ทำความรู้จัก Web 3.0 และ WASM เพิ่มเติมจากงาน "Bkk.js #14 Back in business"
ปกติไม่ค่อยเข้างานฝั่ง web developer เท่าไหร่ เพราะเป็น "Android Developer" แต่พอเห็นหัวข้อเกี่ยวกับ Web3 และ WASM ก็มาเป็นทีมหน้าจอเลยค้าบบบบ~~~

จริงๆก็เป็นอีกงานที่กลับมาจัดแบบ offline บ้างบางส่วน ของทาง Web Developer Thailand ซึ่งจริงๆถ้านับจำนวนครั้งคือครั้งที่ 15 แล้วนะ ครั้งนี้ก็เป็นครั้งที่ 14 อีกครั้งก็แล้วกัน
บรรยากาศงานจากทีมออนไลน์ จัดมุมกล้องเหมือนไปนั่งหลังห้องจริง ที่นั่งจัดห่างกันมากที่สุดเท่าที่เคยเห็นมานะ เพราะ offline รับแค่ 30 คน
อันนี้พี่นาตรที่ได้ไปงานนี้เขาเล่าว่าภาพที่เราเห็นบรรยากาศห้องสำหรับทีมออนไลน์ ใช้ Microsoft Surface Hub นะ

รายละเอียด event นี้ใน Facebook จ้า

ตั๋วงานทั้ง offline ที่รับแค่ 30 คนตามสถานการณ์โควิด และ online นั่งชมจากที่บ้านก็ได้ ก็จะเข้าไปรับตั๋วที่ลิ้งนี้กัน

อันนี้ไลฟ์ย้อนหลังจ้า
.
Web3 in Action By Panjamapong Sermsawatsri
สไลด์อุ่นๆที่ผลิตก่อนเวลางานของพี่ปันเจ

ช่วงนี้ topic เรื่อง Web3 ถูกนำมาพูดถึงบ่อยๆ เป็นเรื่องที่กำลังฮิต
องค์ประกอบภายนอกของเจ้า Web3 มี
- Decentralized : กระจายศูนย์
- Permissionless : ไม่ว่าใครก็ตามเข้าถึง network นี้ด้วยสิทธิ์ที่เท่ากัน ทุกอย่างถูกควบคุมด้วยโค้ด และเห็นสิ่งนั้นเหมือนกันหมด
- Trustless : assume ว่าทุกคนสามารถเป็นคนร้ายได้ เราจะต้องออกแบบเพื่อ identify ตัวคนร้ายออกมาได้
และเหล่านี้มีคุณสมบัติร่วมกันของ blockchain ด้วยนะ

แต่ใน session นี้จะพูดถึงว่า Web3 ว่าข้างในจริงๆแล้วมันทำงานยังไง

รายละเอียดเบื้องต้นเกี่ยวกับ Web3 สามารถอ่านได้ที่บทความนี้เลย บทความยาว แต่อธิบายละเอียดและเข้าใจตามได้ไม่ยากจ้า


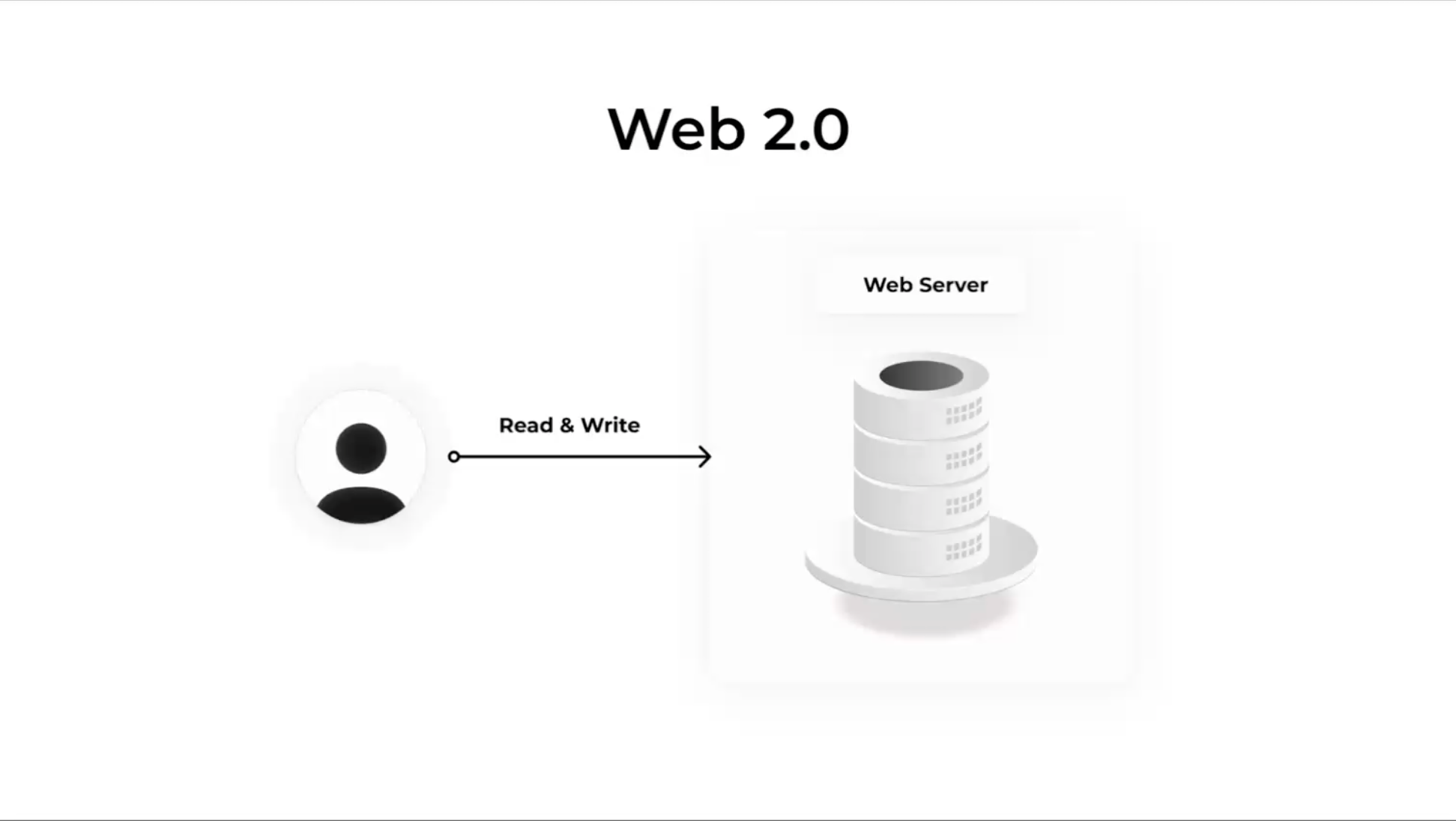
Web 2.0 ก็คือแบบที่เราทำกันทั่วไป มี server หน้าบ้านก็ไปเรียก API เพื่อขอเขียนขออ่านข้อมูลจาก web server

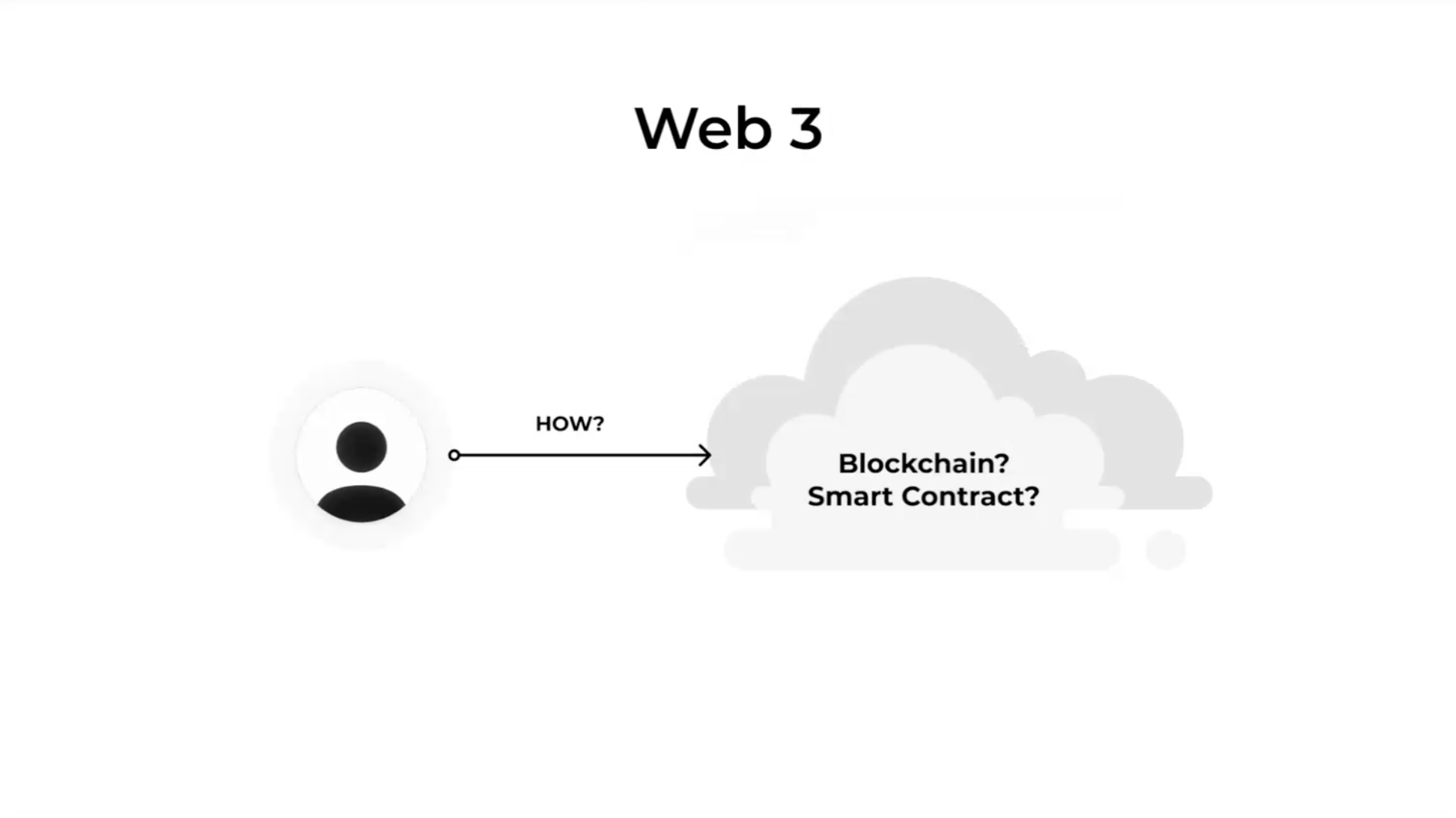
ส่วน Web 3.0 ไม่ได้คุยกับ server แต่คุยกับ blockchain หรือ smart contract ต่างๆ อ่ะมันต้องมีคำถามเอ๊ะในใจว่า แล้วมันคุยกันยังไงนะ?

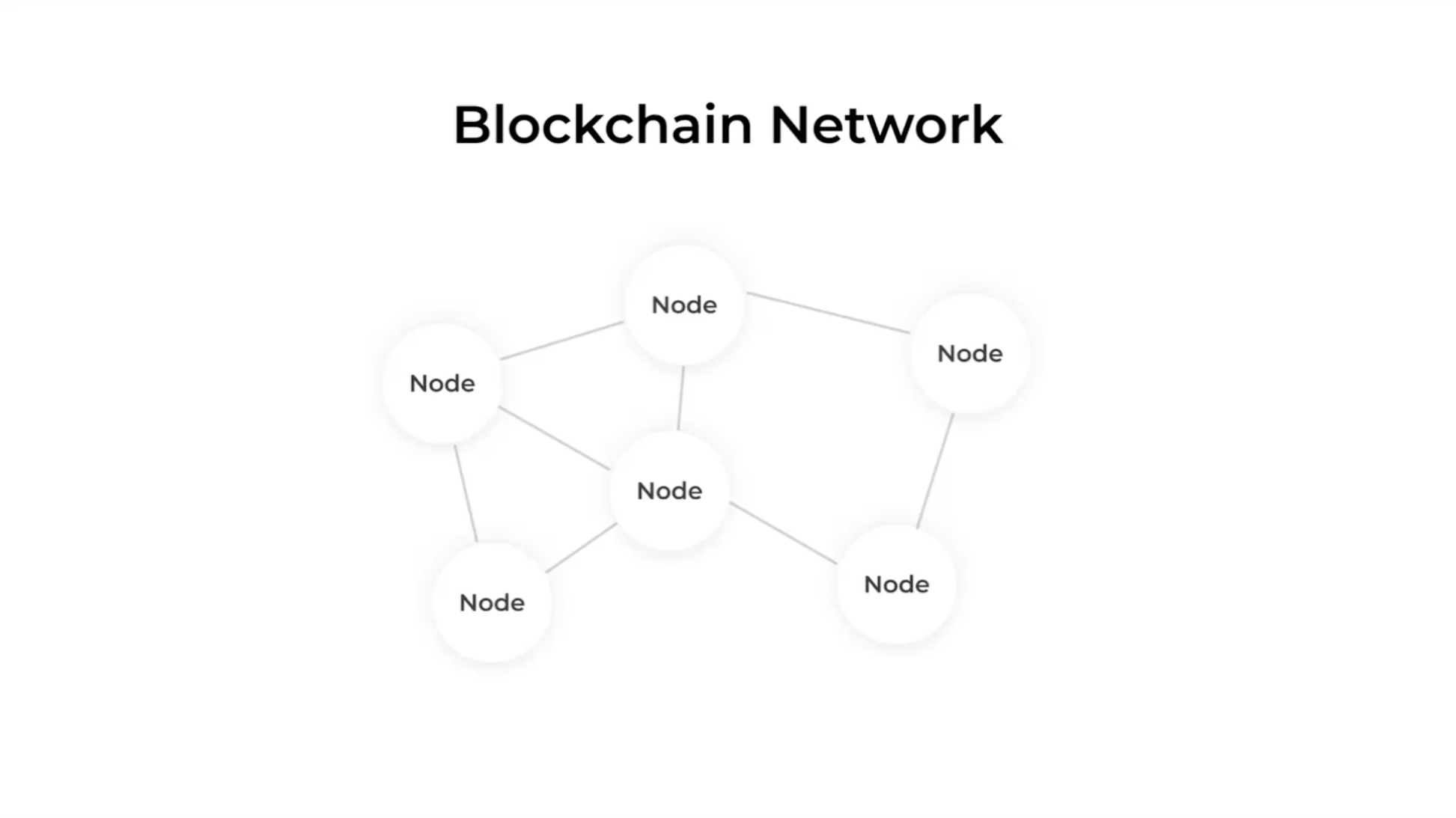
เราจะคุยกันผ่าน node ต่างๆใน blockchain network ซึ่งหน้าที่ของ node คือเป็นคนยืนยันธุรกรรมต่างๆที่เกิดขึ้นในระบบ อ่ะแล้วข้างใน node มีอะไรบ้างนะ?

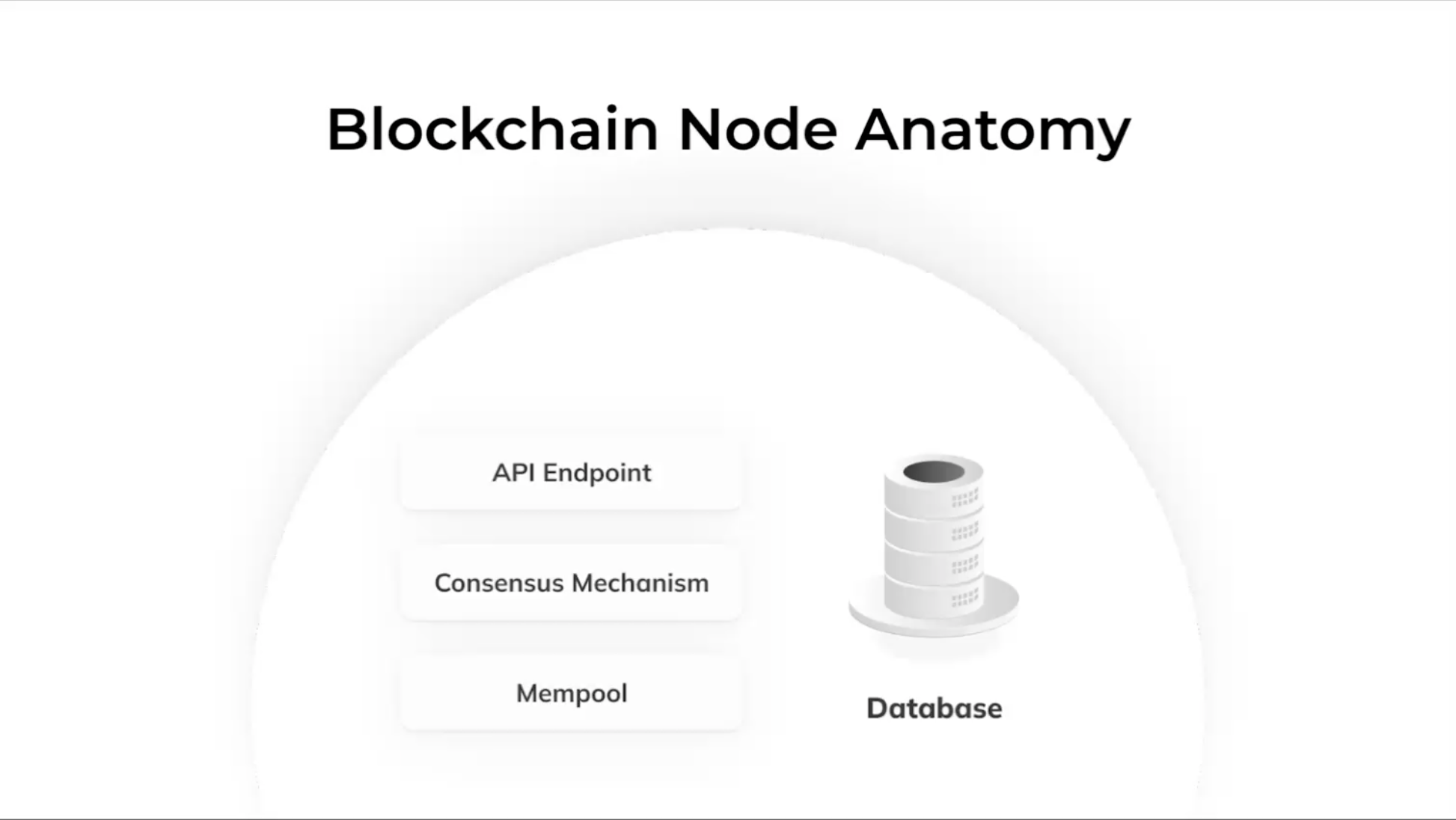
ส่วนประกอบของ node
ประกอบไปด้วย
- API Endpoint : ให้คนอื่นๆเข้ามาดู หรือ query data หรือเรียก API ต่างๆ คนที่ตั้ง node expose ให้คนอื่นๆเรียกใช้งานได้ เช่น JSON EPC ใน Ethereum
- Consensus Mechanism : หาฉันทามติร่วมกันว่าใครเป็นคนถือข้อมูลหรือถือความจริงใน block ถัดไป (เราขยายความเพิ่มนิดนึงแบบเข้าใจง่ายๆ คือคนที่ได้ยืนยันธุรกรรมอันนั้นนั่นแหละ)
- Mempool : transaction ที่กำลังยืนยัน มีการ update ข้อมูลให้ node อื่นๆได้รับทราบด้วย
- Database : จริงๆแล้ว database มีอยู่ใน node นะ ถูก distribute ไปหลายๆ node มากๆ จนเราไม่รู้ว่าจริงๆก็คุยอยู่กับ database นั่นแหละ

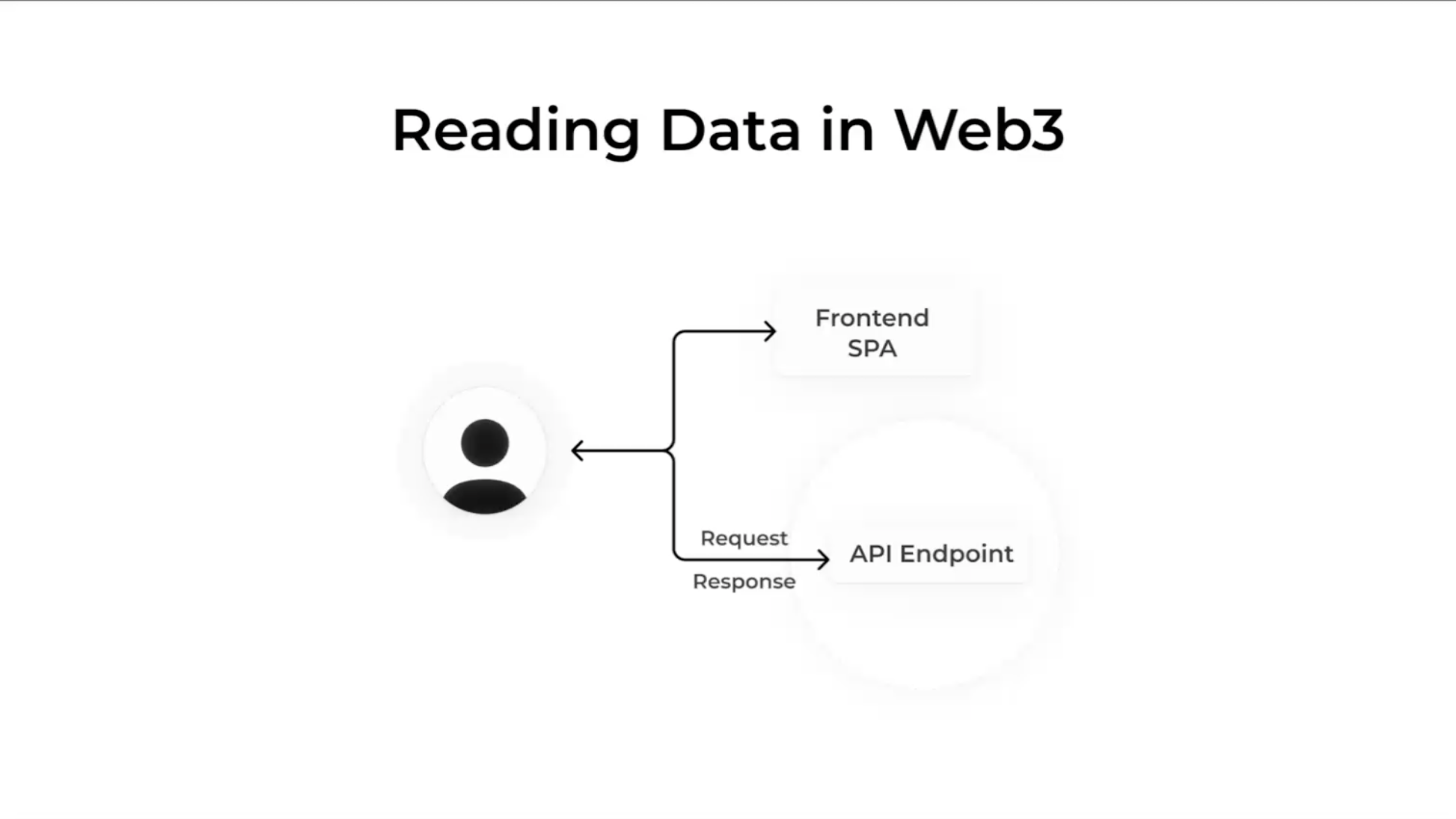
Reading Data in Web3
- Frontend SPA : SPA ไม่ใช่สปานะ แต่เป็น single page app เป็น hosting ที่ไม่มีการคำนวณ จะใช้ web framework ต่างๆในการทำกัน เช่น React, Vue.js
- API endpoint : เรียก API โดยการยิง request ใน Web3 หลักการเหมือนกันเลยยย เปลี่ยนแค่ยิงไป RPC ซึ่งมี publish node ให้เรายิงไปถามได้

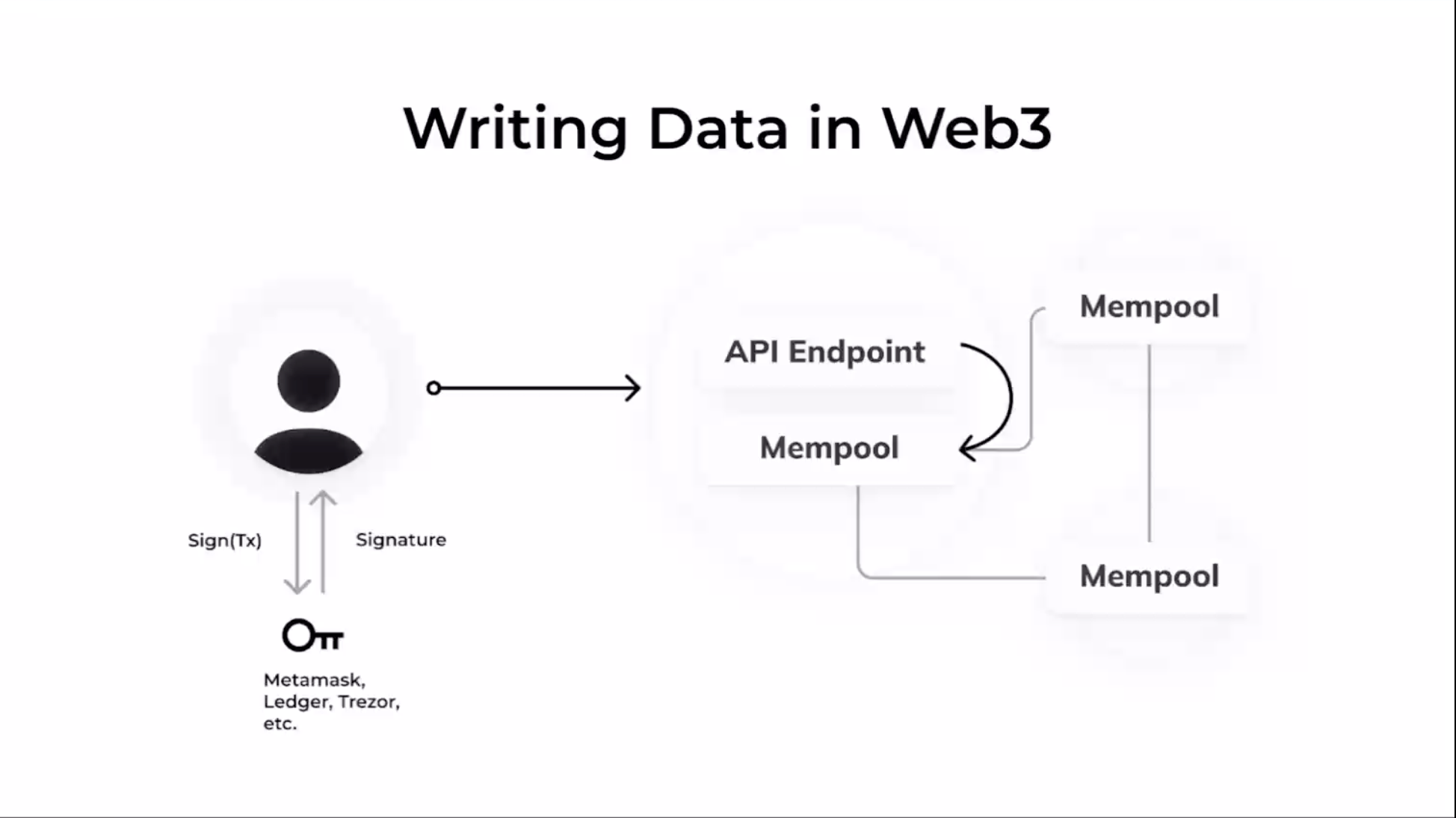
Writing Data in Web3
เป็นการเขียนของเพื่อยืนยันตัวตน และคนคนนั้นมีสิทธิ์ในการทำธุรกรรมนั้นจริงๆ เช่น DeFi เราถือ Wallet ที่เราต้องเก็บ private key ของเราเอง และส่ง signature เพื่อยืนยันว่าธุรกรรมนี้เป็นของเราจริงๆนะ
ตัวอย่าง เราจะทำการโอนเงิน เราจะต้อง sign signature ที่ transaction ด้วย private key ของเรา จากนั้นส่งไปบอก end point เมื่อได้รับมาแล้วเก็บลง mempool และกระจายหรือ sync กับ node อื่นๆ ให้ช่วย confirm ให้หน่อยนะ เมื่อ confirm อะไรต่างๆเรียบร้อยแล้ว หยิบ transaction ไป exclude ได้

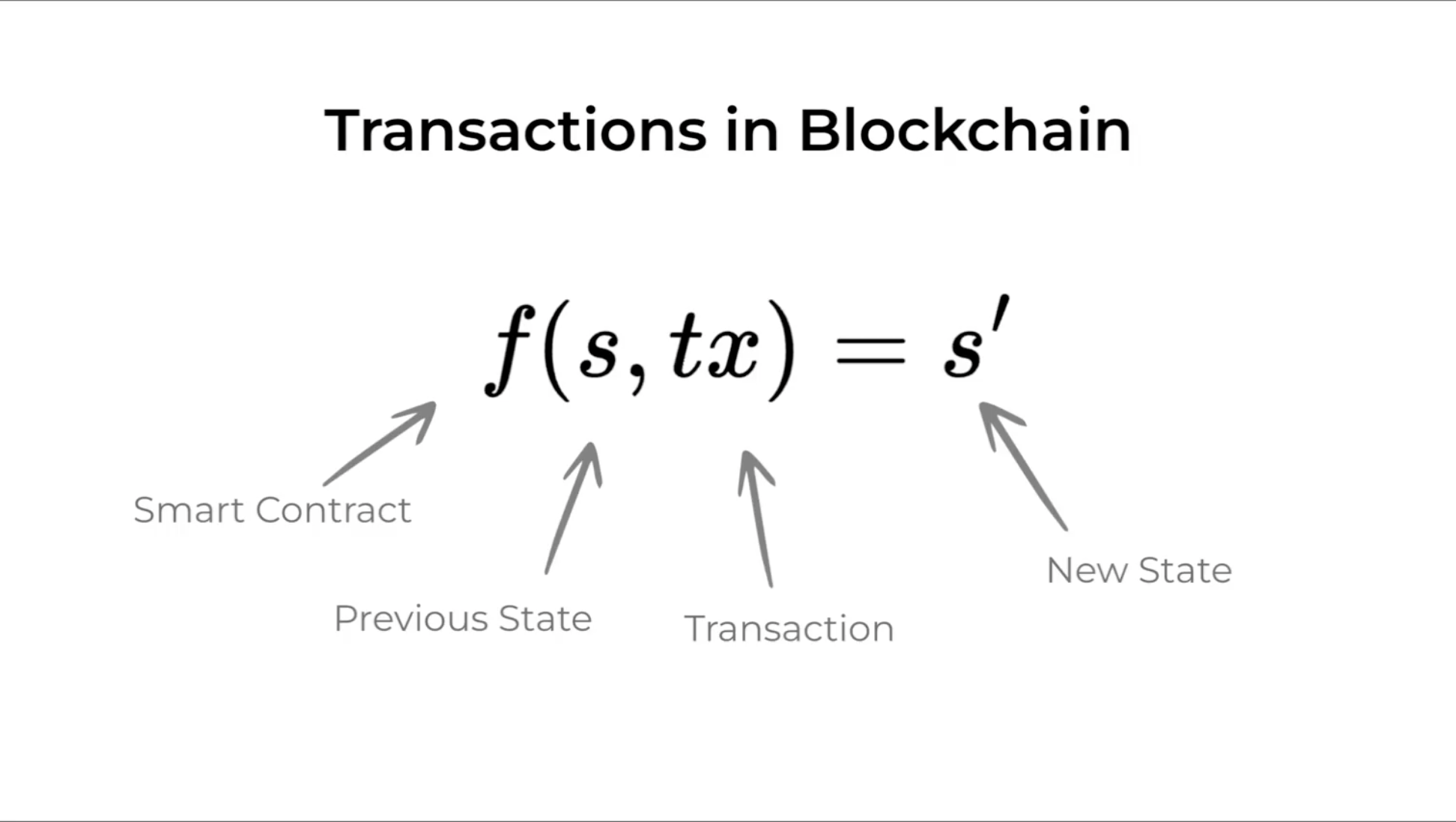
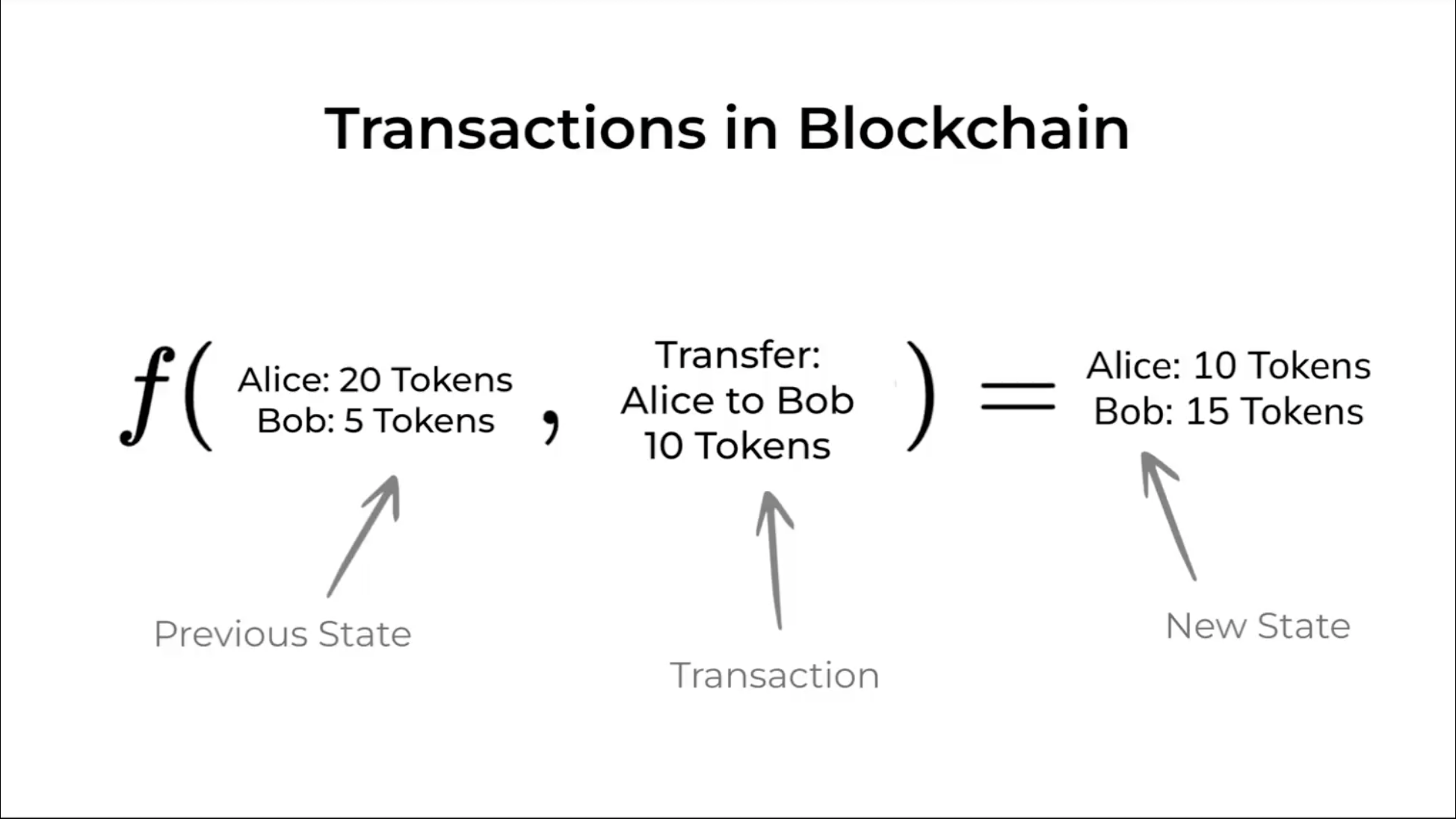
Transactions in Blockchain
ส่ง transaction ไปแล้วเกิดอะไรขึ้น? จริงๆแล้วมันก็เป็นสูตรคณิตศาสตร์อย่างหนึ่งนั่นแหละ
transaction ส่งเมื่อเปลี่ยนแปลง state เพื่อให้มันมีหน้าตาแบบใหม่ ทำไปเรื่อยๆจนได้ transaction สุดท้ายออกมา เช่น transaction 1 -> transaction 2 -> transaction 3 -> ... -> transaction n
โดยตัว f คือ function ในที่นี้คือ smart contract เราสามารถเขียน solidity ว่า state ใหม่หน้าตาเป็นอย่างไร

เช่น
- Alice มี 20 tokens ส่วน Bob มี 5 tokens
- Alice โอนให้ Bob 5 tokens
- สุดท้าย Alice จะมี 20 - 10 = 10 tokens และ Bob มี 5 + 10 = 15 tokens
ดังนั้น Alice ส่ง signature ว่า ฉันเป็นคนทำธุรกรรมนี้จริงๆนะ เพื่อยืนยันในการทำธุรกรรมนี้

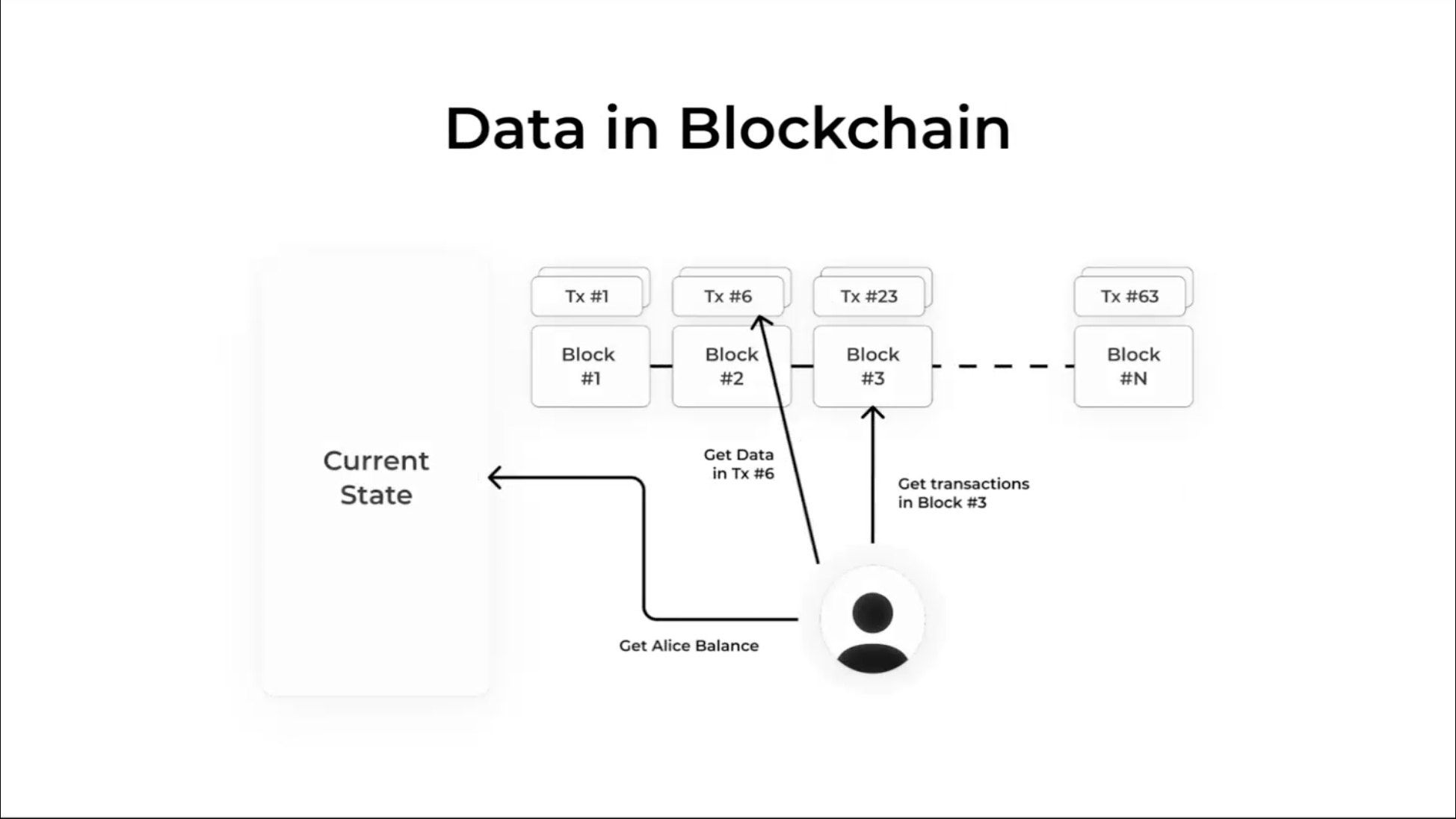
Data in Blockchain
data บน blockchain มีอะไรให้ดึงมาบ้าง มี 3 ส่วนหลักๆ คือ
- Current State : คือ state ปัจจุบันและข้อมูล block มี chain หรือ block อยู่เท่าไหร่ ดู state ย้อนหลัง โดยดึงได้จาก API endpoint ได้ และ สามารถดู archive node ได้จาก API ชนิดพิเศษ
- Transaction : เราอาจจะ call function ไหน ใช้ parameter อะไรบ้าง ในภาษา blockchain เรียกว่า call data
- Block : ประกอบไปด้วย transaction ข้างในนั้นมีอะไรบ้าง แล้วก็ hash Id ต่างๆ
ทั้งหมดอยู่ใน on-chain นะ

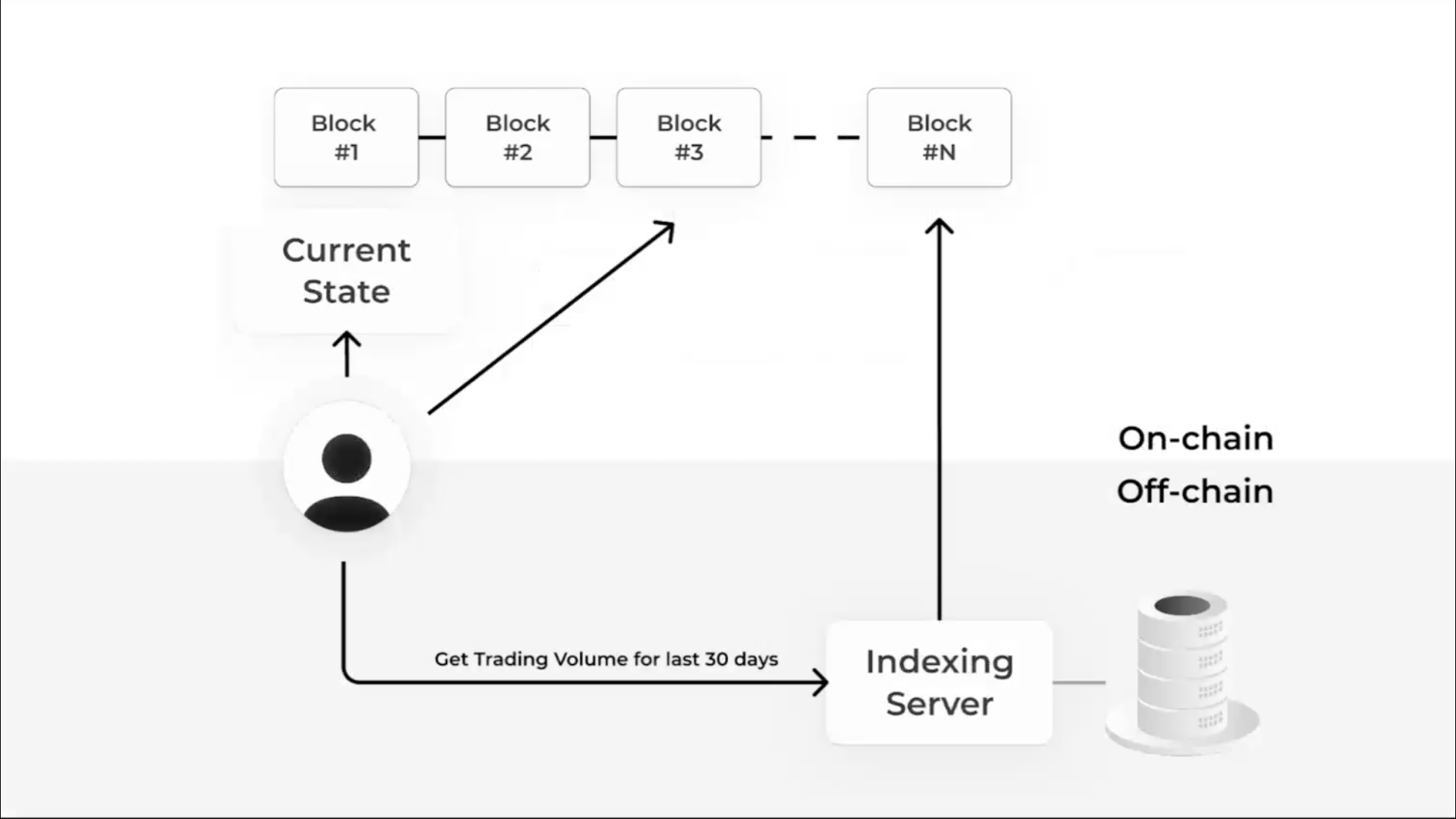
ถ้าอยากอ่านข้อมูลมากกว่านี้ เช่น trending volume ในรอบ 30 วัน ซึ่งไม่ควรดึงใน blockchain เพราะ mempool เก็บข้อมูลตั้งแต่ block แรก ดังนั้นจะมาดึงจาก off-chain แทน
โดยเราไม่จำเป็นต้องอยู่บน on-chain เสมอไป เช่น performance ในเรียกผ่าน RPC หรือรอ confirm ธุรกรรม เอาส่วนที่ดีในแต่ละอันมาออกแบบระบบได้

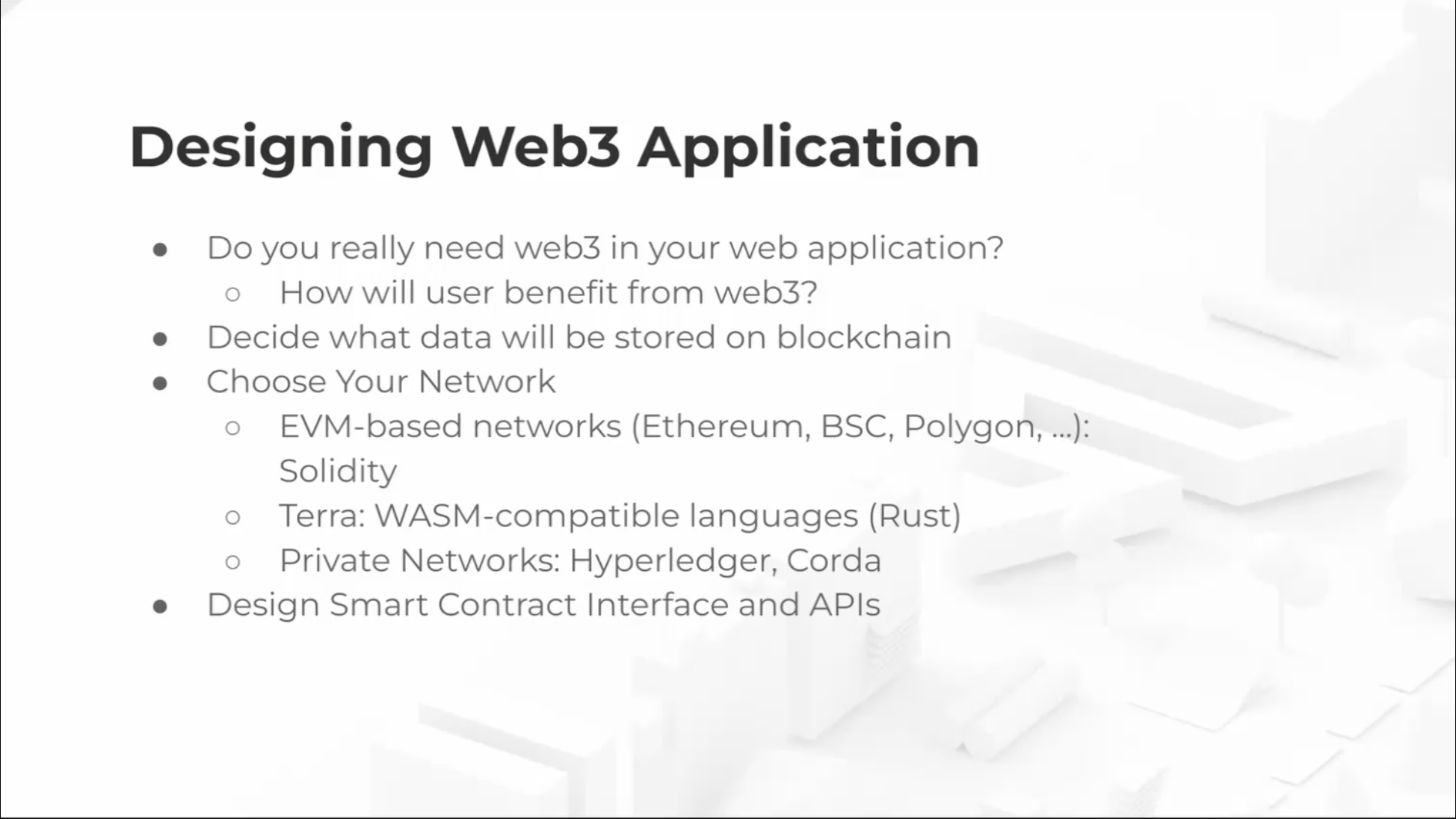
แล้วเราจะเริ่ม design Web3 ยังไงดี?
ลองดูตาม checklist นี้กัน
- เราต้องใช้ Web3 จริงๆหรือเปล่า? เช่น ทำ twitter ด้วย Web3 แล้วเราเอา component อะไรมาใช้ และมันต้อง decentralized แค่ไหน
- เอา data ไหนมาเป็น on-chain (cost สูง, ทุกคนต้องเก็บเหมือนกันหมด, ทำไมเขาถึงอยากตั้ง node ของเรา, ต้องมีการจ่ายค่า gas ในการทำธุรกรรม) หรือ off-chain เราจะเก็บแค่ไหน
- เลือก network
- EVM base network : ใช้ภาษาเดียวกันในการเขียน เช่น เขียน Solidity ใช้ได้ทั้งบน Etherium และ BSC เลย
- Terra : ตระกูล WASM เขียนด้วยภาษา Rust เป็นภาษาแบบ low level ที่เขียนง่ายกว่า C แต่ก็ไม่ได้ง่ายขนาดนั้น มีการจอง memory เหมือนกัน ของ Rust ทำให้ performance ดีมากๆเช่นกัน
- Private Networks : ตั้ง node เป็นของตัวเองเลย
- design smart contract ให้สอดคล้องกัน ว่าอะไร ส่งอะไรเข้าไป

ความมหัศจรรย์ของ Web 3.0 คือ ทุกเว็บคุยกันด้วยภาษาเดียวกัน เช่น รู้ว่า wallet นี้ มีเหรียญอะไรบ้าง มีเท่าไหร่ มี global database คุยด้วยภาษาเดียวกัน เป็นข้อมูลของเราบน chain จริงๆ
Q & A
- use case Web 3.o ที่เอามาเก็บ resource : token หรือ NFT มีมาตรฐานของมันอยู่ เช่น ERC-20 ขึ้นกับเว็บว่าเอาสิ่งที่เรามีอยู่เสริมบริการอะไรบ้าง และมีบางเว็บไซต์รองรับ NFT แล้ว
- Web 3.0 ไปทาง DeFi และ NFT ซึ่ง user ทั่วไปไม่ได้ใช้งานง่ายขนาดนั้น ต้องพัฒนาอีก เช่น wallet ต้องไปเปิดแล้วเก็บ private key ไว้เอง
- NFT case ที่น่าสนใจ เช่น การ์ด pokemon ใน opensea เหมือนซื้อแบบเปิดซองลุ้นว่าเราจะได้การ์ดอะไร
เปิดผล Thailand Web Developers Survey 2021 By Boonjira Angsumalee
จริงๆมีการเก็บ data ตั้งแต่ปี 2021 แล้วประกาศในปีนี้ แหะๆ คุณอ้อเป็นสาย data เป็นคนมาช่วยสรุปข้อมูลจากแบบสำรวจนี้

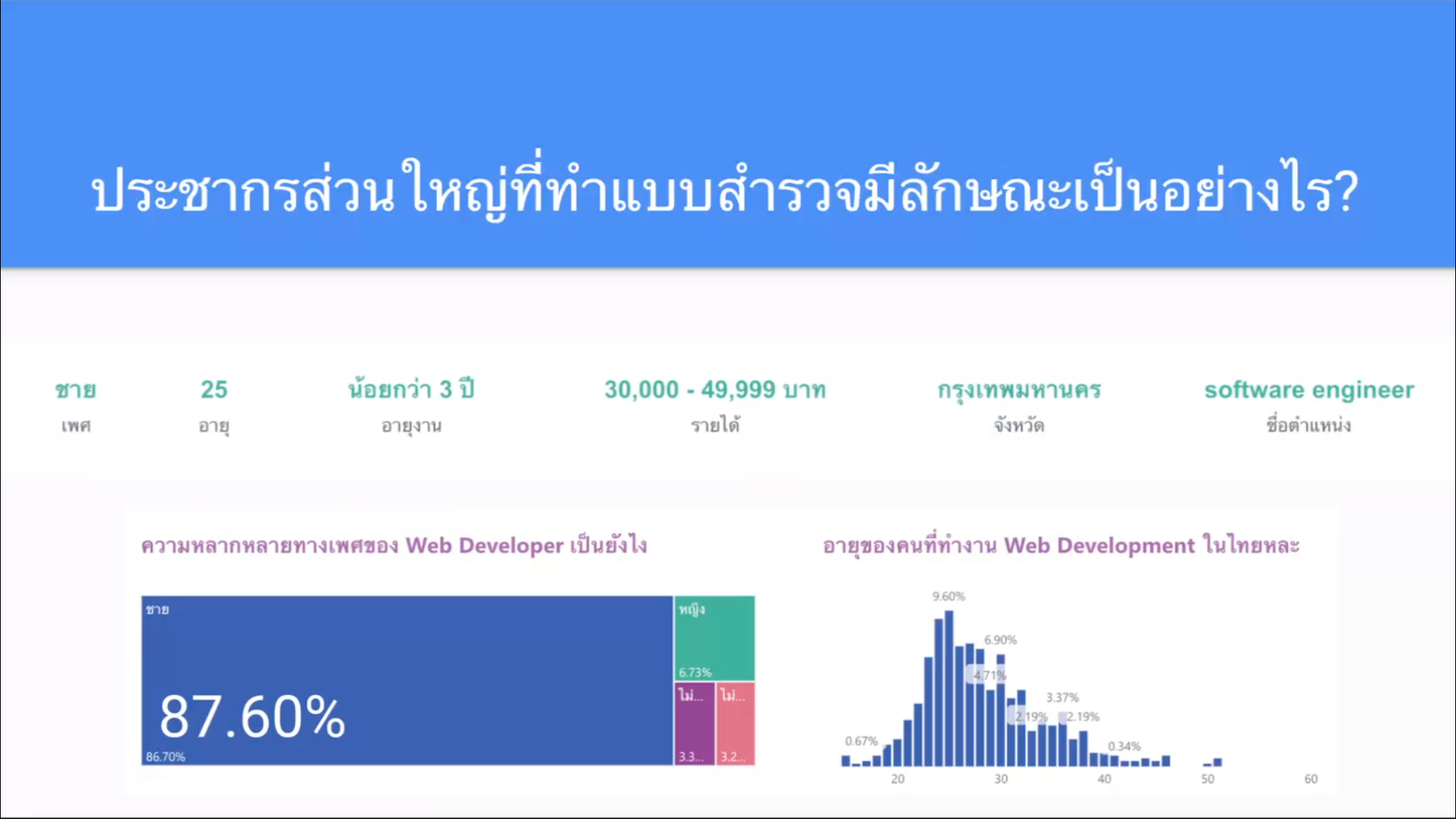
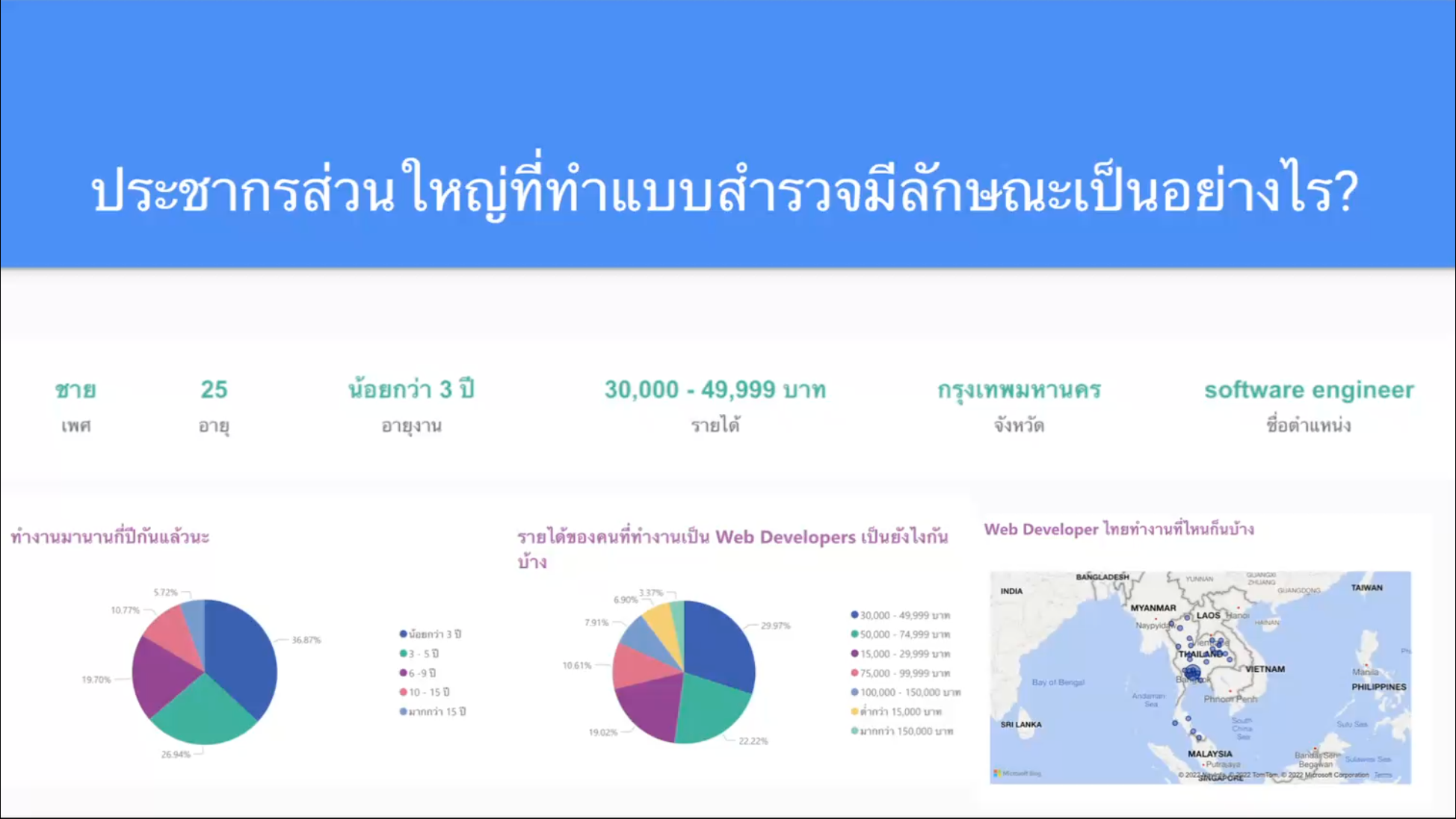
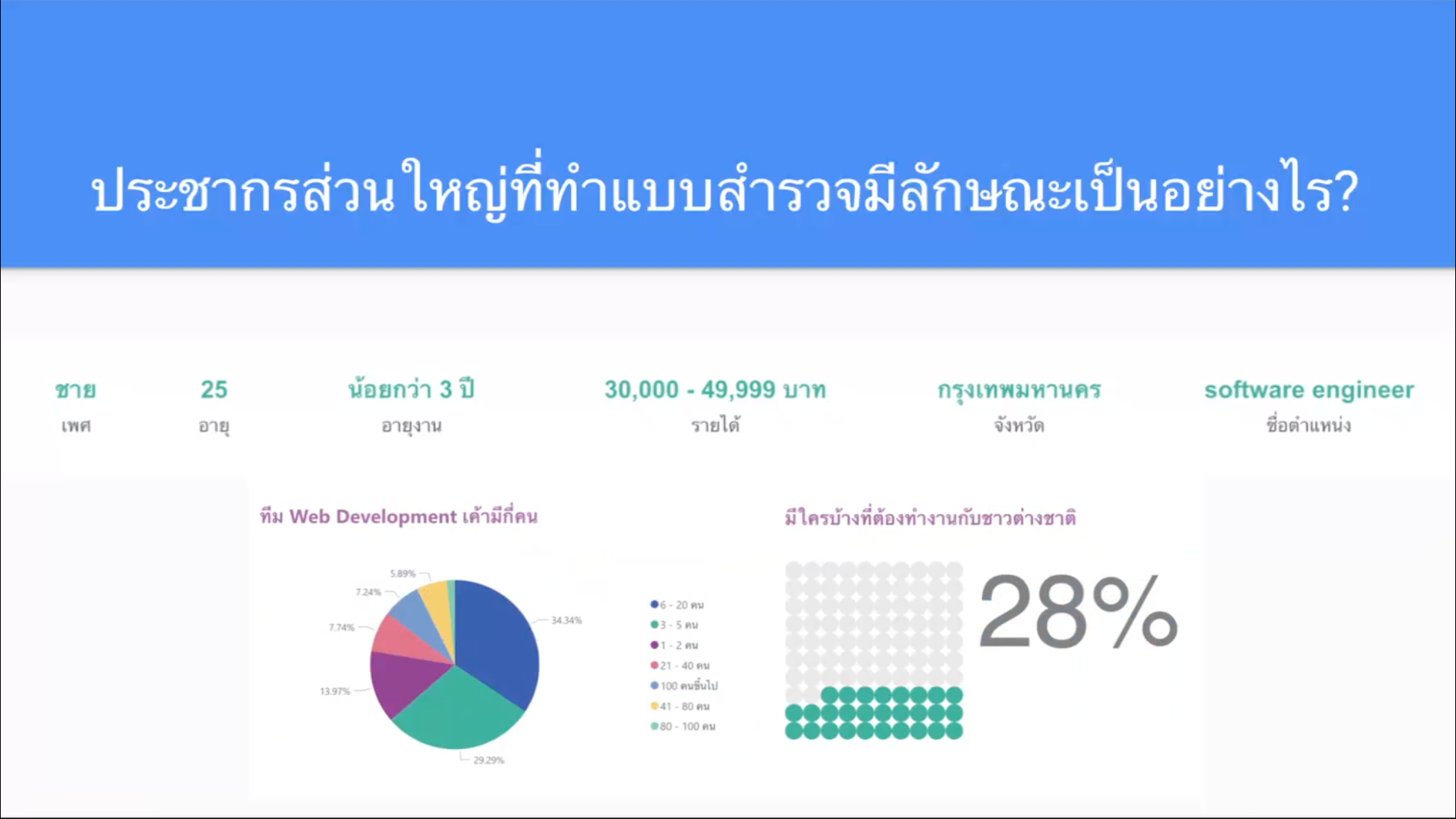
demographic ของผู้ทำแบบสำรวจ 408 คน
- ประชากรส่วนใหญ่เป็นผู้ชาย ตำแหน่งเป็น Software Engineer และคนกรอกแบบสอบถามส่วนใหญ่มีอายุงานที่ค่อนข้างน้อยอยู่ ดังนั้นตำแหน่ง senior เป็นที่ต้องการ มีประสบการณ์ 5 ปีขึ้นไป ถ้าเป็นที่ยอมรับของวงการเงินเดือนจะสูง
- คนอาศัยอยู่กรุงเทพเยอะ แต่ก็มีกระจายตัวไปจังหวัดอื่น คาดว่ามาจาก work from home / work from everywhere
- ถ้าได้ภาษาอังกฤษจะได้ income สูงกว่า
- คำถามในแบบสำรวจนี้ อ้างอิงจาก The State of JavaScript Survey ซึ่งของเขาเป็นแบบ global เนอะ อันนี้ก็เป็นในบริบทคนไทย




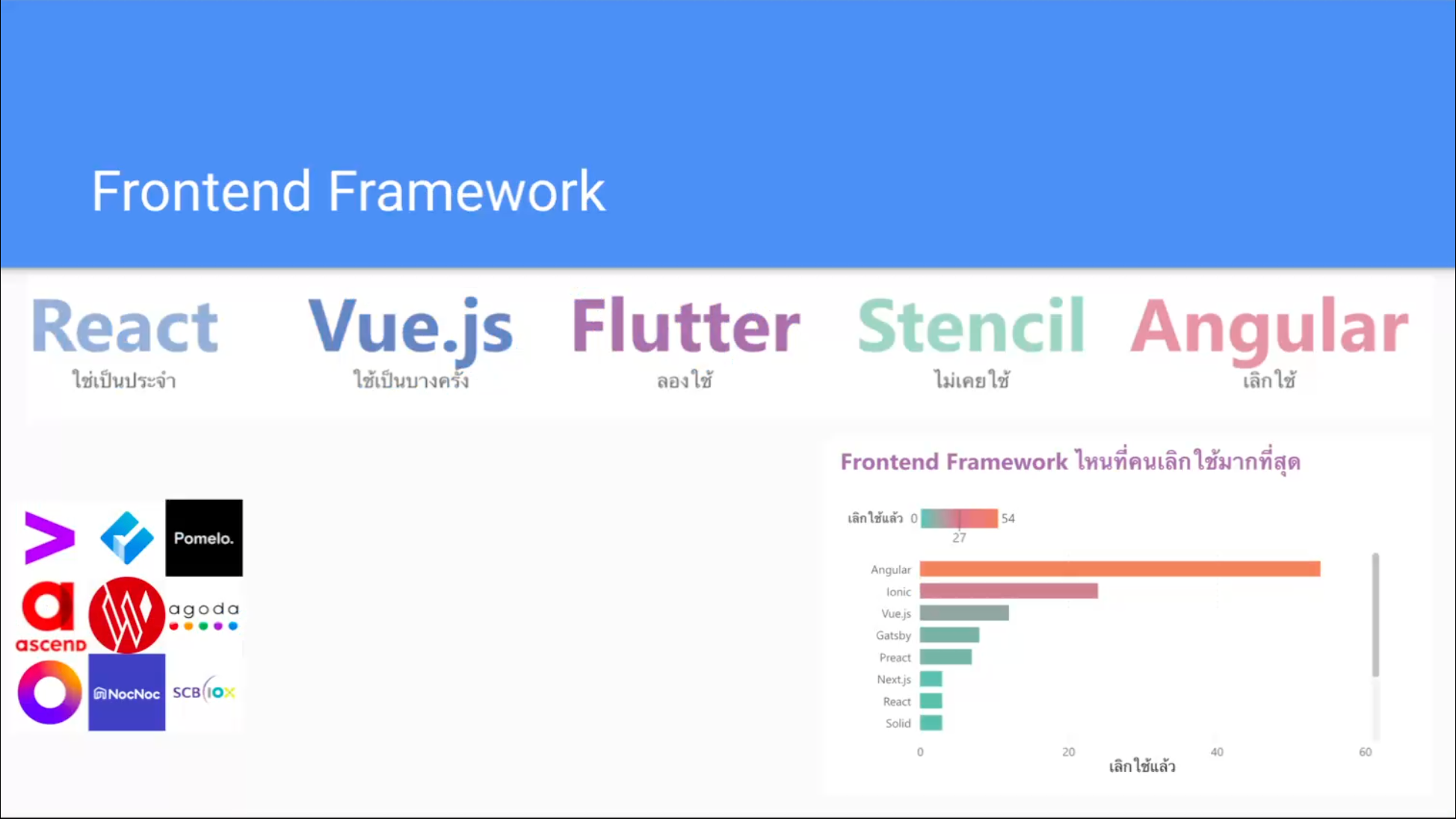
Frontend Framework ส่วนใหญ่ใช้ React กัน และ Angular เป็นสิ่งที่ทุกคนเลิกใช้ (ในกลุ่ม Angular บน Facebook งองกันไปหมด)

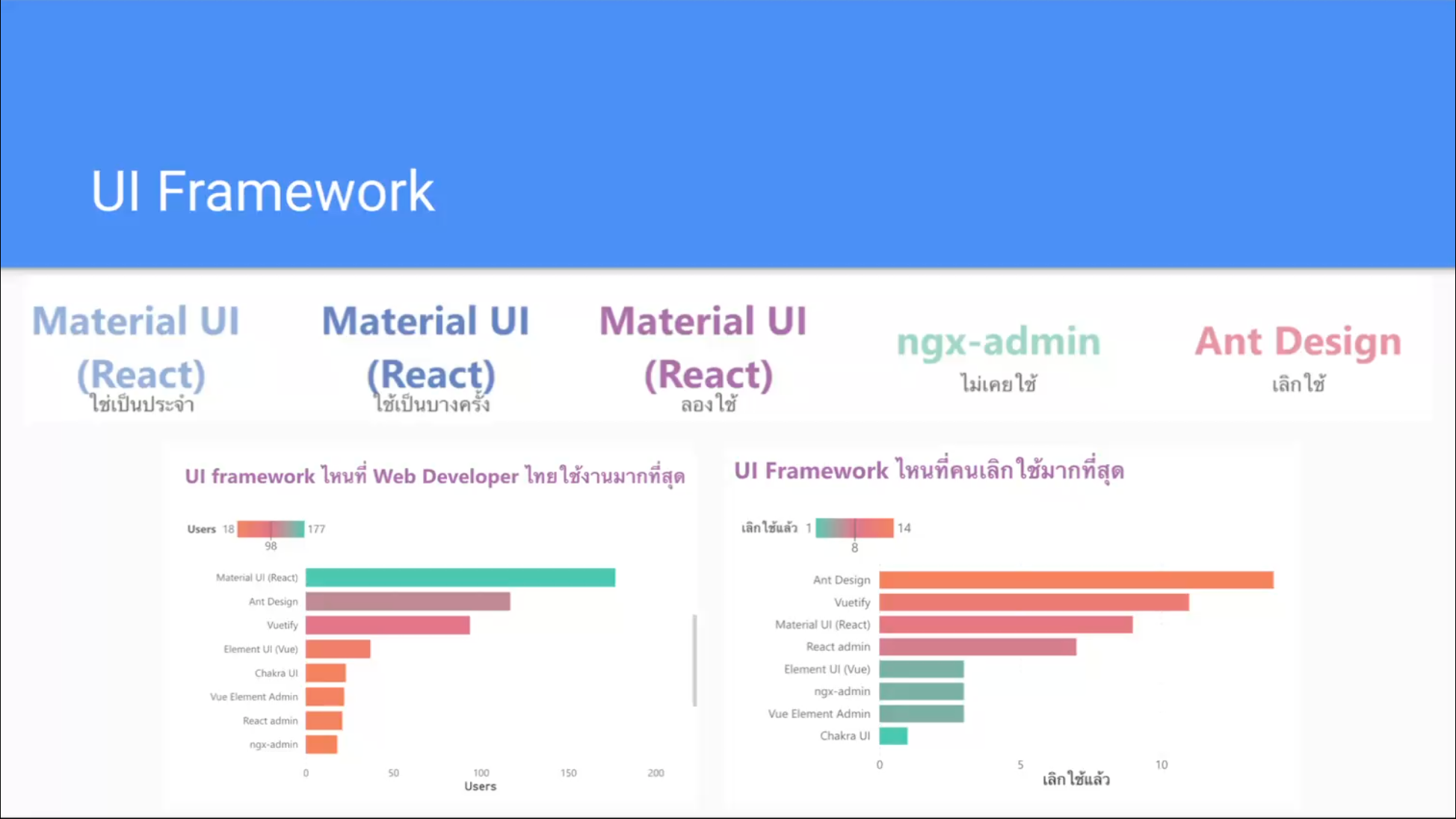
UI Framework ใช้ Material UI กัน และเลิกใช้ Ant Design
สาเหตุคือเทรนด์ของการออกแบบ UI นั่นเอง ที่เน้นในเรื่อง Aesthetic Minimalism และ กระแสของ Metaverse ทำให้ Glassmorphism ได้รับความนิยม


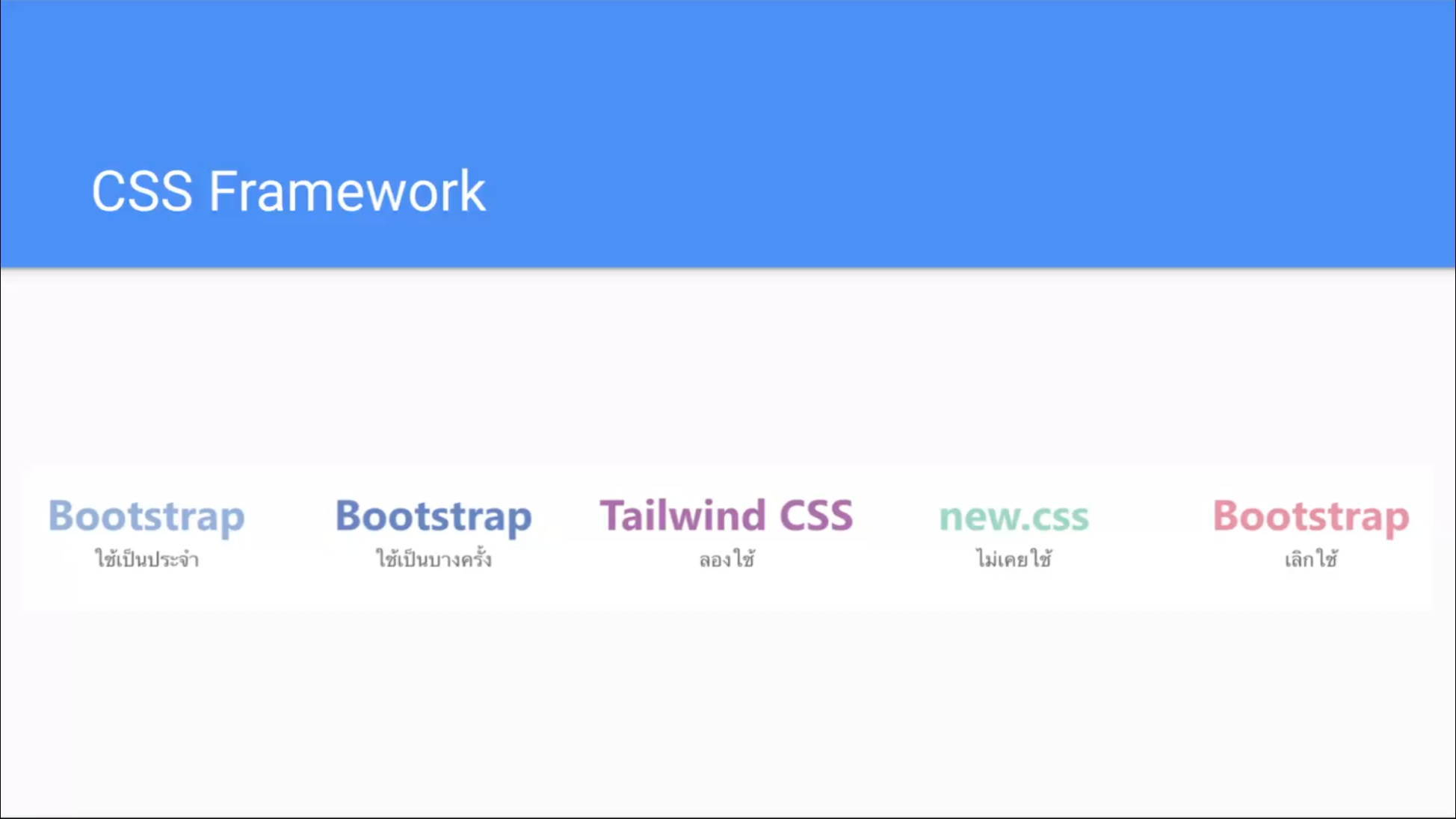
CSS Framework เจ้า Bootstrap คนเข้าเยอะและออกเยอะเช่นกัน ส่วน new.css อันนี้เราไม่เคยได้ยินชื่อเลย และเจ้า Tailwind CSS เดี๋ยวเราลองใช้ดู เพราะเราอยากออกจาก Bootstrap อ่ะ แหะๆ

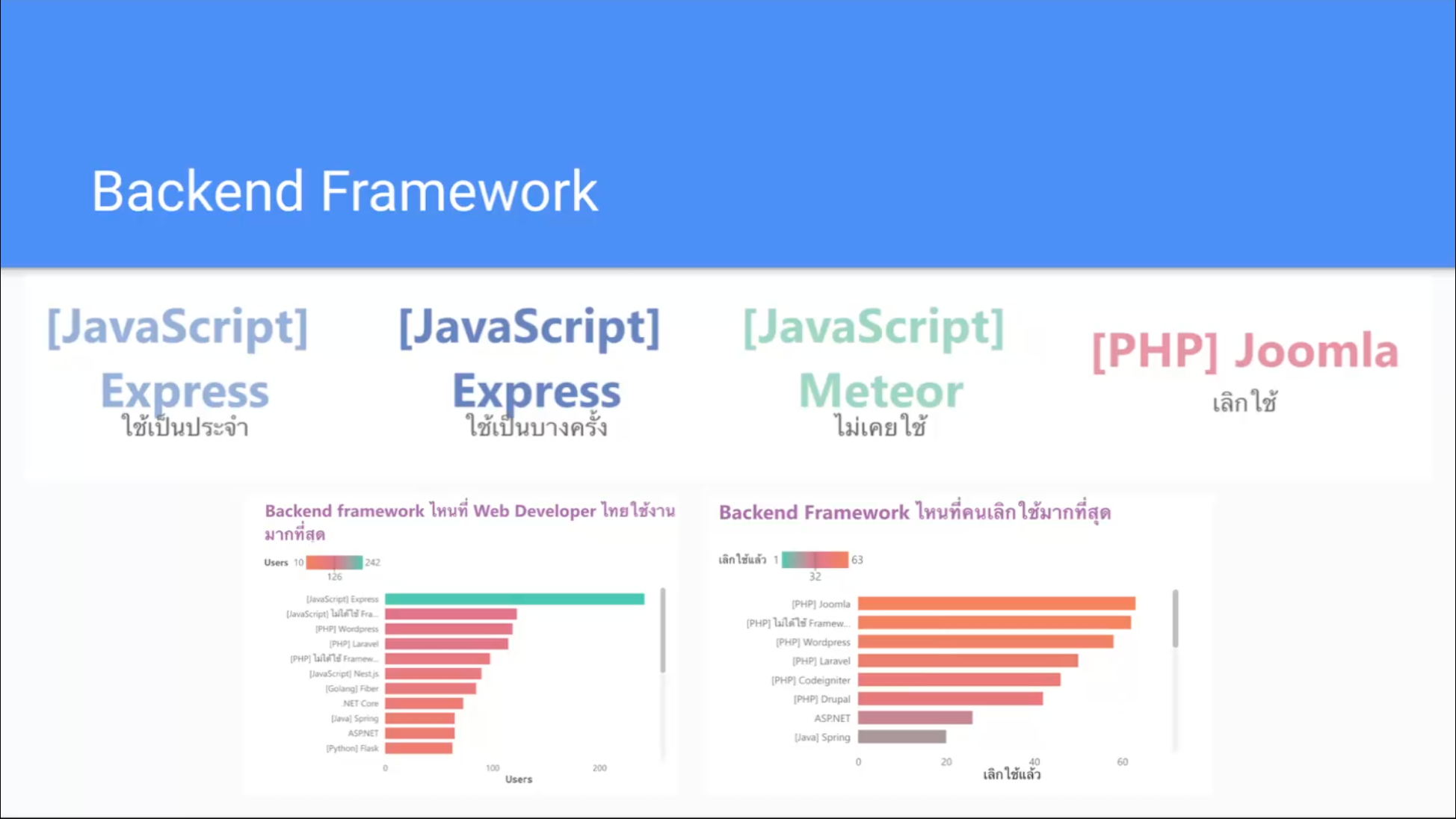
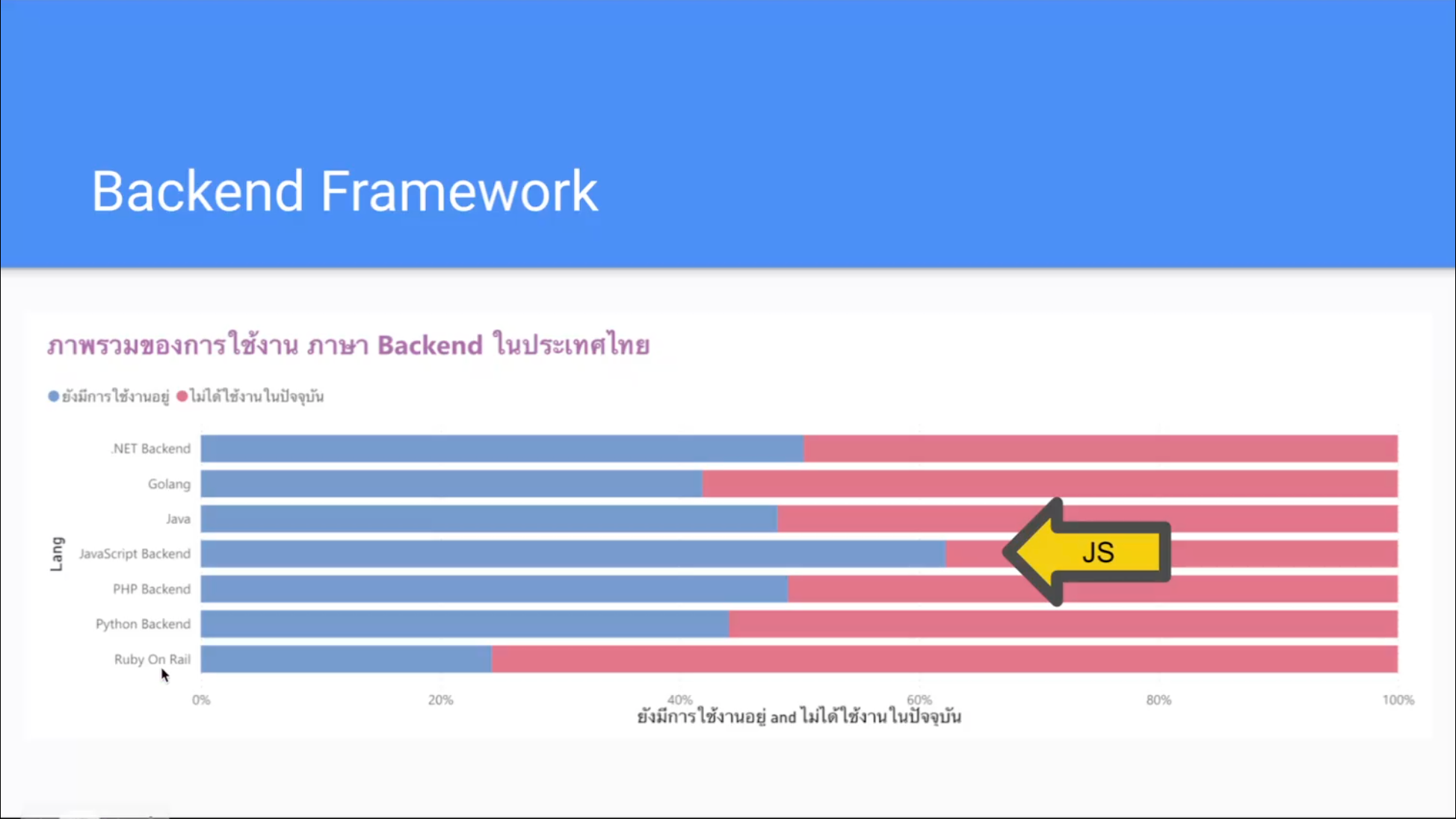
Backend Framework
- บริษัทใหญ่ๆที่ยังไม่ได้ทำ tramsaform เข้ามา attrack ปัญหา และต้องทำให้มัน success
- คนหันมาใช้ cloud กันเยอะ
- เว็บบนโลกเป็น wordpress ถึง 49% (บล็อกนี้ ไม่ใช่หนึ่งในนั้น แหะๆ)
- PHP คนเลิกใช้เพราะมีความ pain ในการเขียน มีอันอื่นที่เขียนโค้ดง่ายกว่า
- Ruby มีแนวโน้มหายตัวไป


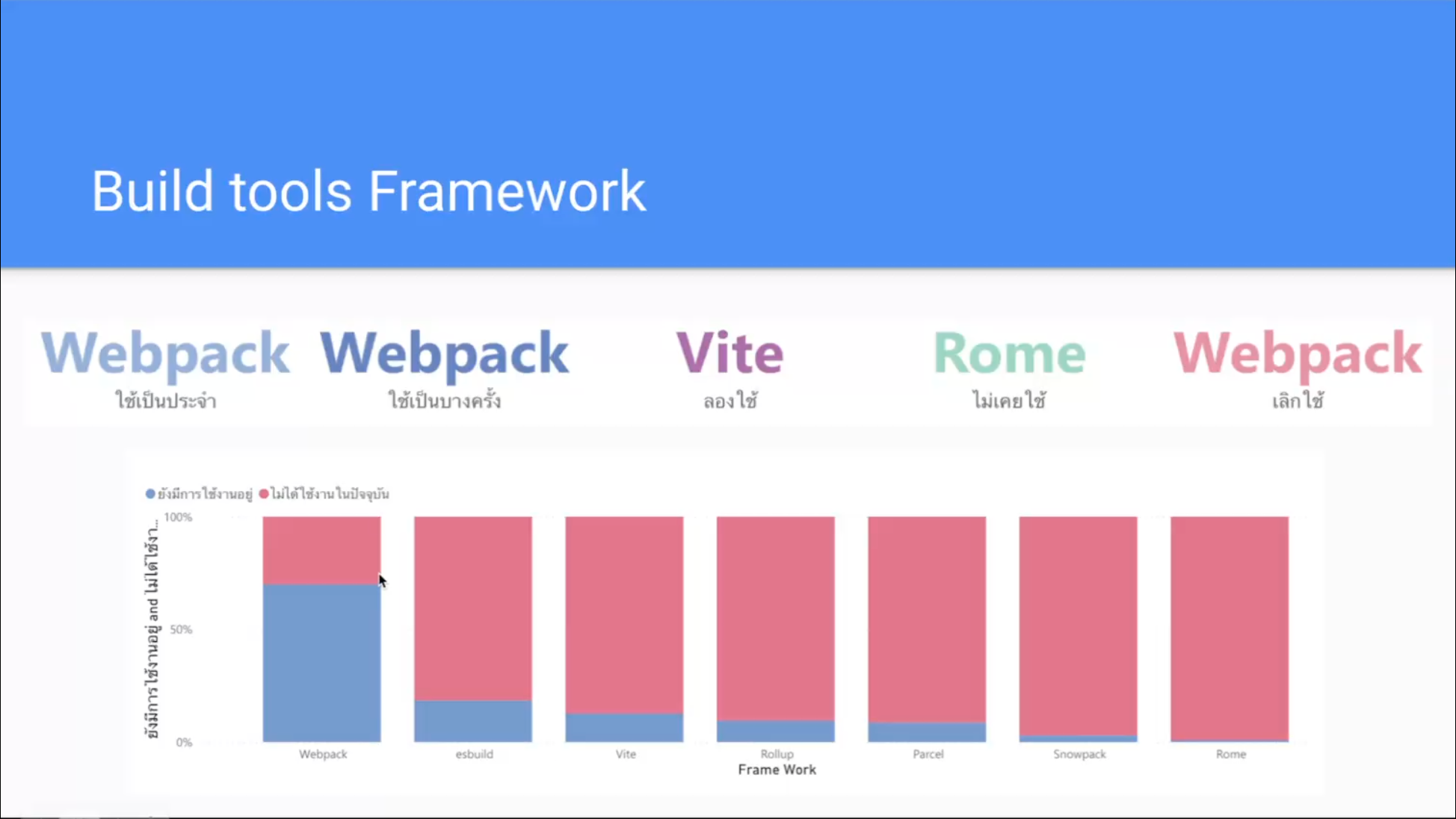
Build tools Framework ปกติใช้ Webpack กัน

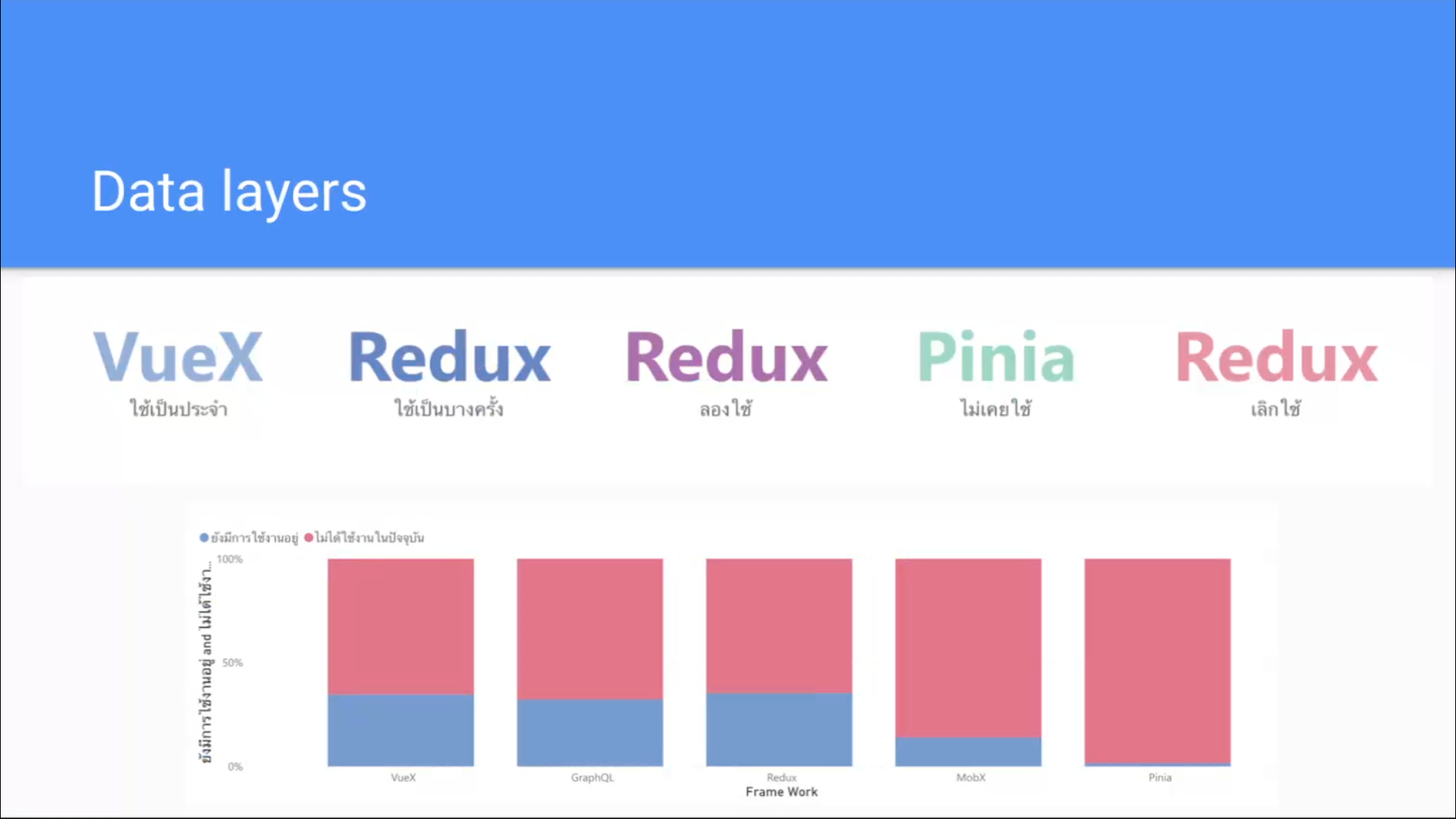
Data layers หลายคนใช้ React แต่ไม่ได้ใช้ Redux แต่ถ้าใช้ Vue.js มัน no choice คุณจะต้องใช้มัน

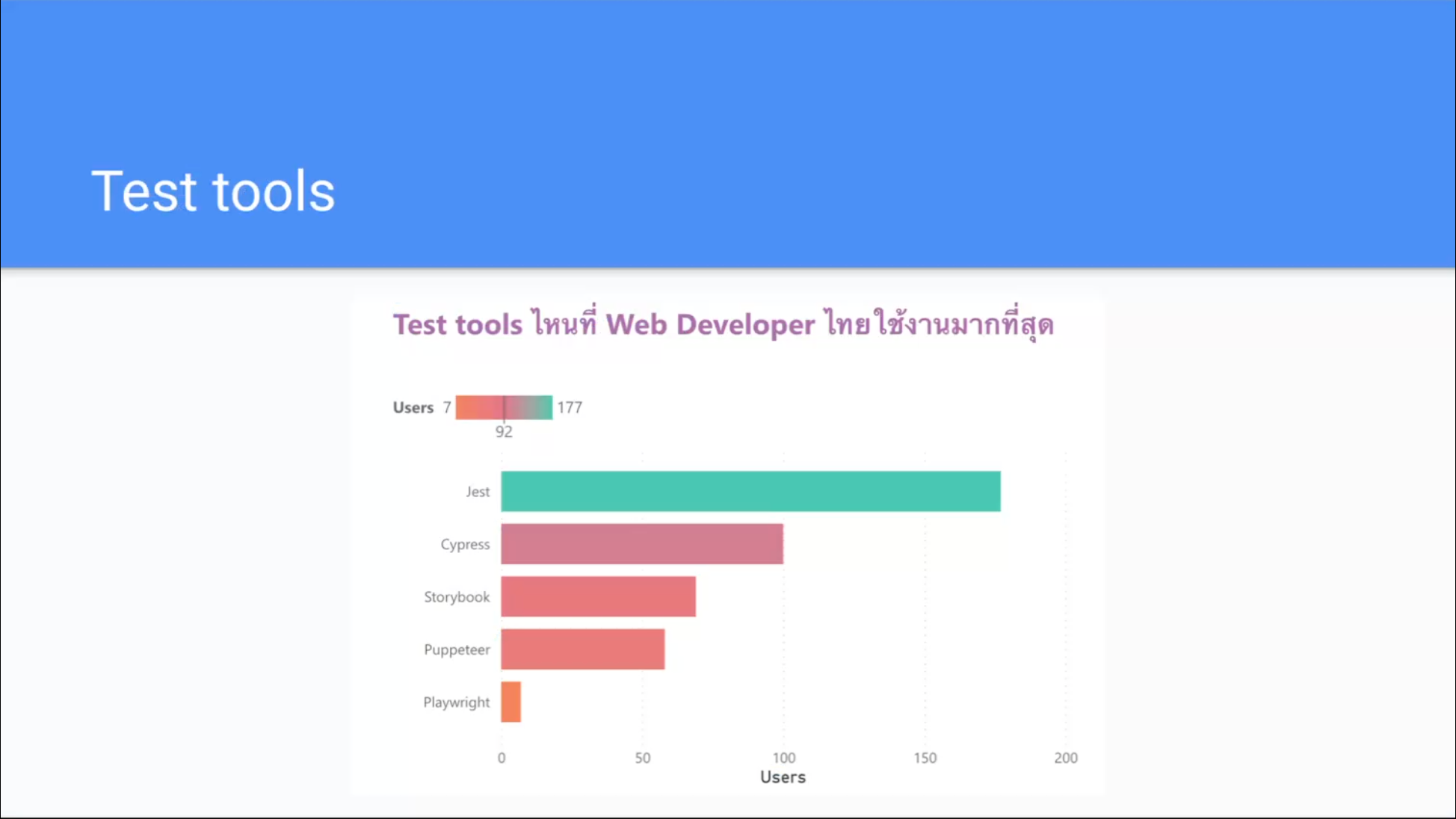
Test tools ส่วนใหญ่ใช้ Just กัน รองมาเป็น Cypress

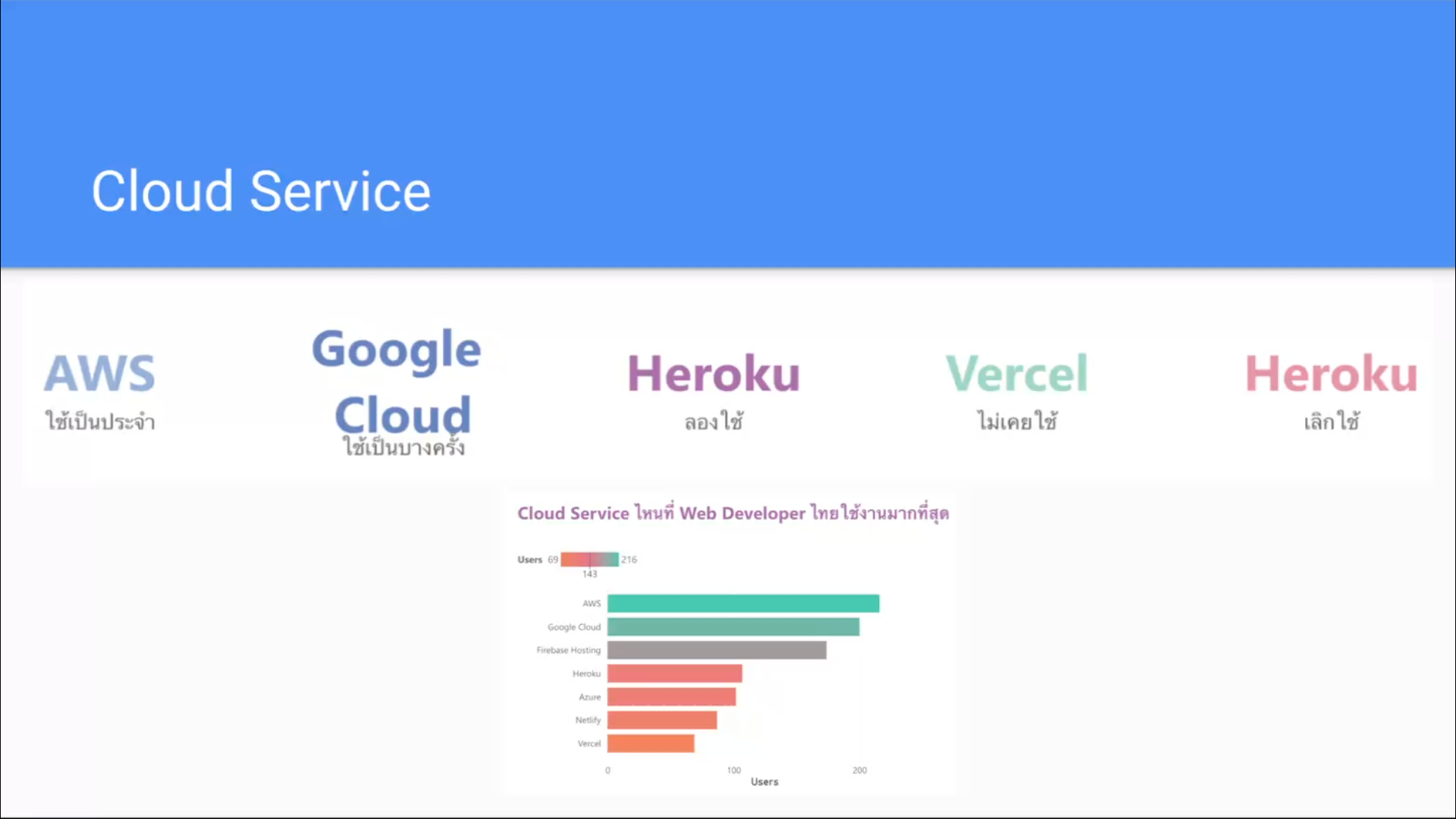
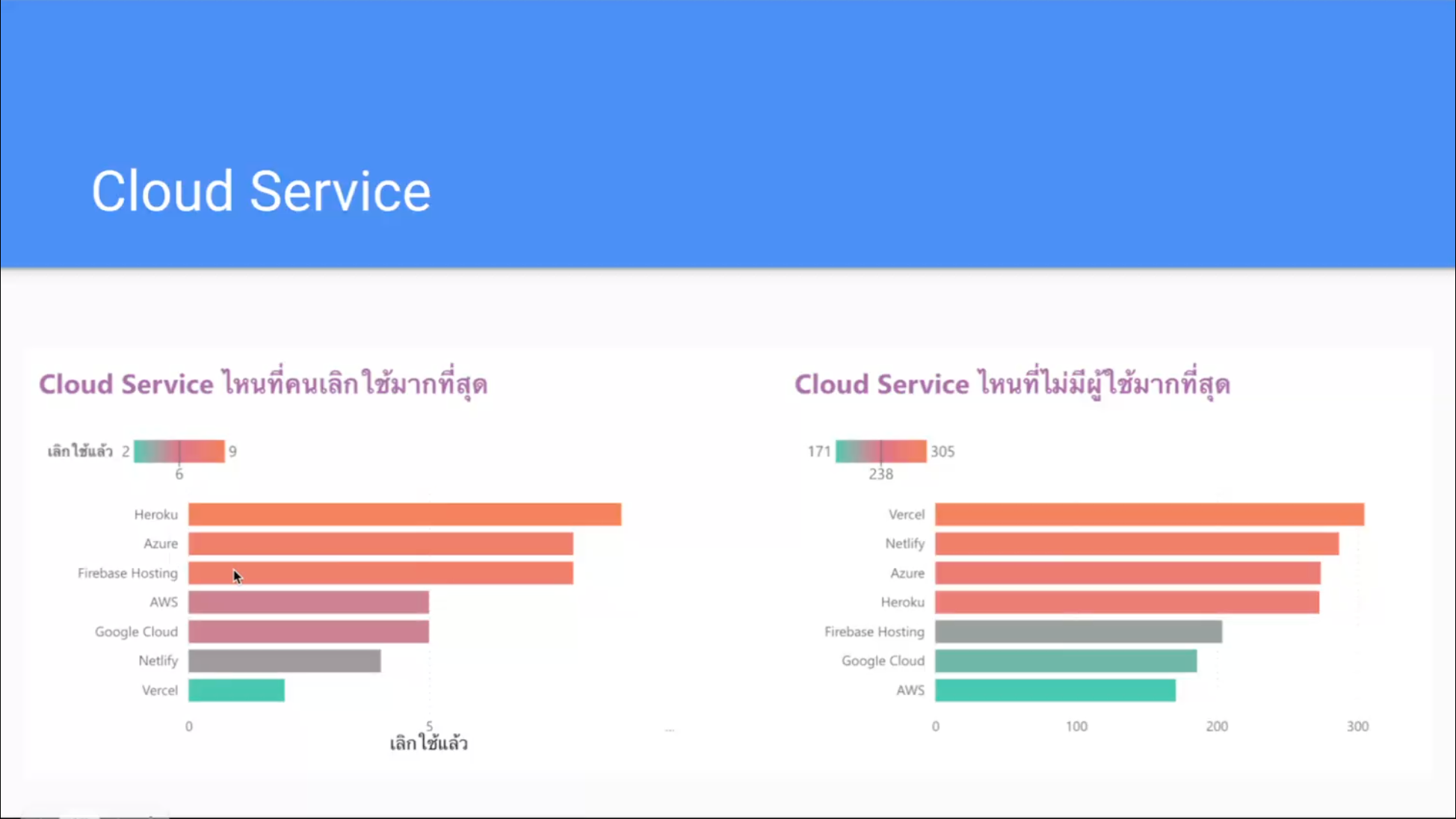
Cloud Service ที่ Heroku ที่คนลองใช้และเลิกใช้กันเยอะ เพราะคนอยากลองรันโค้ด แต่ไม่มีเงิน สุดท้ายก็ย้ายไป Cloud


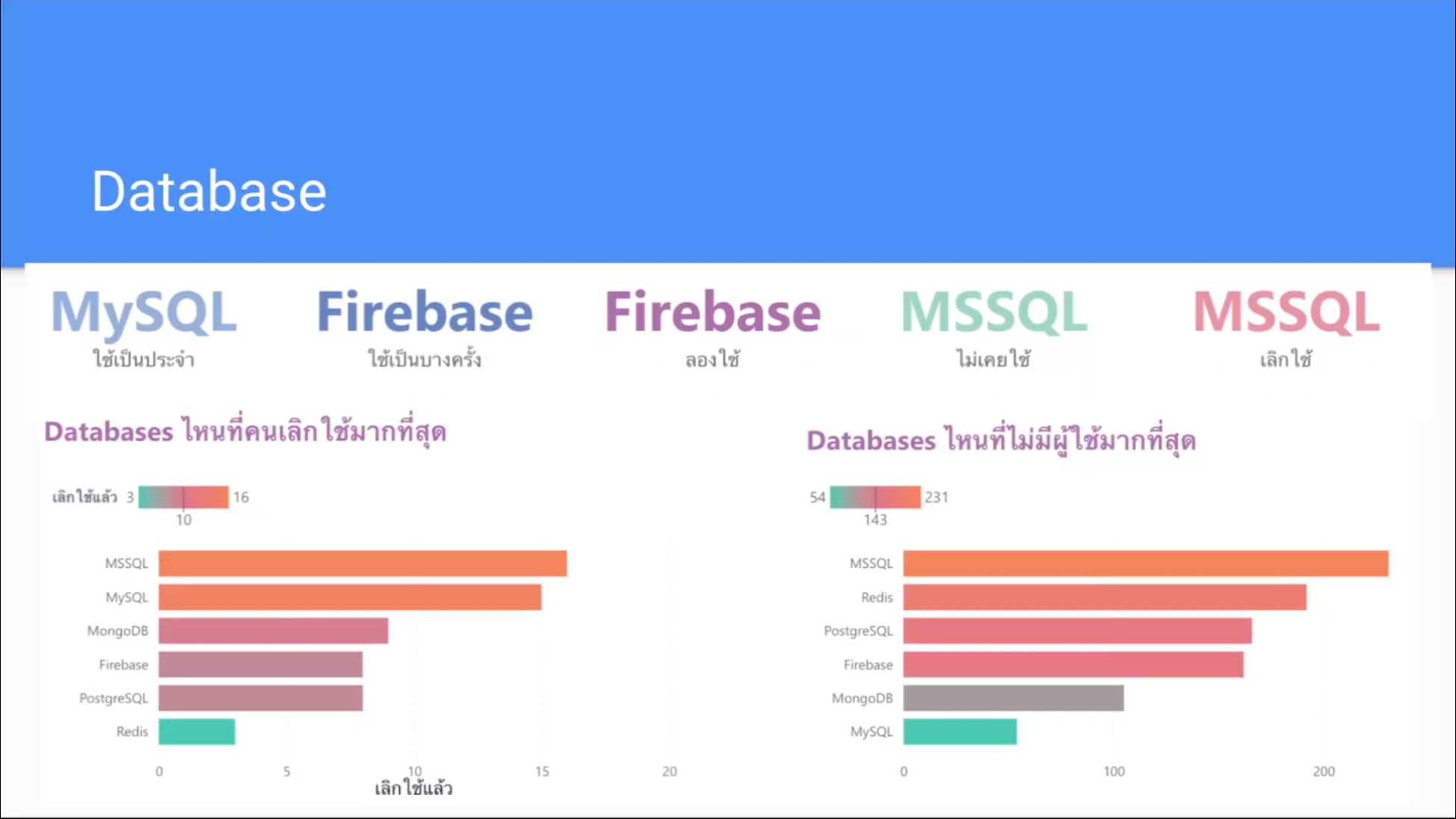
Database เจ้า MySQL เข้ามาเป็นส่วนหนึ่งของสาย data จะว่าไป


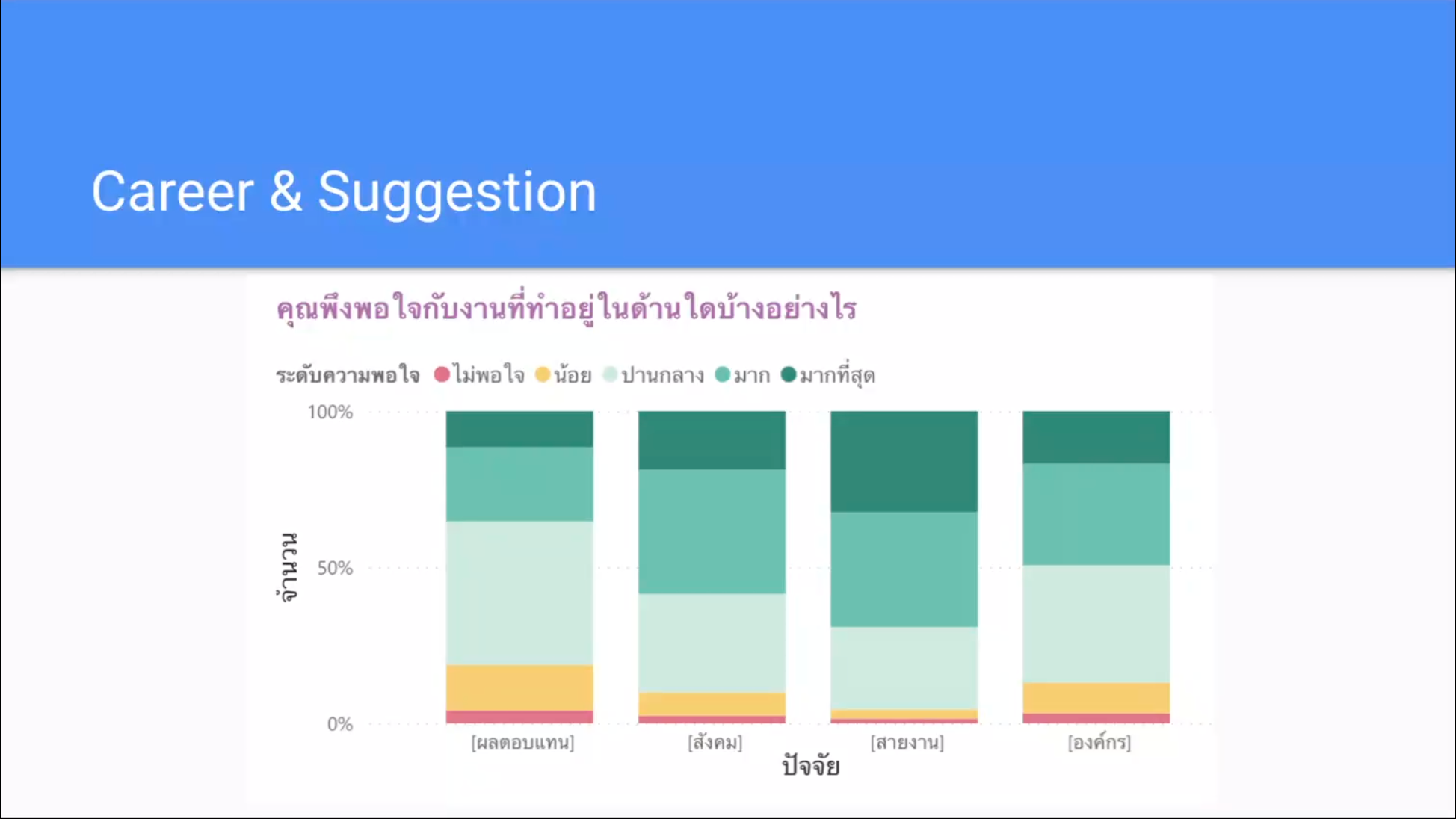
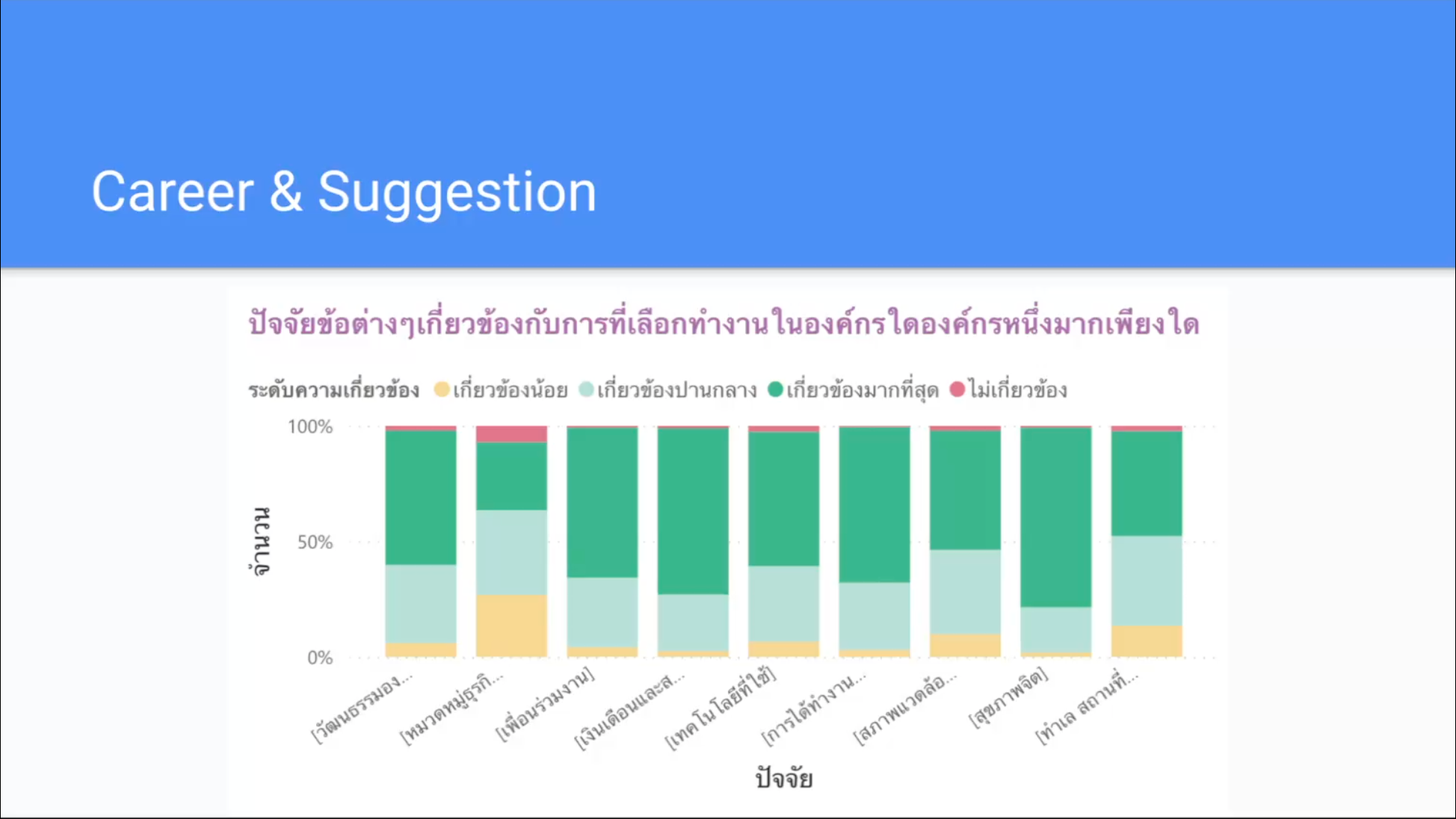
Career & Suggestion
- คนเฉยๆในเรื่องคนตอบแทนที่ได้ เนื่องจากมีโอกาสที่มากขึ้น สามารถไป global ได้ ส่วนสายงานยัง happy อยู่
- สุขภาพจิตและวัฒนธรรมองค์กร เกี่ยวข้องเป็นอย่างมากกับคนทำงาน
- คนทำงานไม่ได้มองว่าจะต้องทำงานในบริษัทที่มีประเภทธุรกิจเป็นอย่างไร ต้องการแก้ปัญหาที่ท้าทาย และมีโจทย์ที่น่าสนใจเพียงพอ
- คนไม่สนใจทำเลบริษัท ผลมาจากเรื่องโควิดที่ต้องทำงาน work from home และบริษัทที่เข้ามาทำงานที่ออฟฟิศอาจจะไม่ถูกเลือก



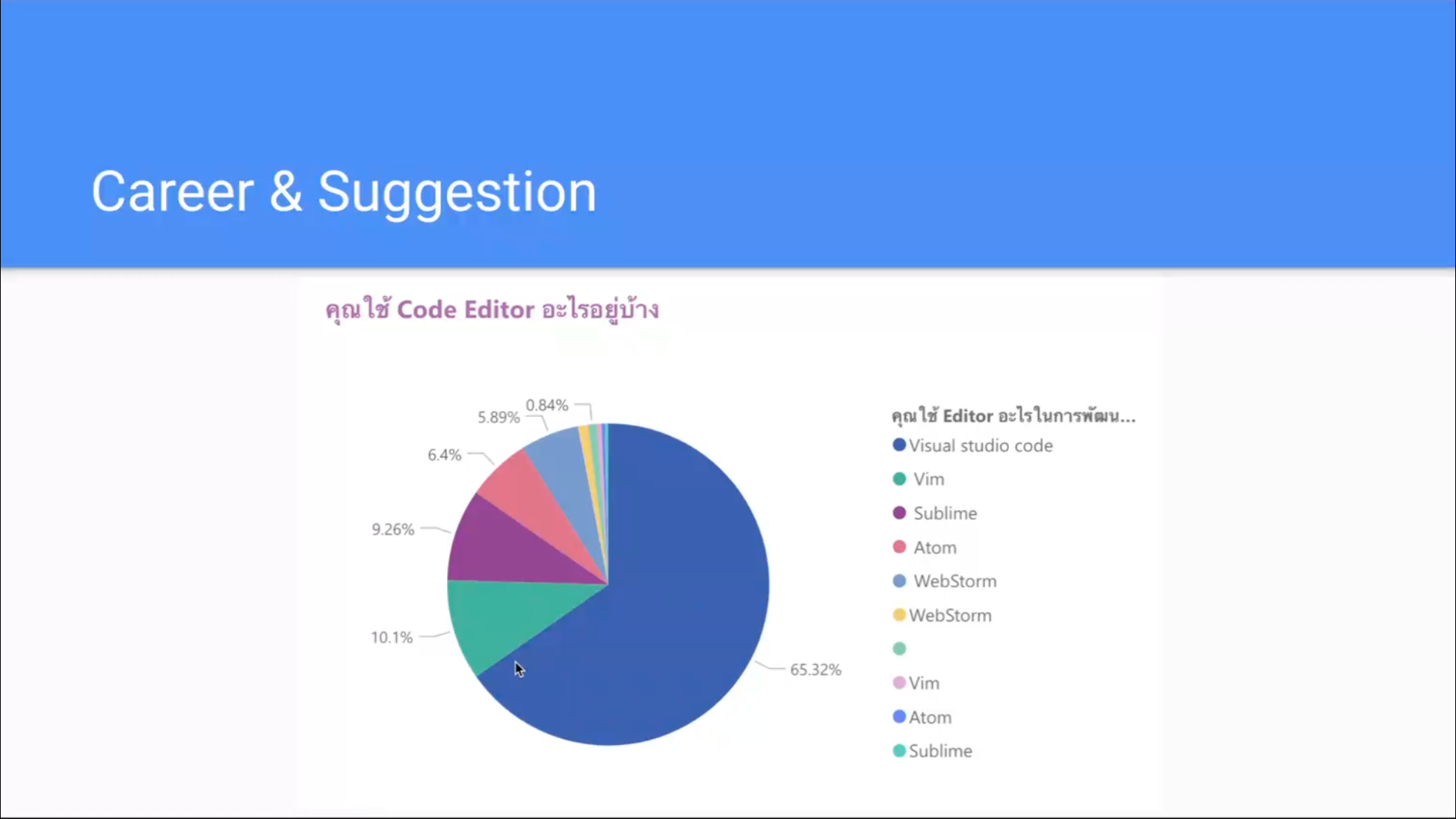
และสุดท้าย คนใช้ Editor VS Code มากที่สุดเลย เย้ๆ เราก็ใช้น้าาา
อ่ะบางคนอาจจะมีความเอ๊ะ มีความสงสัย session นี้หยิบจากบางส่วนของแบบสำรวจเท่านั้น สามารถเข้าไปดูรายงาน Thai Web Developer Survey 2021 ฉบับเต็มได้ที่ https://bkkjs.dev/dev-survey-2021 สามารถเอาไปใช้แบบ public ได้เลย แต่ให้เครดิตทาง Web Developer Thailand ด้วยนะฮับ
คราวหน้าถ้าเขาทำแบบสำรวจอีก ทางเราพยายามแชร์ไปในช่องทางของเรา เผื่อจะได้ข้อมูลที่มากขึ้นและหลากหลายขึ้นนะ
How WASM changed Web developement By Warat Wongmaneekit
session จะมาบอกว่า WASM นั้นเปลี่ยนโลกของเราไปแล้วยังไง
ปล. WASM ย่อมาจาก WebAssembly อ่านว่า วาซึ่ม นะ ในบล็อกนี้เราจะย่อแบบนี้ตามที่ speaker กล่าวนะ

concept ของ WASM ก็คือ เอา code low level language มารันบน browser เลย โดย 2 ภาษาที่ใช้หลักๆก็คือ C และ Rust ส่วนบางภาษาใช้วิธีโกงความตาย โดยการเอา VM มาครอบ เช่น python

AssemblyScript คือ เอา TypeScript มาทำ WASM

ในปัจจุบัน WASM support ทุก browser แล้ว ที่ยัง evergreen เช่น สมาชิกบ้าน Chromium อย่าง Chrome, Firefox, Microsoft Edge และฝั่ง Apple อย่าง Safari ที่ช้ากว่าเพื่อนอ่ะ
(ความเห็นส่วนตัวที่ได้ฟังหลายๆ session ของคุณตั้ง เราจึงตั้งข้อสังเกตว่า เมื่อ Safari support เท่ากับว่ามัน support ในทุก browser แล้ว)

ทำไมถึงใช้คำว่า "เปลี่ยนไปแล้ว" หล่ะ?

เพราะว่า WASM อยู่ใกล้ตัวกว่าที่เราคิด เช่น
- Figma : ใช้ React ทำเว็บหน้าบ้าน ข้างหลังมีการ calculate engine เขียนด้วย Rust

- Adobe Photoshop จากโปรแกรมบน desktop มาเป็น web version โดยส่วน UI ใช้ React ทำ เคสนี้คือทำให้แอพในอดีตที่ไม่น่าจะเกิดขึ้นได้ ไปอยู่บน web browser ได้

- StackBlitz เป็น IDE บน web browser ที่มี backend สร้าง WebContainer ซึ่งเขาเปิดเป็น open source เอา WASM มารันบน Linux และรัน JavaScript ตลอดเวลา ทำให้ no API connect และทั้งหมด offline ได้

อ่ะเอาไปอ่านเพิ่มเติม

- SketchUp เป็น UI ที่ใช้ WebGL

- Squoosh อันนี้เป็นเว็บแปลงไฟล์รูป เราเจอมาจาก course นึงของ Skooldio ที่ speaker สอนนั่นแหละ ฮ่าๆ เอามาแปลงเป็น webp ได้ด้วยน้า เราใช้บ่อย

- ebay ในส่วน scan barcode

- Google Earth ขอรวม Google Maps ด้วยแล้วกัน เพราะเป็น WASM ทั้งคู่

- webvm.io ข้างในมีของมาให้ เราสามารถใช้ของบน browser ได้เลย เทคนิคเหมือน WebContainer เลย

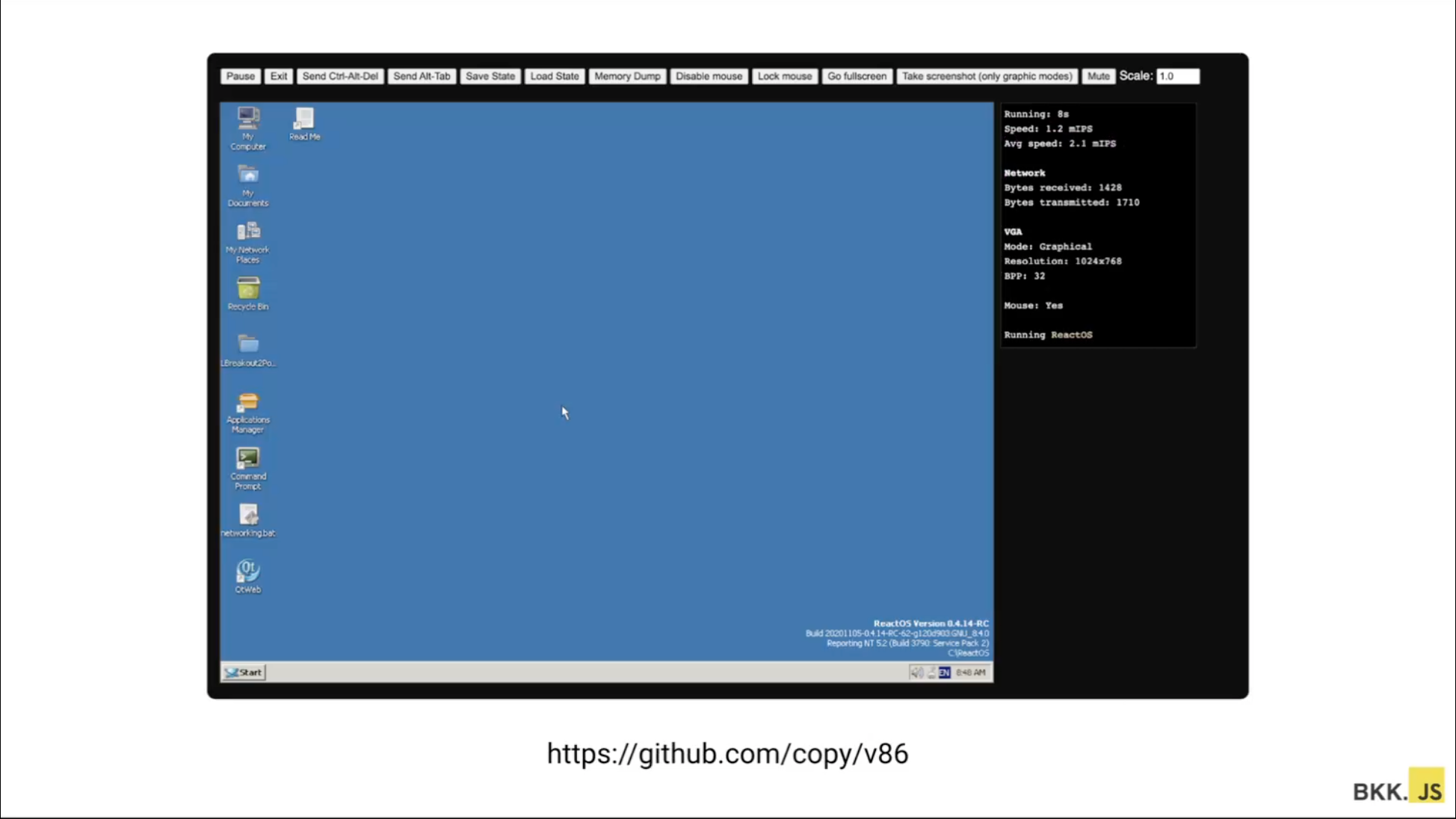
- copy/v86 อันนี้เอา docker หรือ OS มายัด WASM แล้วรันบน web browser ตัวอย่าง IE ที่ชอบใช้กันในงานราชการ ไม่ต้องลง windows ใหม่

แล้วเราเอา WASM ไปใช้ในโปรเจกของตัวเองได้อย่างไร?

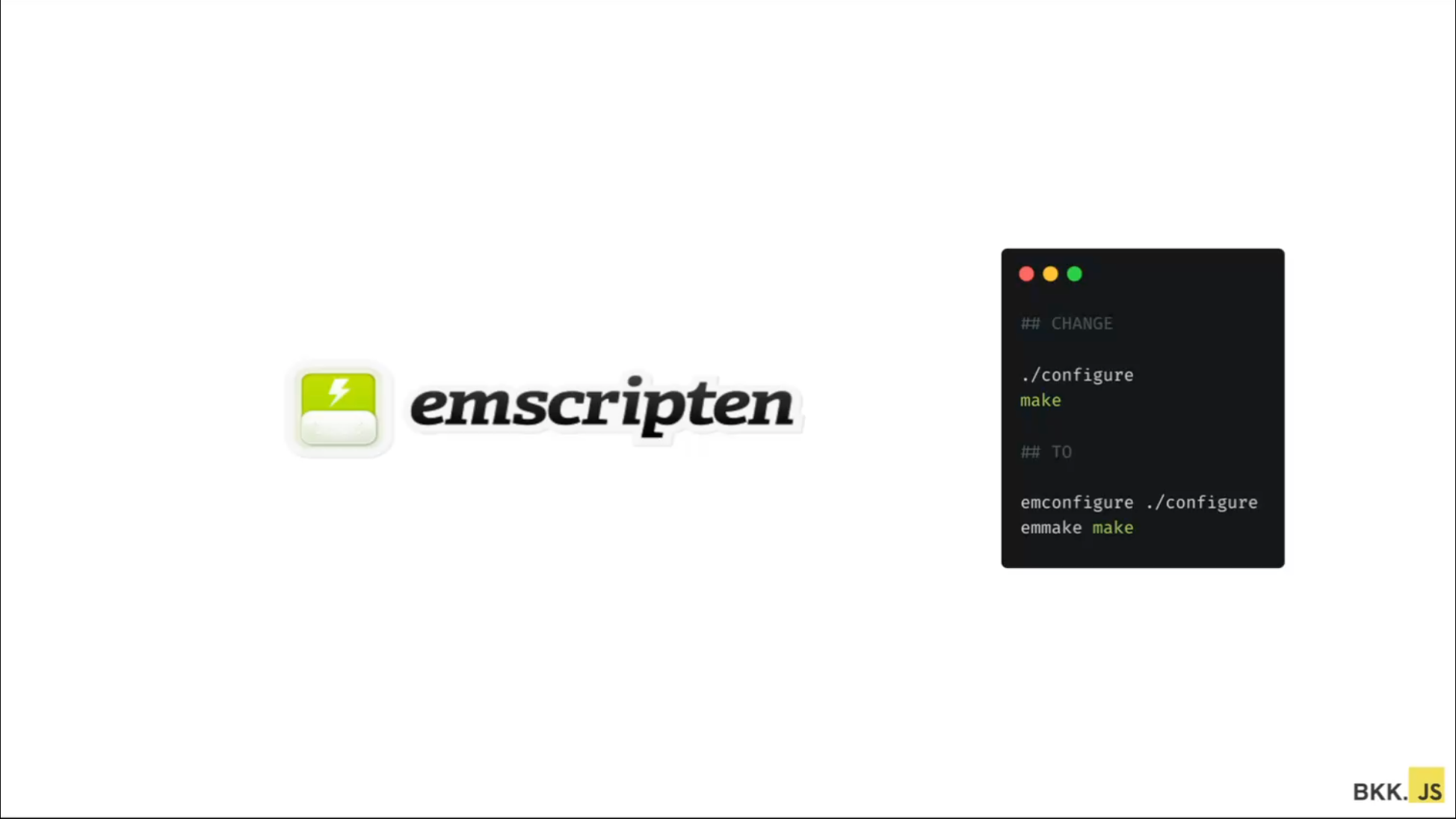
ส่วนใหญ่ใช้ emscripten แปลงโค้ดจากภาษา C หรือ C++ เปลี่ยนจาก GCC เป็น EMCC compile ให้เป็น WASM

อย่าง FastText เป็น machine learning ตัวนึงของ Facebook เขียนด้วยภาษา C ทั้งหมด คุณตั้งเอา source code มา compile บน WASM ได้ ซึ่งใน repo github ของเขาก็มี PR ที่เปิดรออยู่ พบว่ามี version WASM เป็นการทำ machine learning ลง frontend ได้เอง 100% มีการ init model และ predict ในเวลา 1-2 วินาที ถือว่าไวสุดๆ สาย data น่าจะชอบกัน
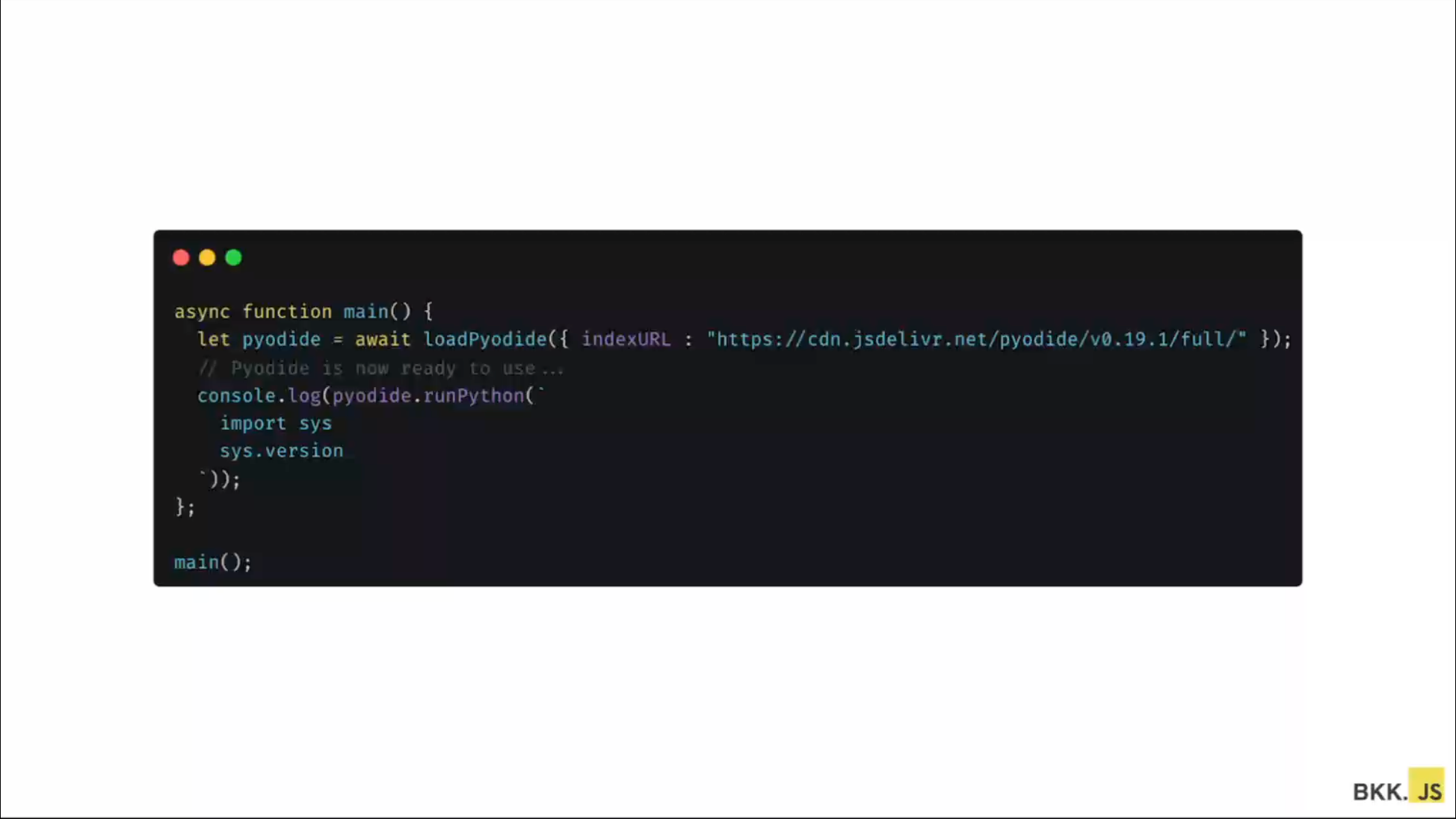
Pyodide เป็น python ที่เอามาทำ frontend โดยมี base เป็น WASM

ตัวอย่างการเอาไปใช้งาน คือ library ตัดคำที่เป็น python เอามา execute บน frontend มี take time นิดหน่อย โหลดครั้งแรกทีเดียว ใช้งานได้เร็ว

มีอีก 2 ตัว ที่คล้ายกัน คือ PyO3 (Pythonium Trioxide) และ RustPython

ภาษา Go ตอน compile ใส่แบบนี้ GOOS=js GOARCH=wasm go build -o main.wasm จะได้เป็น WASM ออกมา แต่จะใช้เวลานานกว่า Pyodide เพราะมันมีขนาดที่ใหญ่กว่า

อ่านเพิ่มเติมอันนี้ก็น่าจะได้แหละมั้ง พยายามหาตามสไลด์อยู่
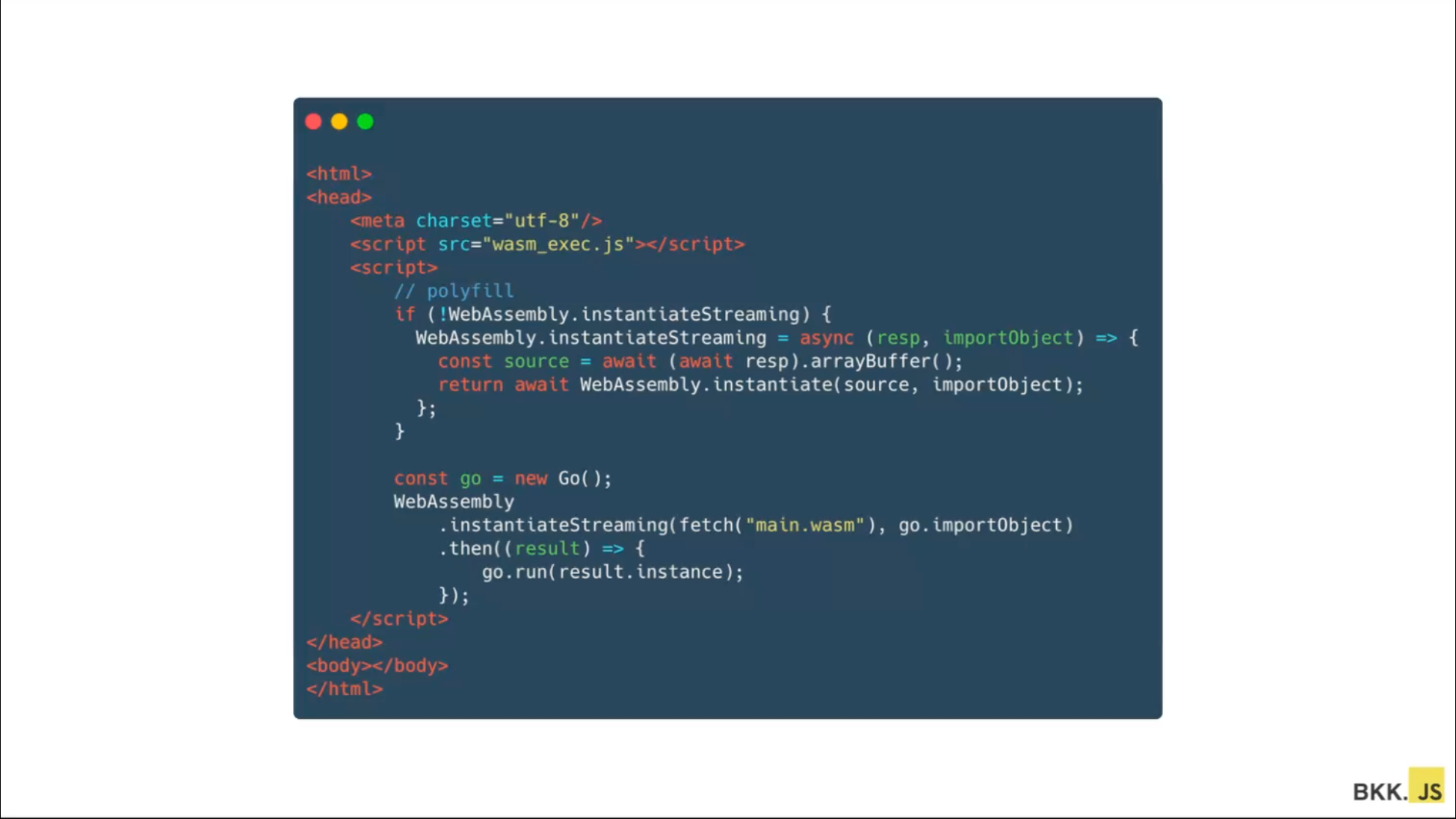
การใช้งานจะมีการ load WASM เข้ามาใน Go แล้วรัน
การมี WASM เป็นการตัด API ออกจากวงจรหน้า frontend เพื่อให้ทุกอย่างจบลงก่อนเรียก backend ทำให้มันเร็วขึ้น และเรียก backend เท่าที่จำเป็นใช้จริงๆ

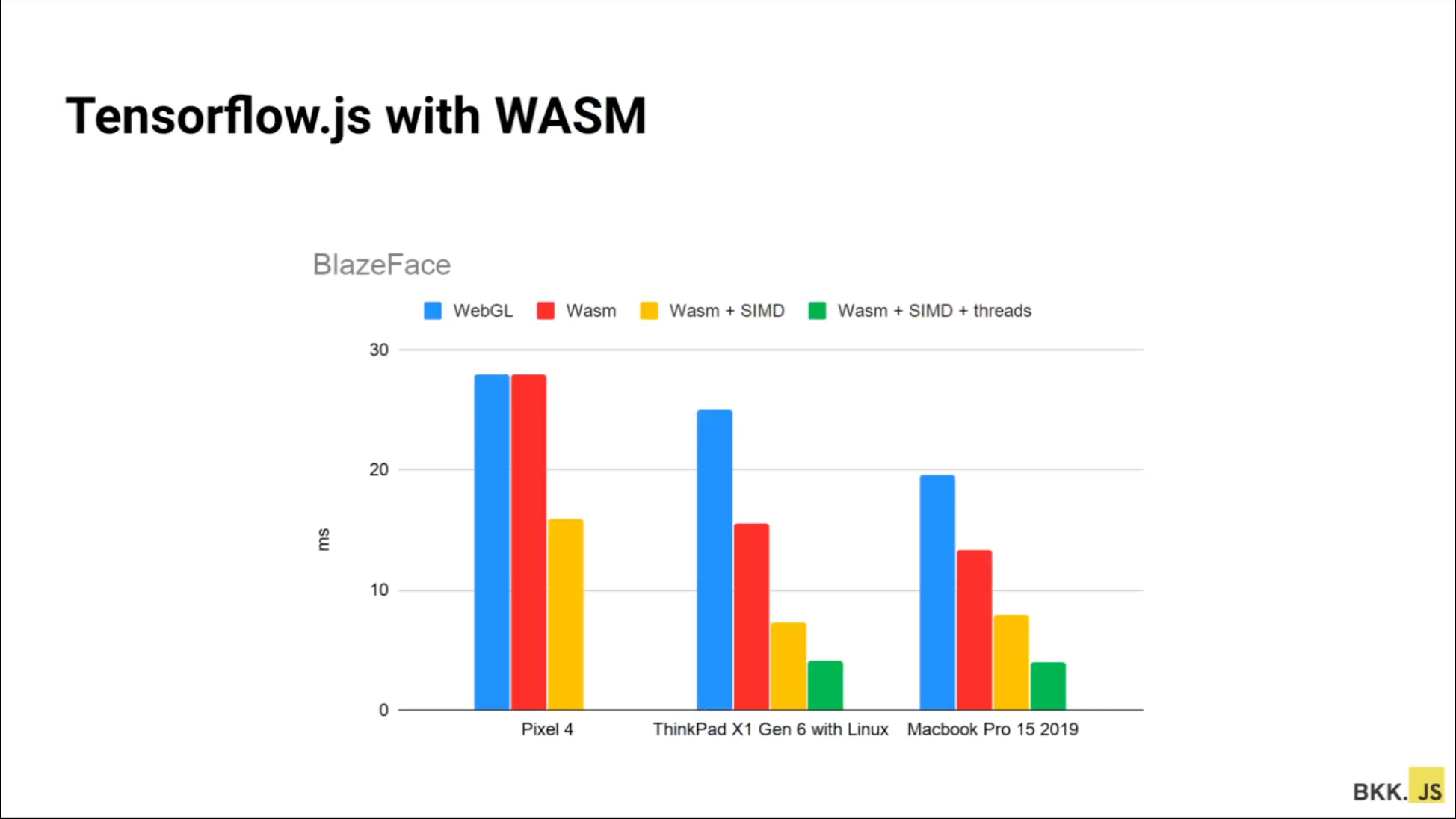
Tensorflow.js เดิมทีใช้ WebGL แล้วมาใช้ WASM เร็วขึ้นมานิดนึง เมื่อเอา WASM มาบวกกับ SIMD ทำให้มันเร็วขึ้นอย่างเห็นได้ชัด และถ้าใช้ thread ซึ่ง WASM สามารถเขียนเป็น thread ได้ ทำให้เร็วขึ้นมากๆๆๆ

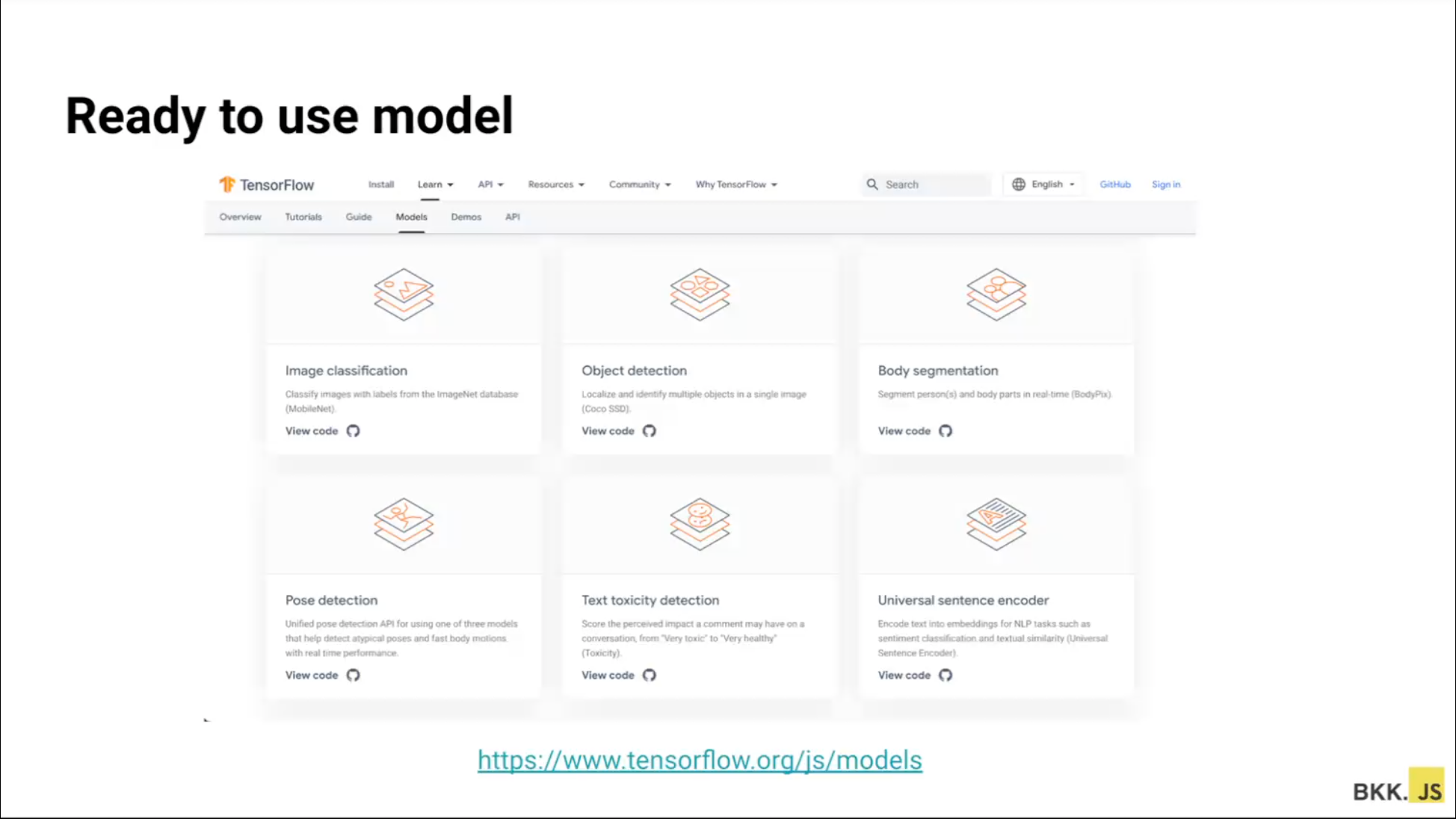
และมี ready to use model ให้ใช้ด้วยนะ

ตัวอย่าง เช่น Emoji Scavenger Hunt

แล้วก็หลายคนทำแอพที่เป็น UGC เนอะ การอัพรูปขึ้นไป บางครั้งต้องไป resize บน server กันเนอะ พอใช้เจ้า squoosh labs มันสามารถ resize บน frontend ให้เรียบร้อยได้เลย แล้วค่อยโยนขึ้น server
เว็บที่ใช้ WASM มีอะไรบ้าง ไปดูในนี้ได้เลย

แต่จริงๆแล้วความเจ๋งมันมีมากกว่านั้น!
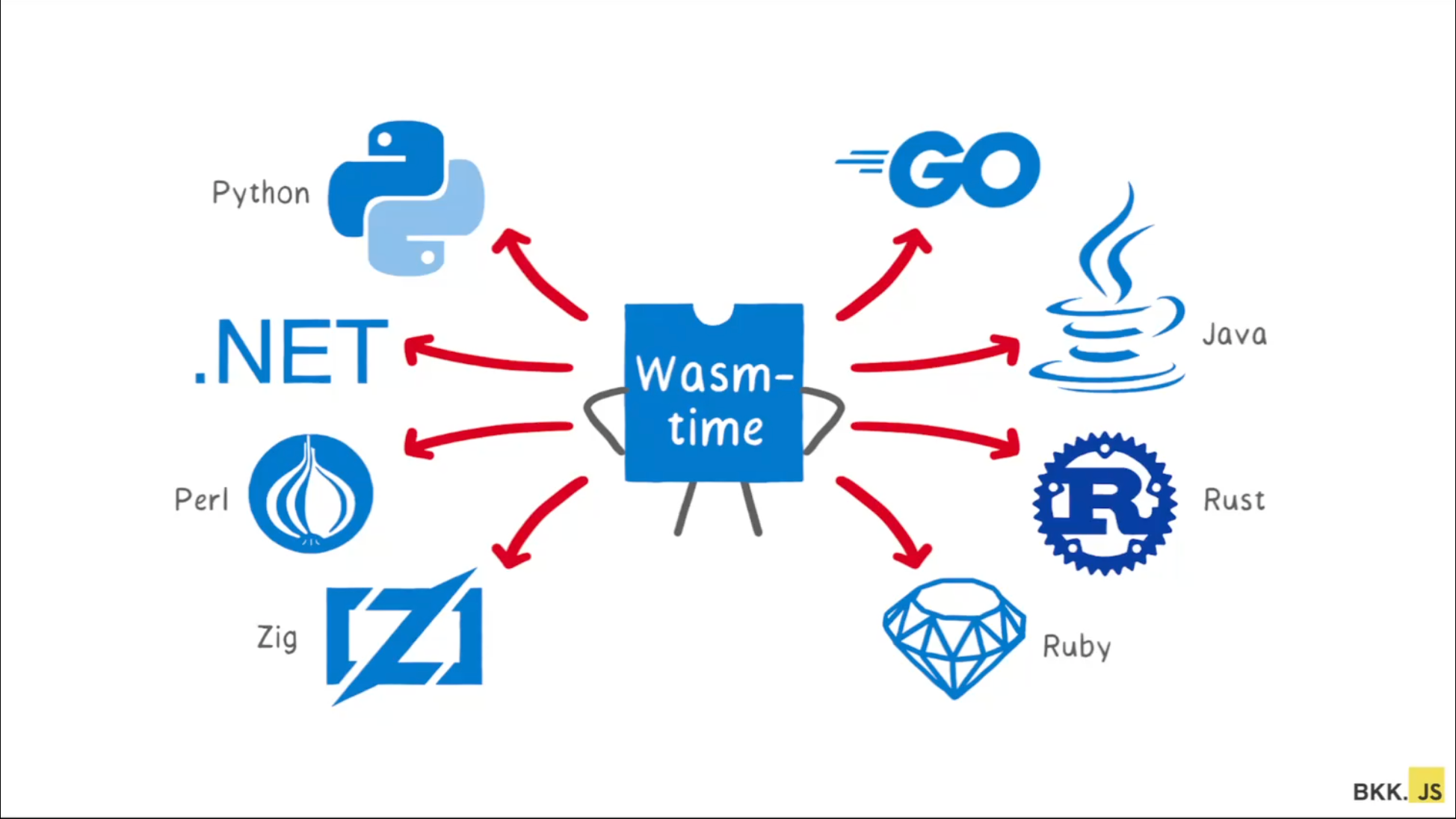
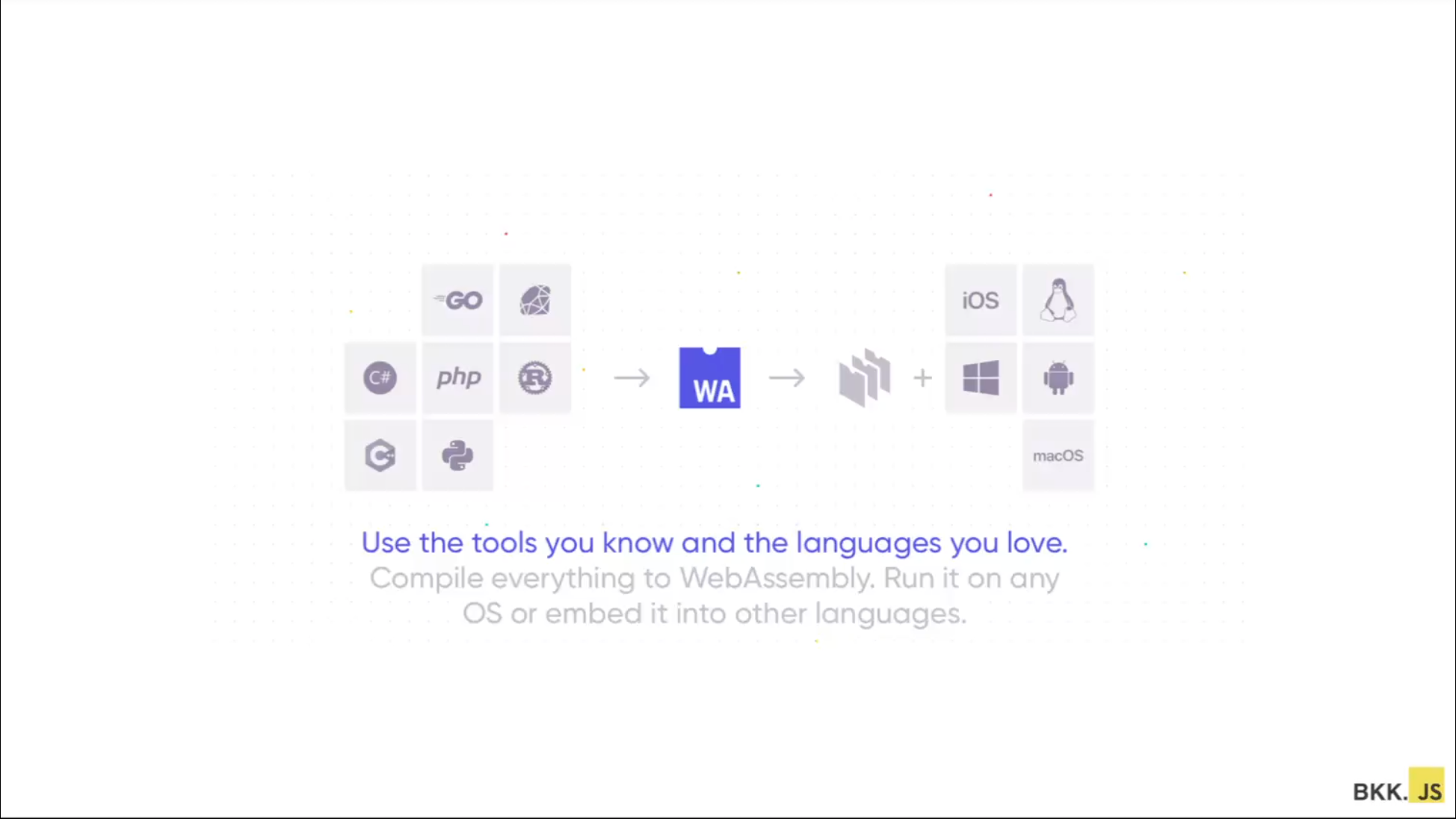
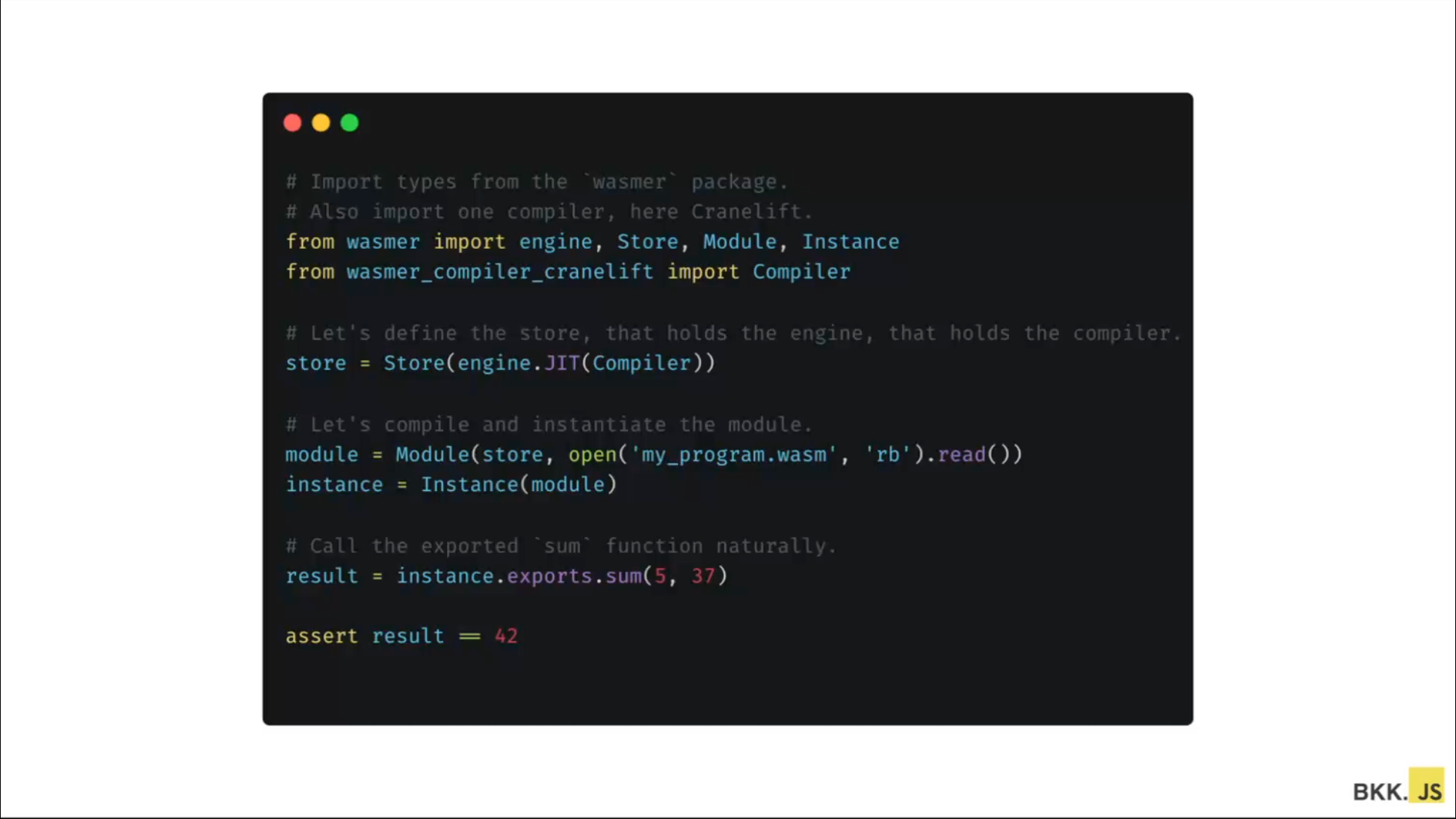
เราเอา WASM ไปรันบน backend ซํ้าอีกทีนึงได้ ด้วย wasmer compile ทีเดียว ใช้ได้ทุกภาษา เป็นการ gen assembly ไปวางที่ไหนก็ได้ ได้ทั้ง iOS และ Android ด้วยนะ


Cloudflare Workers เขียน business logic แล้วรันบน worker ได้เลย

แล้วก็ web3.js เอาไว้เรียก smart contract ต่างๆ อาจจะมี WASM ทำให้ก็ได้
สรุป Build once, deploy everywhere with WASM

อันนี้เพิ่มเติมเนอะ จักรวาล WASM อันนี้ที่คุณต๊อบทำไว้ เป็นภาพประกอบจาก session ในงาน Dev mountain tech festival ก็จะเป็นประมาณนี้แหละ
เพิ่มเติมสำหรับ session ที่เรากล่าวถึงเนอะ
.
อ่า สุดท้าย ฝากบทความที่เกี่ยวข้อง ที่ได้ไปฟังพี่ปันเจและคุณตั้งในงานของสมาคมผู้ดูแลเว็บไทย เกี่ยวกัย Web 3.0

สามารถ support ค่ากาแฟเจ้าของบล็อกได้ที่ปุ่มแดงส้มสุดน่ารักที่มุมซ้ายล่าง หรือกดปุ่มตรงนี้ก็ได้จ้า
กด follow Twitter เพื่อได้รับข่าวสารก่อนใคร เช่น สปอย content ใหม่ หรือสรุป content เร็วๆในนี้จ้า
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— mikkipastel (@mikkipastel) August 24, 2020
ติดตามข่าวสารและบทความใหม่ๆได้ที่
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, 10 December 2017
Subscribe ช่อง YouTube ของเราได้ที่
download แอพอ่านบล็อกใหม่ของเราได้ที่นี่