มาเรียนรู้ mindset การทำ graphic แบบเริ่มต้น ก่อนทำงานจริง
สรุป Bittoon DAO Learning session "Basic Graphic ก่อนทำงานระดับ Advance กับกราฟิก No.1 ในใจพี่เทอร์โบ" ของคุณของขวัญ (หรือเรียกกันสั้น ๆ คือคุณ kk) graphic designer คู่ใจของพี่เทอร์โบ เพจ Bittoon

back to basic
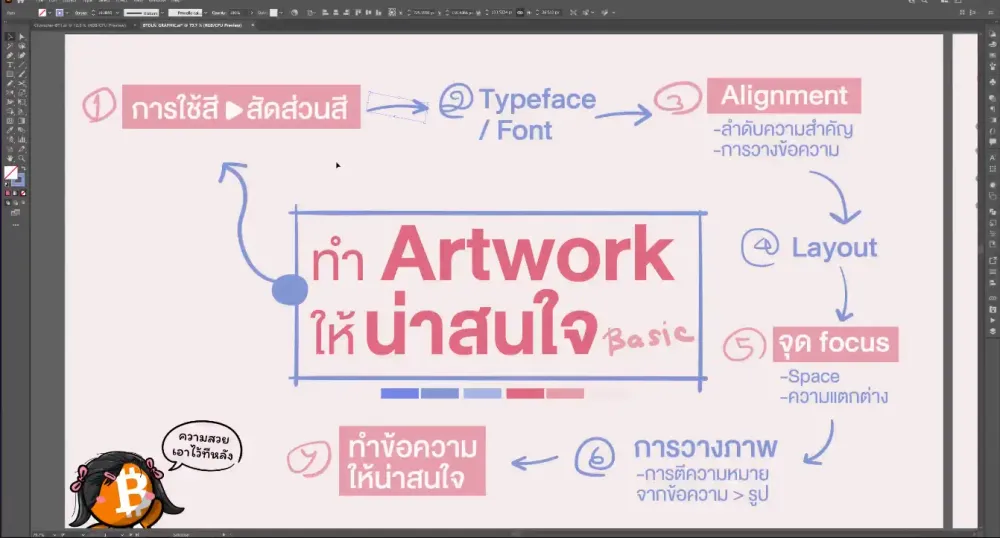
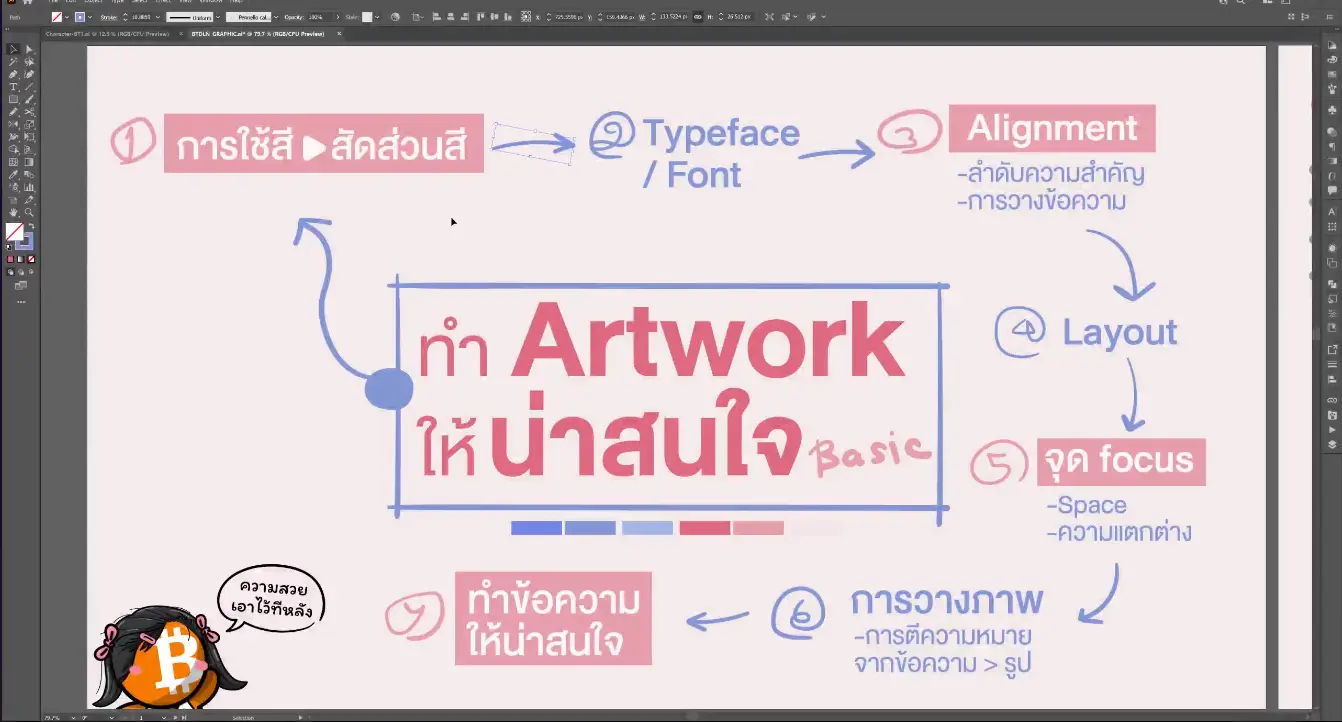
บางทีอาจจะเจอปัญหาว่ายังไม่สวย ขาดอะไรไปนิดนึง เราจะแก้ยังไง ให้ลองใช้ทฤษฏีบางอย่างดู

- การใช้สี และสัดส่วนของสี: คุณ kk ชอบ เพราะมันเล่นอะไรได้หลายอย่าง mood & tone เลยให้ความสำคัญ
- Typeface/Font: การใช้ตัวอักษร
- Alignment: การจัดข้อความ
- Layout: การวางภาพ วางข้อความ
- จุด focus: space และความแตกต่าง
- การวางภาพ: ตีความหมายของข้อความ ออกมาเป็นรูป
- ทำข้อความให้น่าสนใจ
- เอาความสวยไว้ทีหลัง สิ่งที่สำคัญของ aw คือส่งสารอะไรให้ผู้รับได้ชัดเจนมากกว่า ความสวยสามารถเพิ่มเติมได้ อยู่ที่รสนิยมของคน
Agenda:
- การใช้สี ในงานกราฟิก
- ใช้ Font อย่างไรให้น่าสนใจ?
- วาง Layout อย่างไรดี?
- ตีความจากข้อความไปทำรูปภาพ
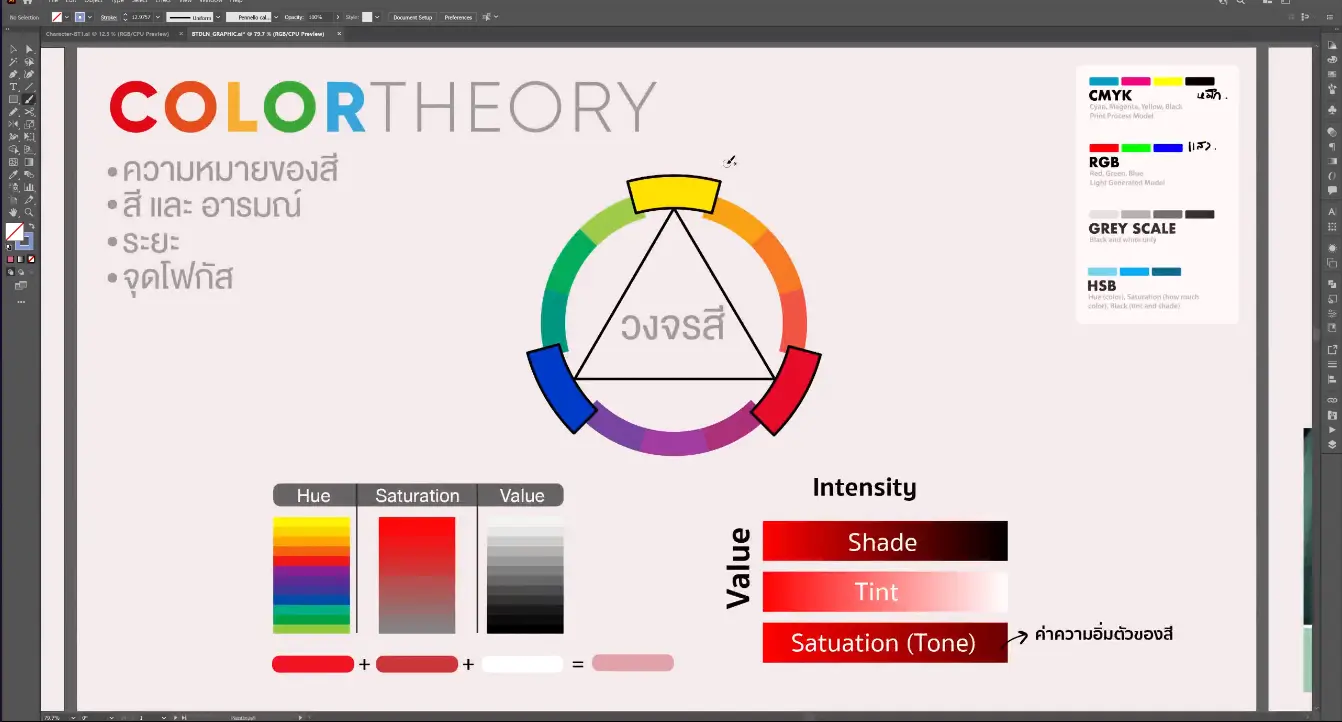
การใช้สี ในงานกราฟิก
เรื่องสี วงล้อสี พื้นฐาน เหลือง แดง นํ้าเงิน มาผสมกัน สีพาสเทล ความสดของสี saturation สีมีเรื่องการสื่ออารมณ์ของงานนั้น บอกระยะ เป็นจุดโฟกัส จุดเด่น จุดด้อยได้


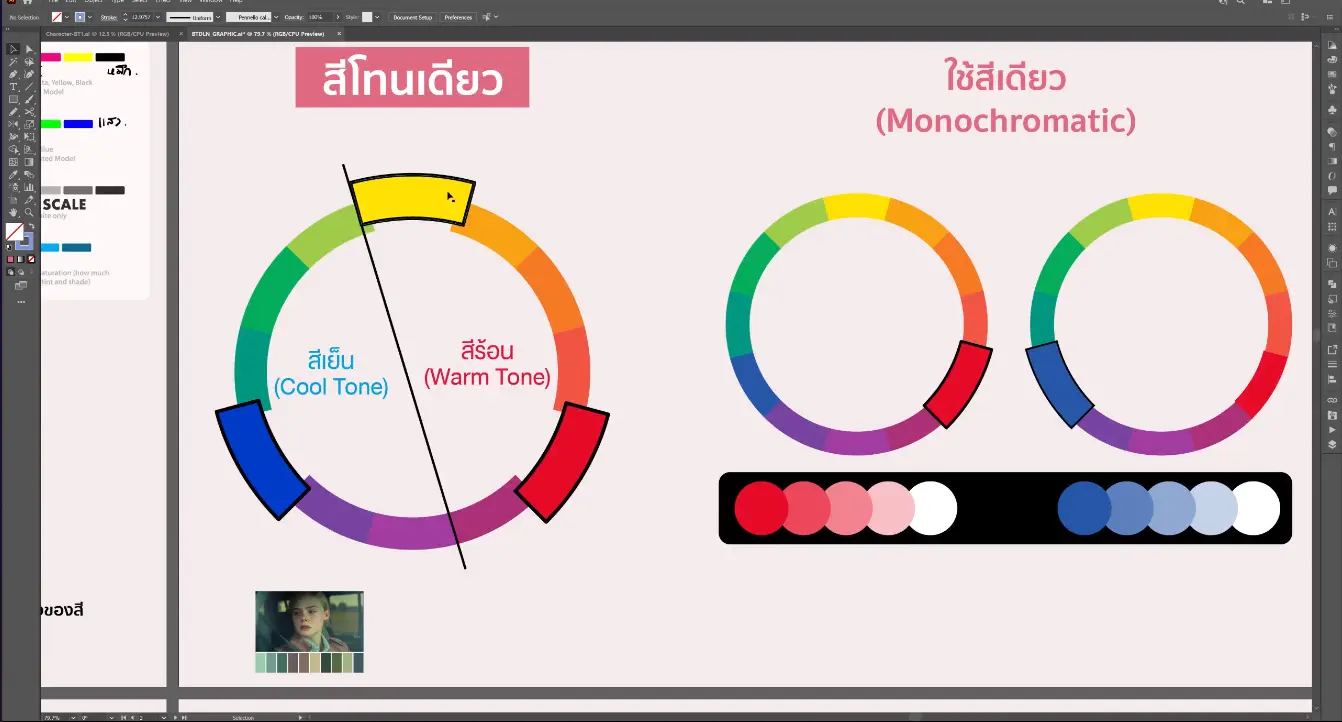
การใช้งาน มีสีโทนเย็นกับโทนร้อน ตามความรู้สึก
ตัวอย่างสีโทนร้อนเย็นง่าย ๆ ได้รับบรีฟว่า ทำรูปอันนี้ อยากได้แบบอบอุ่น คนเยอะ ๆ meeting เพราะครบรอบ 1 ปี เลยเป็นตีมความหวัง ความทรงจำ เลยเป็น warm tone

สีมีความหมายต่างกันในเชิง positive negative
การไล่เฉด ไล่โทน สีโดด ๆ หรือ pastel ไปเลย ใน ads เล่นความมืดความสว่าง ใช้สีดำขาวมาช่วย ผสมกับแม่สี ให้มิติที่แตกต่างกัน
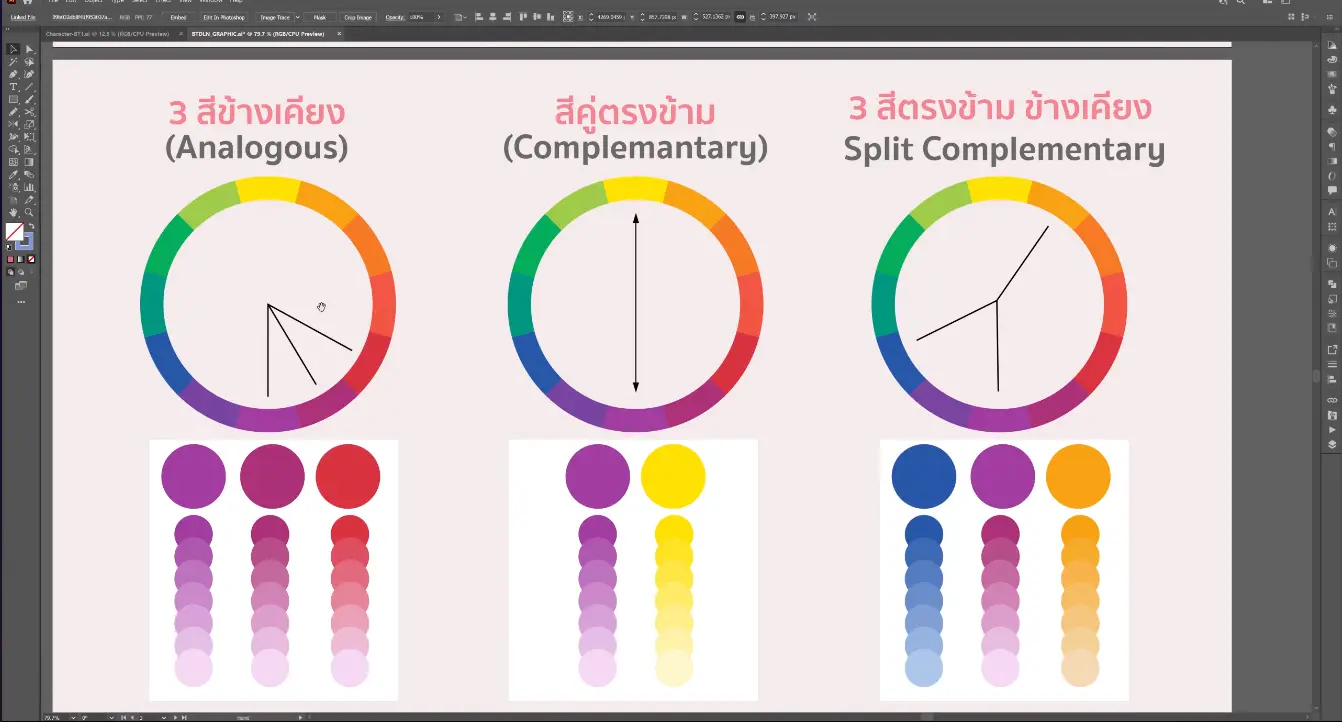
โทนสีต่าง ๆ ที่ใช้กับ artwork
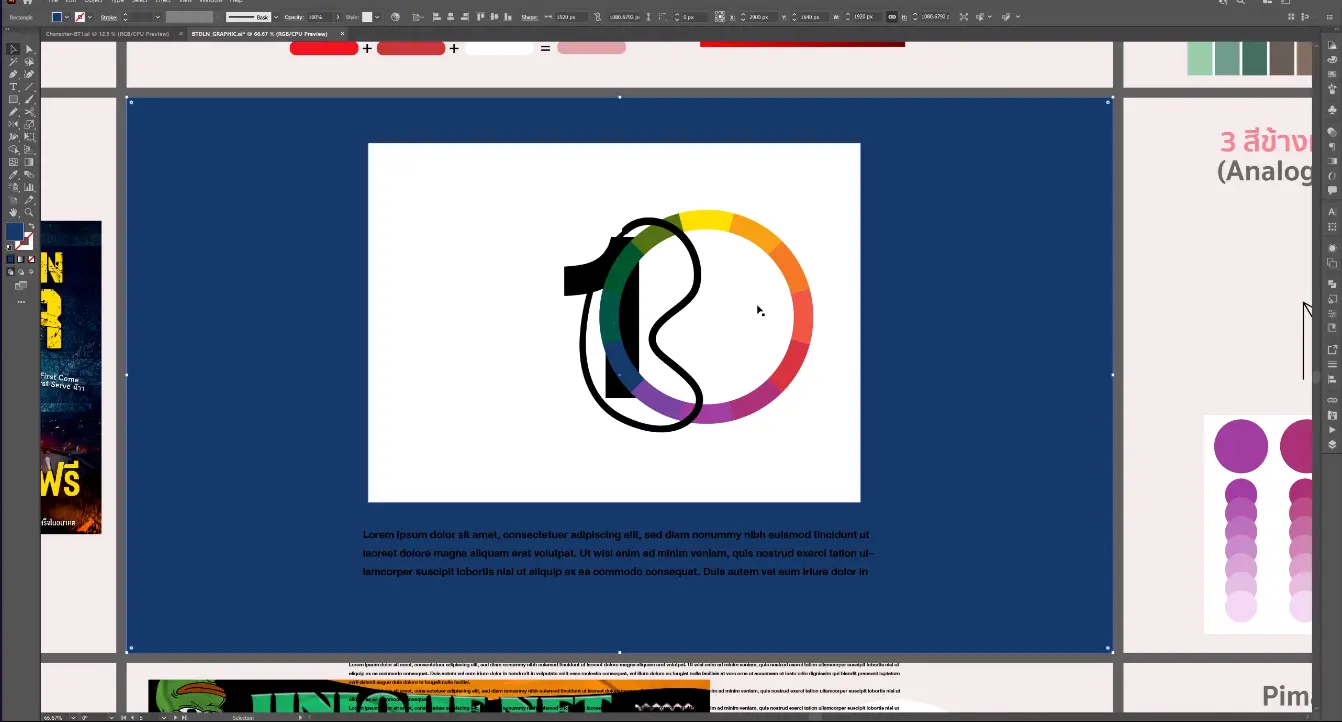
- Analogous: 3 สีข้างเคียง: หยิบ 1 สี แล้วเลือกสีข้าง ๆ มา ไล่อ่อน ไล่เข้มไปได้ โดยการผสมขาวผสมดำ
- Complementary: สีคู่ตรงข้าม contract กัน ทำให้งานโดดเด่นน่าสนใจ เห็นส้มคู่กับนํ้าเงินบ่อย ใช้กับการแต่งตัว ทำสไลด์ อะไรใด ๆ ได้
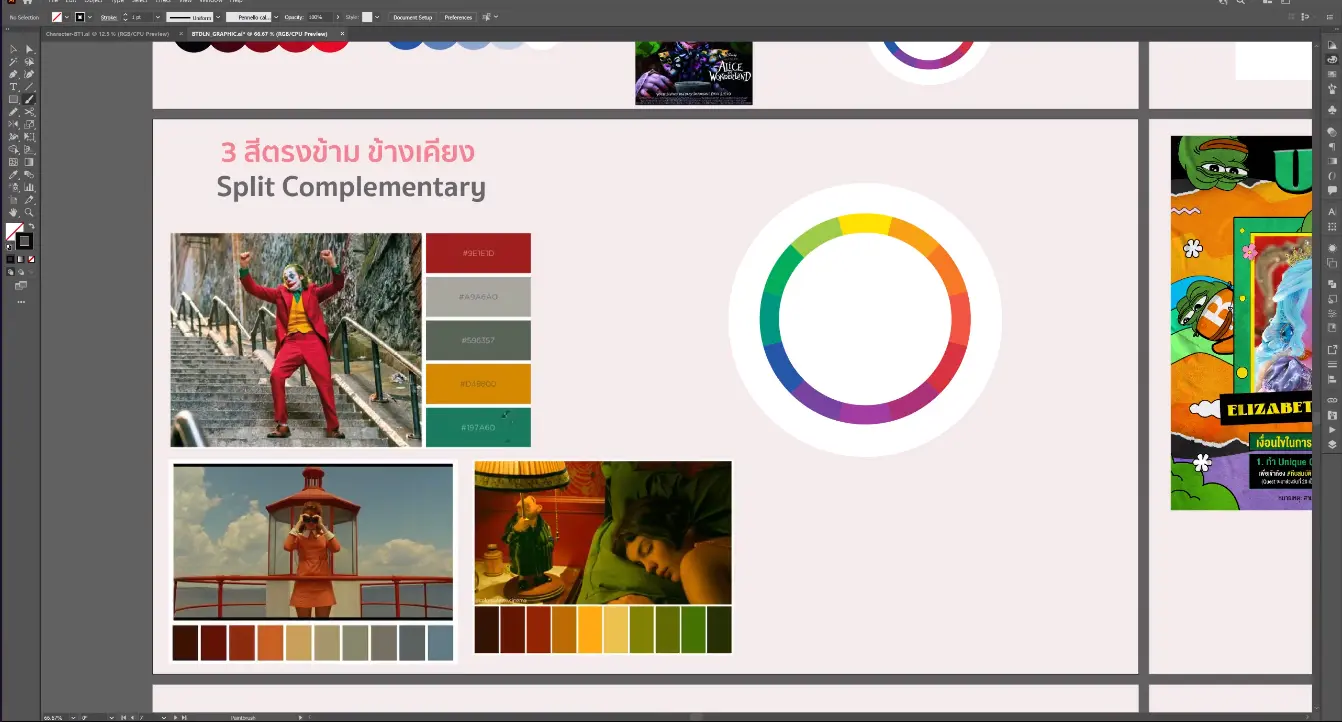
- Split Complementary: 3 สีตรงข้าม ข้างเคียง ไม่ใช้ตรงข้าม ใช้เพื่อนมันแทน

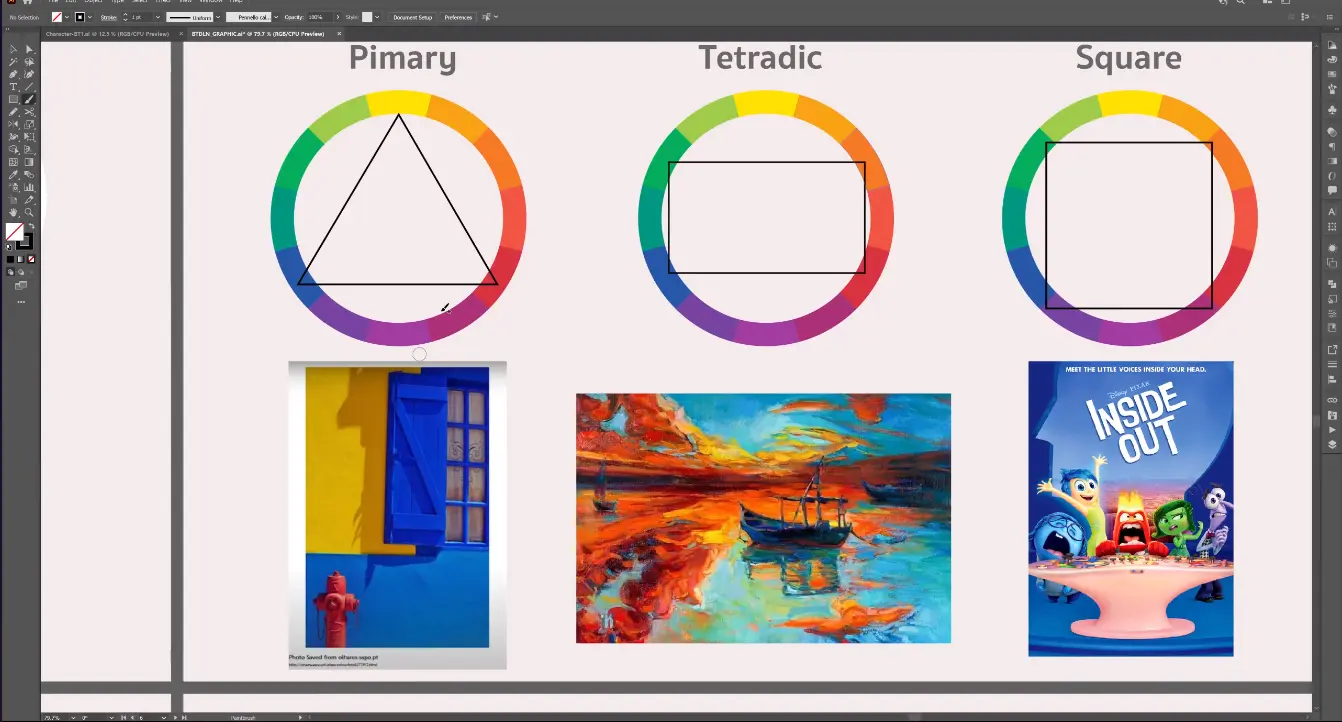
ตัวอย่าง
- Pimary: มีสามสี
- Tetradic: ใช้ยาก ใช้แล้วปวดตา ไม่สบายตาในการดู
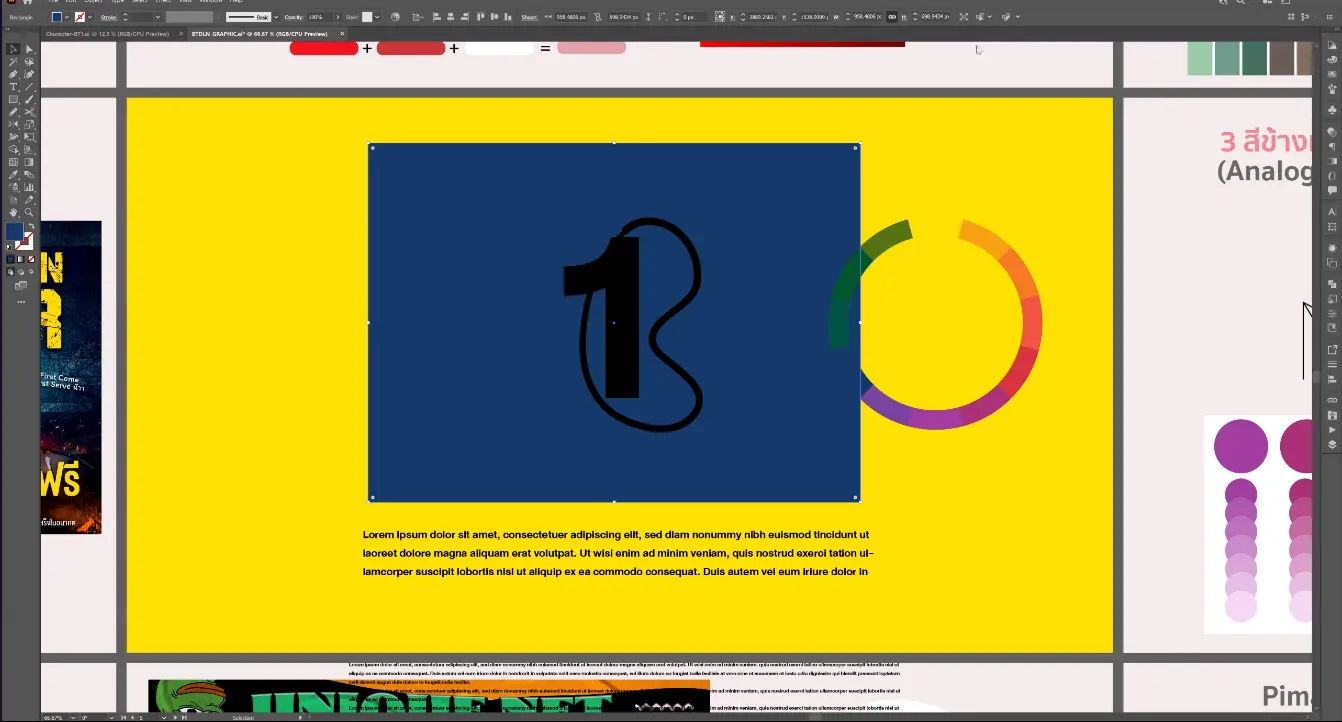
- Square: 4 สี หลายโทน ใช้นํ้าเงินเป็นพื้นหลัง และเน้นตัวละคร ใช้สีให้ตัดกัน

artwork ไม่ควรเกิน 3 สี และ 3 สีกำลังดี earth tone หรือสีตุ่น ๆ ช่วยเราได้เยอะมาก
พรีเซนต์งาน นํ้าเงิน เขียว ขาว ให้อ่านง่าย เพื่อนร่วมคลาสแนะนำมาว่า
ถ้าใครต้องพรีเซ้นในบริษัทบ่อยๆ แนะนำพื้น bg มืดงับ เพราะแสงจาก โปรเจคเตอร์เจอ bg สว่าง คนดูจะอ่านลำบากมาก
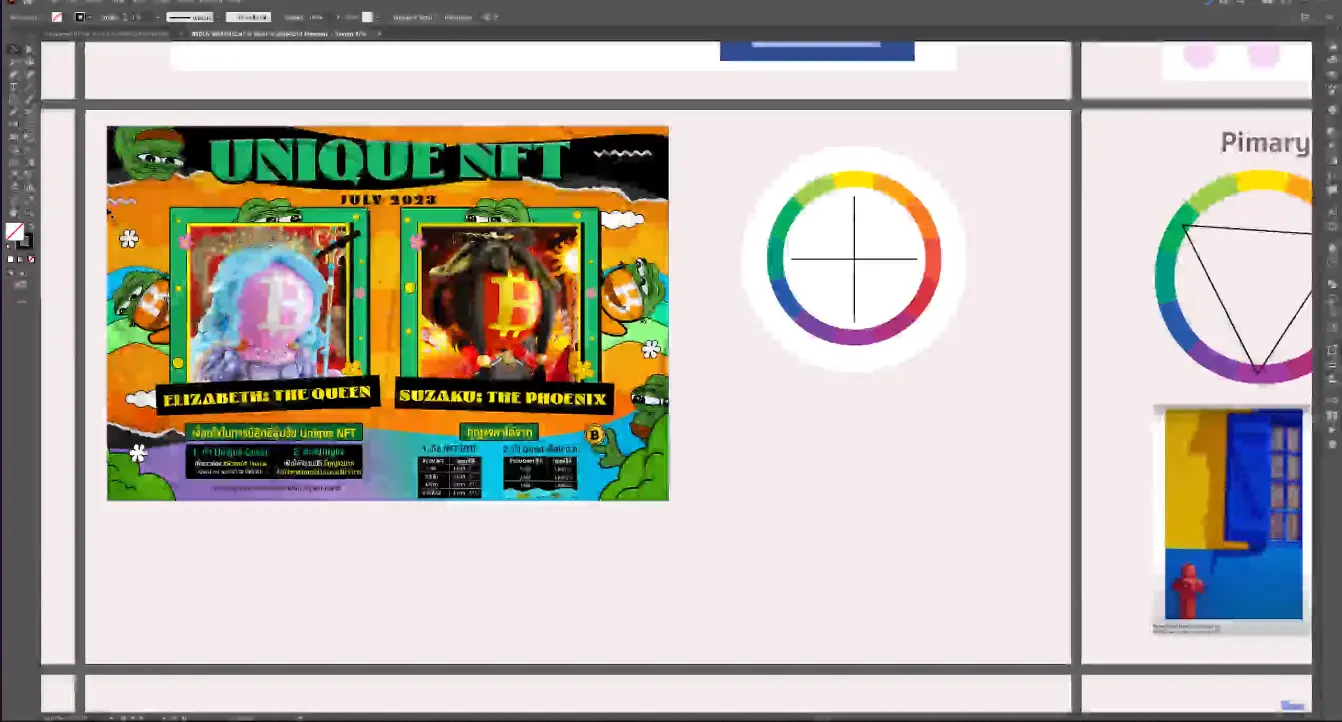
ตัวอย่าง โจทย์สีเขียว อาจจะใช้สีตรงข้าม เพราะตัว nft สีฉูดฉาด

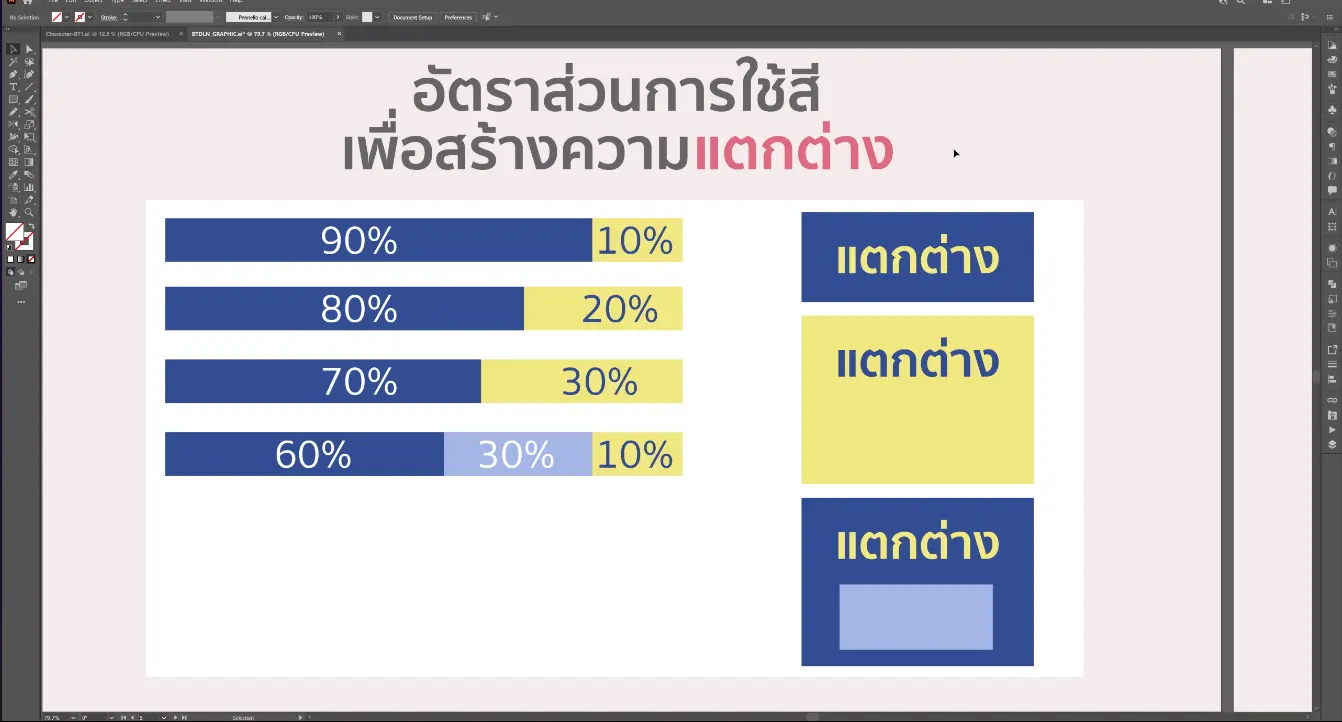
อัตราส่วนการใช้สี
คนไม่ได้ทำบ่อย ๆ อาจจะจำไม่ได้ ให้ใช้ความรู้สึกว่าอันไหนมืด อันไหนสว่าง

การทำสไลด์ สีโทนเย็นอ่านแล้วสบายตากว่าใช้สีโทนร้อน เพราะคนดูข้อมูลสักระยะนึง


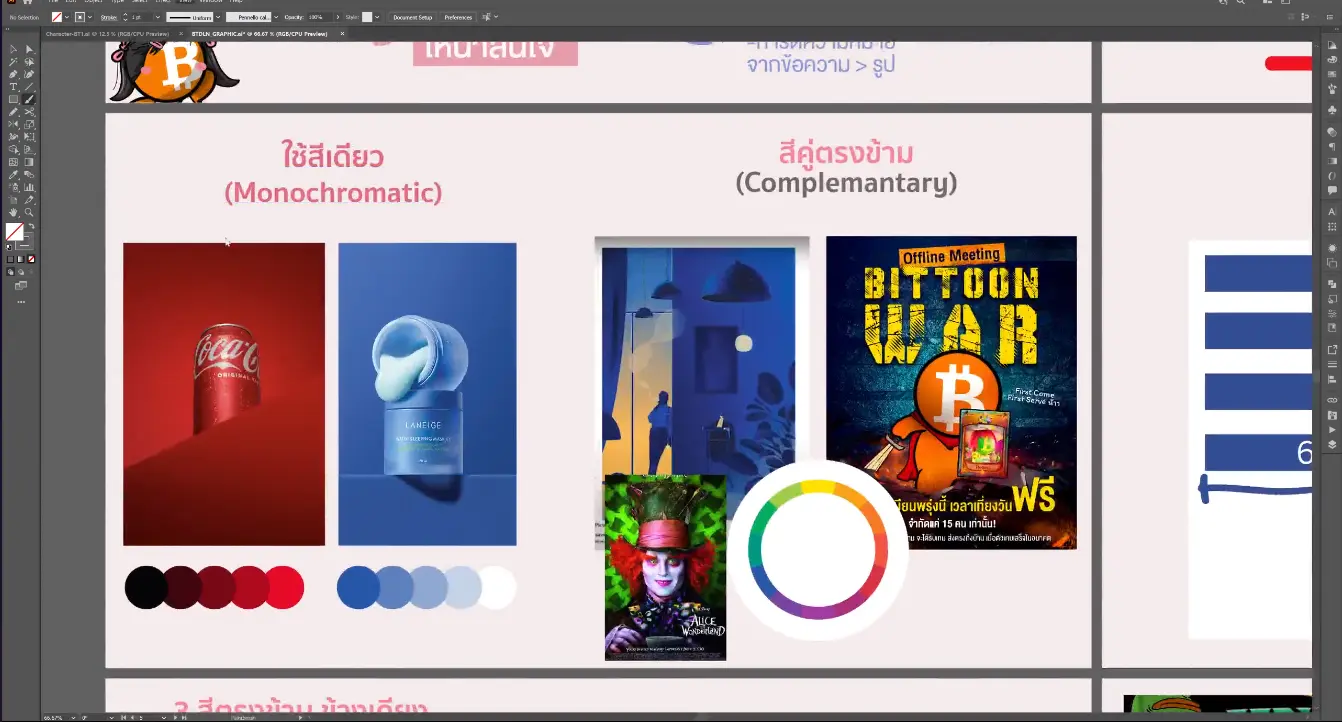
ตัวอย่างงานการใช้สี
- Monochromatic: ใช้เฉด ใช้โทน คลุมธีมได้
- Complemantary ใช้สีอ่อนเพื่อให้เหนชายสูบบุหรี่ bittoon war ข้างหลังโทนเย็น ข้างหน้าโทนร้อน ทำให้มันดูเด่นขึ้นมา

สีคู่ตรงข้ามในหนัง มีการเกรดสี ทำให้ mood มันสวย และเล่นกับตัวละครได้เยอะ เลยใช้สีมาแทนอารมณ์ของนักแสดง

ใช้ Font อย่างไรให้น่าสนใจ?
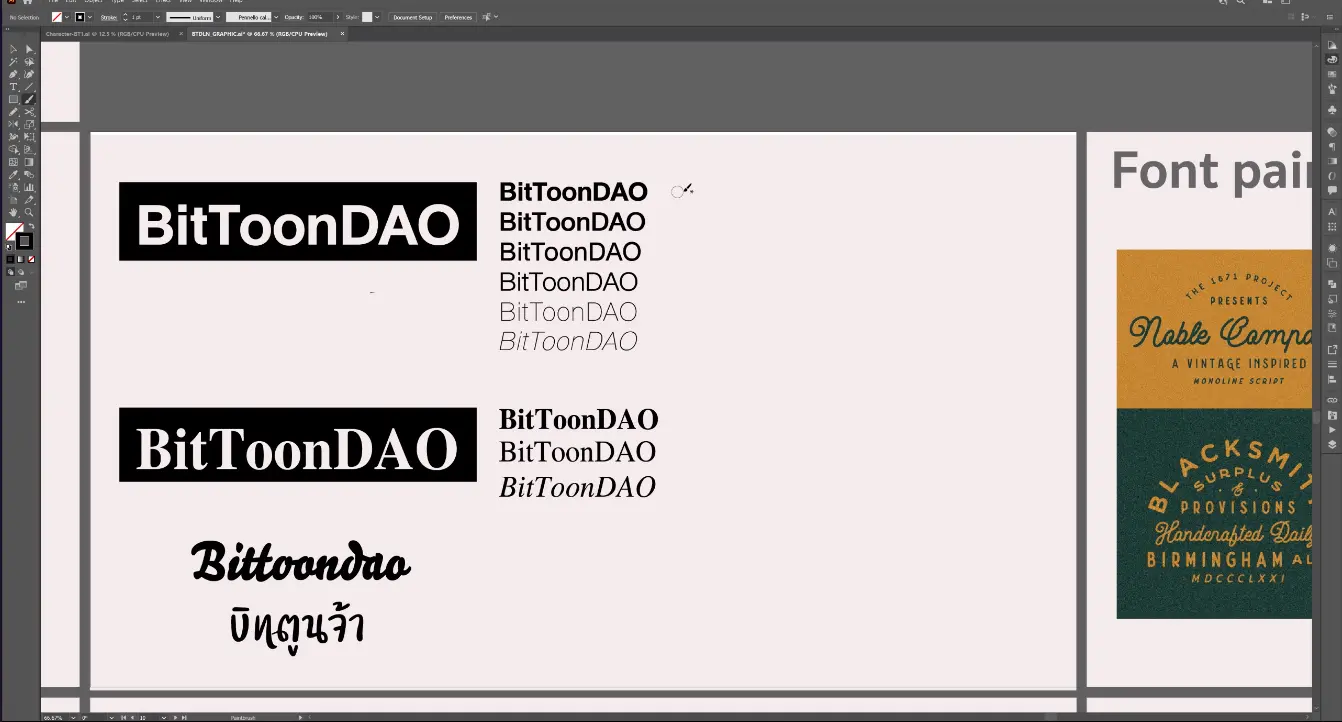
เรื่อง font เหนผ่านตาหลายแบบ จะจำได้ไม่ได้ไม่เป็นไร มีแบบมีหาง และไม่มีหาง และเราเล่นนํ้าหนักความหนาความบางแทน อย่างง่ายและสวย อาจจะใช้ font เดียวแล้วเน้นนํ้าหนัก ตัวหนาตัวเอียงแทน
- ลายมือ ใช้โทนไม่จริงจังมาก
- ตัวเอียง ใช้กับตัว design หรือตัวเน้นก็ได้ หรือตัวที่เราต้องการเน้นก็ได้ สำหรับ ads
- font มีหัวอ่านง่ายกว่า

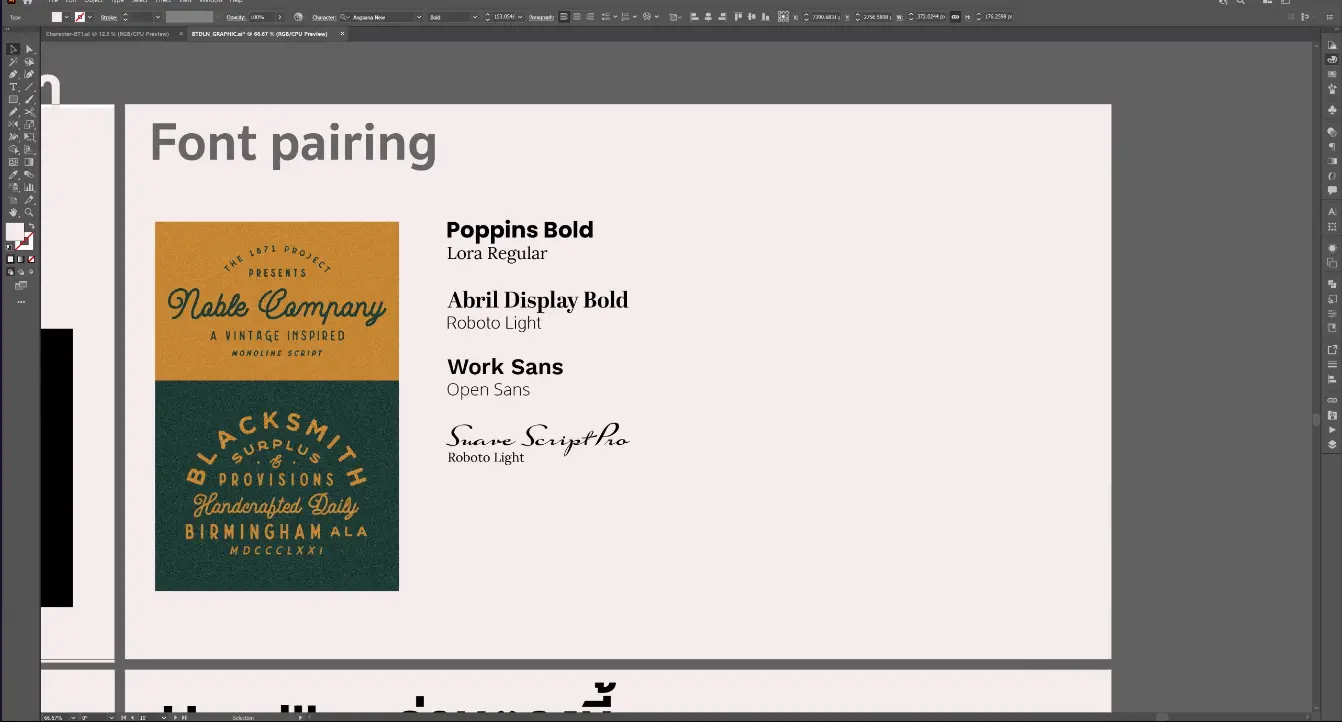
Font pairing
การจับคู่ font แบรนด์ต่าง ๆ ชอบใช้กัน การ์ดแต่งงานก็ด้วย ควรใช้แค่ 2 font ก็พอ 3 จะเริ่มจัดการยากไป
คู่ที่มักใช้กัน
- ทางการ modern แบบไม่มีหาง แบบมีหาง
- แบบมีหางเป็น header และไม่มีหางเป็น body
- font ประเภทเดียวกัน แต่หนาบางไม่เท่ากัน
- ถ้า 3 เป็นแนว vintage ทำให้ดูลงตัวยาก ตัวอย่างในภาพ

วาง Layout อย่างไรดี?
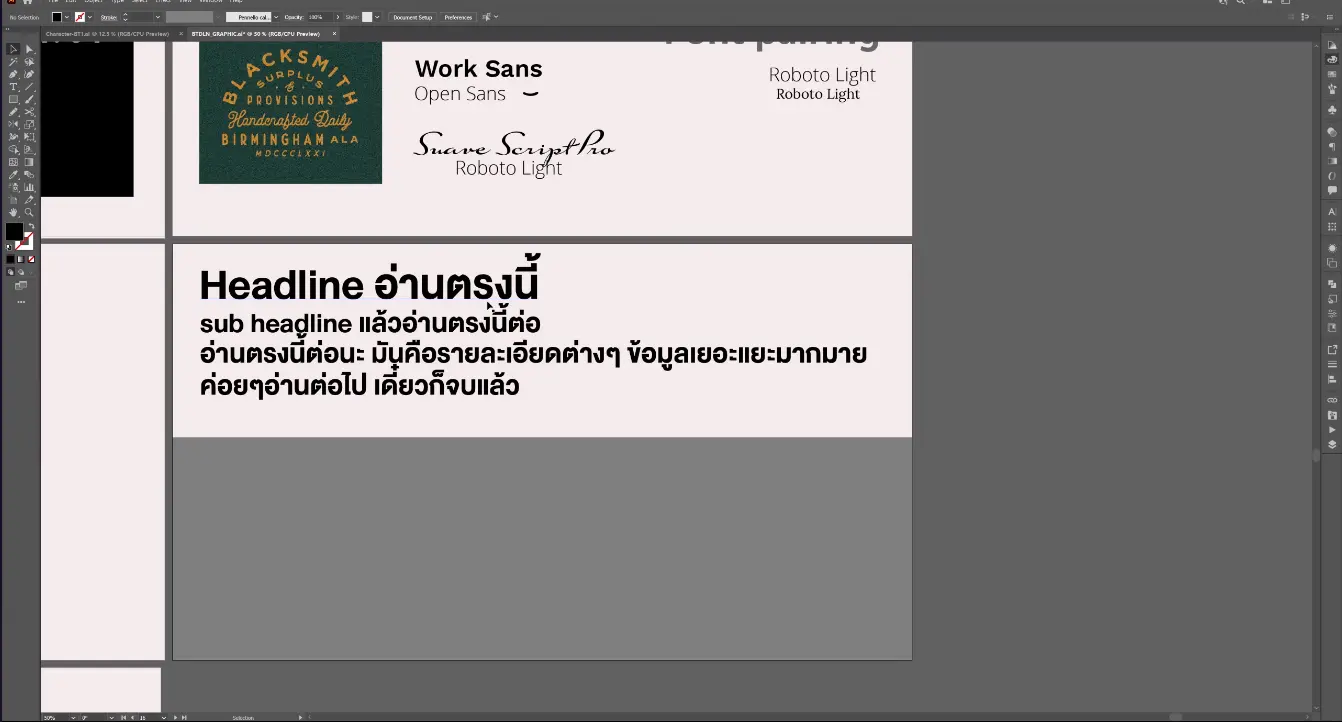
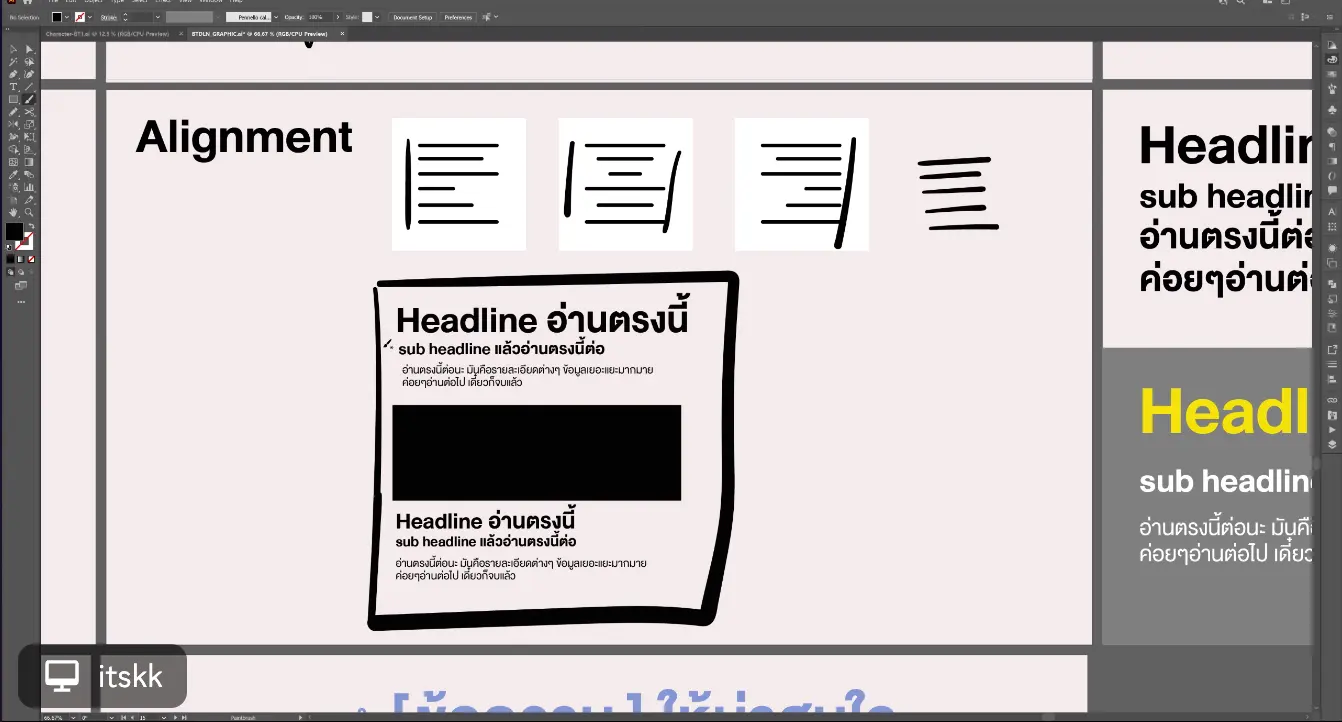
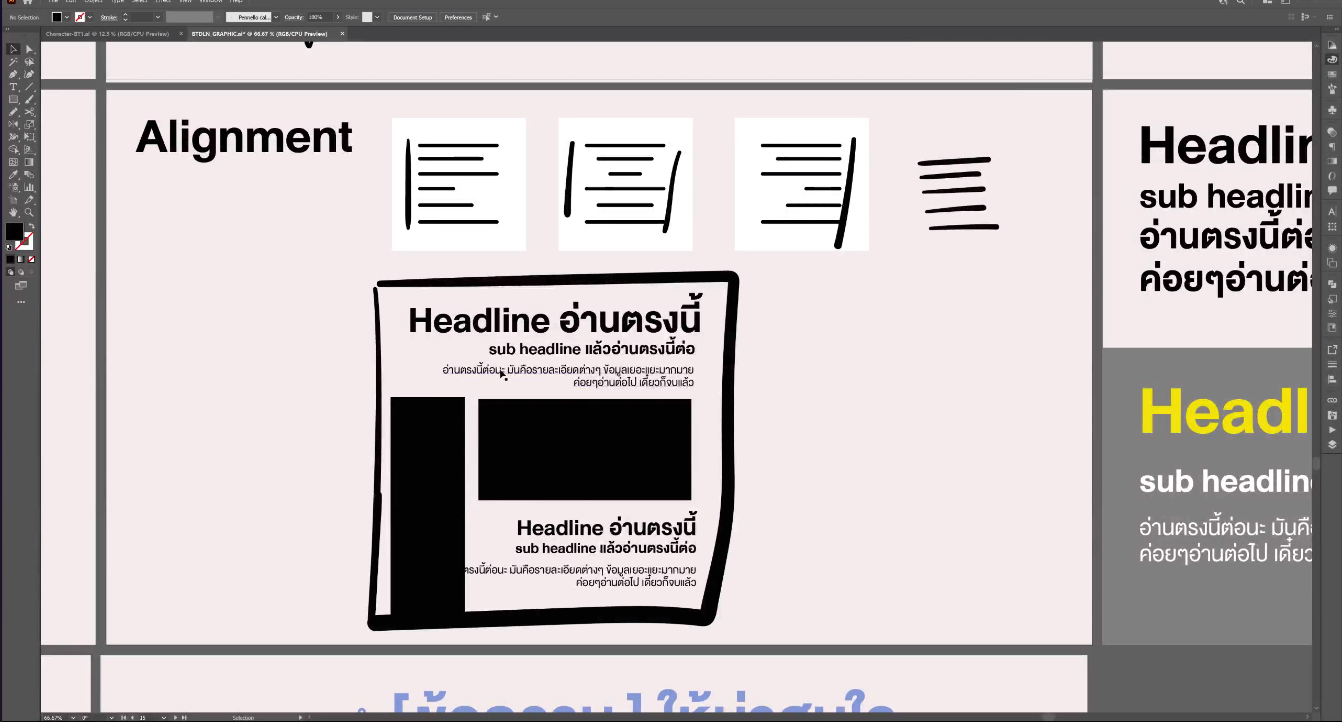
Alignment
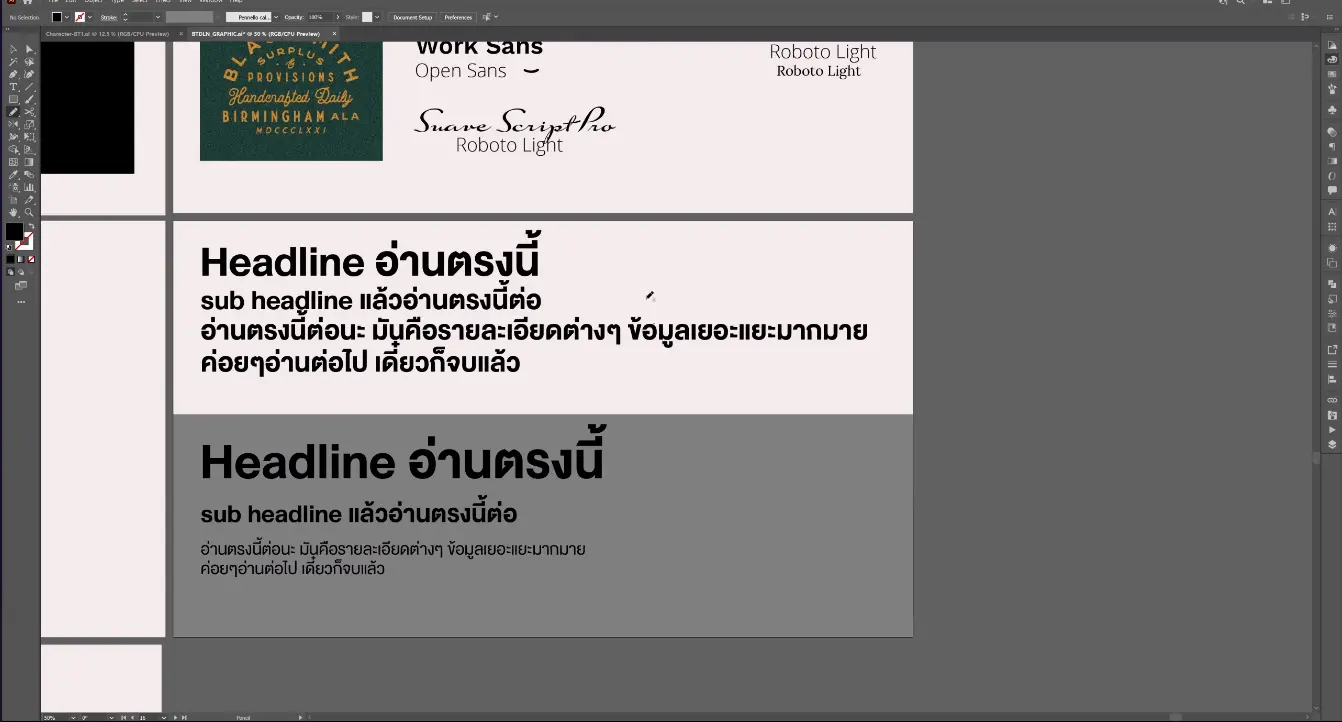
วางยังไงให้น่าอ่าน ตรงไหนบาง ตรงไหนหนา ตรงไหนต้องเน้น
แบบนี้ดูอ่านยาก

ลองเล่น scale ความหนาบาง จะดูอ่านง่ายมากขึ้น

เปลี่ยนสี เป็นไง อ่านง่ายขึ้นไหมเอ่ย

ควรจัดในระนาบเดียวกัน ไม่งั้นจะต้องใช้สายตาในการอ่าน ง่ายสุดให้จัดชิดซ้าย ทำให้อ่านง่ายกว่า คนอ่านซ้ายไปขวา บนลงล่าง

มีอีกแบบ อ่านยากแต่สวย พบเห็นได้ตามนิตยสาร

วิธีการวาง เราวางให้ Topic อยู่บน ให้สะดุดตา ค่อยอ่านรายละเอียดอีกที แล้วจบที่ call-to-action เขาสนใจในระดับนึง จะอยู่ด้านล่าง

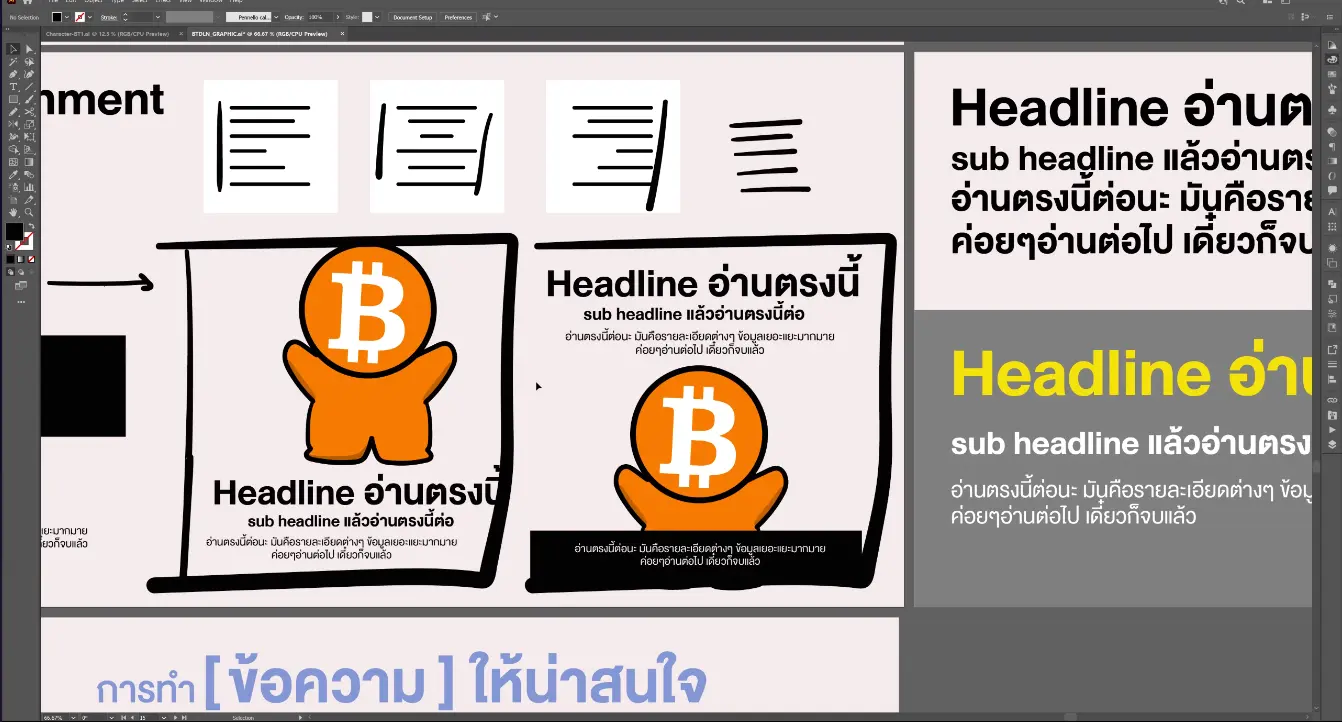
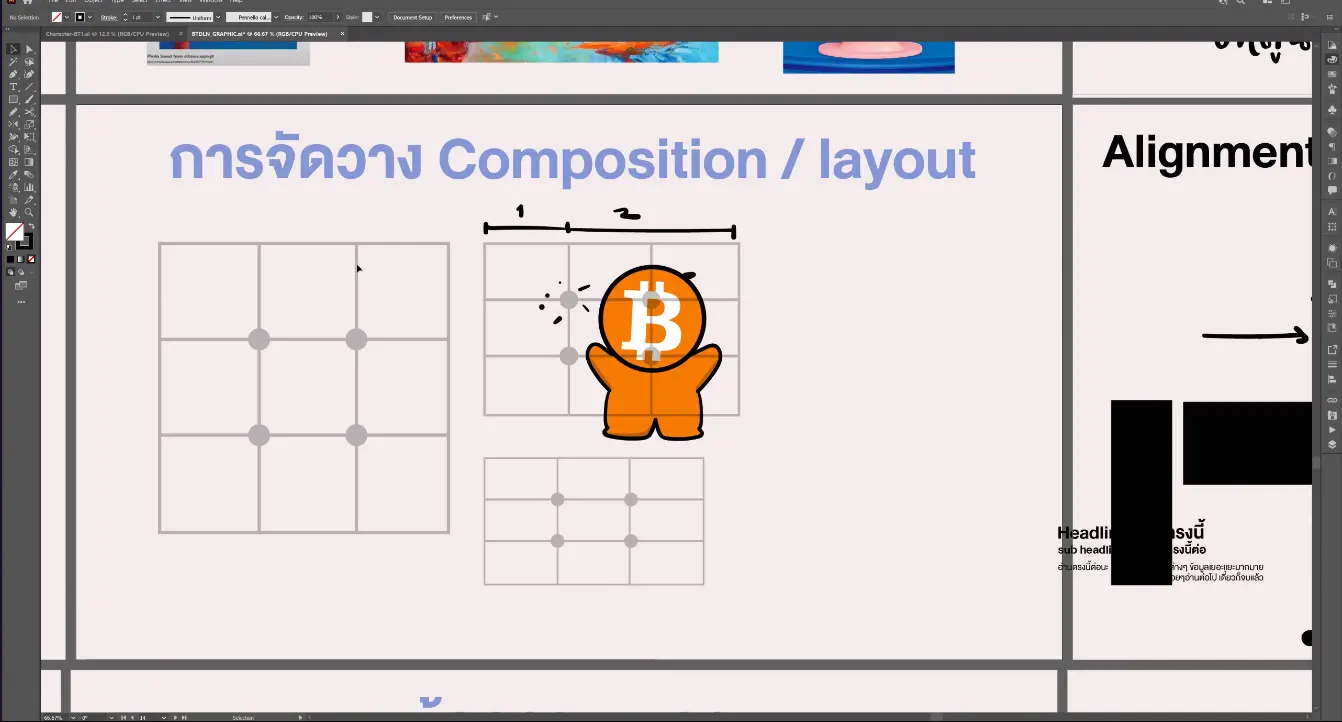
Composition & Layout
ให้ยึดตามตาราง 9 ช่องเนอะ ตัวอย่าง เอาน้อง Bittoon ไปอยู่ตรงจุดตัดด้านขวา แล้วเราจะเหลือจุดตัดบนซ้ายก็เอาเนื้อหามาใส่เพิ่ม

มี space มาเกี่ยวข้องด้วย

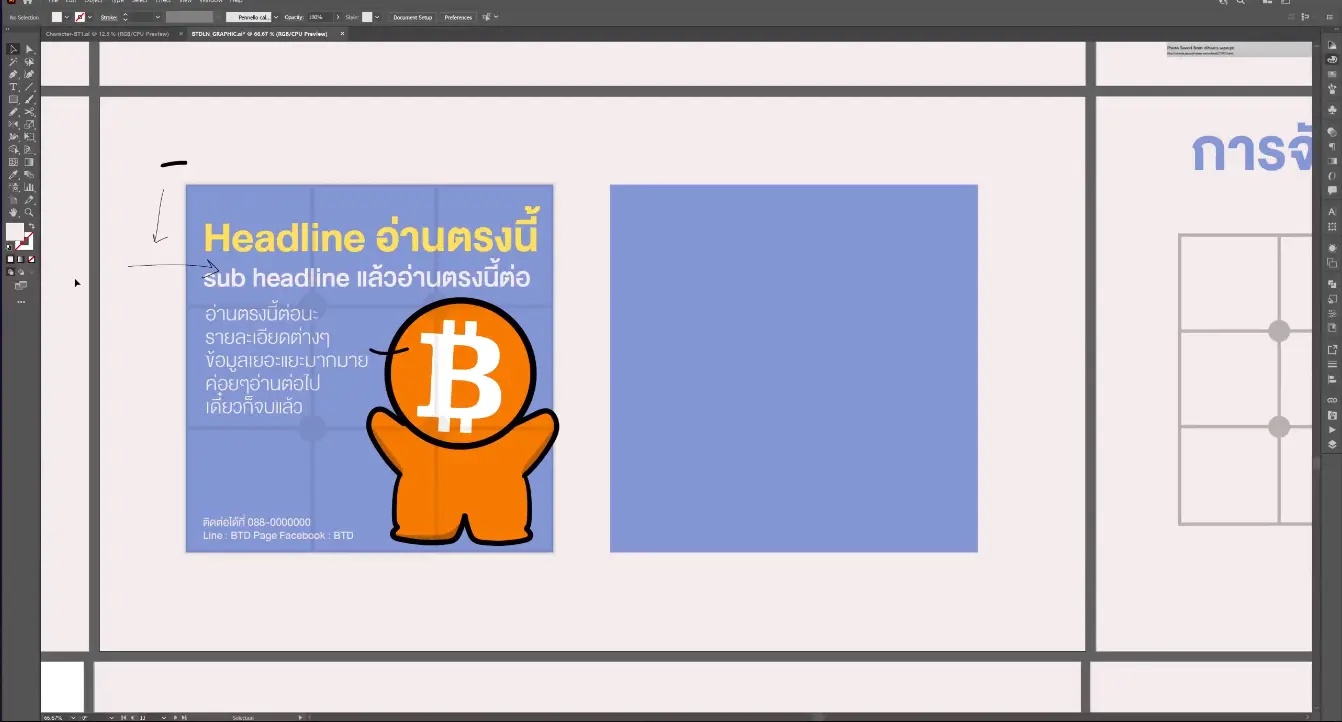
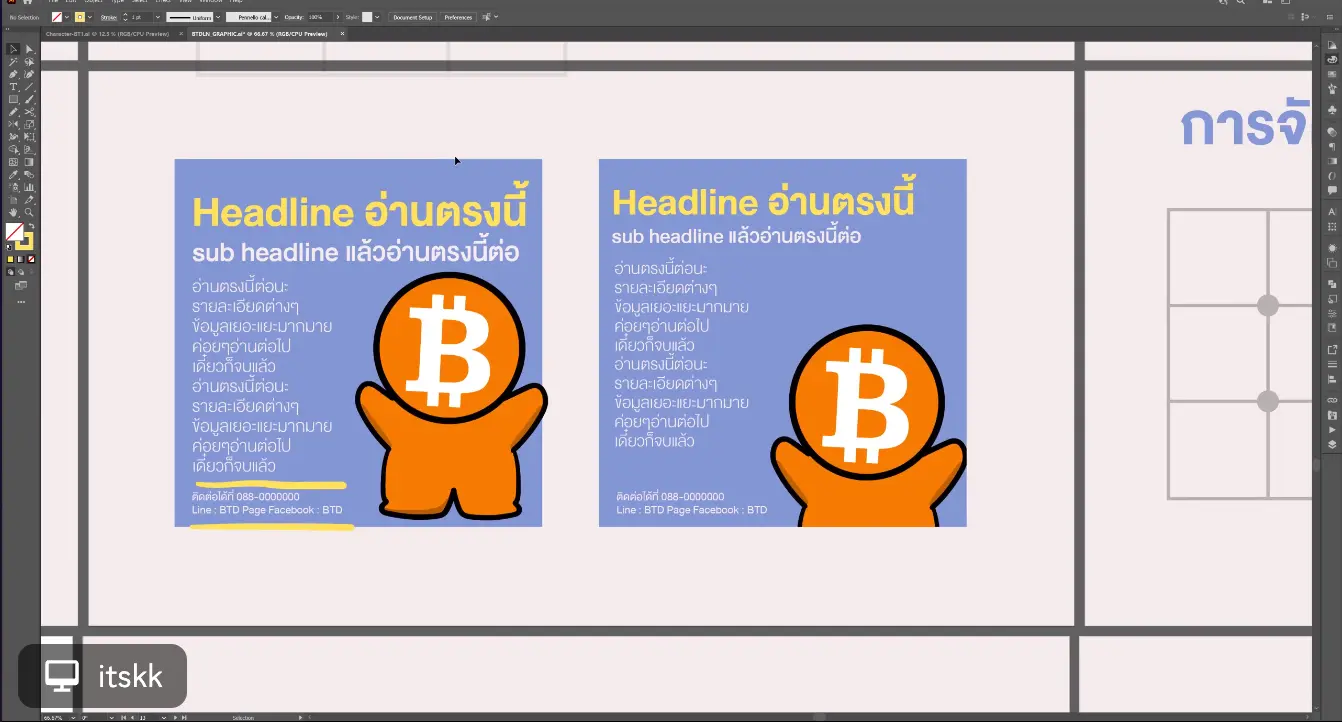
ลองใส่เนื้อหาดู พบว่า ใช้พื้นที่คุ้มสุด ๆ แต่ดูอึดอัด ไม่สบายตา อันขวาดูสบายตากว่า

ถ้าเรามีรูปที่ดี แสงสวย องค์ประกอบได้ แล้วเราใส่อะไรเพิ่มให้มันได้ไหม? มีที่ว่างพอหรือเปล่า? ลองดูดสีในภาพเป็นสีของ text ให้มันคลุมโทนกัน และให้ดูอ่านง่าย น่าสนใจ

บางอย่างใช้ icon ได้ เพื่อบอกว่าเราจะสื่อถึงอะไร ที่มีความหมายชัดเจน เช่น contract
infographic ควรใช้แบบเดียวกัน คือ จะใช้แบบแบน ๆ ก็ใช้แบบนั้นให้หมด

ตีความจากข้อความไปทำรูปภาพ
เจอข้อความเราอาจจะซ็อต ว่าจะใช้สีไหน แบบไหนดีให้น่าสนใจ เพราะมันดูสำคัญไปหมด
ไอเดีย ดีไซน์ ไม่มีถูกผิด แล้วแต่อัตลักษณ์ของแต่ละเพจ หรือคน
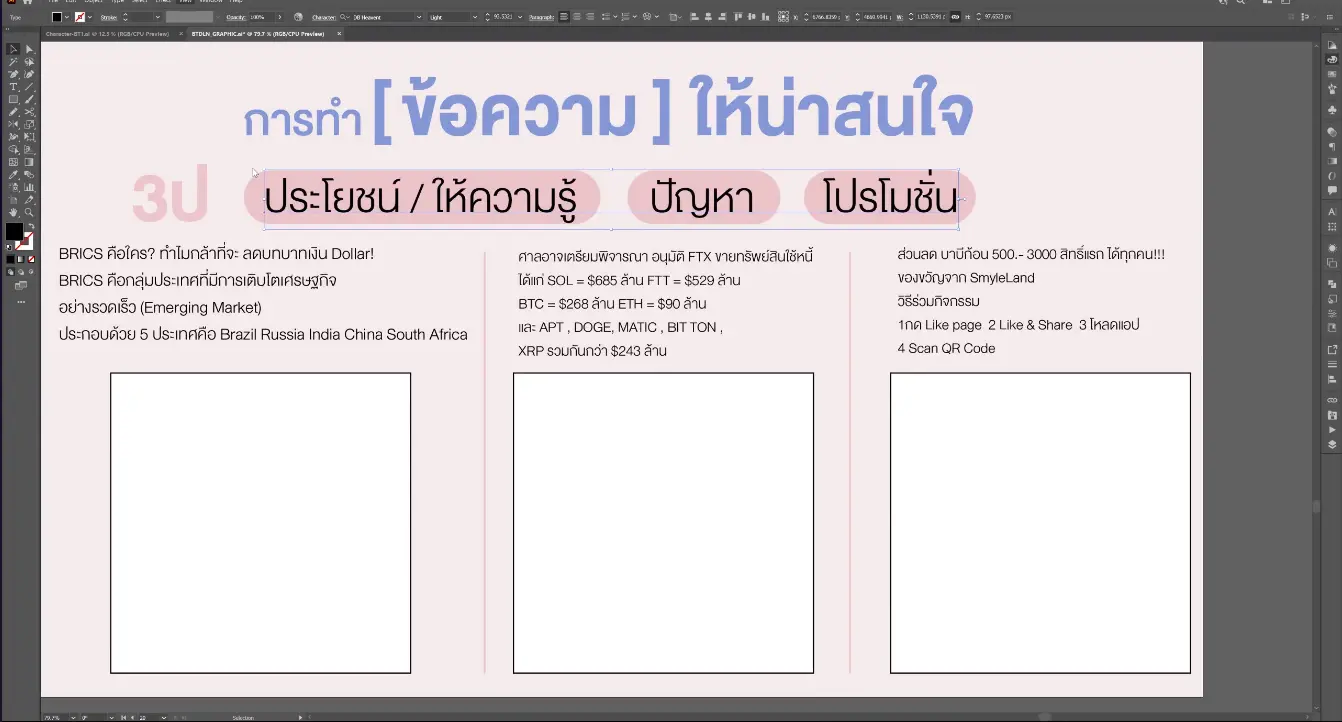
การทำ(ข้อความ)ให้น่าสนใจ ใช้หลัก 3ป คือ ประโยชน์/ให้ความรู้, ปัญหา, โปรโมชั่น
มาดูแบบฝึกหัดที่ให้ลองทำกัน

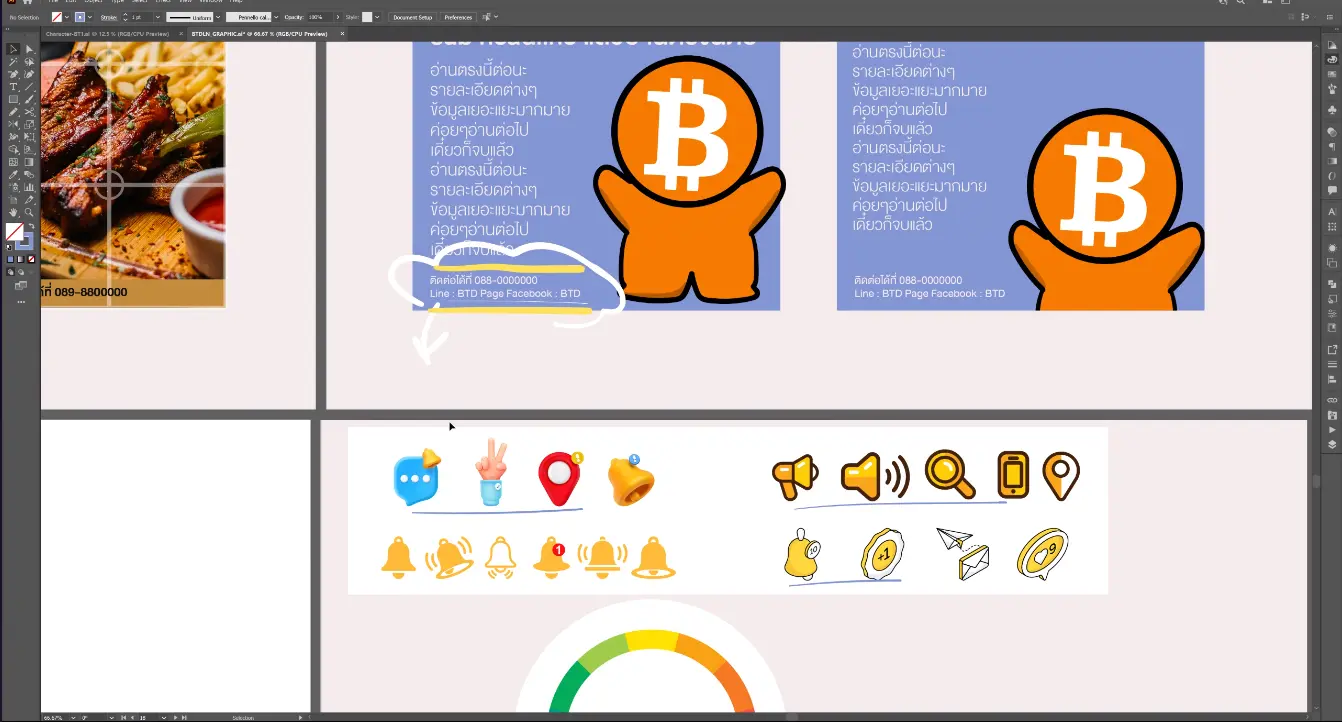
headline สิ่งที่เราเน้น รายละเอียดบาง ๆ หน่อย ไปอ่านเพิ่มได้
ใครทำอะไร ที่ไหน อย่างไร อ่านให้จบได้ใน 2-3 วินาที แล้ว detail ค่อยอ่านต่อได้ ใช้หลักการ 5W1H คือ who what where when why how ทำให้คนอ่านได้นานขึ้นตอนไถฟีค ตอนทำจะเน้นจัดข้อความก่อน
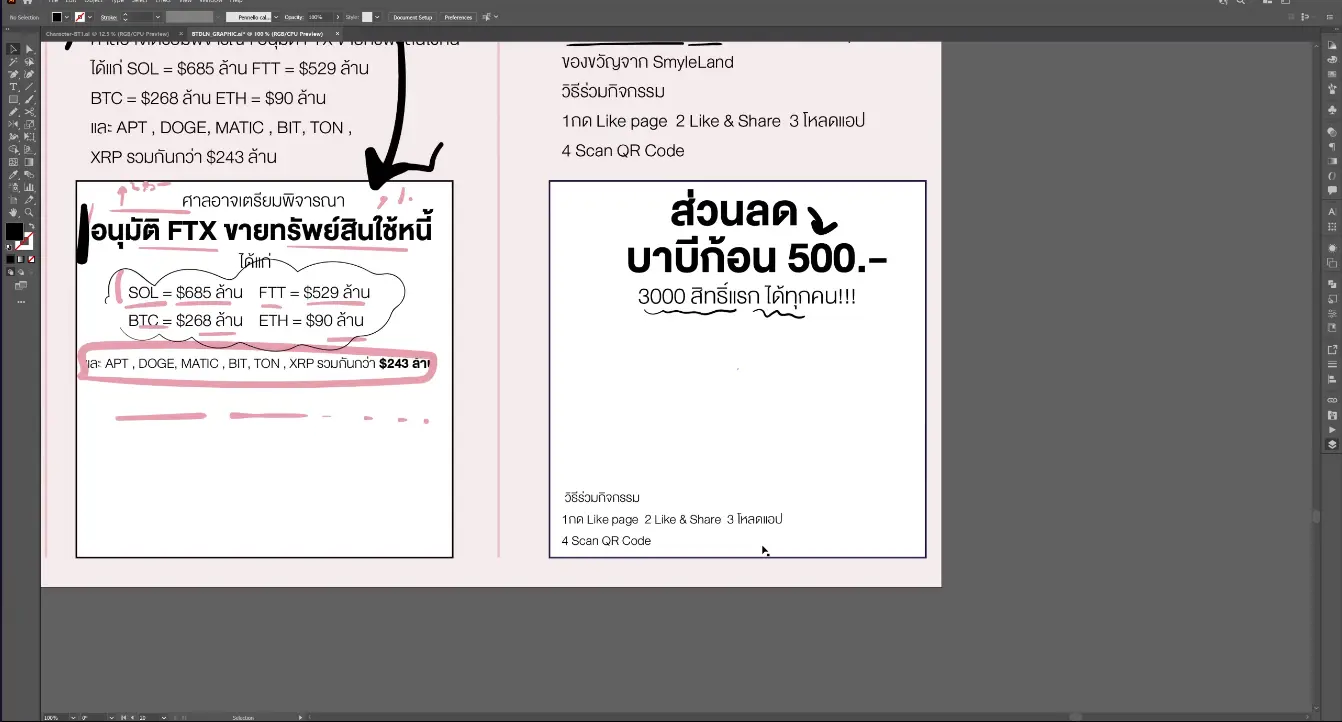
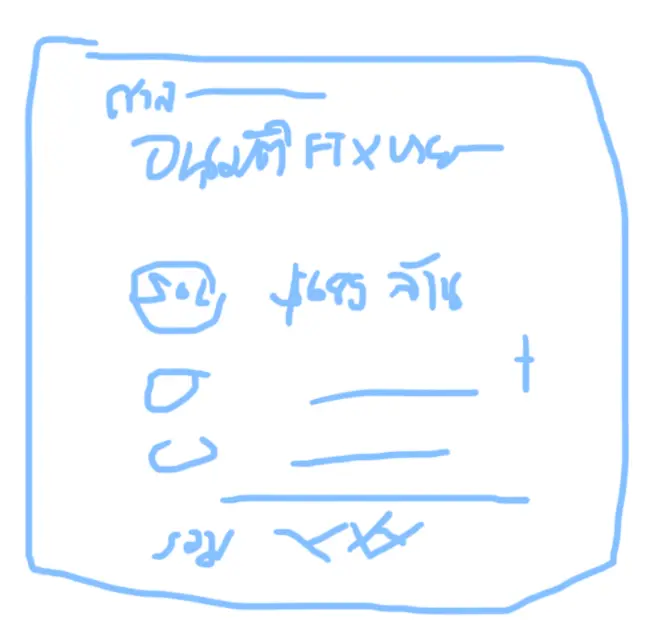
อันนี้เราลองจัดคร่าว ๆ

อันนี้คุณ kk จัด

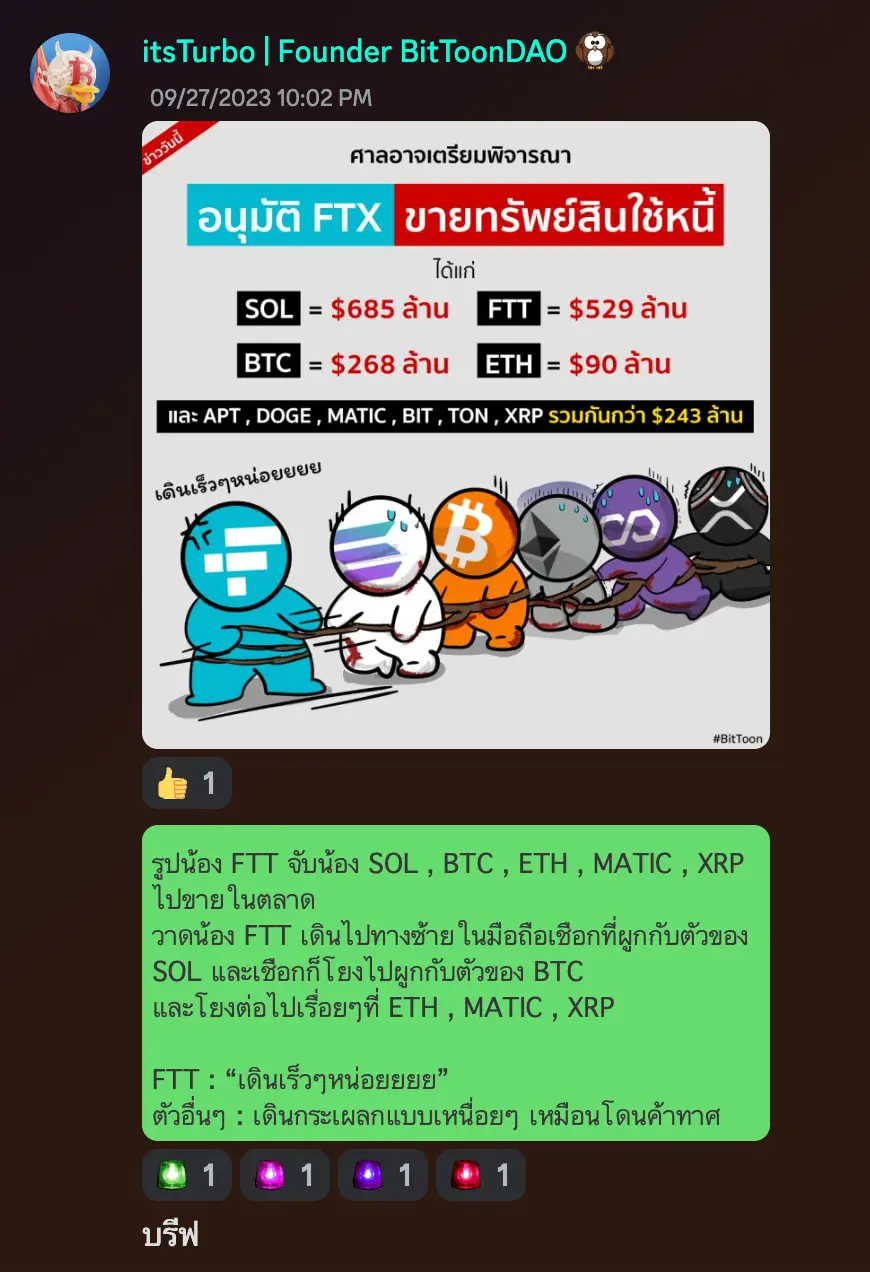
อันนี้เอามาเทียบกับของจริง

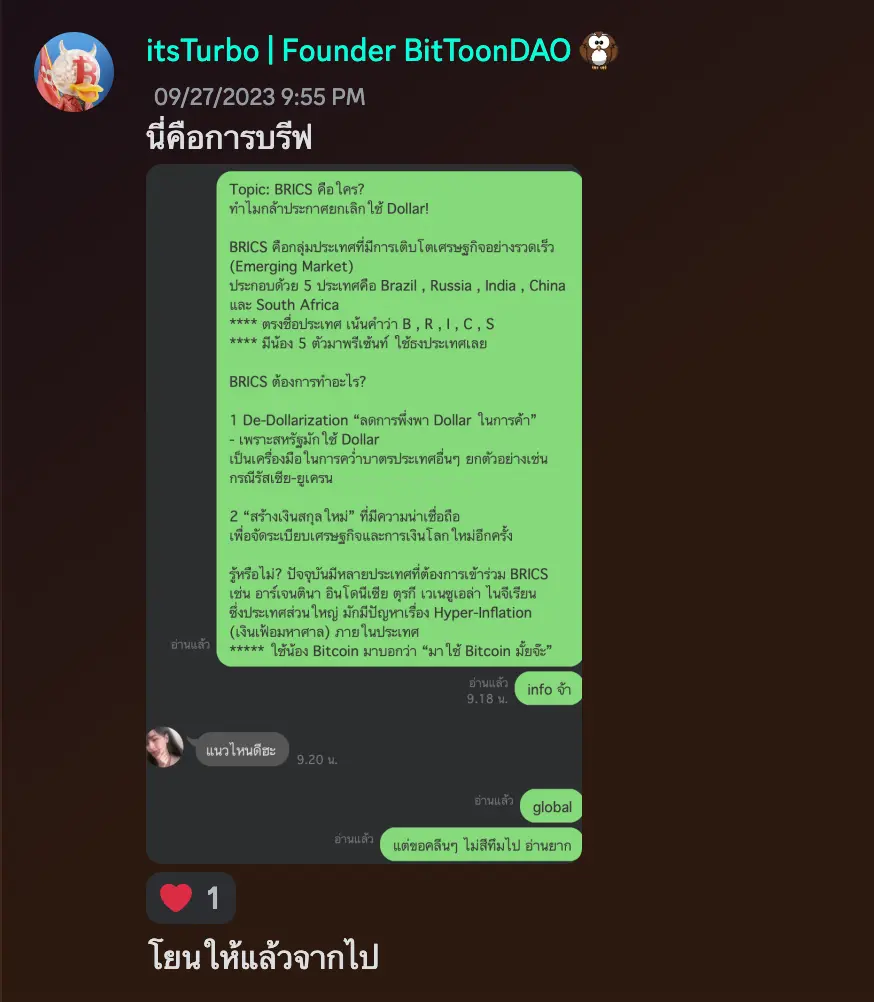
อันนี้บรีฟจริง

อันนี้สองอันที่เหลือ

อันนี้อันที่สองที่เราทำ

อันนี้บรีฟจริง


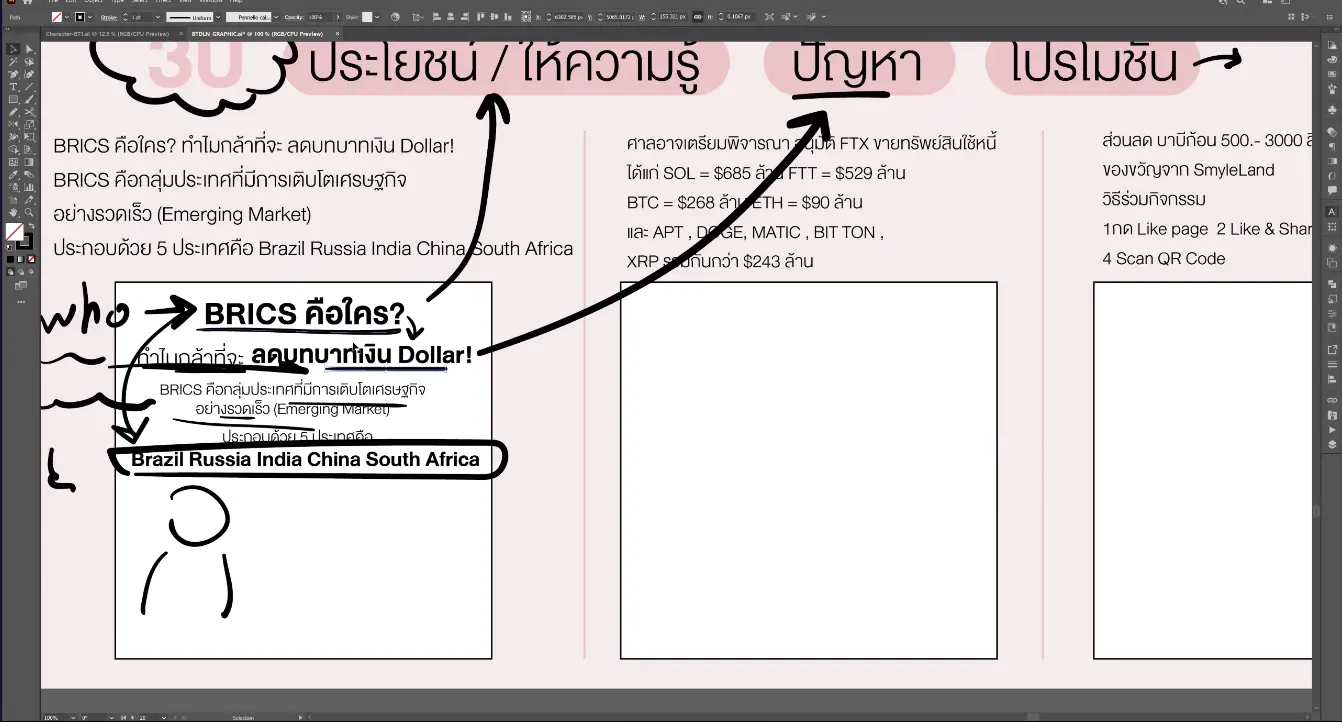
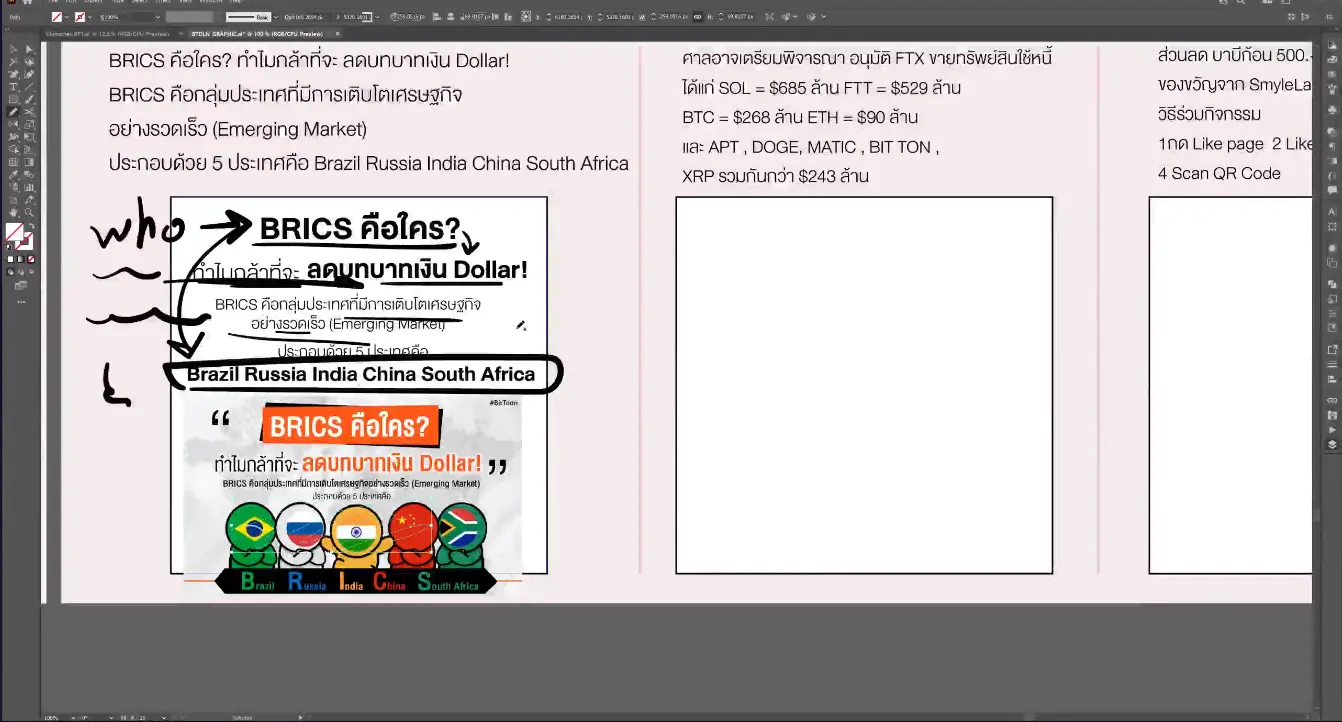
การแปลงข้อความเป็นภาพ
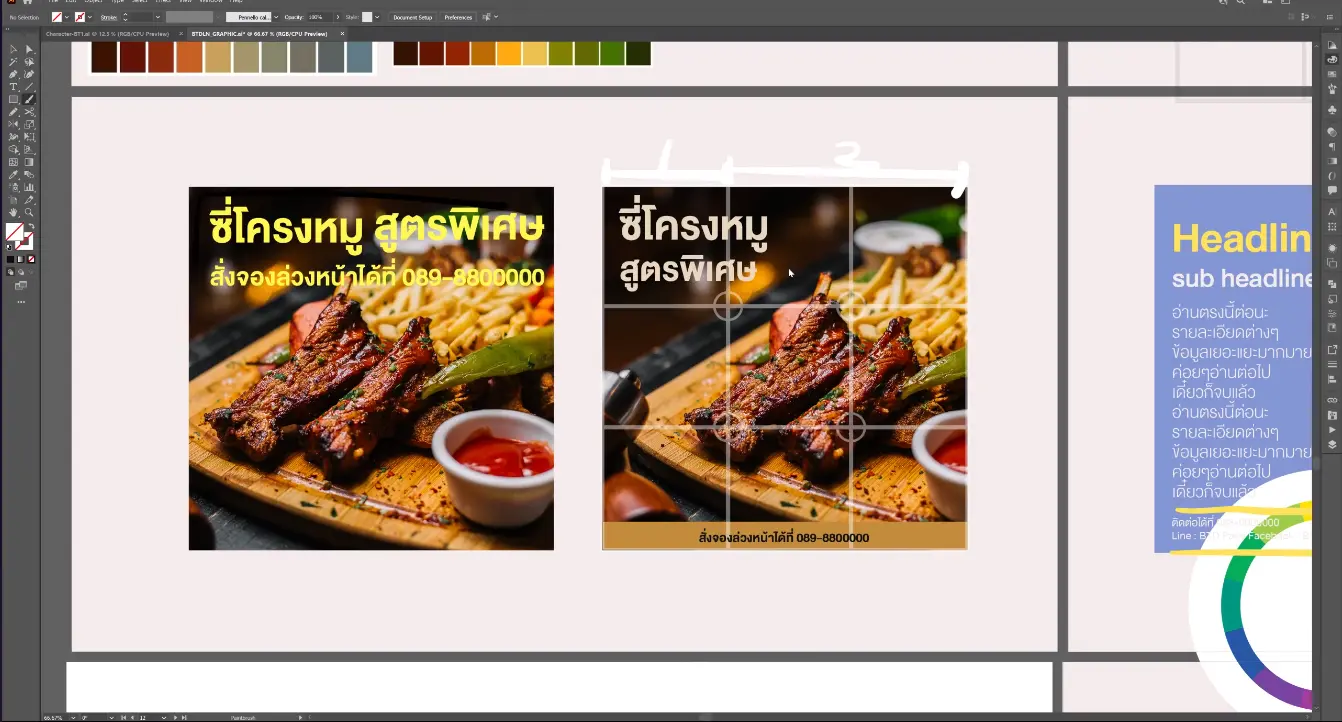
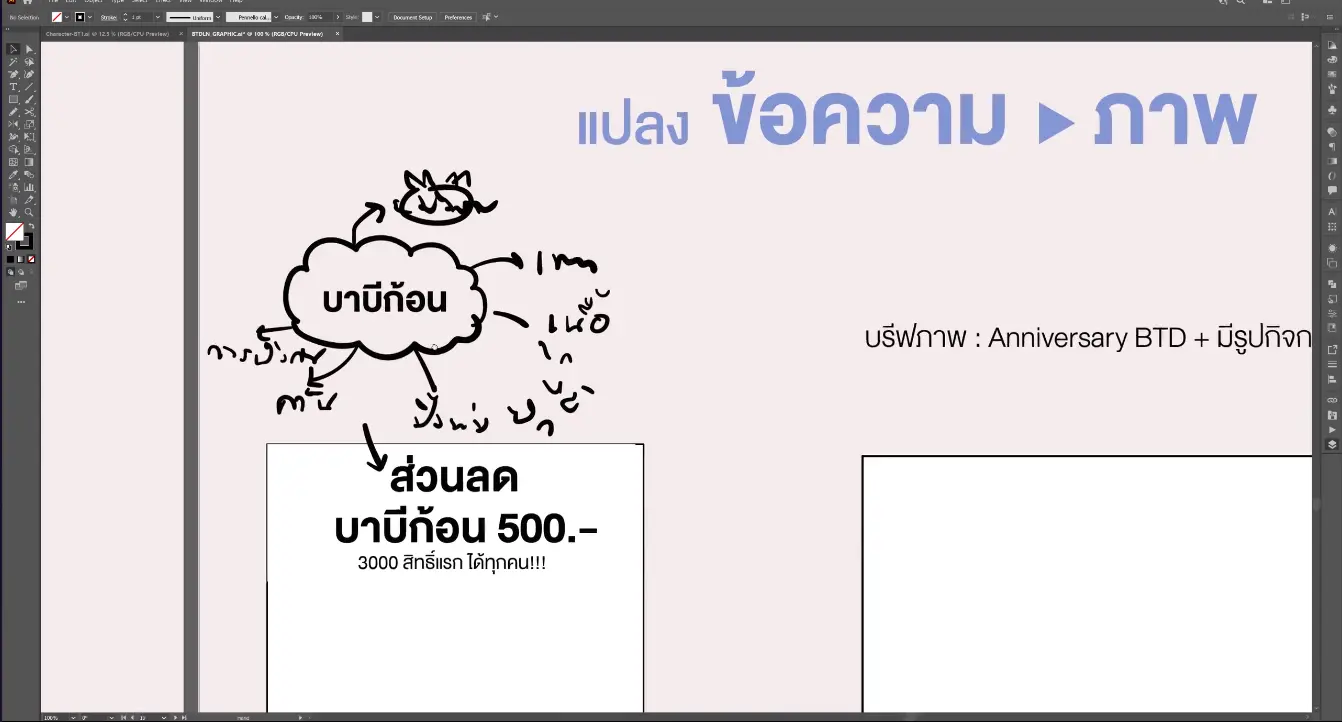
ส่วนไหนเด่น เป็นจุด hook มาทำเป็น mindmap แตก keyword ว่าสื่อถึงอะไรได้บ้าง คิดถึงภาพต่อได้ เช่น บาบีก่อน นึกถึง เตา เนื้อ ปิ้งย่าง การนั่งกิน เลยออกมาเป็นภาพจริงได้ ว่าเป็นคนนั่งกินอยู่หน้าเตา


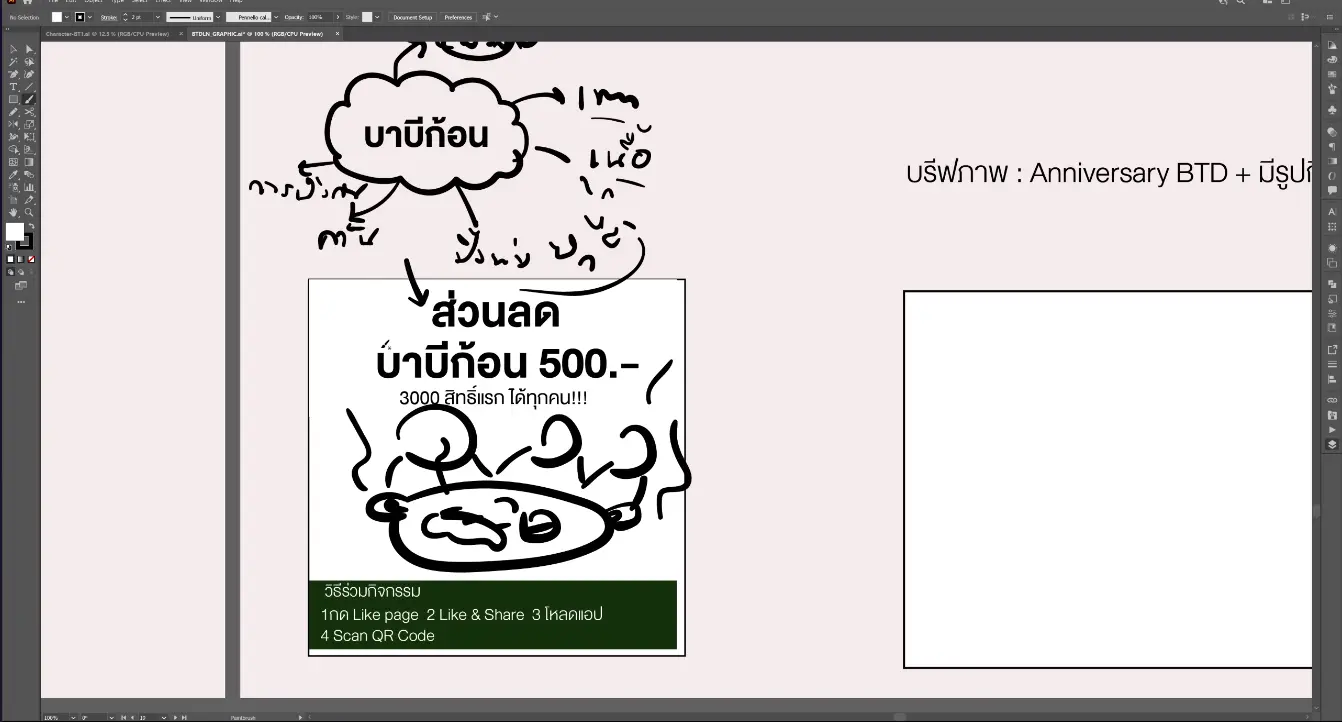
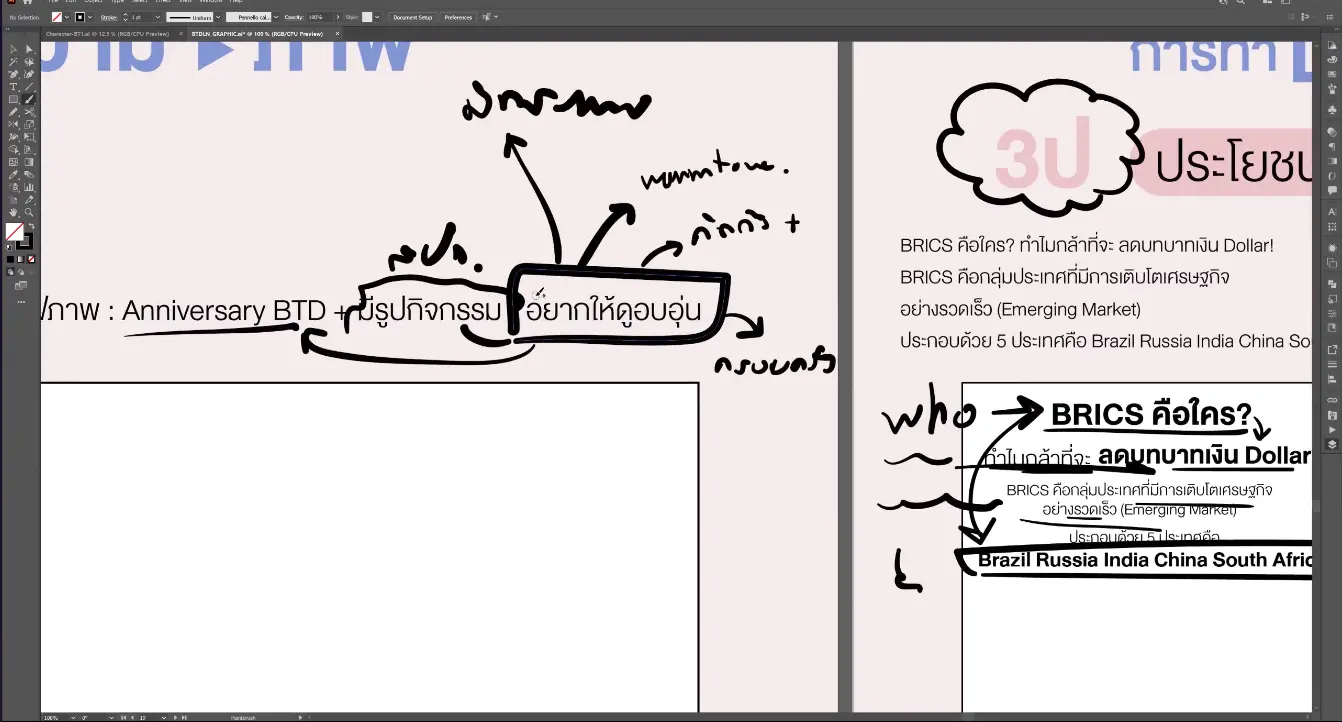
ทำให้เป็นรูปธรรม ทำให้ทำงานง่ายขึ้น อย่าง Anniversary BTD ที่มีรูปกิจกรรม และอยากให้ดูอบอุ่น มีอะไรบ้าง เช่น มิตรภาพ howntown คิดถึง ครอบครัว ออกมาเป็น

สรุปทั้งหมด คือ ทำให้ชัดเจนว่าจะสื่ออะไรให้เขา
ทั้งหมดที่เรียนรู้จากคุณ kk ก็จะประมาณนี้ฮับ เนื่องจากรูปเยอะ เลยไม่รู้จะลงทวิตยังไงเลย ว่าทำยังไงให้ทุกคนอ่านเข้าใจดีนะ เลยเป็นบล็อกแบบนี้นี่แหละเนอะ
ปิดท้าย
ช่องทางการติดตามคุณ kk
Thank you for support 🫶🥰 https://t.co/jTVqeZoFQc
— purplx💜 (KK) (@ppurplx) January 3, 2023


tool ดึงสีที่ชอบใช้กัน
https://color.adobe.com/create/color-wheel
บทความที่เกี่ยวข้อง
เอาจริง ๆ เราก็รู้จักคุณ kk จากการถูก mention ถึงประมาณ 2 session


blog ที่เคยเขียนเมื่อนานมาแล้ว เรื่องการใช้สี และ font แบบคร่าว ๆ
(บล็อกนี้ก็เป็นปัญหาตรงชอบมีคนส่ง email ให้เราแปะบทความเขา อัลไลก่อน อันนี้เราเขียนว่าน้อง UI Designer เขาเล่าอะไรบ้าง คุณใช่คนที่ทำงานกับผมอ่ะเป่า)

ติดตามข่าวสารตามช่องทางต่าง ๆ และทุกช่องทางโดเนทกันไว้ที่นี่เลย แนะนำให้ใช้ tipme เน้อ ผ่าน promptpay ได้เต็มไม่หักจ้า
ติดตามข่าวสารแบบไว ๆ มาที่ Twitter เลย บางอย่างไม่มีในบล็อก และหน้าเพจนะ
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— Minseo | Stocker DAO (@mikkipastel) August 24, 2020