ทดลองทำ android application ของเล่นไก่ยาง
หลังจากที่ได้ศึกษา PWA ก็มีแรงบันดาลใจในการทำแอปตัวนึงขึ้นมา คือ แอปน้องไก่โอ๊คนี่เอง ได้แรงบันดาลใจจาก airborne ที่สามารถทำงานแบบ offline ได้ เลยมาลองกับน้องไก่ดู ตัวแอปไม่มีอะไรซับซ้อนมาก เปิดมาเจอน้องไก่ กดเล่นแล้วมีเสียง ทั้งแบบกดทิ้ง และ แบบกดค้าง
มาดูกันดีกว่าว่าต้องเตรียมอะไรบ้าง
น้องไก่

ถ้ารูปก็มีใน google เยอะแยะเลย แต่ใน pixabay ไม่มีเลย ตัวเสียงต้องทำเอง
เราเลยลงทุนซื้อน้องไก่ ตัวละ 20 บาท ซึ่งบางที่ขายแพงกว่านี้ แล้วแต่ความเนี้ยบด้วย ร้านที่เราซื้อมาไก่ตัวเล็กสองตัวด้วยแต่ยังไม่ได้ซื้อมา เอาแค่นี้ก่อน ตัวเสียงลองกดที่ตัวน้องไก่ดูว่าจะออกมาเป็นยังไงบ้าง แล้วอัดเสียงเก็บไว้
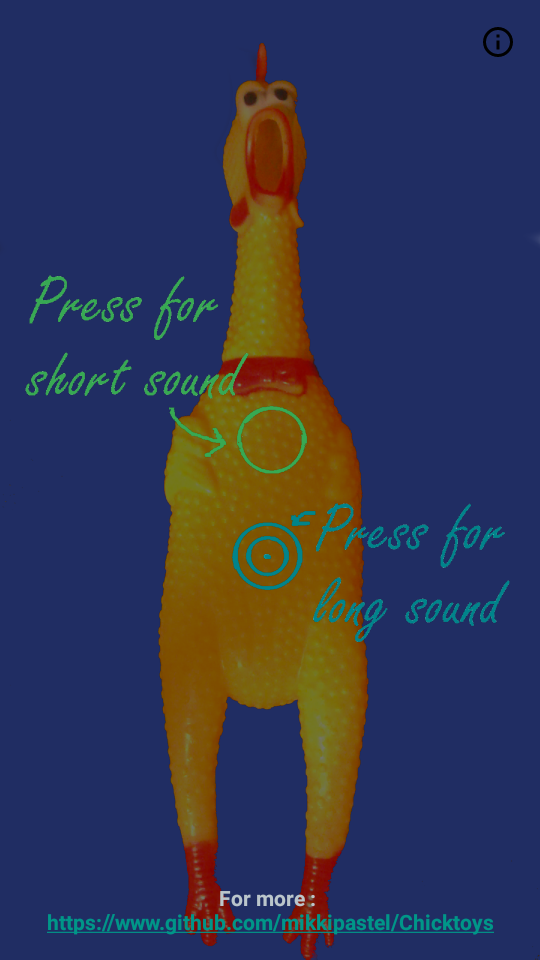
หน้าตาแอป


เอารูปน้องไก่ที่ถ่ายมาตัดฉากหลัง เพื่อเป็น logo และตัวหน้าแอป ใช้ paint.net ตัดเอา ง่ายดี เพราะเป็น free program จริงๆใช้ photoshop ตามปกติได้เลยแหละ ตามแต่สะดวก
เสียง
แปลงไฟล์เสียง m4a ที่อัดเสียงจากมือถือเป็น wav ด้วยโปรแกรม format factory
เอาไฟล์เสียงที่เราทำการตัดต่อและแปลงไฟล์แล้ว ไว้ที่ <project_name>/app/src/main/res/raw
ลองมือทำกันเลย
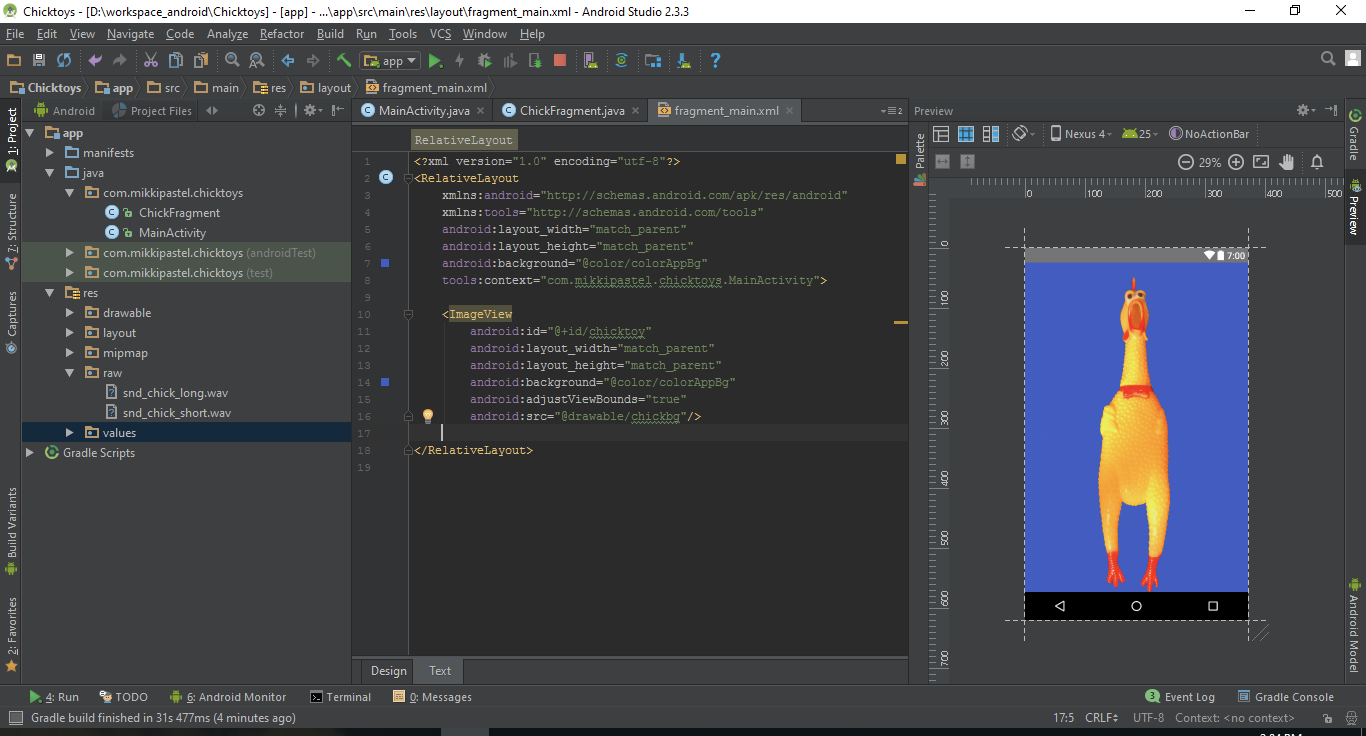
เริ่มจาก Activity กับ Fragment หน้าแรก จริงๆมันมีอยู่หน้าเดียวนั่นแหละ เราเพิ่ม 2 Fragment บน Activity คือ ตัวหน้าน้องไก่ กับหน้า manual ดังนั้นเราจะทำกันที่หน้า Fragment นะ เริ่มจากตัวน้องไก่ก่อน ในส่วนของ layout

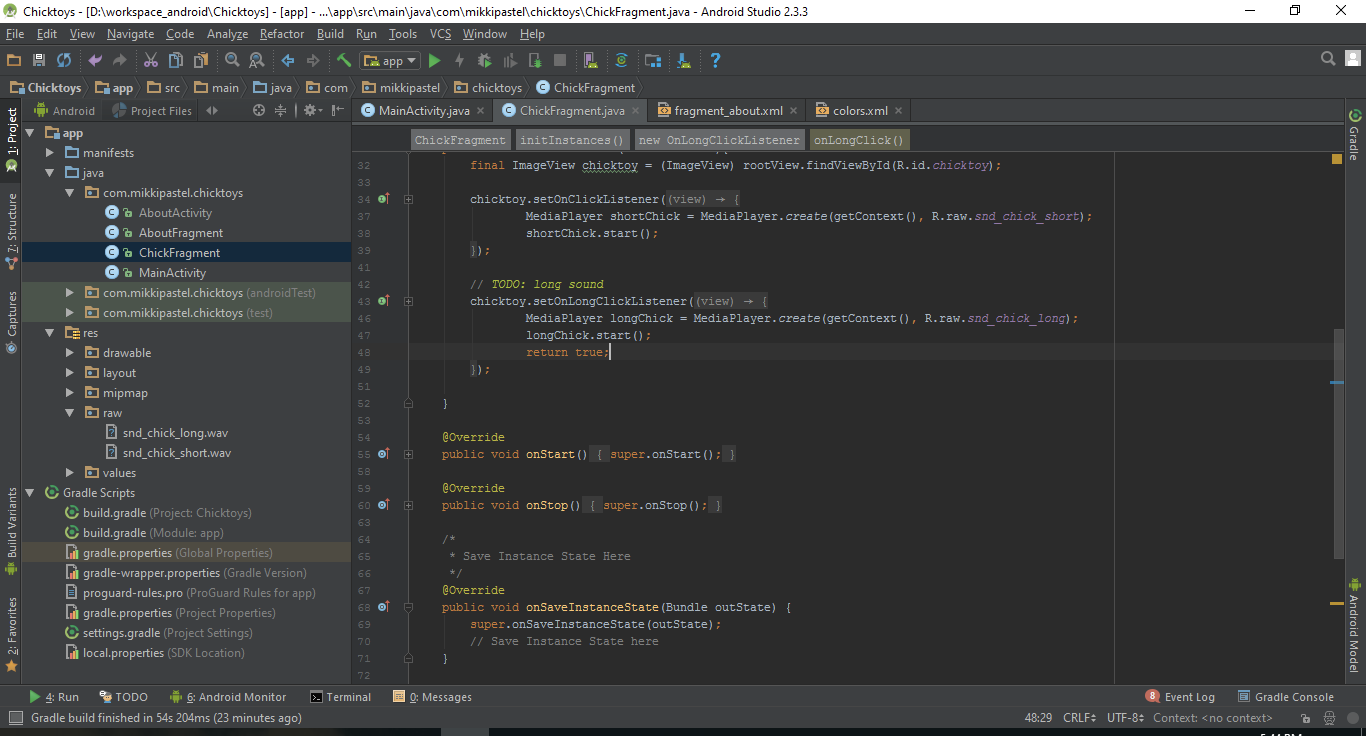
จากนั้นมาใส่เสียงกัน ใช้ media player ในการเล่น โดยดักจับหูฟัง listener ที่ ImageView รูปไก่นั่นเอง ในที่นี้จับดักฟังสองแบบ คือ แบบกดทิ้ง setOnClickListener และแบบกดค้าง setOnLongClickListener ซึ่งตอนเรา implement จะ return false มาเป็น default ดังนั้นเปลี่ยนเป็น return true ซะ เพื่อที่สามารถรับ listener ตัวนี้ได้นั่นเอง ไม่งั้นทั้งการกดทิ้ง กดค้าง จะเข้า setOnClickListener ทั้งหมด
ดังนั้นการเขียนโค้ดก็ไม่ยากอะไร ดังนี้
// สร้างตัวแปรขึ้นมา และสร้าง MediaPlayer ให้เล่นไฟล์ sound.wav
// เคยทดลองใส่ไฟล์ mp3 ปรากฎว่าเล่นไม่ได้จ้าาา
MediaPlayer mMedia = MediaPlayer.create(getContext(), R.raw.sound);
//เล่นไฟล์เสียง ถ้าหยุดก็จะเป็น stop() อะไรงี้ แต่อันนี้ไฟล์เสียงสั้นมาก ดังนั้นมันจะหยุดเล่นเองเลย
mMedia.start();

ลองเล่นดูกันดีกว่า ...
การเขียนโค้ดไม่ยากเลย อาจจะยากตรงใส่ fragment manual ให้โปร่งใส วิธีแก้ง่ายๆ คือ นอกจากตัดพื้นหลังให้เป็นพื้นใสแล้ว สร้าง view อีกอันโดยให้พื้นหลังเป็นสีชา เพื่อให้ replace ตัว view นี้และดัน fragment น้องไก่ไปข้างหลัง เพื่อให้ user สามารถกดหา manual ได้ ซึ่งรวบไปเป็น function เพราะจะขึ้นมาตอนลงแอปครั้งแรกด้วย แบบนี้
getSupportFragmentManager().beginTransaction()
.replace(R.id.aboutContainer,
AboutFragment.newInstance())
.addToBackStack(null)
.commit();
จริงๆ ยากตรงเตรียมไฟล์เสียงมากกว่า ไฟล์สั้นแค่ 1-2 วินาทีเอง
ใครมีไอเดียเพิ่มเติมสามารถบอกกันได้ด้านล่างนี้นะ รออ่าน :)
ตัวแอปสามารถดาวน์โหลดได้ที่
และตัว source code ทั้งหมดอยู่ที่
สุดท้าย ฝากร้านกันสักนิด ฝากเพจด้วยนะจ๊ะ
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, 10 December 2017



