นุ่มๆยืดๆ กับ 9-Patch หนึ่งใน Android Drawable
ปล่อยบล็อกที่ดองมานาน กับเรื่อง 9-patch ที่ไม่แน่ใจว่าใช้กันอยู่ไหมนะ แต่มันก็แทรกซึมไปหลายๆที่โดยที่เราไม่รู้เลย

เหตุเกิดมาจากตอนอยู่ทีมเดิม แล้วเจอ UI ที่ต้องการใส่เงาที่ view ก้อนนึง ให้โดดออกมาไม่จมกับพื้นหลังนั่นเอง แน่นอนว่าการใส่พวก elevation หรืออะไรก็ตามแต่ใน Material Design รองรับ API Version 21 ขึ้นไป

แต่แอปมัน Version 16 ขึ้นไป เท่ากับว่ามันมี gap อยู่เยอะเลยนะ นับสิ 16 17 18 19 20 เนี่ยยยยยย ดังนั้นการแก้ปัญหาที่ทำให้มันใช้ได้ไม่มีปัญหารอยต่อของเรื่อง version นั่นคือ 9-Patch นั่นเอง
9 Patch คืออะไรอ่ะ?
จาก Android Document ได้บอกไว้ว่า เจ้า 9-Patch เป็น bitmap ตัวนึงที่มี 9 sections หรือมากกว่านั้น ซึ่งเราสามารถ scale มันได้อย่างตามใจเลย


สามารถใช้เป็น background หรือเป็นอะไรก็ได้ มองเป็น drawable ตัวนึงก็ได้ ที่สามารถยืดหดขนาดตาม content ด้านในได้ โดยที่ภาพไม่แตก (จริงๆตัวที่คล้ายๆกันก็คือ WebP ที่บีบอัดไฟล์แล้วความคมชัดยังคงชัดเจน เหมือนเดิมทุกอย่าง…. //นั่นมันภาพจำ)
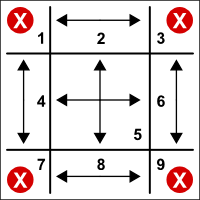
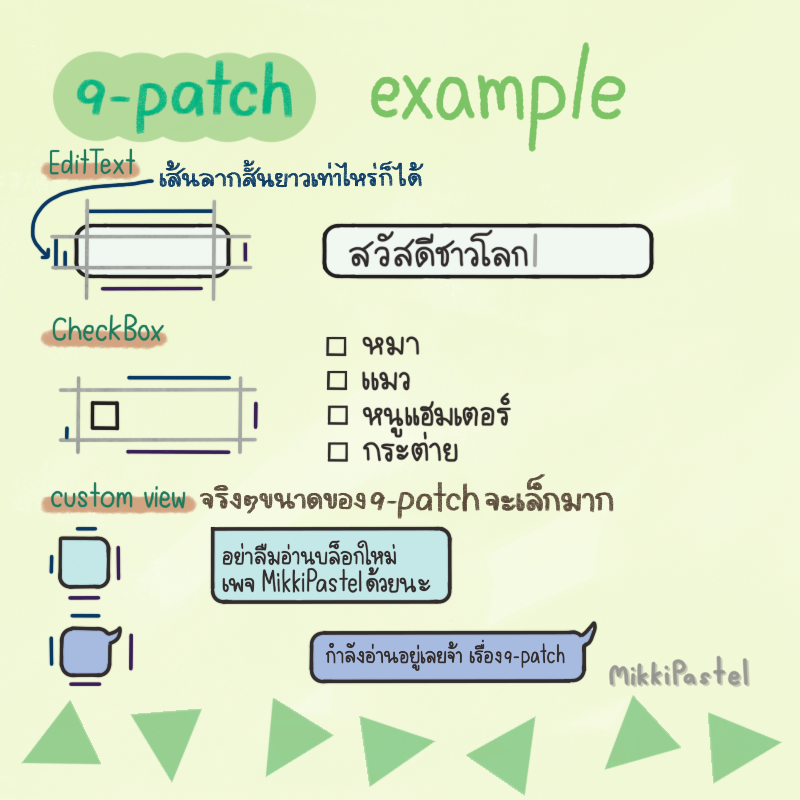
ก็จะประมาณในรูปอ่ะ ความน่าจะยืดน่าจะมีเยอะกว่านี้ก็เป็นได้เนอะ

ไฟล์เจ้านี่จะอยู่ใน res/drawable และนามสกุลจะเป็น *.9.png นะ

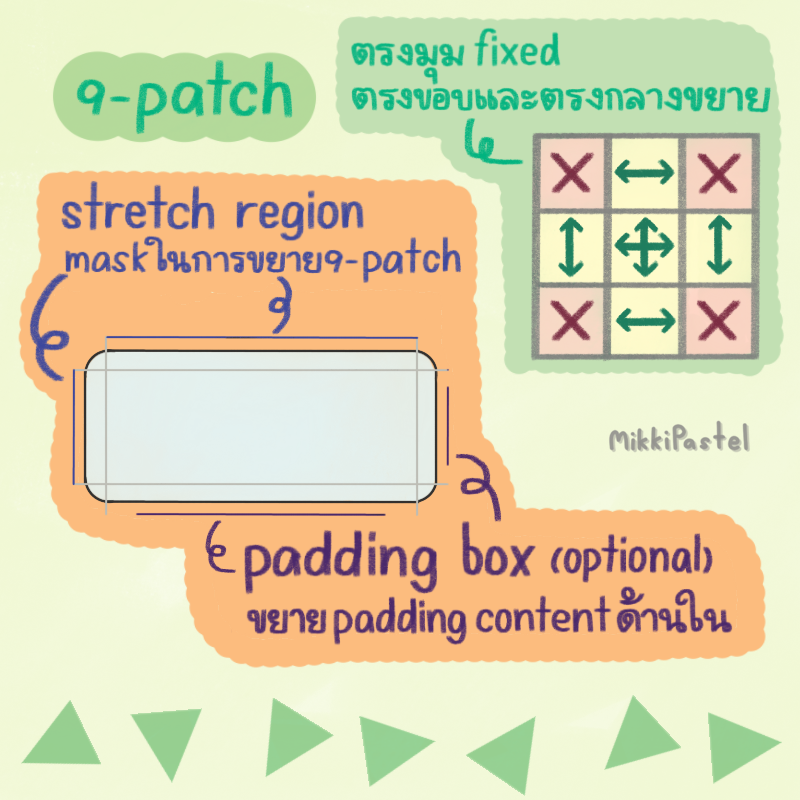
และเท่าที่อ่านมาแต่ละบล็อก จะบอกว่าตรงมุมมันจะ fixed นะ ที่เหลือตรงขอบและตรงกลางมันจะขยาย

แอบแว่บไปฟังเนื้อหา 9-Patch จากพี่เนยกันอีกสักรอบเพื่อความมั่นใจ


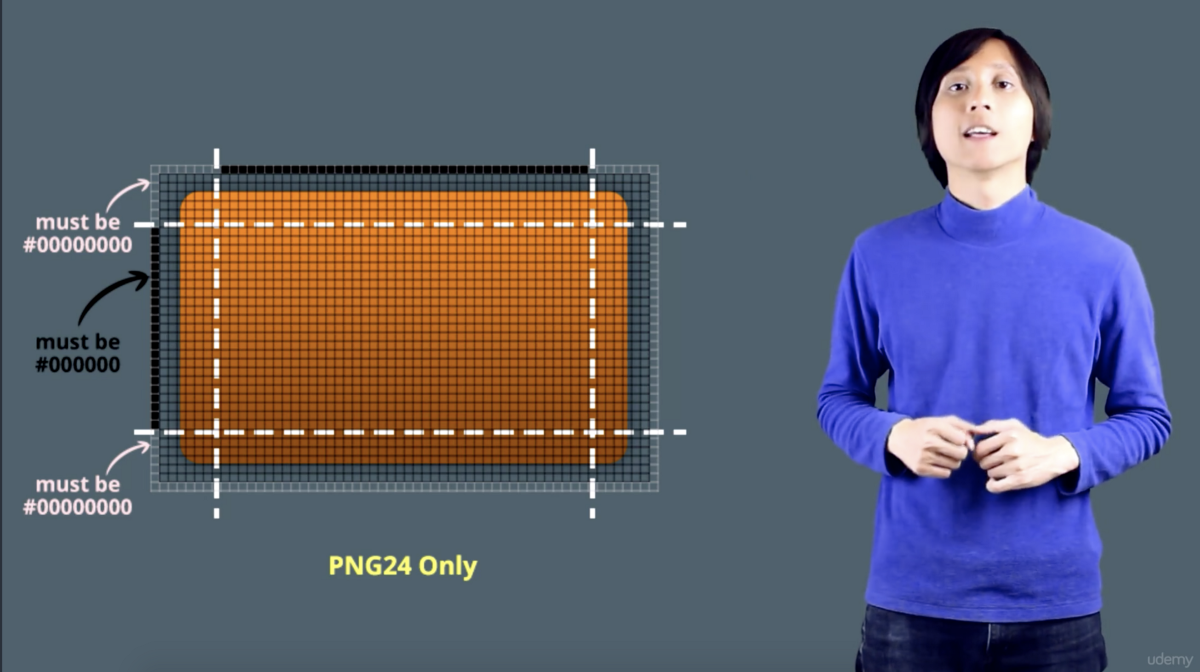
จากรูป ขยายพื้นที่รอบนอกฝั่งละ 1 px เท่ากับว่าจะเพิ่มขึ้นมา 2px ตรงที่ไม่โดน mask เช่น ตรงมุมจะเป็นสีใสเท่านั้น
ส่วนประกอบหลักๆของ 9-patch มี 2 ส่วนคือ
Stretch Region : ในรูปคือขอบดำที่ด้านบนและด้านซ้าย เป็นการ mask ในการขยายเจ้า 9-Patch ซึ่งค่อนข้าง flexible เมื่อเราอยากให้มันตกลงมา สามารถใส่เส้นสั้นๆ หรืออยากให้มองเห็นได้ชัดๆก็ใส่เส้นยาวไป และตรงมุมยังมีความโค้งเท่าเดิมอยู่แม้ตัวจะโดนยืดไปขนาดไหนก็ตาม
Padding Box : ส่วนขอบดำที่ด้านขวาและด้านล่างเป็นการขยาย padding content ด้านใน อันนี้เป็น optional เนอะ
สรุปจะเป็นดังภาพนี้แหละ จริงๆตัวไฟล์ 9-patch มันจะเป็นสีดำ แต่ทางเราขอแยกสีเพื่อให้เข้าใจได้ง่ายจ้า

ไฟล์ 9-patch ต้องเป็น png24 เท่านั้น
ทำไมรูปเจ้า 9-Patch มันเล็กจัง? เนื่องจากคุณสมบัติมันยืดขยายได้ แต่มันหดไม่ได้ ดังนั้นขนาดที่เราเห็นคือขนาดที่เล็กที่สุดนั่นเอง
และแต่ละใน View ใน Android นั้น เป็น 9-Patch ล้วนๆเลย เช่น EditText TextView Button Checkbox โดยที่เราไม่รู้ตัวกันเนอะ
ซึ่งถ้าเราใช้ 9-Patch เป็นจะลดความซับซ้อนของโค้ดและ layout ต่างๆลงไปได้เยอะทีเดียว
การทำ 9-Patch ถือเป็นการวัดระดับของ Android Developer เลยทีเดียว อะฮื้ออ ว่าเป็น Android Developer ที่มีคุณภาพหรือเปล่า?
9-Patch is one of the Key Measure on Android Developer’s skill
เมื่อเราทำ 9-Patch จนเข้าใจและชำนาญแล้ว จะลดการเขียนโค้ดลงไปเยอะเลย
ตัวอย่าง 9-Patch เพื่อฝึกวิทยายุทธ

การทำภาพ 9-Patch แบบไวๆ
เท่าที่เรา google it และลองทำเล่นๆ ก็จะมี tool ช่วยในการ generate เจ้า 9 patch ออกมา อย่างของ Android ก็มี tool ด้วย อ่านแล้วรู้สึกใช้งานยากมากเลย

เอาเป็นว่าดูในนี้ง่ายกว่าเยอะ
หรือลองเข้าเว็บต่างๆที่ทำ 9 patch ให้ เช่น

ส่วนอันนี้อัพรูปแล้วมันทำให้เรา โดยต้องรู้ถึงพื้นฐานการใช้ด้วยนะ
หวังว่าคนหลงมาเจอบล็อกนี้น่าจะได้ประโยชน์กันไปเนอะ
download แอพอ่านบล็อกใหม่ของเราได้ที่นี่
ติดตามข่าวสารและบทความใหม่ๆได้ที่
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, 10 December 2017
ช่องทางใหม่ใน Twiter จ้า
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— mikkipastel (@mikkipastel) August 24, 2020
และ YouTube ช่องใหม่จ้า