มาเรียนรู้ "6 กฎที่ช่วยให้งานออกแบบคุณดูดีขึ้น" ของ The Existing Company
ในช่วง COVID-19 ที่หลายๆคน WFH กันนั้น ก็ได้มีกิจกรรม Online ที่น่าสนใจ หนึ่งในนั้นก็พวก Online Course ต่างๆ โดยในวันนี้จะมี knowledge sharing ของทาง The Existing Company ที่ใครๆก็สามารถเรียนและนำไปใช้ได้ก็คือ "6 กฎที่ช่วยให้งานออกแบบคุณดูดีขึ้น" นั่นเอง เป็นคอร์สเล็กๆสอนสดในวันเสาร์ที่ 30 พฤษภาคม ในเวลา 19:30 - 20:30 สอนโดย คุณนนทวิชช์ ดวงสอดศรี CEO และ Co-founder ที่ The Existing Company หรือหลายๆคนคงคุ้นหน้าคุ้นตาน้องนํ้าแข็งเป็นอย่างดีแล้ว ซึ่งน้องเขามีเพจที่ชื่อว่า TheKhaeng.io จ้า
ก่อนที่เราจะเรียนนั้น ก็แค่กรอกฟอร์ม แล้วเข้ากลุ่มนี้ก่อน ซึ่งไลฟ์ในวันนี้ก็จะมีอยู่เฉพาะในกลุ่มนี้เท่านั้นนะ เป็นกลุ่มปิด (ทำให้เจ้า Ghost ไม่สามารถ render bookmark สวยๆให้ได้จ้า //อันนี้บ่น CMS ที่ใช้เป็นการส่วนตัว)
https://www.facebook.com/groups/existing.knowledge/
ก่อนเรียนมีแจกสไลด์ให้เราไปปริ้นและซีร็อก เอ้ยยยย ผิดๆ ให้เราเอาไปจดตอน live จ้า ก็เป็นครั้งแรกเลย ที่ใช้ iPad จด มันก็จะเละๆหน่อยเนอะ

แล้วก็มีการบ้านด้วย ซึ่งเราจะทำหรือไม่ทำก็ได้ และทางเขาจะตรวจให้จ้า อันนี้ขอข้ามไปเพราะบล็อกออกก่อนทำและส่งการบ้านจ้า ฮ่าาๆ
ก่อนจะรู้เรื่องกฎ มาทดสอบอะไรกันหน่อย
ในสไลด์จะมีให้เราดูรูปแบบไวๆ แล้วตอบคำถามว่าเราเห็นอะไรบ้างเนอะ อยากให้ดูไลฟ์ย้อนหลังเองมากกว่า เล่าแล้วมันสปอยอ่ะ
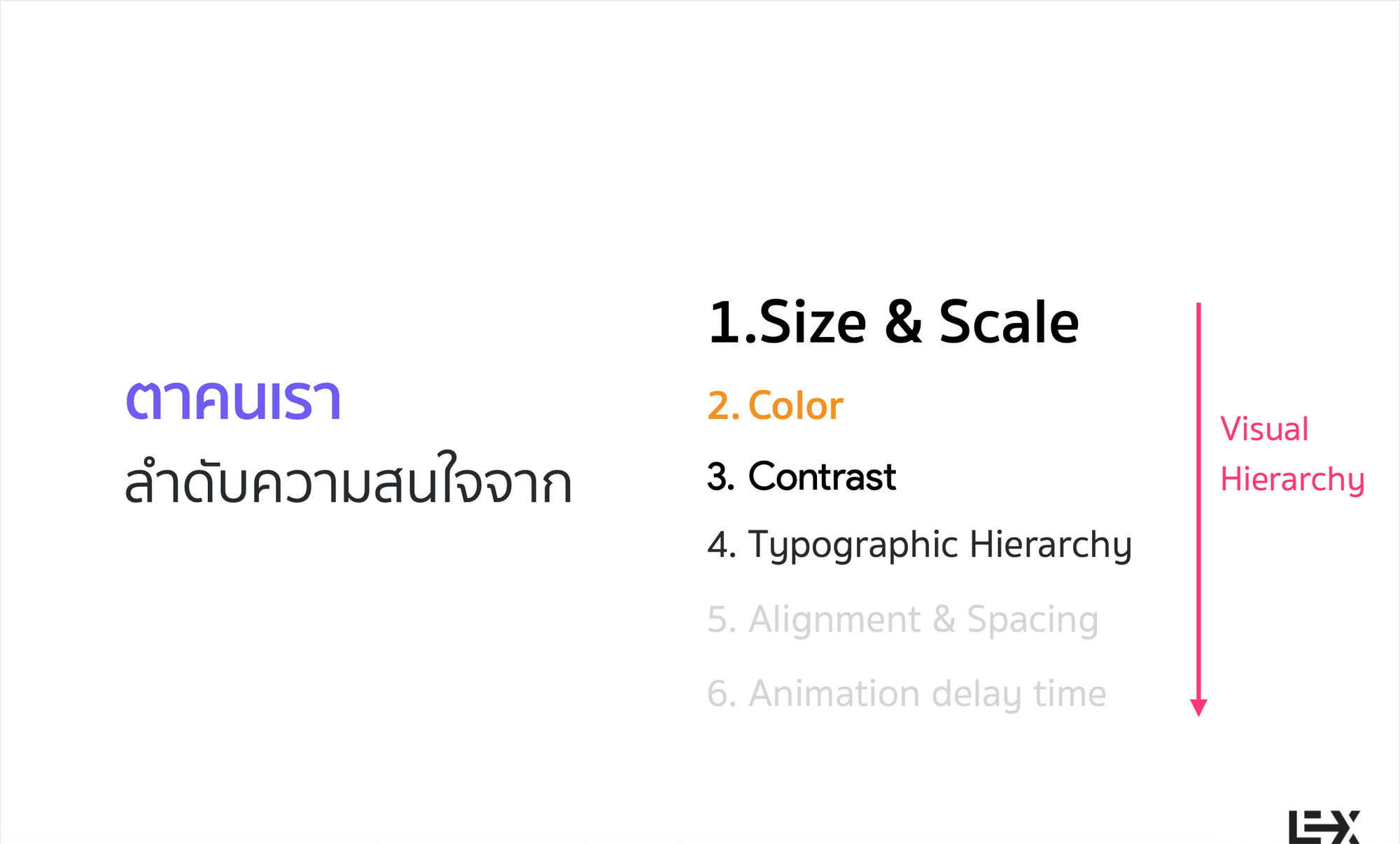
เราจะพบว่า ตาของคนเรานั้น จะลำดับความสนใจเจ้า 6 ข้อนี่แหละ โดยทั้งหมดจะเป็นลำดับ เรียกว่า Visual Hierarchy นั่นเอง จะเริ่มที่ size & scale ก่อน ตามมาด้วย color, contrast, typographic hierarchy


6 กฎที่ช่วยให้งานออกแบบคุณดูดีขึ้น
ขอเรียงทีละข้อเนอะ
Size & Scale : อะไรที่ใหญ่จะได้ความสนใจก่อนเสมอ
เพราะตาคนเราเป็นแบบนั้นนั่นเอง
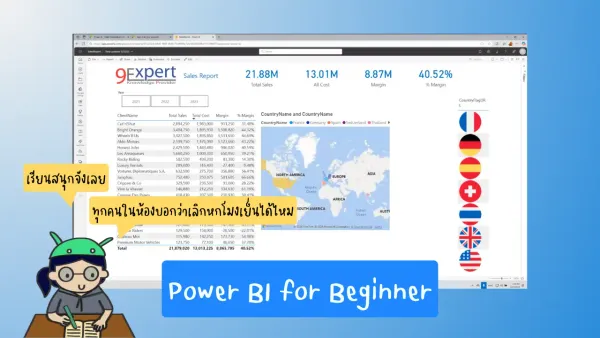
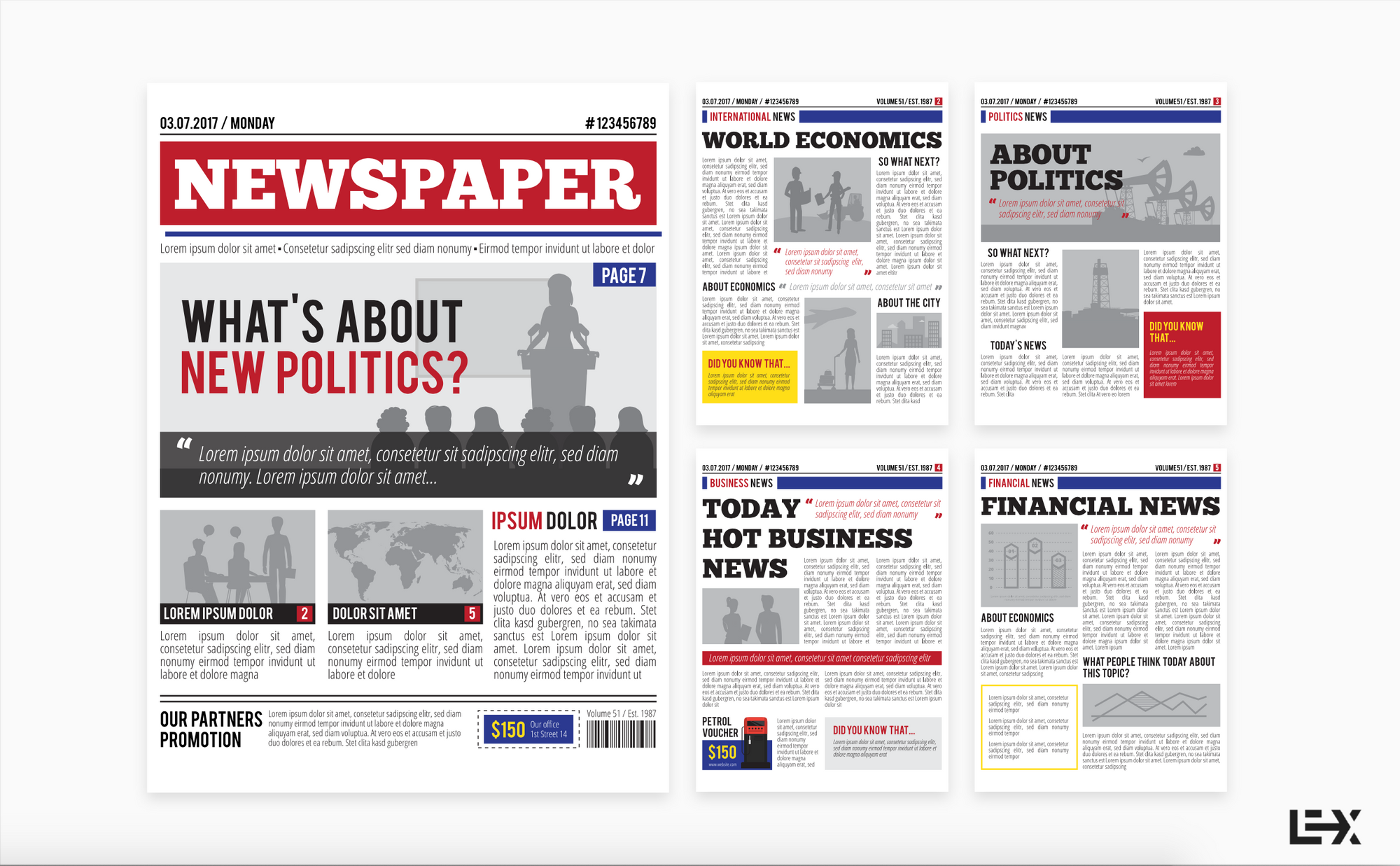
ดังนั้นถ้าเราอยากให้ user จำอะไรที่สำคัญ ก็จะใช้ Size นั่นแหละ ที่ทำให้เขาจำได้ เช่น ชื่อหนังสือพิมพ์ ตามมาด้วย header หัวข้อข่าว บลาๆ

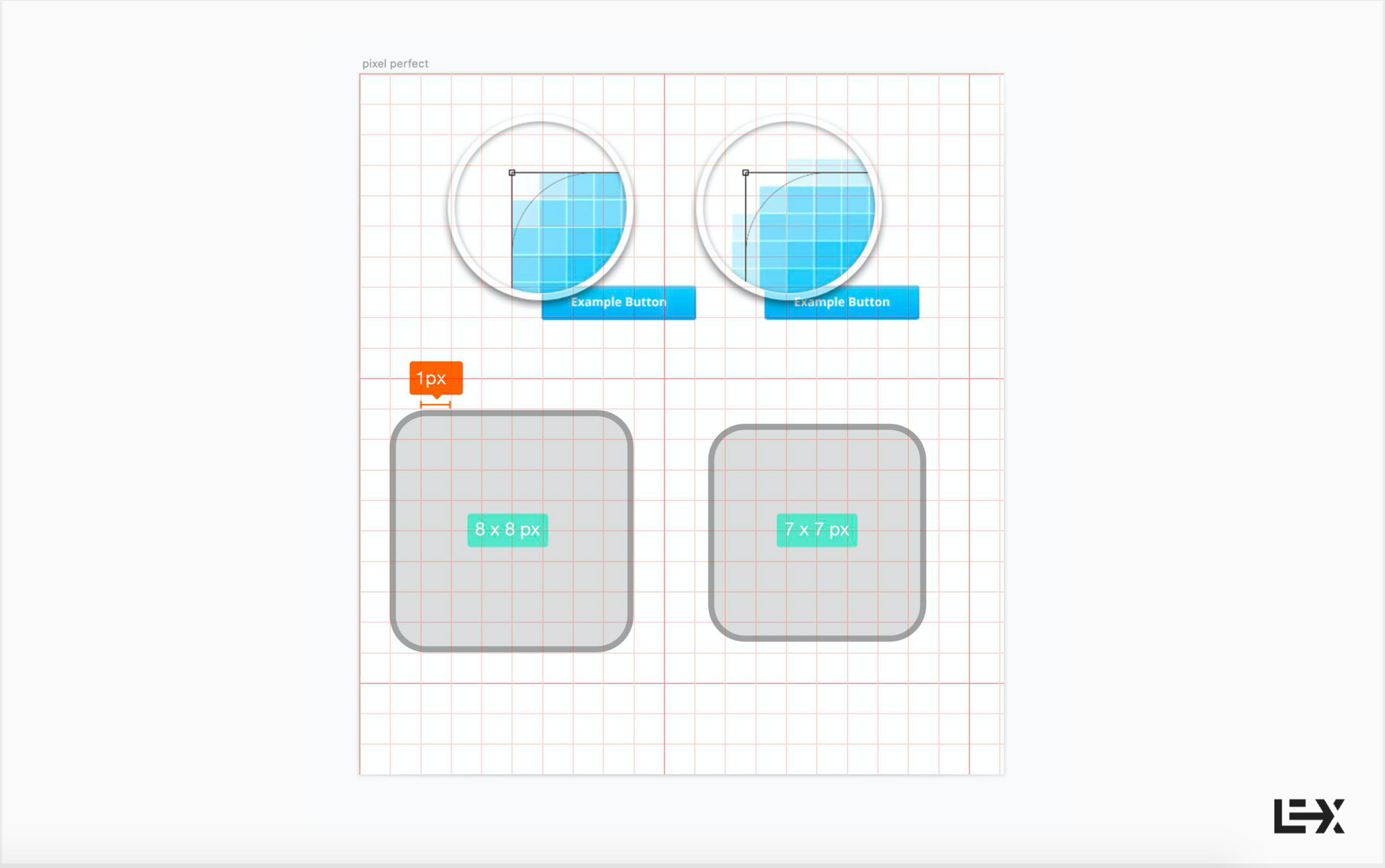
ดังนั้น การกําหนดขนาด จึงมีความสําคัญในงานออกแบบมาก ดังนั้นหลักการในการตัดสินใจในการเลือก size นั้น เราจึงต้องใช้ 4 grid rules กฎตาราง 4 พิกเซล วิธีใช้คือเอาตัวเลขนั้นมาหาร 4 แล้วลงตัว ทำให้มีระบบในการตัดสินใจมากขึ้น ตัวอย่างตัวเอง คือ 2 (ยกเว้น), 4, 8, 12, 16, 20, ...

เราไม่สนใจหน่วยต่างๆที่ใช้ ไม่ว่าจะเป็น px สำหรับสายกราฟฟิค, dp สำหรับสายแอยดรอยด์, pt สำหรับสายไอโอเอส, rem สำหรับสายเว็บ สามารถใช้ได้กับทุกหน่วยเลย
แล้วทำไมต้องเป็นเลขคู่หล่ะ?
เพราะพวกจอ LCD เป็น Hardware เนอะ ไม่มี 0.5 กับ 1 สมมุติเรามี View นึงที่มีขนาด 7 x 7 มันจะไม่ลงล็อก pixel พอดี มันจะไม่เป็น Pixel Perfect ที่ต้องลงตาม pixel เป๊ะๆพอดี (อ่านแล้วหวังว่าไม่งงกันเนอะ)

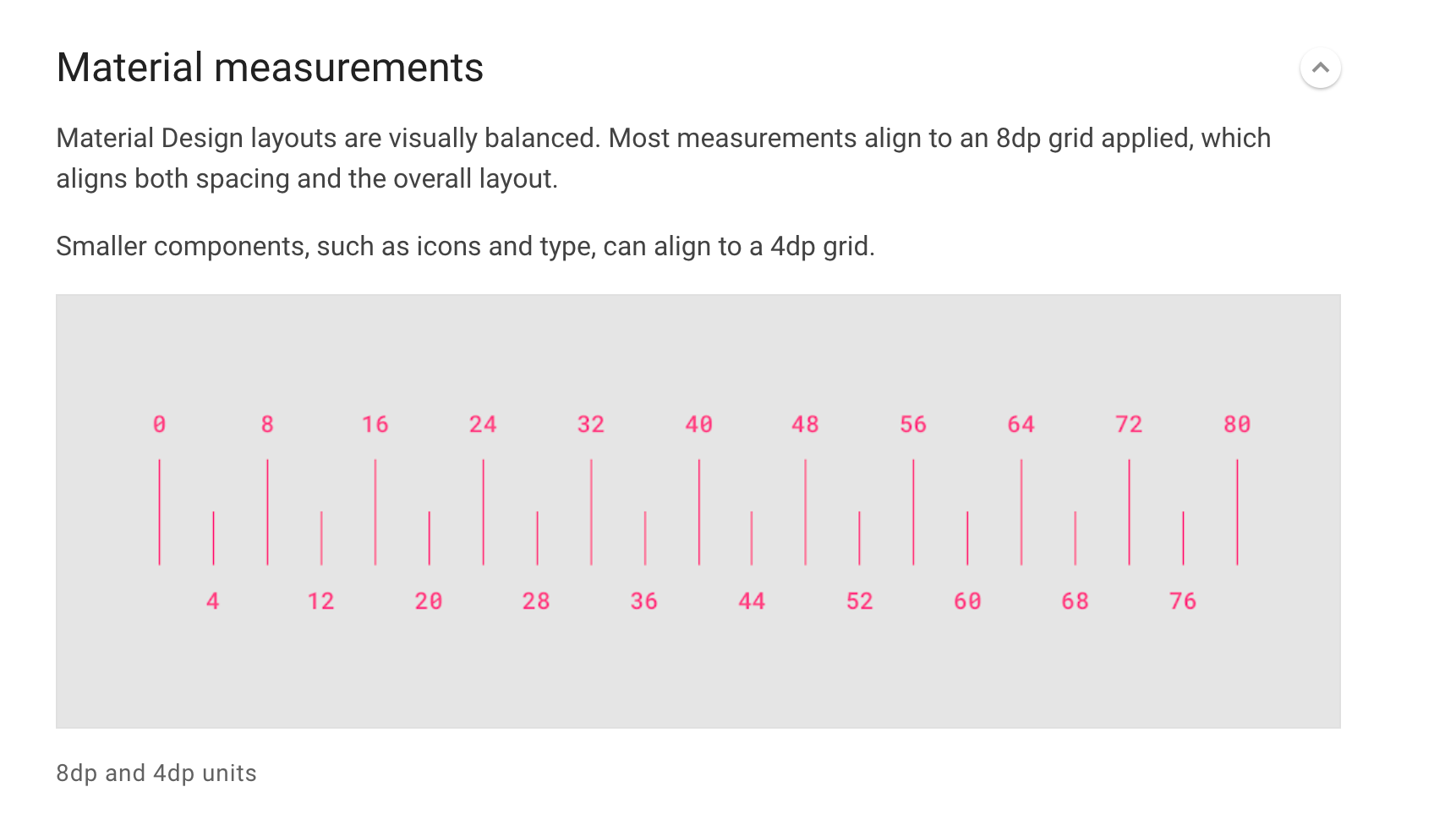
FYI : จริงๆใน Material Design นั้น มีบอกไว้แหละ ว่าให้ห่างกัน 8dp และ 4dp

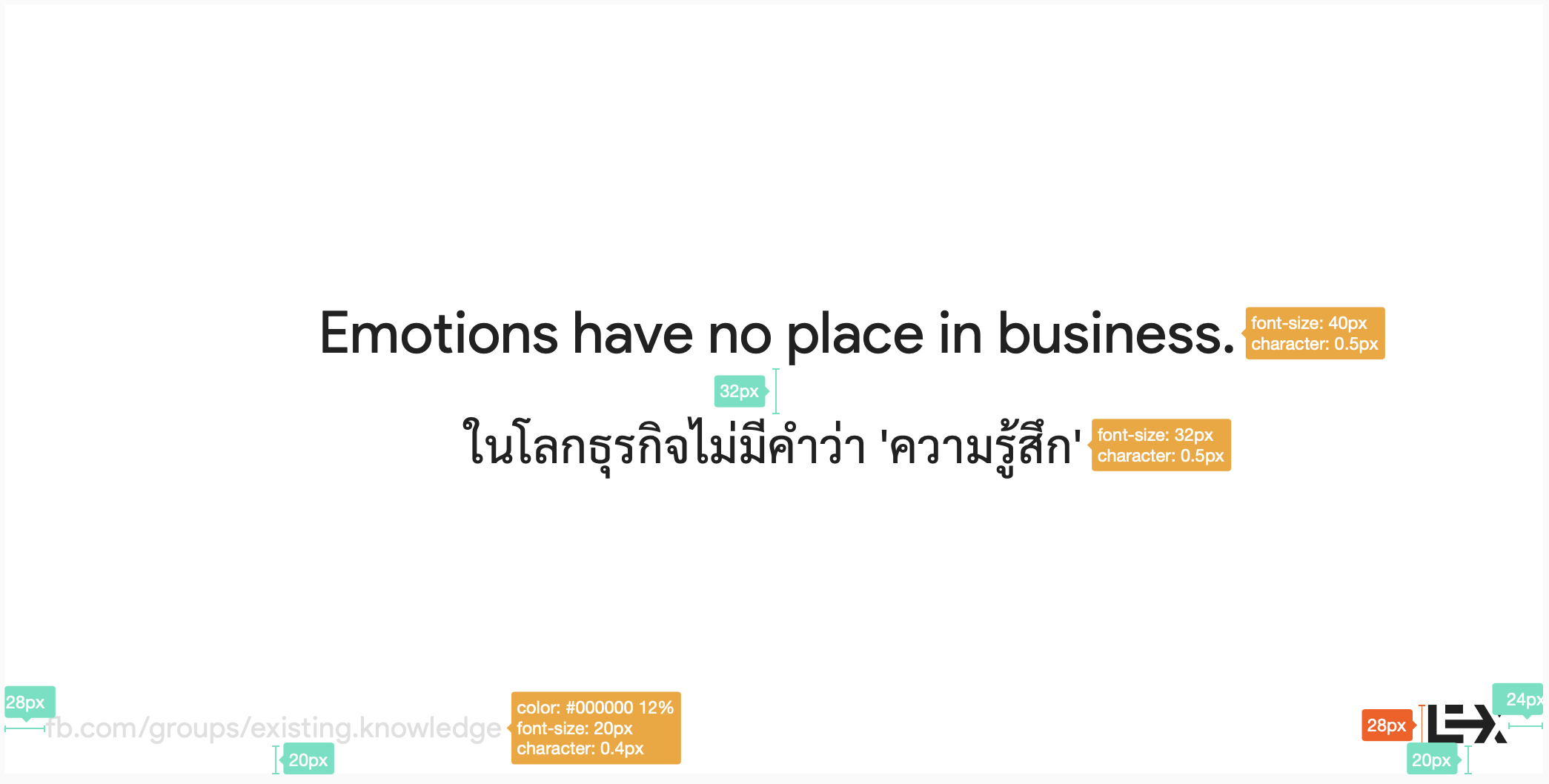
ตัวอย่างการนำไปใช้จริง อย่าง content อันนี้ ใช้กับพวก space และขนาดของ text

Color : สีส่งผลกับการตัดสินใจถ้าของชิ้นน้ันมีขนาดเท่ากัน
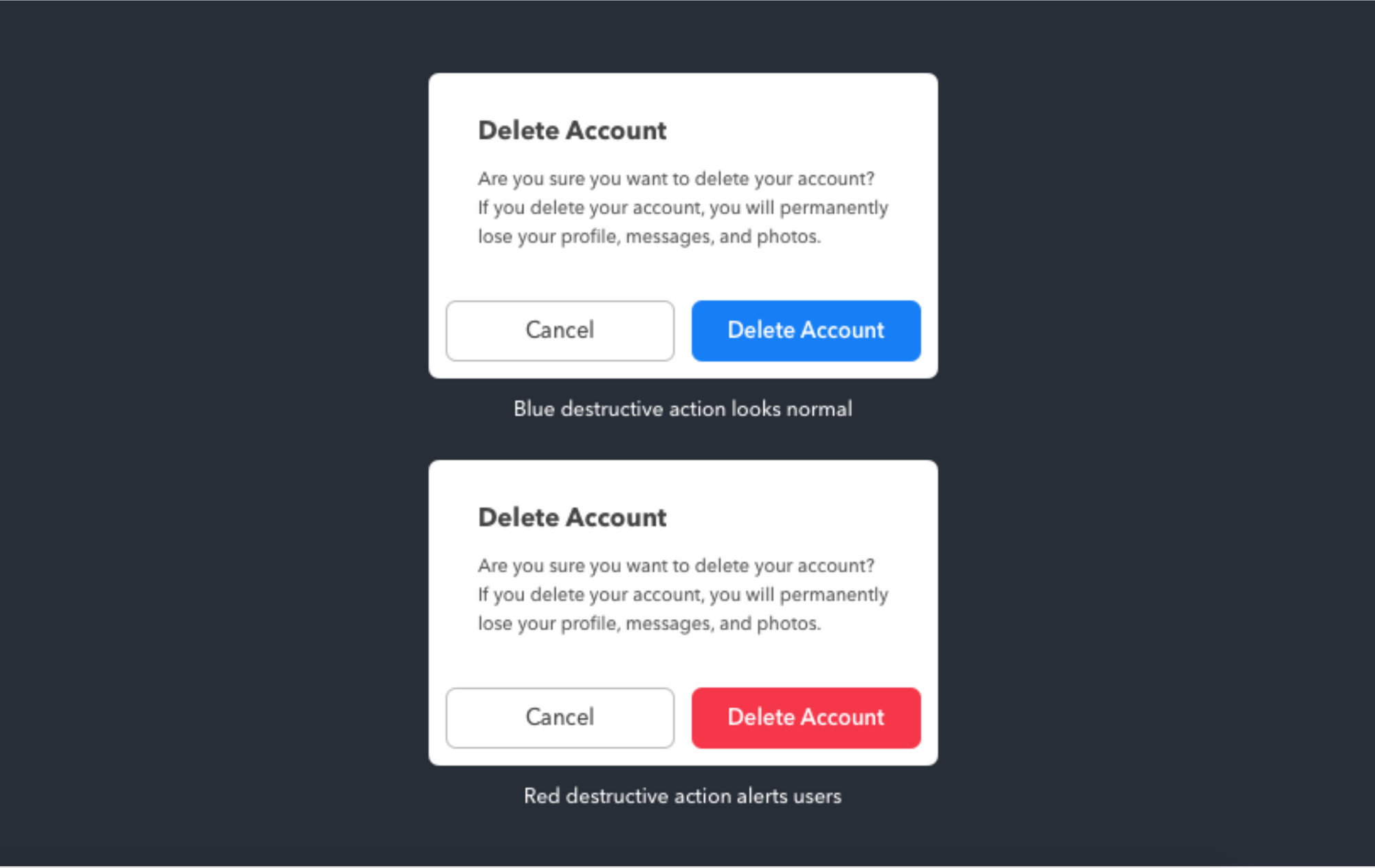
เราควรเลือกสีให้ตรงกับวัตถุประสงค์ เช่น UI แบบนี้ก็ควรจะสีแดงเพราะเราจะลบ account ทิ้งเนอะ

พวกแม่สีก็ให้เลือกจาก Material Design ได้เลย เพราะเขาทำมาให้เราพร้อมใช้แล้ว

ทำไมถึงไม่แนะนำให้ใช้ RGB?
เพราะว่าปรับยาก เนื่องจากสีโทนเดียวกันก็จริง แต่หาความสัมพันธ์ไม่ได้ เนื่องจาก RGB นั้น เกิดจากสีแดง เขียว และเหลืองมาผสมกัน จึงไม่เหมาะกับการนำไปใช้ทำ UI นั่นเอง

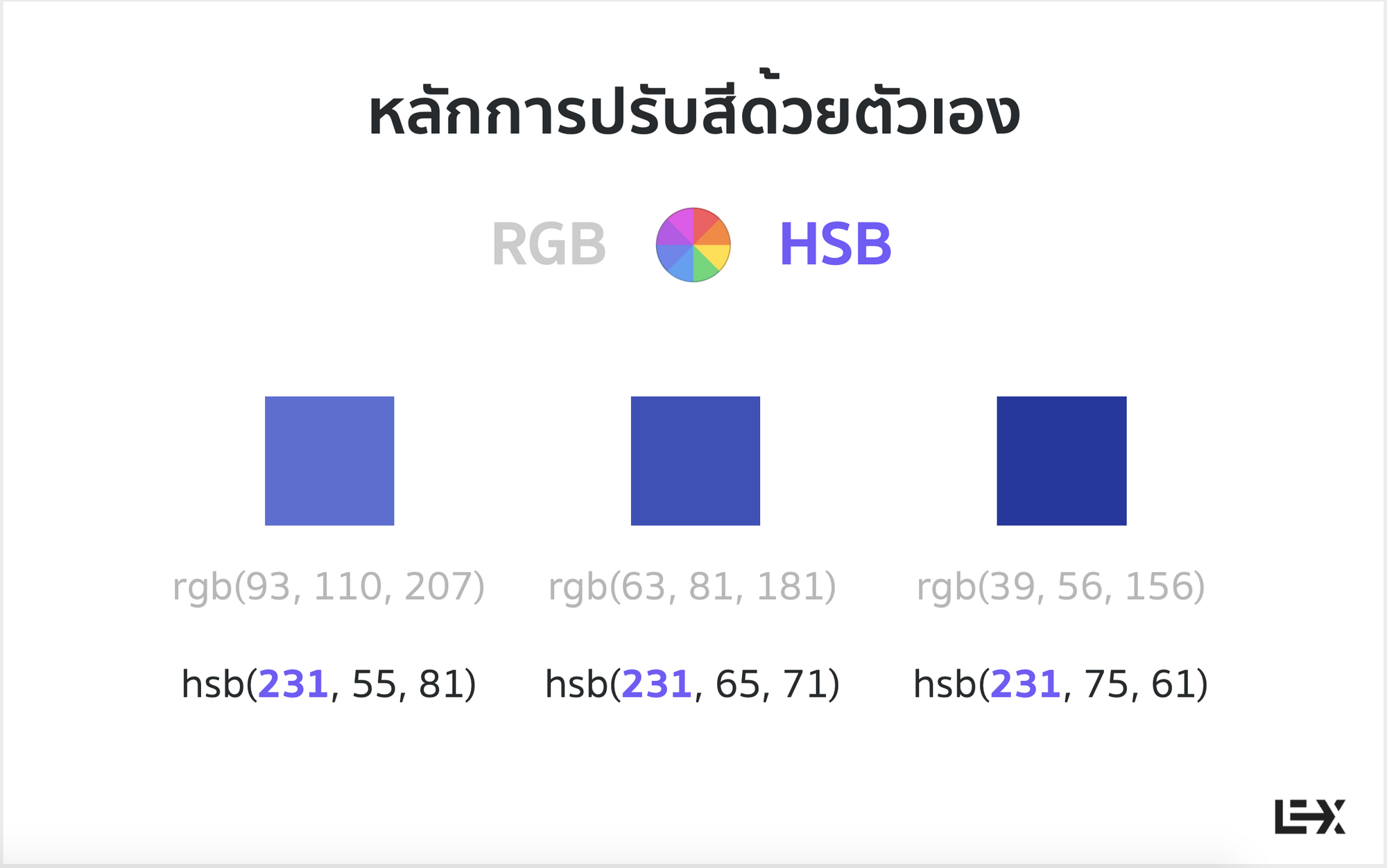
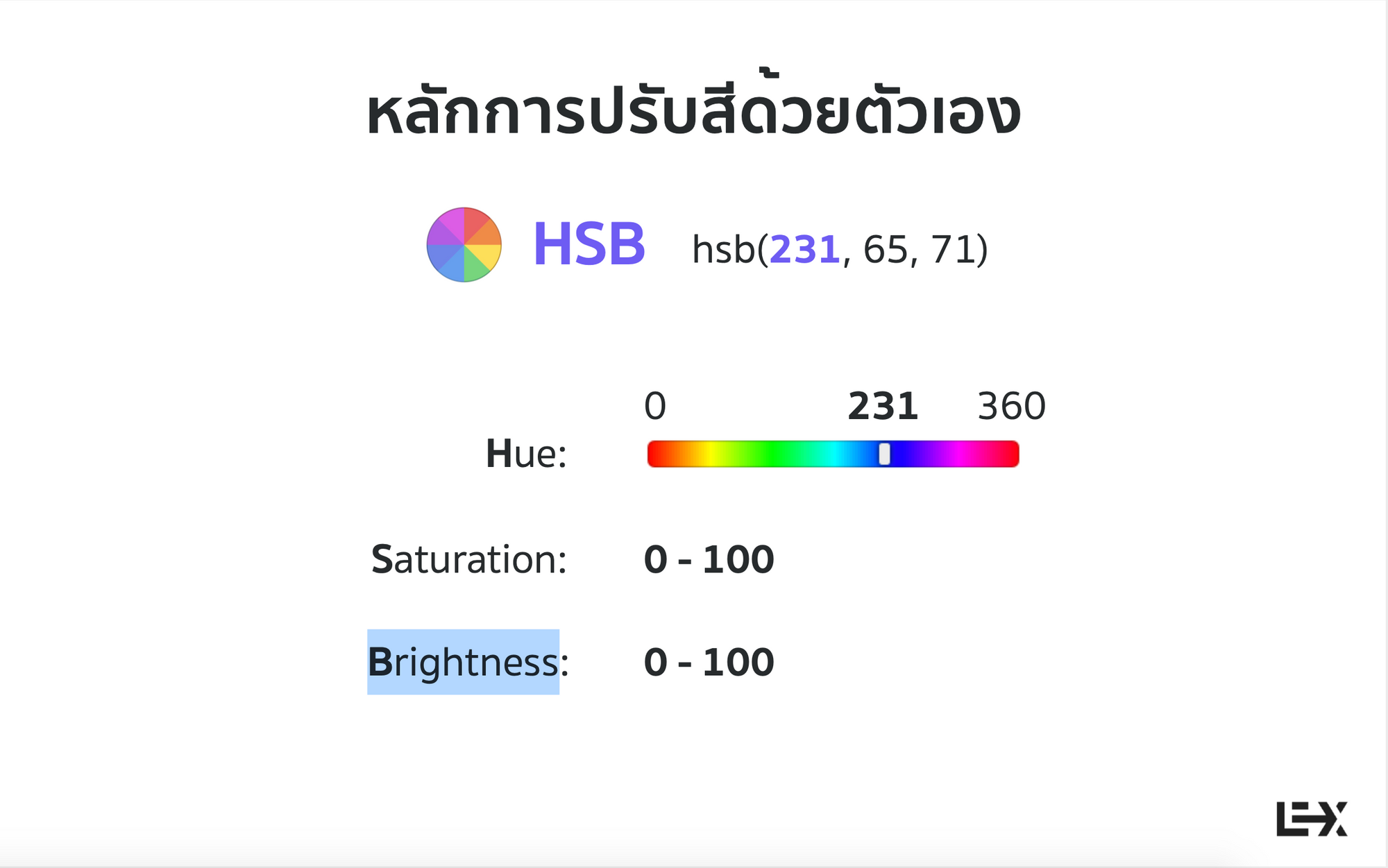
มาดูสีแบบ HSB กัน จะพบว่าค่าแรกนั้นมีค่าคงที่เท่ากันเลย เนื่องจากตัวแรก คือ Hue มาจากกงล้อแม่สี ตัวถัดมาคือ Saturation ความเข้มของสี มีค่า 0-100 พบว่าแต่ละตัวนั้นมีค่าห่างกัน 10 และ Brightness ความสว่าง มีค่าห่างกัน 10 เช่นกัน

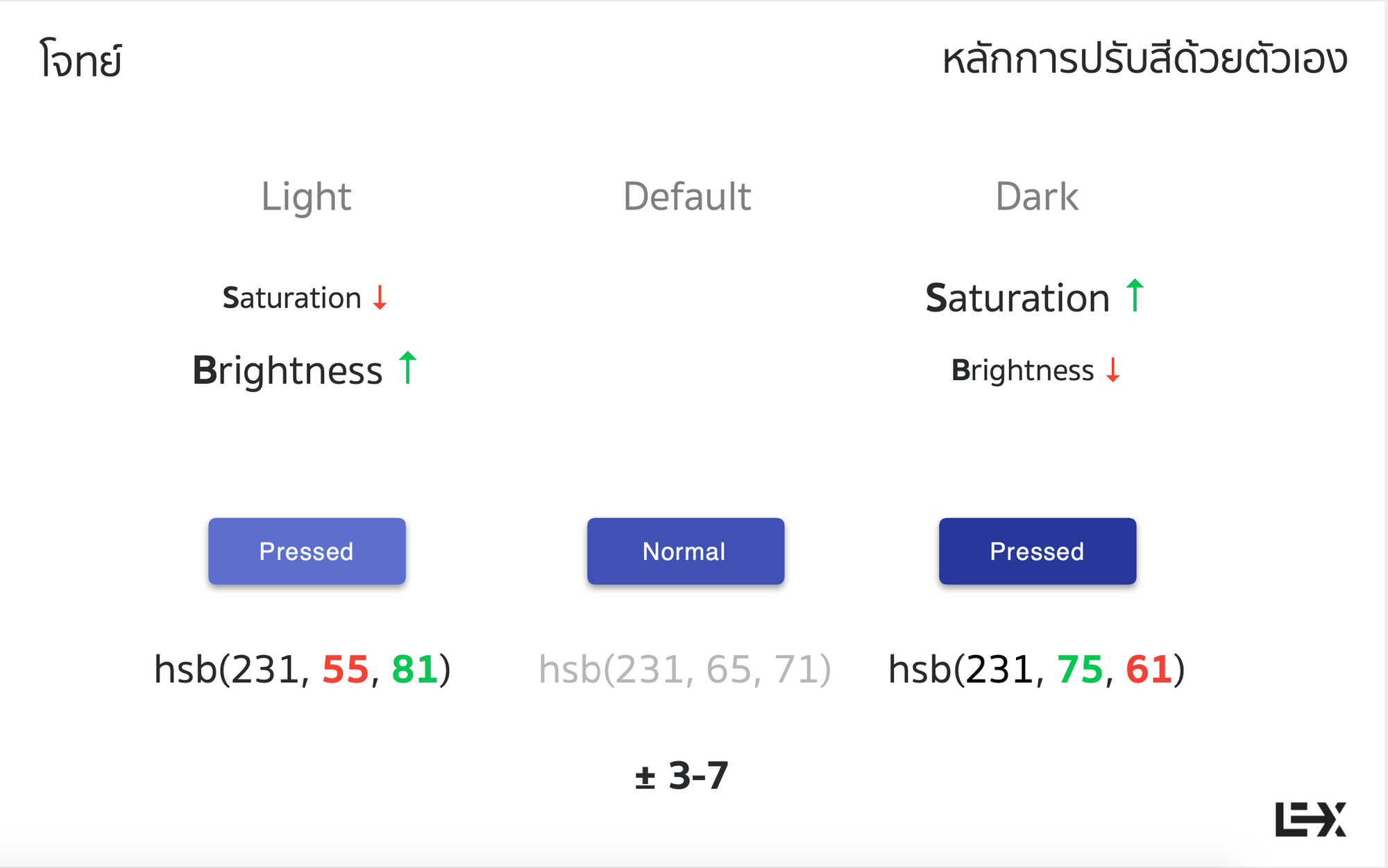
ความสัมพันธ์คือ ถ้าอยากได้สีที่สว่างขึ้น เพิ่ม brightness ลด saturation และถ้าอยากได้สีที่มืดลงนั้น ให้เพิ่ม saturation และลด brightness
ว่าแต่เราควรเพิ่มลดค่า brightness และ saturation เท่าไหร่กันนะ?
คำตอบคือ ให้บวกลบ 3 ถึง 7 เพราะค่า 10 มัน contrast เกินไปนิดนึงเนอะ ต้องลองดูสีจาก Canvas Program ต่างๆร่วมด้วย เพื่อไม่ให้มันโดนเกินไป

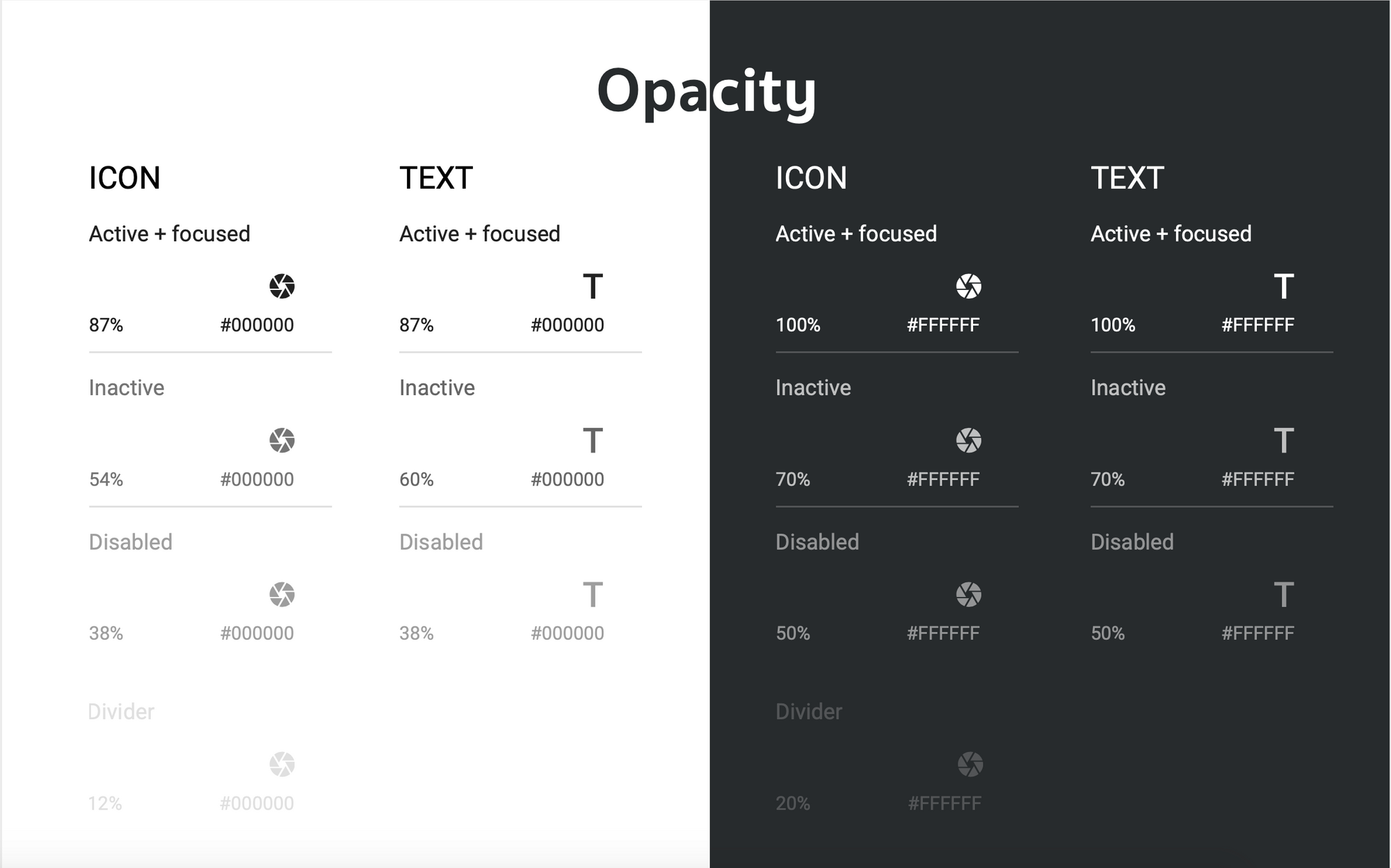
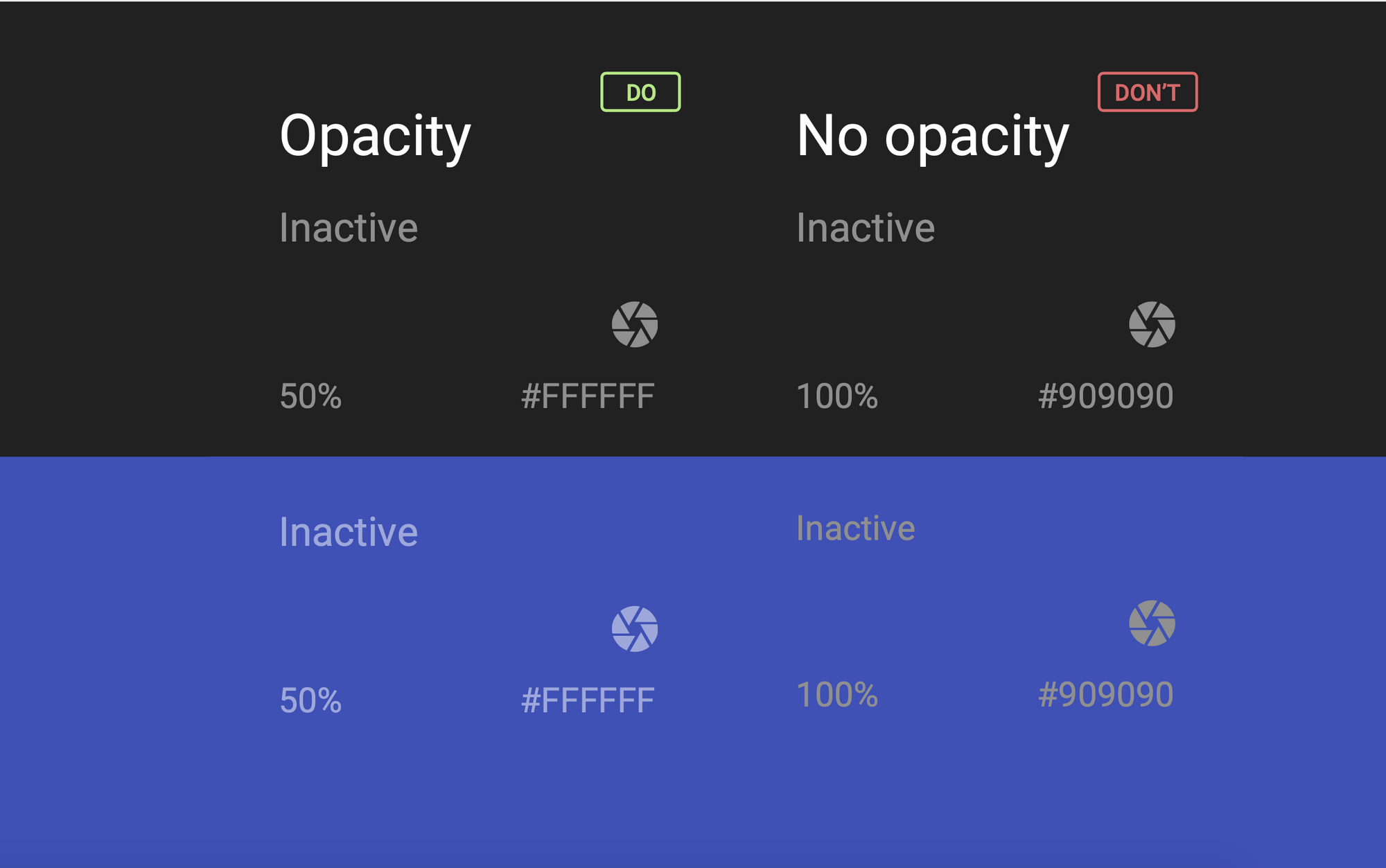
ส่วนเรื่องของการเลือก Opacity นั้น ให้ดูจาก Guideline จากใน Material Design

สำหรับนักพัฒนา ไม่แนะนำให้เอาของไปครอบด้วย div แล้วปรับ opacity ทำให้เราไม่สามารถคุมค่า opacity ของของข้างในได้ ดังนั้นเราควรแยกออกเป็นชิ้นมากกว่า และควรใช้สี rgba และ hsba มากกว่า ทำให้งานของเรานั้นคุม opacity ได้ดีขึ้น และสามารถทำเป็น css base ได้ด้วย
อย่างสีดำเราจะไม่ใช้สีดำเลย (คือ หมายถึงสีดำที่ opacity 100% อ่ะ) เราจะใช้สีดำที่มี opacity 87% เนื่องจากทาง Google เทสมาแล้วและ user สบายตาที่สุด
จริงๆ guideline ไม่ได้บอกว่าเราต้องทำตาม แต่ควรทำตามเพื่อให้งานออกมาสวย และทำให้เรามีระบบการตัดสินใจเป็นลำดับขั้นตอนมากขึ้น
และอีกสาเหตุนึงที่ควรใช้คือ ควรใช้เพราะมันดู smooth กับพื้นหลังมากกว่านั่นเอง

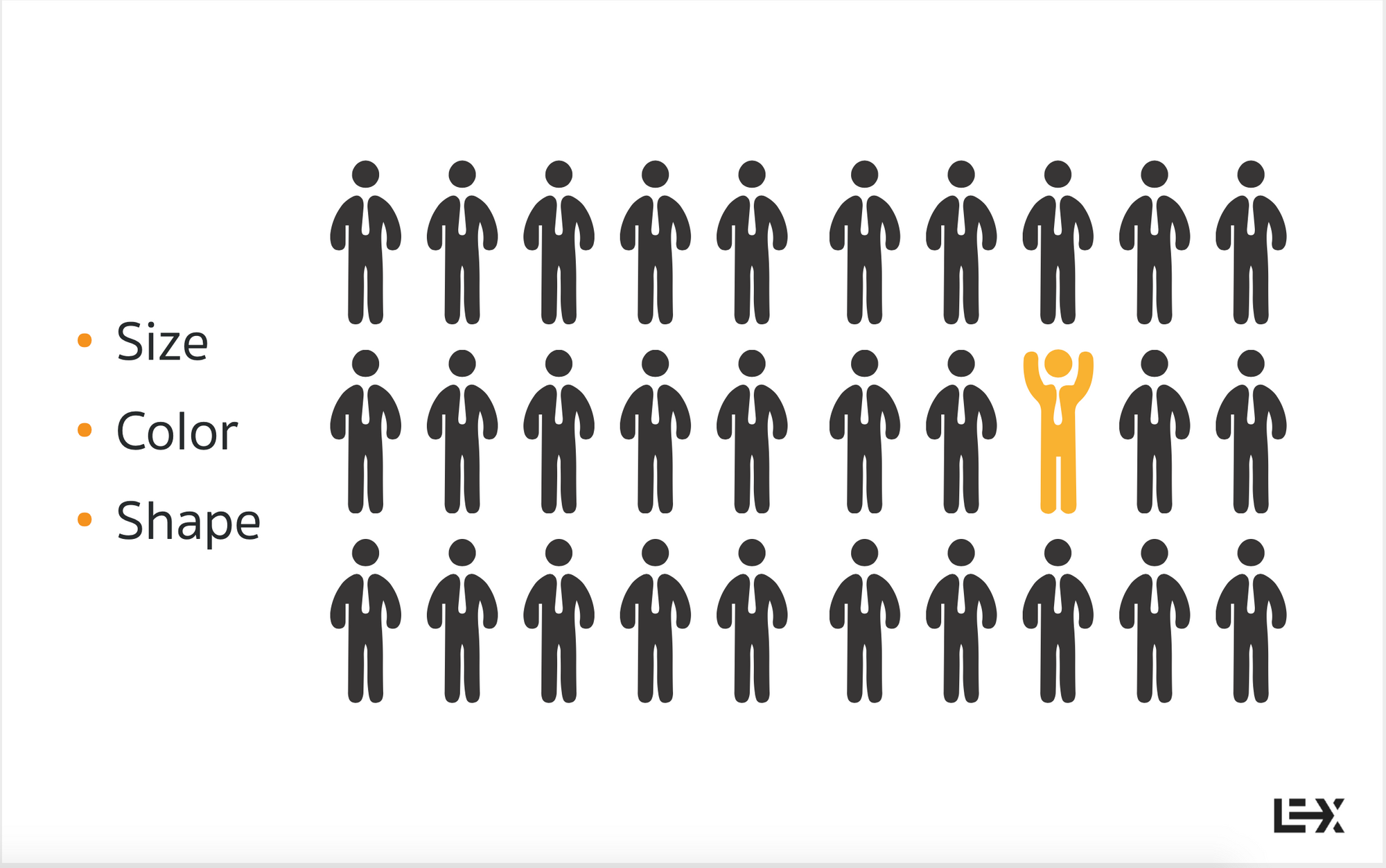
Contrast : Size • Color • Opacity • Shape
การทำให้เป็น component แกะดำก็คือ มี size, color และ shape ที่แตกต่างกันจากคนอื่นนั่นเอง

เช่น เลือก font header กับ body ให้มีความ contrast Contrast กัน ส่วนใหญ่ที่เราได้ยินมาคือ เลือก font ที่ไม่มีหัวสำหรับ header และเลือก font ที่มีหัวสำหรับ body
สามารถเข้าไปอ่านรายละเอียดการออกแบบอื่นๆได้ที่นี่

Typographic Hierarchy
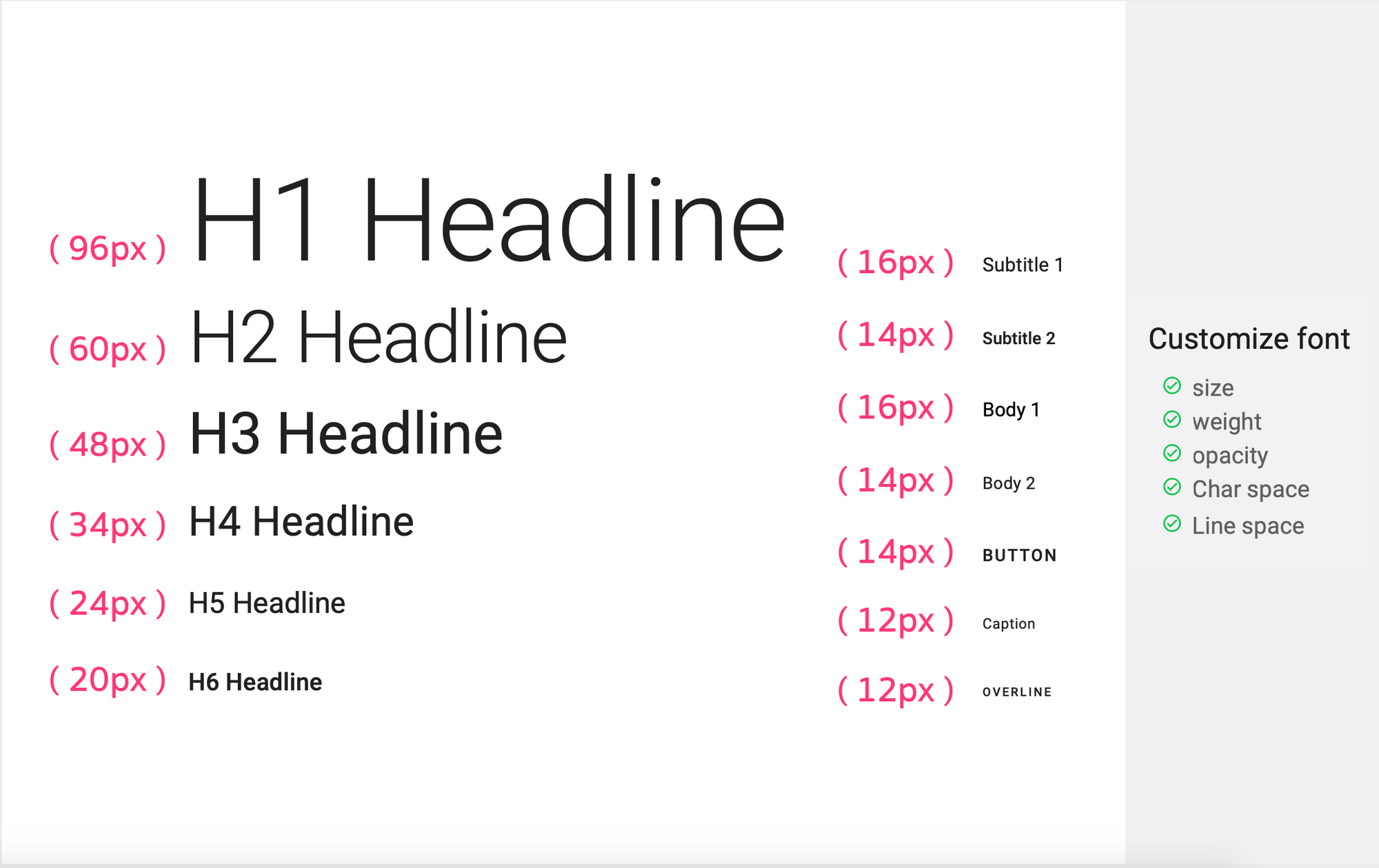
แล้ว font ต่างๆควรจะ size เท่าไหร่กันนะ?
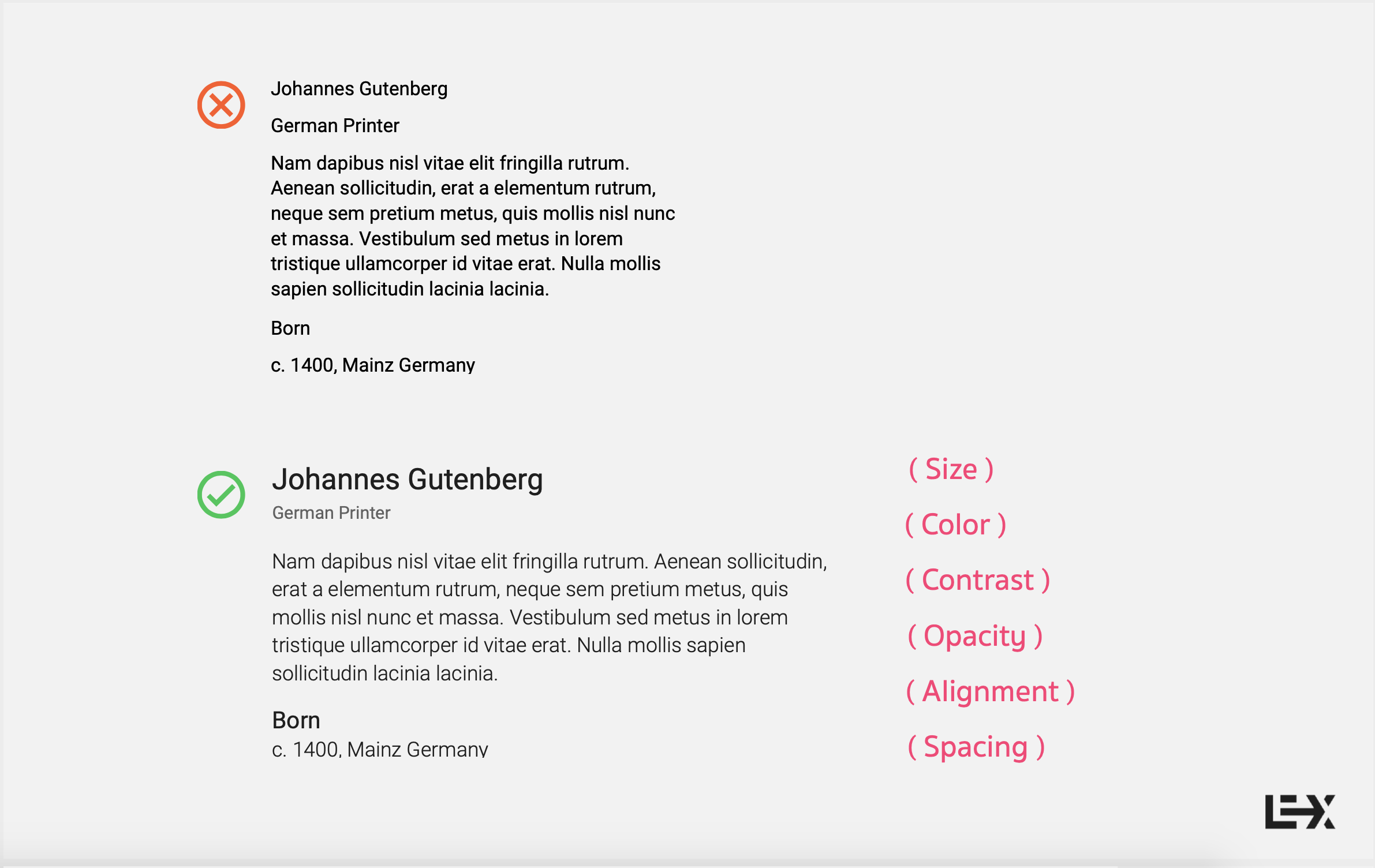
จากตัวอย่าง ด้านบนใช้ font ขนาดเท่ากันหมด แค่มีความ spacing นิดหน่อย ยังรู้สึกเลยว่าอ่านยาก พอมาใช้เจ้ากฎ 6 ข้อนั้น ทำให้งานดูสวยขึ้นและอ่านง่ายขึ้นด้วย ซึ่งสามารถประยุกต์ใช้ได้ทุกงาน

การกำหนดตัว font size ต่างๆ ก็ให้ไปดูที่ Material Design เช่นเคย อาจจะจำยากหน่อย เปิดดูเอาก็ได้เนอะ แต่อย่าง body มันจะมี 2 ขนาด ต้องดูที่หน้างานและบริบทด้วย

ส่วนพวก custom font ต่างๆ อยากให้ดูที่ 5 ตัวนี้ คือ size, font weight, opacity, character space สำคัญ เป็นระยะห่างของตัว letter, line space ระยะห่างระหว่างบรรทัด หลังจากเคาะ enter
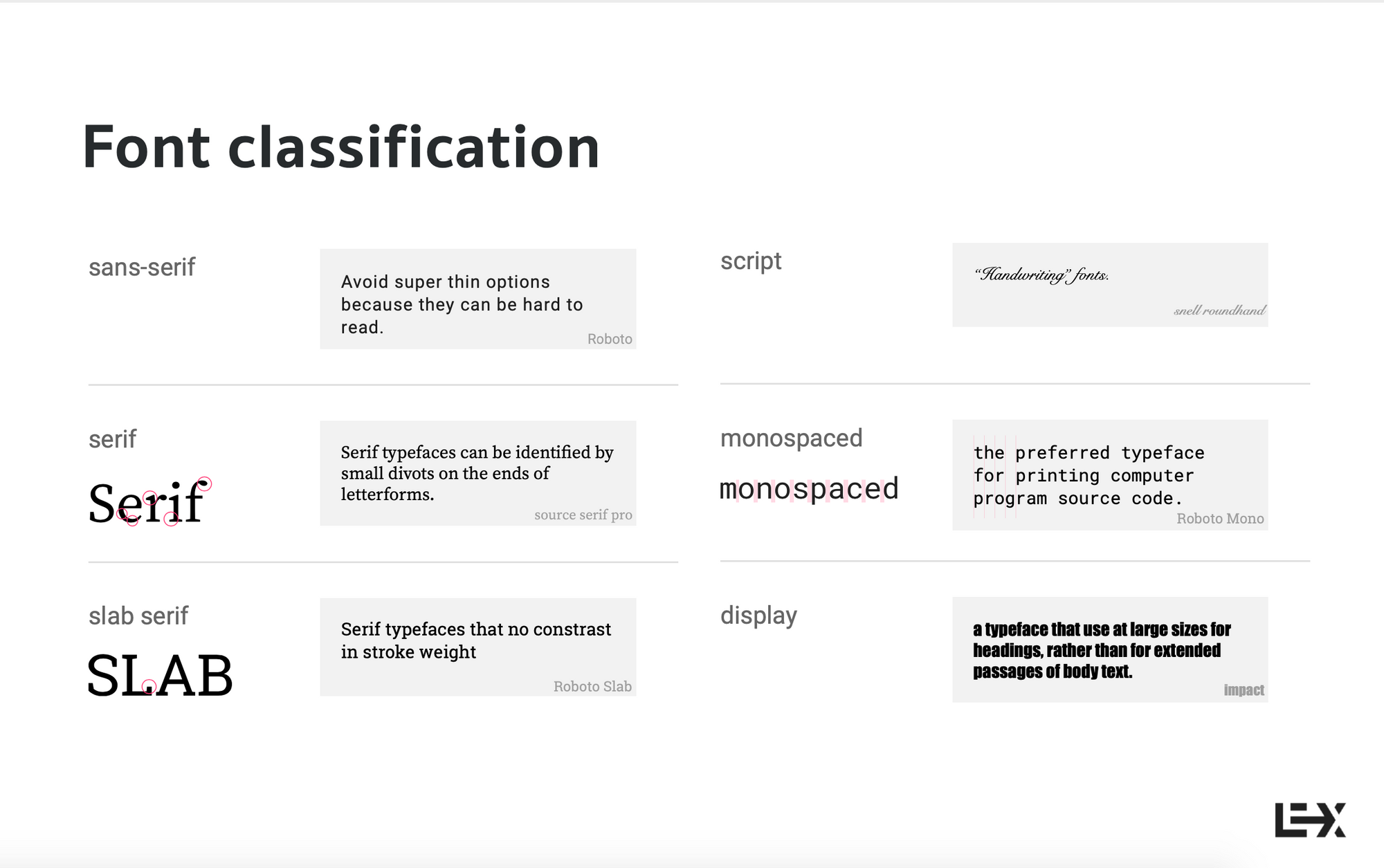
การดูชนิดของ font บนโลก หนีไม่พ้น 6 ชนิดนี้

- sans-serif : มี stoke ของ font เท่ากันหมดเลย ตัวอย่างคือ Roboto
- serif : มีนํ้าหนักของ stoke ไม่เท่ากัน แล้วก็หัวมีเท้า
- slab serif : stoke เท่ากันแต่มีเท้าด้วย
- script : หรือบางที่เรียกว่า handwrting พวก font ลายมือ
- monospaced : มี character space เท่ากัน เช่นใน editor ต่างๆของชาว developer นั่นเอง
- display : font สวยงาม
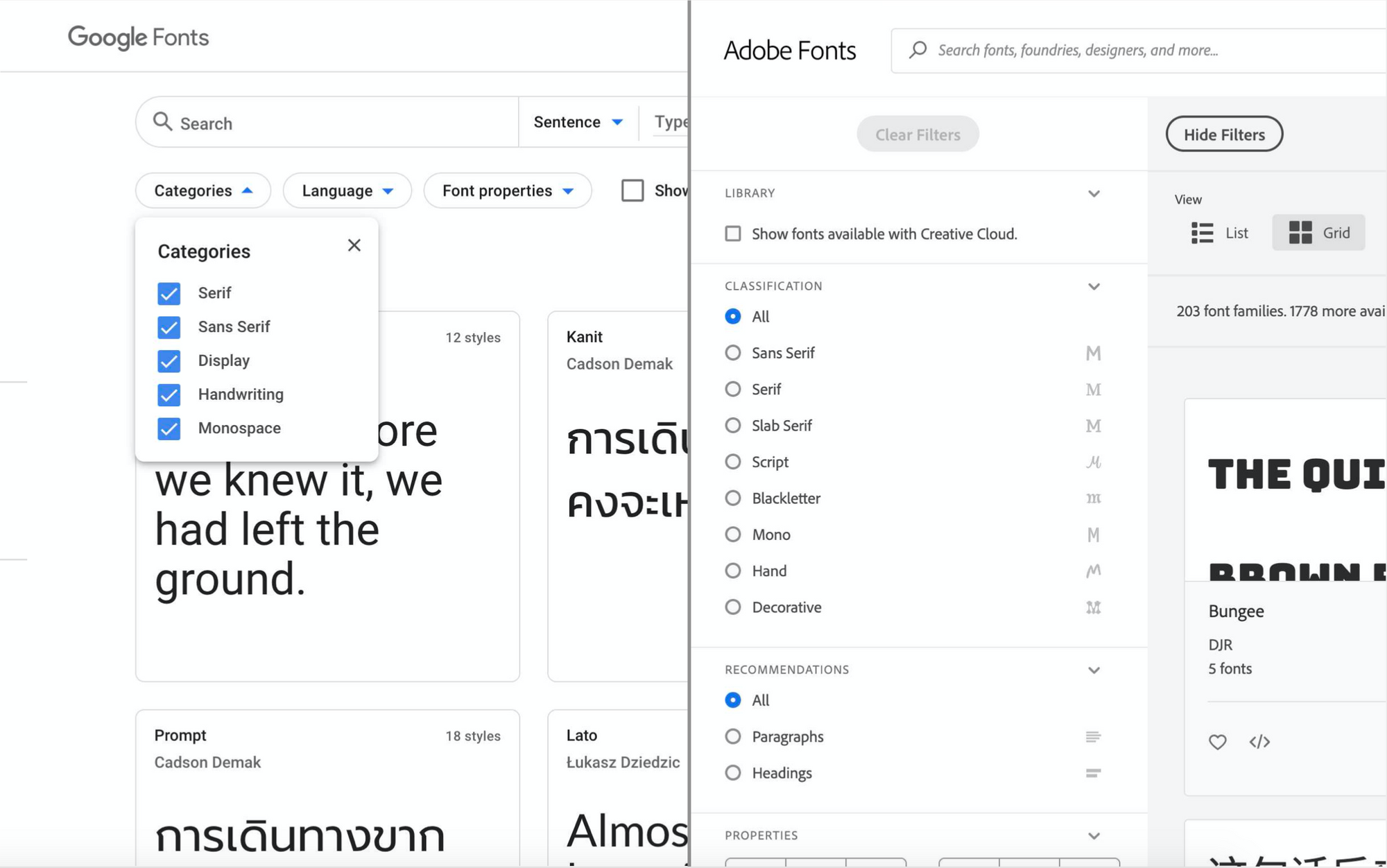
เราสามารถเลือก font พวกนี้ได้จากใน Google Font และ Adobe Font โดยสามารถ filter ตามชนิดของ font ที่เราต้องการได้

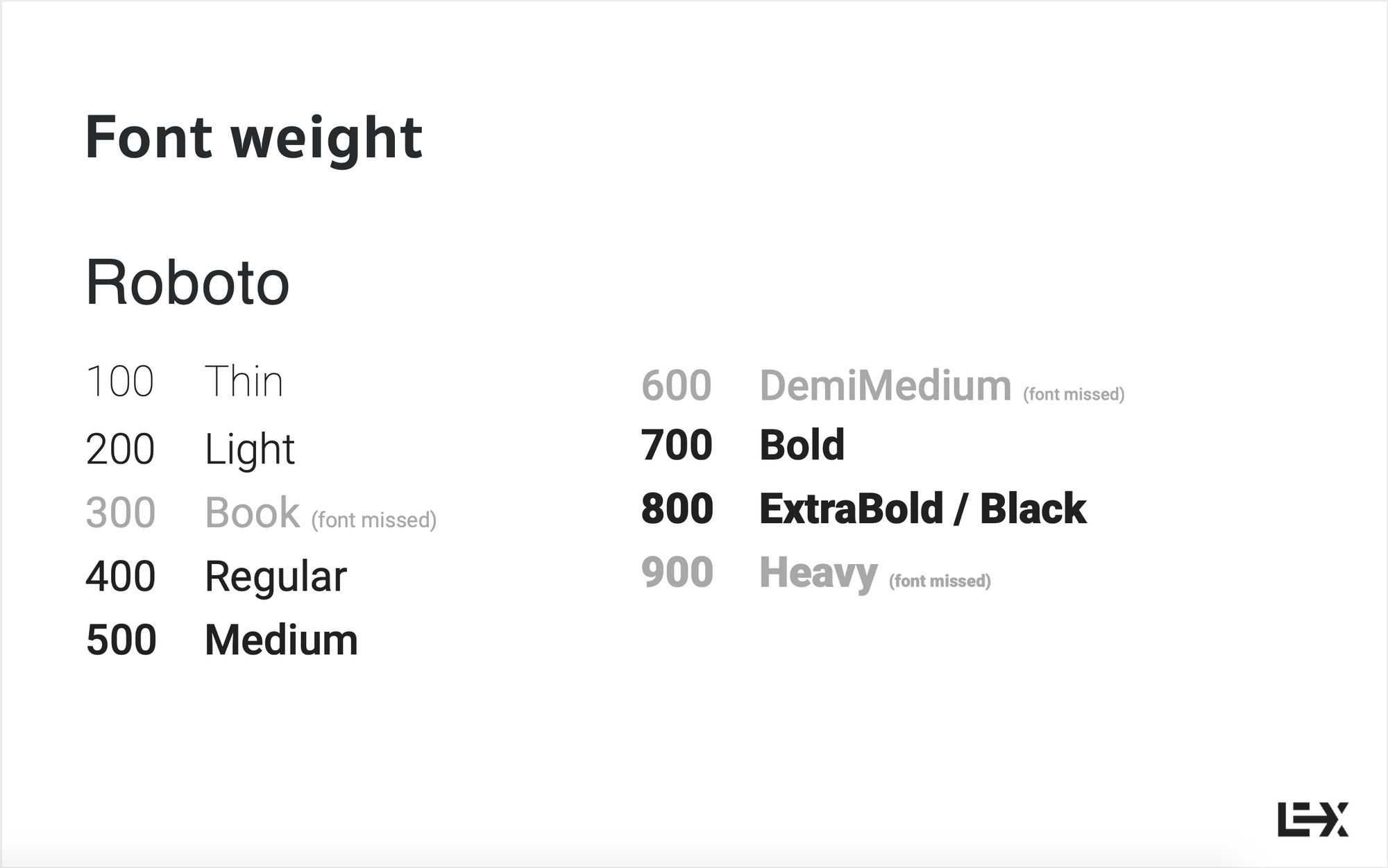
Font Weight เกี่ยวกับเรื่องขนาด และบาง font หรือบางที่ ก็ใช้ keyword ไม่เหมือนกันอีก และมีไม่เท่ากัน เป็นเรื่องละเอียดอ่อนเนอะ

FYI : การเลือกสีและ font สามารถอ่านต่อได้ที่บล็อกนี้จ้า

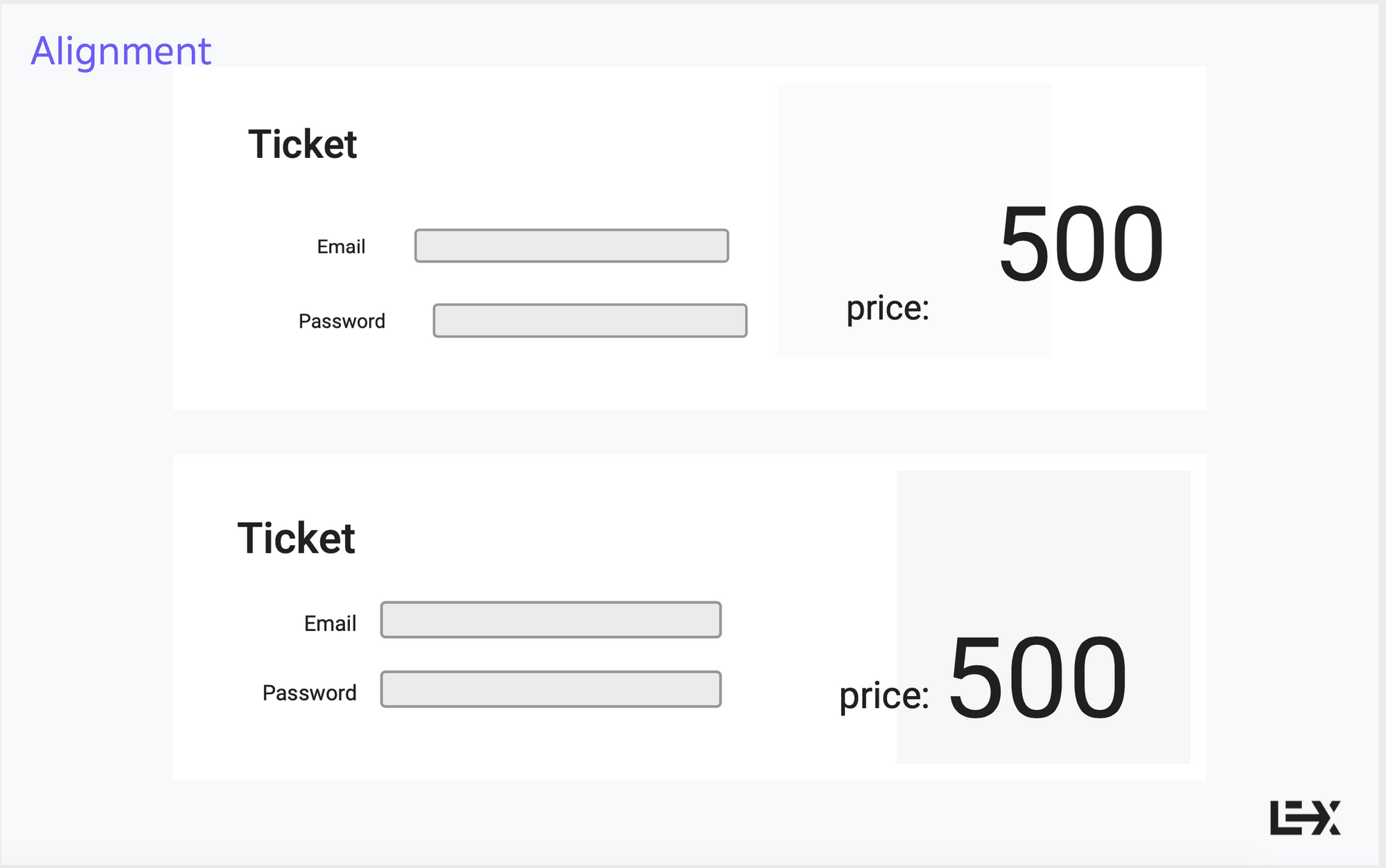
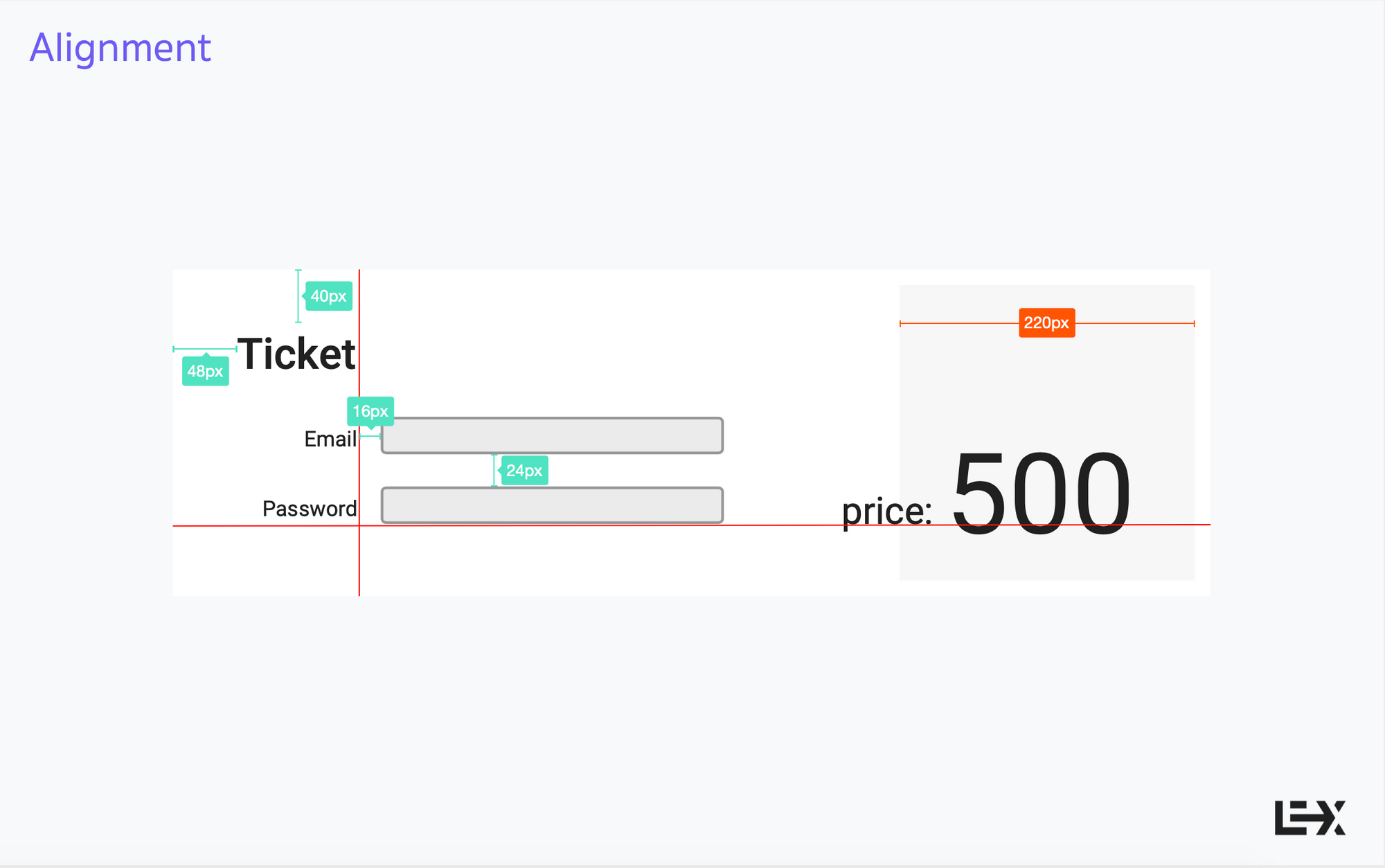
Alignment & Spacing : ผู้ใช้คาดหวังว่าจะพบองค์ประกอบบางอย่างในแนวเดียวกัน
การวาง alignment ขึ้นกับประสบการณ์ของเราหรือ user ทำให้ user เข้าใช้ง่าย ทำให้ได้ UX ที่ดี

การจัด alignment ยังใช้กฎตาราง 4 พิกเซล อยู่หน่ะ

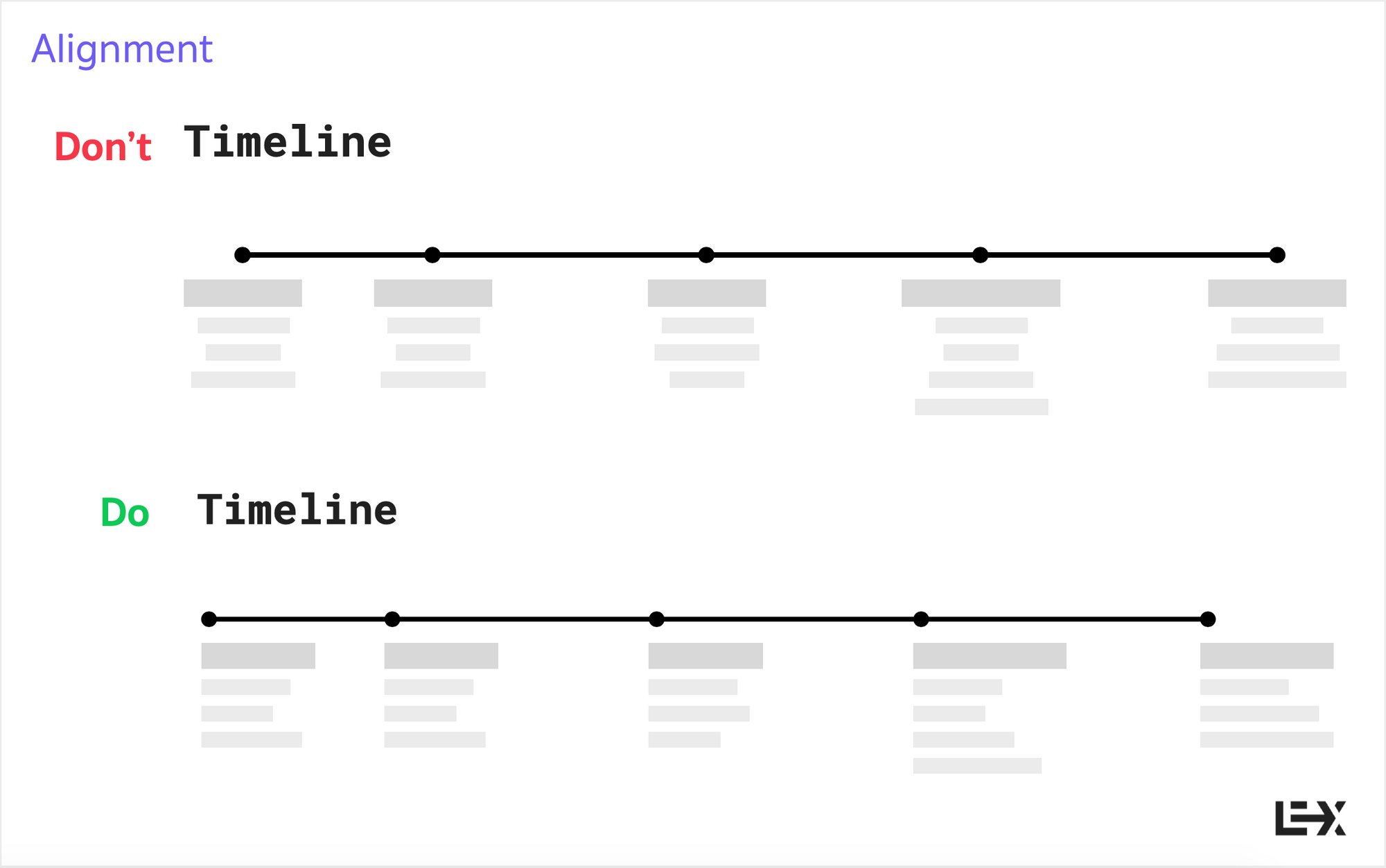
อย่างตัวอย่างนี้คือจัด timeline ในแต่ละ item เป็น center ผลคือลูกค้าบ่นว่าอ่านยาก เนื่องจากปกติคนจะอ่านแบบซ้ายไปขวา คล้ายๆตัว Z เนอะ สำหรับทิศทางการอ่าน ถึงเรามองว่าสวยแต่เขาบ่นว่าอ่านยาก ดังนั้นจึงจัดให้ชิดซ้ายไปทั้งหมด

จริงๆเคยได้ยินมารอบนึงเรื่องการ direction ของการอ่านบนสไลด์ ก็น่าจะคอร์สนี้แหละ

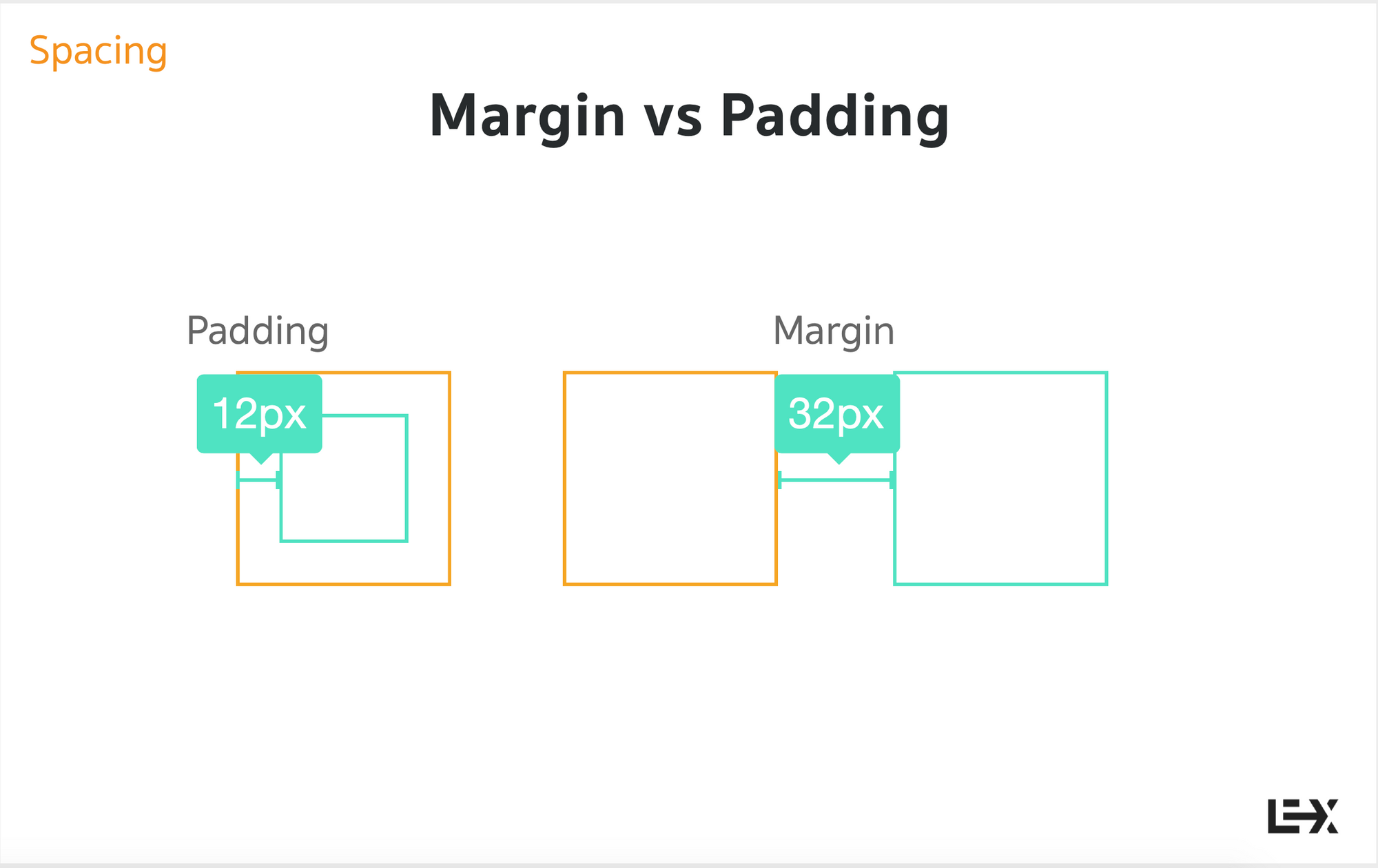
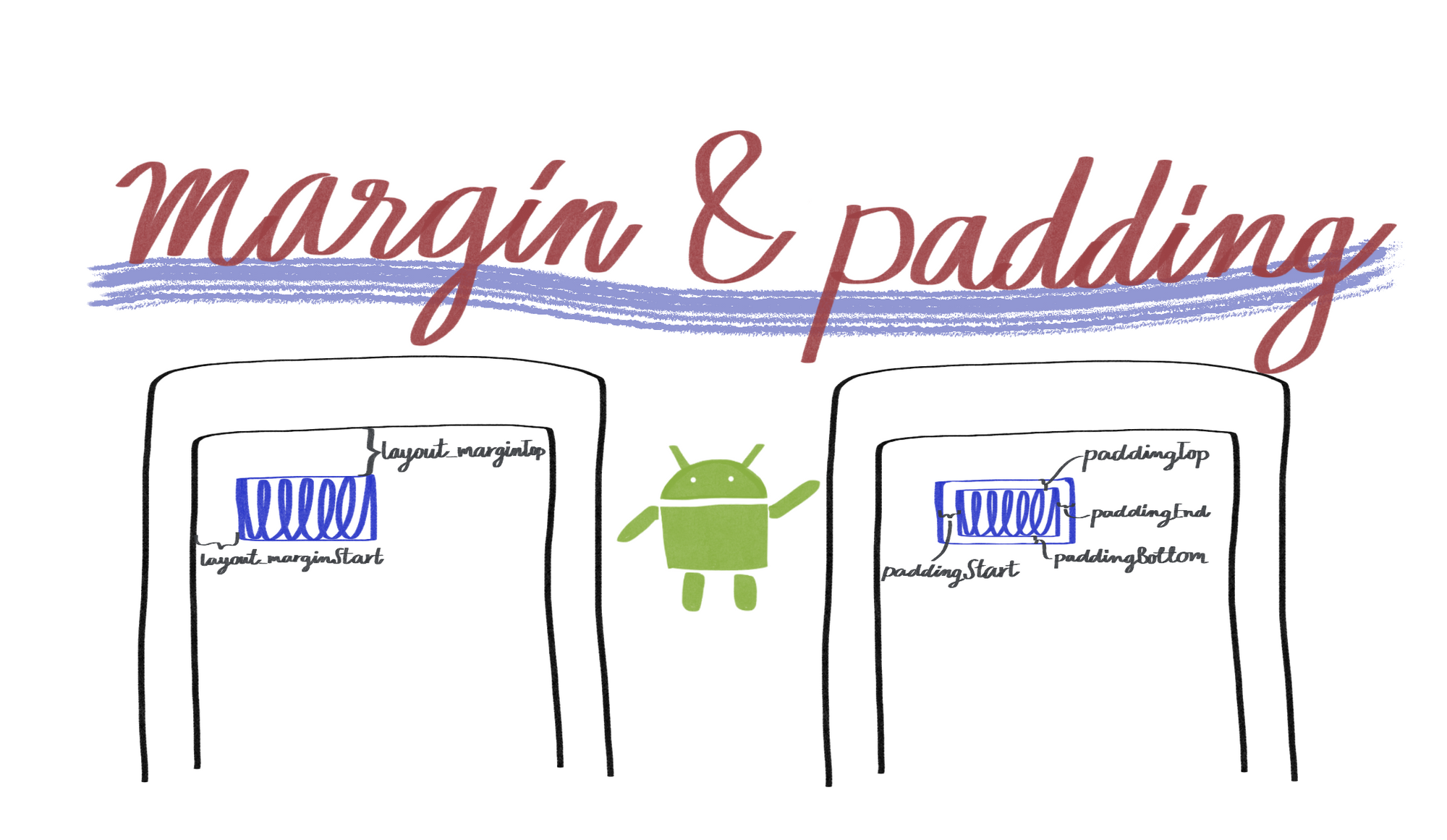
ความแตกต่างของ Margin และ Padding คือ margin เทียบจากขอบนอก และ padding เทียบจากขอบใน

สำหรับชาว Android Developer สามารถอ่านต่อนิดนึงได้ที่นี่ แอบเสริมคือ layout_margin ก็คือความห่างของ view กับ layout นี่แหละ เลยมี layout นำหน้า

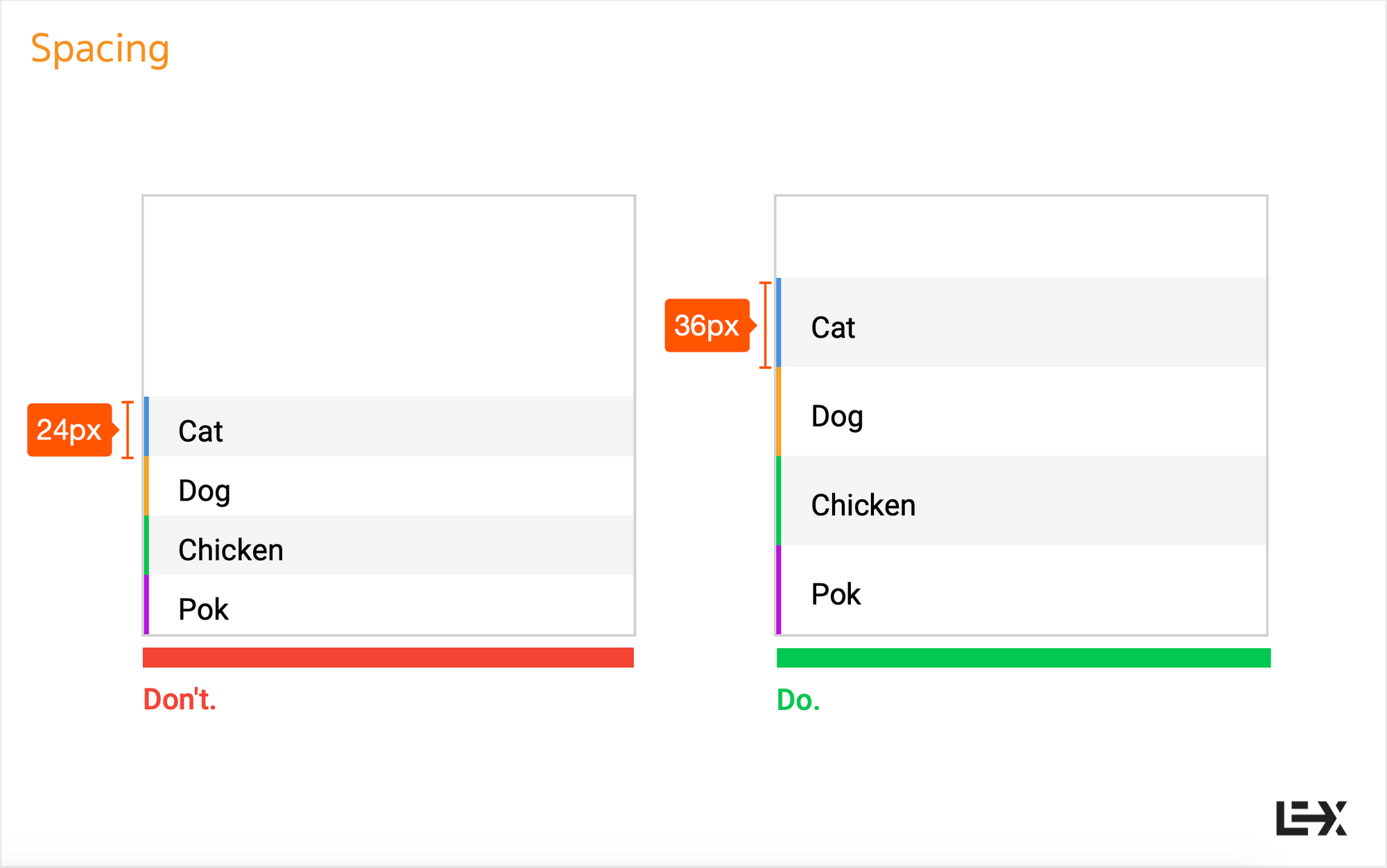
space ส่งผลกับ user ถ้าความสูงแคบไปก็จะรู้สึกอึดอัด

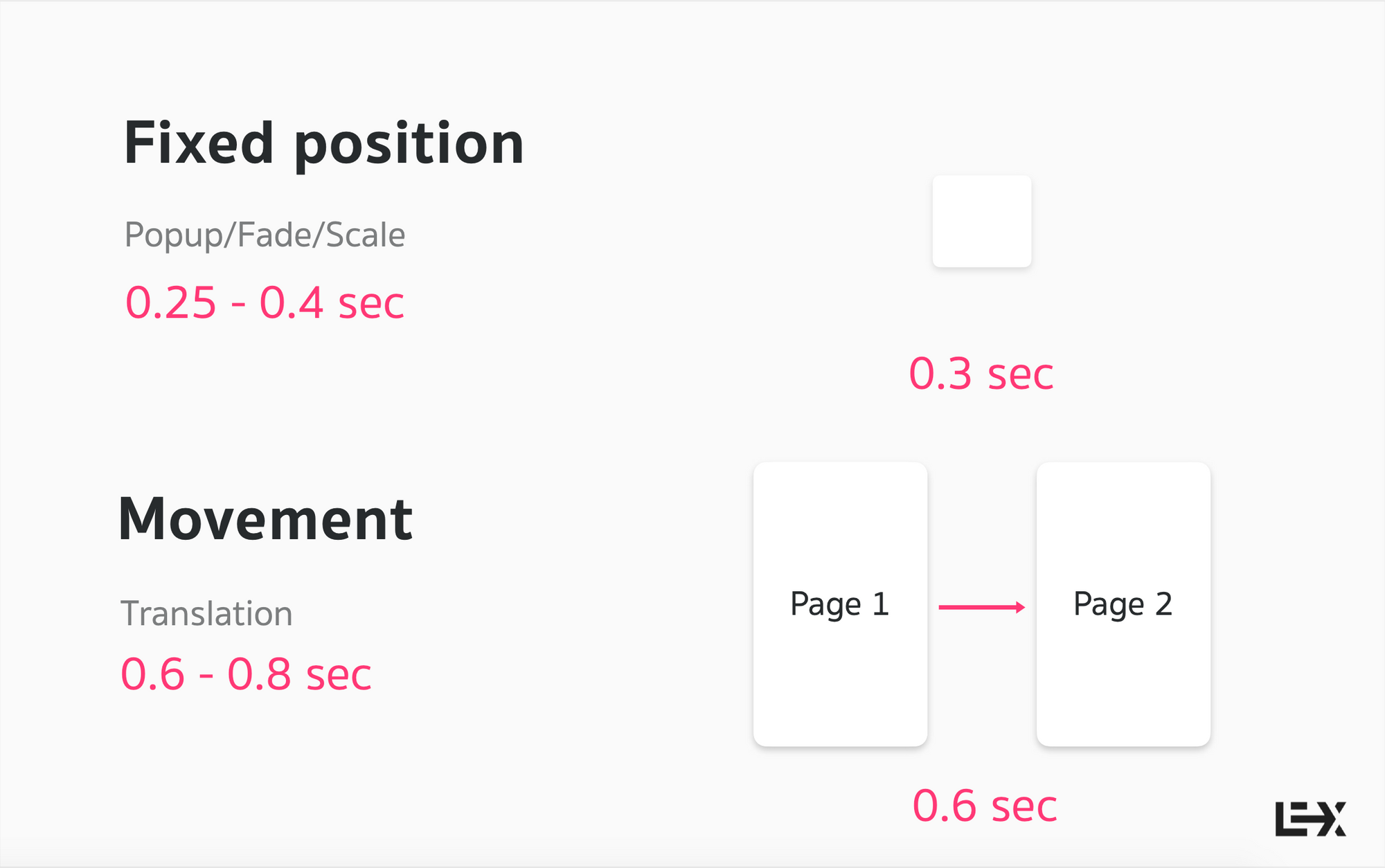
Animation delay time
ควรจะเท่าไหร่ดีที่มันดูไม่หน่วงและ smooth สำหรับพวก movement หรือ transition ต่างๆ สรุปคือ สำหรับพวก movement ให้ใช้ 0.6-0.8 วินาที ทำให้ดูสวยและไม่หน่วง ส่วน fixed position ถ้าใช้เท่ากันมันก็จะดูช้าไป จึงใช้ 0.3 วินาทีแทน ทั้งหมดนี้มาจากประสบการณ์ส่วนตัวของผู้สอนเอง จากการสังเกตุงานกราฟฟิกต่างๆในบริษัทนั่นเอง

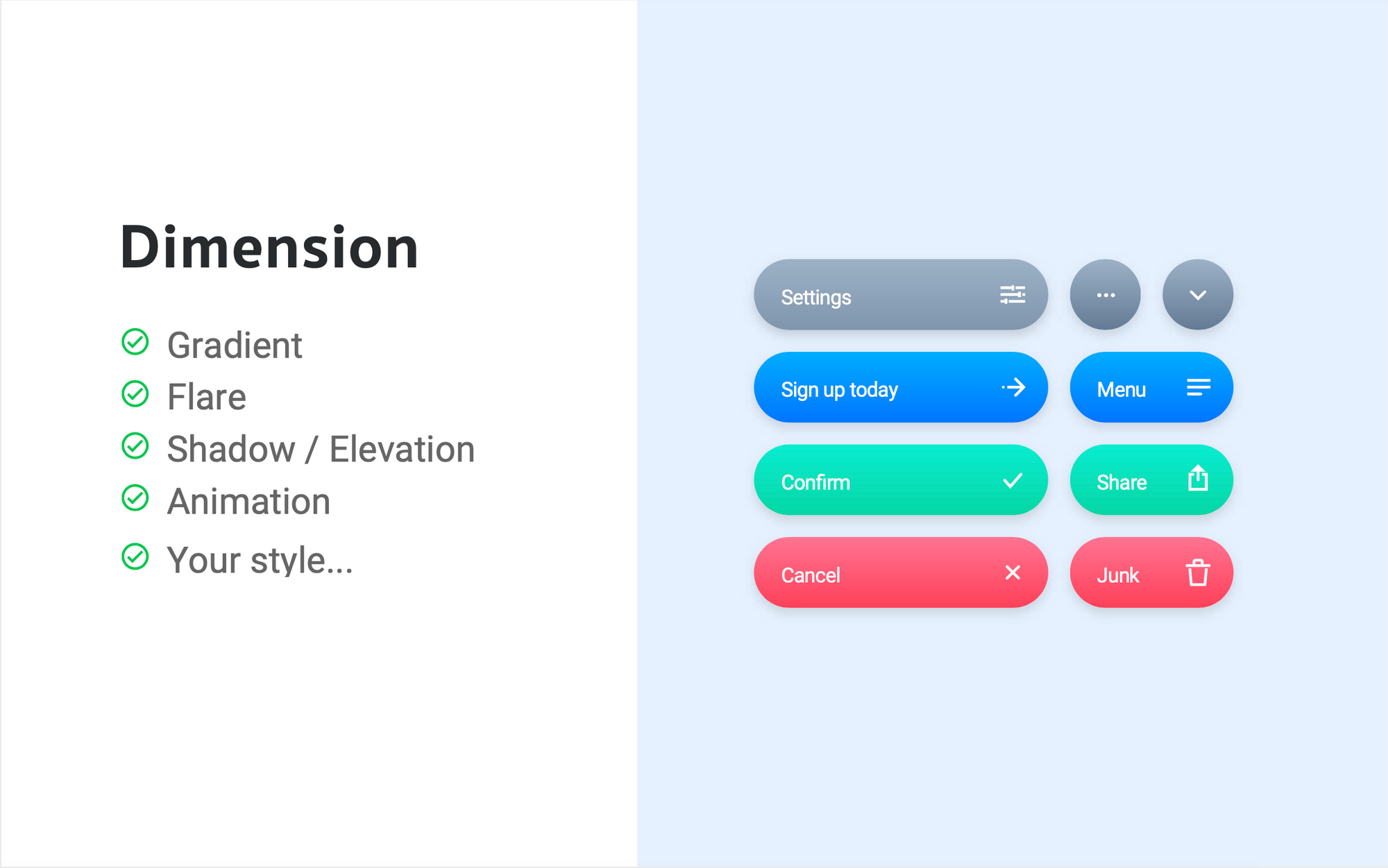
Dimension : ทําให้งานดูมีมิติ
เขาตอบได้ว่าสวยหรือไม่สวย แต่ตอบไม่ได้ว่าเพราะอะไร
การเพิ่มมิตินั้น สามารถเพิ่มได้ที่ 4 ตัวนี้ คือ Gradient, Flare, Shadow / Elevation, Animation แนะนำว่าให้เพิ่มแต่เบามือ เพราะถ้าหนักมือเกินไปจะกลายเป็น contrast เอาได้ง่ายๆเน้ออ

จบในเนื้อหาทั้งหมดในเวลา 1 ชั่วโมงจ้า กับกฎทั้ง 6 ข้อ ........
มีใครเอ๊ะใจอะไรไหมนะ ..... จริงๆข้อสุดท้ายแถมมาข้อนึงหล่ะ นั่นแหละๆ ฮ่าๆ
เนื้อหาทั้งหมดนั้นมีการทบทวนโดยการส่งการบ้านเป็น portfolio ของตัวเองที่น่าจะได้เอาใช้ต่อกันแน่นอนเนอะ
ถือว่าเป็นความรู้ที่ไม่ยาก สามารถเข้าใจได้ง่ายๆ อีกทั้งสามารถเขียนบล็อกแล้วไปแชร์ใน Workplace ที่บริษัทได้อีก เพราะน่าจะได้ใช้กันหมดเนอะ :D และขอบคุณสำหรับคอร์สดีๆแบบนี้ด้วย จริงๆตอนที่นั่งเรียนอ่ะ นึกถึงตอนที่น้องในทีมปรับสไลด์ตอนที่ขึ้นพูดในงาน Android Bangkok 2018 เลยอ่ะ พวก font weight, space, alignment ต่างๆ <3 มันมีผลมากจริงๆนะ
เขียนจบแล้ว ฝากเพจได้ เย้ๆ
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, 10 December 2017