Notability #จับมือจด EP.2 โดยเพจ Stationery on the table
เนื่องจากคราวที่แล้วหระแสตอบรับดี ทั้งทางเพจ DigitalX และ Stationery on the table และเพจเราเองที่สรุป ก็เลยกลับมาอีกรอบ ในวันอาทิตย์ที่ 22 สิงหาคม เวลา 19:30 เป็นต้นไป

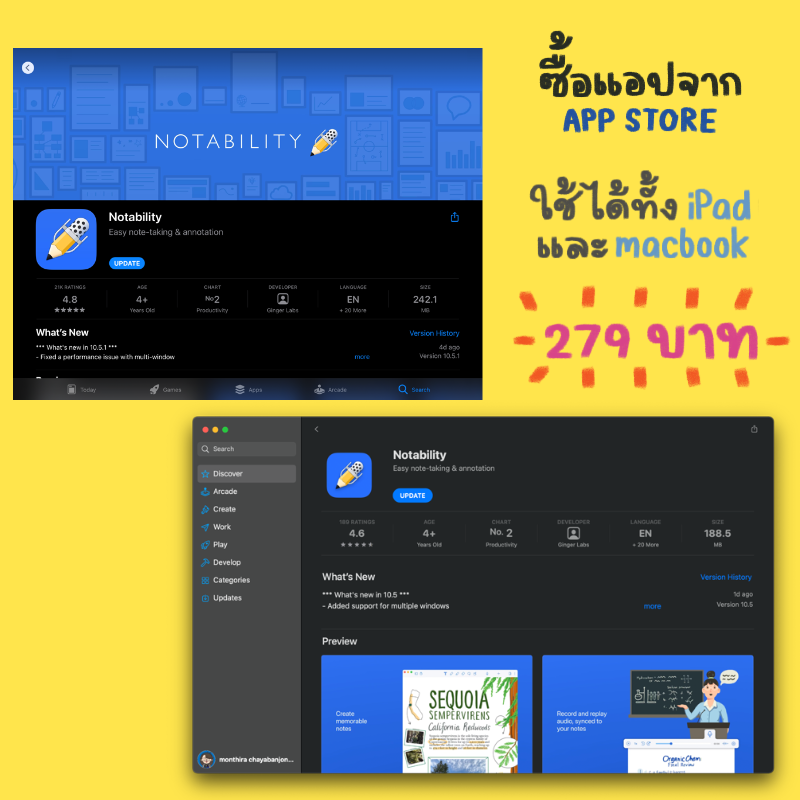
ตัวแอพสามารถซื้อได้ที่นี่จ้า สามารถใช้ได้ทั้งบน iPad และ Macbook เลยจ้า เหมือนของ Goodnotes เลย ราคา 279 บาท แนะนำให้ซื้อจาก App Store เน้ออ สนับสนุน software แท้กัน


ไลฟ์ย้อนหลังสามารถรับชมได้ที่นี่จ้า
.
เราอาจจะไม่สรุปได้ทั้งหมดเนอะ เนื่องจากช่วงนั้นมี event ที่ต้องสรุปเยอะมากๆเลย แล้วทำ content ไม่ทันจ้า ฮืออออออออออ
สิ่งที่เราจะได้กลับไปในวันนี้ก็คือ template และ sticker ที่เราทำใช้เองในแอพนี้นั่นเอง

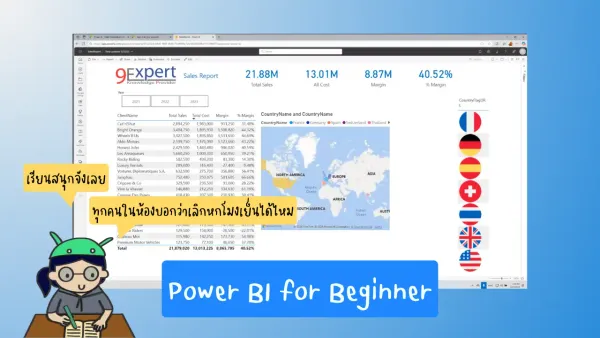
ใน Notability ระบบจะต่างจาก Goodnotes ก็คือเราสามารถเปลี่ยนได้ตลอด ต่างจาก Goodnotes ที่เป็นเล่ม notebook และใน Notability ก็สามารถทำ presentation ได้เช่นกัน พร้อมกับมี pointer มาให้ด้วยหล่ะ

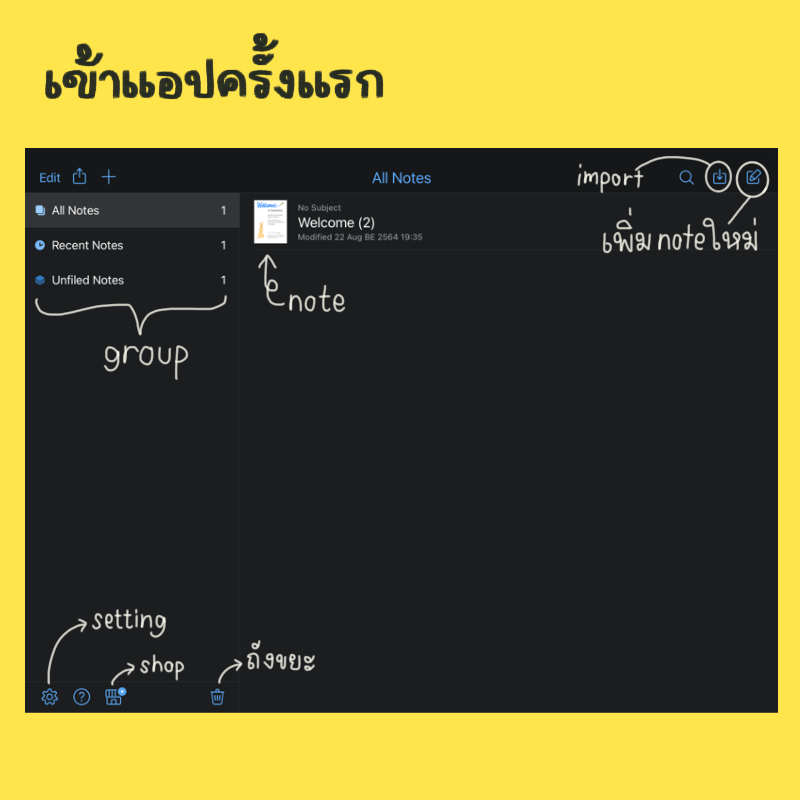
เมื่อเข้าแอปครั้งแรกจะเป็นแบบนี้เนอะ

และใน Notability มีหัวปากกาให้เลย ไม่ต้องไปปรับเอง
Workshop 1 : เรียนรู้เครื่องมือผ่านน้องผึ้ง
แนะนำอุปกรณ์กันก่อน ส่วนเครื่องมือต่างๆก็จะมี เพิ่ม text, ปากกา, ไฮไลท์, select หรือเชือกบ่วง, มือ และถ้าใช้โหมดพรีเซนต์ก็จะมี laser มาให้ด้วยจ้า
ยางลบสามารถเลือกได้ว่าจะลบทั้งชิ้น หรือลบแค่บางส่วน
และสามารถเขียนลายมือได้ มันจะเป็นกล่องแล้วเราก็เขียน และกลายเป็นตัวอักษรได้เลย

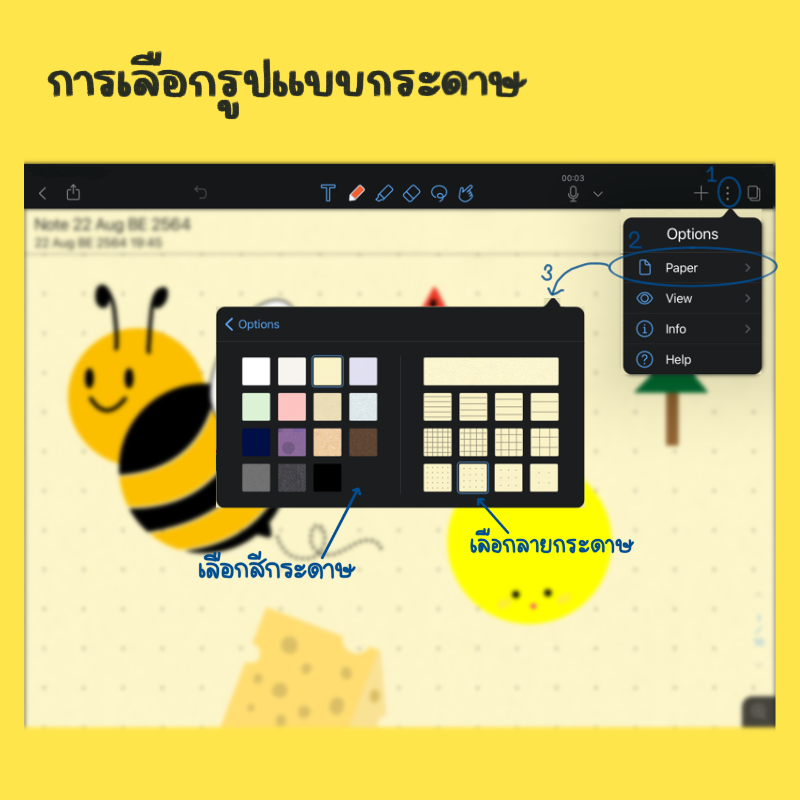
การเลือกรูปแบบกระดาษ
- กดที่สามจุดด้านขวา จะเจอ Options
- เลือก Paper
- สามารถเลือกสีกระดาษ และลายกระดาษได้ตามใจเลย

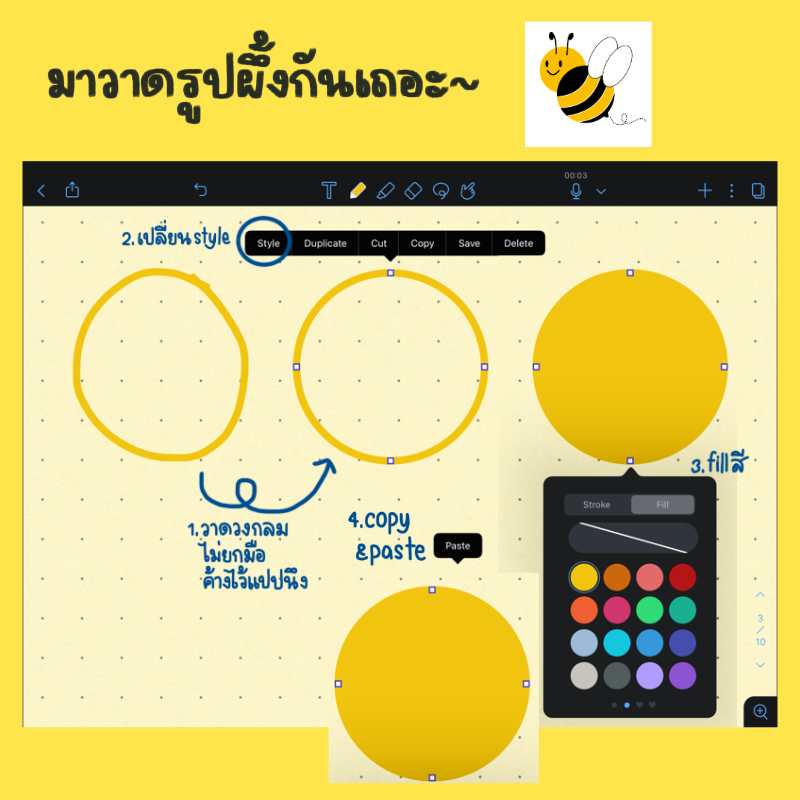
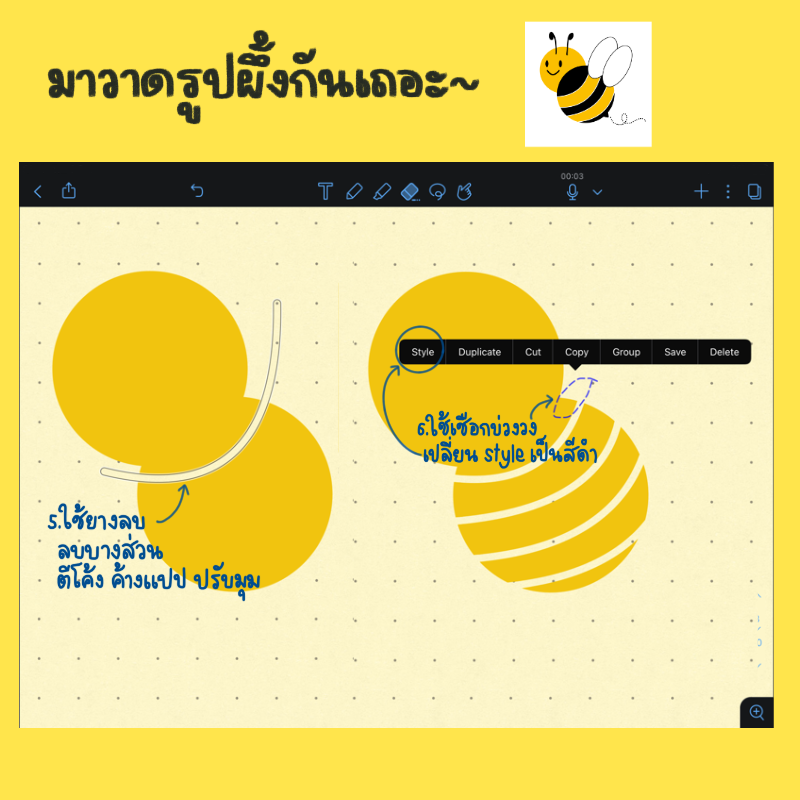
มาวาดรูปผึ้งกันเถอะ~~



- วาดวงกลมวงแรก : ให้วาดวงกลมแบบไม่ยกมือ มันจะ auto วงกลมให้เลย กดที่วงกลม
- เลือก style เพื่อเปลี่ยน style ได้ สามารถเปลี่ยนสีเส้น ขนาดเส้น และใส่สีได้
- เปลี่ยนสีเส้นกับสีที่อยู่ข้างในเป็นสีเหลืองสีเดียวกัน
- แล้วก็ทำการ copy วงกลมวงแรก จะได้วงกลมวงที่สอง
- ใช้ยางลบ เลือกโหมดลบบางส่วน ทำการวาดเส้นโค้งที่วงกลมวงที่สองให้เหมือนตัวผึ้ง
- ใช้เชือกบ่วงเลือกชิ้นที่เราต้องการ ปรับให้เป็นสีดำ
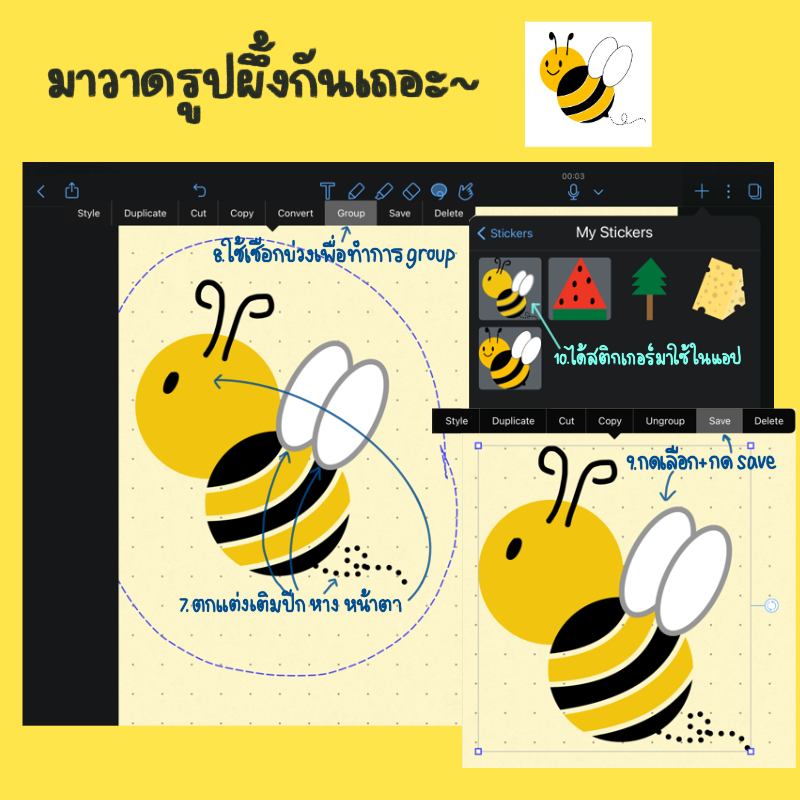
- เติมหางน้องผึ้งด้วยปากกา ใช้เส้นประ
- วาดรูปวงรีเพื่อทำเป็นปีก แล้วก็อปปี้เพิ่มอีกอัน จะได้เป็นปีกสองอัน
- เติมตาเติมหนวดด้วยปากกาให้เรียบร้อย
- เมื่อถูกใจแล้วให้ใช้เชือกบ่วง แล้วทำการกรุ๊ป แล้วเพิ่มใน sticker
ปล. เมื่อเราวาดใหม่ มันจะจำ style เดิมที่เราเคย set ไว้นะ
ฝึกวาดรูปทรงอื่นๆ
ใน Notability สามารถวาดรูปทรงอื่นๆแบบ auto ได้ด้วยนะ
อย่างต้นไม้ ประกอบไปด้วยสามเหลี่ยมสีเขียวสามอัน และสี่เหลี่ยมผอมๆสีนํ้าตาล 1 อัน
ส่วนแตงโม ประกอบด้วยสามเหลี่ยมสีแดง และสี่เหลี่ยมสีเขียว พร้อมด้วยสีดำวงรีที่เป็นเมล็ด

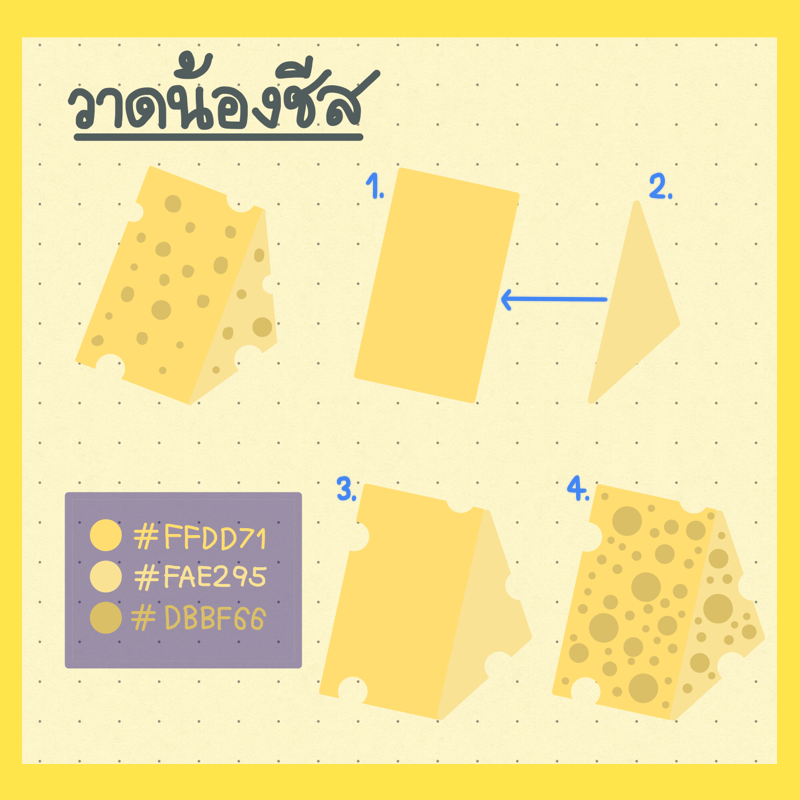
วาดน้องชีส
- วาดสี่เหลี่ยมเป็นสีเหลือง แล้วปรับให้มันเอียงๆหน่อย
- วาดสามเหลี่ยมสีอ่อนกว่าสี่เหลี่ยมหน่อย แล้วก็เอาไปวาดข้างสี่เหลี่ยมให้สวยงาม
- เอายางลบเบอร์ใหญ่สุดมาทำเป็นรอยรูที่หนูกิน
- เอาปากกาสีเข้มหน่อยมาวาดเป็นหลุมชีส

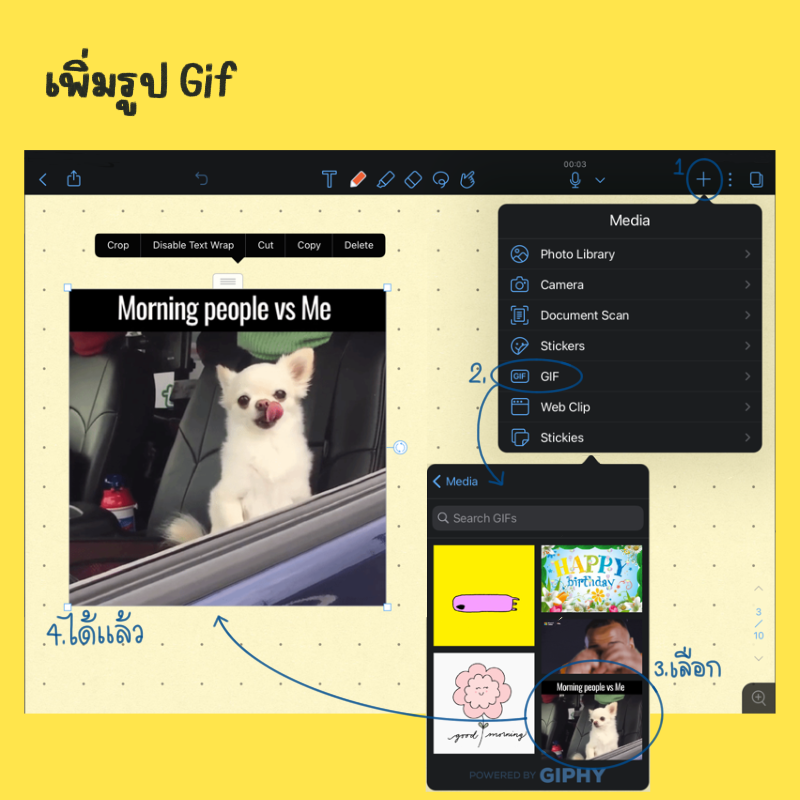
เพิ่มรูป Gif
เราสามารถใส่รูป gif เพื่อเพิ่มสีสีนใน note ของเราได้นะ
- กด + ด้านขวา
- เลือก GIF โดยในแอป Notability ใช้ของ Giphy เนอะ
- เลือกรูปที่เราต้องการเพื่อเอาไปใช้ได้เลย

เพิ่มหน้ากระดาษ
- กดที่ไอคอนกระดาษซ้อนๆ เพื่อแสดงกระดาษทั้งหมด
- กดจุดสามจุดมุมซ้ายล่างที่กระดาษอันนึง
- เลือก Add Page

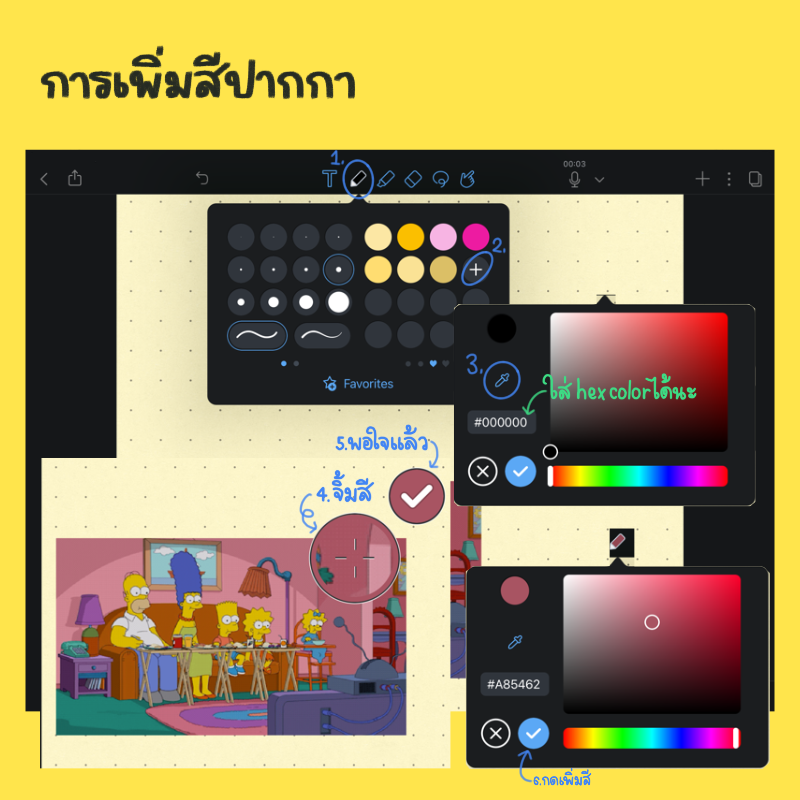
การเพิ่มสีปากกา
ใน Notability สามารถดูดสีได้เลย โดยสีที่ให้มาในแอป Notability นั้นจะมี 32 สี และสามารถเพิ่มเองได้ 32 สี
และเราสามารถจัดตำแหน่ง palette สีของเราได้ด้วยนะ

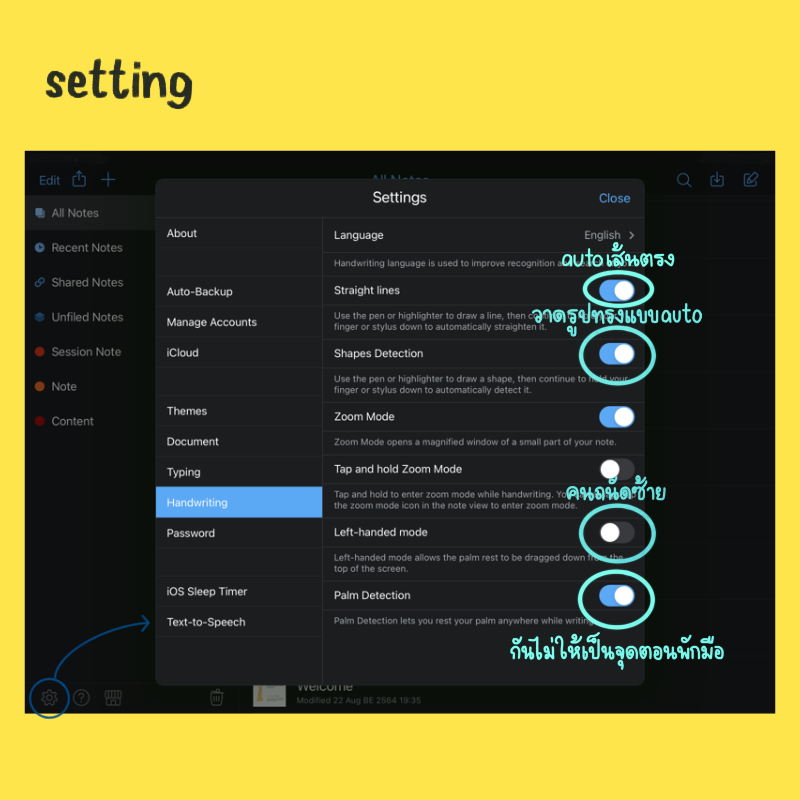
Setting อื่นๆ
เข้าไปที่ Settings > Handwriting > Shapes Detection
- "Straight lines" วาดเส้นตรงแบบ auto
- "Shapes Detection" วาดรูปทรงต่างๆแบบ auto
- "Left-handed mode" สำหรับคนถนัดซ้าย
- "Palm Detection" เปิดเพื่อกันจุดๆเวลาพักมือ

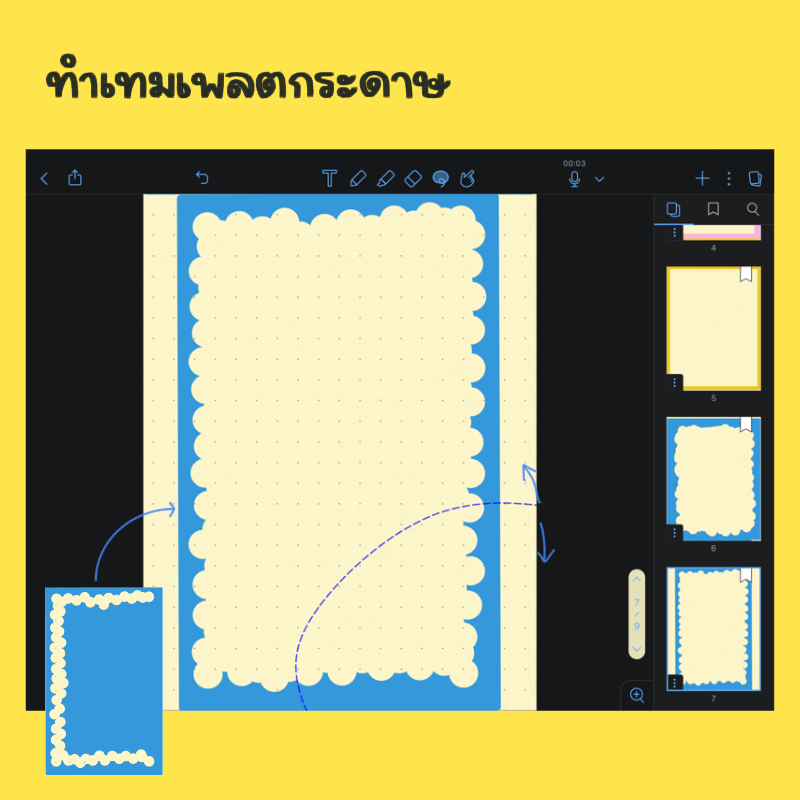
Workshop 2 : ทำเทมเพลตกระดาษไว้ใช้เองง่ายๆบน Notability
เราสามารถทำ template ใน Notability ได้ด้วยนะ โดยใช้รูปทรงเรขาคณิต และการขีดเขียนวาดรูปต่างๆในหน้านั้นๆได้เลย

ส่วนตัว template ใช้ได้ทั้งแอป Notability โดยการ import pdf file เข้ามา หรือใน Notability ก็ import png file เข้าไป และสามารถโหลดเพื่อใช้ส่วนตัวและเพื่อการศึกษาเท่านั้นนะ
.

ส่วนลายนี้ให้วาดเป็นสี่เหลี่ยมแนวตั้งมาก่อน จากนั้นให้เอายางลบมาลบข้างใน แล้วก็ขยายให้เต็มหน้ากระดาษ

เมื่อชอบใจแล้ว สามารถ export เป็น pdf ได้
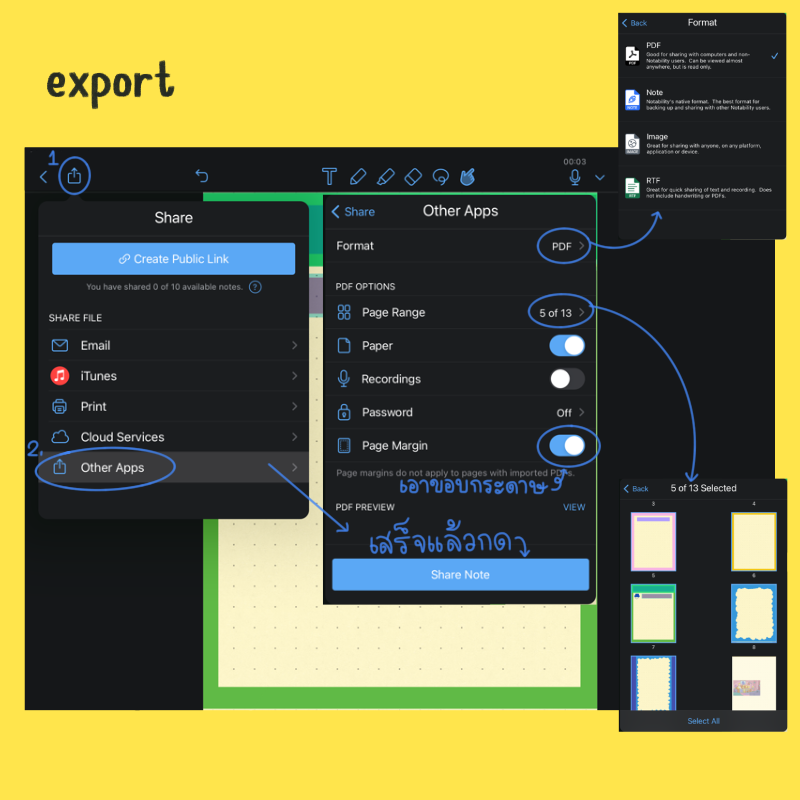
การ Export File
- กดปุ่ม share ที่มุมซ้ายบน
- เลือก Other Apps
- เลือก Format เป็น pdf (จริงๆจะมี PDF, Note, Image, RTF), เลือกแชร์ในบางหน้าได้ แล้วก็สามารถเพิ่มขอบกระดาษได้ด้วยนะ
- เสร็จแล้วกด Share Note เลยจ้า

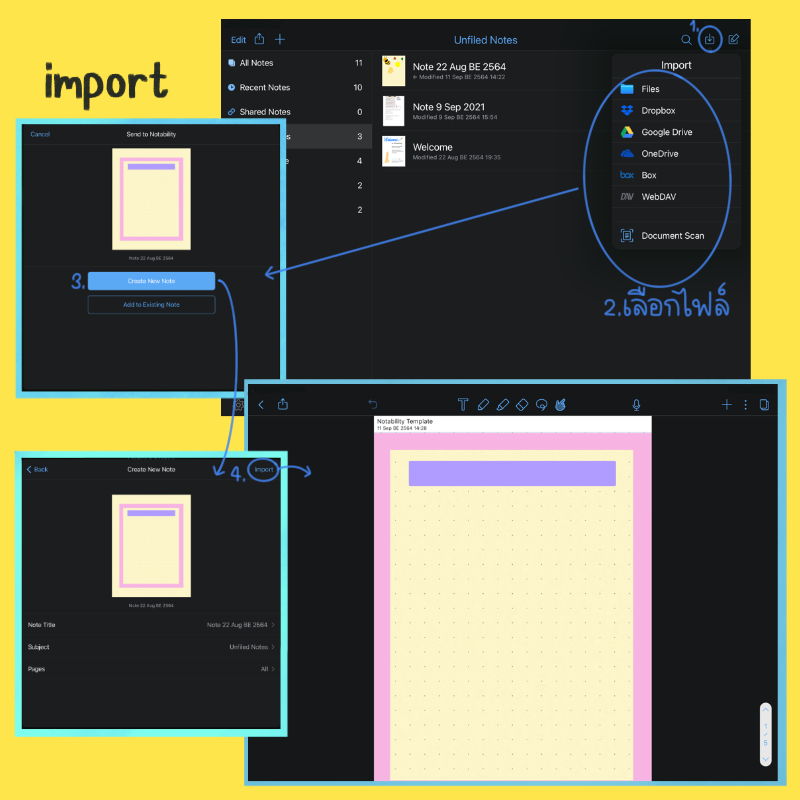
การ Import File
สามารถ import เข้ามาได้โดย
- หลังจากเปิดแอพก็จะเห็น note ต่างๆของเรา ให้กดปุ่ม import ข้างๆปุ่ม search และสร้าง note ใหม่
- เลือกไฟล์ที่เราต้องการ import
- จะเอาที่เรา import ไปอันใหม่ หรือเพิ่มเติมอันเดิม
- ถ้าเลือกเพิ่ม note ใหม่ เราสามารถเปลี่ยนชื่อ note และเลือก folder ที่เราต้องการใส่ใหม่
- ได้มาแล้วเรียบร้อย

กระดาษใน Notability มีแค่แนวตั้งเท่านั้น ส่วนแนวนอนและสี่เหลี่ยมจัตุรัสต้องไปเพิ่มเอาน้า
Plug-in ที่เราต้องกดซื้อแบบฟรีๆมาก่อน กลัวจะต้องเสียเงิน ก็คือ Handwriting Recognition เราสามารถ search สิ่งที่เราจดเป็นลายมือได้ด้วยน้า

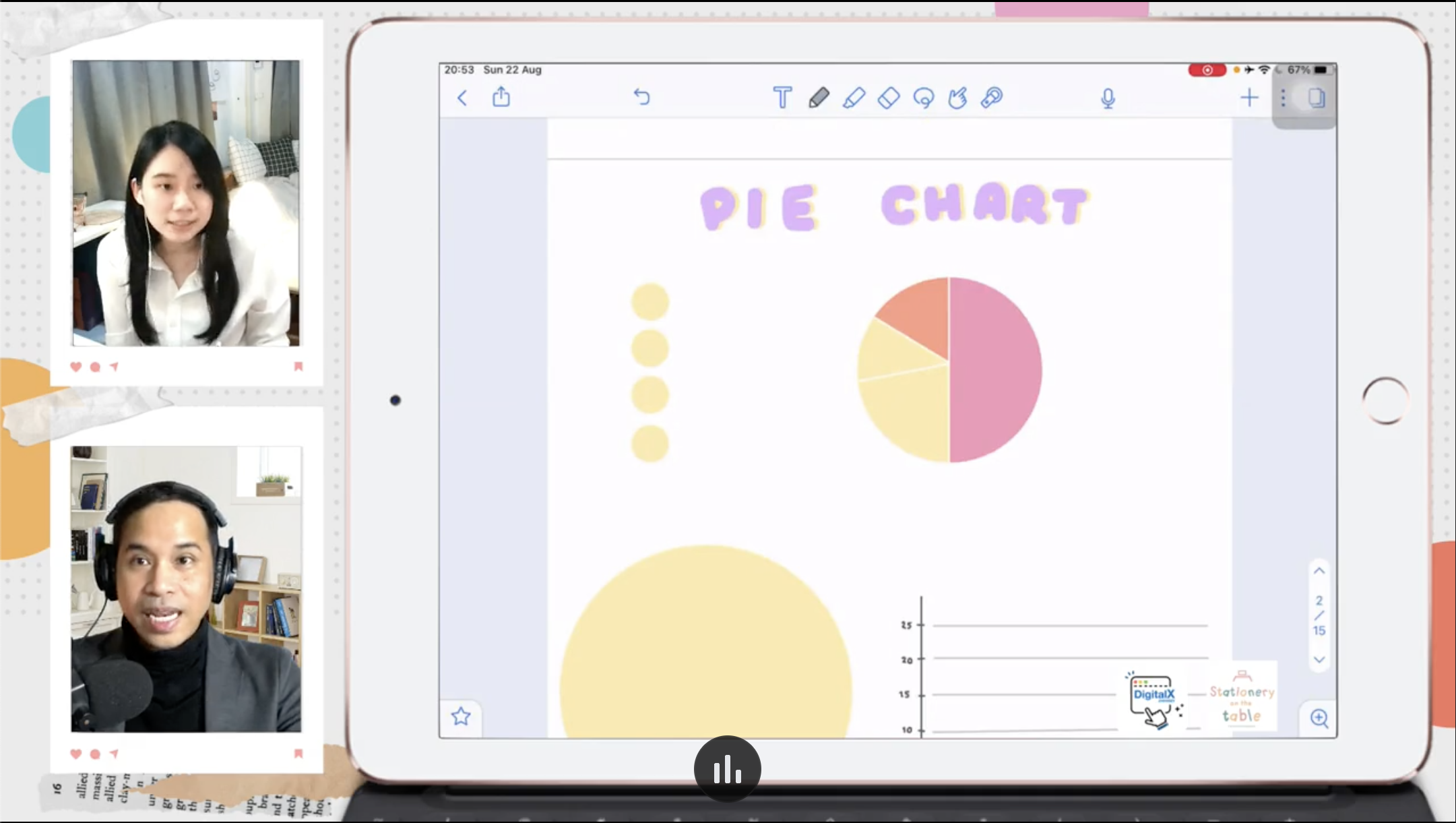
Case Study
ทำ pie chart โดยการวาดวงกลม แล้วเอายางลบมาลบ

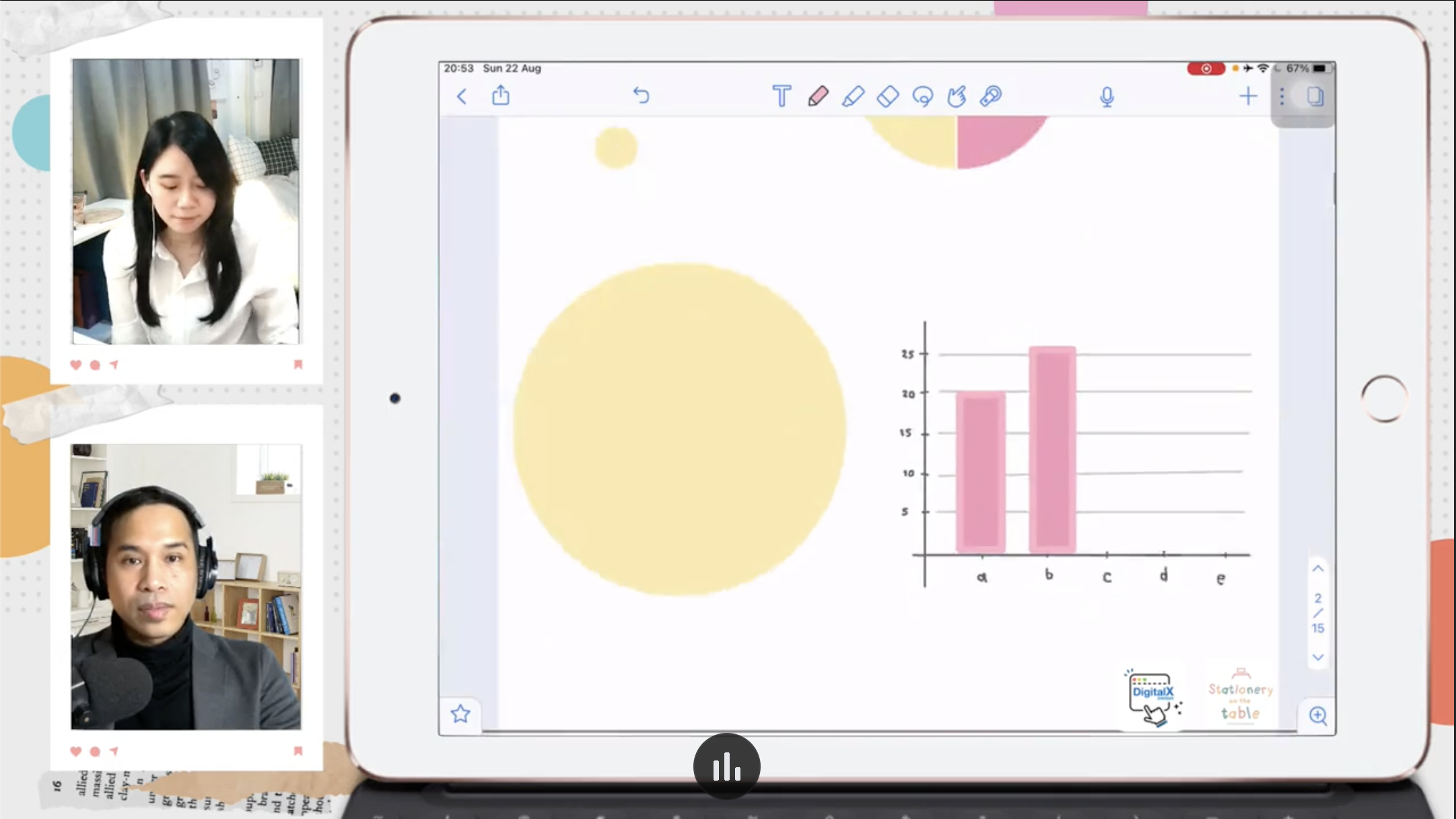
ทำ bar graph

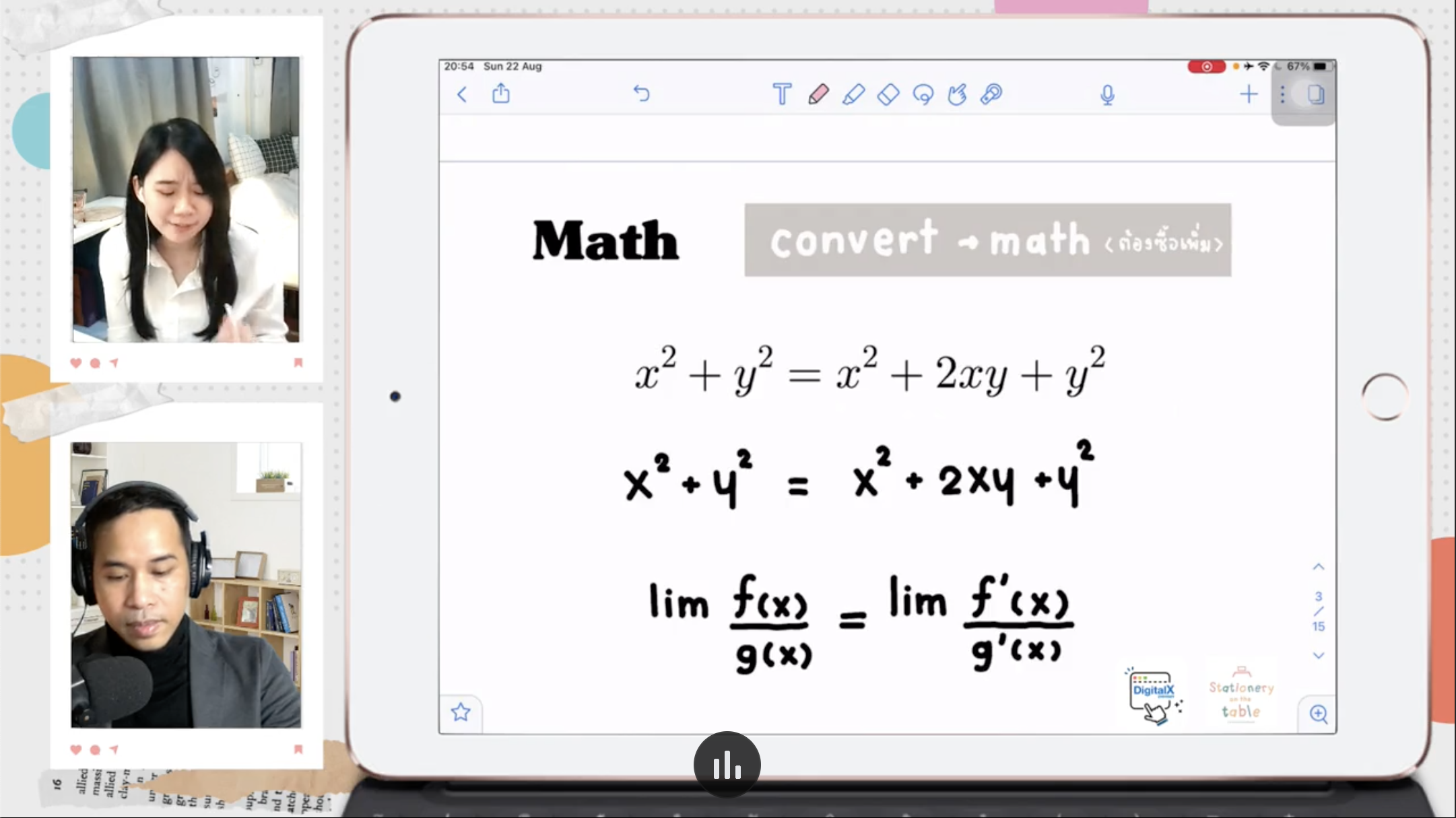
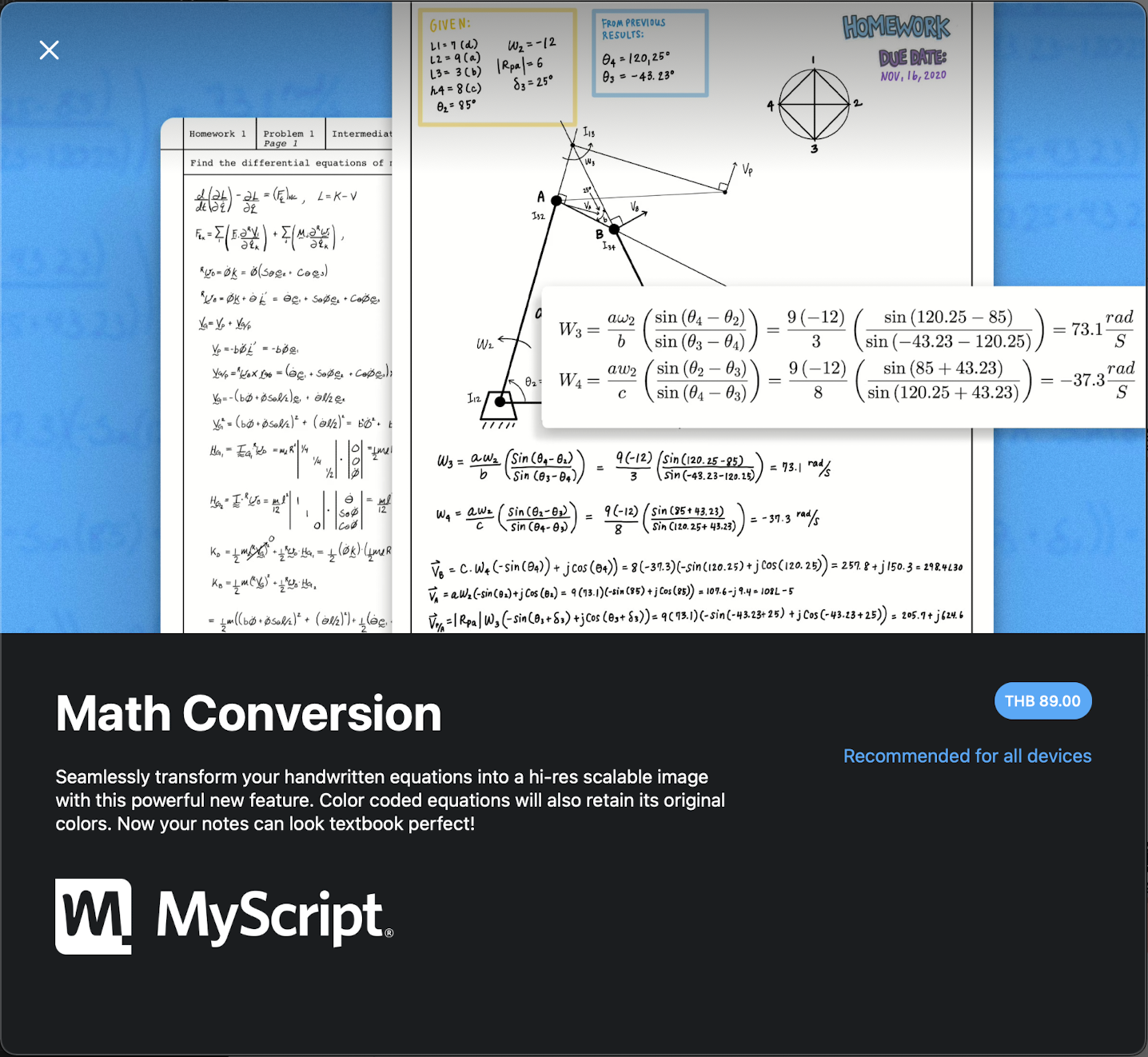
เขียนสูตรเลข แต่ต้องซื่อเพิ่มในแอพ ชื่อว่า Math Conversion เขียนสูตร วงเลือกที่เราเขียน แล้วก็ converse เลือก Math


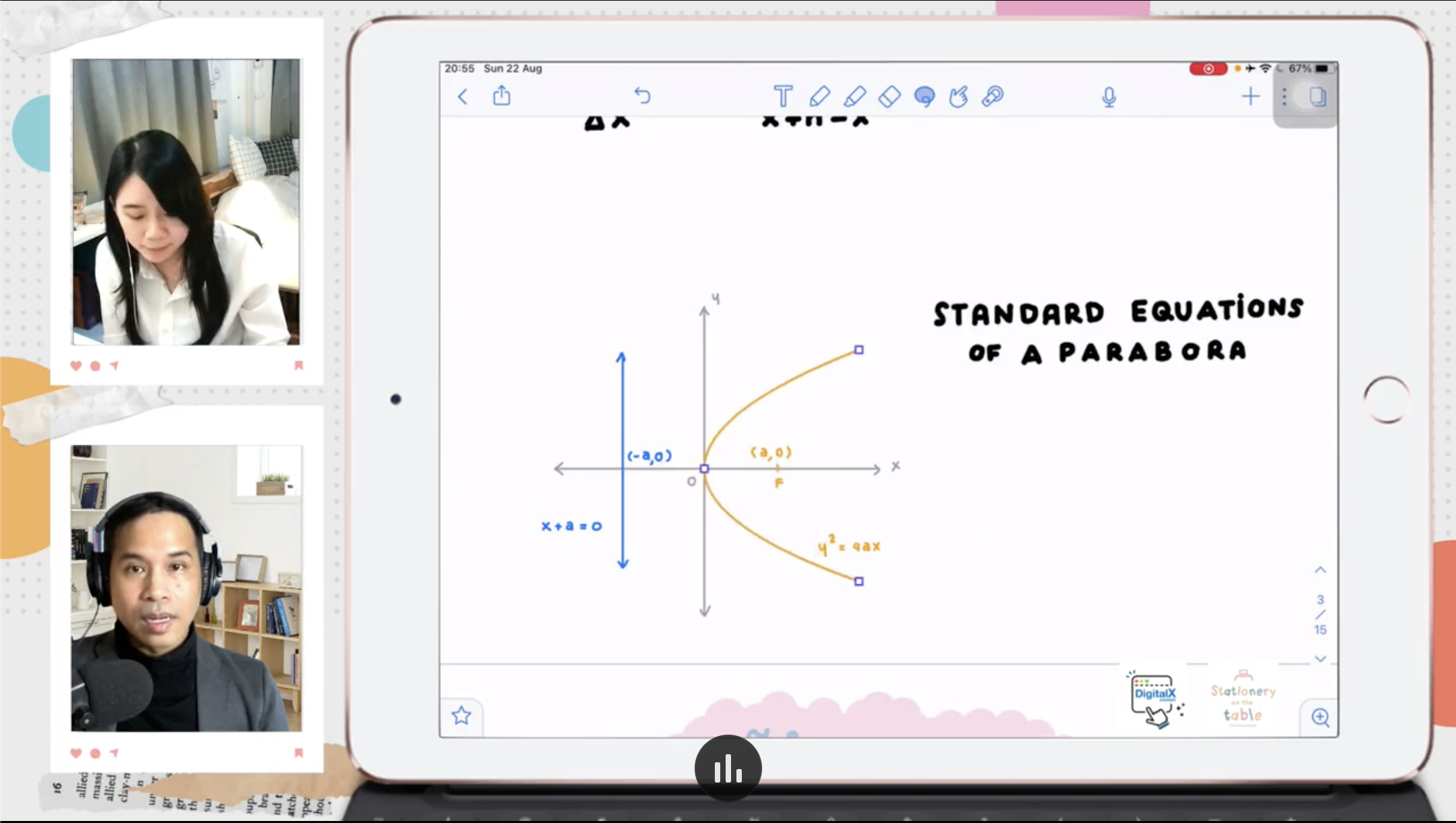
ทำกราฟโค้งๆ เช่น parabora ก็ได้ด้วย

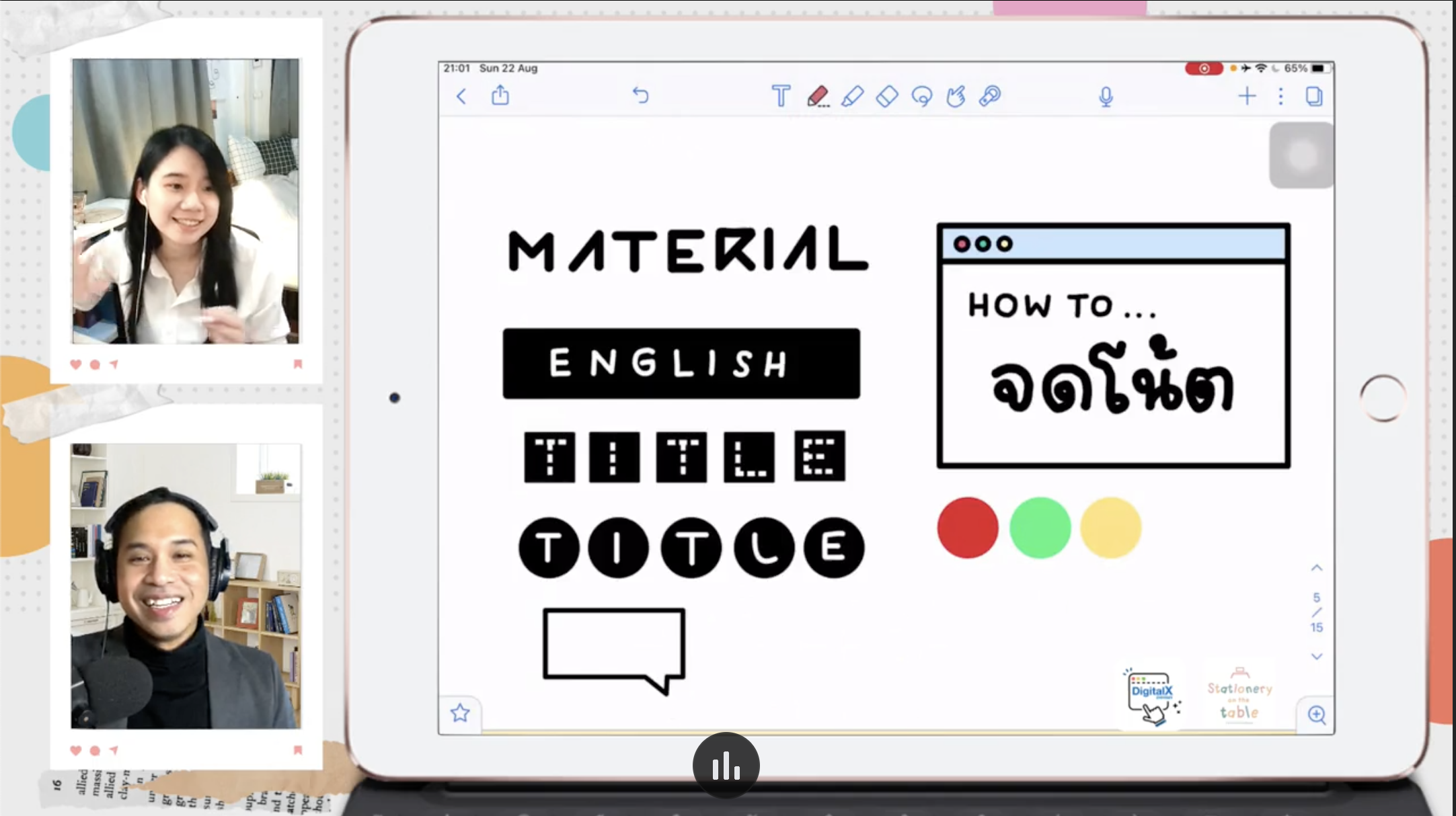
จดโน้ต แปะสติ๊กเกอร์คล้าย sticker element ใน Goodnote เลย


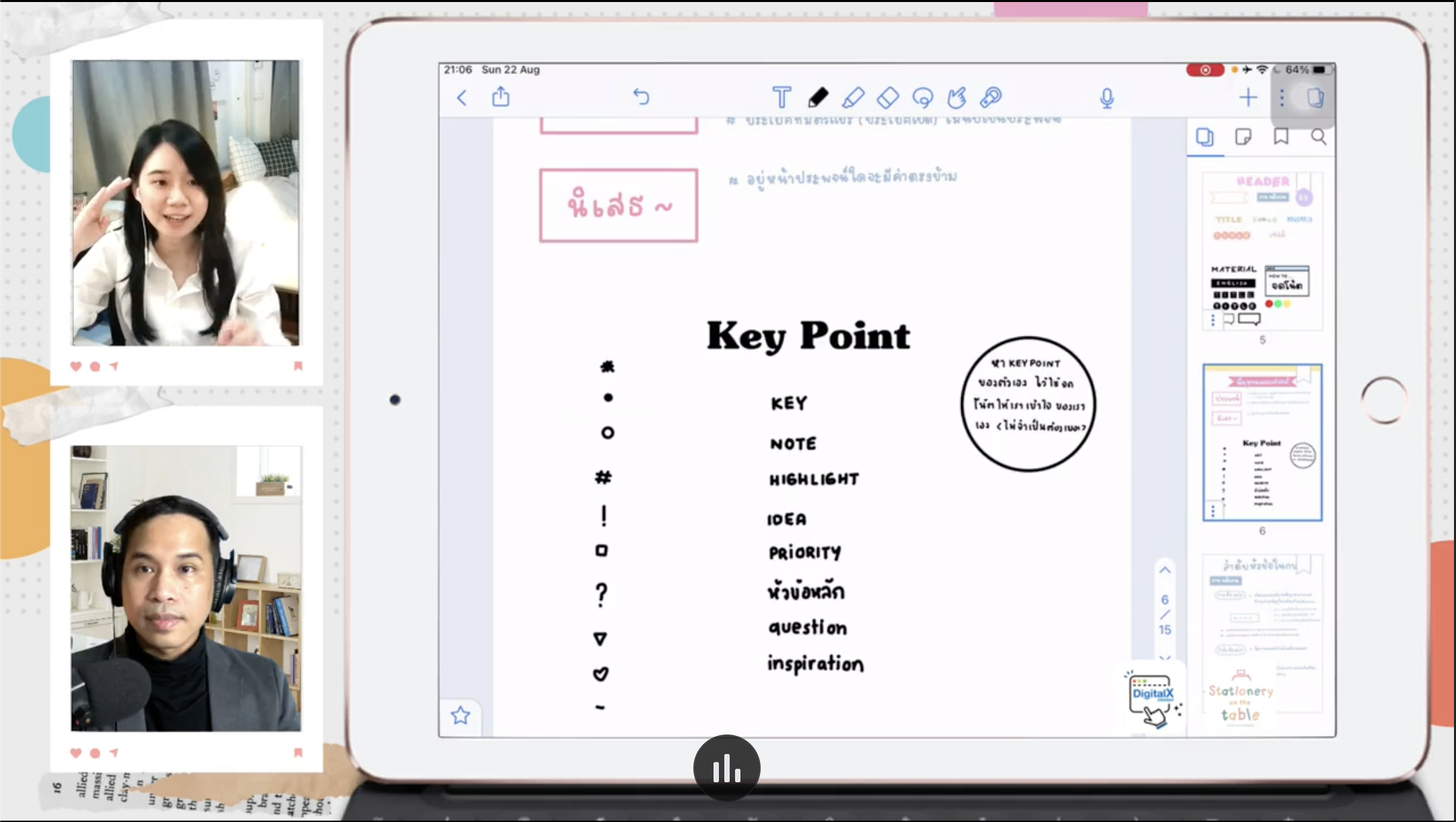
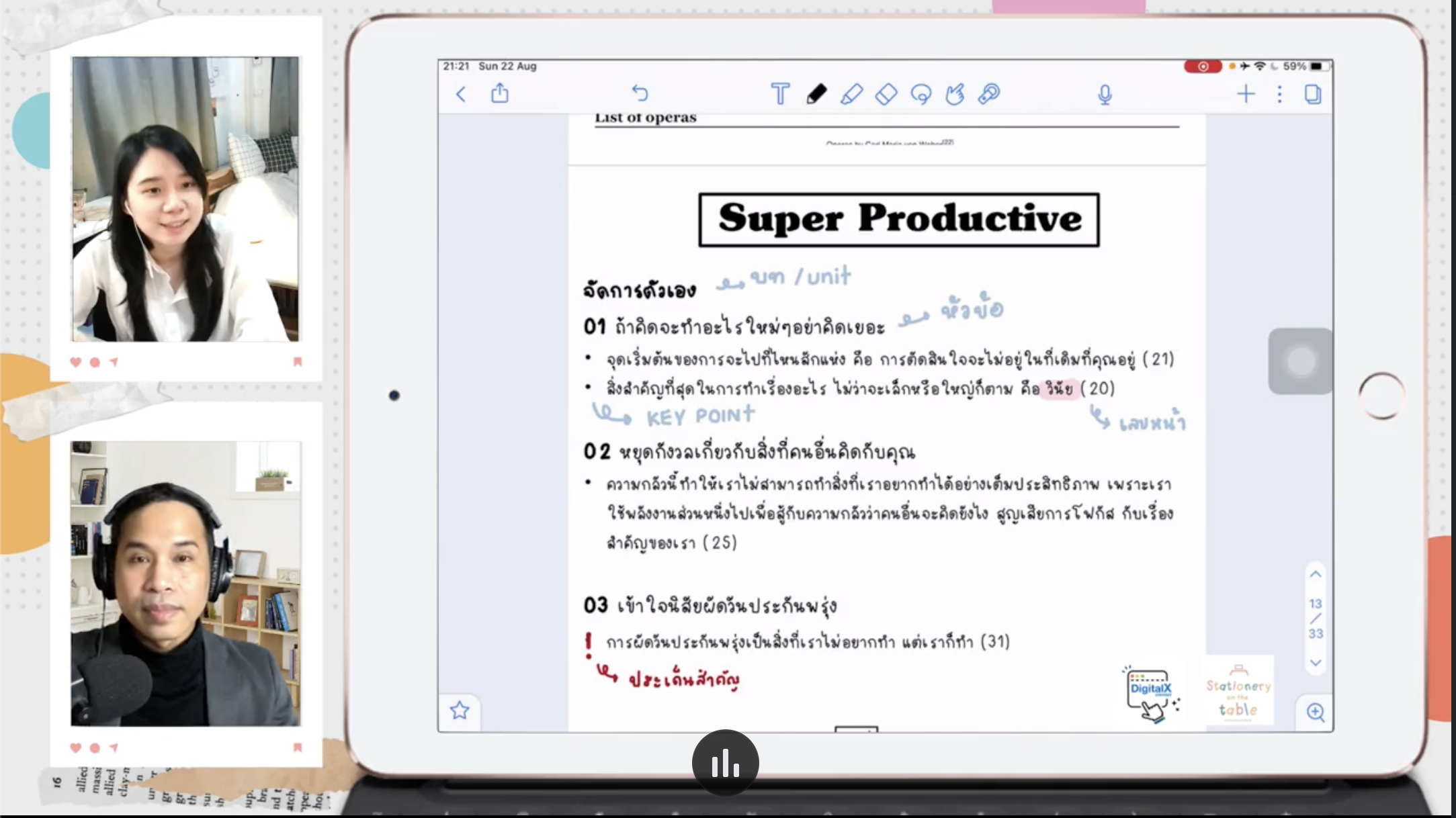
ให้หา keypoint ของตัวเอง

ใน keynote ทำ animation ได้นะ โดยทำให้เคลื่อนไหว จากการลากเส้น
ผลงานการจดของคุณฟีฟ่า



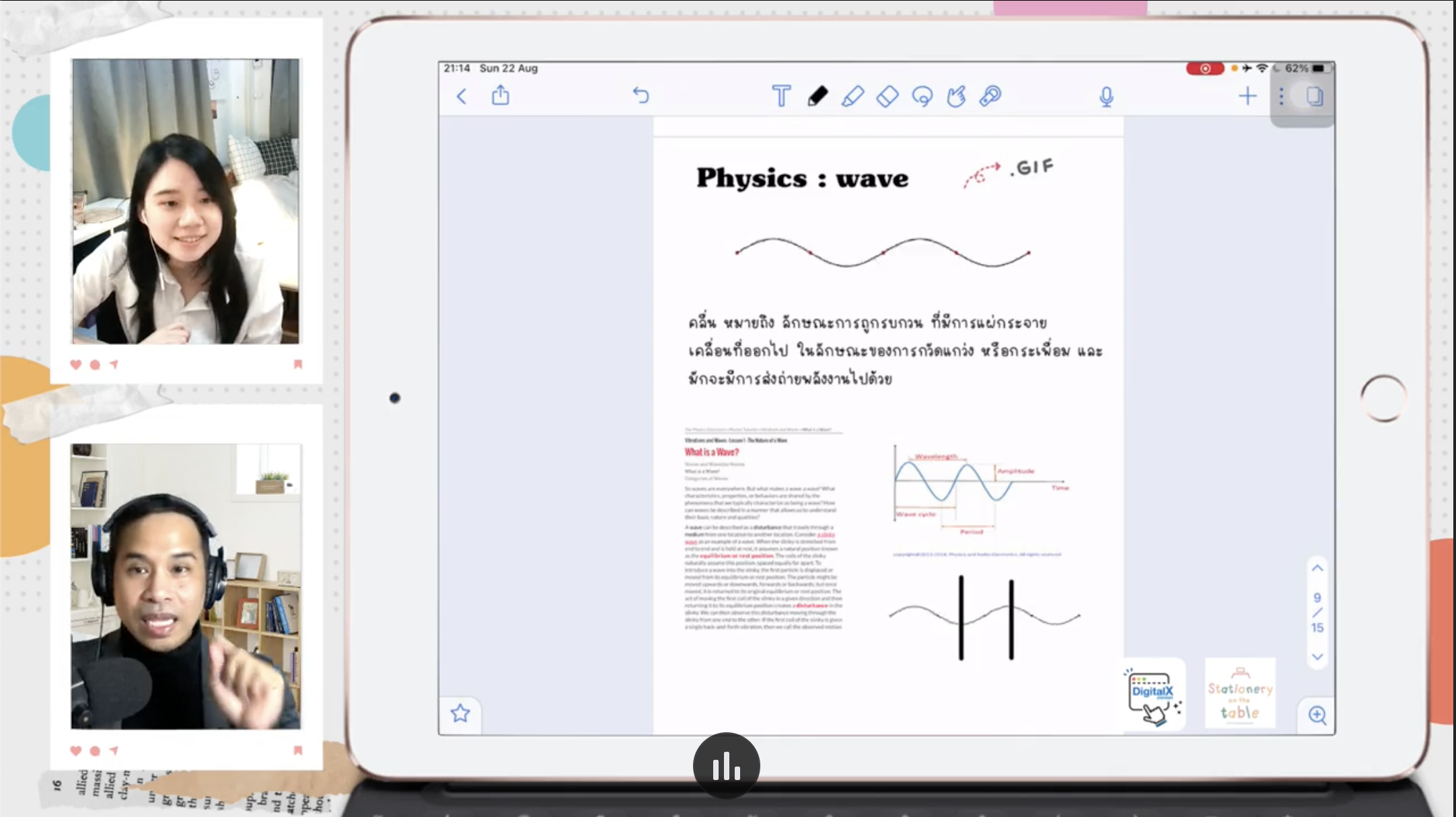
เราสามารถใส่ gif รูปกราฟเส้นเพื่อทำความเข้าใจบทเรียนของเราได้นะ

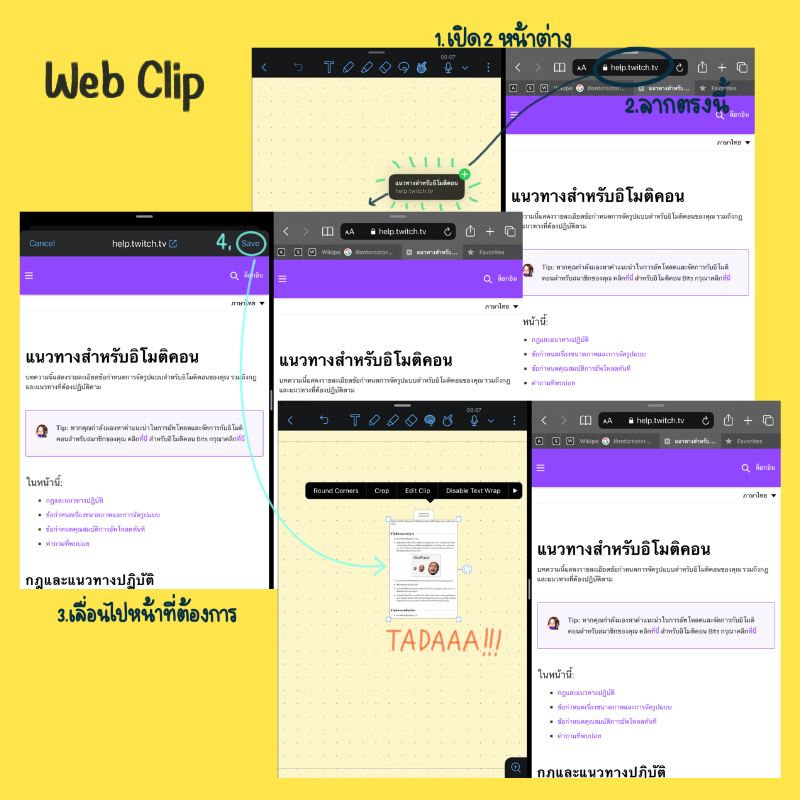
Web Clip
เอาหน้าเว็บมาแปะใน Notability ได้นะ โดยแคปจากใน Safari อาจจะเลือก reader view เพื่อความสวยงาม อ่านง่าย ไร้ads แล้วลากมาแปะได้ หรือจะนำเข้า pdf และทำไฮไลท์ได้เลย

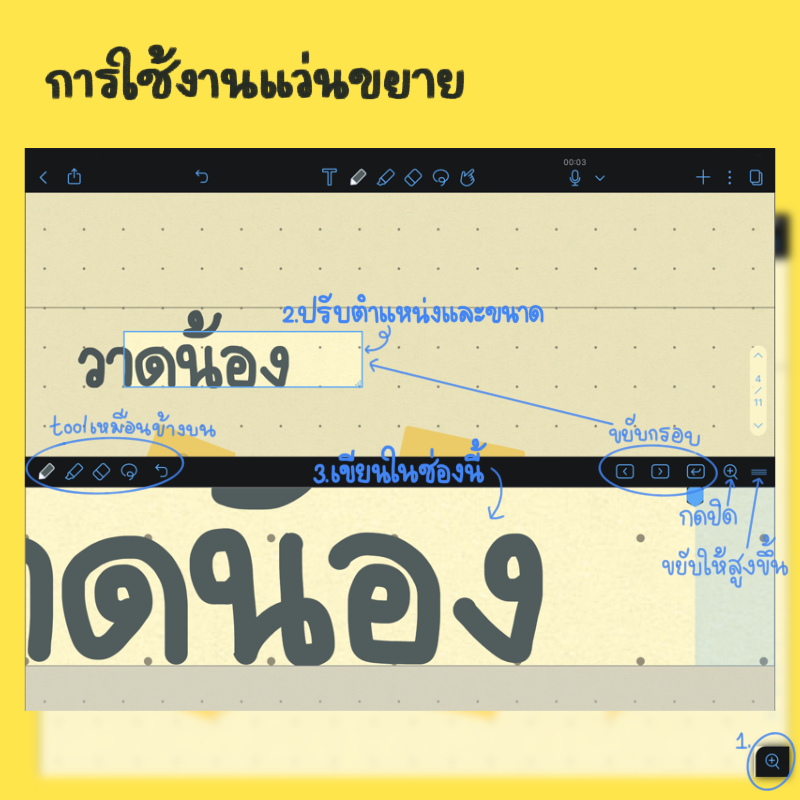
การใช้งานแว่นขยาย
- กดแว่นขยายที่ล่างขวา
- มันจะขึ้นกรอบมา
- เขียนในช่องข้างล่างจ้า

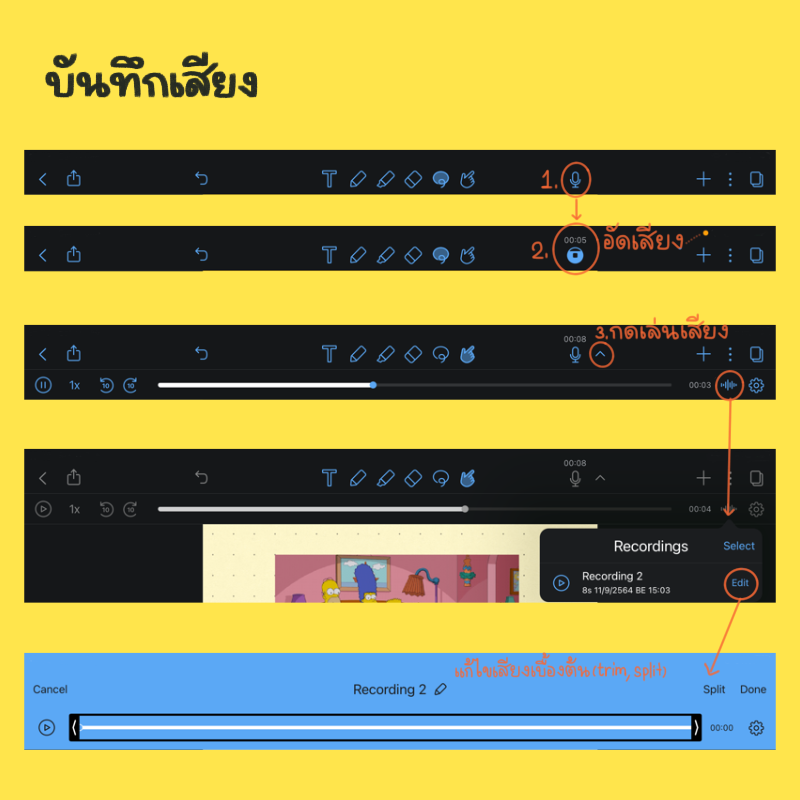
บันทึกเสียง
เราสามารถอัดเสียงใน Notability แล้วสามารถตัดต่อหรือ trim ออกได้ด้วยนะ
- กดปุ่มไมค์
- อัดเสียงจนพอใจก็กดหยุด
- กด icon ข้างไมค์ให้ลงมา เพื่อเล่นเสียง
- สามารถ edit ได้ โดยการกด icon รูปคลื่น แล้วกดปุ่ม Edit
- สามารถ split หรือ trim ได้ตามสะดวก

อื่นๆ
- เวลาเราวาด จะสามารถ set ได้ว่า wrap กับ text ด้วยไหม โดยใช้ text wrap
- สามารถแปลงตัวอักษรที่เราเขียนเป็นตัวพิมพ์ได้ด้วยนะ ทำผ่าน Apple Pencil
- ตัว font ลงผ่านแอพที่ชื่อว่า iFont ได้เลย โดยหลักการคือใส่ font เราเข้าไปใน profile ของเครื่องอ่ะ แล้วสามารถใช้ได้ทุกแอพ
- เราสามารถ fav ปากกาได้ด้วย รวมไปถึง fav text ที่เราชอบใช้ได้ด้วยนะ
ตัวอย่างการใช้ Notability ของเราเอง
เราใช้ในการจดสรุปงาน event ที่เขาพูดคุยกัน ไม่ขึ้นสไลด์เนอะ กลัวสลับจอไม่ทัน เมื่อสรุปเสร็จทำเป็นภาพออกมาแชร์สรุปให้อ่านได้เลย แบบนี้
ซื้อ Notability เพื่อจดโน้ต AMA พี่ต้า ในวันนี้ เอ๊ะ .....
— แอดมินเพจ mikkipastel (@mikkipastel) August 23, 2021
.
อันนี้สรุป "AMA ถามได้ทุกสิ่ง กับพี่ต้า วิโรจน์" ในกลุ่ม Skooldio Tutorials Thailand เดี๋ยวค่อยเอามาส่วนมาทำ content สวยๆต่อจ้า pic.twitter.com/a1D15La6dX
AMA พี่แบงค์ในกลุ่ม Skooldio Tutorial งับบบบบ
— แอดมินเพจ mikkipastel (@mikkipastel) September 6, 2021
ไลฟ์ย้อนหลัง >> https://t.co/kipXdG3sK2
คือ Notability บรรทัดมันตัดไปนิดนึงอ่ะ อยากอ่านเป็นบล็อกไหมง่ะทุกคนนนน~~~~ pic.twitter.com/oSJmi918jQ
document การใช้งาน

ก็จบกันไปประมาณนี้เนอะทุกคน ส่วนคราวหน้าทาง DigitalX จะมี event อะไร หรือทาง Stationery on the table จะมีอะไรป้ายยาเราอีก ติดตามลุ้นกันในตอนต่อไปเนอะ
สามารถ support ค่ากาแฟเจ้าของบล็อกได้ที่ปุ่มแดงส้มสุดน่ารักที่มุมซ้ายล่าง หรือกดปุ่มตรงนี้ก็ได้จ้า
กด follow Twitter เพื่อได้รับข่าวสารก่อนใคร เช่น สปอย content ใหม่ หรือสรุป content เร็วๆในนี้จ้า
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— mikkipastel (@mikkipastel) August 24, 2020
ติดตามข่าวสารและบทความใหม่ๆได้ที่
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, 10 December 2017
download แอพอ่านบล็อกใหม่ของเราได้ที่นี่