มาลองทำแอปบล็อกของตัวเองกันดีกว่า ตอนที่ 1 : blogger json api
เนื่องจากเรายังไม่มีแอปเป็นของตัวเองให้ได้โหลดกันซะที จึงได้ลองทำแอปบล็อกของตัวเองขึ้นมา ซึ่งได้ใช้ json api เพื่อดึงหัวเรื่องบล็อกขึ้นมาแสดงที่หน้าแอป ด้วย custom listview ดึงหน้า cover หัวข้อ วันที่เขียน จากนั้นพอกดไป จะเป็นหน้าเว็บเนอะ จะไม่ใช้ webview จะเป็น custom chrome tab ซึ่งเร็วกว่า ดูดีกว่า ใช้โครง fragment มี push notification สำหรับแจ้งเตือนบทความใหม่ ดังนั้นเรามาเริ่มกันเลยดีกว่า กับการทำแอปเว็บบล็อกของตัวเอง
แหล่งอ้างอิงข้อมูล
https://developers.google.com/blogger/docs/2.0/json/getting_started
https://developers.google.com/blogger/docs/2.0/json/using
https://support.google.com/cloud/answer/6158849?hl=en#android
https://developers.google.com/api-client-library/java/
https://developers.google.com/gdata/samples/blogger_sample
ขั้นตอนที่ 1 : มีบล็อกของตัวเองใน blogspot และ มี google account
เบื้องต้นเลยเนอะ สร้างบล็อกของตัวเองใน blogspot ซึ่งต้องมี google account ก่อน
ขั้นตอนที่ 2 : สร้างโปรเจกแอปของเราใน android studio
ก่อนอื่นต้องคิดโครงสร้างแอปว่าหน้าตาเป็นอย่างไร หน้าตาประมาณไหน ให้เขียนโค้ดในส่วน UI และส่วนการทำงาน ทั้งตัว activity และ fragment ไว้คร่าวๆก่อน
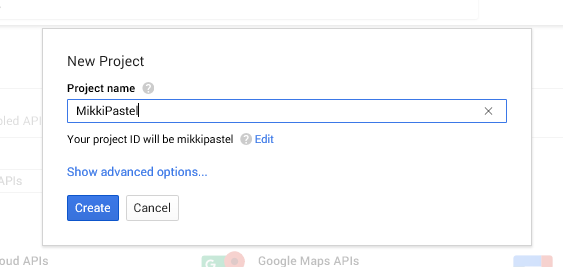
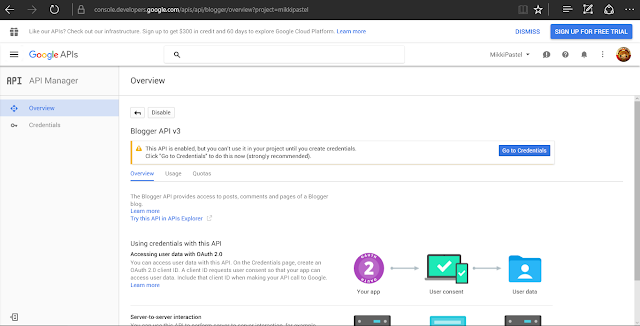
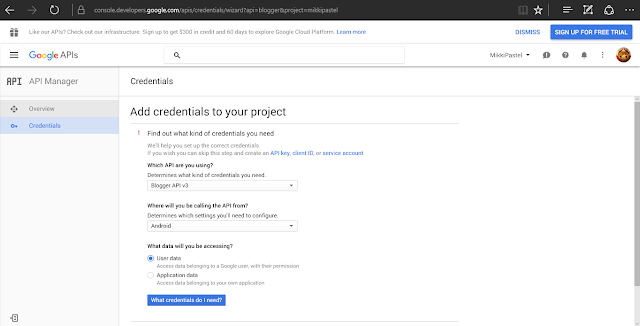
ขั้นตอนทื่ 3 : เข้าไปที่ https://console.developers.google.com/apis/library เพื่อเชื่อมต่อ blogger api เข้าไปที่แอปของเรา เราต้องสร้างโปรเจกใหม่ก่อน จากนั้นคลิกที่ blogger api


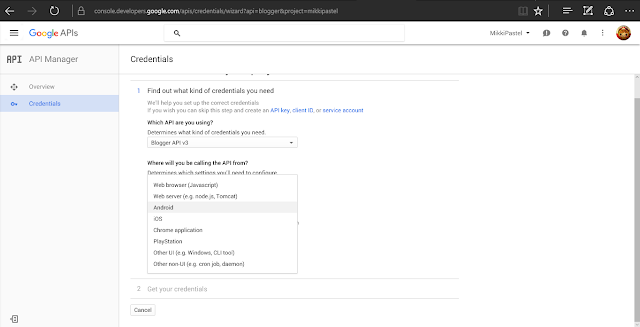
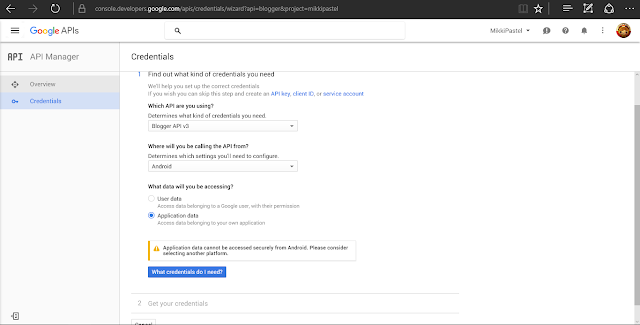
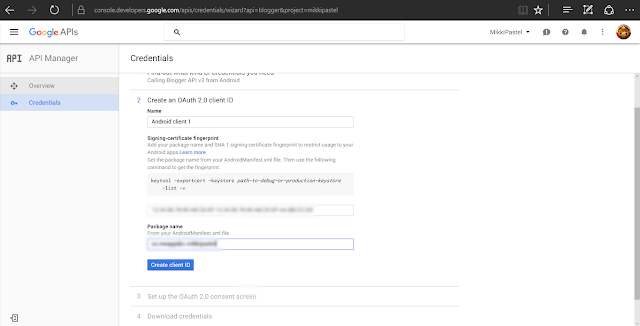
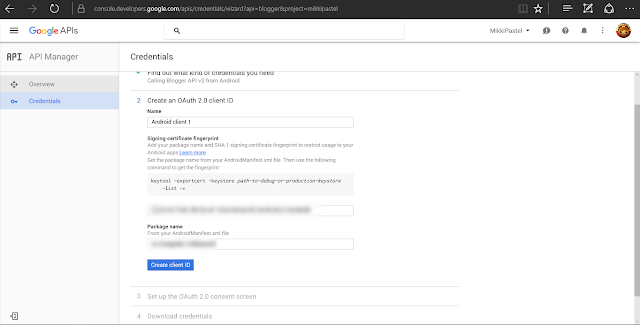
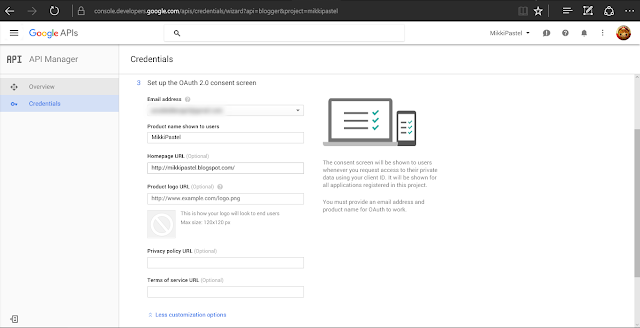
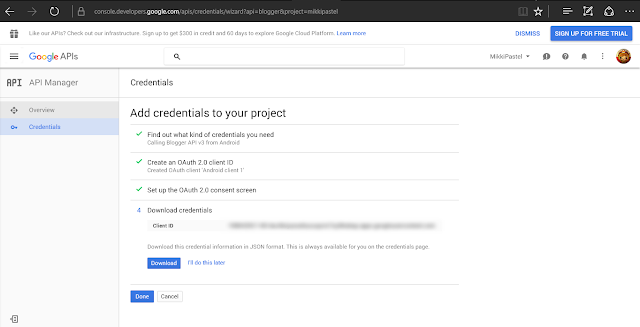
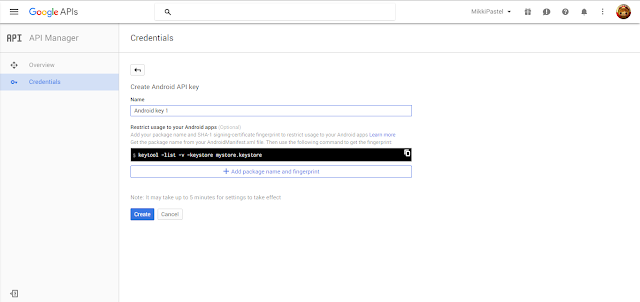
จากนั้นกรอกข้อมูลตามขั้นตอนให้เรียบร้อย





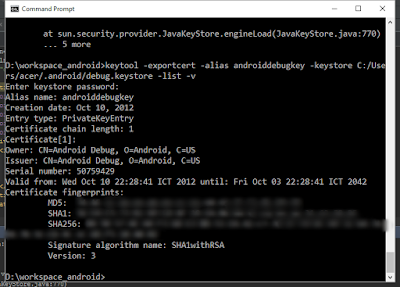
การนำค่า SHA-1 fingerprint มากรอก ทำได้ไม่ยากเลย ทางหน้า terminal ของ android studio หรือ command line ไปที่ directory ของโปรเจก ดังนี้
keytool -exportcert -alias androiddebugkey -keystore ~/.android/debug.keystore -list -v
จากนั้นกรอก password ว่า android แล้วเขาจะ generate certificate ออกมาดังนี้

ต่อมา เรานำค่า SHA1 มากรอก แล้วใส่ส่วนอื่นๆให้เรียบร้อย



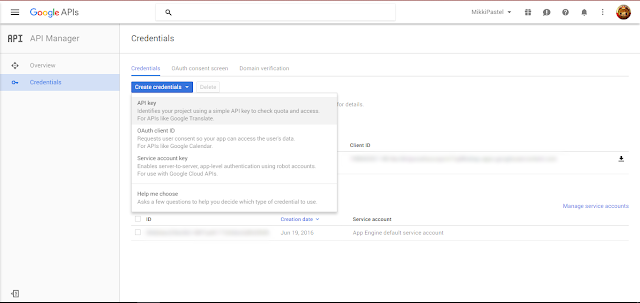
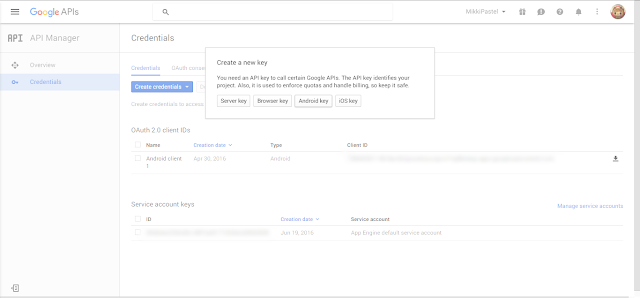
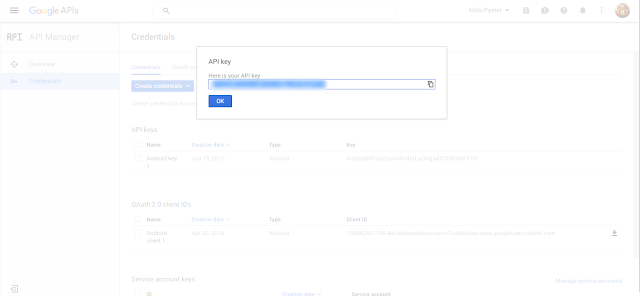
ขั้นตอนที่ 4 : เข้าไปที่หน้า Credentials กดปุ่มสีฟ้า Create Credentials เลือก API Key จากนั้นเลือก Android Key เพราะเราทำ android application นี่เนอะ จากนั้นกดปุ่ม Create แล้วเราจะได้ API key ออกมา




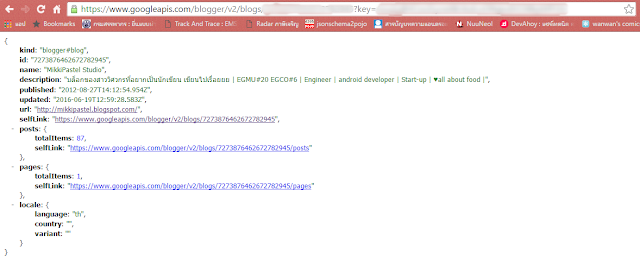
ขั้นตอนที่ 5 : เรามาลองเล่น API ก่อนดีกว่า ตามนี้เลย
https://www.googleapis.com/blogger/v3/blogs/<blog_id>?key=<api_key>
ซึ่ง blog ID มาจาก URL ที่เราเขียนบล็อกนี่แหละ แบบนี้
https://www.blogger.com/blogger.g?blogID=<blog_id>#allposts
ถ้าทำถูก จะออกมาเป็น json ที่สวยงาม

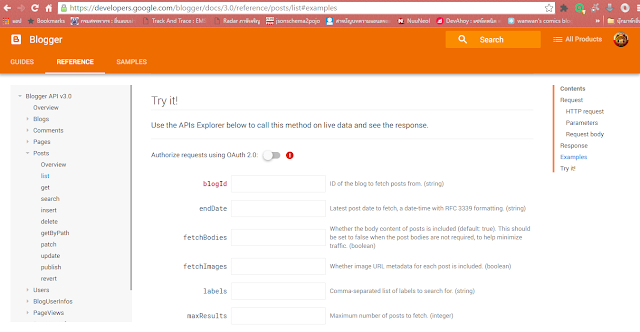
ขั้นตอนที่ 6 : เราจะได้ API ของ blogger แล้ว
ไปที่ https://developers.google.com/blogger/docs/3.0/reference/posts/list#try-it เปิด Authorize requests using OAuth 2.0 ก่อนนะจ๊ะ ซึ่งเราสามารถกดเปิดได้ทันทีเลย จากนั้นใส่ blog ID ลงไป ถ้าต้องการให้มีรูปภาพหน้าปกแสดงขึ้นมา เลือก fetchImages เป็น true นะ แล้วกดปุ่ม execute ด้านล่างออกมา URL พื้นฐานก็ประมาณนี้
https://www.googleapis.com/blogger/v3/blogs/<blog_id>/posts?key=<api_key>
เราสามารถปรับแต่งตามความพอใจ และโควต้าฟรีที่ได้ คือ 10,000 requests/day นะจ๊ะ และใน 100 วินาทีมี user เข้าไปเต็มแม็กซ์ที่ 100 คนจ้า (ที่เราเทสเล่นๆนี่เขานับนะจ๊ะ)

และเรามีทิปเล็กน้อยกับการแสดงผล json ที่สวยงาม ท่านที่ใช้ Chrome สามารถลงส่วนเสริมที่ชื่อว่า JSONView ช่วยให้ชีวิตง่ายขึ้น
ขั้นตอนที่ 7 : กลับมาสร้าง class DAO กันดีกว่า
ตอนนี้มาถึงการสร้าง class ในส่วนการดึง json มาใช้งาน
DAO คืออะไร เมื่อเราเรียกใช้งาน API ซึ่งมันผ่าน web service เราจะมองบล็อกตอนนึงที่เราเขียน แปลง จาก json มาเป็น 1 object ซึ่งเรียก object นั้นว่า DAO หรือ Data Access Oject นั่นเอง เราสามารถนำไปใช้งานต่างๆที่เราต้องการได้ทันที

ก่อนอื่นเราต้องสร้าง function get และ set ขึ้นมา ซึ่งเราจะใช้วิธีลัดกัน
ไปที่เว็บ http://www.jsonschema2pojo.org/ เว็บนี้จะแปลง json api ของเรา เป็น class สำเร็จให้เราใช้งานต่อได้ทันที เราก็อป json มาใส่ด้านซ้าย ใส่ package name เลือก source เป็น json และเลือก annotation เป็น gson จากนั้นกด preview ดู พบว่ามันจะสร้างให้ 2 class เพราะใน api เรามันมีสองชั้น และกด download เพื่อนำ class ที่เขา generate มาใช้ จากนั้นเอามาแปะใน Android Studio ซึ่งเราสร้าง folder package DAO ดังรูป

**ข้อควรระวัง ใส่ " " ครอบทุกตัว ไม่งั้นมันจะไม่ generate ให้นะ ดังนั้นเราเลยทำ sample ให้ทุกคนเอาไปใช้ได้เลย
ต่อไปเป็นการประยุกต์ใช้นะ ของใครของมันเนอะ
ขั้นตอนที่ 8 : สร้าง listview ของ content กันเถอะ และ เรียกใช้ Retrofit & Glide
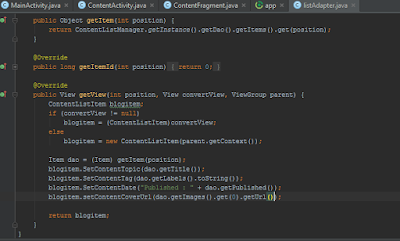
ทำหน้า UI ให้เรียบร้อย และสร้าง listAdapter ขึ้นมา เพื่อเอามาแปะใน listview ที่เราสร้างขึ้นในหน้าแรก ซึ่งแต่ละอันจะแสดงรูป cover หัวข้อ วันที่ พวกนี้ขึ้นมา
อย่าลืม add dependencies ของ Retrofit และตัวอื่นๆด้วย ใส่รวมกันทีเดียวเลยจะได้ไม่ต้องรัน gradle หลายๆรอบ

และ add permission internet ที่ manifest
<uses-permission android:name="android.permission.INTERNET" />
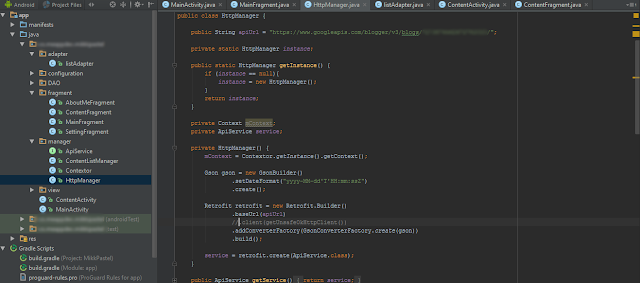
จากนั้น เราก็ใส่ท่า Retrofit เข้าไป ซึ่งสร้าง package manager แยกขึ้นมา
ในส่วนของการดึงมาใช้งาน url ของ blooger json api เราเป็นแบบนี้
https://www.googleapis.com/blogger/v3/blogs/<blog_id>/posts?key=<api_key>
เราต้องแยกออกมาเป็นสองส่วน
ส่วนแรก https://www.googleapis.com/blogger/v3/blogs/<blog_id>/ ใส่ใน HttpManager.java แต่ส่วนที่มีปัญหา คือ ส่วนวันที่ เราต้องใส่ format ให้ถูก

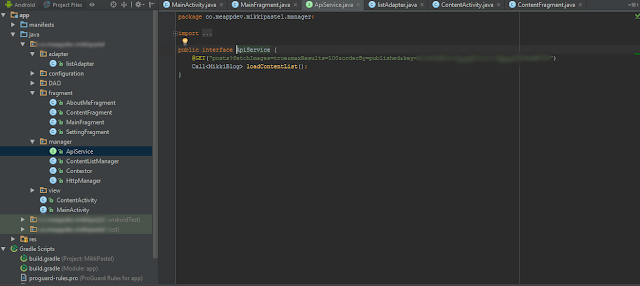
ส่วนที่สอง posts?key=<api_key> ใส่ใน ApiService.java ซึ่งเป็น interface เรา get url ส่วนหลังมา เพื่อนำมาทำงานใน function loadContentList

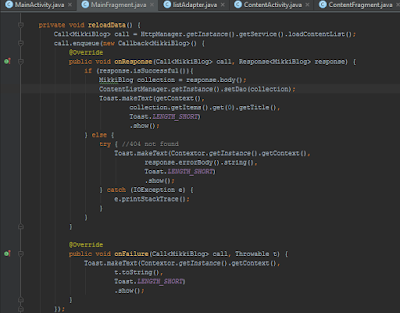
และเราก็กลับมาที่ MainFragment.java ของเรา ในที่นี้เราทดสอบว่า เราเขียนแสดง json ออกมาถูกหรือเปล่าโดย branch แรก คือ success case ให้แสดงหัวข้ออันแรกออกมา
branch สอง คือ 404 not found เราต้อง handle กรณีนี้ด้วย
และ branch สุดท้าย คือ กรณีที่โหลดไม่ได้

เราขอข้ามรายละเอียดส่วนอื่นๆไป ทั้งเรื่องของ fragment เอย listAdapter เอย เพราะมันค่อนข้างเยอะ
ตัว source code template ที่เราใช้ เราใช้ของพี่เนยคะ และมีข้อมูลเกี่ยวกับ Retrofit ตามลิ้งนี้
ถ้าจะให้ละเอียดขึ้น เรียนคอร์สของพี่เนยเลยคะ พี่เขาสอนดีคะ อิอิ
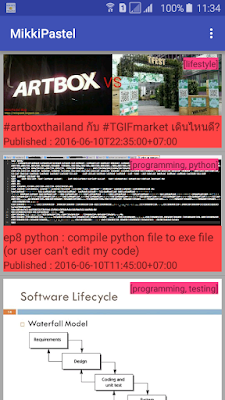
สรุป หน้าตาที่ได้ ออกมาเป็นประมาณนี้

เรื่องรูป ด้วยที่รูปแรกที่แปะมันไม่เคยเท่ากันเลยสักนิด งั้นขึ้นตามมีตามเกิดไปหล่ะกันนะ
มีทิปเล็กน้อยสำหรับการดึงรูปภาพ เนื่องจากตัว Images นั้น มันเป็น ListArray ซึ่งเราจะเรียกใช้ตรงๆเลยมันไม่ได้ ดังนั้นใส่ position ให้มันก่อนดึง url รูปมาใช้

เนื้อหาถัดไป
ตอนที่ 2 : มาทำ push to refresh กันเถอะ
ตอนที่ 3 : การดึง content มาแสดงใน custom chrome tab
ตอนที่ 4 : ทำ push notification เมื่อบล็อกเรามีการอัพเดตบทความใหม่
ตอนที่ 5 : การ publish application ของเรา ลง play store



