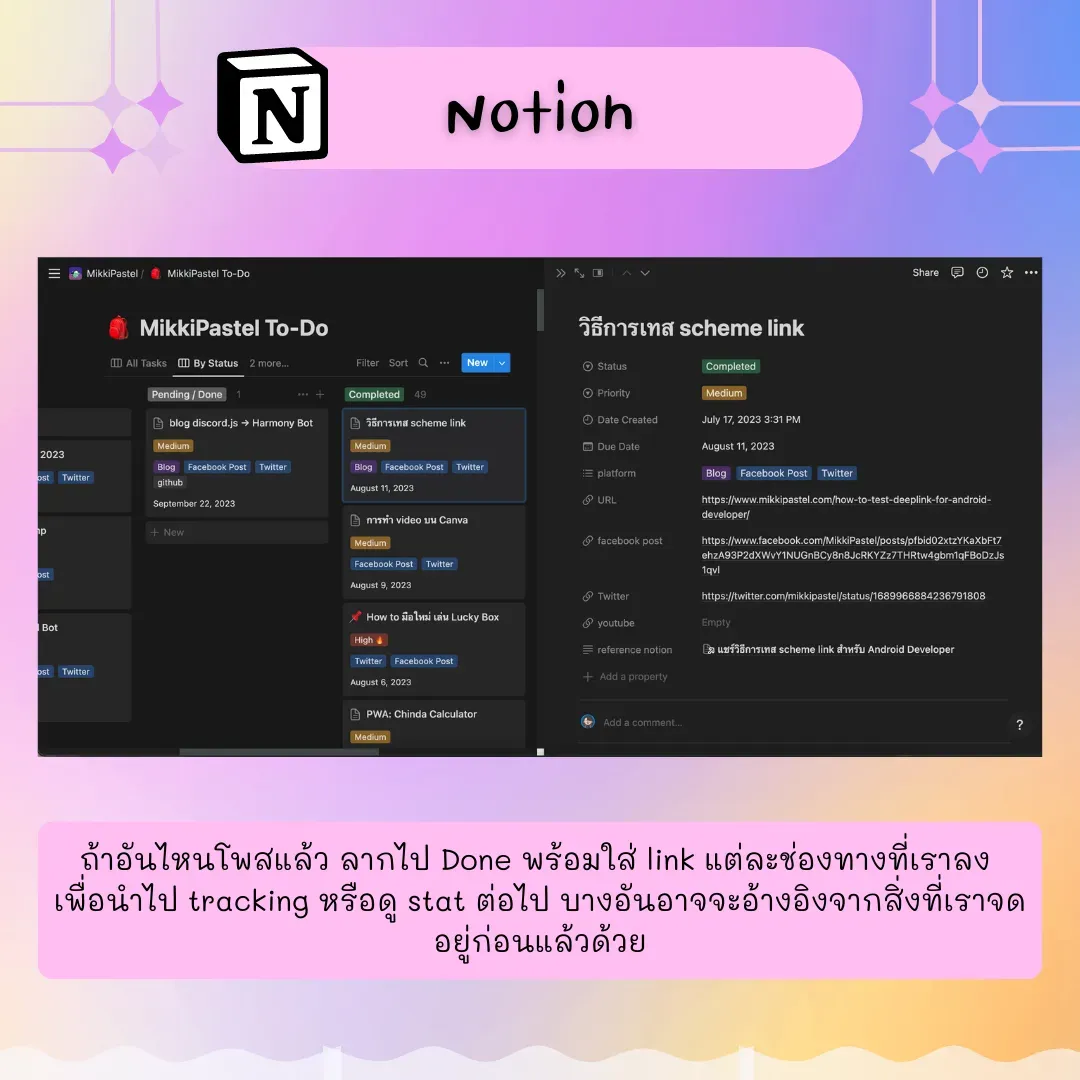
และถ้าอันไหนโพสแล้ว ลากไป Done พร้อมใส่ link แต่ละช่องทางที่เราลง เพื่อนำไป tracking หรือดู stat ต่อไป บางอันอาจจะอ้างอิงจากสิ่งที่เราจดอยู่ก่อนแล้วด้วย

Google Keep
เอาไว้จดโน้ตต่าง ๆ แบบไม่ค่อยจริงจัง แบบจะโพสลง Twitter งี้

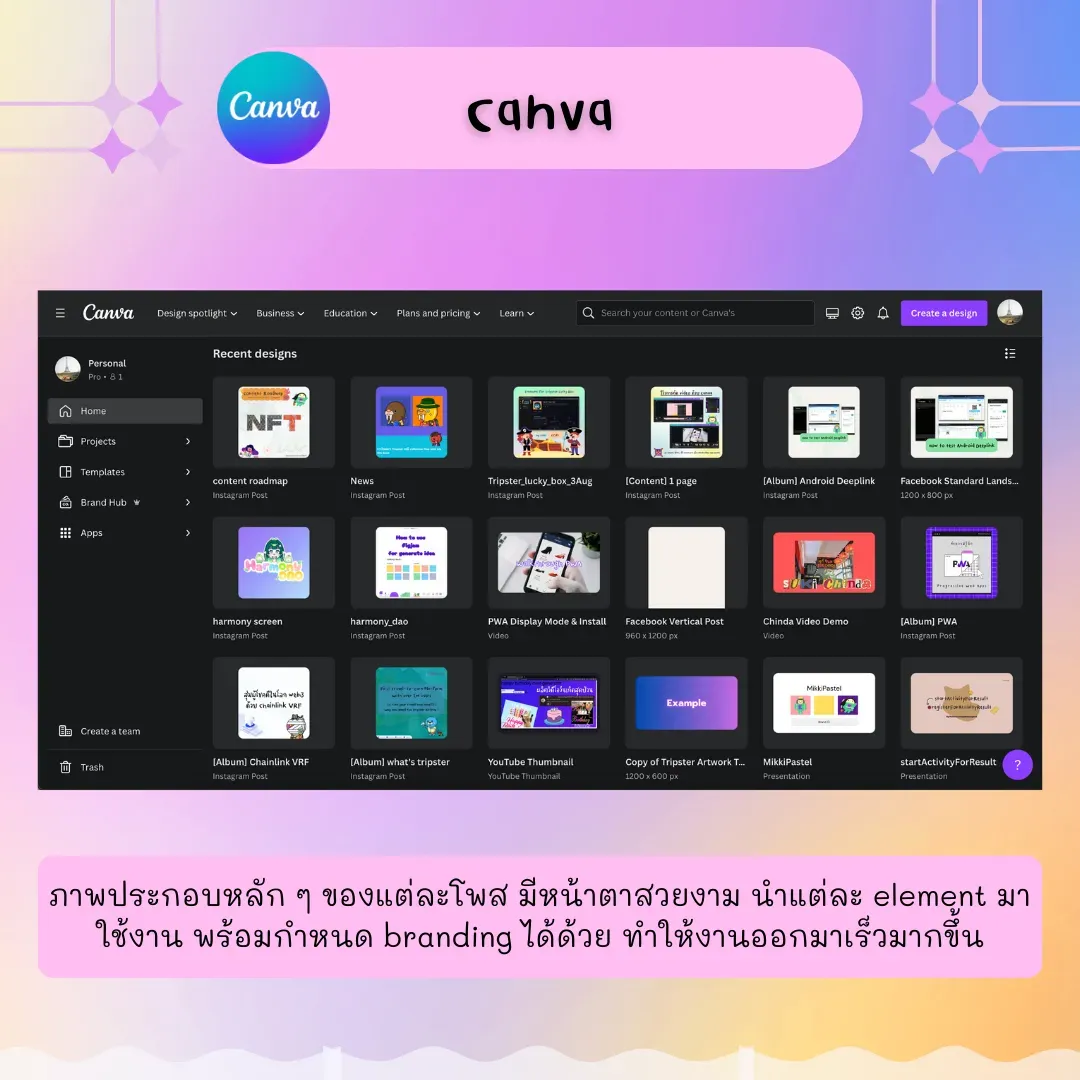
Canva
เป็น tool หลักในการทำภาพประกอบหลัก ๆ ของแต่ละโพส มีหน้าตาสวยงาม นำแต่ละ element มาใช้งาน พร้อมกำหนด branding ได้ด้วย ทำให้งานออกมาเร็วมากขึ้น มีหลาย ๆ design template ให้ดูเป็นไอเดีย แล้วก็นำไปทำตามได้ด้วยนะ

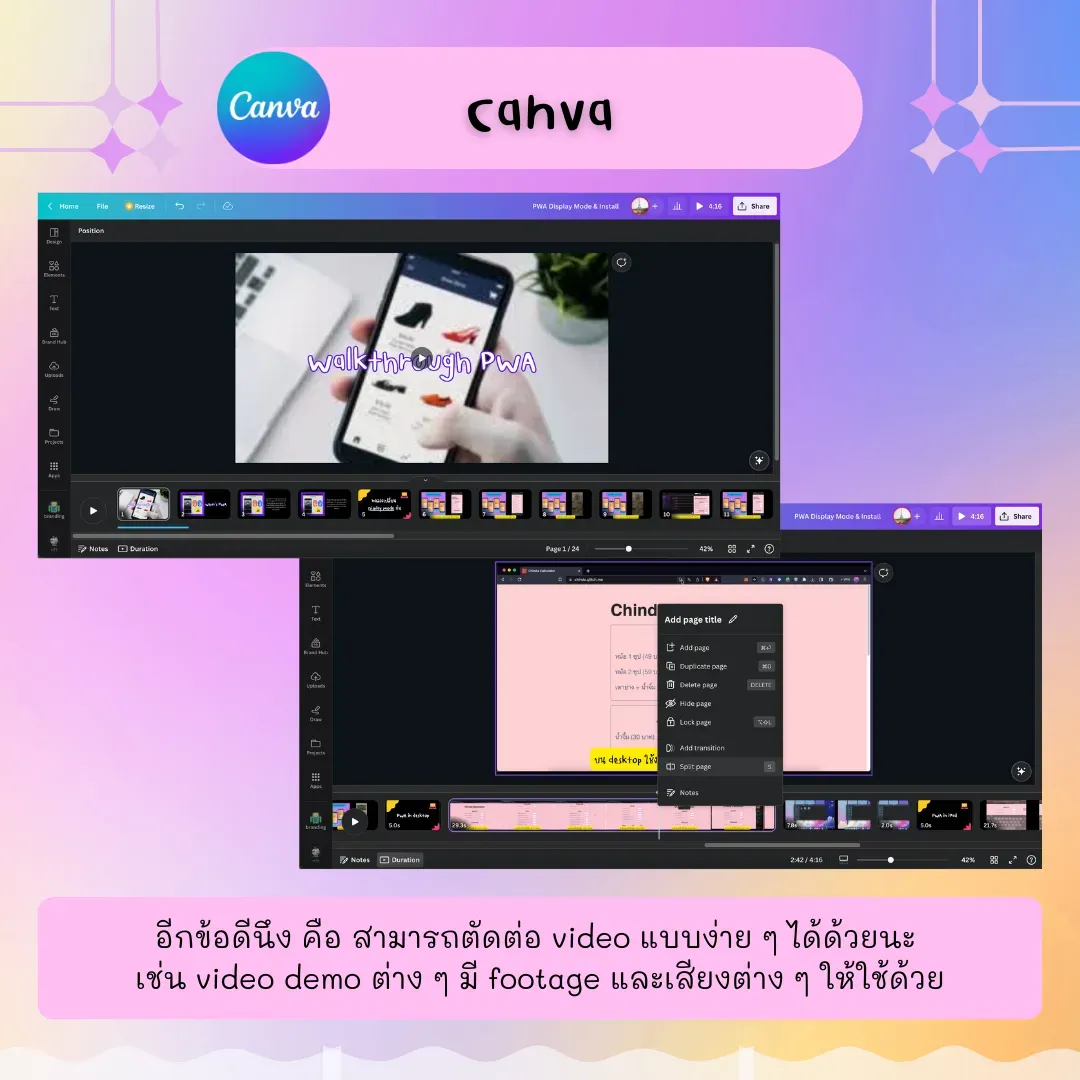
ถ้าใช้ Canva Pro มีอีกข้อดีนึง คือ สามารถตัดต่อ video แบบง่าย ๆ ได้ด้วยนะ เช่น video demo ต่าง ๆ เขามี footage และเสียงต่าง ๆ ให้ใช้ด้วย

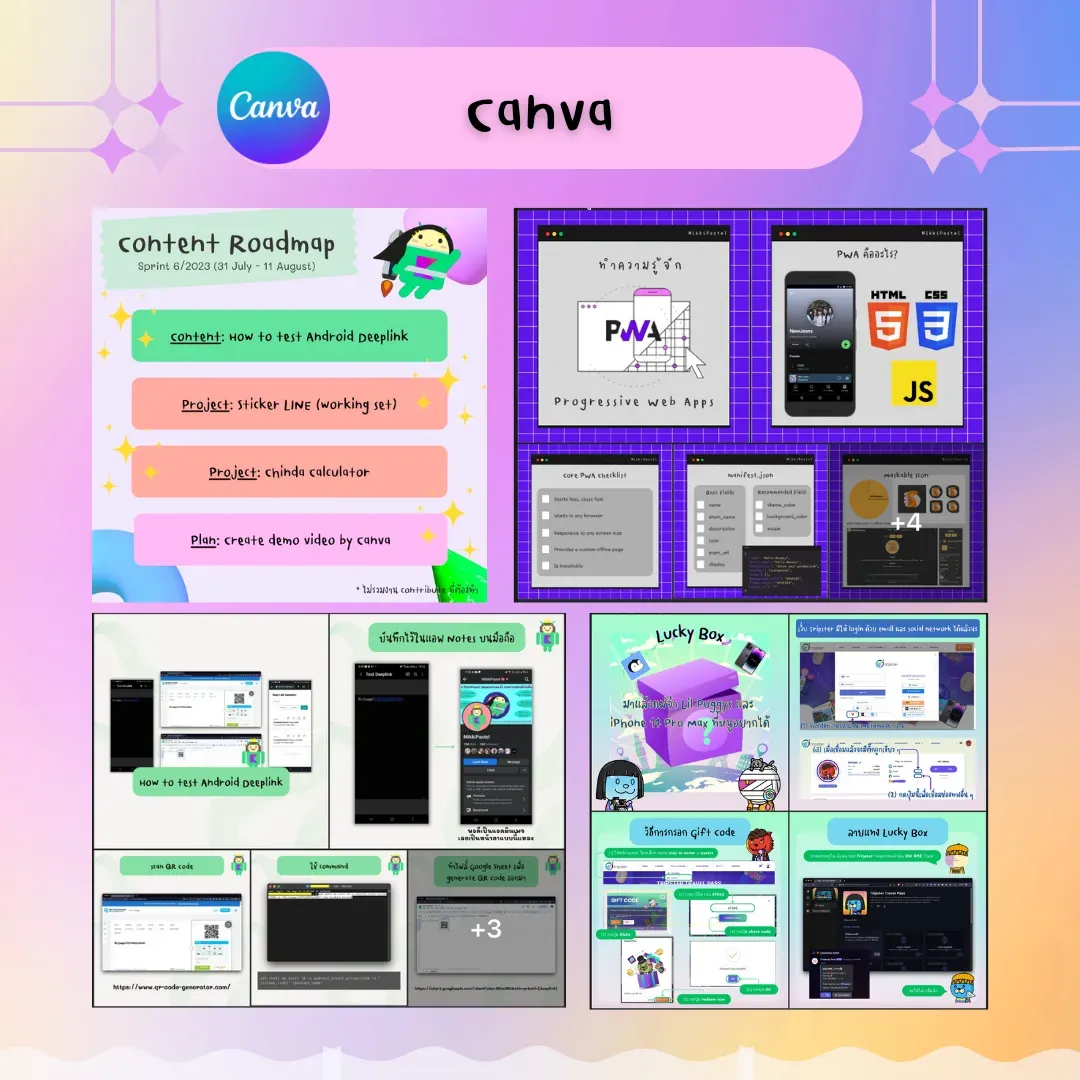
ตัวอย่างโพสที่ใช้ canva ทำ นับจากอันล่าสุดเลยแล้วกัน
- content roadmap: บอกว่าแต่ละ sprint เราทำอะไรบ้าง ทำจน design เริ่มลงตัว
- ทำความรู้จัก Progressive Web App
- How to test Android Deeplink
- Tripster Lucky Box

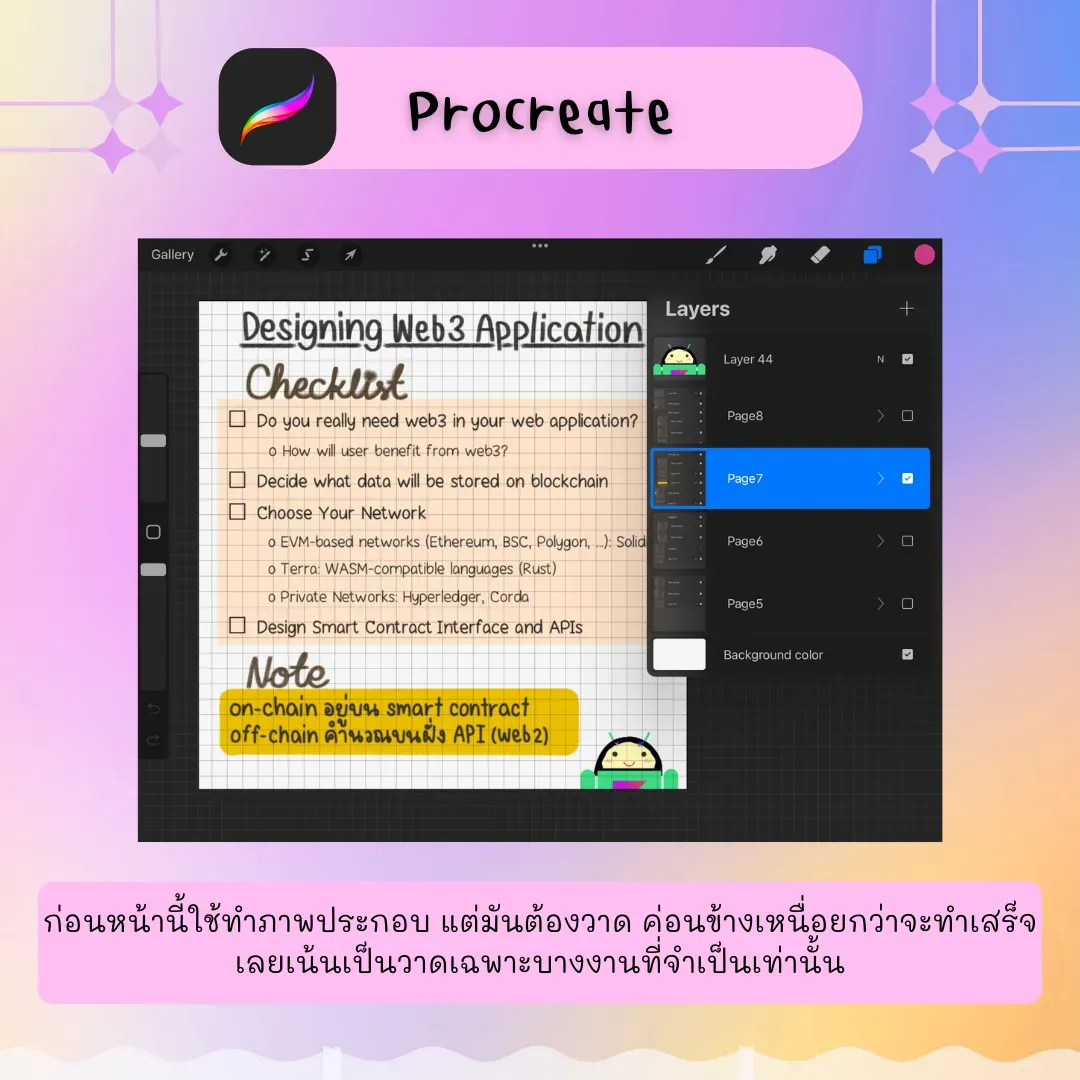
Procreate
แอพวาดรูปยอดฮิตบน iPad ก่อนหน้านี้ใช้ทำภาพประกอบ แต่มันต้องวาด ค่อนข้างเหนื่อยกว่าจะทำเสร็จ เลยเน้นเป็นวาดเฉพาะบางงานที่จำเป็นเท่านั้น เช่น การทำ one-page summary แบบสั้น ๆ, รูปโลโก้เพจ หรือวาดปกบางบล็อก

ตัวอย่างโพสที่ใช้ procreate ทำ ในปีนี้มีแค่ 1 ccontent ที่ค้างไว้ตั้งแต่ปีที่แล้ว
- จับมือจด Notability
- นุ่ม ๆ ยืด ๆ กับ 9-patch
- สรุปกิจกรรม Agile Playground
- web3: The Future of Decentralization

ปล. ขนาดภาพในการทำลง Facebook Page แต่ละปีไม่เหมือนกัน อย่าลืมไปดูก่อนทำด้วยน้า
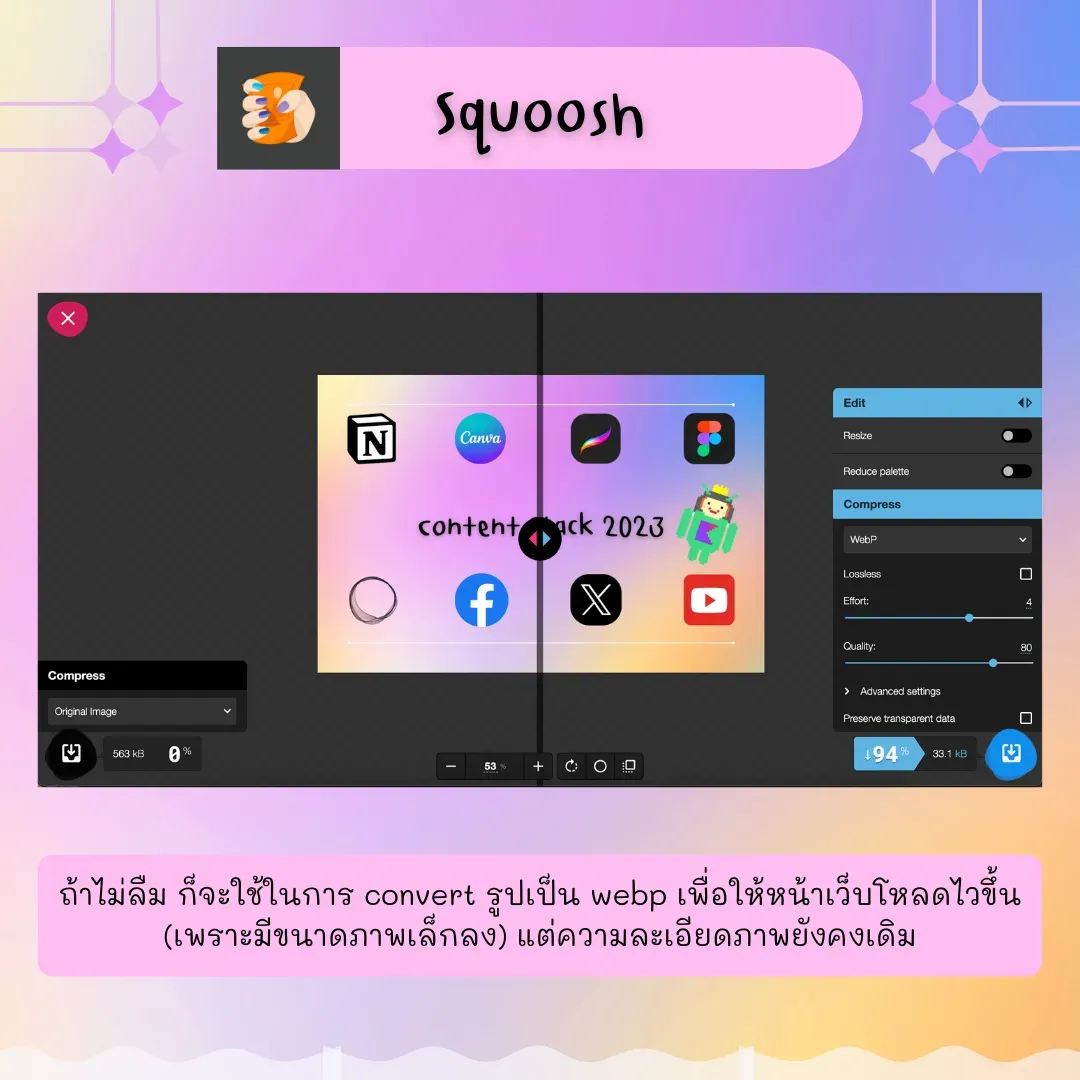
Squoosh
tool ที่ช่วยลดขนาดรูป พอดีไปเรียนคอร์ส web performance ของ skooldio แล้วเขานำเสนอเว็บนี้ ทำให้หน้าเว็บเราโหลดเร็วขึ้น เพราะภาพมีขนาดภาพเล็กลง แต่ความละเอียดภาพยังคงเดิม
ถ้าไม่ลืมก็จะใช้แหละ แต่บางทีบางบล็อกรูปเยอะ อาจจะไม่ได้ใช้ เลยโหลดนานหน่อย แหะ ๆ

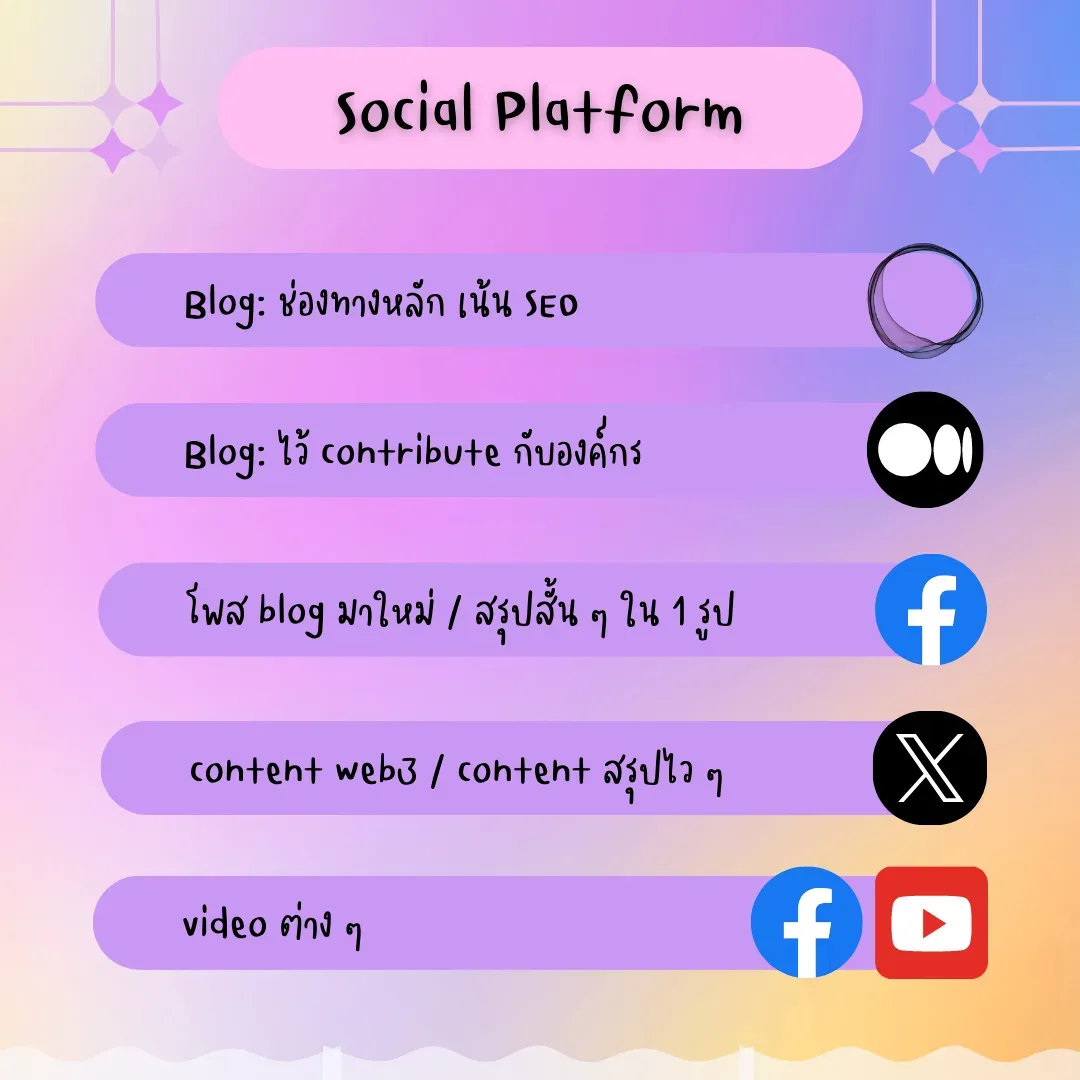
Social Platform
- Blog: ที่เว็บนี้เป็นช่องทางผลิต content หลัก เน้น SEO เพื่อให้คนเข้ามาเว็บเราเยอะ ๆ เราจะได้ได้เงินจาก Google Adsense เนอะ
- Medium: อันนี้เอาไว้เขียนบล็อกเพื่อการ contribute ในองค์กรเป็นหลัก
- Facebook: โพสบล็อกใหม่ ข่าวสาร บล็อกคนอื่นที่น่าสนใจ one-page summary ต่าง ๆ แล้วก็พยายามลองอัพวิดีโอที่ทำลงช่องทางนี้ด้วย
- Twitter หรือ X: จะคล้าย ๆ Facebook แต่ไม่เป็นทางการ เน้น content ฝั่ง web3 และ content สรุปไว ๆ จากร้านซีร็อก
- YouTube: เน้นอัพวิดีโอ แล้วเอาไปแชร์ตามช่องทางต่าง ๆ

Monitor
สำหรับคนเขียนบล็อกของตัวเอง ที่มีโดเมนเนม อย่าลืมใช้ Search Console Insights ด้วยนะว่า บล็อกล่าสุดมีคนอ่านกี่คน คนเจอบล็อกเราจากที่ไหน และคนค้นหาคำไหนแล้วเจอบล็อกเราเยอะบ้าง

แล้วก็แต่ละ platform มี stat ให้ดูอยู่แล้วแหละเนอะ
ทั้งหมดก็จะประมาณนี้ หวังว่าจะเป็นประโยชน์กับทุกคนนะ
ติดตามข่าวสารตามช่องทางต่าง ๆ และทุกช่องทางโดเนทกันไว้ที่นี่เลย
ติดตามข่าวสารแบบไว ๆ มาที่ Twitter เลย บางอย่างไม่มีในบล็อก และหน้าเพจนะ
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— Minseo | Stocker DAO (@mikkipastel) August 24, 2020